Người dùng Android tương tác với nhiều loại nội dung nghe nhìn, chẳng hạn như sách nói, nhạc, podcast và đài. Bạn cần phải thiết kế các ứng dụng cho phép người dùng truy cập thuận tiện vào nội dung nghe nhìn trên đồng hồ của họ. Đồng hồ là giao diện duy nhất mà ở đó cần ưu tiên cao cho tính dễ dàng và tốc độ tương tác, vì người dùng dành ít thời gian hơn nhiều để tương tác với đồng hồ so với điện thoại hoặc máy tính bảng.
Để biết thêm thông tin, hãy xem phần Bộ công cụ cho nội dung nghe nhìn trên GitHub.
Cấu trúc ứng dụng đa phương tiện
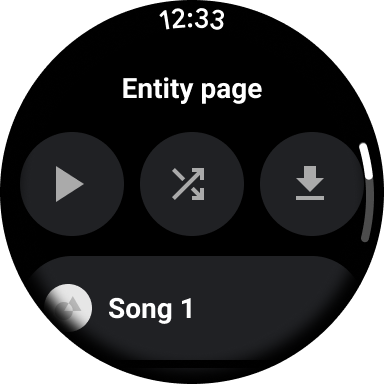
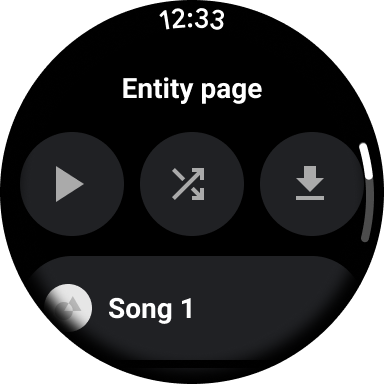
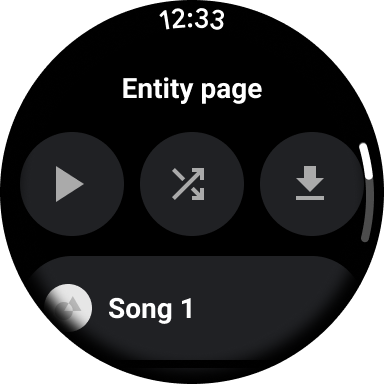
Tạo ứng dụng đa phương tiện theo một số quy tắc ràng buộc và yêu cầu nhất định. Các ứng dụng đa phương tiện thường bao gồm trang Duyệt qua và Thực thể. Trang Duyệt qua cho phép người dùng tìm nội dung nghe nhìn để phát. Bạn có thể sử dụng các trang Thực thể để cung cấp cho người dùng thêm thông tin về nội dung trong mục nội dung nghe nhìn. Các trang này cũng có thể chứa các thao tác bổ sung như tải xuống, phát hoặc trộn bài theo cách thủ công.


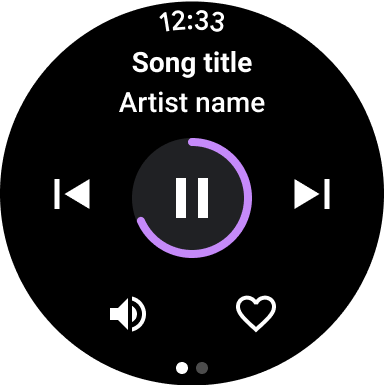
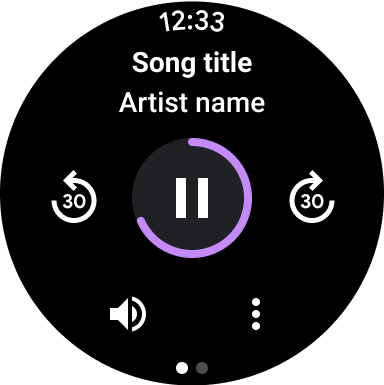
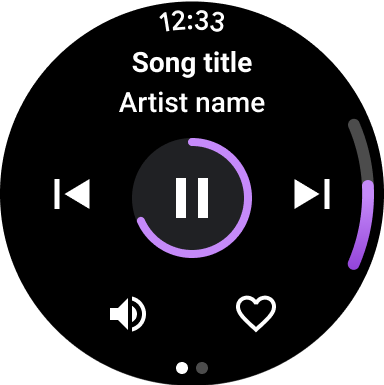
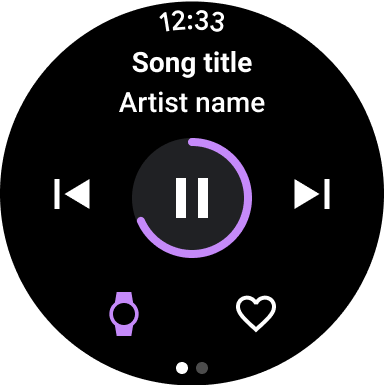
Ứng dụng đa phương tiện cũng cần bao gồm màn hình điều khiển nội dung nghe nhìn. Bạn có thể tạo các chế độ điều khiển nội dung nghe nhìn bằng một bố cục gồm 5 nút. Điều này nhằm đảm bảo đáp ứng các mục tiêu về số lần nhấn tối thiểu. Sau đây là ví dụ về các chế độ điều khiển nội dung nghe nhìn cho ứng dụng nhạc và ứng dụng podcast.


Điều chỉnh các chế độ điều khiển nội dung nghe nhìn mà bạn hiển thị, tuỳ thuộc vào loại nội dung. Sử dụng biểu tượng mục bổ sung 3 dấu chấm để đưa người dùng đến một trang bổ sung nếu bạn muốn thêm 5 thao tác trở lên. Bạn có thể dùng các phông chữ và biểu tượng tuỳ chỉnh cho ứng dụng của mình.
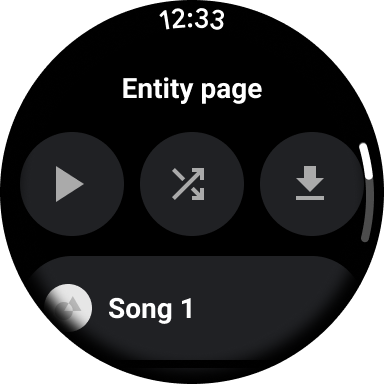
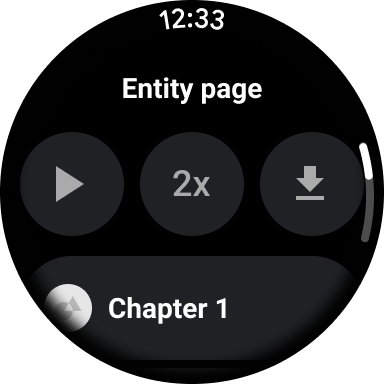
Khi tạo các trang thực thể, hãy đảm bảo rằng bạn đã có sẵn các thao tác và ngữ cảnh quan trọng (chẳng hạn như tải nội dung nghe nhìn xuống để phát mà không cần mạng) hoặc tốc độ phát.
 |
 |
| Trang thực thể mẫu cho ứng dụng nhạc. | Trang thực thể mẫu cho ứng dụng podcast. |
Hầu hết các thiết bị Wear OS đều có một mép hoặc nút xoay ở cạnh (RSB). Một số thiết bị Wear cũng có thể có thêm nút phần cứng để điều chỉnh âm lượng. Bạn có thể dùng RSB, mép hoặc nút bổ sung để điều chỉnh âm lượng. Chỉ hiển thị chỉ báo khi RSB hoặc mép được xoay, như minh hoạ trong ví dụ sau đây.

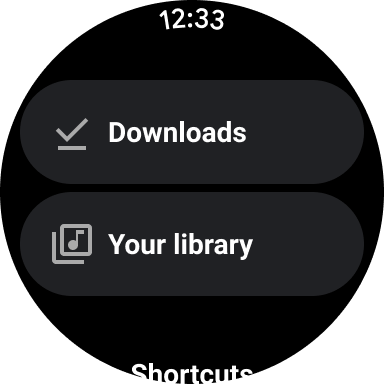
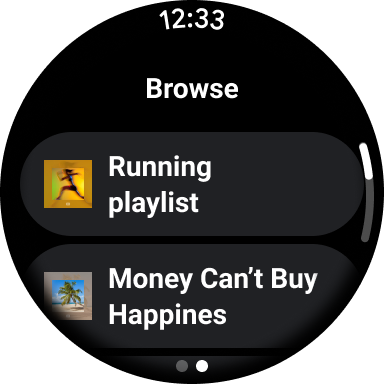
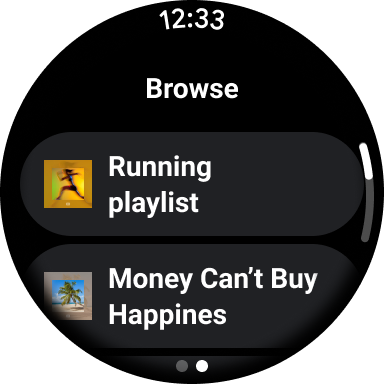
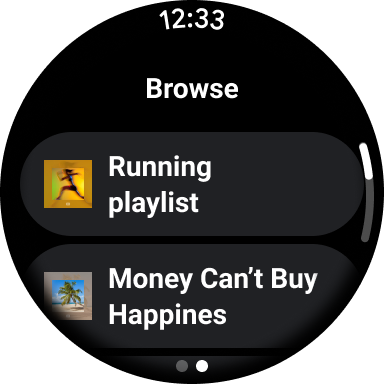
Giảm hệ thống phân cấp ứng dụng và hiển thị nội dung nghe nhìn cho người dùng. Thiết kế có cấu trúc thông tin cố định cho phép người dùng truy cập nhanh vào danh sách và hiển thị hình thu nhỏ cho người dùng. Cân nhắc sử dụng các thành phần thiết kế tuỳ chỉnh cho Wear OS. Để biết thêm thông tin, hãy xem các đề xuất thiết kế cho Thẻ và Khối.
Các trường hợp sử dụng phổ biến
Khi thiết kế ứng dụng đa phương tiện, bạn hãy nhớ ưu tiên các trường hợp sử dụng quan trọng sau đây.
Cho phép người dùng:
- Nghe nội dung nghe nhìn đã tải xuống
- Nghe nhạc trực tuyến từ đồng hồ
Nghe nội dung nghe nhìn đã tải xuống
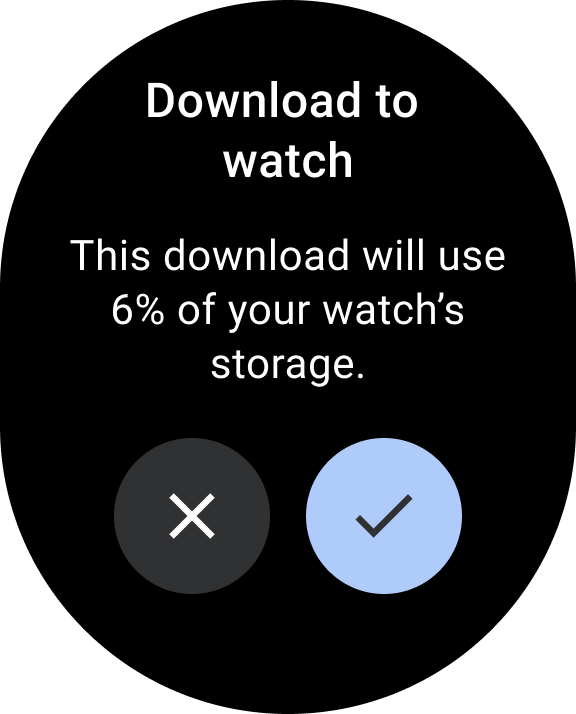
Người dùng phải có thể tải các mục nội dung nghe nhìn xuống theo cách thủ công từ trang thực thể.
Thông báo cho người dùng về vị trí họ đang tải nội dung xuống, tiến trình tải xuống, thời gian tải xuống và kích thước của tệp tải xuống, như minh hoạ trong ví dụ sau đây:


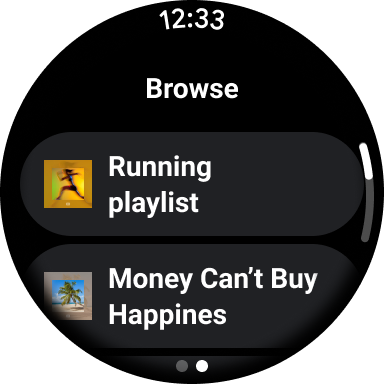
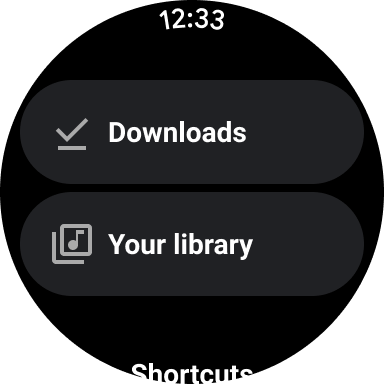
Khi người dùng duyệt qua nội dung nghe nhìn, hãy hiển thị nội dung nghe nhìn được tải xuống gần đây nhất.


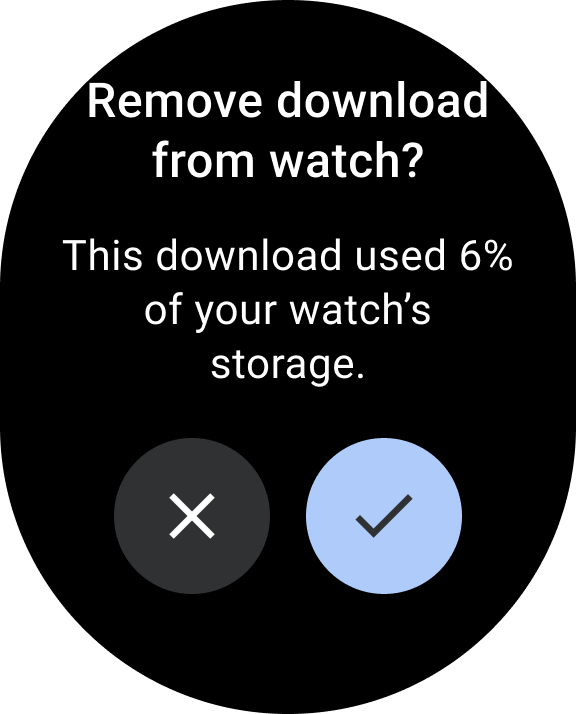
Nếu nội dung đã được tải xuống, hãy làm rõ điều này bằng cách hiển thị một thao tác để xoá tệp tải xuống đó khỏi đồng hồ. Trong trường hợp này, bạn cũng phải hiển thị dung lượng của tệp tải xuống trên điện thoại, như minh hoạ trong hình ảnh sau đây.


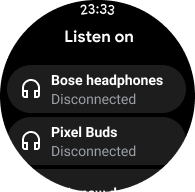
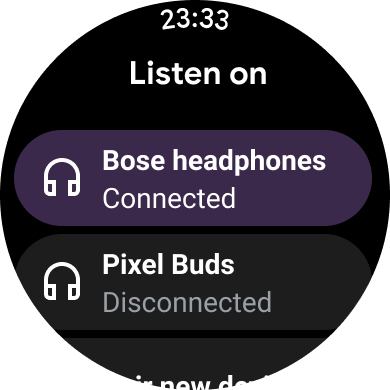
Nếu thiết bị nguồn là đồng hồ, hãy nhắc người dùng kết nối tai nghe trước khi bắt đầu nghe nhạc. Sau khi tai nghe được kết nối, hãy phát nội dung nghe nhìn và mở các chế độ điều khiển nội dung nghe nhìn.
 |
 |
 |
 |
Nghe nhạc trực tuyến từ đồng hồ
Việc nghe trực tuyến từ đồng hồ có thể làm tiêu hao pin của đồng hồ. Hiển thị tệp đã tải xuống được sử dụng gần đây trên danh sách duyệt qua để ưu tiên nội dung tải xuống khi người dùng chọn nghe trên đồng hồ. Cân nhắc thêm một nút đưa họ đến danh sách đầy đủ các tệp đã tải xuống như minh hoạ trong những hình ảnh sau đây.