Android XR में, 3D मॉडल ऐसे डिजिटल ऑब्जेक्ट होते हैं जिन्हें डेप्थ और वॉल्यूम के साथ रेंडर किया जाता है. इससे आपके ऐप्लिकेशन को ज़्यादा असली और स्पेस के हिसाब से समझने में मदद मिलती है. उपयोगकर्ता, 3D मॉडल के साथ आसानी से इंटरैक्ट कर सकते हैं. इससे उन्हें बेहतर और दिलचस्प अनुभव मिलता है.
Android XR पर, .glTF या .glb फ़ाइल एक्सटेंशन वाले 3D मॉडल इस्तेमाल किए जा सकते हैं.
GL ट्रांसमिशन फ़ॉर्मैट (glTF), 3D फ़ाइल का एक स्टैंडर्ड फ़ॉर्मैट है. इससे ऐसेट का साइज़ कम हो जाता है, यह तेज़ी से लोड होती है, और सभी प्लैटफ़ॉर्म पर काम करती है. इन फ़ाइल फ़ॉर्मैट को, तीसरे पक्ष के डिजिटल कॉन्टेंट बनाने वाले टूल से एक्सपोर्ट किया जा सकता है. जैसे, Blender, Maya, Spline वगैरह.
परफ़ॉर्मेंस को ऑप्टिमाइज़ करने के लिए, छोटे फ़ाइल साइज़ को प्राथमिकता दें. बहुत ज़्यादा पॉलीगॉन या हाई रिज़ॉल्यूशन वाले टेक्सचर इस्तेमाल करने से बचें. इनसे रेंडरिंग की स्पीड पर असर पड़ सकता है.
3D मॉडल इंटिग्रेट करने के तरीके
Android XR, आपके ऐप्लिकेशन में इंटरैक्टिव 3D मॉडल जोड़ने के लिए अलग-अलग टूल उपलब्ध कराता है: SceneCore API या Scene Viewer की मदद से. अगर XR के लिए Compose का इस्तेमाल करके ऐप्लिकेशन बनाया जा रहा है, तो वॉल्यूम सबस्पेस कॉम्पोज़ेबल का इस्तेमाल करके, अपने यूज़र इंटरफ़ेस (यूआई) के हिसाब से 3D मॉडल को प्लेस किया जा सकता है.
- SceneCore API. आपके पास इंटरैक्शन बनाने का विकल्प होता है. जैसे, घुमाना, बदलना, और स्केल करना. इससे उपयोगकर्ता, आपके ऐप्लिकेशन के स्पेस पैनल और एनवायरमेंट के साथ-साथ 3D मॉडल के साथ भी इंटरैक्ट कर सकते हैं. पैनल और 3D मॉडल के बीच पैरंट रिलेशनशिप भी बनाए जा सकते हैं. SceneCore API के बारे में जानें.
- सीन व्यूअर का इस्तेमाल करके, इंटरैक्शन के साथ 3D मॉडल लोड और दिखाए जा सकते हैं. इन इंटरैक्शन में, घुमाना, मूव करना, और स्केल करना शामिल है. हालांकि, सीन व्यूअर एक अलग ऐप्लिकेशन के तौर पर काम करता है. इसलिए, उपयोगकर्ता 3D मॉडल के साथ इंटरैक्ट करते समय, आपके ऐप्लिकेशन के पैनल और एनवायरमेंट नहीं देख पाएंगे. सीन व्यूअर के बारे में जानें.
SceneCore API
SceneCore API की मदद से, 3D मॉडल के लिए बेहतर इंटरैक्शन बनाए जा सकते हैं. साथ ही, उपयोगकर्ताओं को अपने ऐप्लिकेशन के संदर्भ में रखा जा सकता है. SceneCore की मदद से, 3D मॉडल के साथ पैनल और एनवायरमेंट दिखाए जा सकते हैं. इससे, 3D मॉडल और पैनल के बीच संबंध बनाए जा सकते हैं. साथ ही, कॉन्टेंट को उपयोगकर्ता के फ़िज़िकल स्पेस में दिखाने के लिए, सीन परसेप्शन का इस्तेमाल किया जा सकता है.
SceneCore की मदद से, ये भी जोड़े जा सकते हैं:
- 3D मॉडल के लिए एनोटेशन
- 3D मॉडल में एम्बेड किए गए ऐनिमेशन चलाना
- एक से ज़्यादा 3D मॉडल
- कस्टम मेन्यू और लॉन्च करने की जगहें
संबंध
3D मॉडल, पैनल या अन्य 3D मॉडल के साथ पैरंट रिलेशनशिप में हो सकते हैं, ताकि चाइल्ड एलिमेंट, पैरंट के मूवमेंट के हिसाब से मूव कर सके.
ऐंकर
उपयोगकर्ता, 3D मॉडल को असल दुनिया के किसी खास पॉइंट पर फ़िक्स कर सकते हैं. आपके पास सामान्य हॉरिज़ॉन्टल या वर्टिकल प्लैटफ़ॉर्म या फ़्लोर या दीवार जैसे खास प्लैटफ़ॉर्म पर ऐंकर जोड़ने का विकल्प होता है.
Scene Viewer
सीन व्यूअर की मदद से, उपयोगकर्ता 3D मॉडल देख सकते हैं और उनसे इंटरैक्ट कर सकते हैं. उपयोगकर्ता, .glb फ़ाइल जैसे काम करने वाले .glTF 3D मॉडल खोल सकते हैं और ऑब्जेक्ट को स्पेस में रख सकते हैं. अपने ऐप्लिकेशन में 3D व्यूअर को इंटिग्रेट किया जा सकता है, ताकि उपयोगकर्ता आसानी से प्रॉडक्ट देख सकें, शिक्षा से जुड़ा कॉन्टेंट एक्सप्लोर कर सकें, और 3D मॉडल का अनुभव ले सकें. सीन व्यूअर, बुनियादी इंटरैक्शन के लिए बिल्ट-इन यूज़र इंटरफ़ेस (यूआई) उपलब्ध कराता है. जैसे, मूव करना, घुमाना, स्केल करना, और ऐंकर करना.
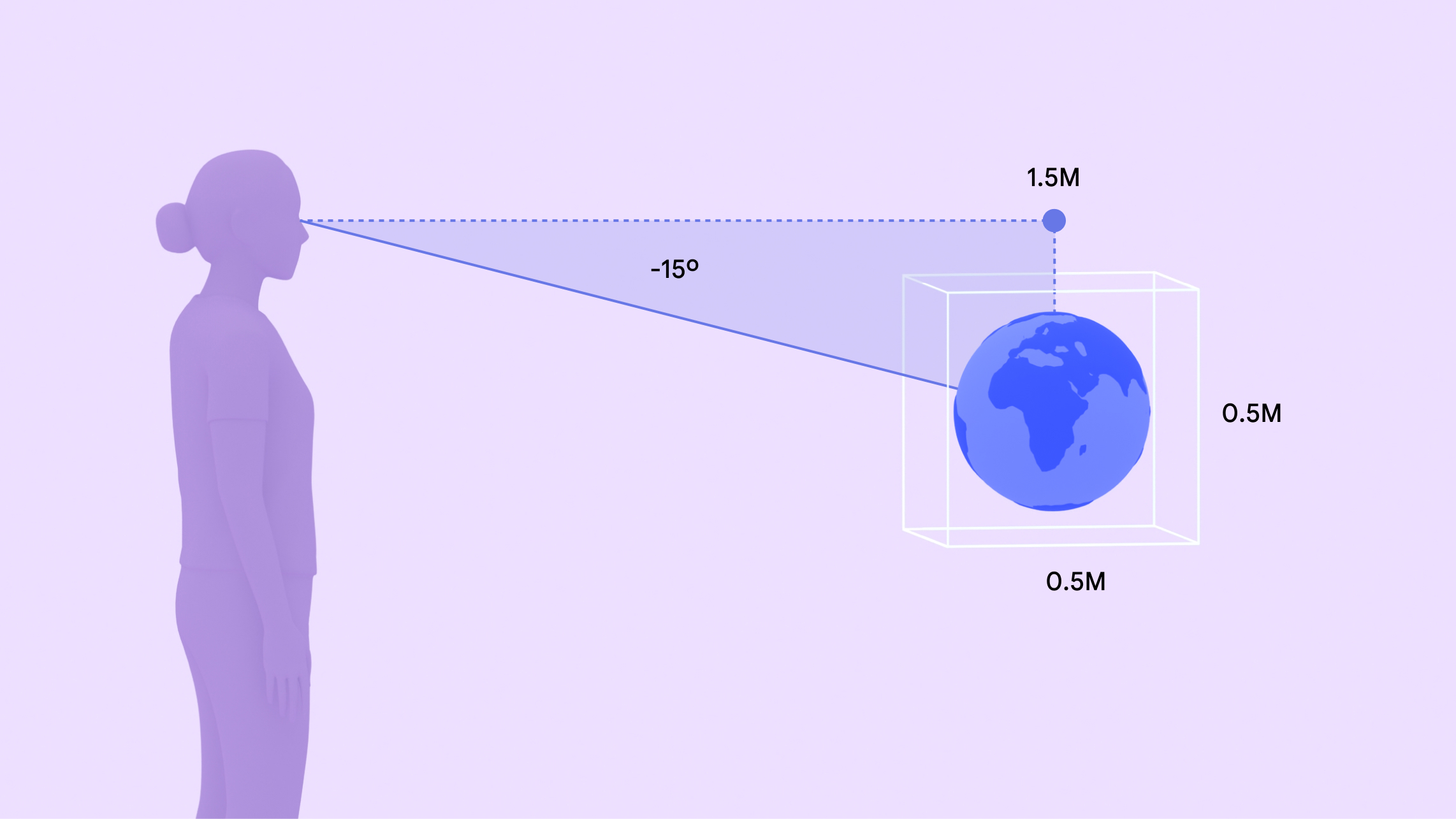
लॉन्च की पोज़िशन
3D मॉडल, उपयोगकर्ता की नज़र के 1.5 मीटर और 15 डिग्री नीचे, उनके फ़ील्ड ऑफ़ व्यू के बीच में लॉन्च होते हैं. ये हर ऐक्सिस के लिए 1.5 मीटर के छोटे साइज़ में खुलते हैं.

इंटरैक्शन में ये शामिल हैं
यूज़र इंटरफ़ेस (यूआई) और इंटरैक्शन, जिनकी मदद से उपयोगकर्ता सामान्य जेस्चर का इस्तेमाल करके, 3D मॉडल को घुमाएं, आगे-पीछे करें, ऐंकर करें, और स्केल करें.
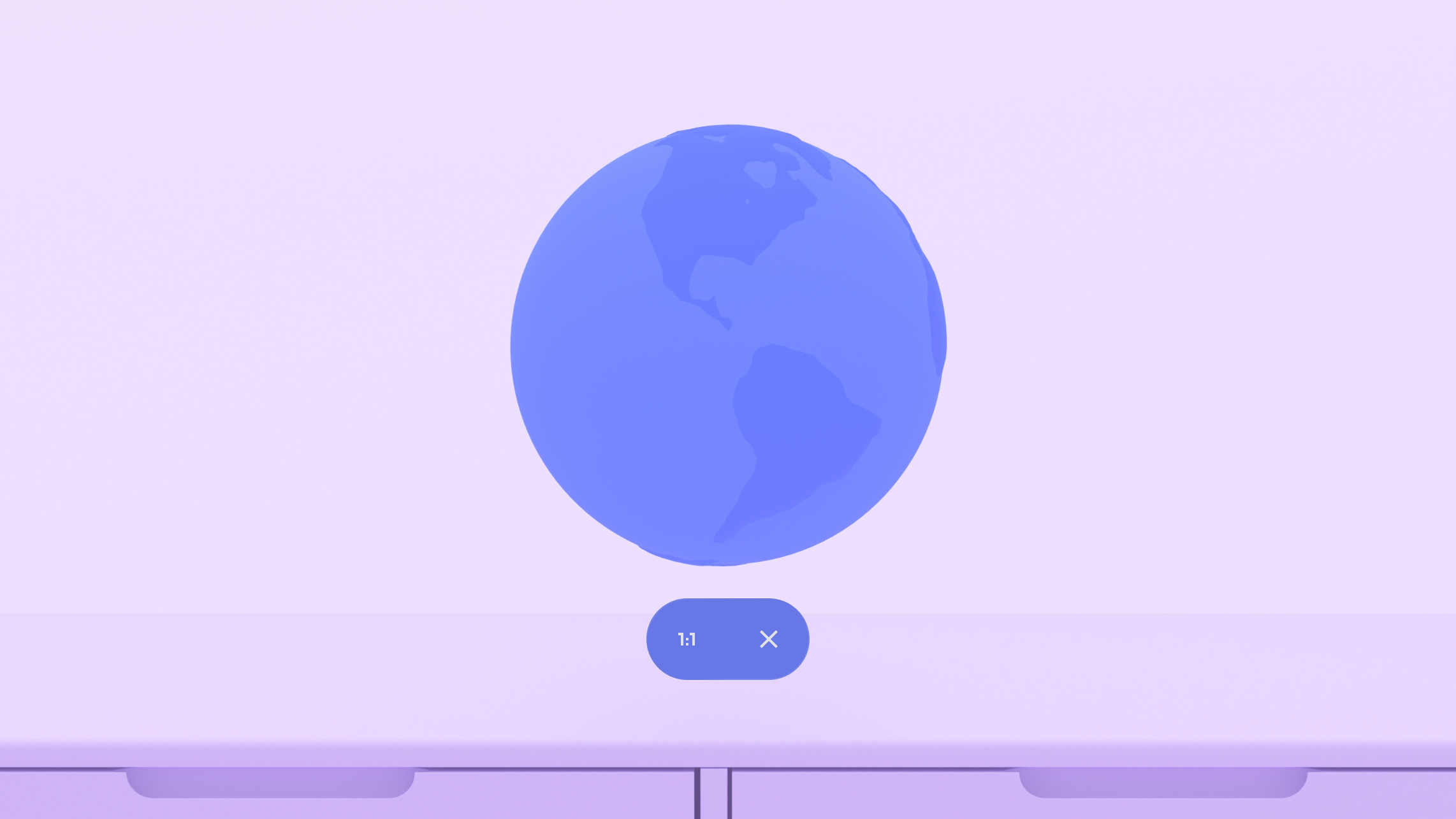
इंटरैक्शन मेन्यू
3D मॉडल मेन्यू को अपनी पसंद के मुताबिक बनाया जा सकता है. इसके लिए, अन्य कार्रवाइयां जोड़ी जा सकती हैं. अगर glTF फ़ाइल में सुझाया गया साइज़ और असल साइज़ जैसे अलग-अलग साइज़ होते हैं, तो 1:1 बटन की मदद से, उपयोगकर्ता इनके बीच तुरंत स्विच कर सकते हैं. 3D मॉडल व्यू से बाहर निकलने और ऐप्लिकेशन पर वापस जाने के लिए, उपयोगकर्ता 'बंद करें' बटन पर क्लिक कर सकते हैं.