
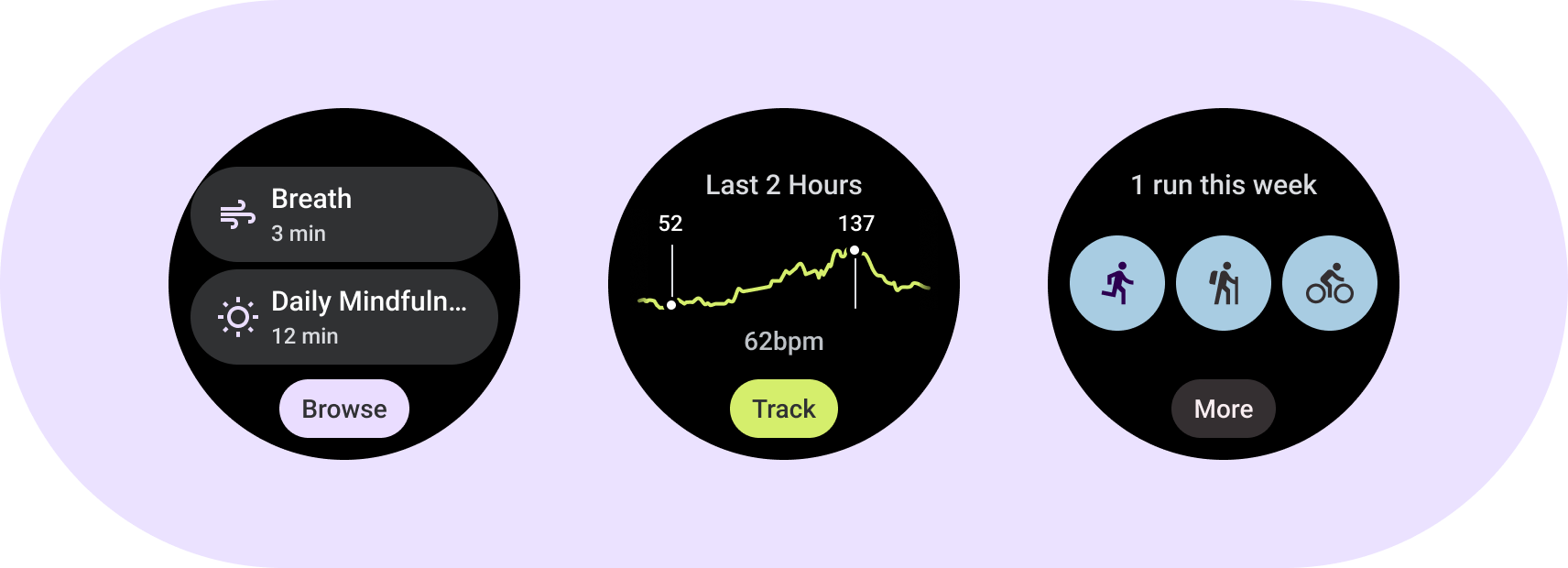
ทำความเข้าใจองค์ประกอบพื้นฐานของไทล์ ใช้เทมเพลต เลย์เอาต์ และคอมโพเนนต์ของการ์ดเพื่อออกแบบและสร้างการ์ดที่ไม่เหมือนใครสำหรับแอป
องค์ประกอบพื้นฐาน

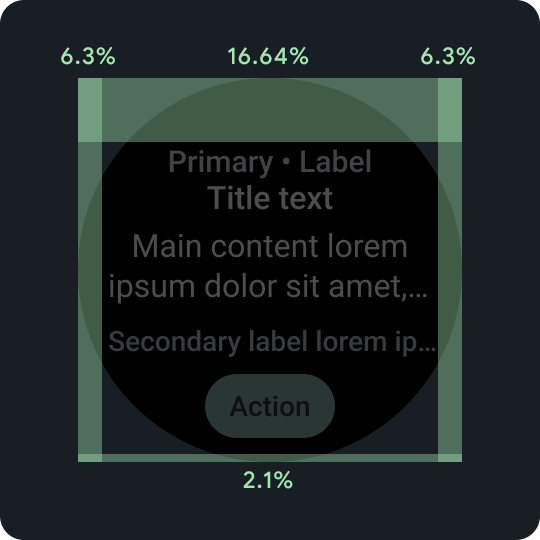
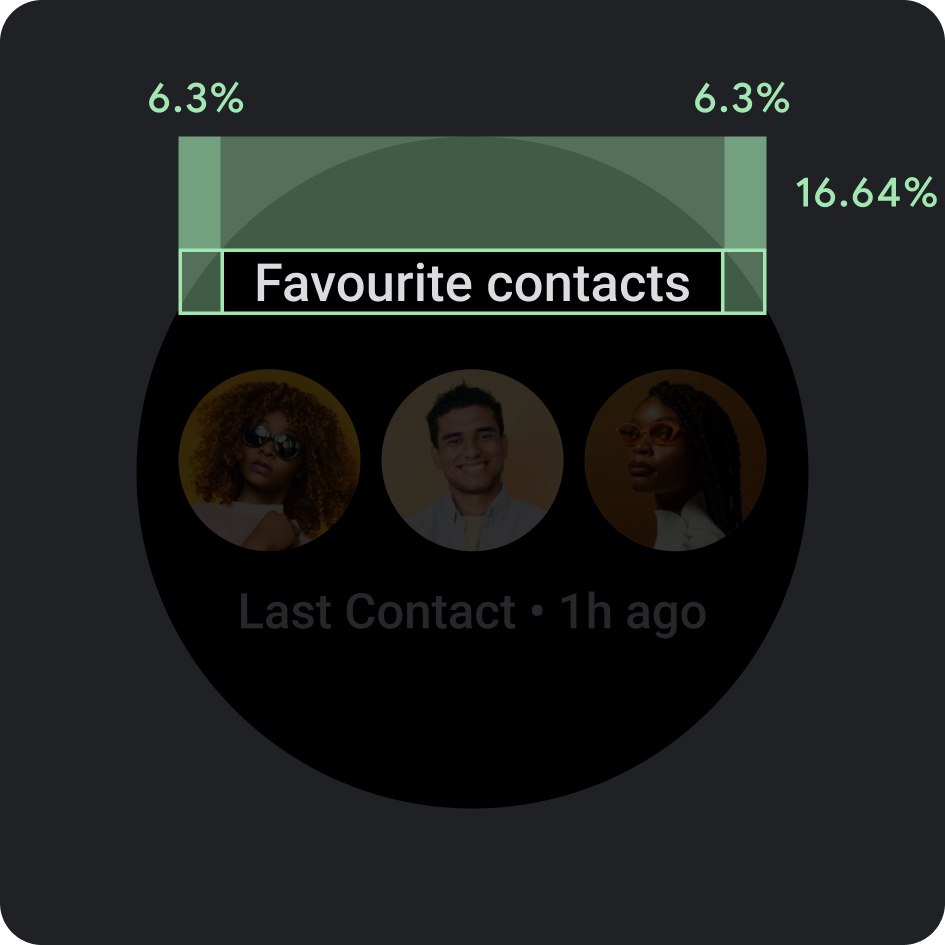
เปอร์เซ็นต์ระยะห่างจากขอบ
ขอบบน ล่าง และด้านข้างทั้งหมดใช้เปอร์เซ็นต์แทนจำนวนอัตรากำไรคงที่ เพื่อปรับสัดส่วนให้เหมาะสม

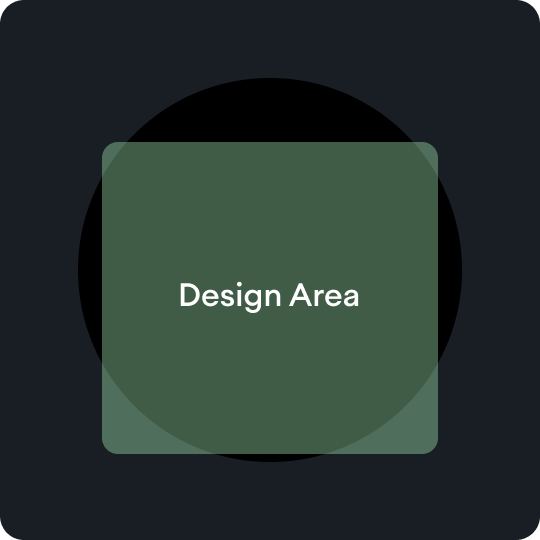
พื้นที่การออกแบบ
เทมเพลตชิ้นส่วนแต่ละประเภทมีกฎของตนเองภายในพื้นที่เนื้อหาหลัก โปรดดูคำแนะนำการจัดวางสำหรับข้อมูลเพิ่มเติม

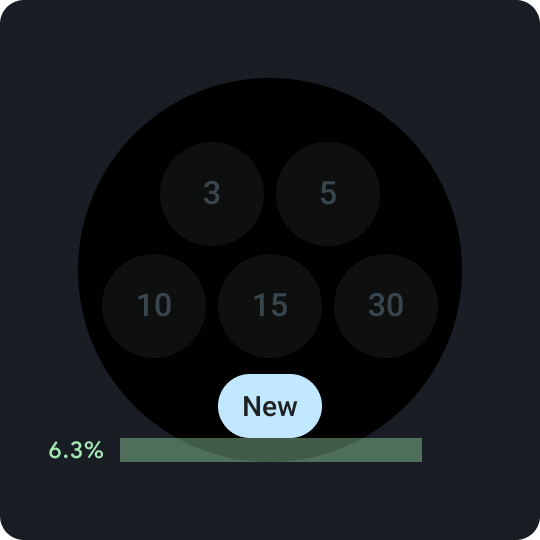
ชิปด้านล่างแบบกะทัดรัด
สำคัญสำหรับการเปิดใช้การดำเนินการรองบนการ์ด วางด้านบนด้านล่างให้สม่ำเสมอ 6.3%
ชิปด้านล่างกะทัดรัด
ภายในปุ่ม ให้ใช้คำสั้นๆ แต่เฉพาะเจาะจงสำหรับการกระทำหรือปลายทางที่เจาะจง การแปลข้อความกระตุ้นการตัดสินใจนี้ต้องรองรับจำนวนอักขระสูงสุด คุณจะใช้ "เพิ่มเติม" เป็นค่าเริ่มต้นหรือค่าเริ่มต้นได้ เป็นข้อความคำกระตุ้นให้ดำเนินการ

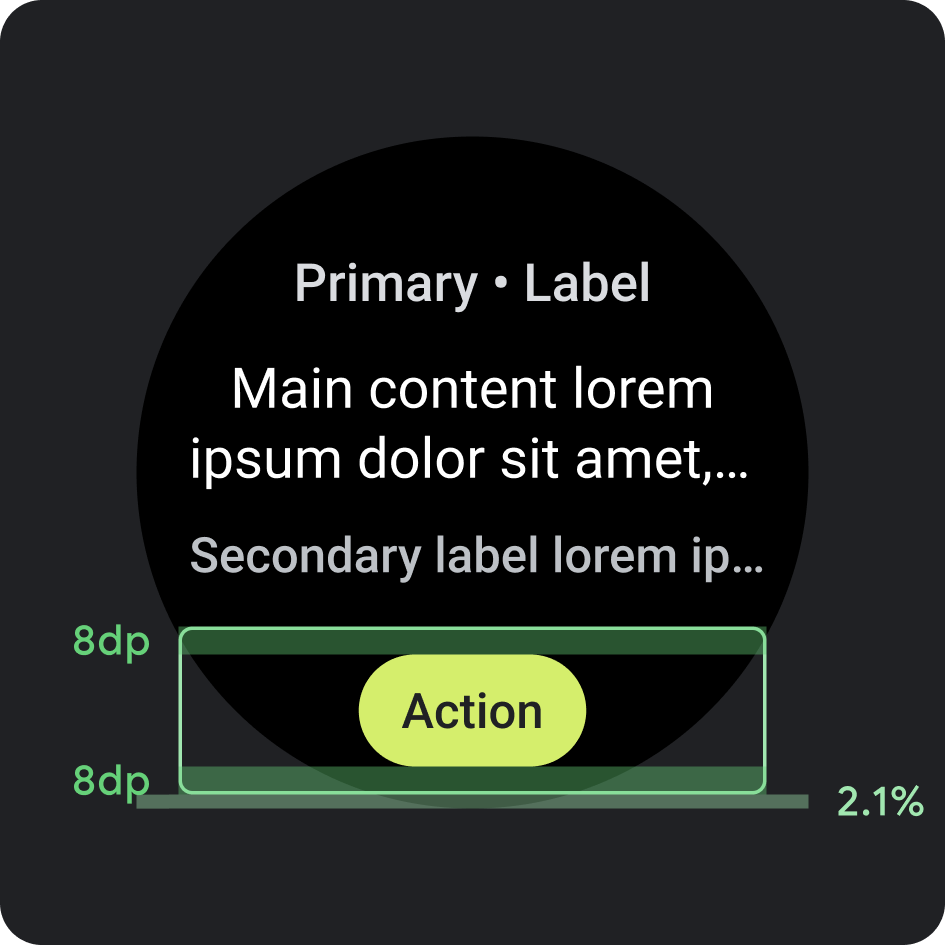
ตำแหน่งโฆษณา
- ขอบ: 2.1% จากด้านล่าง
- ระยะห่างจากขอบภายใน: ด้านบนและต่ำกว่า 8 dp

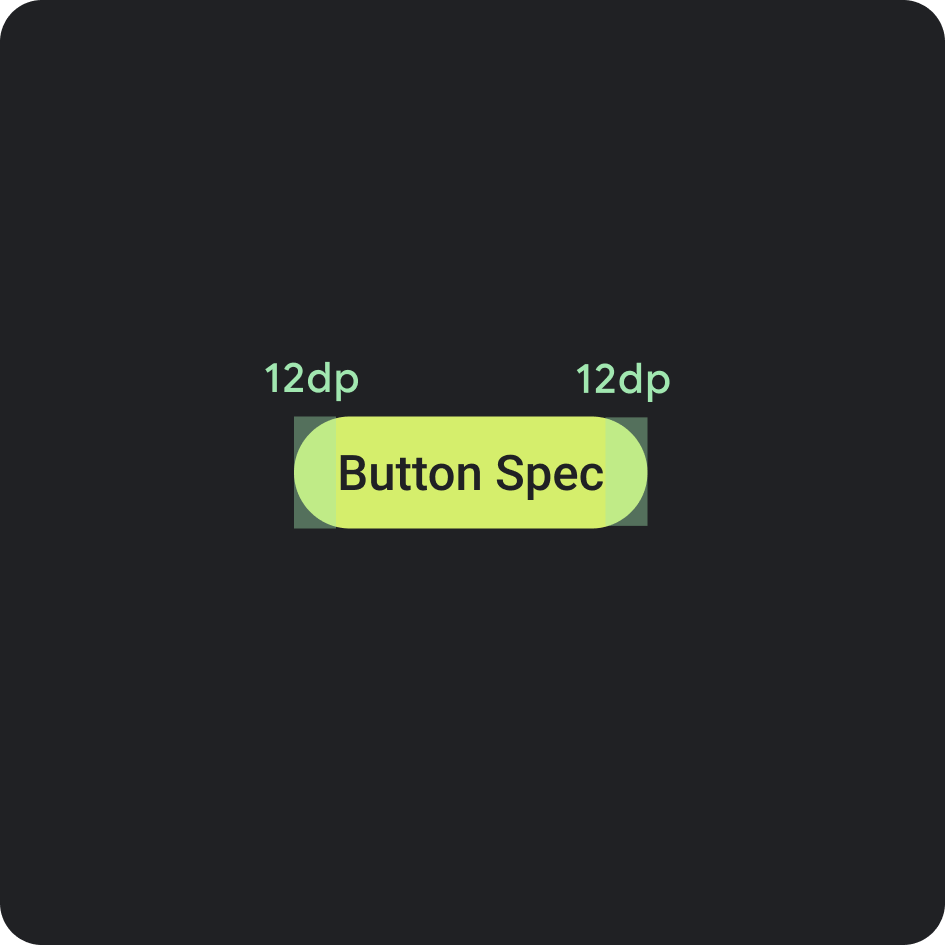
ข้อกำหนดของปุ่ม
- ระยะห่างจากขอบภายใน: 12 dp ทั้ง 2 ด้าน

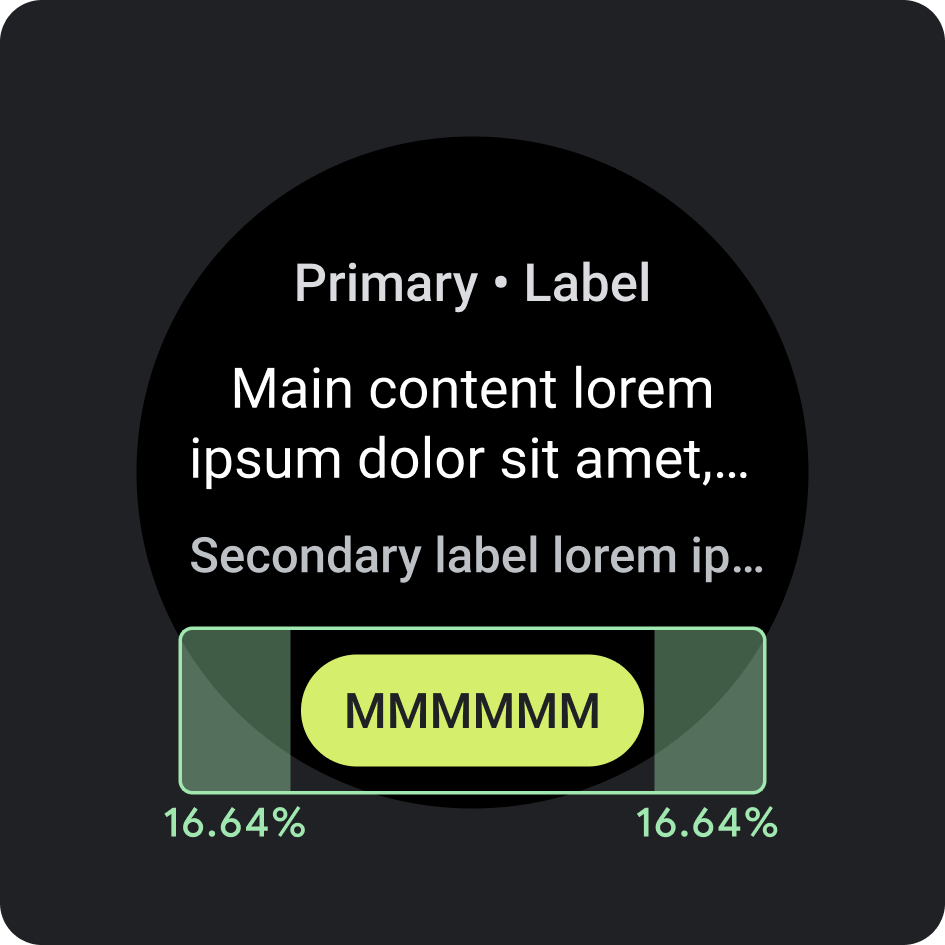
ระยะห่างจากขอบ/ขอบด้านใน
- 16.64%

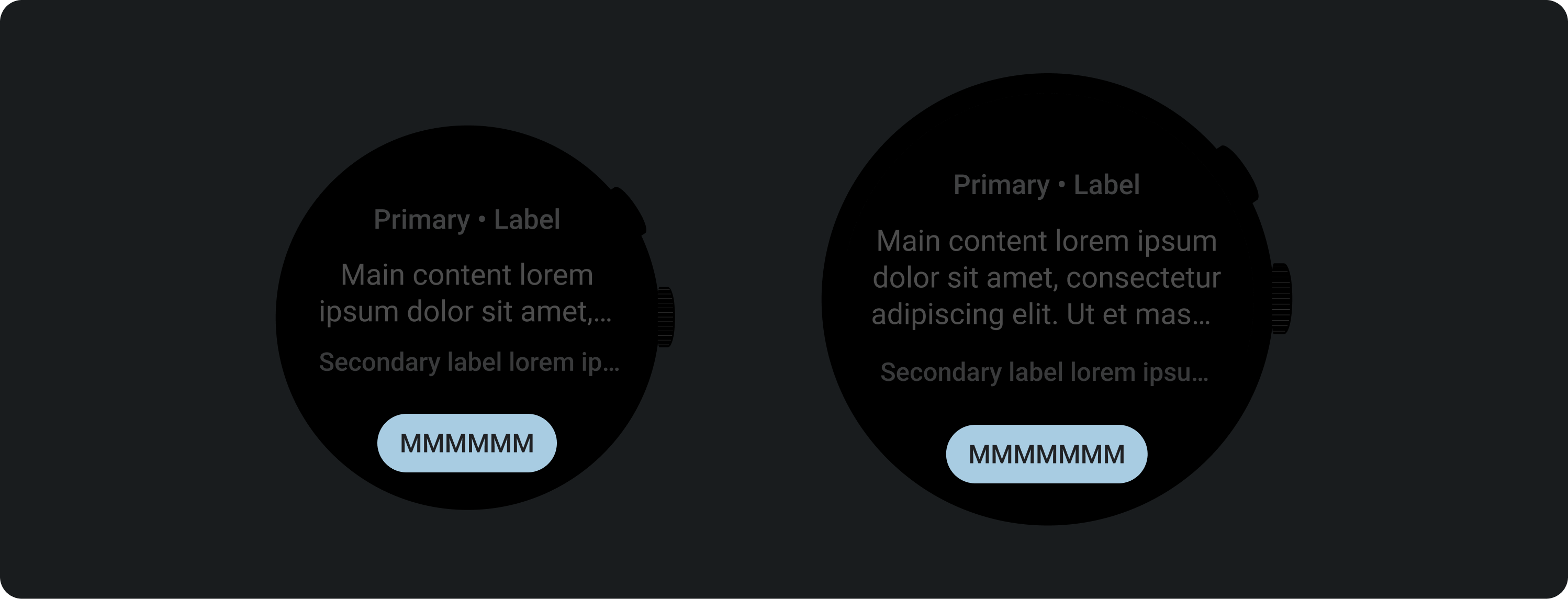
จำนวนอักขระสูงสุดที่แนะนำ < 225 dp
- จำนวนบรรทัดสูงสุด: 1
- จำนวนอักขระสูงสุด: 8
- จำนวนอักขระสูงสุดที่แนะนำ: 6 ตัว
- การตัดข้อความ: ไม่
ขีดจำกัดของเครื่องมือที่แนะนำ > 225 dp
- จำนวนบรรทัดสูงสุด: 1
- จำนวนอักขระสูงสุด: 9
- จำนวนอักขระสูงสุดที่แนะนำ: 7
- การตัดข้อความ: ไม่
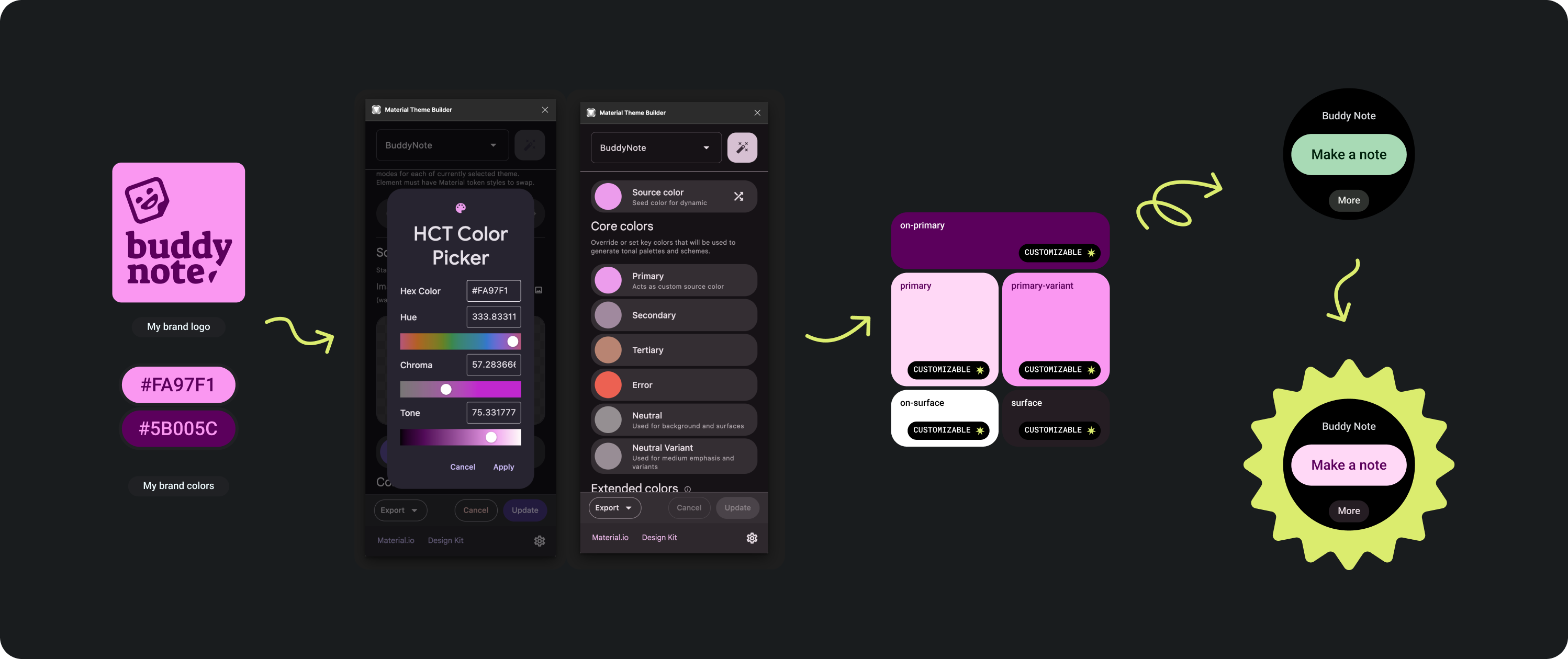
สี
ใช้ธีมของแบรนด์

มีสีของแบรนด์หลายสีให้เลือก นอกจากนี้ยังสามารถปรับแต่งและเปลี่ยนให้เข้ากับรูปลักษณ์ของแอป
ใช้เครื่องมือและคำแนะนำของธีมวัสดุเพื่อสร้างสีที่มีระดับคอนทราสต์ของสีที่เพียงพอ โดยใช้สีหลักเป็นสีแหล่งที่มา ใช้ชุดสีที่สร้างขึ้นเพื่อแทนที่สีหลัก สีหลัก สีหลัก สีพื้นผิว และสีบนพื้นผิวในพาเล็ตใน Figma เพื่อกำหนดธีมให้ชิ้นส่วนอย่างถูกต้อง สีอื่นๆ ทั้งหมดไม่สามารถปรับแต่งได้เพื่อความสอดคล้องกันในชิ้นส่วนต่างๆ
เครื่องมือสร้างธีม Material อื่นๆ
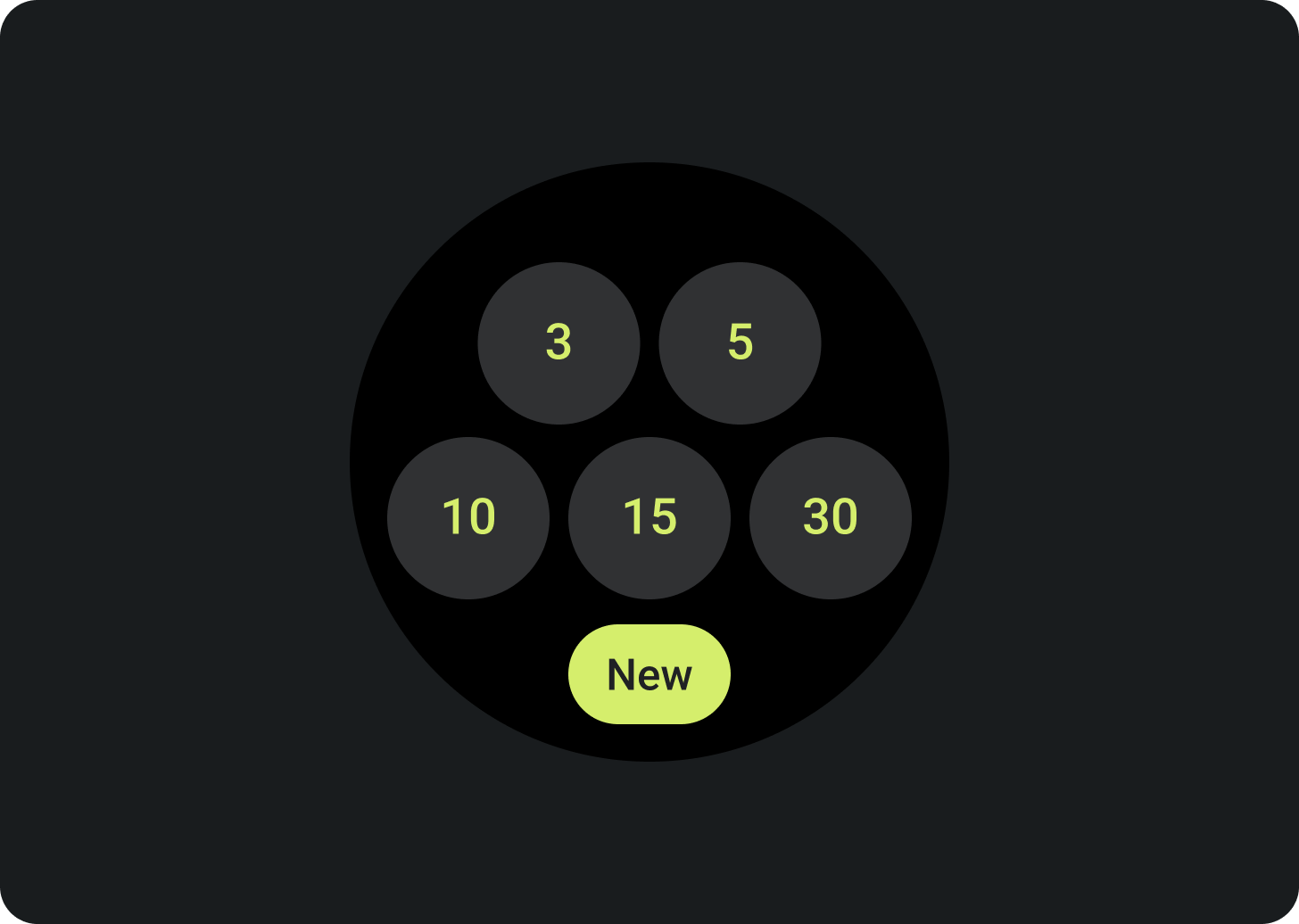
การใช้สี

ตั้งค่าสีพื้นหลังเป็นสีดำเสมอ
ควรทำ

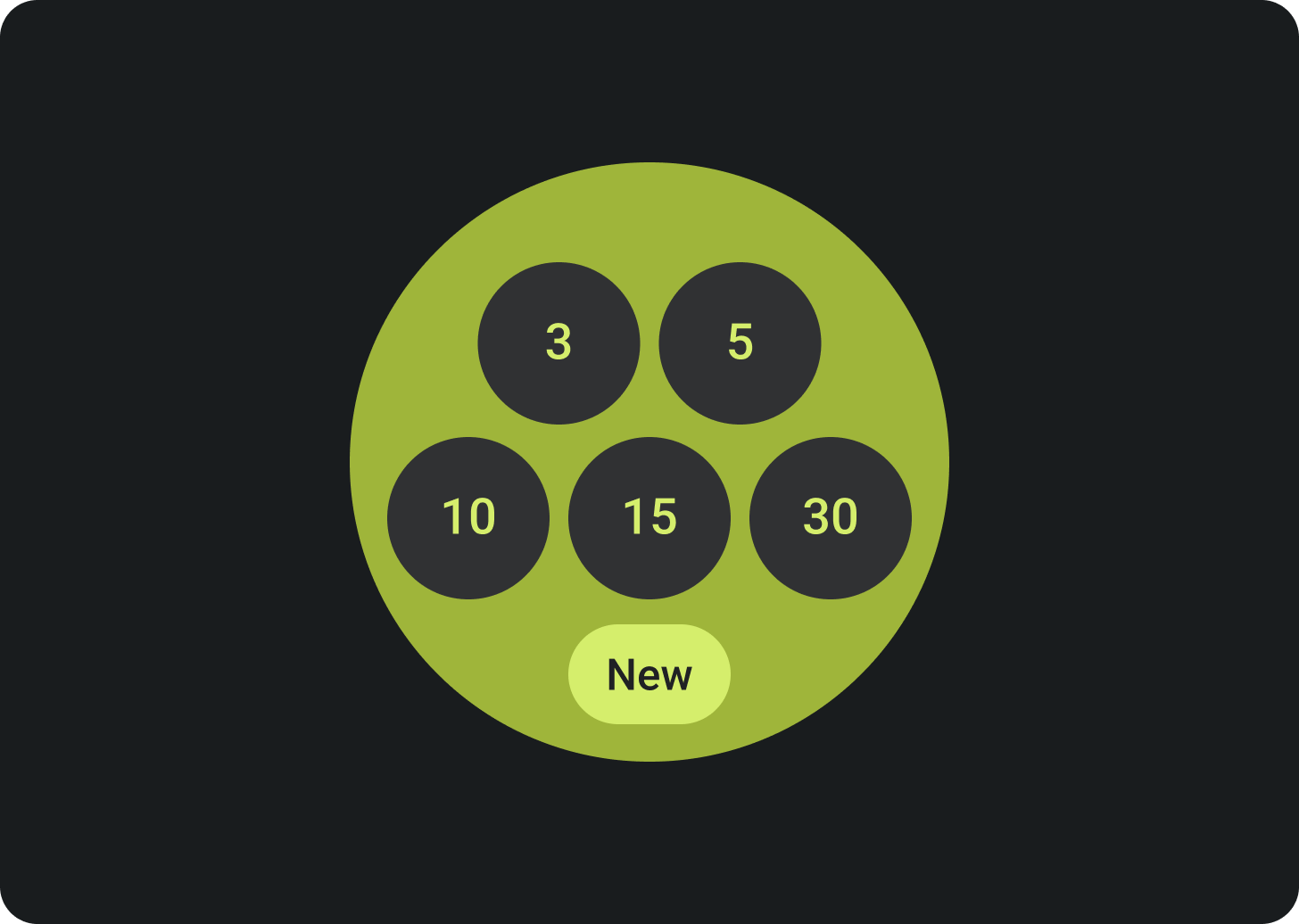
อย่าตั้งค่าพื้นหลังเป็นรูปภาพที่ไม่มีขอบหรือสีบล็อก
ไม่ควรทำ
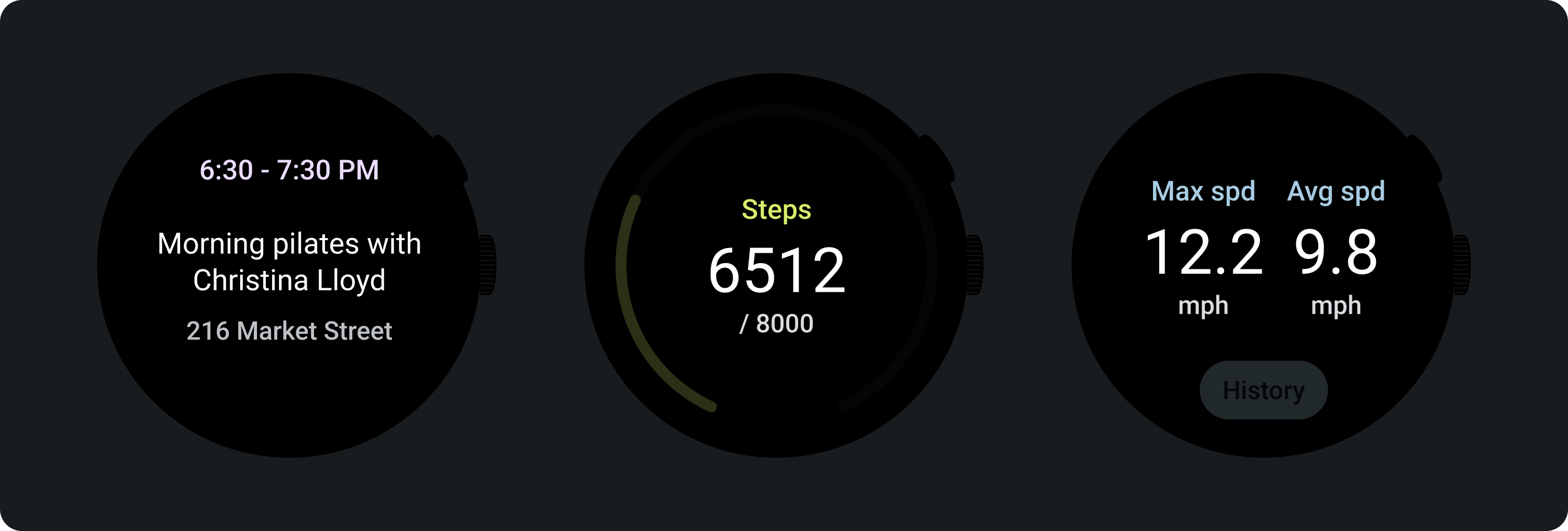
การพิมพ์
Roboto เป็นแบบอักษรหลักที่ใช้ใน Wear OS ขอแนะนำให้ใช้เนื้อหา 2 เป็นค่าเริ่มต้นและใช้ขนาดแบบอักษรที่เล็กที่สุด ส่วน Display 2 เป็นรูปแบบที่ใหญ่ที่สุดที่พร้อมใช้งานสําหรับการ์ด

ป้ายกำกับหลัก
ข้อความของป้ายกำกับหลักจะเป็น 16.64% จากขอบด้านบนเสมอและมีระยะห่างจากขอบภายใน 6.3% สีและแบบอักษรจะมีความสม่ำเสมอตลอดทั้งองค์ประกอบ

ระยะห่างจากขอบภายใน
ระยะขอบด้านบน: 16.64%
ระยะขอบด้านข้าง: 6.3%

สี
ตัวแปรบนพื้นหลัง (สีเทา 300)

ประเภท
Tiles3P (Roboto) / ปุ่ม - 15S ตัวหนา
ดูข้อมูลเพิ่มเติมเกี่ยวกับแบบอักษร น้ำหนัก และการปรับขนาดได้ที่การพิมพ์
ส่วนประกอบ
การสร้างการ์ดของแอปมีคอมโพเนนต์หลายรายการ องค์ประกอบเหล่านี้สอดคล้องกับดีไซน์ Material
ปุ่มไอคอน
ตัวเลือก: ปุ่มหรือปุ่มสลับ
ขนาด: มาตรฐาน, XS, S, L
ประเภท: เติมสี เติมโทนสี และรูปภาพ
ระบุตัวเลือกสูงสุด 7 รายการ
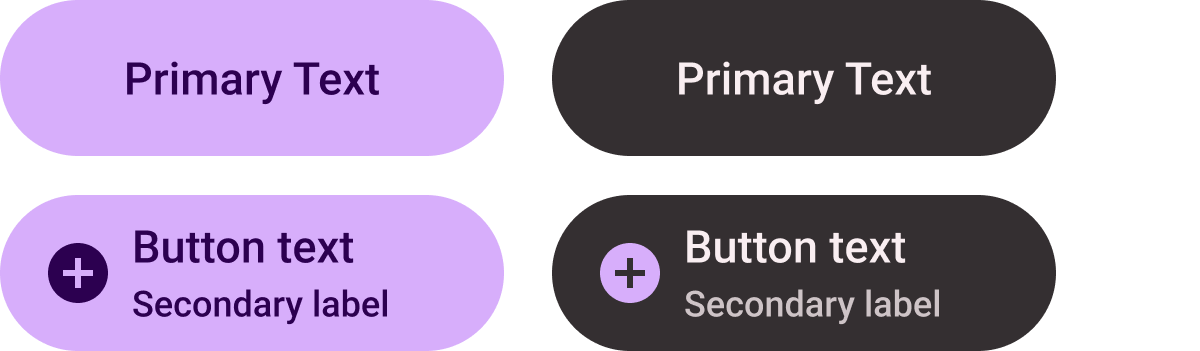
ปุ่มข้อความ

ตัวเลือก: ปุ่มหรือปุ่มเปิด/ปิด
ขนาด: มาตรฐาน, XS, S, L
ประเภท: เติมสีและโทนสี
ระบุตัวเลือกสูงสุด 7 รายการ
ชิปมาตรฐาน

ตัวเลือก: ไอคอน ป้ายกำกับรอง และการจัดข้อความ
ระบุตัวเลือกสูงสุด 2 รายการ
ชิปชื่อ (เฉพาะคำสั่งหลักเท่านั้น)

ข้อความที่จัดกึ่งกลาง
สร้าง CTA เดียวที่โดดเด่น
ชิปแบบกะทัดรัด

ประเภท: เติมสีและเติมโทน
ตัวเลือก: ไอคอนหรือไม่มีไอคอน
ใช้ในช่องปุ่มด้านล่าง
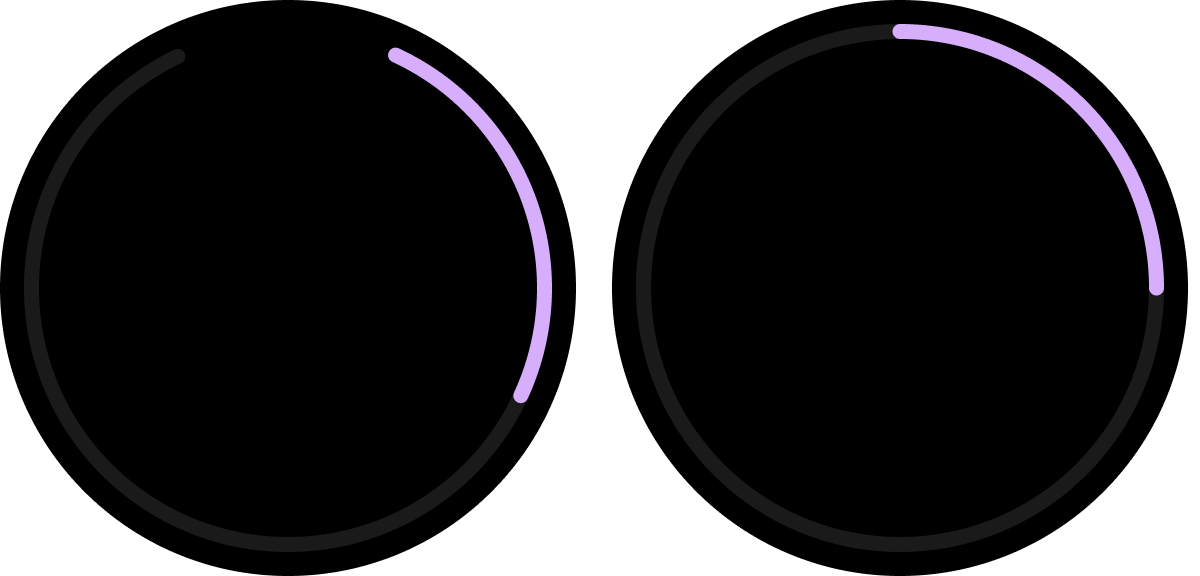
ตัวบอกสถานะความคืบหน้า

ประเภท: ความกว้างของเส้นโครงร่างที่ปรับแต่งได้
(ขนาดเริ่มต้น: 8 dp และ 5 dp)
ตัวเลือก: มีช่องว่างที่ด้านล่างหรือแบบเต็ม
ระบุความคืบหน้าและงานที่เสร็จสมบูรณ์
ชุดออกแบบ Figma
ดาวน์โหลดชุดการออกแบบการ์ดใน Wear OS เพื่อเริ่มใช้เลย์เอาต์การออกแบบการ์ดที่มีคอมโพเนนต์ในตัว ตัวเลือก และคำแนะนำเพื่อสร้างเลย์เอาต์แบบต่างๆ ที่เหมาะกับความต้องการ พร้อมกับทำตามหลักเกณฑ์ในเทมเพลต ProtoLayout

