เมื่อสร้างแอป Android XR ที่แตกต่าง คุณอาจต้องใช้ UI เชิงพื้นที่เพื่อวางเนื้อหาในสภาพแวดล้อมจริงหรือเสมือนจริงของผู้ใช้ คุณสามารถแยกแอปออกเป็นแผงเชิงพื้นที่ ดาวเทียม และเพิ่มการยกระดับเชิงพื้นที่ (อธิบายไว้อย่างละเอียดในหน้านี้) นอกจากนี้ คุณยังใส่วิดีโอเชิงพื้นที่ในการออกแบบได้ด้วย
แผงเชิงพื้นที่
แผงเชิงพื้นที่เป็นองค์ประกอบพื้นฐานของแอป Android XR คุณสามารถใช้ฟีเจอร์เหล่านี้เพื่อสร้างประสบการณ์การใช้งาน XR ที่แตกต่างบนจอแสดงผลแบบไม่จำกัด โดยที่เนื้อหาจะขยายไปตามพื้นที่ของผู้ใช้ แผงเชิงพื้นที่ทำหน้าที่เป็นคอนเทนเนอร์สำหรับองค์ประกอบ UI, คอมโพเนนต์แบบอินเทอร์แอกทีฟ และเนื้อหาที่สมจริง

ทําความเข้าใจการปรับขนาดและการย้าย UI
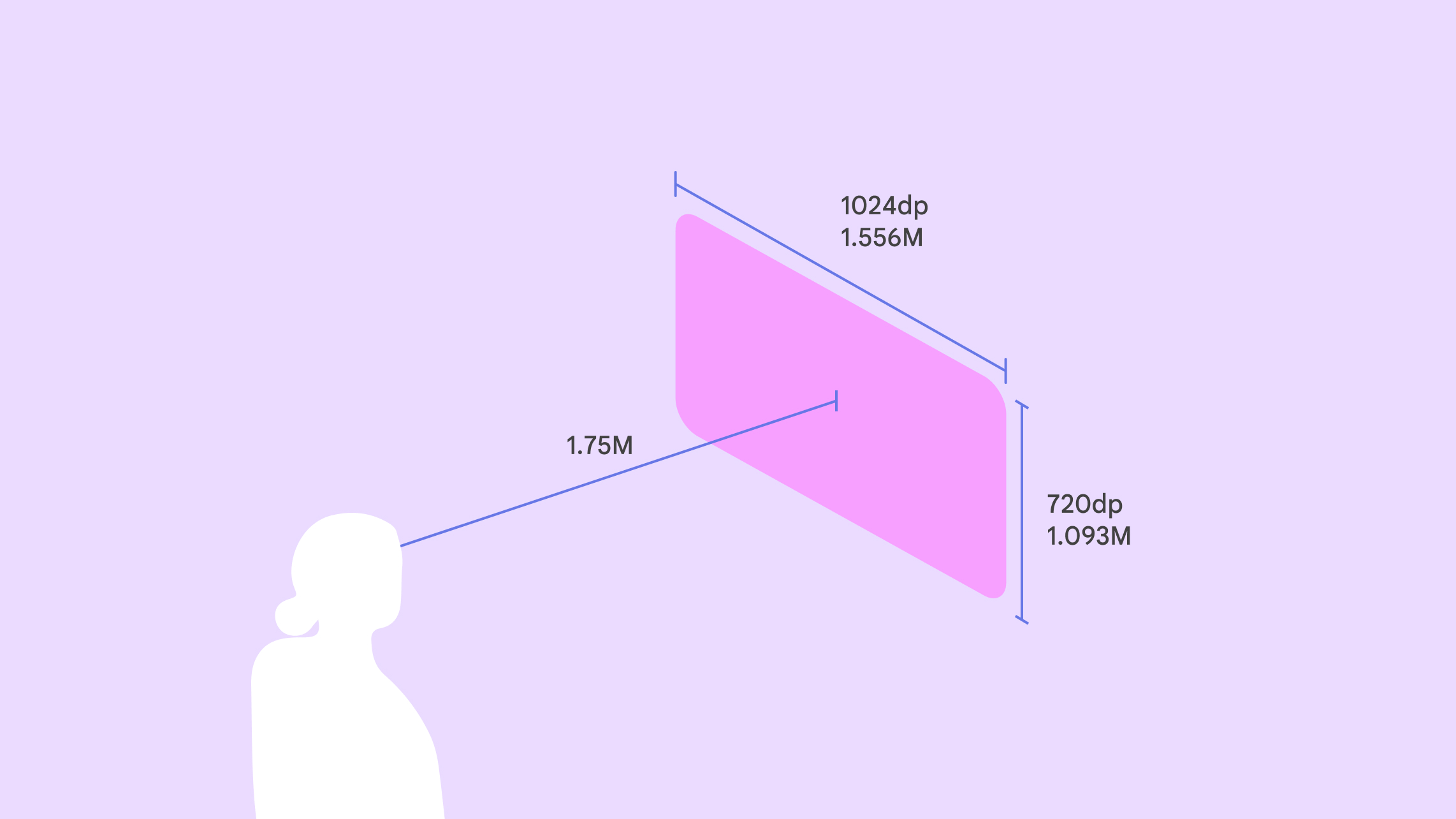
แผงพื้นที่ทำงานจะปรับขนาดโดยอัตโนมัติตามระยะห่างจากผู้ใช้ การปรับขนาดแบบไดนามิกนี้ช่วยให้องค์ประกอบ UI ยังคงอ่านออกได้และโต้ตอบได้เมื่อดูจากระยะทางต่างๆ โดยขนาดจะคงที่อยู่ระหว่าง 0.75-1.75 เมตร จากนั้นอัตราการปรับขนาดจะเพิ่มขึ้น 0.5 เมตรต่อการขยาย 1 เมตร และองค์ประกอบจะปรากฏเล็กลง
โปรดอยู่ภายในขีดจำกัดการเคลื่อนไหวของแผงเริ่มต้นเพื่อหลีกเลี่ยงความขัดแย้งกับ UI ของระบบ
- ความลึกขั้นต่ำ: 0.75 เมตรจากผู้ใช้
- ความลึกสูงสุด: 5 เมตรจากผู้ใช้
ผู้ใช้สามารถปรับขนาดแผงพื้นที่ทำงานขึ้นหรือลงเพื่อให้มองเห็นได้ชัดเจนไม่ว่าจะอยู่ห่างจากผู้ใช้แค่ไหนก็ตาม เมื่อผู้ใช้ย้ายแผงพื้นที่ทำงาน Android XR จะปรับขนาดแผงโดยอัตโนมัติ
ขนาดของแผงเสียงรอบทิศทาง
Android XR ออกแบบมาเพื่อให้แอปของคุณใช้งานได้อย่างสะดวกสบาย มองเห็นได้ชัดเจน และเข้าถึงได้สำหรับผู้ชมในวงกว้าง ระบบจะใช้ 0.868 dp-to-dmm เพื่อให้ได้รับประสบการณ์การใช้งานที่ดีที่สุด เมื่อดูบนชุดหูฟัง แอปของคุณจะปรากฏห่างจากผู้ใช้มากกว่าเมื่อดูแอปบนโทรศัพท์หรือแท็บเล็ต ดังนั้นแอปจึงต้องใหญ่ขึ้นเพื่อให้ใช้งานได้ง่าย
ในโหมดพื้นที่ทำงานแบบเต็ม แผงพื้นที่ทำงานจะไม่มีขนาดขั้นต่ำ แต่ขนาดสูงสุดคือ 2560 dp x 1800 dp เนื่องจากข้อจำกัดทางกายภาพ

ตําแหน่งที่จะวางแผงเชิงพื้นที่
ในโหมดพื้นที่ทำงานแบบเต็ม คุณจะกำหนดตำแหน่งของแผงได้ทั้งในสภาพแวดล้อมแบบส่งผ่านและแบบเสมือน เมื่อผู้ใช้เปลี่ยนจากโฮมสเปซเป็นฟูลสเปซ องค์ประกอบจะยังคงอยู่ในตำแหน่งเดิมที่คาดการณ์ได้ เว้นแต่คุณจะกำหนดตำแหน่งที่กำหนดเอง

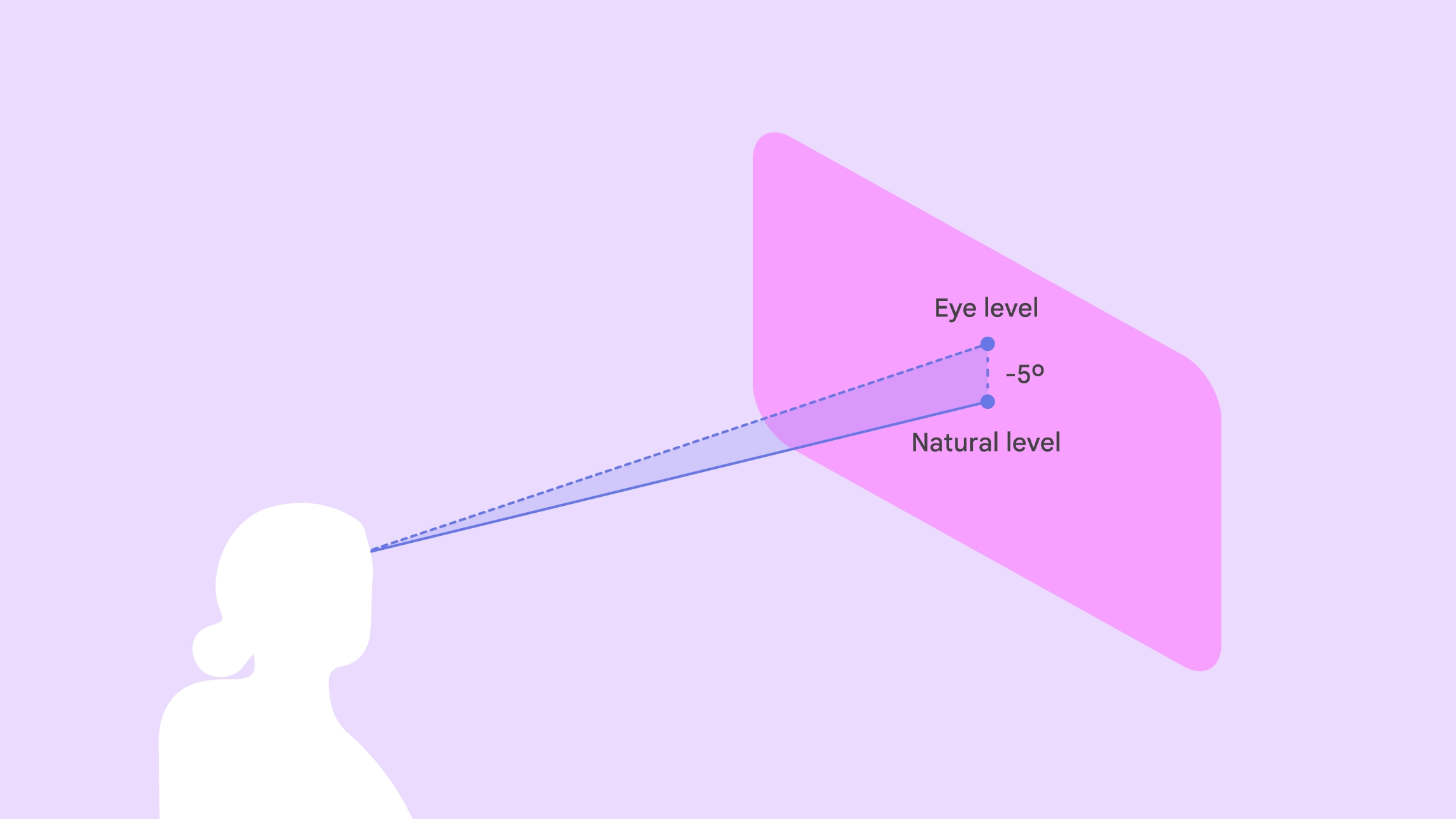
วางจุดศูนย์กลางของแผงไว้ห่างจากเส้นทางที่ผู้ใช้มองเห็น 1.75 เมตร วางจุดกึ่งกลางแนวตั้งของแผงให้ต่ำกว่าระดับสายตาของผู้ใช้ 5° เพื่อให้ผู้ใช้รู้สึกสบายตามากที่สุด เนื่องจากผู้ใช้มีแนวโน้มที่จะมองลง

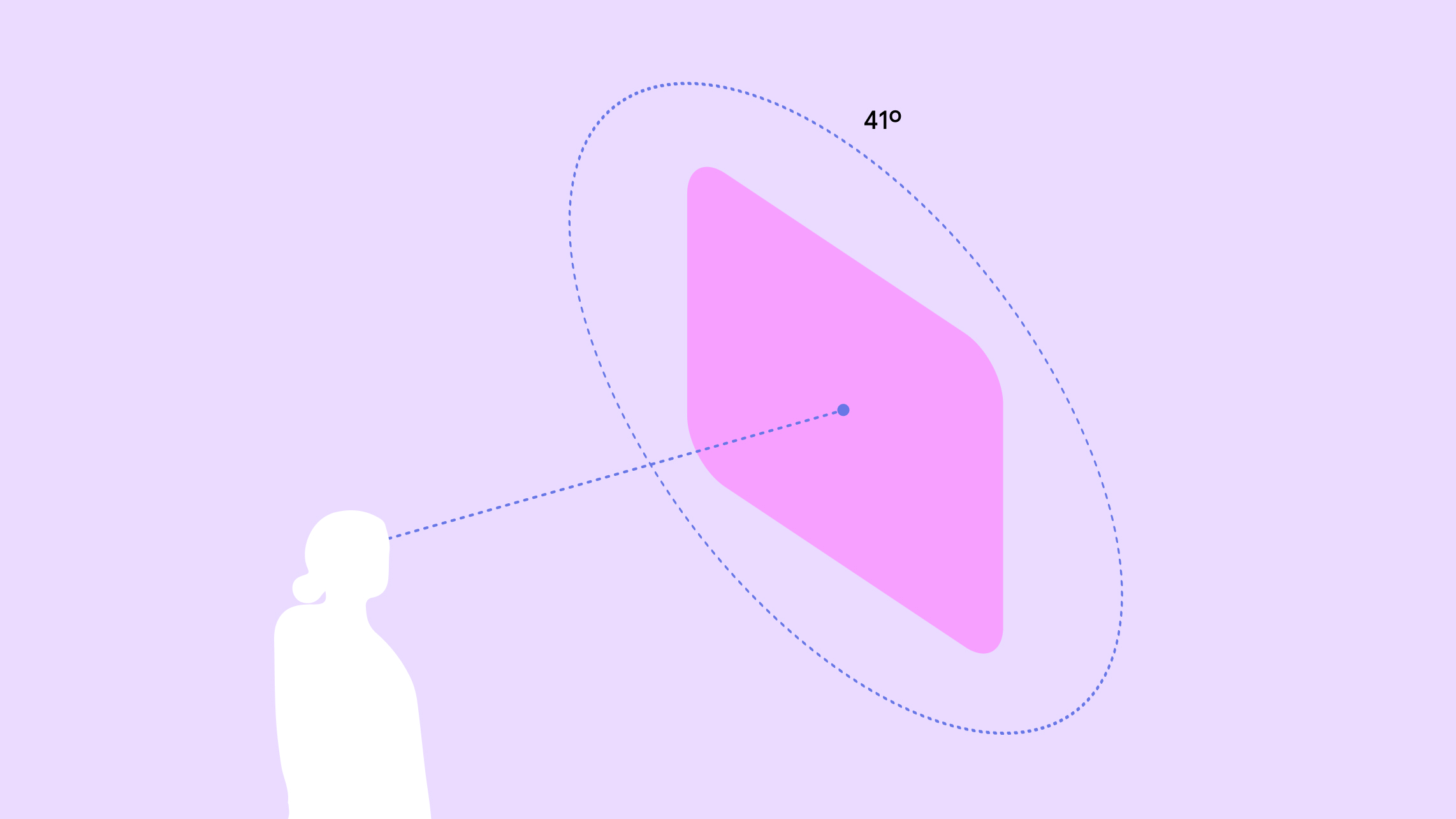
วางเนื้อหาไว้ตรงกลางที่ 41° ของมุมมองผู้ใช้เพื่อให้ผู้ใช้ดูเนื้อหาได้อย่างสะดวกสบายที่สุด วิธีนี้จะช่วยให้มองเห็นได้ชัดเจนและลดความจำเป็นในการขยับศีรษะหรือร่างกายมากเกินไป
ผู้ใช้สามารถย้ายไปรอบๆ ในพื้นที่ทำงานได้ โดยแผงพื้นที่ทำงานจะยังคงอยู่ในตำแหน่งเดิม
Android XR มีรูปแบบการโต้ตอบที่พร้อมใช้งานเพื่อให้ผู้ใช้ควบคุมองค์ประกอบต่างๆ ได้ง่ายและลดความซับซ้อนของกระบวนการพัฒนา ผู้ใช้สามารถย้ายองค์ประกอบเพื่อปรับให้เข้ากับพื้นที่ส่วนตัวของตนเองได้ คุณสามารถกําหนดค่าลักษณะการย้ายและปรับขนาด
คุณสามารถอนุญาตให้ผู้ใช้ยึดแผงพื้นที่ไว้กับตำแหน่งที่เฉพาะเจาะจงในโลกแห่งความเป็นจริง เช่น พื้น เก้าอี้ ผนัง เพดาน หรือโต๊ะ เพื่อช่วยวางองค์ประกอบ UI ให้สัมพันธ์กับวัตถุในชีวิตจริงในพื้นที่ การปักหมุดใช้ได้ในโหมดการส่งผ่านเท่านั้น
คุณสามารถอนุญาตให้ผู้ใช้ยึดแผงเชิงพื้นที่ไว้กับตำแหน่งที่เจาะจงในโลกแห่งความเป็นจริง เช่น พื้น เก้าอี้ ผนัง เพดาน หรือโต๊ะ เพื่อให้ผู้ใช้รู้สึกมั่นคงและวางแนวได้ดี การปักหมุดใช้ได้ในโหมดการส่งผ่านเท่านั้น
สร้างเลย์เอาต์พื้นที่ของคุณเอง
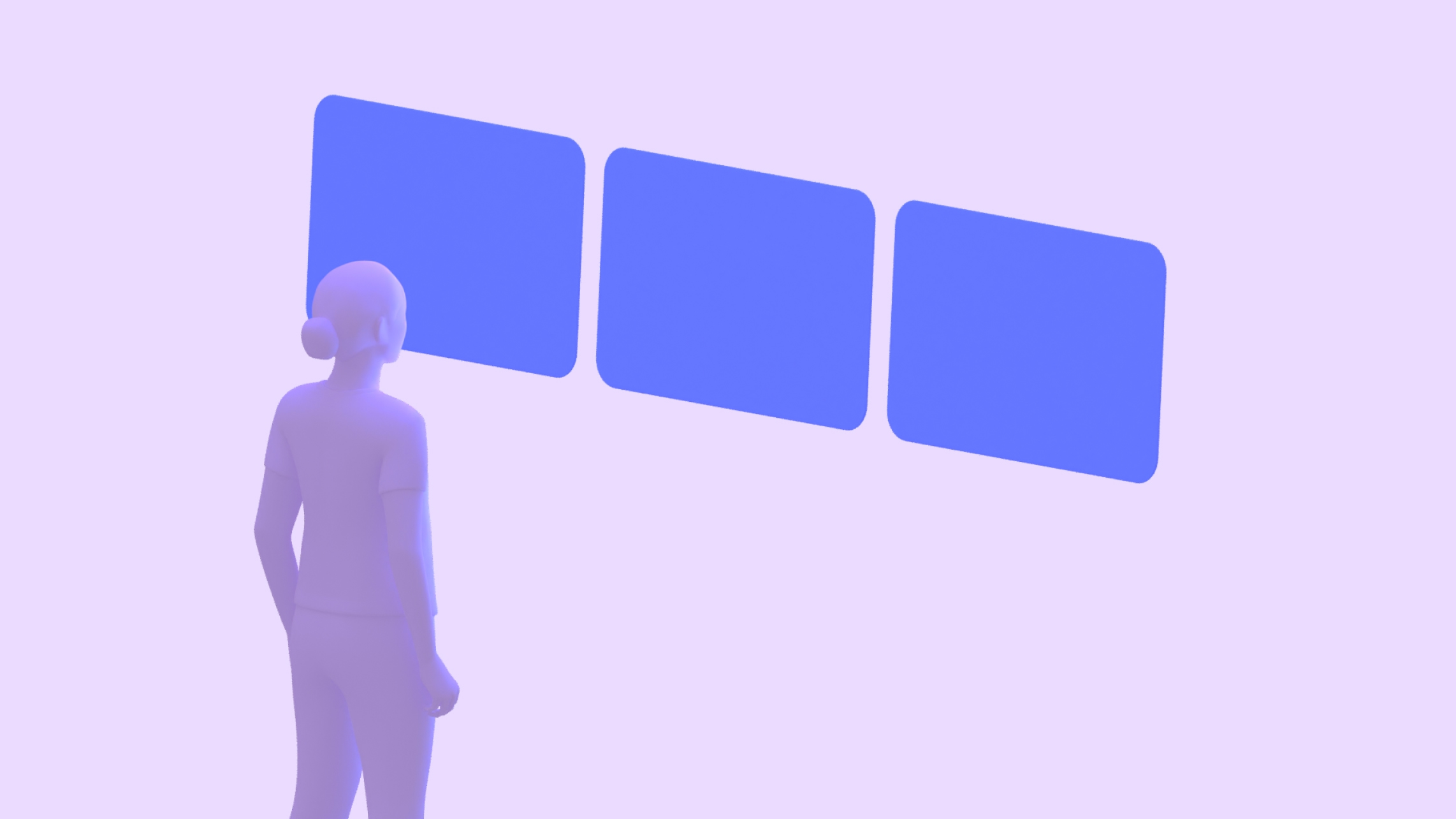
คุณสามารถแยกแอปออกเป็นแผงพื้นที่หลายแผงในรูปแบบใดก็ได้ API ของ UI เชิงพื้นที่ไม่ได้จํากัดจํานวนแผง ซึ่งรวมถึงความสามารถในการสร้างเลย์เอาต์ที่มีแถวและคอลัมน์ รวมถึงแถวแบบแบนและแบบโค้ง ตำแหน่งแผงในพื้นที่อาจเป็นตำแหน่งที่เจาะจงหรือตำแหน่งที่กำหนดเองก็ได้ ดูวิธีพัฒนาเลย์เอาต์ UI แบบพื้นที่

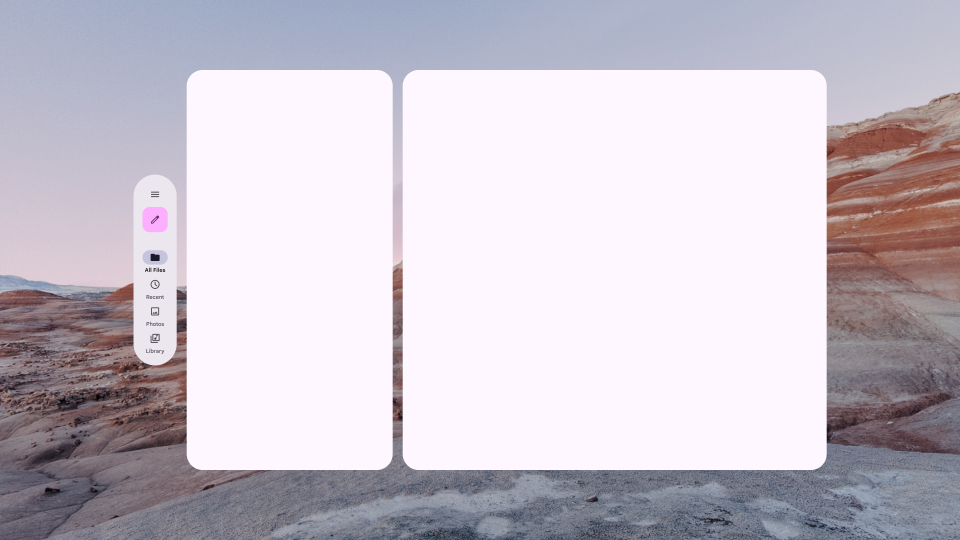
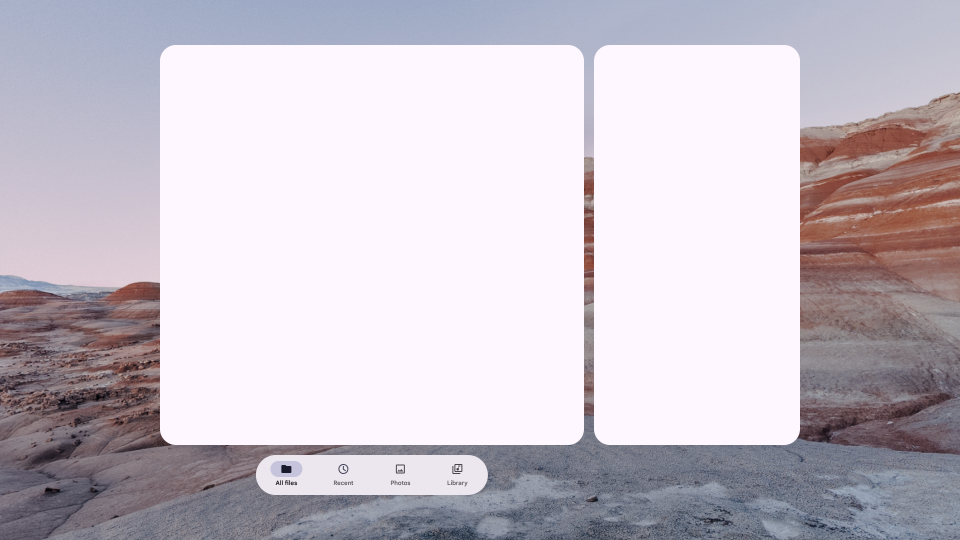
เลย์เอาต์แถวแนวนอน

เลย์เอาต์แถวโค้ง

เลย์เอาต์ตำแหน่งที่ไม่เจาะจง
วิดีโอเชิงมิติพื้นที่
วิดีโอเชิงพื้นที่ช่วยเพิ่มมิติให้เนื้อหาและทำให้รู้สึกเหมือนได้เข้าไปอยู่ในเหตุการณ์ คุณสามารถรวมวิดีโอเหล่านี้ไว้ในการออกแบบเป็นวิดีโอแบบโมโนสโคปหรือสเตอริโอสโคปที่แสดงบนพื้นผิวแบบแบน ครึ่งวงกลม 180° หรือทรงกลม 360°
ยานอวกาศ
องค์ประกอบที่โคจรเป็นองค์ประกอบ UI ที่ลอยอยู่ซึ่งมักใช้เพื่อควบคุมเนื้อหาภายในแผงเชิงพื้นที่และเอนทิตีอื่นๆ ที่ยึดไว้ ฟีเจอร์นี้ช่วยให้เนื้อหามีพื้นที่มากขึ้น และผู้ใช้สามารถเข้าถึงฟีเจอร์ต่างๆ ได้อย่างรวดเร็วขณะที่เนื้อหาหลักยังคงปรากฏอยู่ Orbiter ช่วยให้คุณผสานรวมคอมโพเนนต์ UI ที่มีอยู่หรือสร้างคอมโพเนนต์ใหม่ได้อย่างหลากหลาย
คุณควรใช้ Orbiter อย่างจำกัดและพิจารณาความต้องการของผู้ใช้และจุดประสงค์อย่างรอบคอบ องค์ประกอบ UI แบบ 3 มิติจํานวนมากอาจทําให้ผู้ใช้เบื่อเนื้อหาและทําให้ผู้ใช้สับสนกับการกระทำที่แข่งขันกันมากเกินไป เราขอแนะนําให้ปรับแต่งคอมโพเนนต์การนําทางที่สําคัญ 2-3 อย่าง เช่น แถบนําทางหรือแถบนำทาง

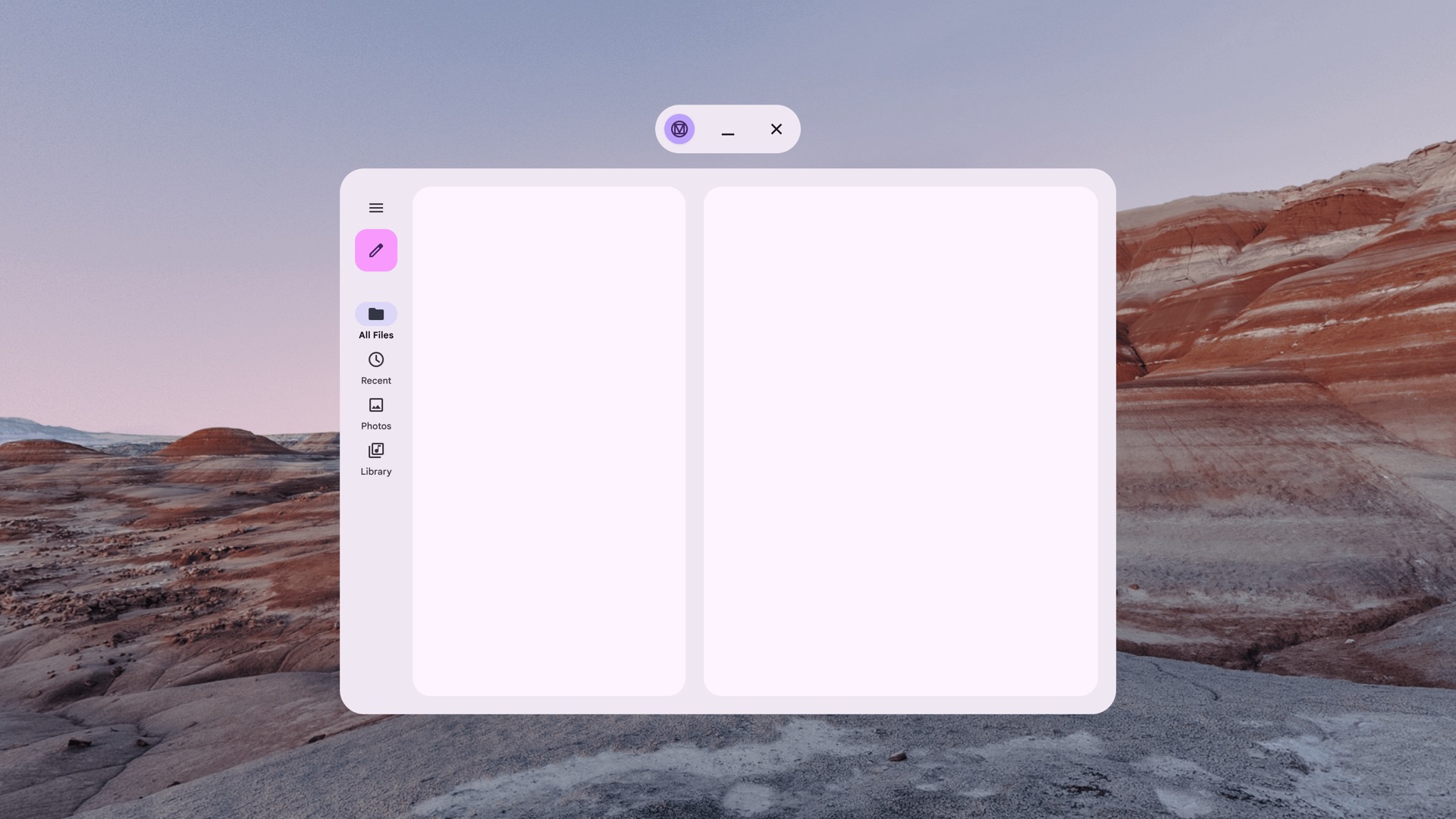
แถบนำทางแบบไม่จัดวางตามพื้นที่จาก Material Design ใน Home Space

แถบนำทางเชิงพื้นที่จาก Material Design ในโหมดเต็มหน้าจอ

แถบนําทางแบบไม่ใช้พื้นที่จาก Material Design ในพื้นที่ทำงานของหน้าแรก

แถบนําทางเชิงพื้นที่จาก Material Design ในโหมดพื้นที่ทำงานแบบเต็ม
หลักเกณฑ์
- ปรับระยะห่างจากขอบของแผงเพื่อกำหนดตำแหน่งแบบยืดหยุ่นหรือเปอร์เซ็นต์
- กำหนดระยะเบี่ยงเบนของดาวเทียมโคจร ระยะห่างที่แนะนำคือ 20dp
- ปรับระดับความสูงของดาวเทียมโคจร หากจำเป็นโดยใช้ระดับความสูงเชิงพื้นที่ โดยค่าเริ่มต้น ข้อความจะยกขึ้น 15dp ในเชิงลึก
- โดยขนาดอาจเป็นแบบคงที่หรือยืดหยุ่นได้เมื่อปรับขนาดแผง
- เลือกว่าต้องการให้ภาพดวงเคราะห์ขยายแบบไดนามิกให้พอดีกับเนื้อหาหรือไม่
รูปแบบการออกแบบที่ควรหลีกเลี่ยง
- หลีกเลี่ยงการซ้อนทับดาวเทียมโคจรมากกว่า 50% ของขนาดดาวเทียม
- หลีกเลี่ยงการวางดาวเทียมโคจรไว้ห่างจากแผงเชิงพื้นที่มากเกินไป
- อย่าใช้พิกัด X หรือ Y แบบสัมบูรณ์
- หลีกเลี่ยงการใช้ภาพดวงจันทร์มากเกินไป
ระดับความสูงเชิงพื้นที่
เมื่อคุณเพิ่มระดับความสูงเชิงพื้นที่ลงในคอมโพเนนต์ คอมโพเนนต์จะแสดงเหนือแผงเชิงพื้นที่บนแกน Z วิธีนี้จะช่วยดึงดูดความสนใจของผู้ใช้ สร้างลําดับชั้นที่ดียิ่งขึ้น และปรับปรุงความง่ายในการอ่าน
| ระดับความสูงเชิงพื้นที่ | ส่วนประกอบ | DP |
|---|---|---|
| 0 | ยังไม่ได้มอบหมาย | .1dp |
| 1 | ยานอวกาศ | 16dp |
| 2 | ไม่ได้รับมอบหมาย | 24dp |
| 3 | SpatialPopup | 32dp |
| 4 | ไม่ได้รับมอบหมาย | 40dp |
| 5 | SpatialDialog | 56dp |

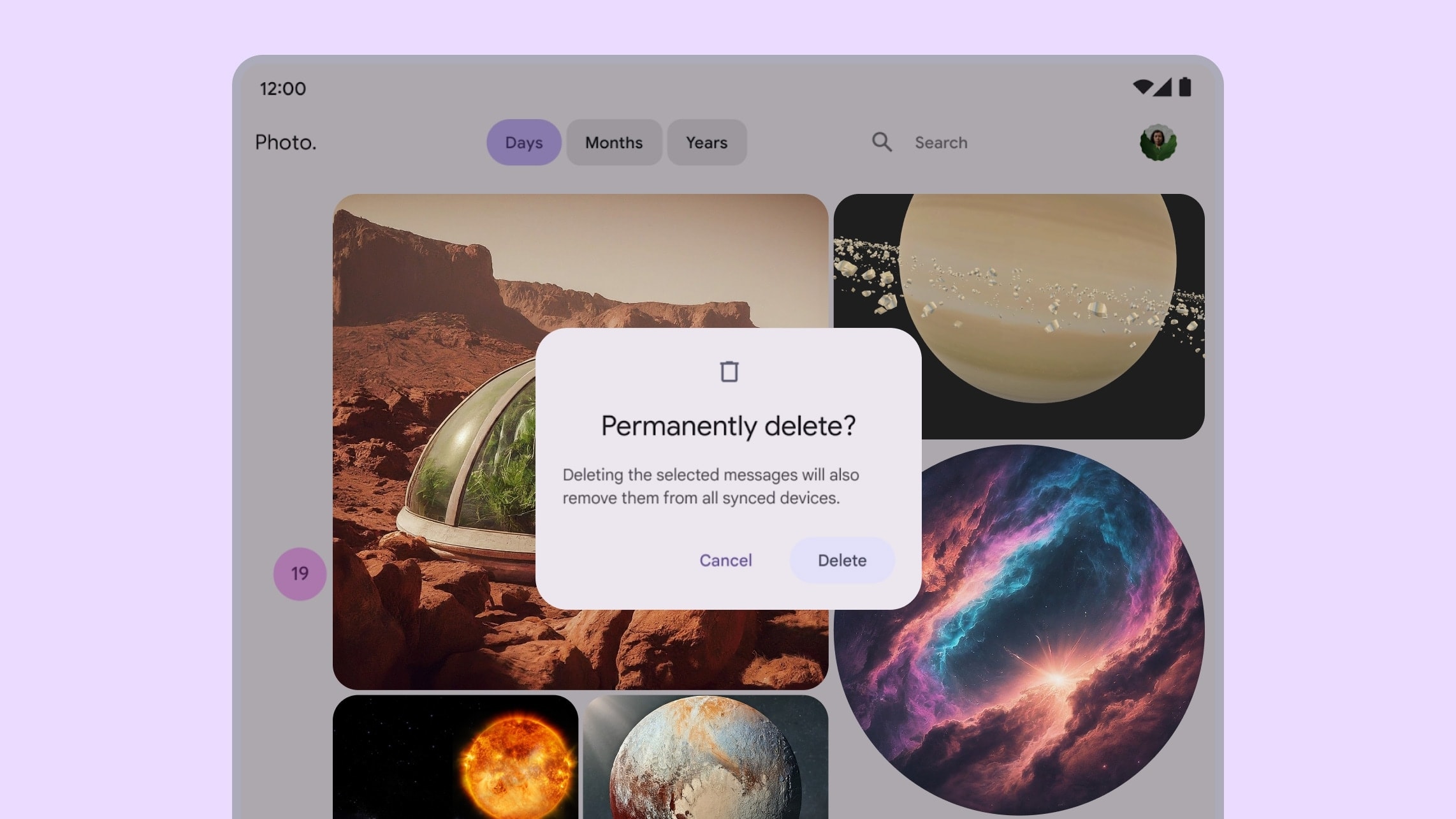
กล่องโต้ตอบ Material Design ในแอปหน้าจอขนาดใหญ่
กล่องโต้ตอบที่ใช้การยกระดับเชิงพื้นที่ใน Android XR

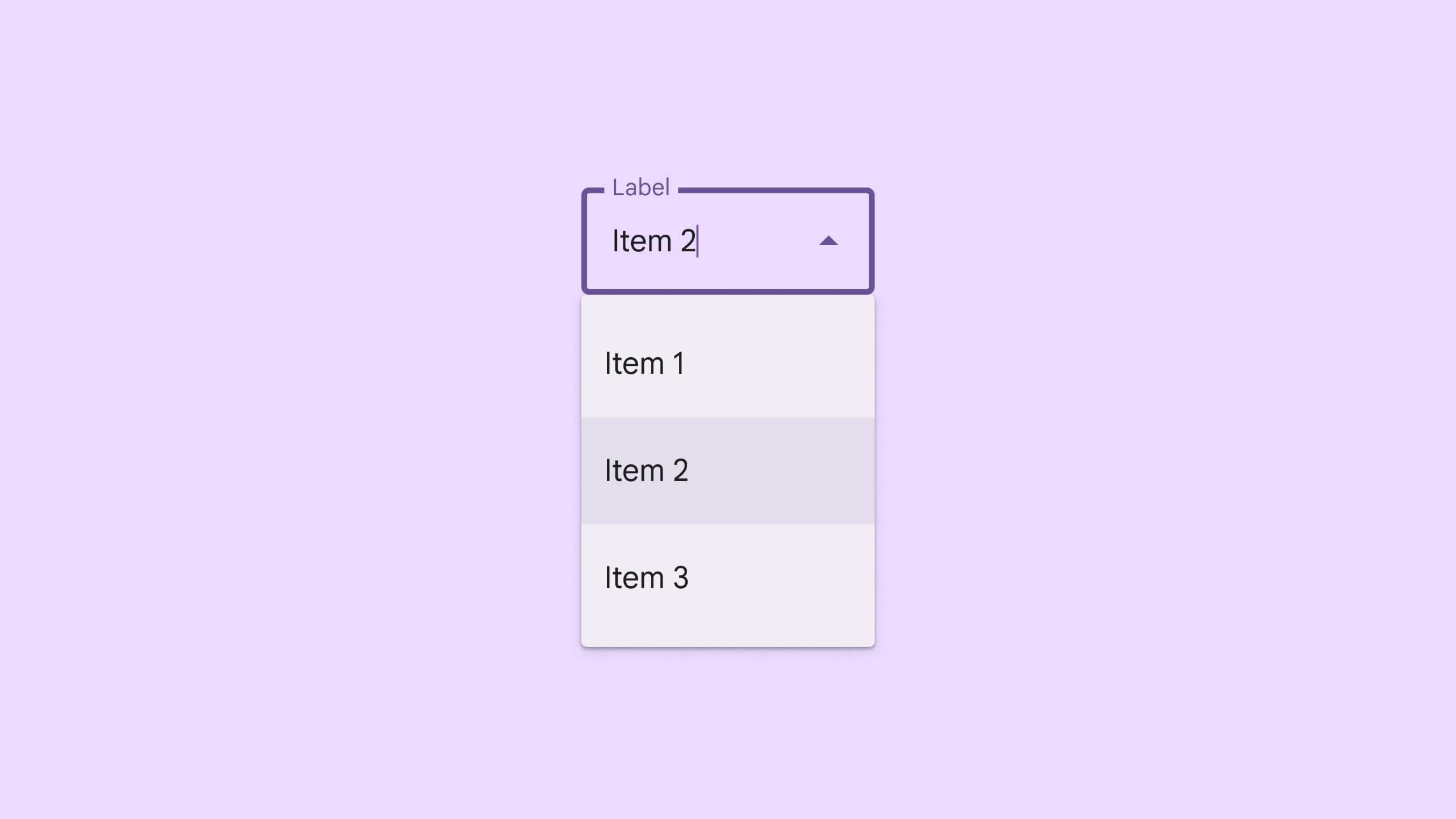
เมนูแบบเลื่อนลงของ Material Design ในแอปหน้าจอขนาดใหญ่
เมนูแบบเลื่อนลงที่ใช้การยกระดับใน Android XR
รูปแบบการออกแบบที่ควรหลีกเลี่ยง
- หลีกเลี่ยงการทำให้พื้นที่และระนาบขนาดใหญ่มีมิติหรือยกระดับ เช่น ชีตด้านล่างและชีตด้านข้าง
- หลีกเลี่ยงการยกระดับองค์ประกอบ UI ที่มีเนื้อหาที่เลื่อนได้
ออกแบบเป้าหมายขนาดใหญ่
ในแอป XR เป้าหมายคือพื้นที่ที่ชี้ได้ซึ่งผู้ใช้โต้ตอบด้วย Android XR เป็นไปตามหลักเกณฑ์การกำหนดเป้าหมายของ Material Design และแนะนำให้ใช้การกำหนดเป้าหมายที่ใหญ่ขึ้นเพื่อเพิ่มความแม่นยำ ความสะดวกสบาย และความสามารถในการใช้งาน
ดูข้อมูลเกี่ยวกับเป้าหมายและสถานะโฮเวอร์ของ XR
ทําให้แบบอักษรเข้าถึงได้
ความชัดเจนของแบบอักษรเป็นสิ่งสำคัญอย่างยิ่งต่อประสบการณ์การใช้งานที่สะดวกสบายใน XR เราขอแนะนำให้ใช้ตัวเลือกขนาดแบบอักษรที่มีขนาดแบบอักษร 14dp ขึ้นไป และน้ำหนักแบบอักษรเป็นปกติหรือสูงกว่าเพื่อให้อ่านง่ายขึ้น
หากแอปที่มีอยู่เป็นไปตามหลักเกณฑ์ของ Material Design แสดงว่าแอปได้รับการเพิ่มประสิทธิภาพสำหรับ Android XR แล้ว คุณกำหนดแบบอักษรของแอปใหม่ตาม Material Design ได้
ดูข้อมูลเกี่ยวกับการจัดรูปแบบตัวอักษรใน XR
ใช้คอมโพเนนต์และเลย์เอาต์ Material Design
ใช้ประโยชน์จากคลังคอมโพเนนต์ของ Material Design และเลย์เอาต์แบบปรับเปลี่ยนได้เมื่อออกแบบแอป Android XR องค์ประกอบพื้นฐานแบบอินเทอร์แอกทีฟเหล่านี้จะช่วยเร่งการพัฒนาเพื่อให้คุณมุ่งเน้นที่ฟังก์ชันหลักและการสร้างสรรค์สิ่งใหม่ๆ ได้
Material Design สำหรับ XR ปรับปรุงคอมโพเนนต์ Material 3 และเลย์เอาต์แบบปรับเปลี่ยนได้ ด้วยลักษณะการทํางานของ UI แบบเชิงพื้นที่ การดำเนินการเหล่านี้จะทำให้แอปของคุณดูเป็นส่วนหนึ่งของแพลตฟอร์มมากขึ้นและเพิ่มประสิทธิภาพเพื่อลดขนาด
นอกจากนี้ คุณยังจัดวางคอมโพเนนต์ UI ที่มีอยู่ให้เป็นเชิงพื้นที่ได้ด้วย โดยวางไว้ในออบบิทเทอร์และใช้การยกระดับเชิงพื้นที่ตามที่อธิบายไว้ในหน้านี้
 ดาวน์โหลดชุดการออกแบบ Material 3 เพื่อเริ่มต้นใช้งาน
ดาวน์โหลดชุดการออกแบบ Material 3 เพื่อเริ่มต้นใช้งาน

