Android XR ऐप्लिकेशन बनाने के लिए, OpenXR, नेटिव Android API या WebXR का इस्तेमाल किया जा सकता है. इस पेज पर बताए गए विज़ुअल डिज़ाइन के सुझाव, आपके चुने गए प्लैटफ़ॉर्म पर लागू होते हैं.
Unity, OpenXR या WebXR ऐप्लिकेशन के लिए: आपके पास अपनी पसंद की कोई भी डिज़ाइन लैंग्वेज इस्तेमाल करने का विकल्प होता है. Material Design लाइब्रेरी को सिर्फ़ Android ऐप्लिकेशन के लिए ऐक्सेस किया जा सकता है. हालांकि, इसके डिज़ाइन से जुड़े सुझावों का पालन करके, रंगों, स्पेसिंग, स्केल, बटन, और टाइपोग्राफ़ी को लागू किया जा सकता है.
Android ऐप्लिकेशन के लिए: 2D मोबाइल या बड़ी स्क्रीन वाले Android ऐप्लिकेशन, Full Space की सुविधाओं का फ़ायदा ले सकते हैं. इसके लिए, उन्हें बहुत कम अतिरिक्त डेवलपमेंट करना होगा. एक्सआर पर बेहतर असर डालने के लिए, स्पेशल यूआई का इस्तेमाल करें. ऐप्लिकेशन को ज़्यादा दिलचस्प बनाने के लिए, उसमें 3D मॉडल और एनवायरमेंट भी जोड़े जा सकते हैं.
Android XR में, मौजूदा Android ऐप्लिकेशन की डिज़ाइन लैंग्वेज को बनाए रखा जा सकता है. नए ऐप्लिकेशन या रीडिज़ाइन के लिए, यूआई के साइज़, ऐक्सेसिबिलिटी, टाइपोग्राफ़ी, कलर स्कीम, और कॉम्पोनेंट के लिए, Material Design के दिशा-निर्देशों का पालन करें. इससे आपके ऐप्लिकेशन को Android के जाने-पहचाने और भरोसेमंद डिज़ाइन के फ़ायदे मिलेंगे. साथ ही, इसे इस्तेमाल करना आसान होगा.
अगर आपने Material Design 3 लाइब्रेरी का इस्तेमाल करके अपना Android ऐप्लिकेशन बनाया है, तो उसके कॉम्पोनेंट और अडैप्टिव लेआउट में आसानी से स्पेशल यूज़र इंटरफ़ेस (यूआई) के व्यवहार जोड़े जा सकते हैं.
अपने ऐप्लिकेशन के विज़ुअल डिज़ाइन को टेस्ट करने का तरीका
ऐप्लिकेशन के विज़ुअल डिज़ाइन की जांच करना ज़रूरी है. इससे यह पक्का किया जा सकता है कि उपयोगकर्ताओं को ऐप्लिकेशन इस्तेमाल करने में आसानी हो और वे इसे ऐक्सेस कर पाएं. यहां अलग-अलग XR प्लैटफ़ॉर्म और एनवायरमेंट पर टेस्ट करने का तरीका बताया गया है.
एम्युलेटर, सिम्युलेटर, और असली डिवाइसों का इस्तेमाल करना
- अगर आपको कोई Android ऐप्लिकेशन डेवलप करना है, तो Android XR इम्यूलेटर पर अपने ऐप्लिकेशन की जांच करें. इससे आपको संभावित समस्याओं का पता लगाने और किसी डिवाइस के बिना ही, तुरंत बदलाव करने में मदद मिलती है.
विज़ुअल डिज़ाइन की जांच करने के लिए चेकलिस्ट
- किसी भी तरह की गतिविधि या ऐनिमेशन की जांच करें, ताकि यह पक्का किया जा सके कि इससे मोशन सिकनेस ट्रिगर न हो. देखें कि ट्रांज़िशन आसानी से हो रहे हों, फ़्रेम रेट स्थिर हों, और मोशन का अनुमान लगाया जा सके.
- असल दुनिया की सेटिंग में पासथ्रू आज़माएं, ताकि यह पक्का किया जा सके कि वर्चुअल एलिमेंट, आस-पास की चीज़ों के साथ अच्छी तरह से घुलमिल जाएं.
- अपने ऐप्लिकेशन को अलग-अलग रोशनी की स्थितियों में टेस्ट करें. जैसे, तेज़ और धीमी रोशनी वाले माहौल में.
- अलग-अलग दूरी और ऐंगल से टेक्स्ट को पढ़ने में आसानी हो, यह पक्का करें.
- सुलभता और आराम के लिए, कलर स्कीम का आकलन करें.
लोगों के सुझाव, शिकायत या राय पाना
उपयोगकर्ता की टेस्टिंग करें, ताकि यह पता चल सके कि किन चीज़ों को बेहतर बनाया जा सकता है. एक्सआर का अलग-अलग लेवल का अनुभव रखने वाले और अलग-अलग विज़ुअल क्षमता वाले उपयोगकर्ताओं को शामिल करें, ताकि आपको पूरी जानकारी मिल सके.
Android XR में टारगेट
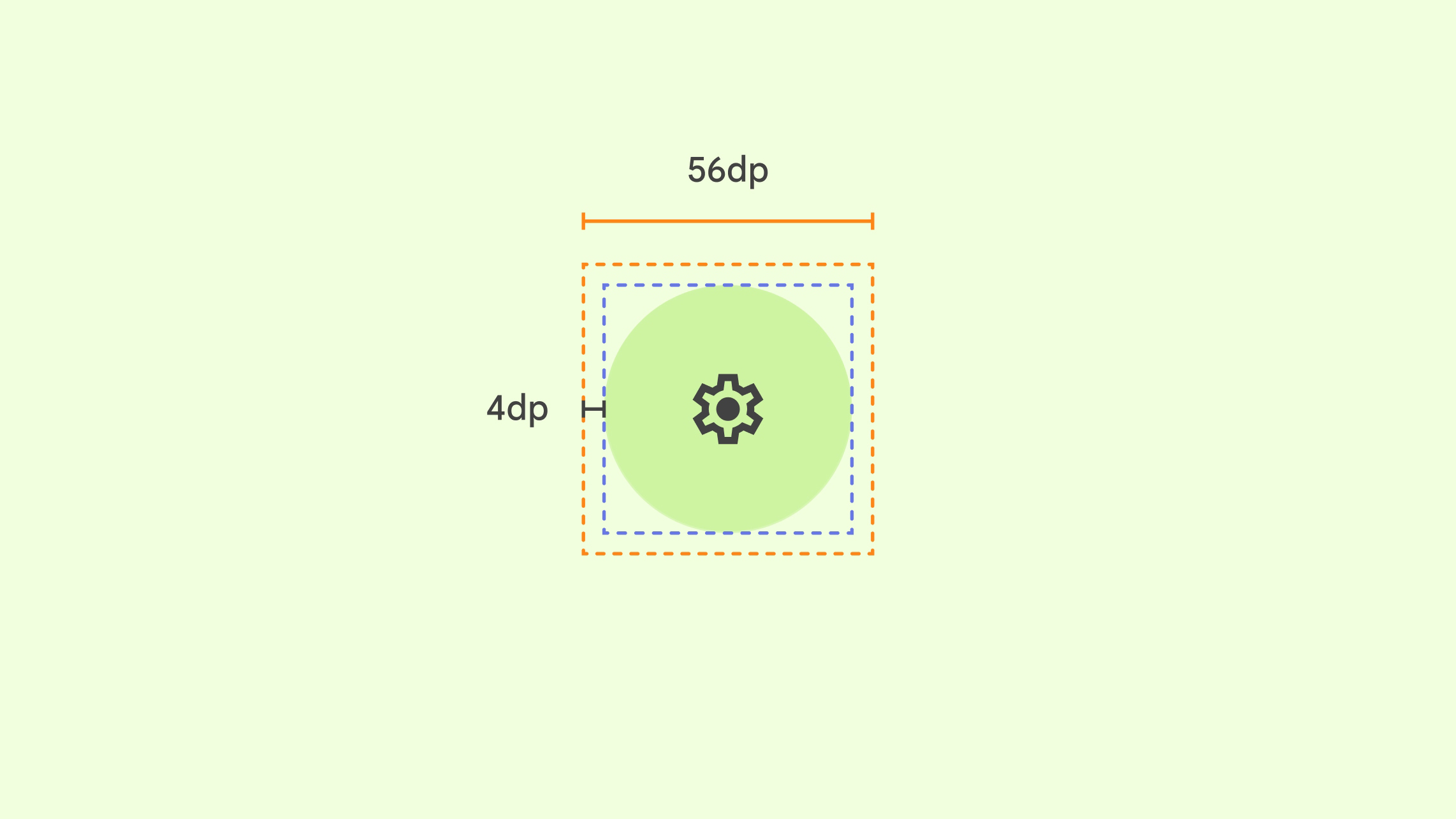
एक्सआर ऐप्लिकेशन में, टारगेट वह जगह होती है जिस पर टैप किया जा सकता है या जिसे पॉइंट किया जा सकता है. उपयोगकर्ता इसी जगह से इंटरैक्ट करते हैं. बड़े टारगेट से, सटीक तरीके से काम करने, आसानी से इस्तेमाल करने, और बेहतर अनुभव पाने में मदद मिलती है. अपने ऐप्लिकेशन को सुलभ बनाने के लिए, मटीरियल डिज़ाइन के टारगेट से जुड़े दिशा-निर्देशों का पालन करें. ये Android, Unity, OpenXR, और WebXR ऐप्लिकेशन के साथ काम करेंगे. अगर आपका ऐप्लिकेशन पहले से ही, मटीरियल डिज़ाइन के सुझावों के मुताबिक है, तो आपके टारगेट साइज़, कम से कम साइज़ के मुताबिक हैं. हालांकि, 56 डीपी सबसे सही साइज़ है.

सभी इंटरैक्टिव यूज़र इंटरफ़ेस (यूआई) एलिमेंट में इन बातों का ध्यान रखना चाहिए:
- सुझाया गया टारगेट: 56dp x 56dp या इससे बड़ा
- विज़ुअल अफ़ॉर्डेंस (आइकॉन): 48dp x 48dp या इससे बड़ा
- टारगेट और विज़ुअल अफ़ॉर्डेंस के बीच ऑफ़सेट: 4 डीपी
- सटीक इंटरैक्शन के लिए, अलग-अलग यूज़र इंटरफ़ेस (यूआई) एलिमेंट के पॉइंटर टारगेट ओवरलैप नहीं होने चाहिए
- ज़रूरत के मुताबिक, टारगेट और आइकॉन को पैरंट कंटेनर या लेबल के साथ स्केल किया जाता है.
पक्का करें कि आपने होवर स्टेट जोड़ी हों
सुलभता बढ़ाने के लिए, इंटरैक्टिव कॉम्पोनेंट में बेसिक इंटरैक्टिव स्टेट के साथ-साथ, होवर और फ़ोकस स्टेट शामिल करें. होवर स्टेट सभी के लिए मददगार हो सकती हैं. हालांकि, यह उन लोगों के लिए खास तौर पर ज़रूरी है जो यूज़र इंटरफ़ेस (यूआई) एलिमेंट चुनने के लिए, पॉइंटर इनपुट पर भरोसा करते हैं.
सिस्टम में आंखों को ट्रैक करने की सुविधा चालू करने में, होवर स्टेट की अहम भूमिका होती है. हालांकि, आई ट्रैकिंग की सुविधा चालू होने पर, ऐप्लिकेशन के लिए होवर स्टेट ऐक्सेस नहीं की जा सकती. ऐसा उपयोगकर्ता की निजता को सुरक्षित रखने और डेटा शेयर करने से रोकने के लिए किया जाता है. सिस्टम, उपयोगकर्ता को दिखने वाली सिर्फ़ हाइलाइट की स्थिति को दिखाएगा, ताकि यह पता चल सके कि कौनसे यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट के साथ इंटरैक्ट किया जा सकता है.
टारगेट के बीच की दूरी
मटीरियल डिज़ाइन के मुताबिक, टारगेट के बीच कम से कम 8dp की दूरी होनी चाहिए. इसमें बटन भी शामिल हैं. इस स्पेसिंग से यह पक्का होता है कि उपयोगकर्ता इंटरैक्टिव एलिमेंट के बीच आसानी से अंतर कर सकते हैं और अनजाने में होने वाले सिलेक्शन से बच सकते हैं.
बटन के बीच की दूरी, उनके कॉन्टेक्स्ट और साइज़ के हिसाब से अलग-अलग हो सकती है. इन बातों का ध्यान रखें:
- बटन का साइज़: बड़े बटन के बीच ज़्यादा जगह होनी चाहिए, ताकि उन्हें साफ़ तौर पर देखा जा सके.
- बटन ग्रुप करना: मिलते-जुलते फ़ंक्शन वाले बटन को एक साथ ग्रुप किया जा सकता है. वहीं, अलग-अलग फ़ंक्शन वाले बटन को अलग-अलग रखा जाना चाहिए.
- लेआउट: स्क्रीन के पूरे लेआउट से, बटन के बीच की दूरी पर असर पड़ सकता है. उदाहरण के लिए, टूलबार में मौजूद बटन, डायलॉग में मौजूद बटन की तुलना में ज़्यादा पास-पास हो सकते हैं.
पैनल का साइज़ और स्केल
Android XR को इस तरह से डिज़ाइन किया गया है कि आपका ऐप्लिकेशन ज़्यादा से ज़्यादा लोगों के लिए इस्तेमाल करने में आसान हो, पढ़ने में आसान हो, और ऐक्सेस करने में आसान हो. बेहतर अनुभव के लिए, Android XR 0.868 dp-to-dmm का इस्तेमाल करता है.

अगर पैनल का इस्तेमाल किया जा रहा है, तो हो सकता है कि आपका एक्सआर ऐप्लिकेशन, किसी फ़िज़िकल स्क्रीन की तुलना में उपयोगकर्ता से ज़्यादा दूर हो. यह माना जाता है कि उपयोगकर्ता ने हेडसेट पहना है. बेहतर अनुभव के लिए, मुख्य कॉन्टेंट को 41° के फ़ील्ड ऑफ़ व्यू में रखें, ताकि उपयोगकर्ताओं को इंटरैक्ट करने के लिए अपना सिर न हिलाना पड़े.
सुझाव
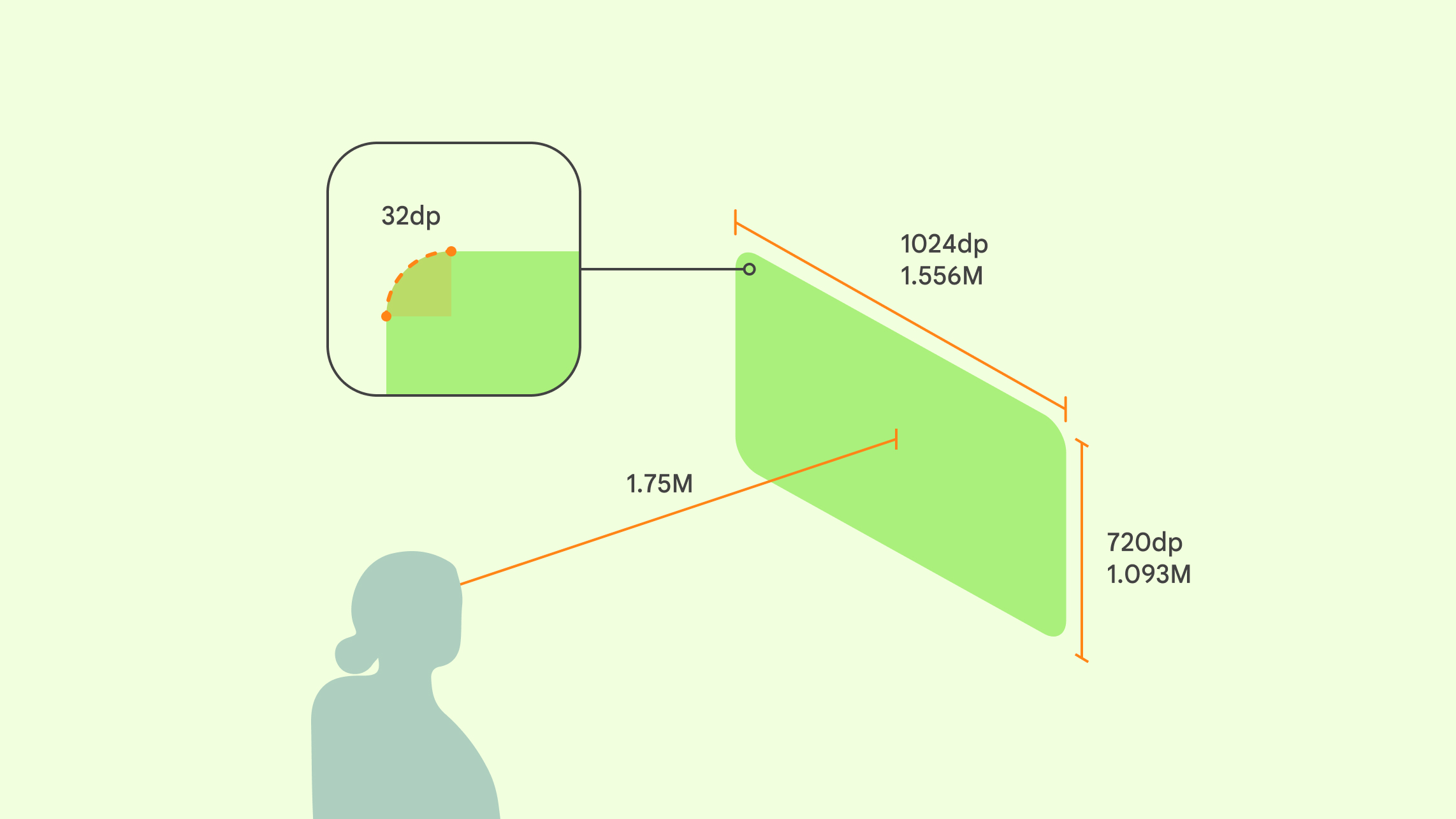
- पैनल के कोने 32 डीपी के हिसाब से गोल किए गए हैं. इस डिफ़ॉल्ट सेटिंग को बदला जा सकता है.
पैनल की डेप्थ से जुड़े व्यवहार
- होम स्पेस: ऐप्लिकेशन, उपयोगकर्ता से 1.75 मीटर की दूरी पर लॉन्च होते हैं. डेवलपर इस सेटिंग को नहीं बदल सकते.
- फ़ुल स्पेस: डिफ़ॉल्ट रूप से, ऐप्लिकेशन उसी जगह पर लॉन्च होते हैं जहां वे होम स्पेस में थे. उपयोगकर्ता की जगह के हिसाब से पैनल लगाने के लिए, स्पैटियल लॉजिक का इस्तेमाल किया जा सकता है. हालांकि, हमारा सुझाव है कि पैनल को 1.75 मीटर की दूरी पर लॉन्च करें.
जब कोई ऐप्लिकेशन, उपयोगकर्ता से 1.75 मीटर की दूरी पर हो:
- 1024 डीपी को 1556.24 मिलीमीटर माना जाता है
- 720 डीपी को 1093.66 मिलीमीटर माना जाता है
- फ़िज़िकल रिएलिटी में 1 मीटर = एक्सआर में 1 मीटर
बटन और आइकॉन
अगर आपके पास पहले से ही कोई Android ऐप्लिकेशन है, तो आपको Android XR के लिए खास कॉम्पोनेंट डिज़ाइन करने की ज़रूरत नहीं है. बटन और आइकॉन के लिए, Material Design के दिशा-निर्देशों का पालन करें. अगर आपके पास Unity, OpenXR या WebXR ऐप्लिकेशन है, तो अपने बटन और आइकॉन को पहले जैसा ही रखा जा सकता है. इसके अलावा, Material Design से प्रेरणा ली जा सकती है.
अगर आपको अपने बटन या आइकॉन बनाने हैं, तो आसान फ़ॉर्म, साफ़ लाइनें, बेसिक शेप, और सीमित कलर पैलेट चुनें. बहुत ज़्यादा जानकारी वाले डिज़ाइन से बचें. उन्हें अलग-अलग रिज़ॉल्यूशन और देखने की दूरी के हिसाब से, बड़ा और पढ़ने में आसान बनाएं. सुलभता के लिए, पक्का करें कि कॉम्पोनेंट और उसके बैकग्राउंड के बीच कंट्रास्ट का अंतर काफ़ी हो. साथ ही, स्क्रीन रीडर या अन्य सहायक टेक्नोलॉजी का इस्तेमाल करने वाले लोगों के लिए, टेक्स्ट का ब्यौरा या टूलटिप उपलब्ध कराएं.
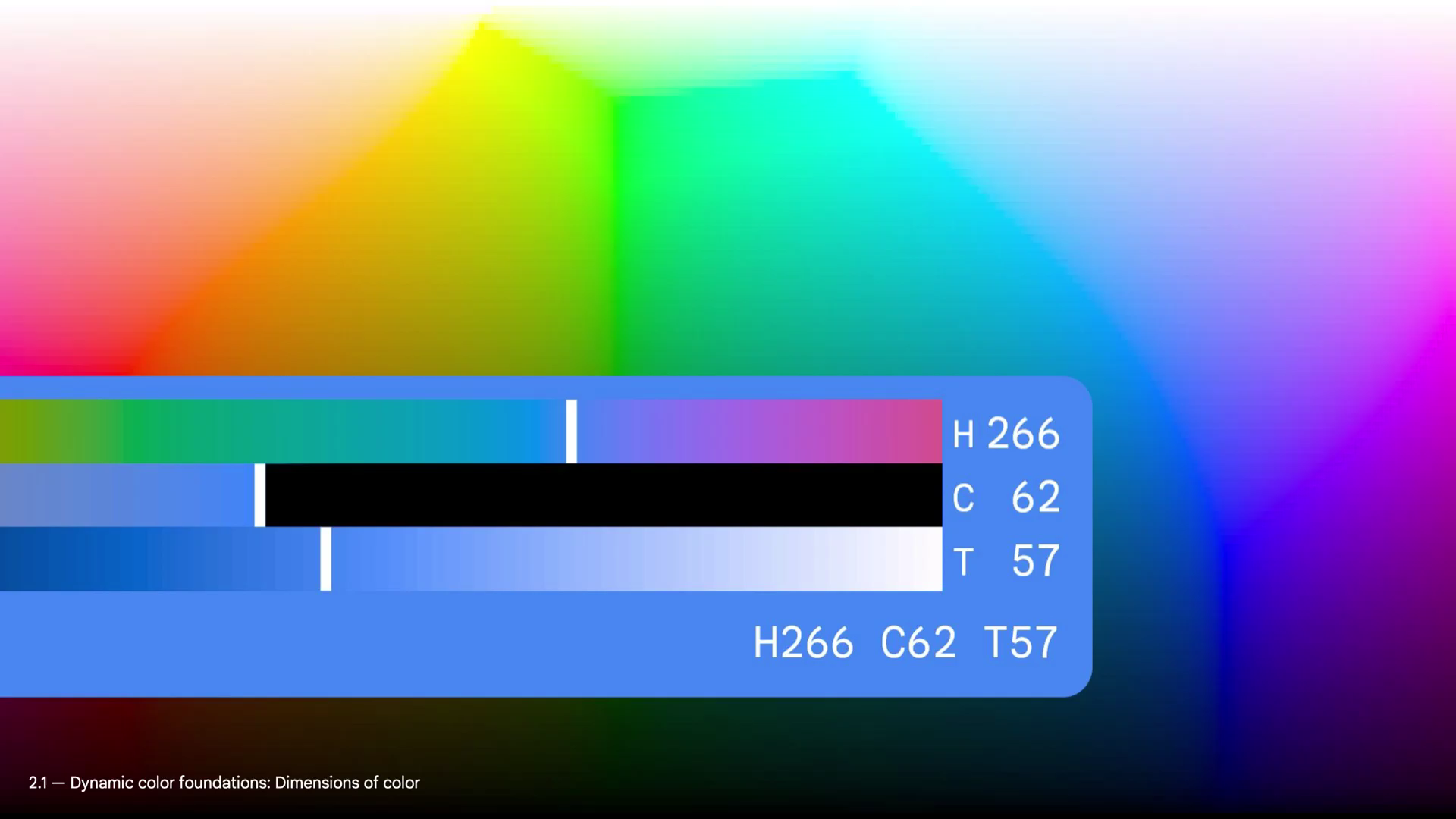
रंग
Android XR, Material Design के कलर सिस्टम का इस्तेमाल करता है. इससे यह पक्का किया जाता है कि इंटरफ़ेस एक जैसा हो और देखने में अच्छा लगे. एक्सआर के हिसाब से विज़ुअल स्टाइल बनाने के लिए, सही कंट्रास्ट का इस्तेमाल करें. साथ ही, बैलेंस किए गए पैलेट को चुनें. इसके अलावा, ऐसे रंगों का इस्तेमाल करें जिन्हें कलर विज़न की समस्या वाले लोग आसानी से देख सकें. साथ ही, ऐसे रंगों के कॉम्बिनेशन का इस्तेमाल न करें जिनसे आंखों पर ज़ोर पड़े या भ्रम पैदा हो.

XR में गहरे और हल्के रंग वाली थीम
Android मोबाइल ऐप्लिकेशन की तरह ही, गहरे और हल्के रंग वाली थीम का इस्तेमाल करें. Android XR में, उपयोगकर्ता गहरे और हल्के रंग वाली थीम के बीच स्विच कर सकते हैं. वे अपनी पसंद के हिसाब से विज़ुअल स्टाइल चुन सकते हैं.
Material Design की कलर स्कीम के बारे में ज़्यादा जानें.
एक्सआर टाइपोग्राफ़ी
XR में, उपयोगकर्ता अनुभव को बेहतर बनाने के लिए फ़ॉन्ट का पढ़ने में आसान होना ज़रूरी है. हमारा सुझाव है कि आप टाइपस्केल विकल्पों का इस्तेमाल करें. इसके लिए, फ़ॉन्ट का साइज़ 14 डीपी या इससे ज़्यादा और फ़ॉन्ट का वेट सामान्य या इससे ज़्यादा होना चाहिए, ताकि टेक्स्ट को आसानी से पढ़ा जा सके.
इस्तेमाल में आसान ऐप्लिकेशन बनाने के लिए, मटीरियल डिज़ाइन के टाइपोग्राफ़ी से जुड़े दिशा-निर्देशों का पालन करें.

XR में टाइपोग्राफ़ी के सबसे सही तरीके
- अलग-अलग दूरी के लिए साइज़: ध्यान रखें कि उपयोगकर्ता चलते-फिरते अलग-अलग जगहों से टेक्स्ट देखेंगे. पक्का करें कि फ़ॉन्ट का साइज़ इतना बड़ा हो कि उसे दूर से भी पढ़ा जा सके.
- टेक्स्ट को उपयोगकर्ता के नैचुरल फ़ील्ड ऑफ़ व्यू में रखें: इससे गर्दन को ज़्यादा हिलाने और गर्दन में खिंचाव होने से बचा जा सकता है.
- गहराई और स्केल का ध्यान रखें: 3D स्पेस में क्रम बनाने के लिए, गहराई और स्केल का इस्तेमाल करें.
- पक्का करें कि टेक्स्ट, उपयोगकर्ता के बैकग्राउंड के हिसाब से पढ़ने लायक हो: ज़्यादा वेट वाले फ़ॉन्ट में कंट्रास्ट ज़्यादा होता है. आस-पास के माहौल के रंग, रोशनी, और जटिलता के हिसाब से बदलाव करें.
- ऐसी टाइपोग्राफ़ी का इस्तेमाल करें जो स्क्रीन के हिसाब से अडजस्ट हो जाए: ऐसा हो सकता है कि पैनल, उपयोगकर्ता की स्क्रीन पर बहुत पास, बहुत दूर या देखने के लिए सही ऐंगल पर न हों.
- मूव हो रहे ऑब्जेक्ट से जुड़े टेक्स्ट को सीमित करें: इससे मोशन सिकनेस हो सकती है.
एक्सआर में सुलभता से पढ़ी जा सकने वाली टाइपोग्राफ़ी
- पढ़ने में आसान फ़ॉन्ट चुनें: ऐसे फ़ॉन्ट को प्राथमिकता दें जिनके अक्षर छोटे साइज़ में और दूर से भी साफ़ दिखें.
- अंग्रेज़ी के वाक्यों में, पहला वर्ण बड़ा (अपर केस में) रखें: अंग्रेज़ी के वाक्यों में, पहला वर्ण बड़ा (अपर केस में) रखने से, टेक्स्ट को पढ़ना आसान हो जाता है.
- लाइन की लंबाई सीमित करें: पढ़ने में आसानी हो, इसके लिए लाइन की लंबाई कम रखें.
- ऐसे रंग चुनें जिन्हें आसानी से देखा जा सके: ऐसे रंग चुनें जिन्हें रंग दृष्टि से जुड़ी अलग-अलग समस्याओं वाले लोग आसानी से देख सकें.
- टेक्स्ट को बहुत ज़्यादा न भरें: टेक्स्ट को पढ़ने के लिए काफ़ी जगह दें.
- टेक्स्ट स्केलिंग की अनुमति दें: इससे उपयोगकर्ता, अपनी ज़रूरतों के हिसाब से टेक्स्ट का साइज़ बदल पाएंगे.
OpenXR™ और OpenXR लोगो, The Khronos Group Inc. के ट्रेडमार्क हैं. इन्हें चीन, यूरोपियन यूनियन, जापान, और यूनाइटेड किंगडम में ट्रेडमार्क के तौर पर रजिस्टर किया गया है.

