Quando crei un'app Android XR differenziata, ti consigliamo di utilizzare l'interfaccia utente spaziale per posizionare i contenuti nell'ambiente fisico o virtuale di un utente. Puoi suddividere la tua app in pannelli spaziali, orbitanti e aggiungere elevazione spaziale (descritta in modo più dettagliato in questa pagina). Puoi anche incorporare il video spaziale nel tuo design.
Pannelli spaziali
I riquadri spaziali sono i componenti di base delle app Android XR. Puoi usarli per creare un'esperienza XR differenziata su un display illimitato, con i contenuti che si espandono nello spazio di un utente. I riquadri spaziali fungono da contenitori per elementi UI, componenti interattivi e contenuti immersivi.

Informazioni su come l'interfaccia utente si ridimensiona e si sposta
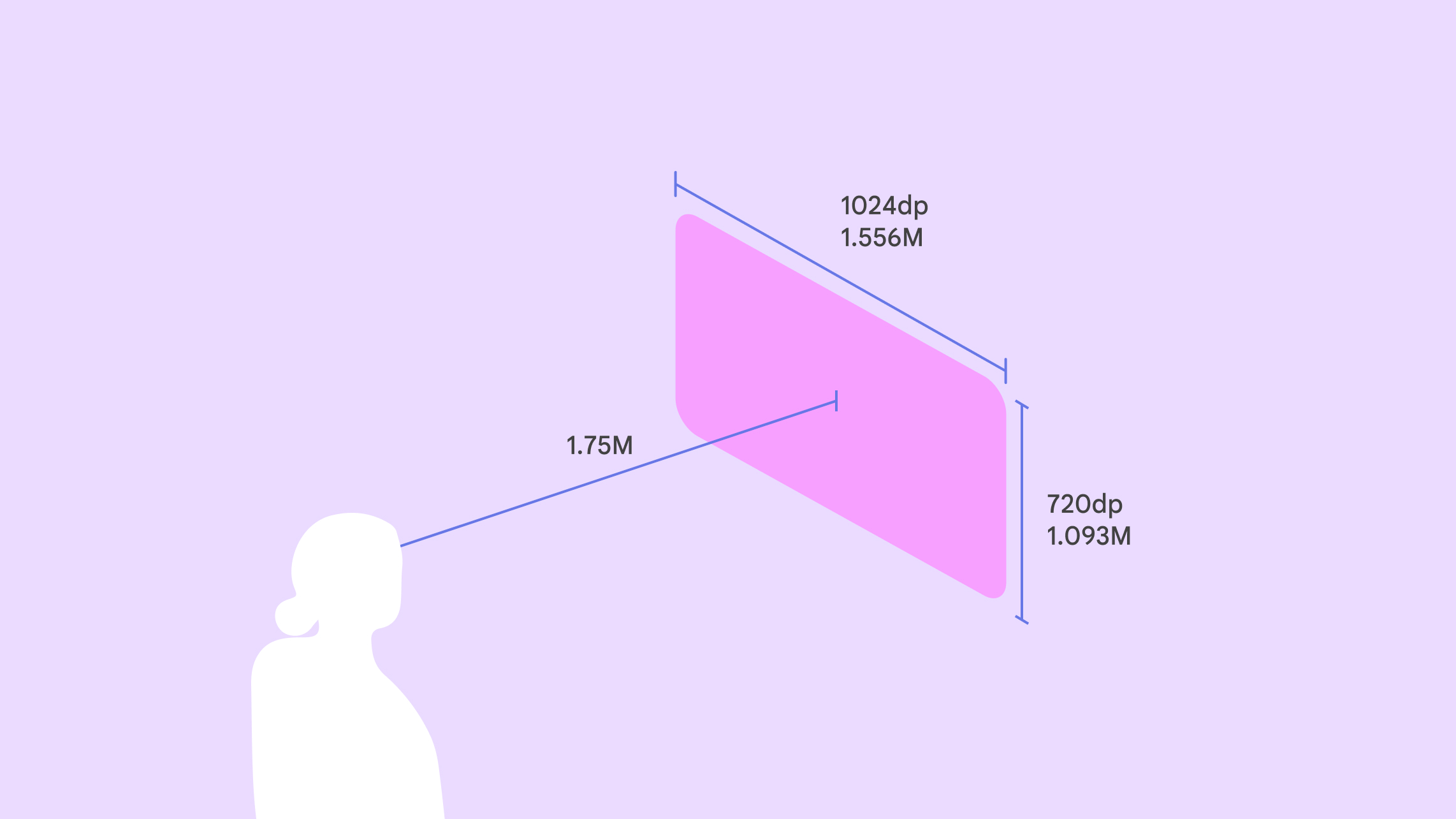
Le dimensioni dei riquadri spaziali si regolano automaticamente in base alla distanza dall'utente. Questa scalabilità dinamica garantisce che gli elementi dell'interfaccia utente rimangano leggibili e interattivi quando vengono visualizzati da distanze diverse. Le dimensioni rimangono invariate tra 0,75 e 1,75 metri. Poi la velocità di scala aumenta di 0, 5 metri per metro e gli elementi appariranno più piccoli.
Per evitare conflitti con l'interfaccia utente di sistema, rispetta i limiti di movimento predefiniti del riquadro:
- Profondità minima: 0,75 metri dall'utente
- Profondità massima: 5 metri dall'utente
Gli utenti possono aumentare o diminuire la scala di un riquadro spaziale in modo che sia abbastanza grande da essere visto chiaramente, indipendentemente dalla distanza dall'utente. Quando un utente sposta un riquadro spaziale, Android XR ne ridimensiona automaticamente le dimensioni.
Dimensioni dei riquadri spaziali
Android XR è progettato per rendere la tua app comoda, leggibile e accessibile a un pubblico ampio. Per un'esperienza ottimale, il sistema utilizza 0,868 dp/dmm. Se visualizzata su un auricolare, la tua app apparirà più lontana da un utente rispetto a quando viene visualizzata su uno smartphone o un tablet, pertanto deve essere più grande per facilitarne l'utilizzo.
In Spazio intero, non sono previste dimensioni minime per un riquadro spaziale, mentre la dimensione massima è di 2560 dp x 1800 dp a causa di limitazioni fisiche.

Dove posizionare i riquadri spaziali
In Spazio intero, puoi determinare il posizionamento dei riquadri sia negli ambienti passthrough che virtuali. Quando gli utenti passano dallo spazio Home allo spazio completo, gli elementi rimangono nella stessa posizione prevedibile, a meno che non assegni una posizione personalizzata.

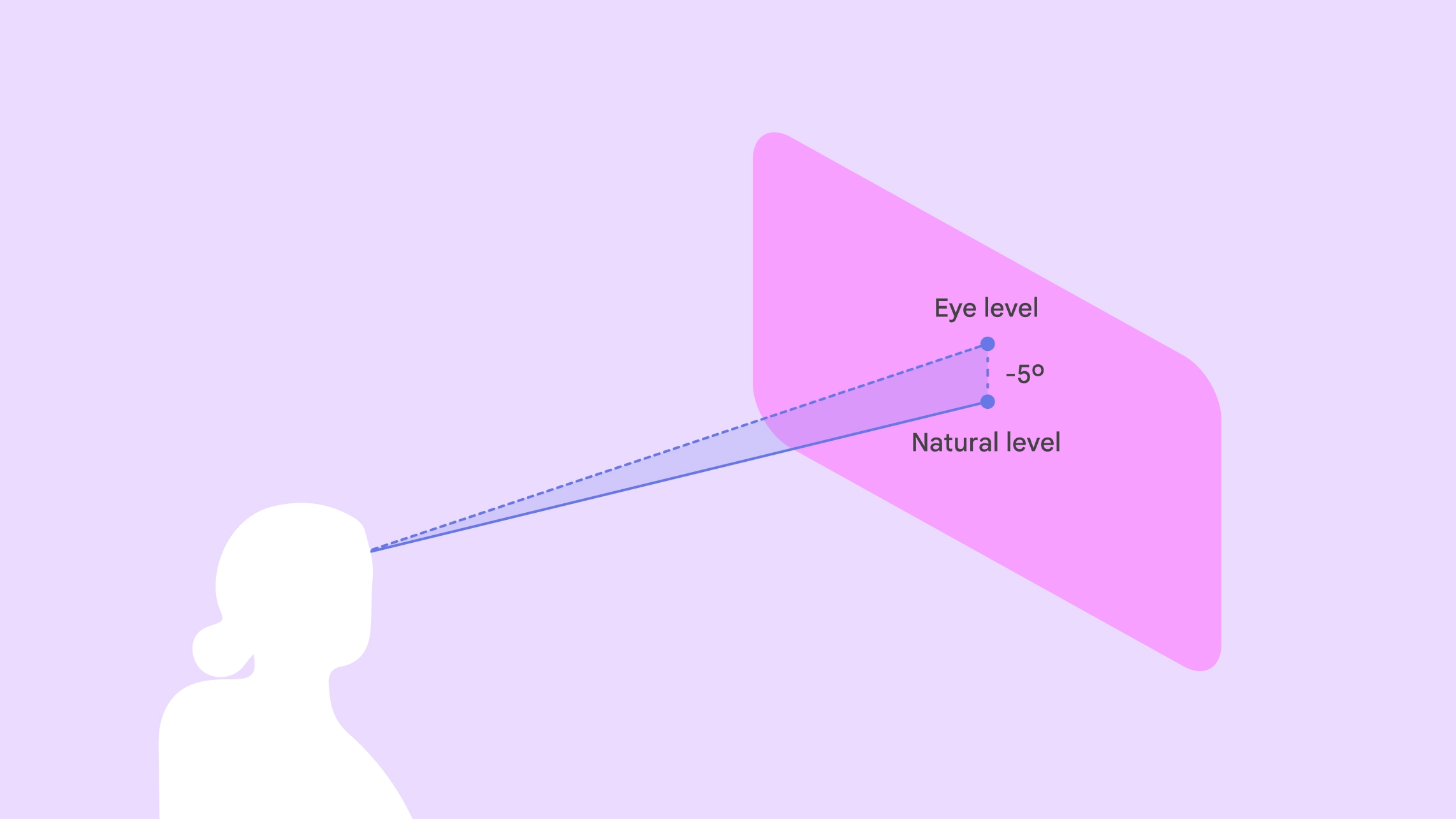
Genera il centro del riquadro a 1,75 metri dalla linea di vista di un utente. Posiziona il centro verticale del pannello 5° sotto l'altezza degli occhi di un utente per massimizzare il comfort, poiché gli utenti tendono a guardare verso il basso.

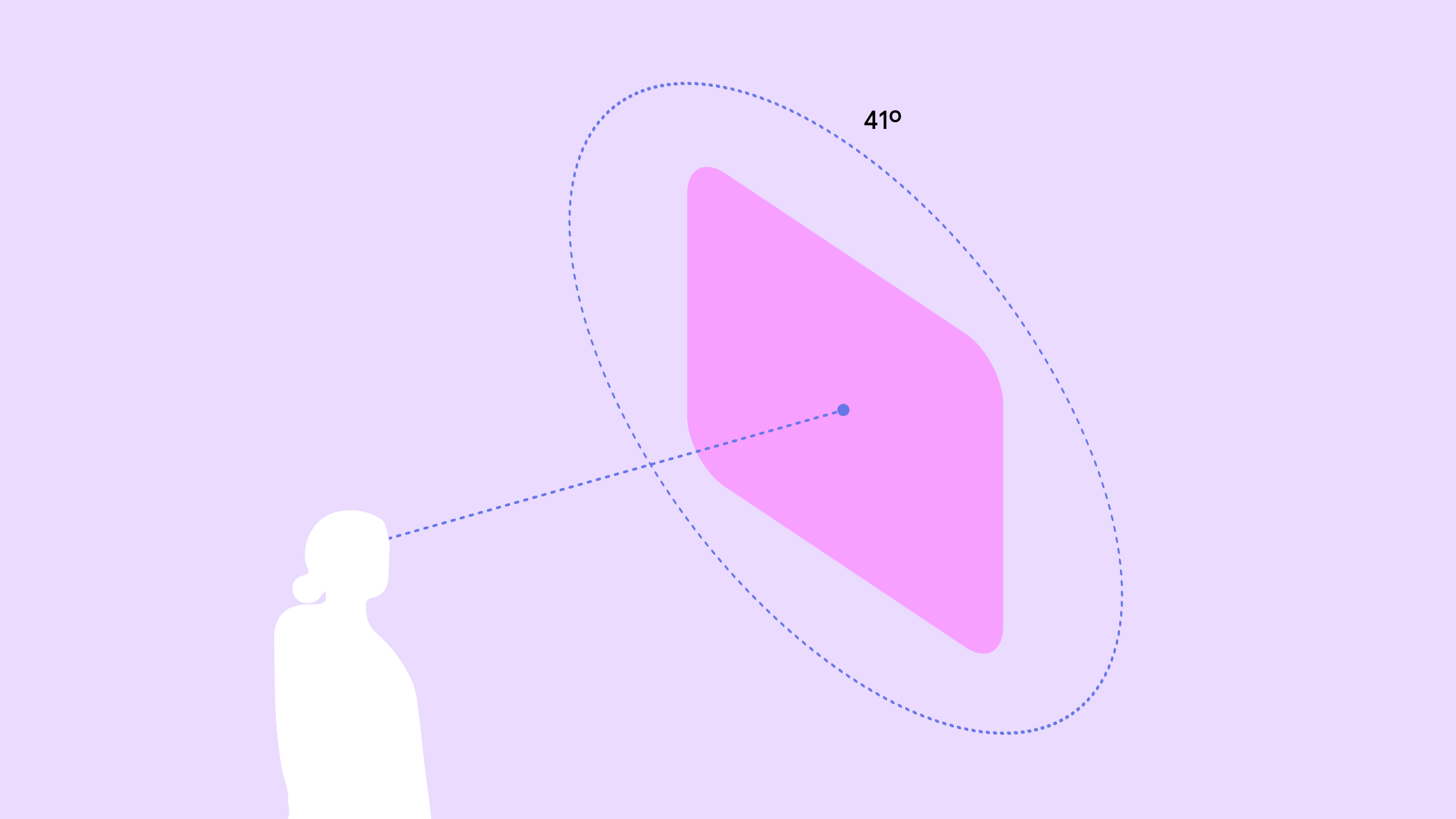
Per un'esperienza ottimale, posiziona i contenuti al centro del campo visivo di un utente, ovvero a 41°. In questo modo, avrai una visibilità chiara e ridurrai al minimo la necessità di movimenti eccessivi della testa o del corpo.
Un utente può spostarsi all'interno del proprio spazio e i riquadri spaziali rimarranno in posizione.
Android XR include pattern di interazione pronti all'uso per consentire agli utenti di manipolare facilmente gli elementi e semplificare il processo di sviluppo. Un utente può spostare gli elementi per adattarli al proprio spazio personale. Puoi configurare i comportamenti di spostamento e ridimensionamento.
Per aiutare gli utenti a posizionare gli elementi dell'interfaccia utente rispetto agli oggetti reali nel loro spazio, puoi consentire loro di ancorare un pannello spaziale a una posizione specifica nel mondo reale, ad esempio il pavimento, una sedia, una parete, il soffitto o un tavolo. L'ancoraggio è disponibile solo in modalità passthrough.
Per aiutare gli utenti a sentirsi stabili e ben orientati, puoi consentire loro di ancorare un riquadro spaziale a una posizione specifica nel mondo reale, ad esempio il pavimento, la sedia, la parete, il soffitto o il tavolo. L'ancoraggio è disponibile solo in modalità passthrough.
Creare il tuo layout spaziale
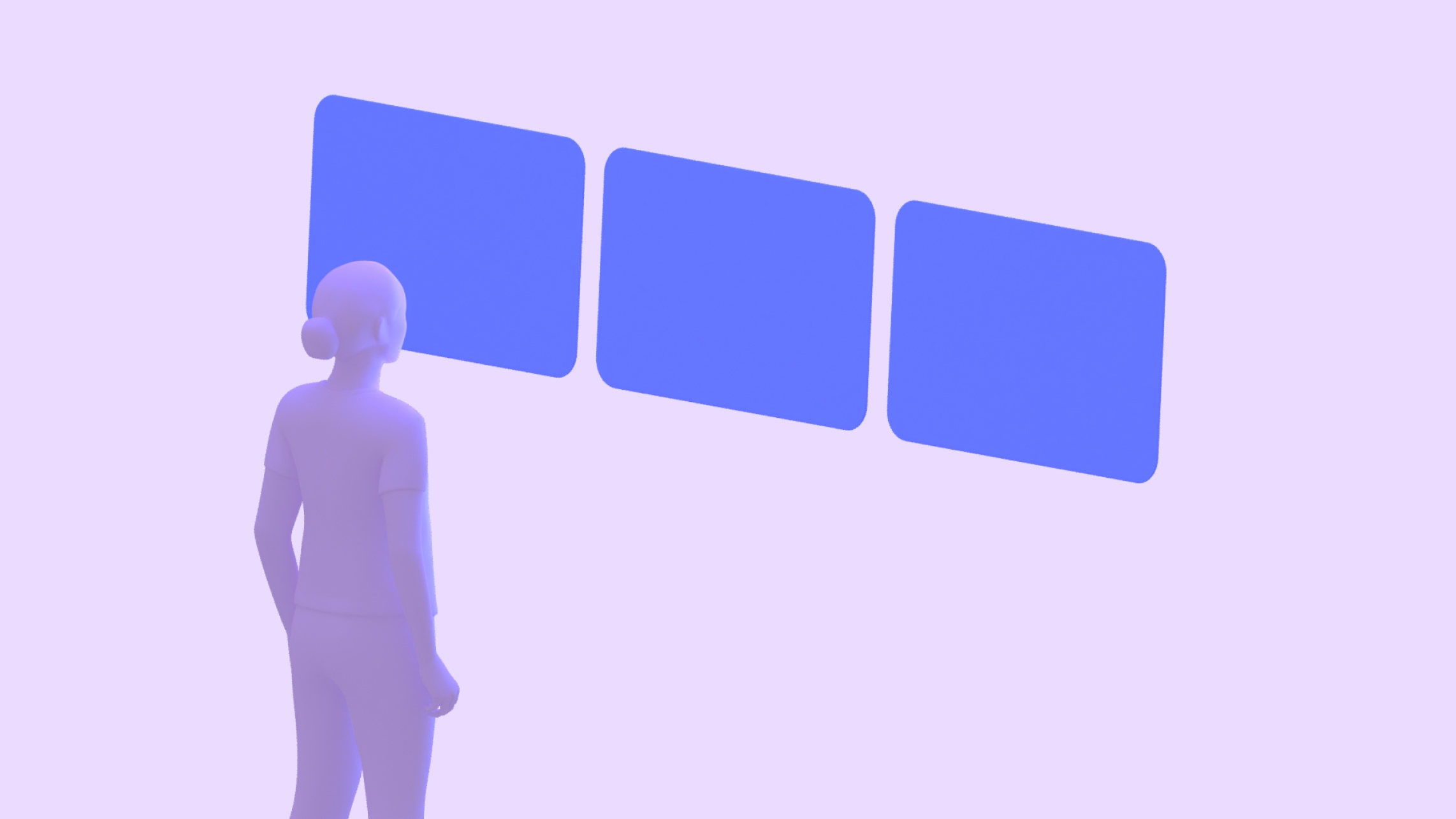
Puoi decomporre l'app in più riquadri spaziali, in qualsiasi layout scelto. Le API UI spaziali non limitano il numero di riquadri. Sono incluse la possibilità di creare layout con righe e colonne e righe piane e curve. Le posizioni dei riquadri spaziali possono essere specifiche o arbitrarie. Scopri come sviluppare layout dell'interfaccia utente spaziale.

Layout righe piatte

Layout delle righe curve

Layout di posizioni arbitrarie
Video spaziali
I video spaziali possono aggiungere un'esperienza dimensionale e immersiva ai tuoi contenuti. Puoi incorporarli nei tuoi progetti come video monoscopici o stereoscopici visualizzati su superfici piane, emisferiche a 180° o sferiche a 360°.
Orbiter
Gli elementi orbitanti sono elementi dell'interfaccia utente in primo piano che in genere vengono utilizzati per controllare i contenuti all'interno di riquadri spaziali e altre entità a cui sono ancorati. Consentono di avere più spazio per i contenuti e gli utenti possono accedere rapidamente alle funzionalità mantenendo visibili i contenuti principali. Gli orbiter ti offrono la versatilità di integrare componenti dell'interfaccia utente esistenti o crearne di nuovi.
Gli annunci orbitanti devono essere utilizzati con parsimonia e tenendo conto delle esigenze e delle intenzioni degli utenti. Un numero elevato di elementi dell'interfaccia utente spazializzati può causare la fatica dei contenuti e sopraffare gli utenti con azioni concorrenti eccessive. È consigliabile adattare alcuni componenti di navigazione chiave, come la barra di navigazione o la barra laterale di navigazione.

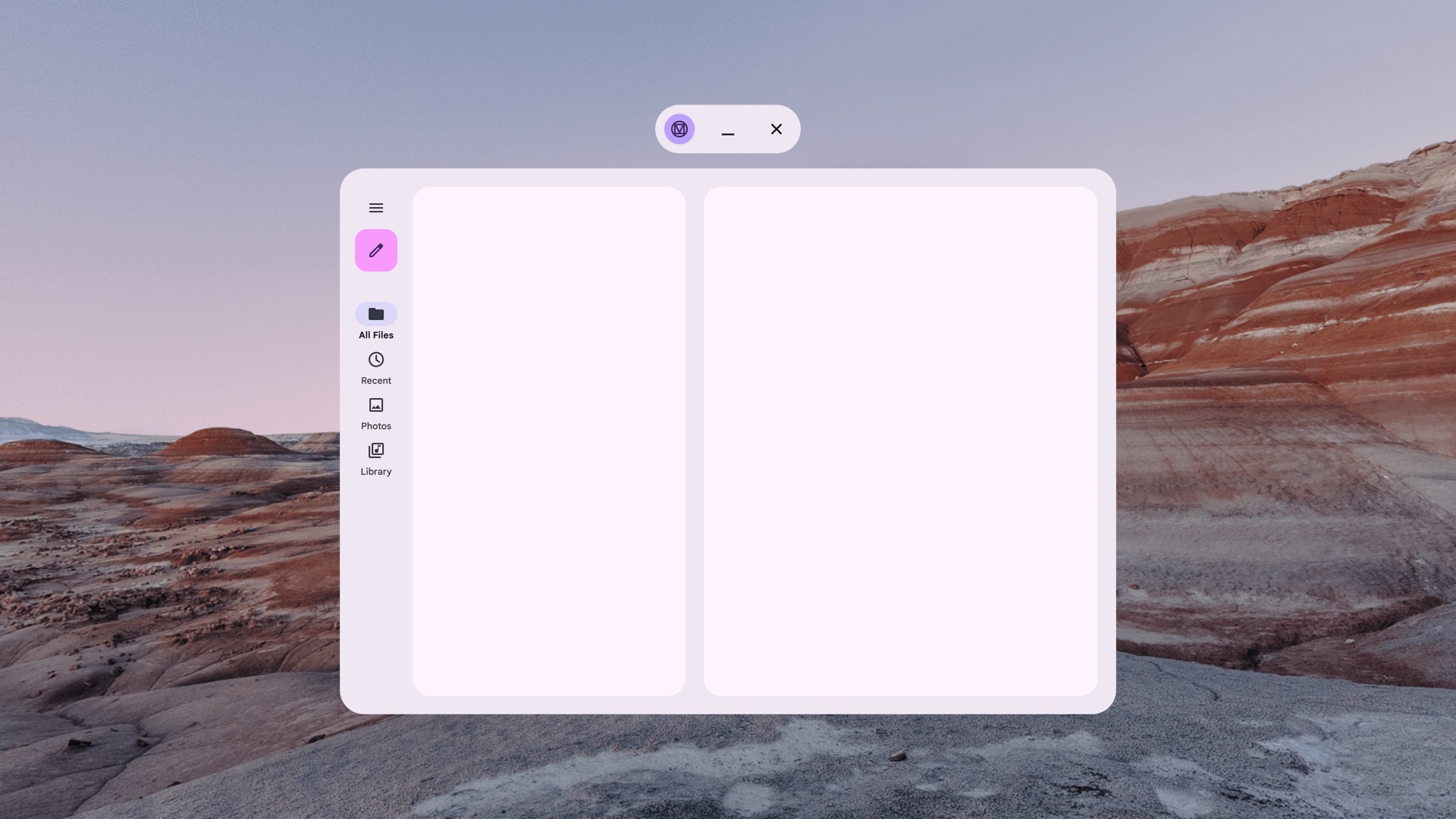
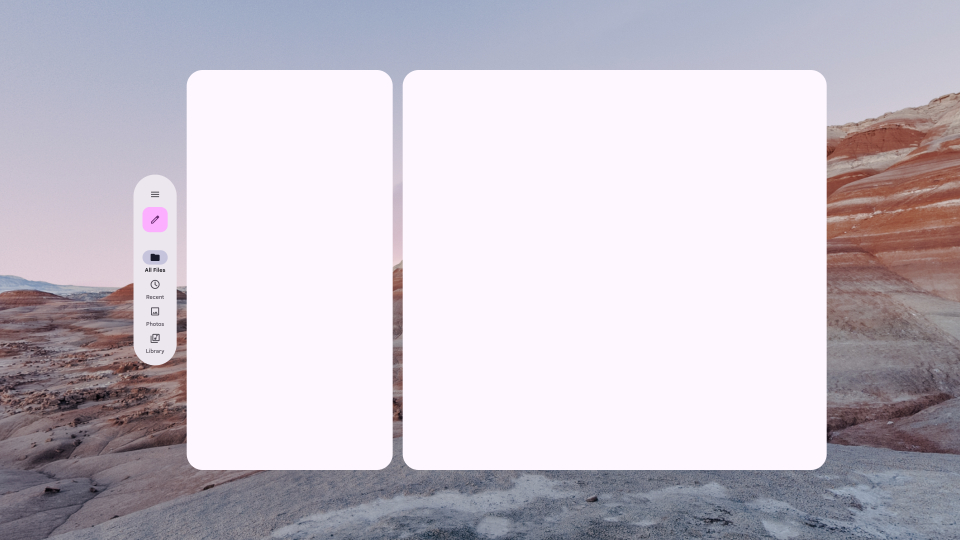
Barra di navigazione non spazializzata di Material Design nello spazio della casa

Una barra di navigazione spaziale di Material Design in uno spazio intero

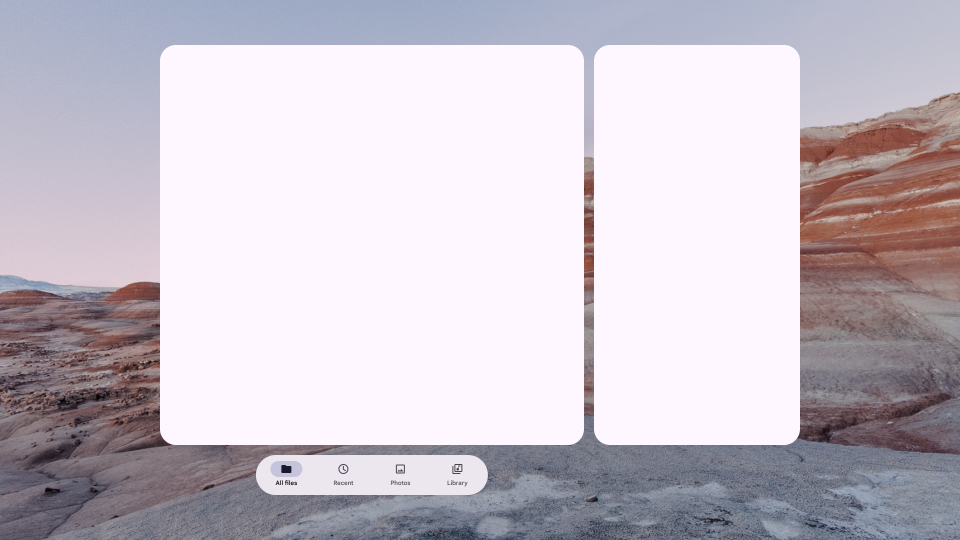
Barra di navigazione non spazializzata di Material Design nello spazio di casa

Una barra di navigazione spaziale di Material Design in Full Space
Linee guida
- Modifica la spaziatura interna del riquadro per determinare la sua posizione in base alla percentuale o al valore flessibile.
- Determina l'offset degli orbitanti. 20 dp è la distanza visiva consigliata.
- Se necessario, regola il livello di elevazione dell'orbiter utilizzando i livelli di elevazione spaziale. Per impostazione predefinita, sono elevati di 15 dp in profondità Z.
- Le dimensioni possono essere fisse o flessibili quando il riquadro viene ridimensionato.
- Decidi se vuoi che un orbiter si espanda dinamicamente per adattarsi ai contenuti.
Pattern di progettazione da evitare
- Evita di sovrapporre un orbiter per più del 50% delle sue dimensioni.
- Evita di posizionare gli orbiter troppo lontano dal pannello spaziale.
- Non utilizzare coordinate X o Y assolute.
- Evita di utilizzare troppi orbitanti.
Elevazione spaziale
Quando aggiungi l'elevazione spaziale a un componente, questo viene visualizzato sopra il pannello spaziale sull'asse Z. In questo modo, puoi attirare l'attenzione dell'utente, creare una gerarchia migliore e migliorare la leggibilità.
| Livello di elevazione spaziale | Componente | DP |
|---|---|---|
| 0 | Non assegnato | 0,1 dp |
| 1 | Orbiter | 16dp |
| 2 | Non assegnato | 24dp |
| 3 | SpatialPopup | 32dp |
| 4 | Non assegnato | 40dp |
| 5 | SpatialDialog | 56dp |

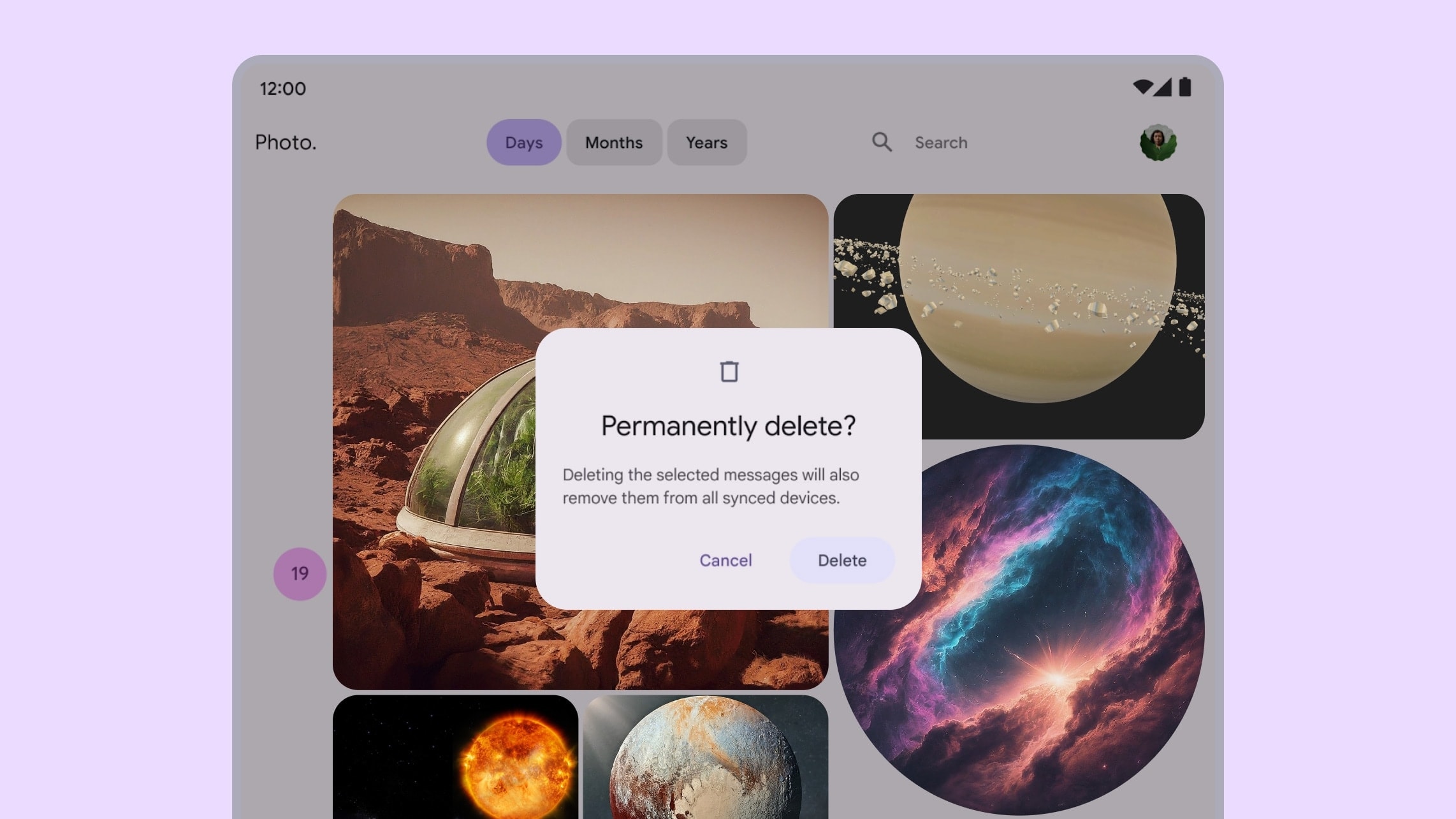
Finestra di dialogo Material Design in un'app con schermo di grandi dimensioni
Una finestra di dialogo che utilizza l'elevazione spaziale in Android XR

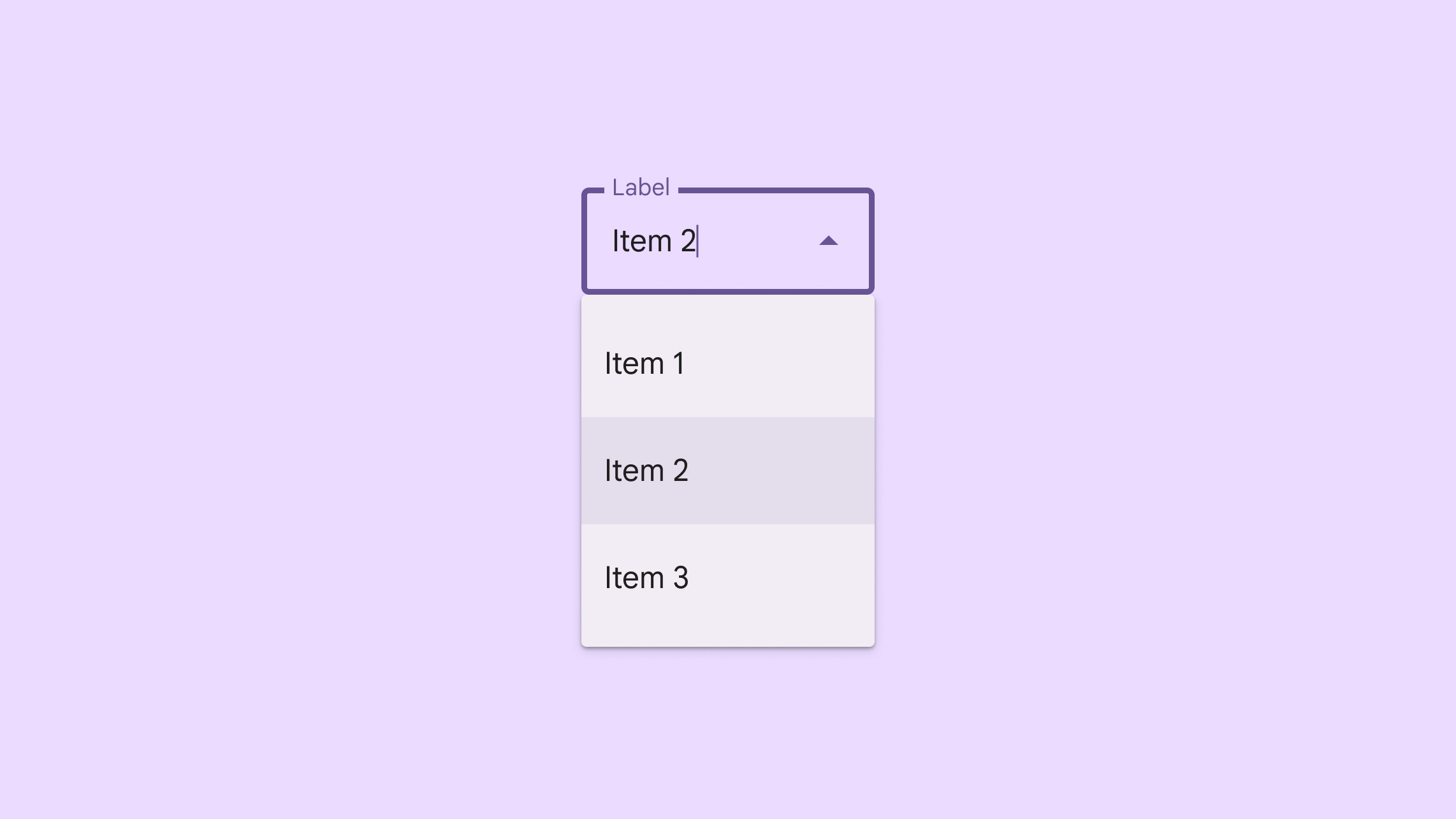
Menu a discesa Material Design in un'app con schermo di grandi dimensioni
Un menu a discesa che utilizza l'elevazione in Android XR
Pattern di progettazione da evitare
- Evita di spazializzare o elevare aree e piani di grandi dimensioni, come i fogli inferiori e laterali.
- Evita di elevare gli elementi dell'interfaccia utente con contenuti scorrevoli.
Progettare dimensioni target grandi
In un'app XR, un target è l'area selezionabile con cui gli utenti interagiscono. Android VR rispetta le linee guida sui target di Material Design e consiglia target più grandi per aumentare precisione, comfort e usabilità.
Scopri di più sui target e sugli stati di passaggio del mouse XR.
Rendere accessibile la tipografia
La leggibilità dei caratteri è fondamentale per un'esperienza utente confortevole in XR. Ti consigliamo di utilizzare opzioni di scala tipografica con dimensioni dei caratteri pari o superiori a 14 pt e spessore dei caratteri normale o superiore per una maggiore leggibilità.
Se la tua app esistente segue le linee guida di Material Design, è già ottimizzata per Android XR. Puoi definire la tipografia di una nuova app in base al material design.
Scopri di più sulla tipografia XR.
Utilizzare componenti e layout di Material Design
Sfrutta la libreria di componenti di Material Design e i layout adattabili quando progetti la tua app Android XR. Questi elementi di base interattivi ti aiutano ad accelerare lo sviluppo, in modo da poterti concentrare sulle funzionalità di base e sull'innovazione.
Material Design per XR migliora i componenti e i layout adattivi di Material 3 con comportamenti dell'interfaccia utente spaziale. In questo modo, la tua app può sembrare più nativa della piattaforma e ottimizzata per lo spazio.
Puoi anche spazializzare i componenti dell'interfaccia utente esistenti inserendoli in orbitanti e applicando l'elevazione spaziale, come descritto in questa pagina.
 Scarica il Material Design Kit 3 per iniziare.
Scarica il Material Design Kit 3 per iniziare.

