建構 Android XR 差異化應用程式時,您可能會想使用空間 UI,將內容放置在使用者的實體或虛擬環境中。您可以將應用程式分割成空間面板、軌道,並新增空間升高 (詳見本頁說明)。您也可以在設計中加入空間視訊。
空間面板
空間面板是 Android XR 應用程式的基礎構成元素。您可以使用這些功能,在無限顯示器上打造 XR 差異化體驗,讓內容在使用者空間中展開。空間面板可做為 UI 元素、互動元件和沉浸式內容的容器。

瞭解 UI 的縮放和移動方式
空間面板會根據與使用者的距離自動調整大小。這種動態縮放功能可確保 UI 元素在不同距離下仍可清楚顯示,並可供使用者互動。大小會維持在 0.75 公尺到 1.75 公尺之間。接著,縮放率會以每公尺 0.5 公尺的速度增加,元素也會變小。
為避免與系統 UI 發生衝突,請維持在預設面板移動限制內:
- 最小深度:離使用者 0.75 公尺
- 最大深度:離使用者 5 公尺
使用者可以縮放空間面板,無論距離使用者多遠,都能清楚看見面板。使用者移動空間面板時,Android XR 會自動調整其大小。
空間面板大小
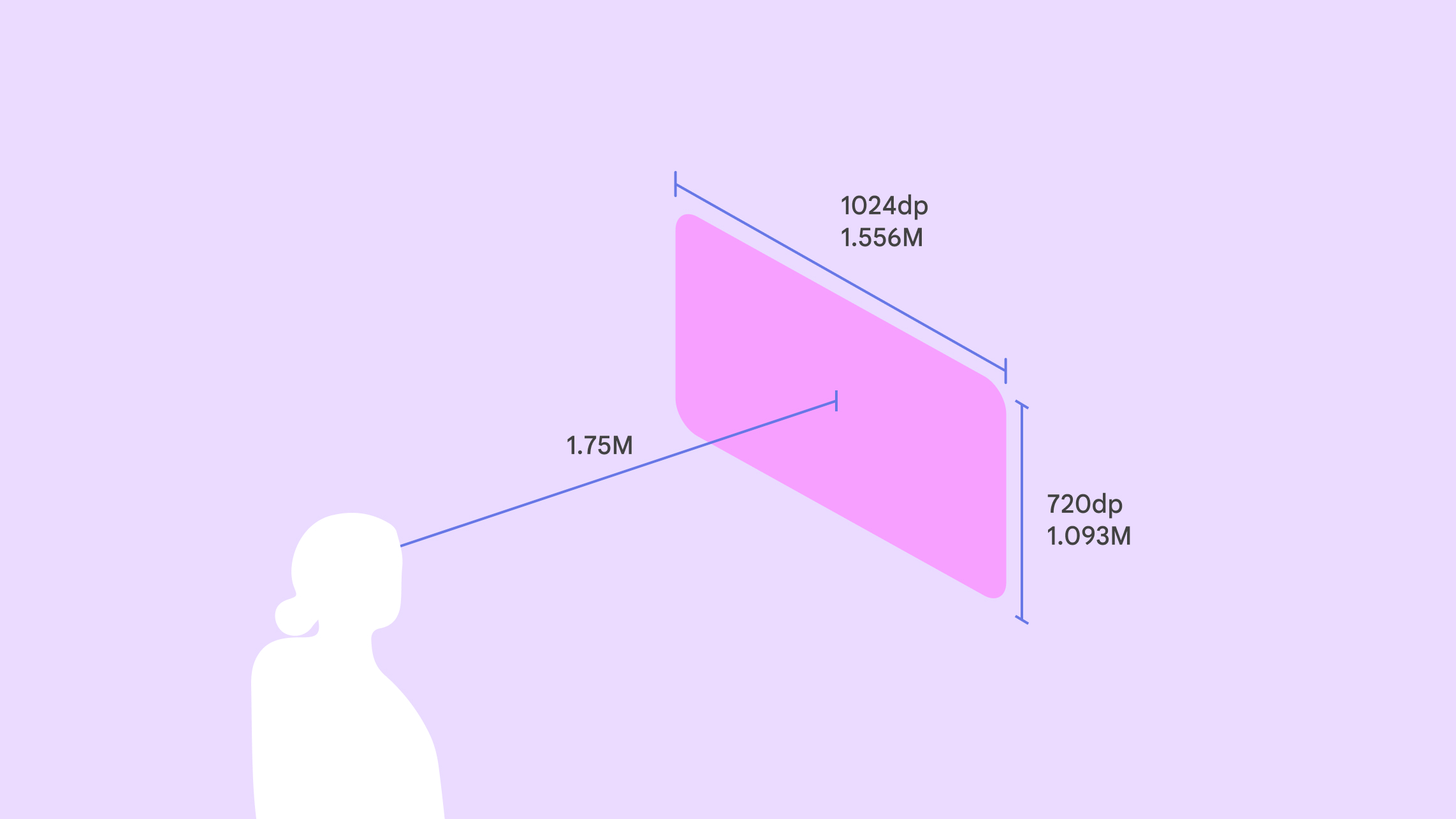
Android XR 的設計可讓您的應用程式讓廣大的觀眾群感到舒適、易讀且易於存取。為提供最佳體驗,系統會使用 0.868 dp 至 dmm 的比例。使用者在頭戴式裝置上觀看應用程式時,應用程式會比在手機或平板電腦上觀看時離使用者更遠,因此應用程式必須放大,才能方便使用。
在「Full Space」中,空間面板沒有大小限制,但由於實體限制,最大尺寸為 2560dp x 1800dp。

放置空間面板的位置
在 Full Space 中,您可以決定面板在直通和虛擬環境中的放置位置。當使用者從「Home Space」切換至「Full Space」時,除非您指派自訂位置,否則元素會維持在可預測的位置。

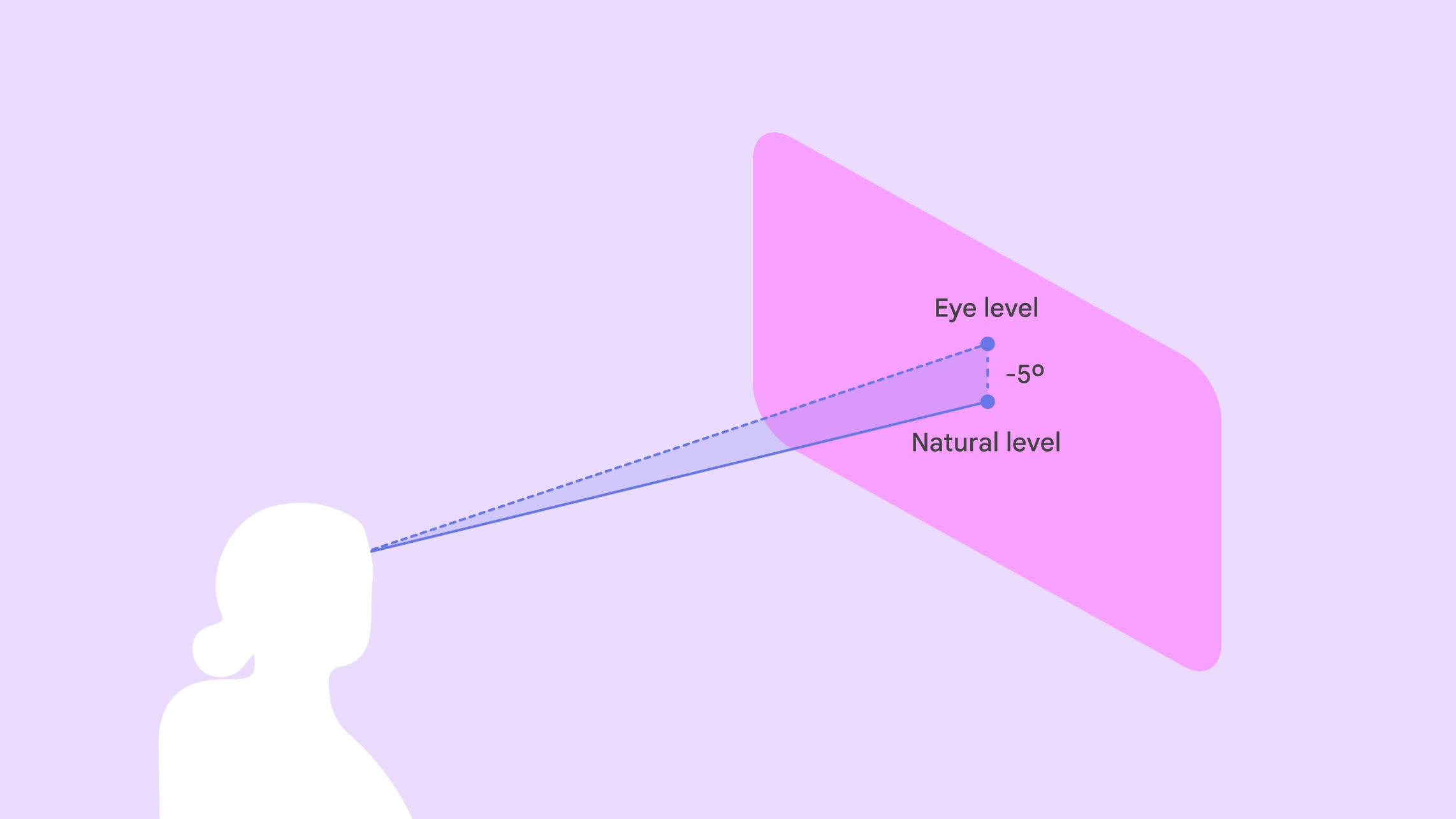
將面板中心產生在使用者視線 1.75 公尺外的位置。 為盡量提高舒適度,請將面板的垂直中心置於使用者視線以下 5°,因為使用者通常會向下看。

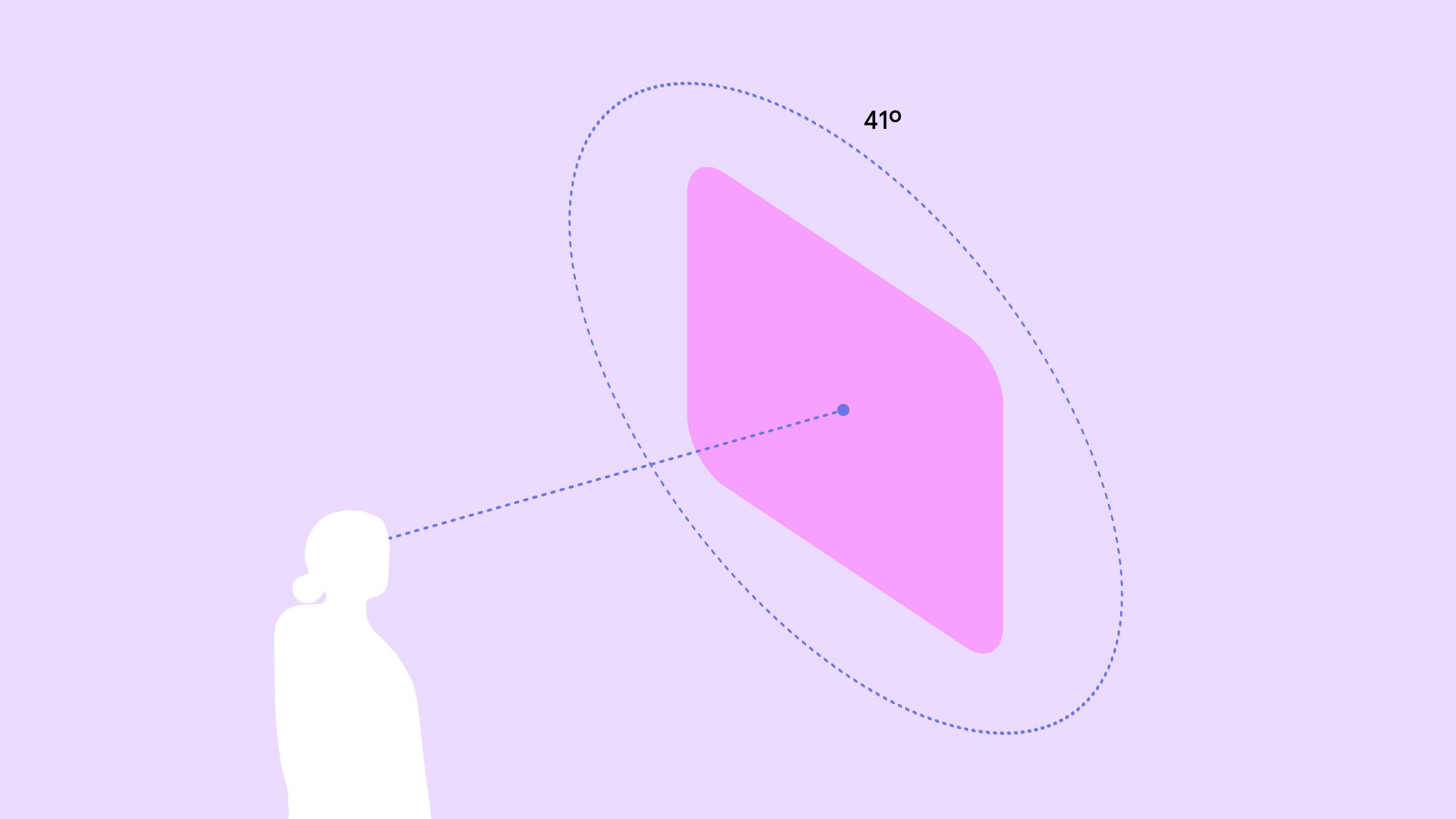
為提供最佳舒適性,請將內容置於使用者視野中心 41° 的位置。這可確保清晰的視野,並盡量減少頭部或身體過度移動的必要性。
使用者可以在聊天室中移動,而空間面板會保持原位。
Android XR 提供可立即使用的互動模式,方便使用者操作元素,並簡化開發程序。使用者可以移動元素,以便調整個人空間。您可以設定移動和調整大小的行為。
為了協助使用者將 UI 元素相對於空間中的實體物件定位,您可以讓使用者將空間面板錨定至真實世界中的特定位置,例如地板、椅子、牆壁、天花板或桌子。錨定功能僅適用於透視模式。
為了讓使用者感覺穩定且方向正確,您可以讓使用者將空間面板固定在現實世界中的特定位置,例如地板、椅子、牆壁、天花板或桌子。錨定功能僅適用於透視模式。
建立自己的空間配置
您可以將應用程式分解為多個空間面板,並選擇任何版面配置。空間 UI API 不會限制面板數量。包括使用列和欄建立版面配置,以及建立平面和曲線列的功能。空間面板的位置可以是特定位置或任意位置。瞭解如何開發空間 UI 版面配置。

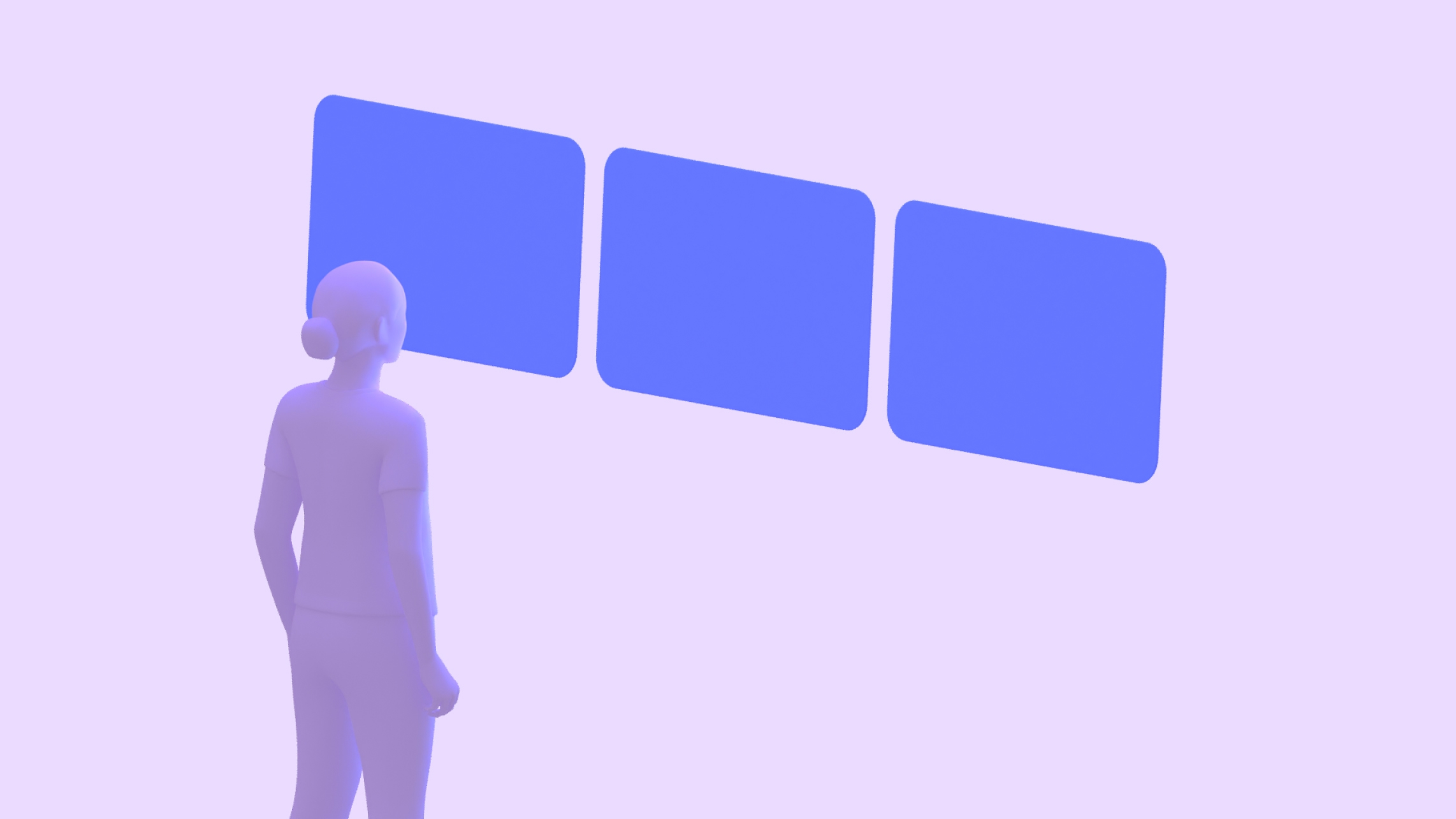
平面列版面配置

弧形列版面配置

任意位置版面配置
空間影片
空間音訊影片可為內容增添立體、身歷其境的感受。您可以將這些內容納入設計,以單眼或立體影片的形式顯示在平面、180 度半球形或 360 度球形表面上。
人造衛星
Orbiter 是浮動式 UI 元素,通常用於控制空間面板內的內容,以及與其繫結的其他實體。這類廣告可讓內容有更多空間,使用者也能快速存取功能,同時保留主要內容。Orbiter 可讓您靈活整合現有的 UI 元件,或建立新的元件。
請謹慎使用 Orbiter,並仔細考量使用者的需求和意圖。大量空間化 UI 元素可能會導致內容疲勞,並因過多競爭動作而讓使用者不堪負荷。建議您調整幾個主要導覽元件,例如導覽邊欄或導覽列。

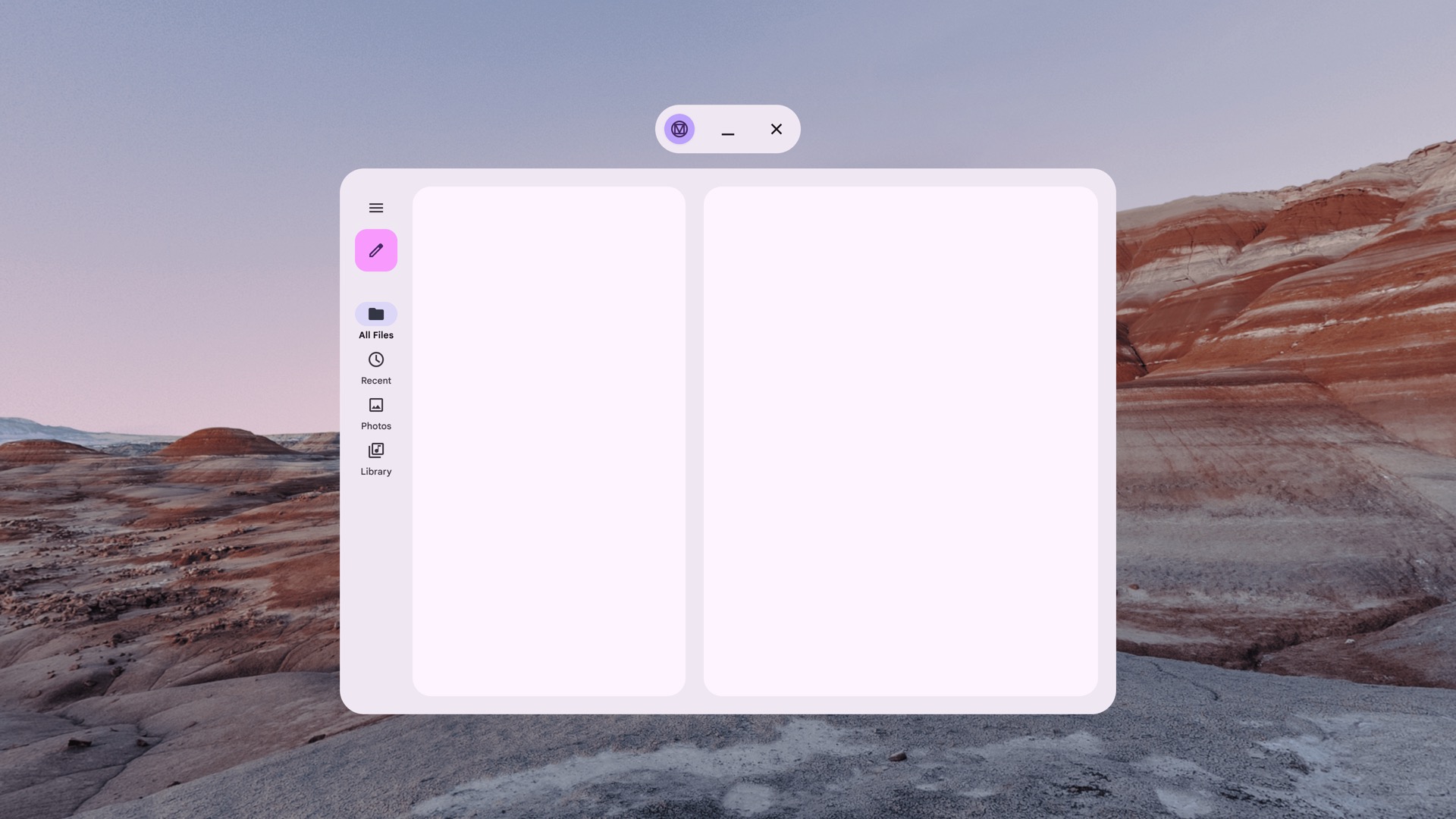
採用 Material Design 設計的非空間化導覽邊欄,適用於主畫面聊天室

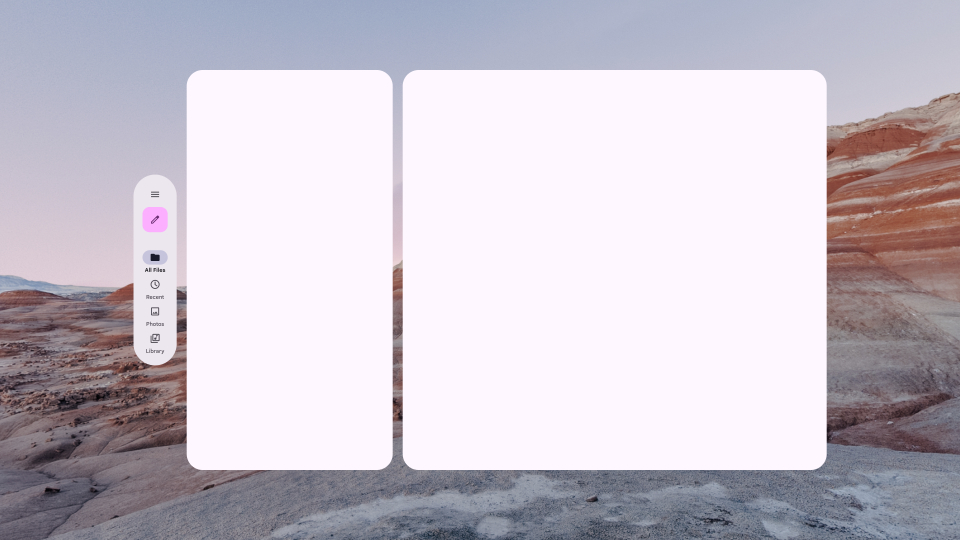
全螢幕模式下 Material Design 的空間導覽邊欄

主畫面空間中採用 Material Design 的非空間化導覽列

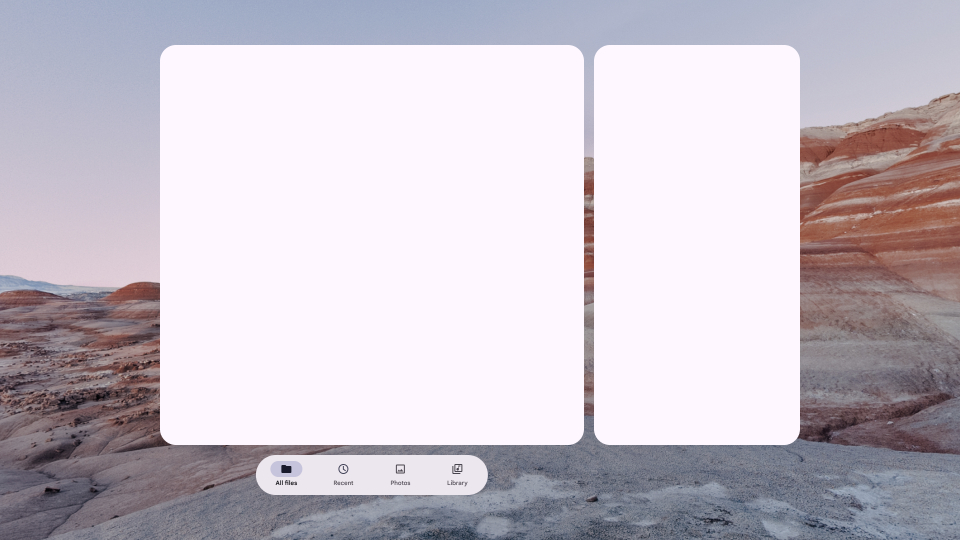
全螢幕模式下,採用 Material Design 的空間導覽列
規範
- 調整面板的邊框間距,以決定其彈性或百分比位置。
- 判斷軌道器的偏移量。建議的視覺距離為 20dp。
- 視需要使用空間高度等級調整軌道器高度等級。根據預設,這些元素的 Z 深度會提高 15dp。
- 調整面板大小時,大小可以是固定或彈性。
- 決定是否要讓 Orbiter 動態擴大以配合內容。
應避免的設計模式
- 避免重疊的軌道器大小超過其本身大小的 50%。
- 避免將軌道器放置在離空間面板太遠的地方。
- 請勿使用絕對 X 或 Y 座標。
- 避免使用過多軌道器。
空間標高
將空間標高新增至元件後,會顯示在 Z 軸的空間面板上方。這有助於吸引使用者注意、建立更完善的階層,並提升可讀性。
| 空間海拔高度 | 元件 | DP |
|---|---|---|
| 0 | 未指派 | .1dp |
| 1 | 人造衛星 | 16dp |
| 2 | 未指派 | 24dp |
| 3 | SpatialPopup | 32dp |
| 4 | 未指派 | 40dp |
| 5 | SpatialDialog | 56dp |

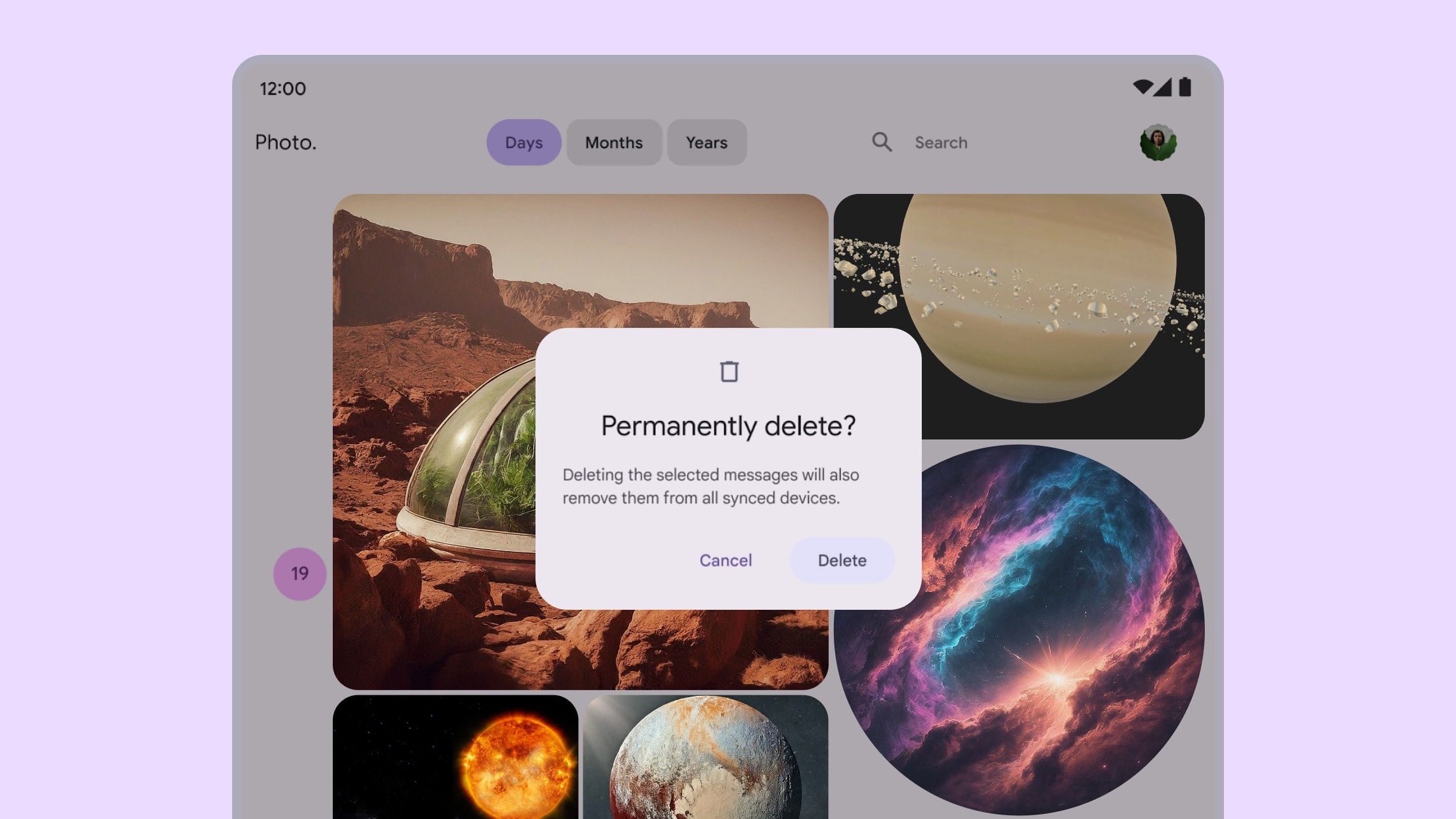
大螢幕應用程式中的 Material Design 對話方塊
在 Android XR 中使用空間高度的對話方塊

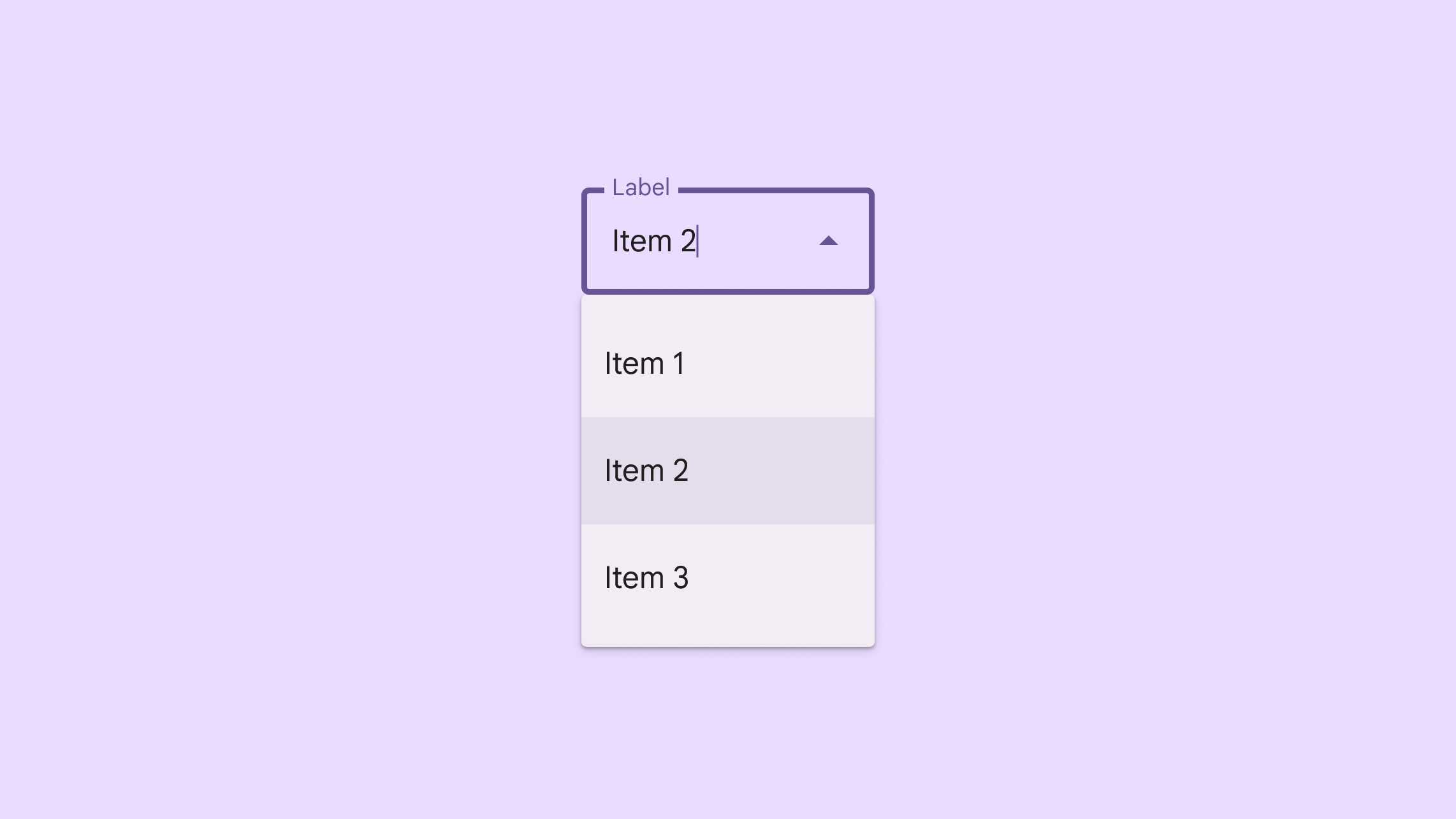
大螢幕應用程式上的 Material Design 下拉式選單
在 Android XR 中使用高度的下拉式選單
應避免的設計模式
- 避免將大型區域和平面 (例如底部頁面和側邊頁面) 空間化或提升。
- 避免使用可捲動的 UI 元素。
設計大型目標大小
在 XR 應用程式中,目標是使用者可互動的可指向區域。Android XR 遵循 Material Design 的目標指南,並建議使用較大的目標,以提高精確度、舒適度和可用性。
讓排版設計符合無障礙標準
字體易讀性對於 XR 的使用者體驗至關重要。建議您使用字型大小為 14dp 或更大的型態縮放選項,並將字型粗細設為正常或更高,以便提高可讀性。
如果現有應用程式遵循 Material Design 設計指南,就已針對 Android XR 進行最佳化。您可以根據 Material Design 定義新的應用程式字體排版。
使用 Material Design 元件和版面配置
設計 Android XR 應用程式時,請善用 Material Design 元件庫和自適應版面配置。這些互動式建構區塊有助於加快開發作業,讓您能專注於核心功能和創新。
XR 適用的 Material Design 可透過空間 UI 行為強化 Material 3 元件和自適應版面配置。這麼做可以讓應用程式更符合平台原生體驗,並充分運用空間。
您也可以將現有的 UI 元件放入軌道並套用空間高度,如本頁所述,這樣就能將元件空間化。
 下載 Material 3 Design Kit 開始使用。
下載 Material 3 Design Kit 開始使用。

