Puoi creare applicazioni Android XR immersive utilizzando OpenXR, le API Android native o WebXR. I consigli di progettazione visiva descritti in questa pagina si applicano indipendentemente dalla piattaforma scelta.
Per le app Unity, OpenXR o WebXR: puoi seguire il linguaggio di progettazione che preferisci. Anche se la libreria Material Design è accessibile solo alle app per Android, puoi comunque seguire i suoi consigli di progettazione per applicare colori, spaziatura, scala, pulsanti e tipografia.
Per le app per Android: le app per Android 2D per dispositivi mobili o schermi di grandi dimensioni possono sfruttare le funzionalità di Full Space con un lavoro di sviluppo aggiuntivo minimo. Per un impatto elevato della XR, valuta la possibilità di utilizzare la UI spaziale. Per creare un'esperienza app più coinvolgente, puoi anche aggiungere modelli 3D e ambienti alla tua app.
Puoi mantenere il linguaggio di progettazione delle app per Android esistenti in Android XR. Per le nuove app o i nuovi design, valuta la possibilità di seguire le linee guida di Material Design per dimensioni dell'interfaccia utente, accessibilità, tipografia, combinazioni di colori e componenti, che conferiranno alla tua app i vantaggi del design e dell'usabilità familiari e collaudati di Android.
Se crei la tua app per Android utilizzando la libreria Material Design 3, puoi aggiungere facilmente comportamenti dell'interfaccia utente spaziale ai suoi componenti e layout adattivi.
Come testare la grafica dell'app
Testare il design visivo della tua app è fondamentale per garantire un'esperienza utente comoda e accessibile. Ecco come eseguire i test su diverse piattaforme e ambienti XR.
Utilizzare emulatori, simulatori e dispositivi reali
- Se stai sviluppando un'app per Android, testala sull'emulatore Android XR. In questo modo puoi identificare potenziali problemi e iterare rapidamente senza un dispositivo fisico.
Checklist per il test della progettazione visiva
- Prova qualsiasi movimento o animazione per assicurarti che non provochino chinetosi. Controlla che le transizioni siano fluide, i frame rate stabili e il movimento prevedibile.
- Prova il passthrough in contesti reali per assicurarti che gli elementi virtuali si integrino con l'ambiente fisico.
- Testa l'app in diverse condizioni di illuminazione, inclusi ambienti luminosi e poco illuminati.
- Controlla la leggibilità del testo a diverse distanze e angolazioni.
- Valuta la combinazione di colori per l'accessibilità e il comfort.
Raccogliere il feedback degli utenti
Esegui test sugli utenti per identificare eventuali aree di miglioramento. Includi utenti con diversi livelli di esperienza XR e capacità visive per una prospettiva completa.
Target in Android XR
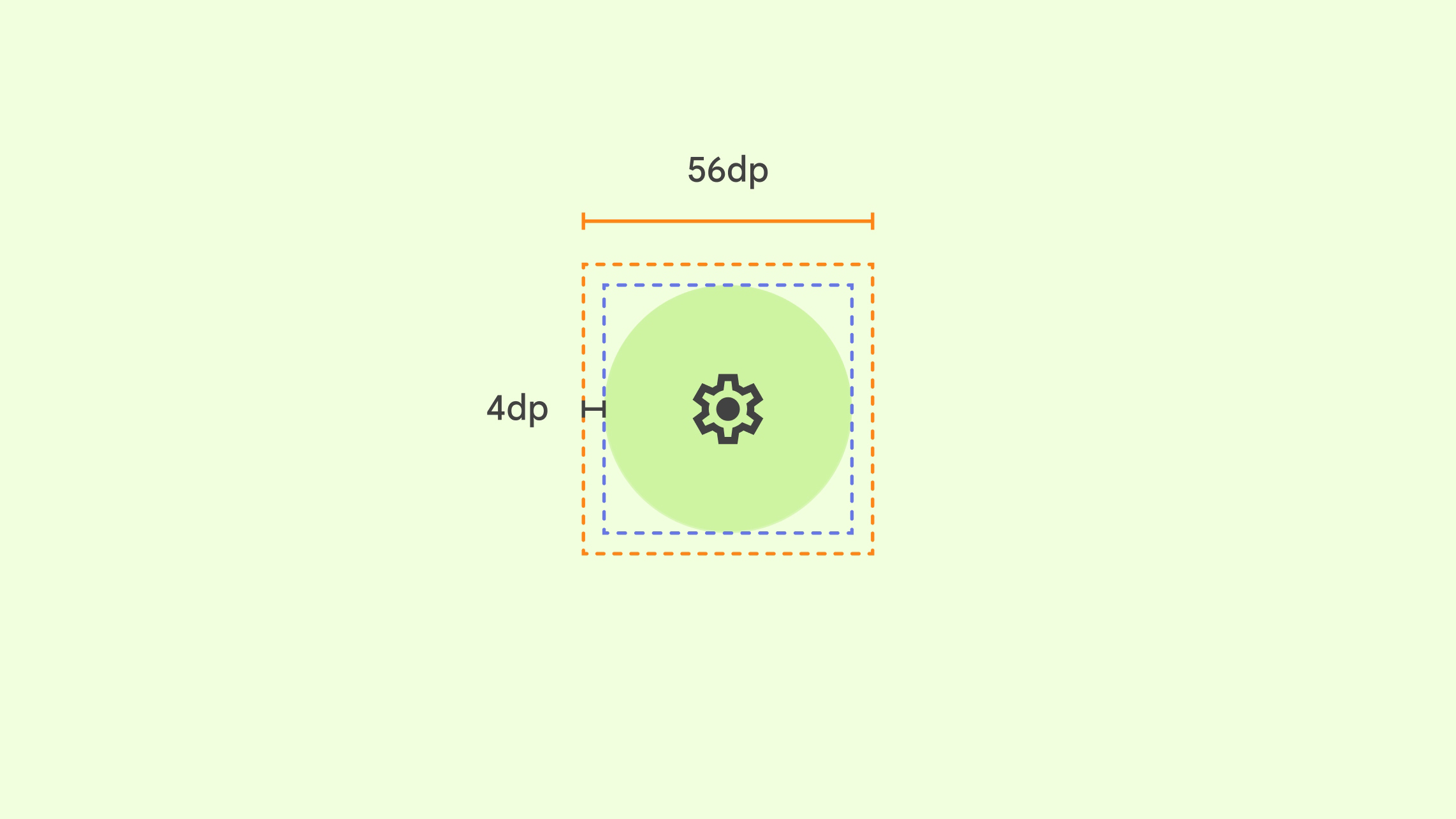
In un'app XR, un target è l'area toccabile o puntabile con cui gli utenti interagiscono. I target più grandi aumentano la precisione, il comfort e l'usabilità. Per rendere la tua app accessibile, segui le linee guida per i target di Material Design. Funzionano con app Android, Unity, OpenXR e WebXR. Se la tua app segue già i consigli di Material Design, le dimensioni dei target soddisfano i requisiti minimi, anche se 56 dp sono ottimali.

Tutti gli elementi UI interattivi devono considerare:
- Target consigliato: 56 dp x 56 dp o superiore
- Aiuto visivo (icona): 48 dp x 48 dp o più grande
- Offset tra il target e l'invito visivo: 4 dp
- Per interazioni accurate, i target del puntatore di diversi elementi della UI non devono sovrapporsi
- Il target e l'icona vengono scalati in base al contenitore principale o all'etichetta, a seconda delle necessità.
Assicurati di aggiungere gli stati al passaggio del mouse
Per una maggiore accessibilità, incorpora stati di passaggio del mouse e stato attivo oltre agli stati interattivi di base per i componenti interattivi. Gli stati al passaggio del mouse possono essere utili per tutti e sono particolarmente importanti per gli utenti che si affidano agli input del puntatore per selezionare gli elementi dell'interfaccia utente.
Gli stati di passaggio del mouse svolgono un ruolo importante nell'abilitazione della funzionalità di eye tracking all'interno del sistema. Tuttavia, quando il tracciamento oculare è attivato, gli stati di passaggio del mouse non sono accessibili all'applicazione per proteggere la privacy degli utenti e impedire la condivisione dei dati. Il sistema disegnerà uno stato di evidenziazione visibile solo all'utente per comunicare quali componenti della UI sono interattivi.
Distanza tra i target
Material Design consiglia uno spazio minimo di 8 dp tra i target, inclusi i pulsanti. Questa spaziatura garantisce che gli utenti possano distinguere facilmente gli elementi interattivi ed evitare selezioni accidentali.
La distanza specifica tra i pulsanti può variare in base al contesto e alle dimensioni. Alcuni fattori da considerare:
- Dimensioni dei pulsanti: i pulsanti più grandi potrebbero richiedere più spazio tra loro per mantenere la chiarezza visiva.
- Raggruppamento dei pulsanti: i pulsanti strettamente correlati a livello funzionale possono essere raggruppati più vicini, mentre i pulsanti non correlati devono essere più separati.
- Layout: il layout generale dello schermo può influire sulla spaziatura tra i pulsanti. Ad esempio, i pulsanti di una barra degli strumenti potrebbero essere più vicini tra loro rispetto a quelli di una finestra di dialogo.
Dimensioni e scala del riquadro
Android XR è progettato per rendere la tua app comoda, leggibile e accessibile a un pubblico ampio. Per un'esperienza ottimale, Android XR utilizza 0,868 dp-to-dmm.

Se utilizzi i pannelli, è molto probabile che la tua app XR sia più lontana da un utente rispetto a uno schermo fisico. Considera che l'utente indossa un headset. Per un comfort ottimale, posiziona i contenuti principali in un campo visivo di 41° in modo che gli utenti non debbano muovere la testa per interagire.
Consigli
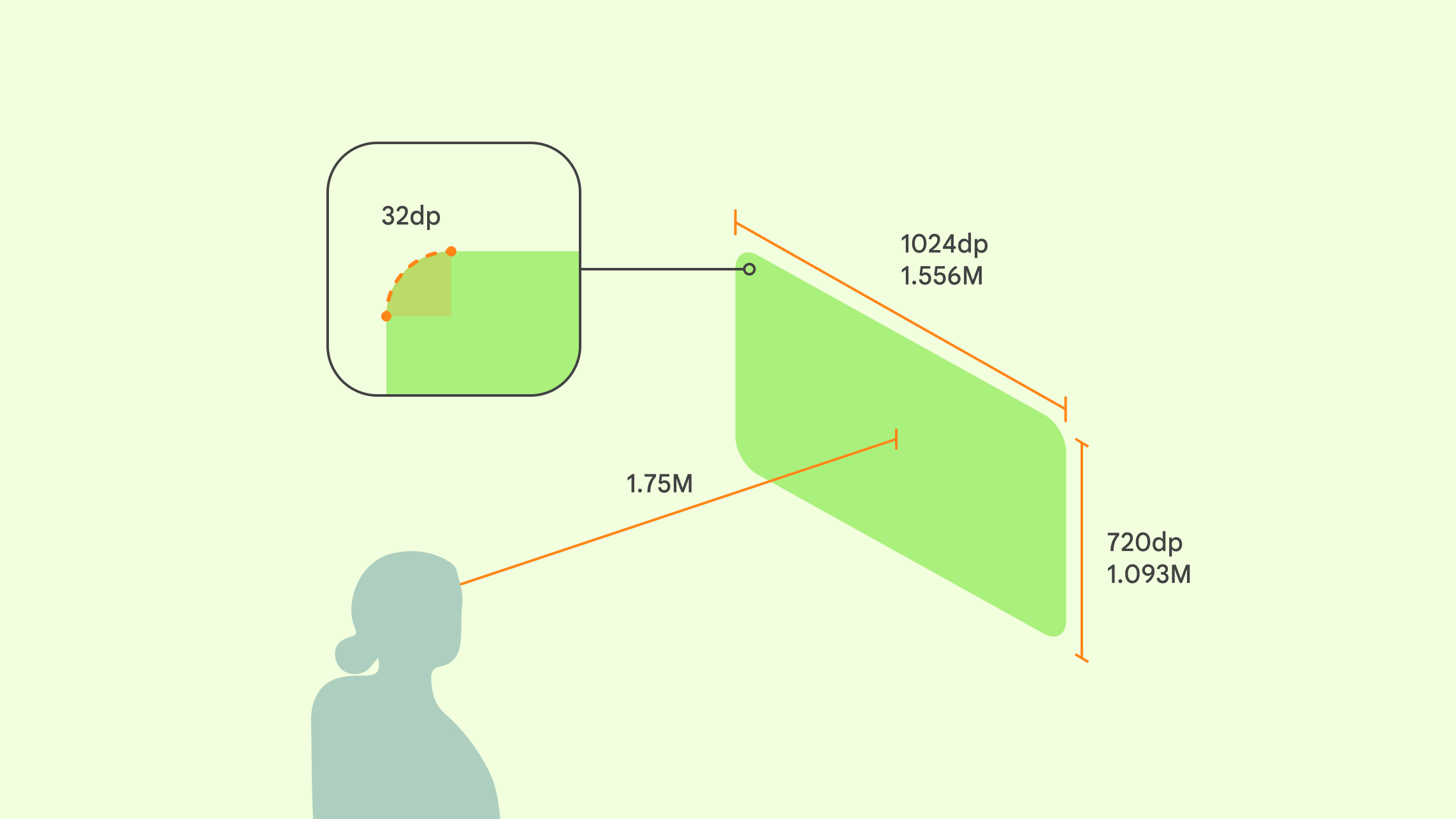
- I riquadri hanno angoli arrotondati di 32 dp. Puoi eseguire l'override di questo valore predefinito.
Comportamenti relativi alla profondità del pannello
- Spazio Home: le app vengono avviate a 1, 75 metri dall'utente e gli sviluppatori non possono eseguire l'override.
- Schermo intero: per impostazione predefinita, le app vengono avviate nella stessa posizione in cui si trovavano in Spazio Home. Puoi utilizzare la logica spaziale per posizionare i riquadri in base alla posizione dell'utente, anche se consigliamo una distanza di lancio di 1,75 metri.
Quando un'app si trova a 1,75 metri dall'utente:
- 1024 dp sono percepiti come 1556,24 millimetri
- 720 dp sono percepiti come 1093,66 millimetri
- 1 metro nella realtà fisica = 1 metro in XR
Pulsanti e icone
Se hai un'app per Android esistente, non devi progettare componenti speciali per Android XR. Segui le linee guida di Material Design per pulsanti e icone. Se hai un'app Unity, OpenXR o WebXR, puoi mantenere i pulsanti e le icone così come sono o trarre ispirazione da Material Design.
Se decidi di creare pulsanti o icone personalizzati, scegli forme semplici, linee pulite, forme di base e una tavolozza di colori limitata. Evita design troppo dettagliati. Rendili scalabili e leggibili a diverse risoluzioni e distanze di visualizzazione. Per l'accessibilità, assicurati che ci sia un contrasto sufficiente tra il componente e lo sfondo e fornisci descrizioni di testo o descrizioni comando per gli utenti con screen reader o altre tecnologie assistive.
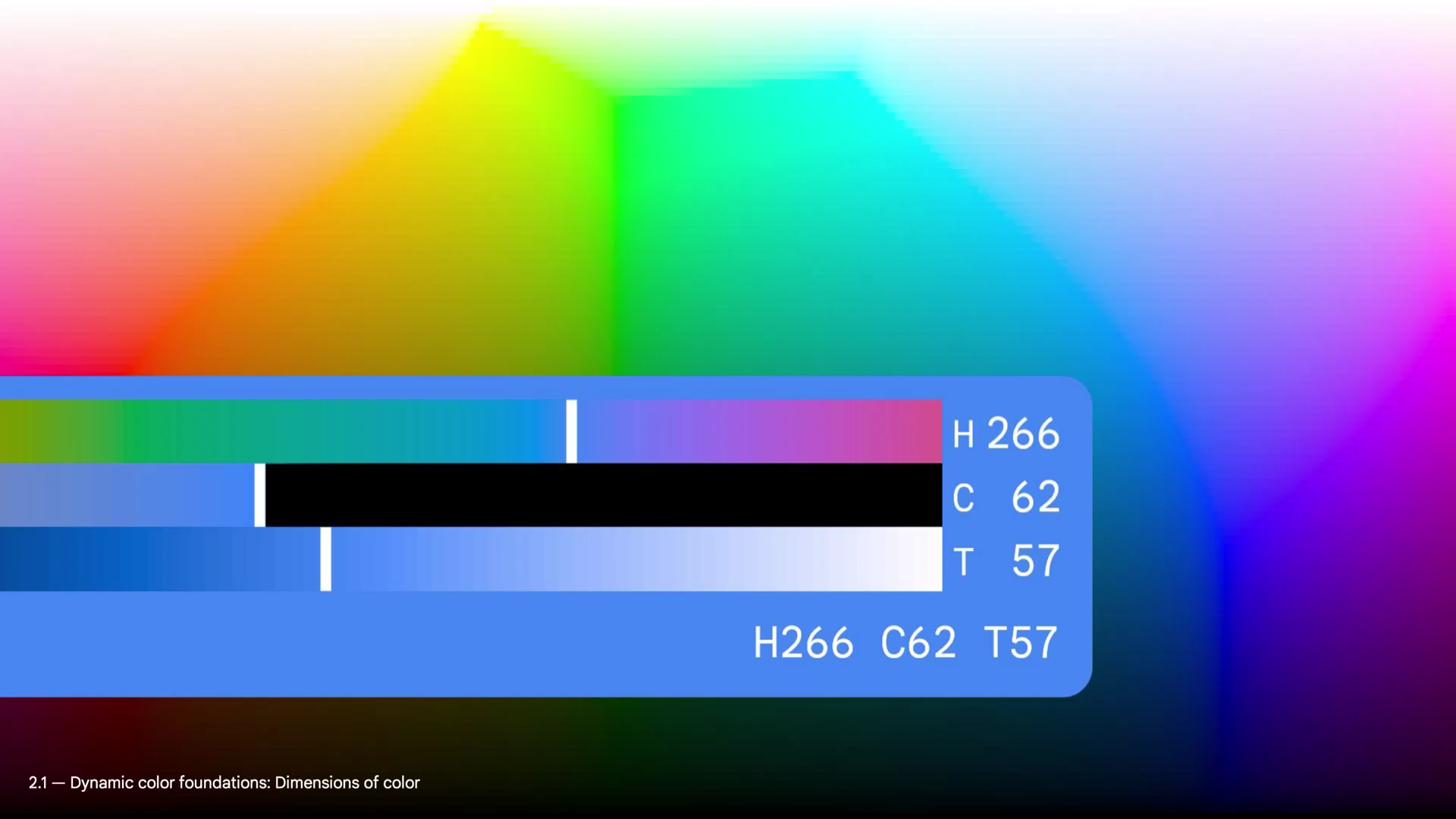
Colori
Android XR segue il sistema di colori di Material Design per garantire un'interfaccia coerente e visivamente accattivante. Per creare uno stile visivo coinvolgente adatto alla XR, progetta con un contrasto sufficiente, scegli una tavolozza equilibrata, utilizza colori accessibili alle persone con carenze della visione dei colori ed evita combinazioni stridenti che possono causare affaticamento degli occhi o disorientamento.

Ottimizzare il colore per le differenze di visualizzazione
Il display degli occhiali XR con cavo funziona in modo diverso rispetto allo schermo di un visore XR. Invece di uno schermo solido che sostituisce la visuale, immagina gli occhiali XR con cavo come un proiettore che emette luce su una lente trasparente.
- I visori sostituiscono il mondo: utilizzano le videocamere per acquisire la stanza e mostrartela su uno schermo opaco. Se l'app vuole mostrare il nero, disattiva i pixel, creando un punto nero che blocca il mondo dietro di sé.
- Gli occhiali XR con cavo si sovrappongono al mondo: ti consentono di vedere la stanza direttamente attraverso il vetro. Il display aggiunge luce sopra questa visualizzazione. Anche se non puoi proiettare "oscurità " con i pixel, l'attenuazione hardware può oscurare le lenti per bloccare il mondo fisico.
Progettazione per la trasparenza
Poiché il display degli occhiali XR con cavo è additivo, le tue scelte di colore influiscono direttamente sull'aspetto solido o trasparente dell'interfaccia.
- Il nero viene visualizzato come trasparente: non puoi visualizzare il nero puro. I pixel completamente neri sono semplicemente spenti, il che significa che l'utente vede il mondo reale direttamente attraverso quella parte del vetro.
- La luminosità migliora la visibilità: i colori più luminosi appaiono più solidi. I colori più scuri emettono meno luce e appaiono più trasparenti. L'aggiunta di bianco migliora la visibilità, ma evita una luminosità eccessiva per prevenire l'affaticamento della vista.
- Fusione con l'ambiente: i colori della UI si mescolano visivamente con il mondo reale. L'utilizzo di colori brillanti e ad alto contrasto aiuta l'interfaccia utente a risaltare su sfondi imprevedibili.
- Le lenti oscuranti aumentano la solidità: più le lenti sono scure, meno i contenuti digitali appaiono trasparenti e più solidi. L'aumento dell'attenuazione elettrocromatica blocca più luce di sfondo, il che aiuta i colori ad apparire solidi e fa risaltare gli elementi scuri.
Temi scuri e chiari in XR
Utilizza i temi scuro e chiaro come faresti con un'app mobile Android. Gli utenti possono passare dal tema scuro a quello chiaro e viceversa in Android XR, scegliendo lo stile visivo che meglio si adatta alle loro preferenze individuali.
Scopri di più sulle combinazioni di colori di Material Design.
Tipografia XR
La leggibilità dei caratteri è fondamentale per un'esperienza utente confortevole in XR. Ti consigliamo di utilizzare opzioni di scala tipografica con una dimensione del carattere di 14 dp o superiore e uno spessore del carattere normale o superiore per una migliore leggibilità.
Per creare un'app facile da usare, ti consigliamo di seguire le indicazioni tipografiche di Material Design.

Best practice per la tipografia in XR
- Dimensioni per distanze variabili: ricorda che gli utenti si muoveranno e visualizzeranno il testo da posizioni diverse. Assicurati che le dimensioni dei caratteri siano abbastanza grandi da essere letti da lontano.
- Posiziona il testo nel campo visivo naturale dell'utente: in questo modo si evitano movimenti eccessivi della testa e affaticamento del collo.
- Considera la profondità e la scala: utilizza gli indizi di profondità e la scala per creare una gerarchia nello spazio 3D.
- Assicurati che il testo sia leggibile sullo sfondo dell'utente: i pesi più spessi offrono un maggiore contrasto. Regola in base ai colori, all'illuminazione e alla complessità dell'ambiente. Tieni presente che i valori di testo più luminosi contribuiscono a mantenere la leggibilità sugli occhiali XR con cavo.
- Utilizza una tipografia adattabile: i pannelli potrebbero essere troppo vicini, troppo lontani e con angoli di visualizzazione scomodi per un utente.
- Limita il testo allegato agli oggetti in movimento: questo può causare la chinetosi.
Tipografia accessibile in XR
- Seleziona caratteri per la leggibilità: dai la priorità ai caratteri con forme chiare a dimensioni ridotte e da lontano.
- Utilizza il testo con la lettera maiuscola a inizio frase: il testo con la lettera maiuscola a inizio frase è più facile da leggere rispetto al testo in maiuscolo.
- Limita la lunghezza delle righe: punta a righe più brevi per migliorare la leggibilità.
- Seleziona colori accessibili: utilizza combinazioni di colori leggibili per gli utenti con differenze nella visione dei colori.
- Evita l'affollamento: lascia ampio spazio al testo.
- Consenti ridimensionamento testo: consente agli utenti di regolare le dimensioni del testo in base alle proprie esigenze.
OpenXR™ e il logo OpenXR sono marchi di proprietà di The Khronos Group Inc. e sono registrati come marchi in Cina, nell'Unione Europea, in Giappone e nel Regno Unito.
