
משתמשי Android משתמשים בסוגים שונים של מדיה, כולל ספרי אודיו, מוזיקה, פודקאסטים ורדיו. חשוב לעצב אפליקציות שמאפשרות למשתמשים לגשת בקלות לתוכן מדיה בשעון. השעון הוא פלטפורמה ייחודית שבה קלילות ומהירות האינטראקציות הן בעדיפות גבוהה, כי המשתמשים מבלים הרבה פחות זמן באינטראקציה עם השעון מאשר עם הטלפון או הטאבלט.
מידע נוסף זמין ב-Media Toolkit ב-GitHub.
הארכיטקטורה של אפליקציות מדיה
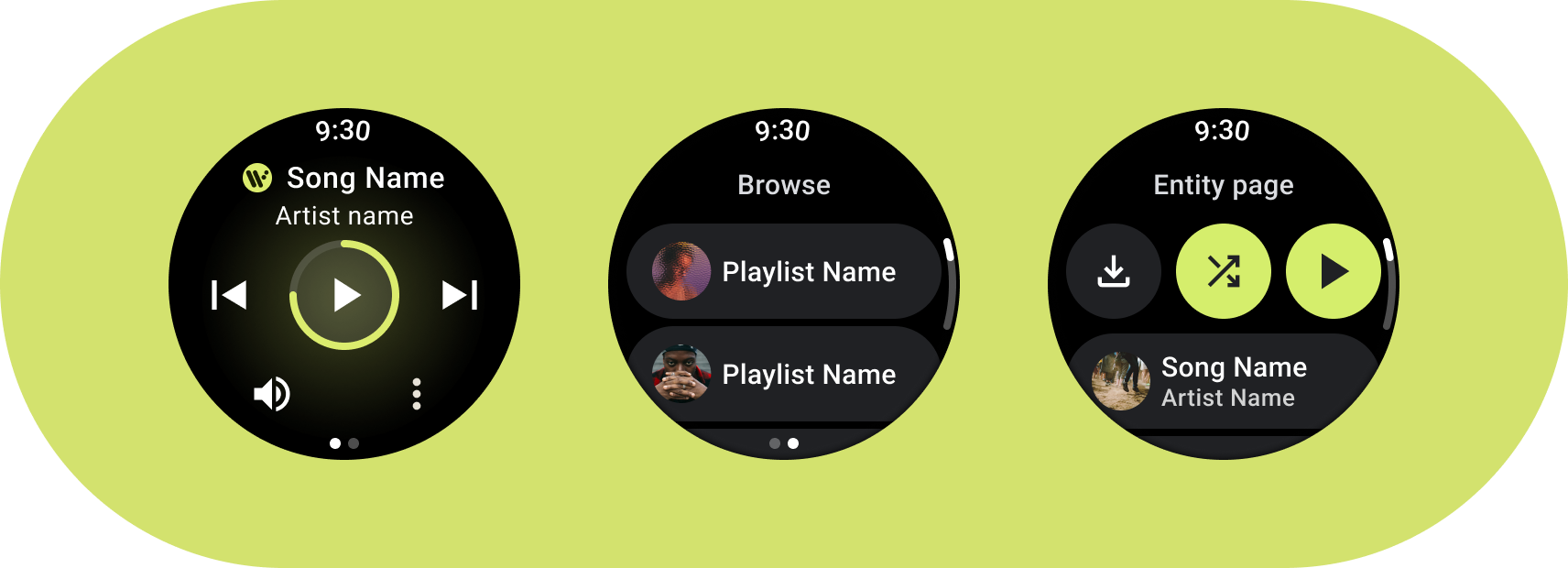
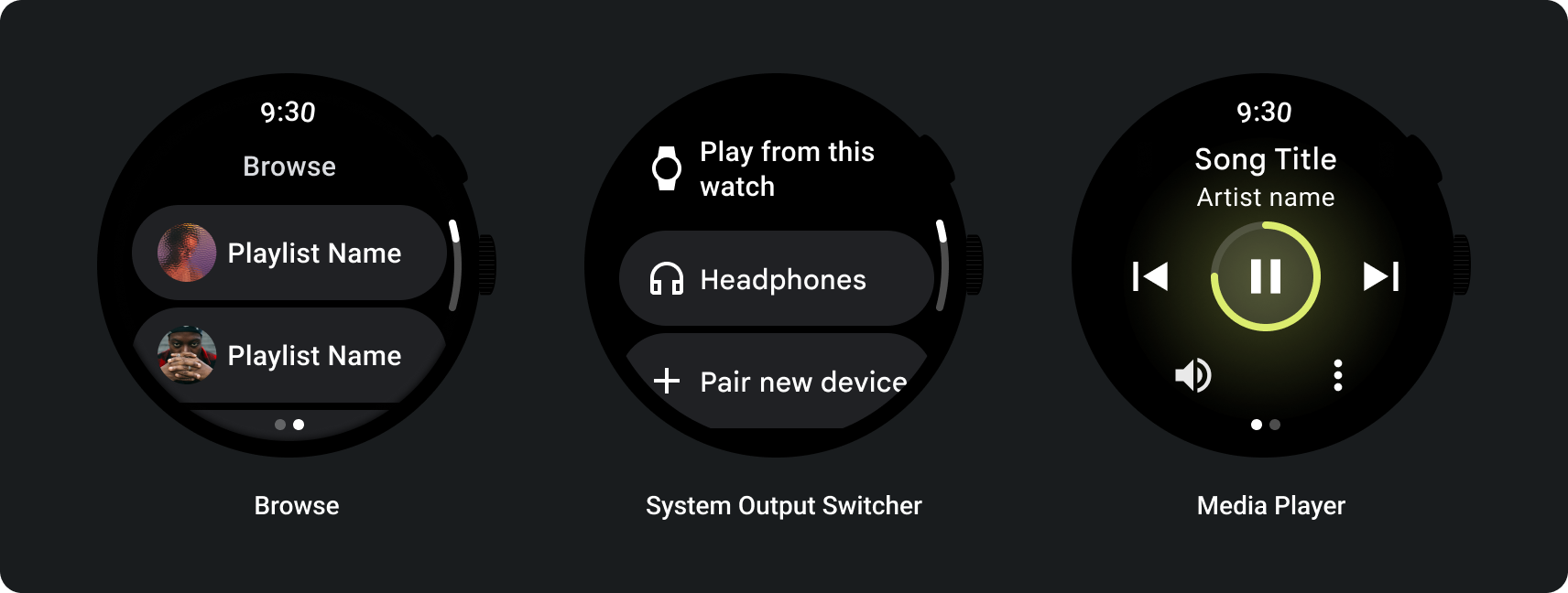
ליצור אפליקציות מדיה שעומדות בדרישות העיצוב של Wear OS. אפליקציות מדיה כוללות לעיתים קרובות את הדפים עיון וישות.

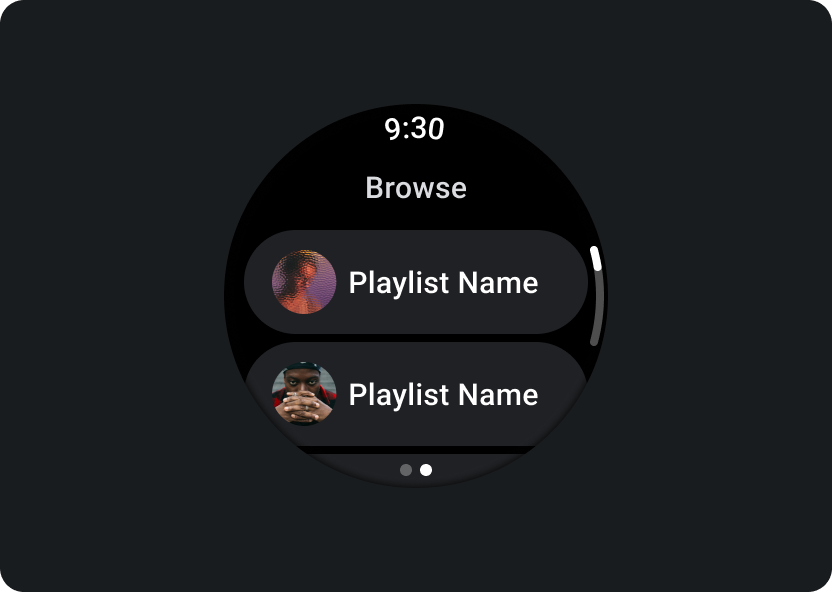
עיון
מאפשרת למשתמשים למצוא מדיה להפעלה. לתת עדיפות לפריטים שהורדתם כדי לעזור למשתמשים להתחיל או להמשיך את ההפעלה במהירות.

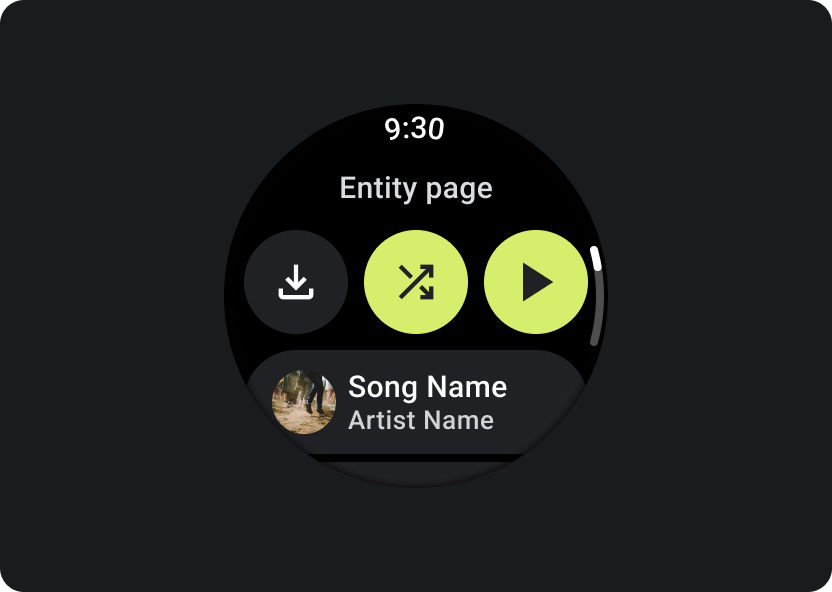
ישות
מידע נוסף על פריט מדיה ספציפי. הקשר חשוב ופעולות מרכזיות צריכים להיות זמינים בקלות, כמו הורדה, הפעלה או ערבוב.
צמצום היררכיית האפליקציה והצגת מדיה למשתמש. עיצוב עם ארכיטקטורת מידע רגילה שמאפשרת למשתמשים לגשת במהירות לרשימות ולהציג תמונות ממוזערות. כדאי להשתמש ברכיבי עיצוב בהתאמה אישית ל-Wear OS. למידע נוסף, אפשר לעיין בהמלצות לעיצוב של צ'יפים ושל כרטיסים.
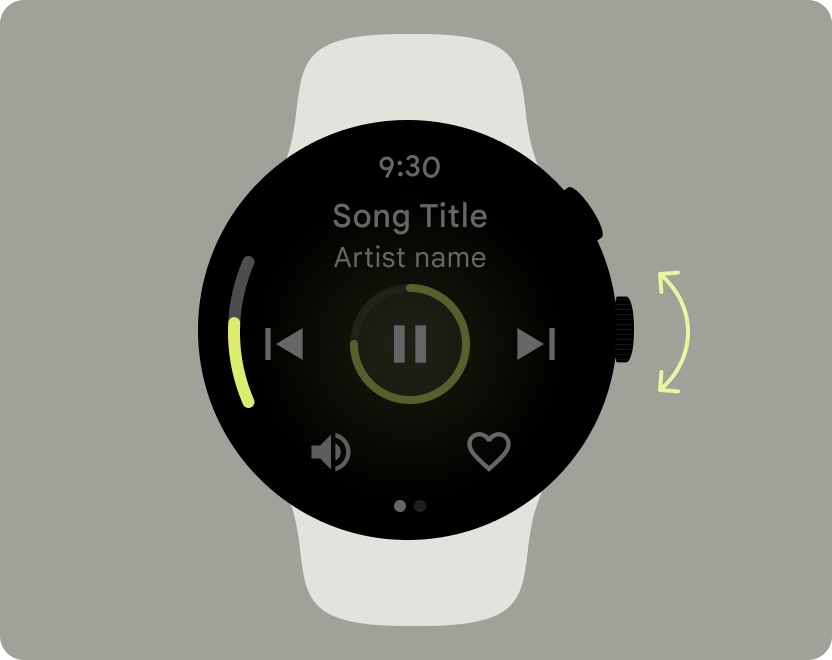
מסכי בקרת המדיה
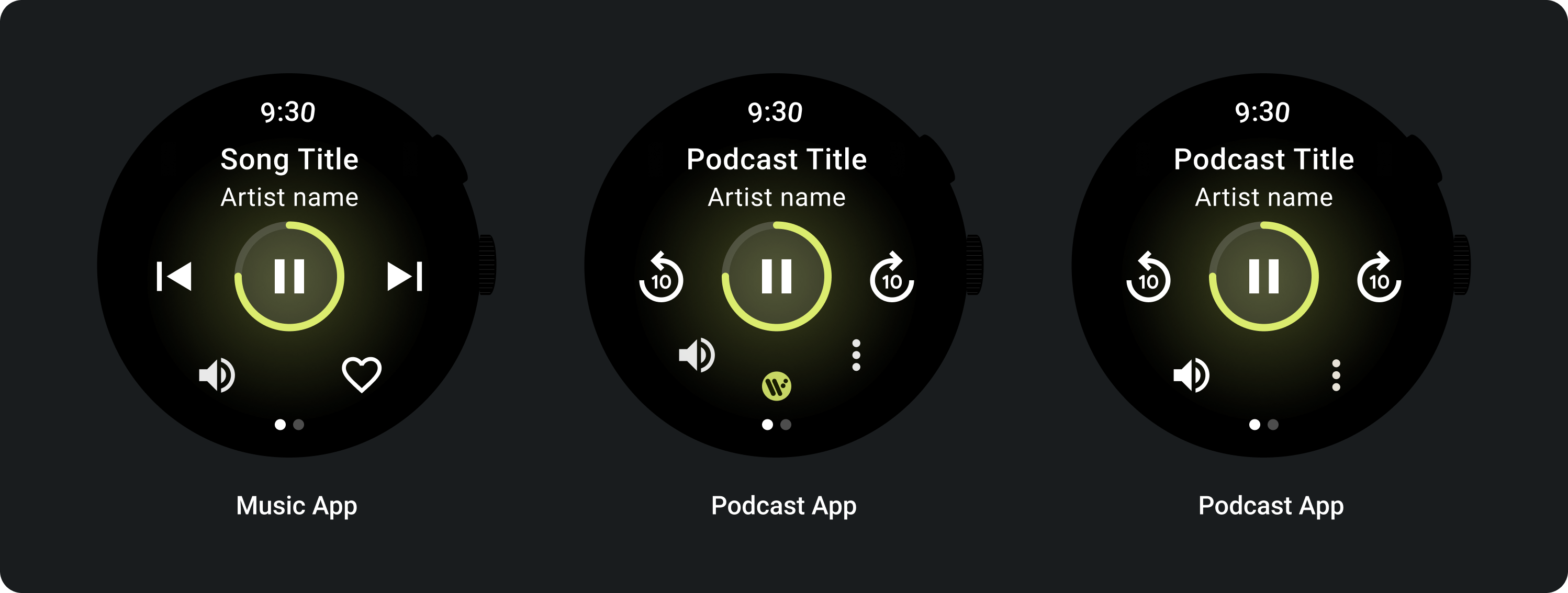
אפליקציות מדיה צריכות לכלול גם מסכי בקרת מדיה. יצירת לחצני בקרה למדיה באמצעות פריסה של 5 לחצנים. כך תוכלו לוודא שהמודעות יעמדו ביעדי הקישורים המינימליים. הרשימה הבאה כוללת דוגמאות לבקרי מדיה לאפליקציית מוזיקה ולאפליקציית פודקאסטים:

אתם יכולים לשנות את אמצעי הבקרה של המדיה שמוצגים בהתאם לסוג התוכן. אם רוצים לכלול יותר מ-5 פעולות, אפשר להשתמש בסמל של תפריט נוסף עם שלוש נקודות כדי להעביר את המשתמשים לדף נוסף. אתם יכולים להשתמש בסמלים ובגופנים מותאמים אישית באפליקציה.

שליטה בעוצמת הקול
פקדי עוצמת הקול הם אחד מפקדי המדיה החשובים ביותר למשתמשים בשעון. לחצני המדיה צריכים לכלול לחצן עוצמת קול כדי להיכנס למסך של פקדי עוצמת הקול.
ברוב מכשירי Wear OS יש לחצן צד מסתובב (RSB) או מסגרת. במכשירי Wear OS מסוימים יש גם לחצני חומרה נוספים לשלוט בעוצמת הקול. כדי לשלוט בעוצמת הקול, משתמשים בלחצן ה-RSB, בלחצן הנוסף או בלחצן הצד. הצגת האינדיקטור רק כשמסובבים את RSB או את הלוח, כפי שמוצג בדוגמה.
תרחישים נפוצים לדוגמה
כשמעצבים אפליקציות מדיה, חשוב לתעדף את תרחישי השימוש החשובים הבאים:
- האזנה למדיה שהורדתם
- איך להאזין למוזיקה בסטרימינג מהשעון
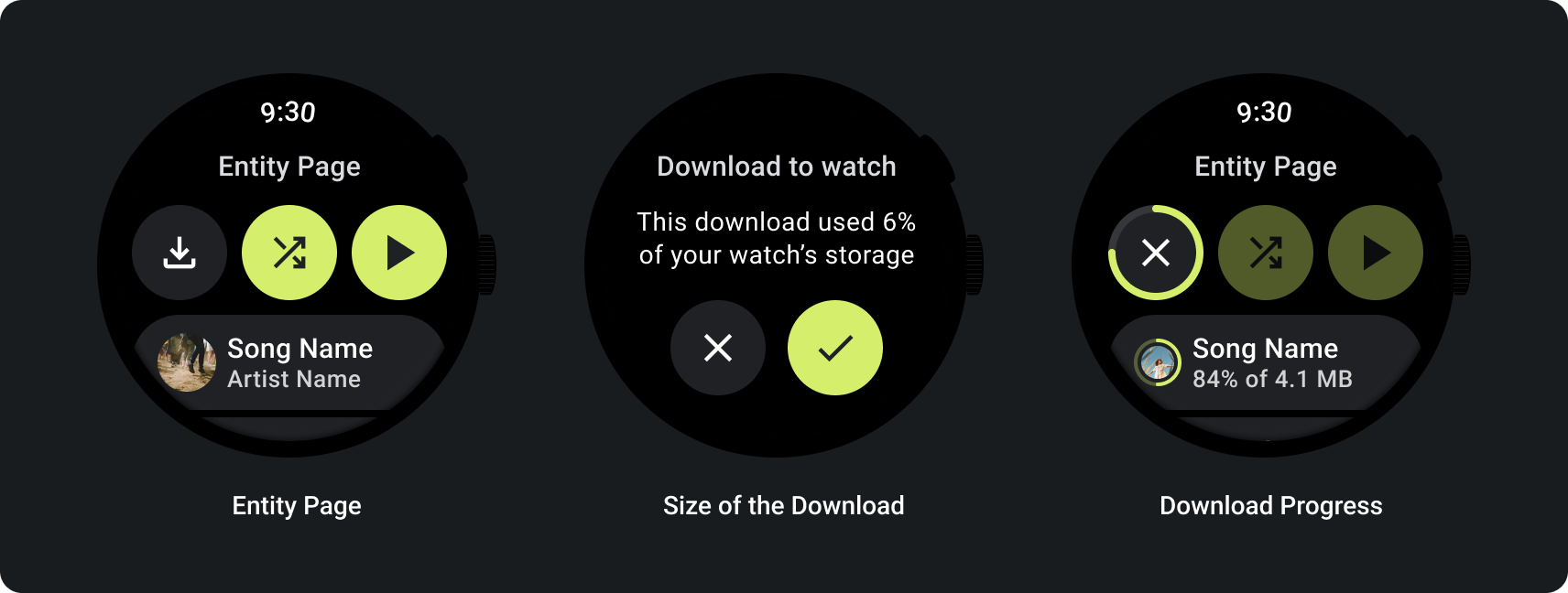
האזנה למדיה שהורדתם
המשתמשים צריכים להיות מסוגלים להוריד פריטים של מדיה באופן ידני מדף ישות.
עליכם להודיע למשתמש לאן הוא מוריד את התוכן, מה שלב ההורדה, כמה זמן היא נמשכת ומה גודל ההורדה, כפי שמתואר בדוגמה הבאה:

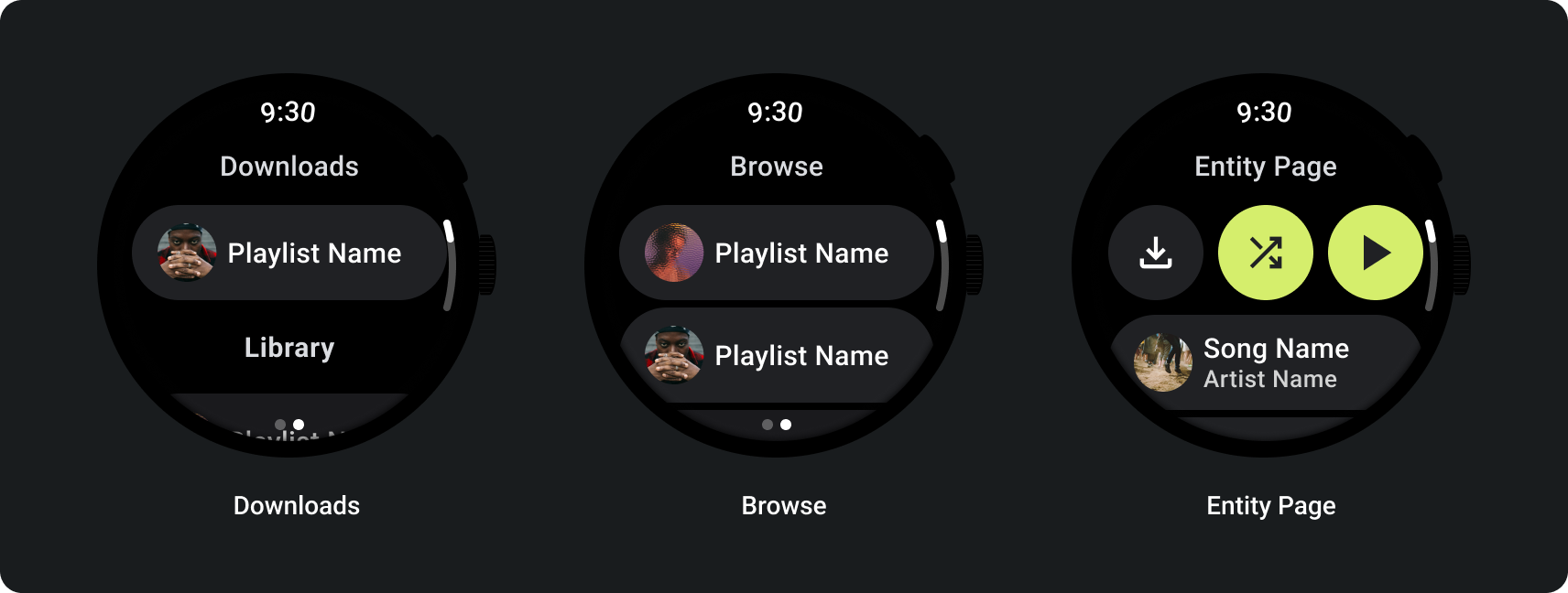
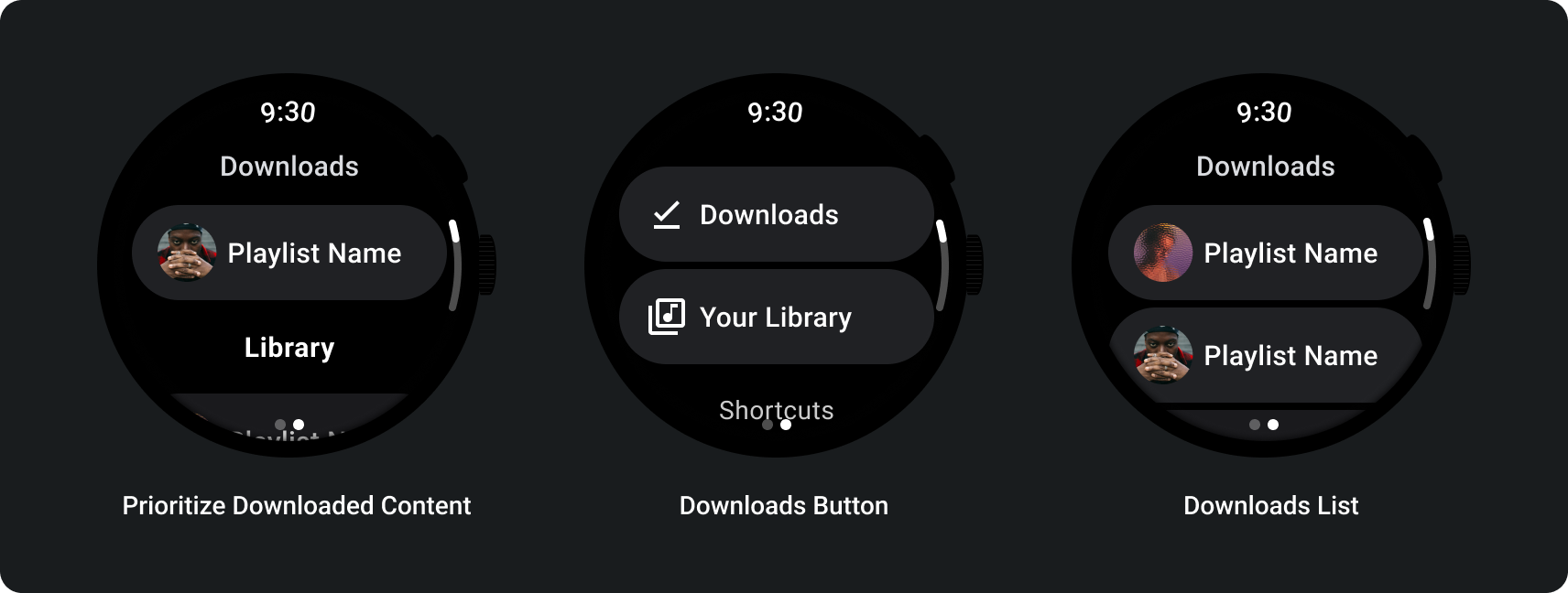
כשהמשתמש מעיין במדיה, מציג את פריט המדיה האחרון שהורד:

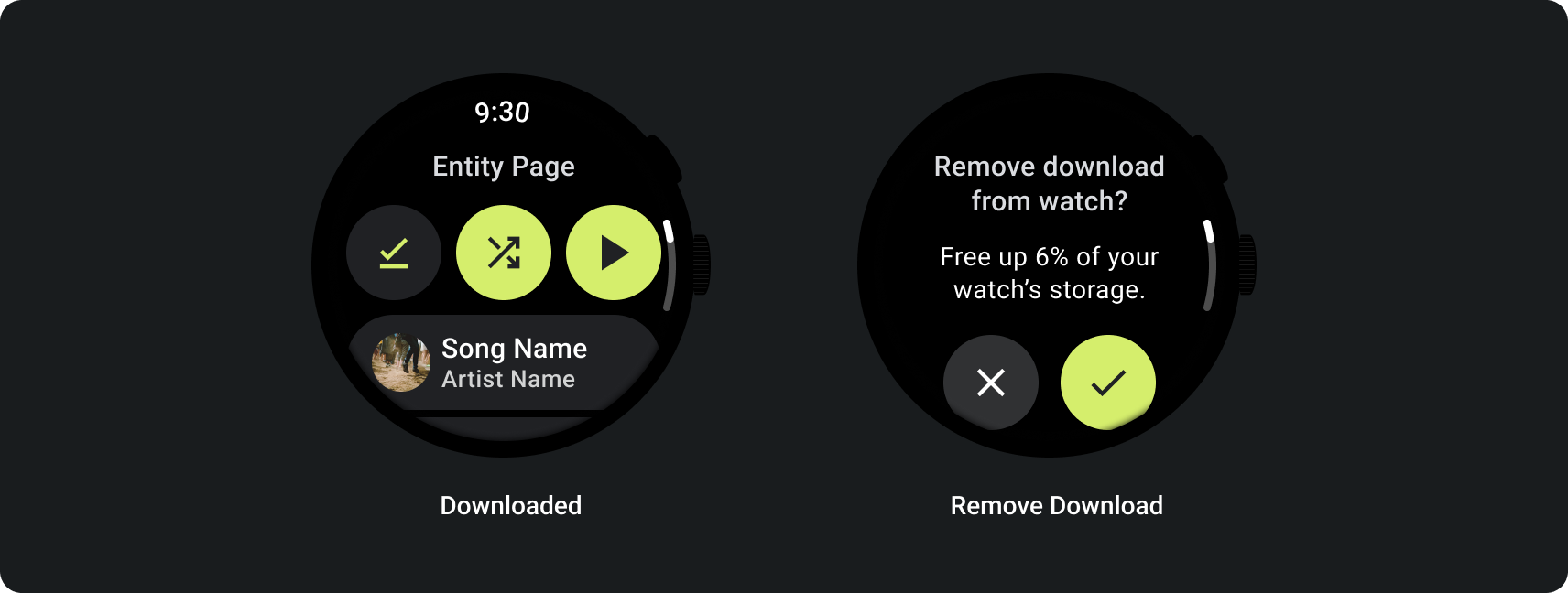
אם התוכן כבר הורדתם, עליכם להציג פעולה להסרת ההורדה מהשעון. במקרה כזה, צריך גם לציין את נפח האחסון שההורדה תופסת בשעון, כפי שמוצג בתמונה הבאה:

אם מכשיר המקור הוא השעון, צריך לבקש מהמשתמשים לחבר אוזניות לפני שהם מתחילים להאזין למוזיקה. אחרי שמחברים אוזניות עם מיקרופון, מפעילים את המדיה ופותחים את פקדי המדיה.

שידור מוזיקה מהשעון
לסטרימינג של מדיה מהשעון יש השפעה משמעותית על הסוללה של מכשיר Wear OS. כשמשתמשים בוחרים להאזין במכשיר Wear OS, תוכלו לתת עדיפות לתוכן שהורדתם על ידי הצגת ההורדות האחרונות ברשימת העיון. כדאי להוסיף לחצן שמעביר אותם לרשימת ההורדות המלאה, כפי שמוצג בתמונות הבאות:

מידע נוסף זמין ב-Media Toolkit ב-GitHub.
פריסות מותאמות
התאמות המסך הגדול יותר לאפליקציות מדיה מתמקדות אך ורק בחוויית השימוש בנגן המדיה. כל שאר הרכיבים מתועדים בדפים של צ'יפים, לחצנים, תיבות דו-שיח ורשימות שמתארים את התנהגות האפליקציה המתאימה למסכים גדולים יותר.

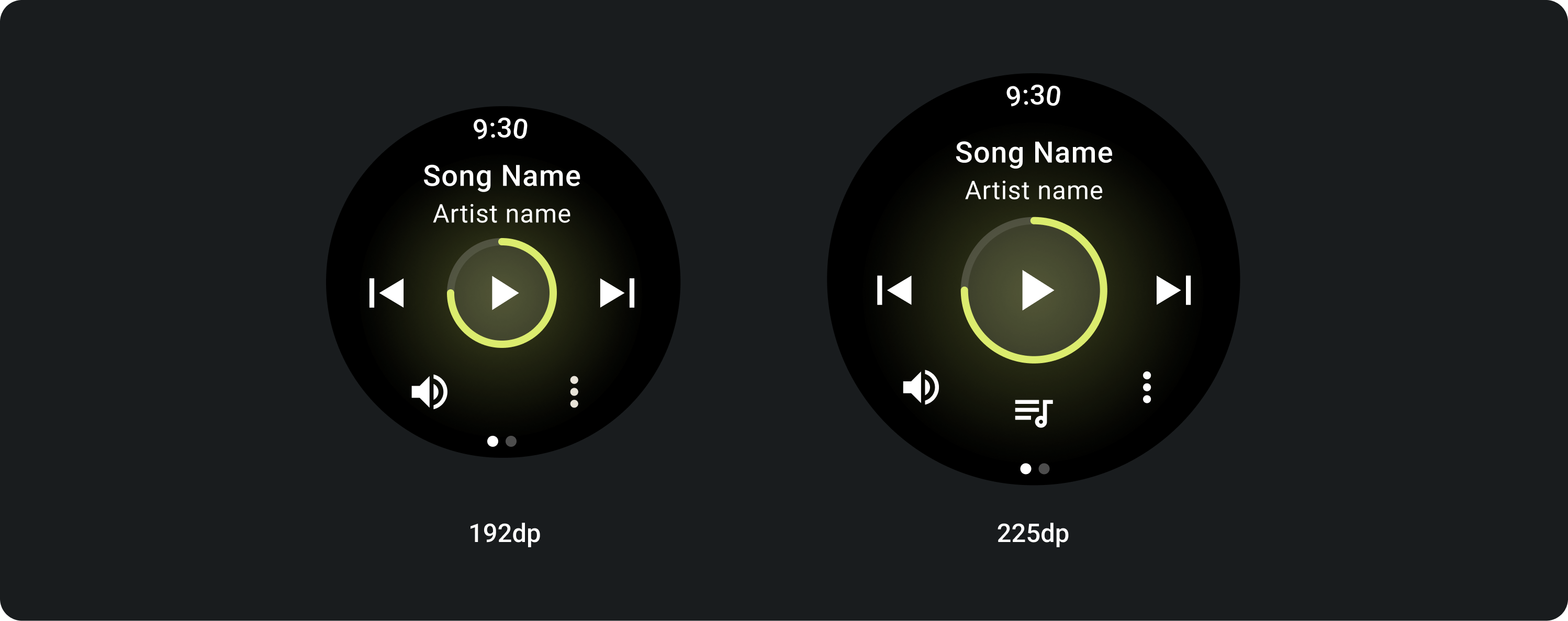
הגדרת לחצן
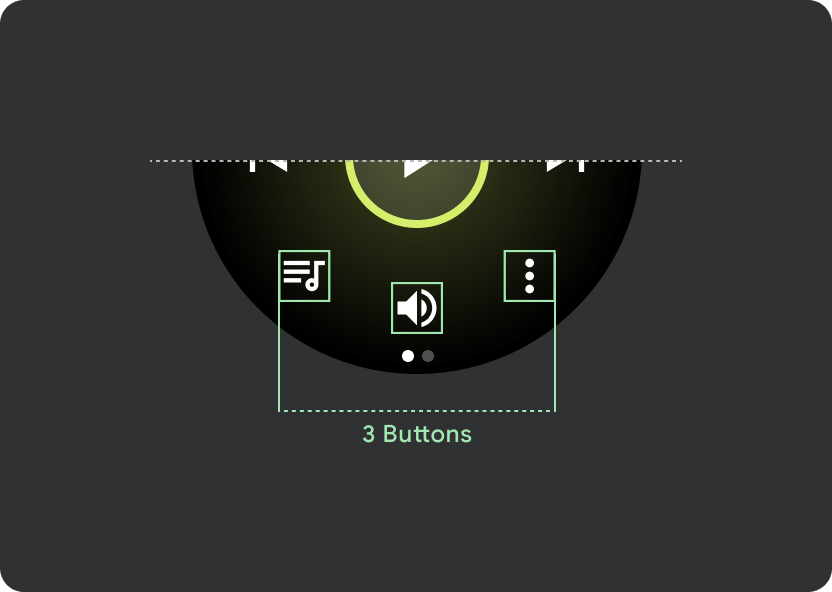
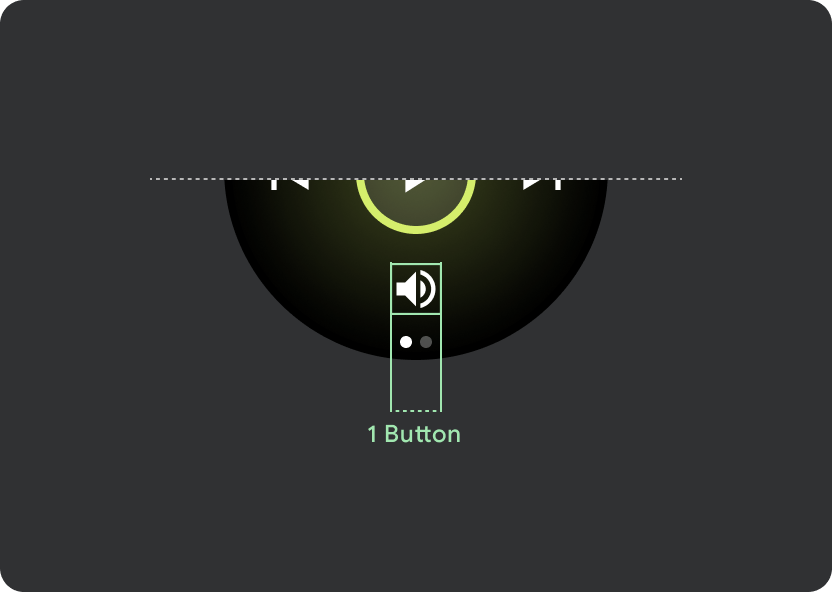
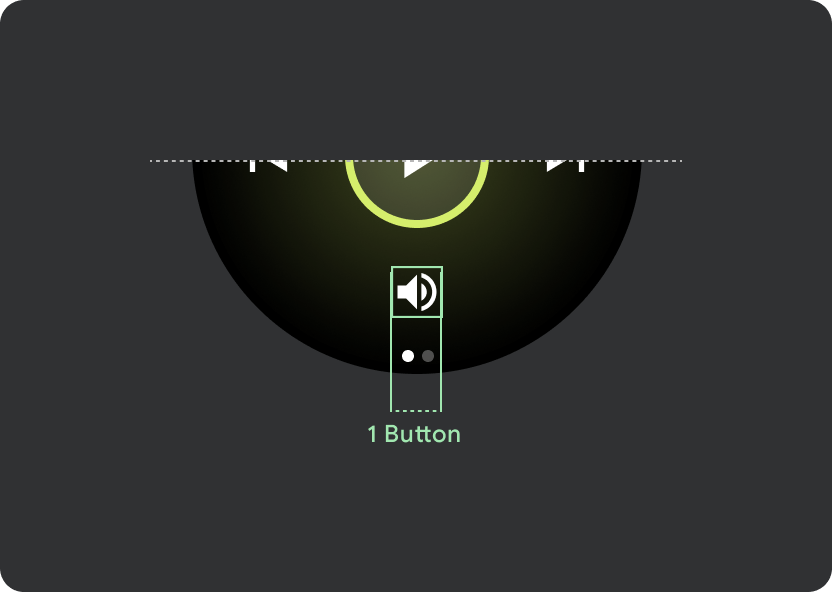
כדי לפעול בהתאם לעקרונות של גודל יעד המגע, כדאי להציג פריסה של 2 לחצנים במכשירי Wear OS שקטנים מ-225 dp, ופרסה של 3 לחצנים במכשירים עם מסכים גדולים יותר. בתמונות הבאות מפורטות דוגמאות נוספות, כמו פריסה עם לחצן אחד ופרסה עם 2 לחצנים עם לוגו:




לחצן בקרה רספונסיבי
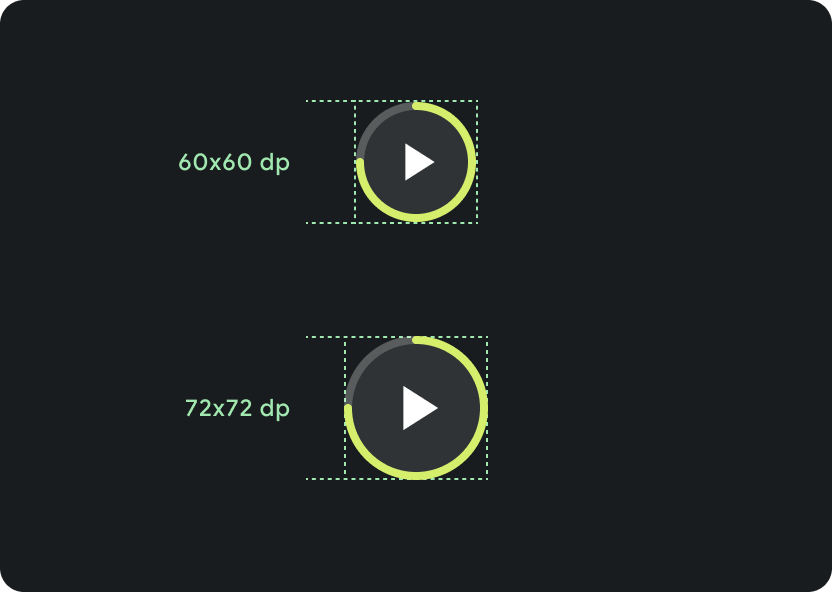
גודל הבקרה הראשי (הפעלה/השהיה) משתנה מ-60dp ל-72dp במכשירי Wear OS שגדולים מ-225dp, כך שהחלק האמצעי (72dp) גבוה ולכן יעדי ההקשה בכל הפקדים בו מגדילים. זוהי התנהגות רספונסיבית מובנית שתירשו מתבנית נגן המדיה.

שינוי קנה המידה בגדלים שונים של מסכים:
פחות מ-225dp: 60dp x 60dp
יותר מ-225dp: 72dp x 72dp
התנהגות הבלטה
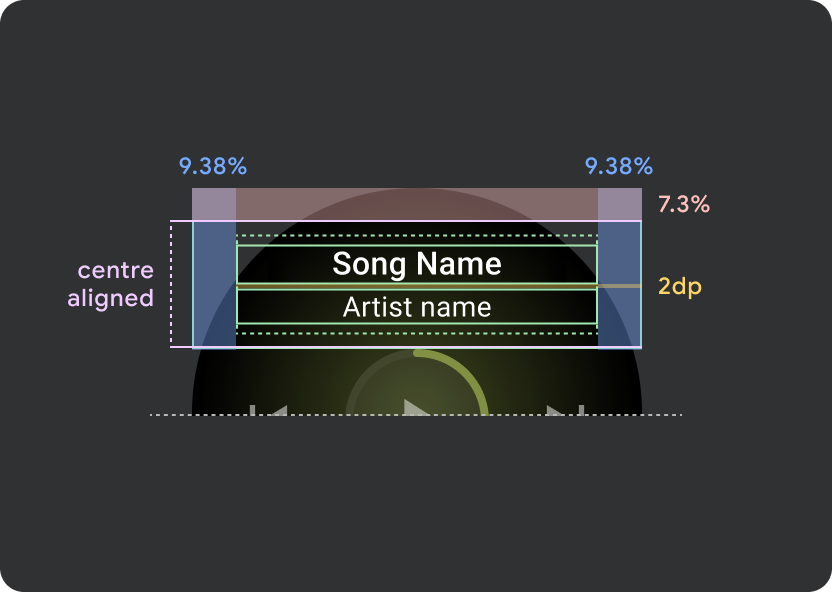
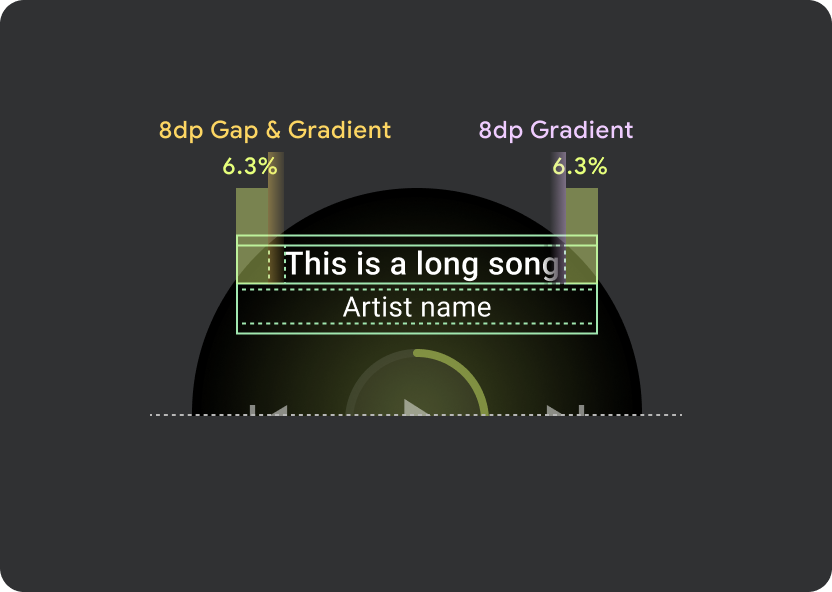
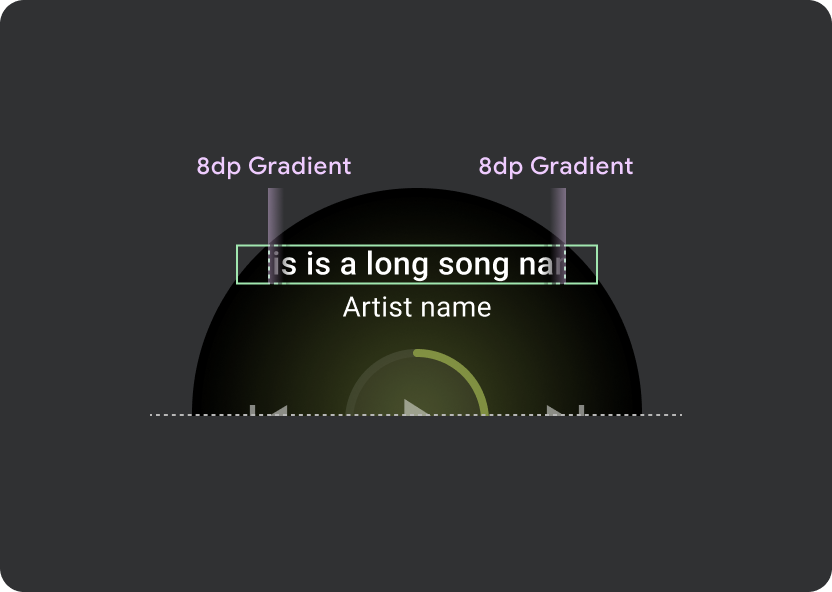
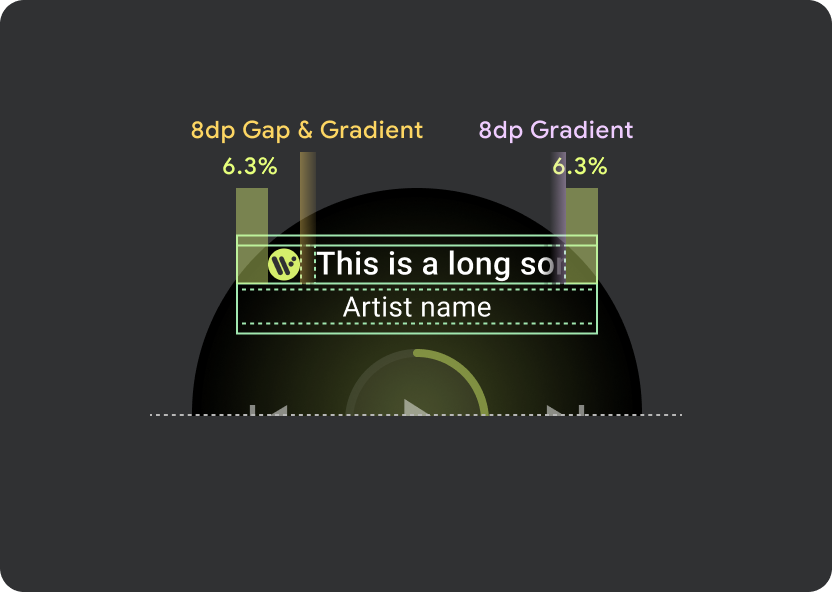
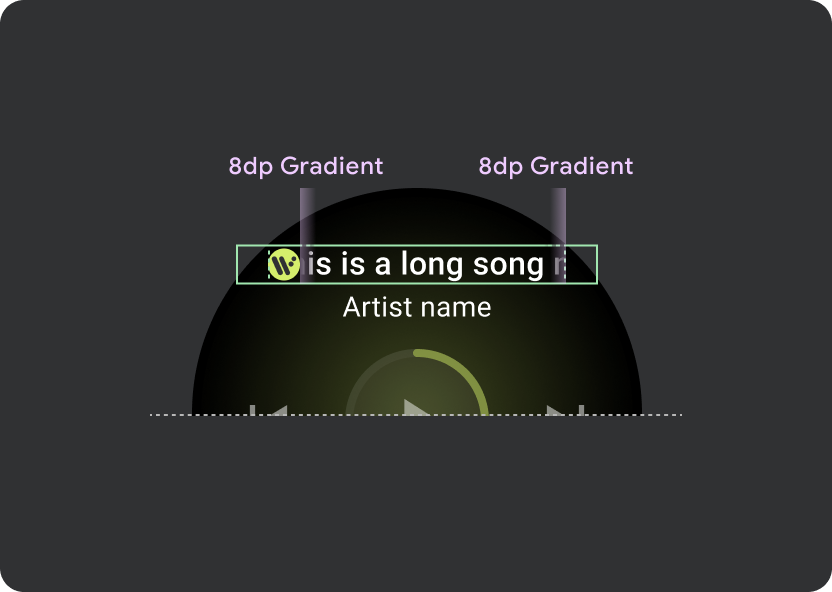
בכותרת, יש להשתמש בשוליים אוניברסליים של 9.38%, עם שוליים נוספים של 6.3% לשם השיר. משתמשים ב-8dp של שינוי הדרגתי לכותרות שאפשר לגלול, וברווח נוסף של 8dp (עם שינוי הדרגתי של 8dp) כשיש סמל. לכלול מעברי גלילה מתחת לסמל, שהמיקום שלו נשאר קבוע.

השוליים של כותרות
9.38%
השוליים הפנימיים של שם השיר
6.3%
הצללות
החרגה של 8dp
רווח נוסף של 8dp בצד ימין (כדי להכיל את סמל האפליקציה)
מרווח בין סמלים
8 dp




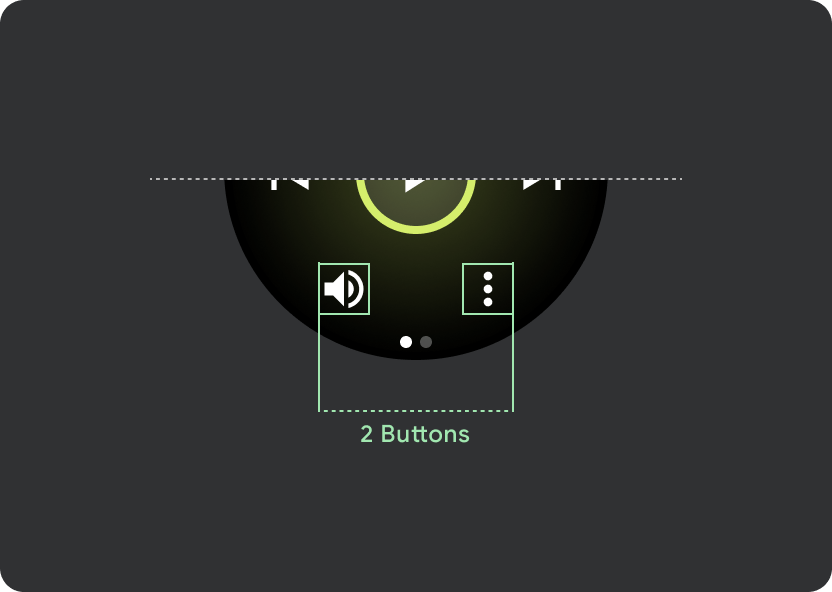
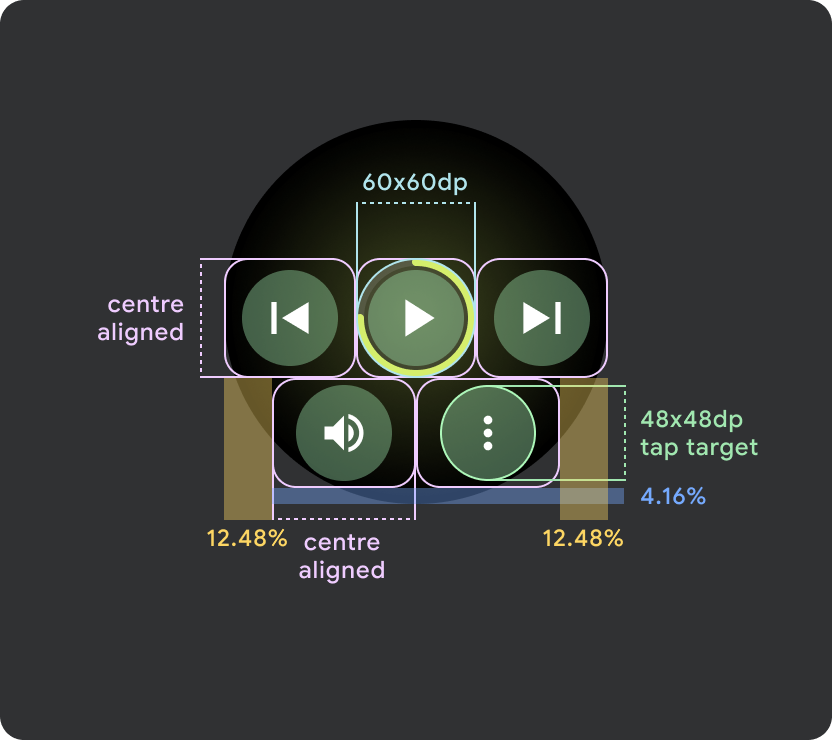
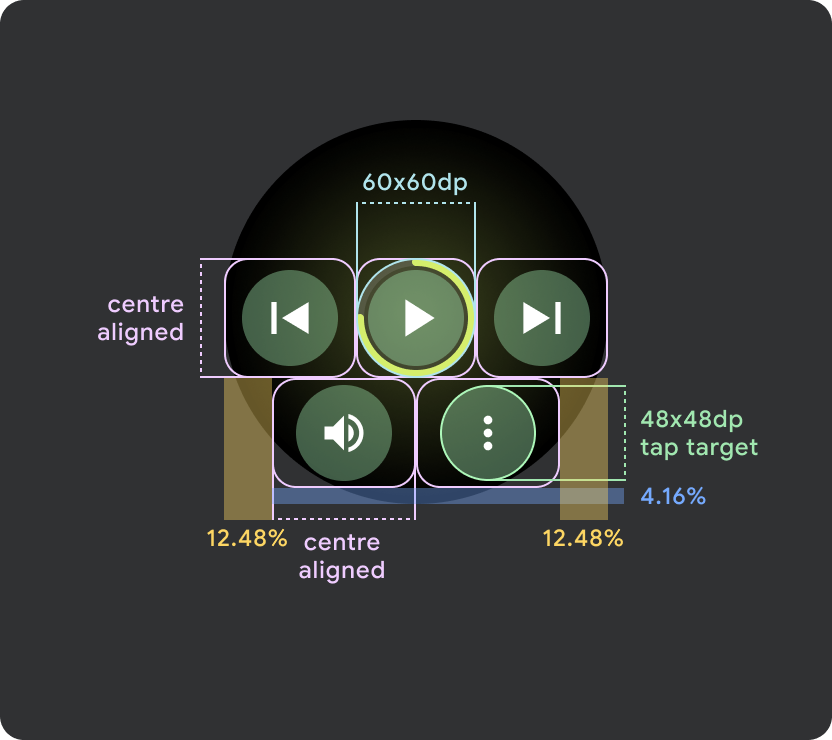
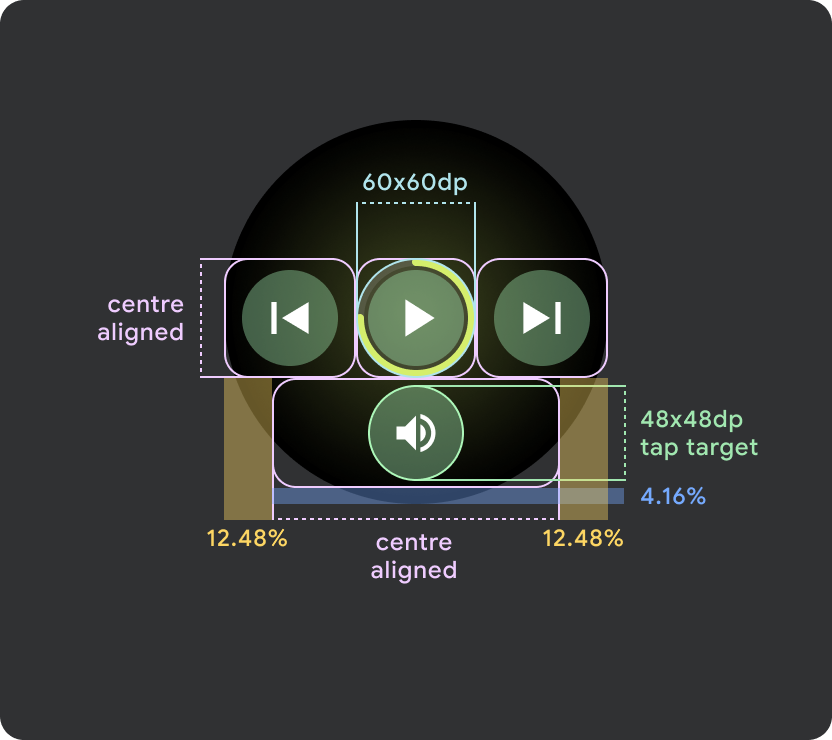
מקישים על היעדים
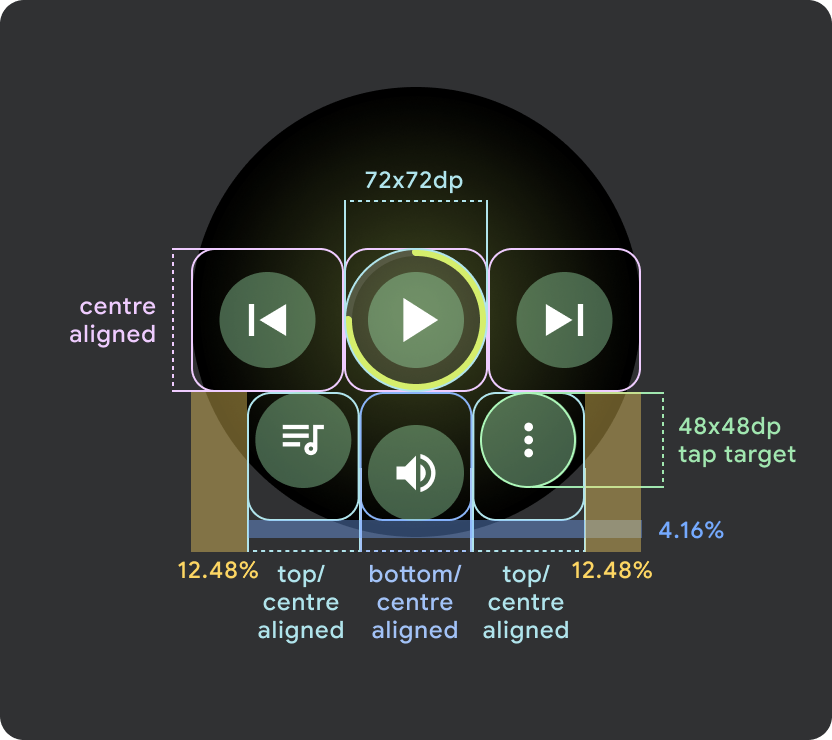
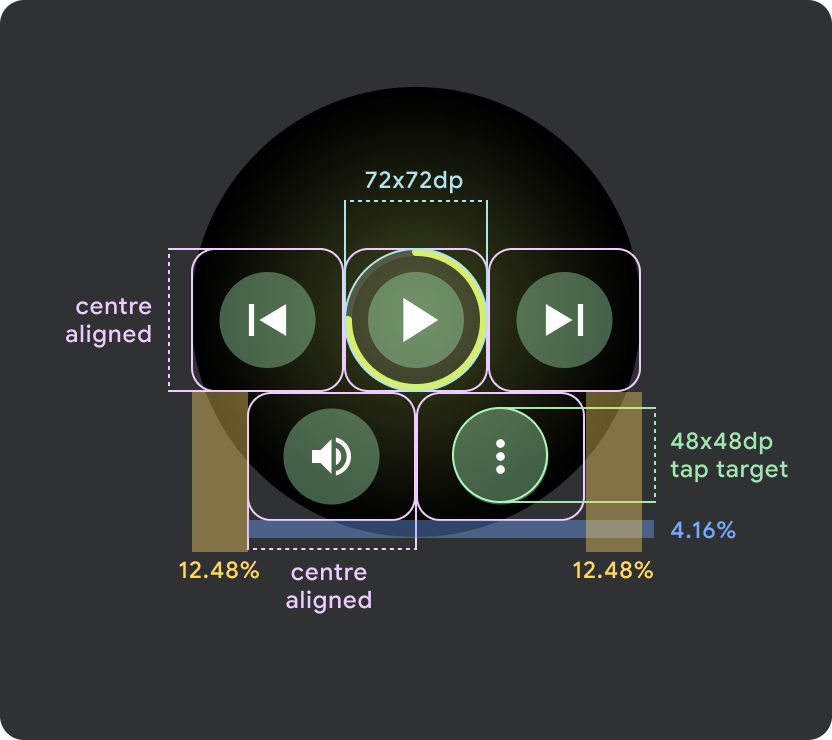
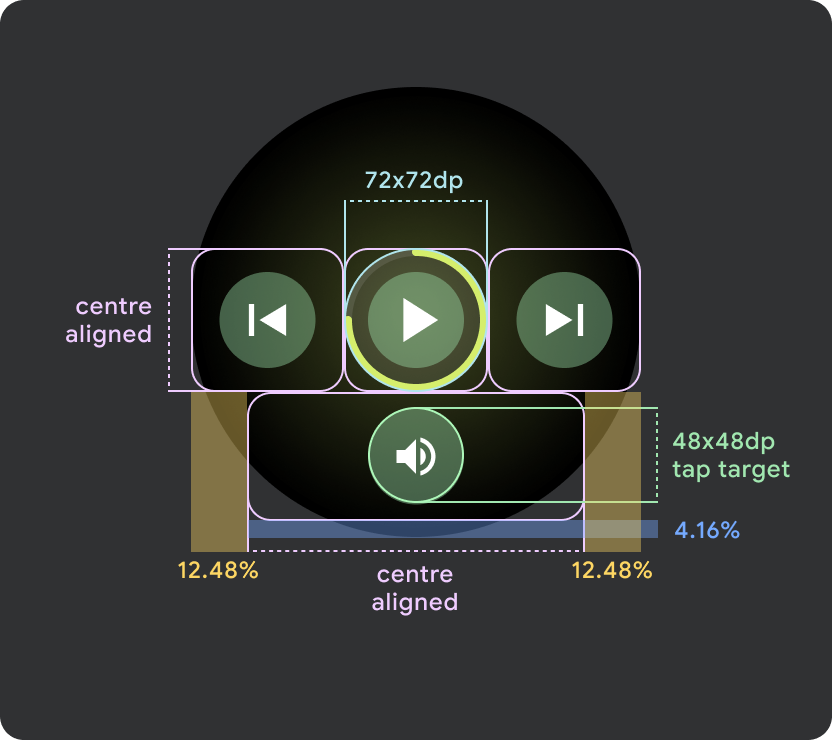
במכשירי Wear OS עם מסכים גדולים יותר, הסמלים שממוקמים באמצע ובכותרת התחתונה מנצלים את השטח הנוסף כדי להגדיל את גודל יעדי ההקשה. כלומר, מלבד אטום בקרה קבוע, המאפיינים 'מילוי המרחב הזמין' חלים על מאגרי סמלים:



מסכים קטנים של Wear OS (פחות מ-225dp)
- מומלץ להשתמש ב-2 לחצנים לכל היותר במסכים קטנים יותר, וב-2 לחצנים בגודל המסך הקטן ביותר
- יעד ההקשה המינימלי ללחצנים התחתונים צריך להיות 48dp (H) x 48dp (W)
- סמלים צריכים להופיע באזור האמצעי של יעד ההקשה



נקודת עצירה / מסכים גדולים יותר ב-Wear OS (יותר מ-225dp)
- מומלץ להציג עד 3 לחצנים במסכים גדולים יותר, ו-3 לחצנים במסכים הקטנים ביותר מבין 'המסכים הגדולים' האלה.
- גודל היעד המינימלי של הקשה על הלחצנים התחתונים צריך להיות 48dp (גובה) x 48dp (רוחב)
- הסמלים צריכים להיות באזור האמצעי של יעד הקשה (אבל עם התאמה לחלק העליון או התחתון וריפוד פנימי כדי ליצור אפקט מעוגל)

