Muitos dos relógios do ecossistema Wear OS têm diferentes tamanhos de tela. Ao projetar para o Wear OS, lembre-se de que as plataformas do app são exibidas nesses diferentes tamanhos de tela.
Princípios
Lembre-se dos princípios a seguir ao projetar para dispositivos diferentes.
Pequeno primeiro
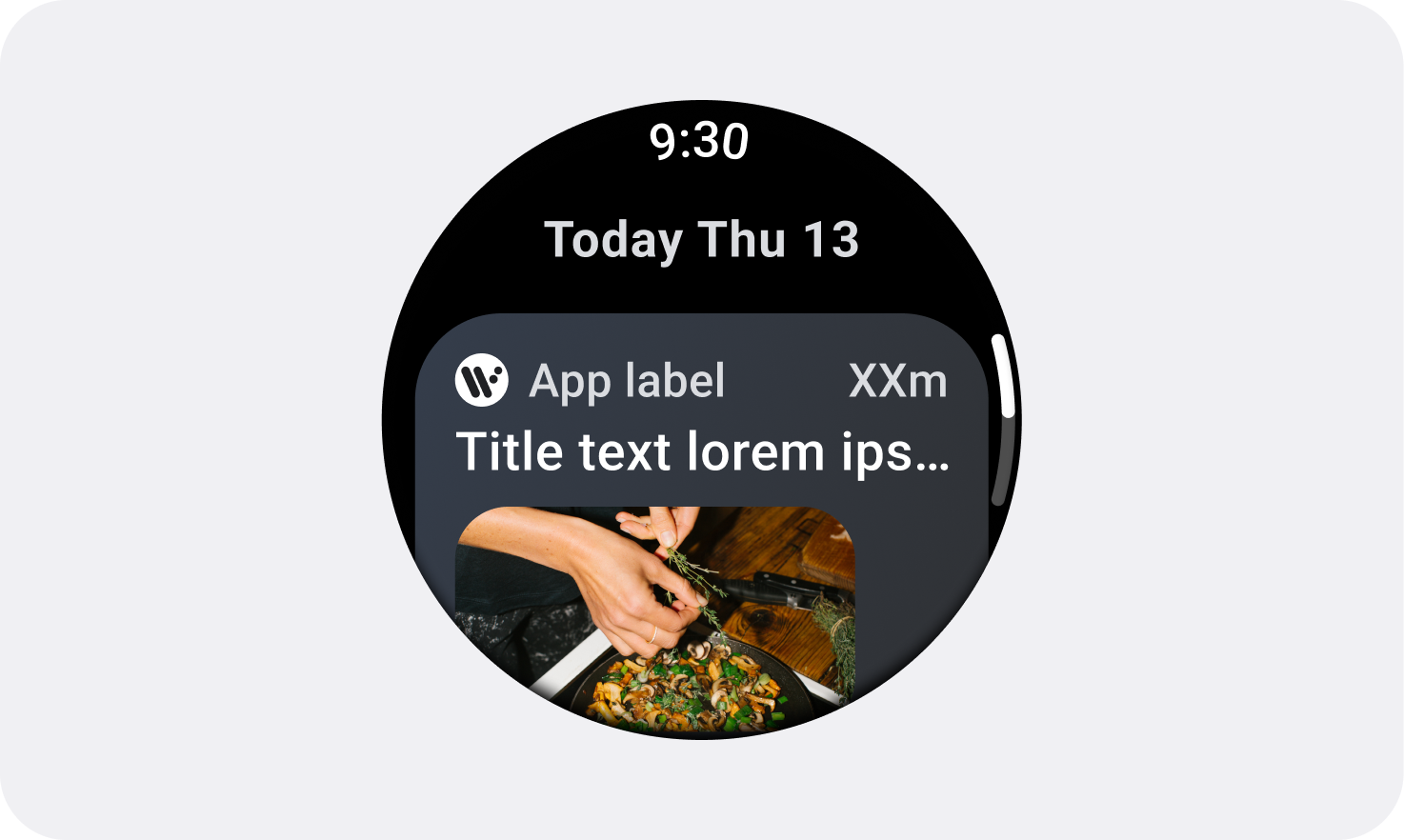
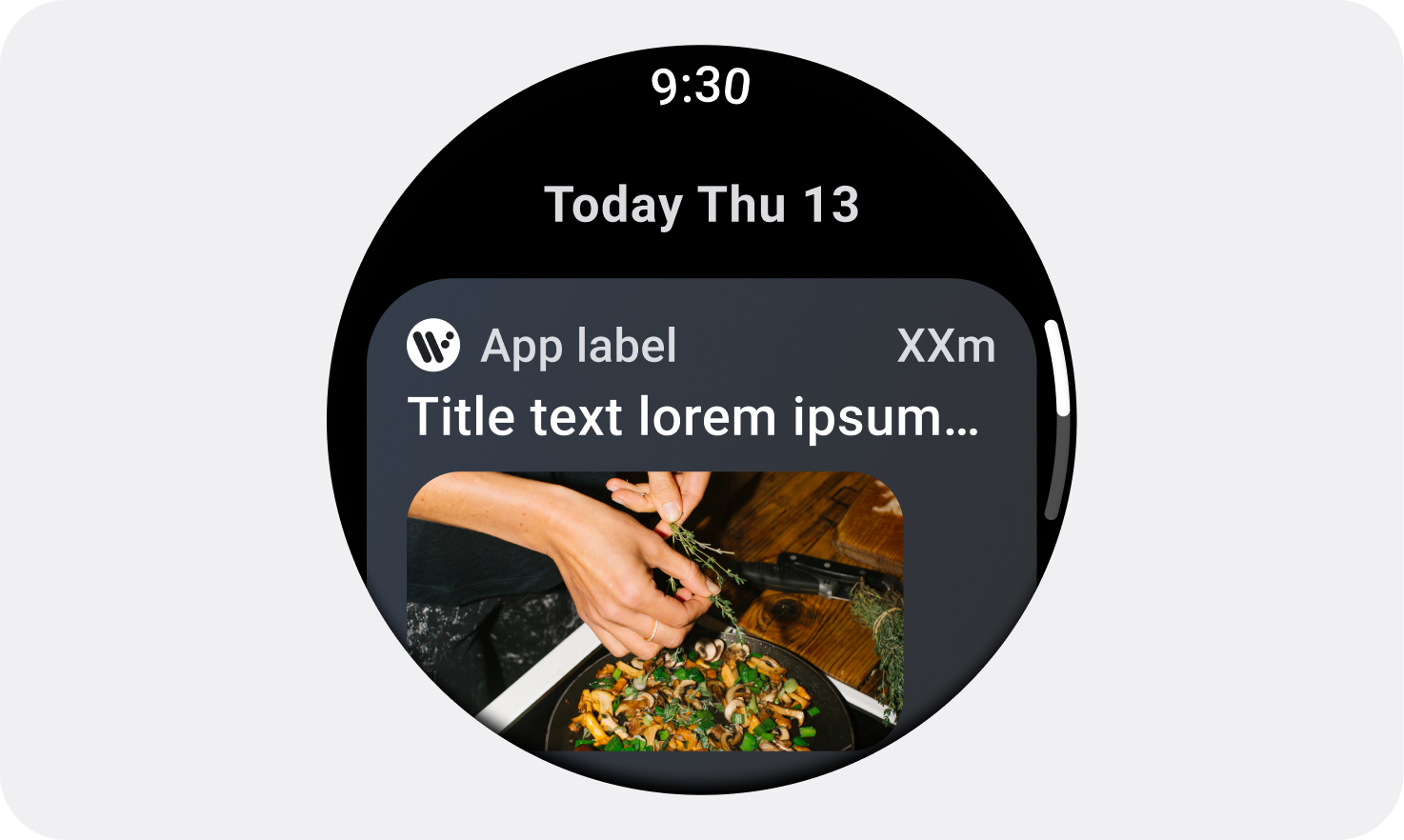
Sempre projete primeiro o menor emulador de tela redonda com suporte: 192 dp. Em seguida, otimize para dispositivos maiores.
Pense nas diferentes escalas ao criar
Defina as margens externas como porcentagens em vez de valores absolutos. Assim, elas podem ser dimensionadas proporcionalmente em telas redondas e evitar recortar elementos da interface.
Tamanho da fonte
A altura de um elemento da interface pode mudar de maneira não linear, dependendo do dimensionamento da fonte e das configurações de acessibilidade, como negrito.
Exemplos de tamanhos de tela comuns
Os tamanhos de tela abaixo são opções muito comuns para dispositivos Wear OS. É vantajoso usar 225 dp como um ponto de interrupção entre telas menores e maiores.


Layouts adaptáveis canônicos

Acesse a página Layouts adaptáveis canônicos para mais informações sobre como projetar para vários tamanhos de tela.

