Użytkownicy Androida korzystają z różnych typów multimediów, takich jak audiobooki, muzyka, podcasty i radio. Ważne jest, by projektować aplikacje, które umożliwiają wygodny dostęp do multimediów na zegarku. Zegarek jest wyjątkową platformą, na której priorytetem jest łatwość i szybkość interakcji, ponieważ użytkownicy spędzają znacznie mniej czasu na korzystaniu z zegarka niż z telefonu czy tabletu.
Więcej informacji znajdziesz w narzędziu Media Toolkit na GitHubie.
Architektura aplikacji do multimediów
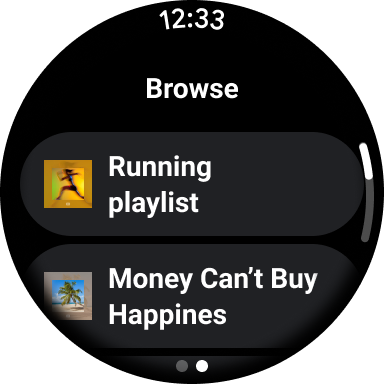
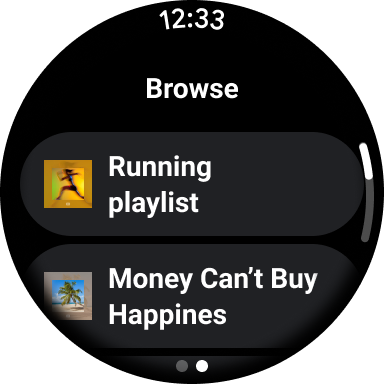
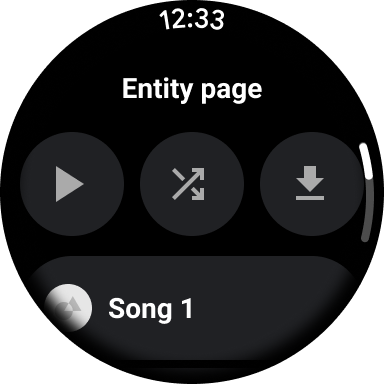
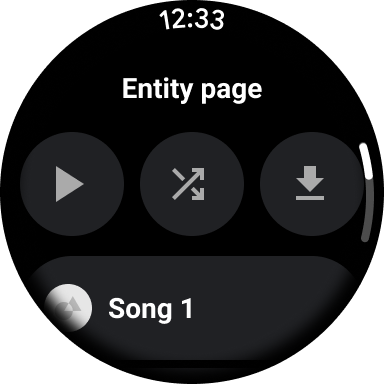
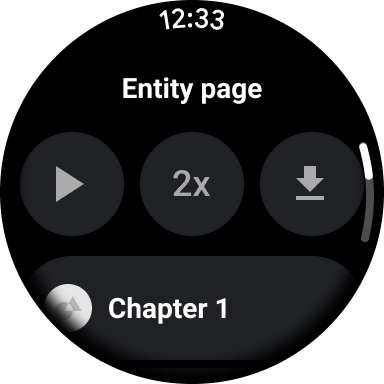
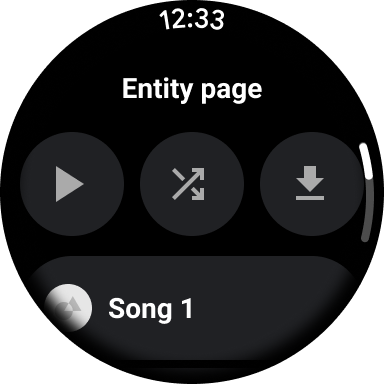
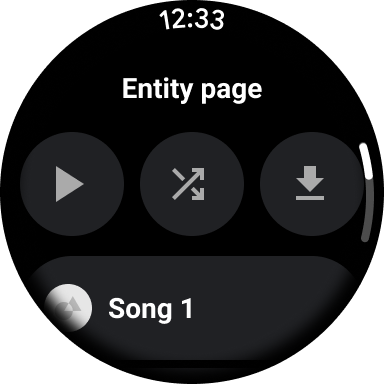
Tworzenie aplikacji do multimediów z określonymi ograniczeniami i wymaganiami. Do takich aplikacji należą często strony Przeglądaj i Jednostka. Przeglądaj umożliwia wyszukiwanie multimediów do odtworzenia. Na stronach Entity (Jednostka) możesz podać użytkownikom więcej informacji o tym, co zawiera element multimedialny. Mogą też zawierać dodatkowe działania, np. ręczne pobieranie, odtwarzanie lub odtwarzanie losowe.


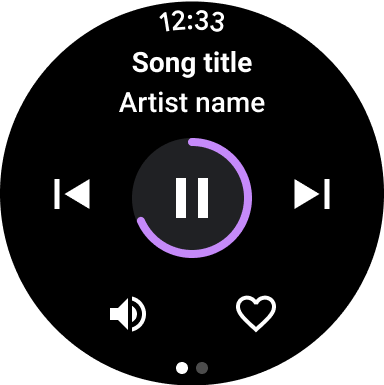
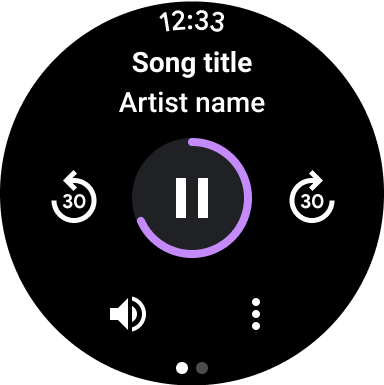
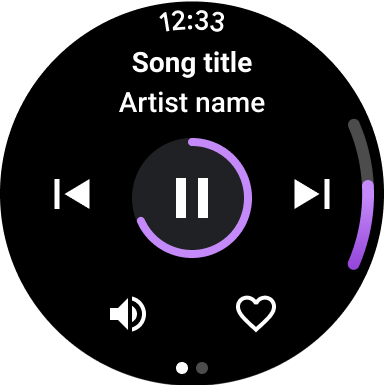
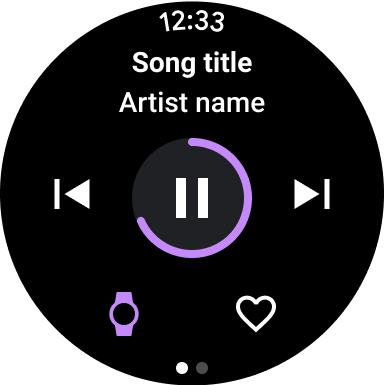
Aplikacje do multimediów powinny też zawierać ekrany sterowania multimediami. Elementy sterujące multimediami można tworzyć za pomocą układu 5 przycisków. W ten sposób zadbasz o zrealizowanie minimalnej liczby elementów dotykowych. Poniżej znajdziesz przykłady elementów sterujących multimediami w aplikacji muzycznej i aplikacji do podcastów.


Dostosuj wyświetlane elementy sterujące multimediami do typu treści. Jeśli chcesz dodać więcej niż 5 działań, użyj ikony z 3 kropkami, aby przenieść użytkowników na dodatkową stronę. Możesz zastosować do aplikacji niestandardowe ikony i czcionki.
Podczas tworzenia stron z elementami zadbaj o to, aby mieć łatwy dostęp do ważnych informacji kontekstowych i czynności, takich jak pobieranie multimediów do odtwarzania offline lub prędkość odtwarzania.
 |
 |
| Przykładowa strona elementu w przypadku aplikacji muzycznej. | Przykładowa strona elementu w przypadku aplikacji do podcastów. |
Większość urządzeń z Wear OS ma obracający się przycisk boczny (RSB) lub ramkę. Niektóre urządzenia do noszenia mogą też mieć dodatkowe przyciski do sterowania głośnością. Dostosuj głośność za pomocą RB, ramki lub dodatkowego przycisku. Wskaźnik pokazuj tylko wtedy, gdy RSB lub ramka jest obrócona, jak w przykładzie poniżej.

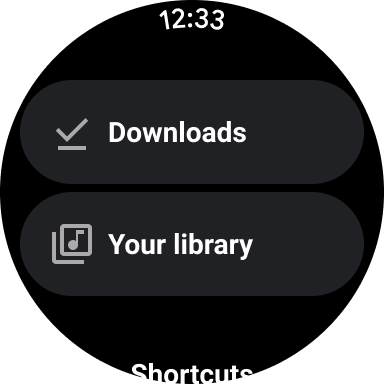
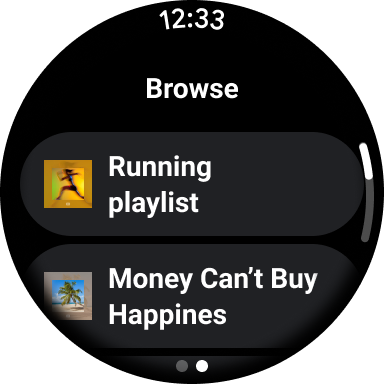
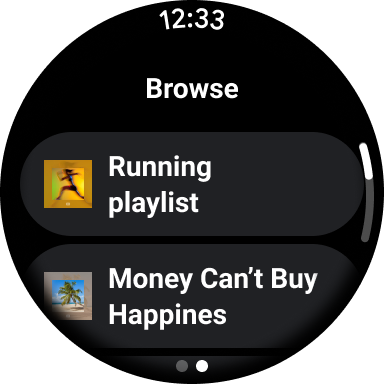
Ogranicz hierarchię aplikacji i udostępnij multimedia użytkownikowi. Zaprojektuj płaską architekturę informacyjną, która umożliwia użytkownikom szybki dostęp do list i prezentowanie miniatur. Rozważ użycie niestandardowych komponentów projektu na Wear OS. Aby uzyskać więcej informacji, zapoznaj się z zaleceniami dotyczącymi projektowania kart i układów.
Częste zastosowania
Projektując aplikacje do multimediów, uwzględnij poniższe ważne przypadki użycia.
Zezwalaj użytkownikowi na:
- Odsłuchiwanie pobranych multimediów
- Odtwarzanie muzyki z zegarka
Odsłuchiwanie pobranych multimediów
Użytkownicy powinni mieć możliwość ręcznego pobierania elementów multimedialnych ze strony elementu.
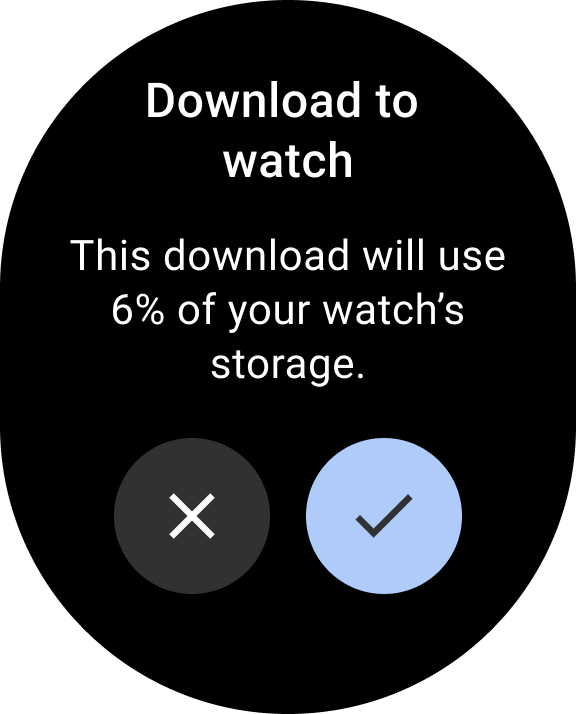
Poinformuj użytkownika, skąd pobiera się treści, o postępie pobierania, czasie trwania i rozmiarze pliku, jak to widać w tym przykładzie:


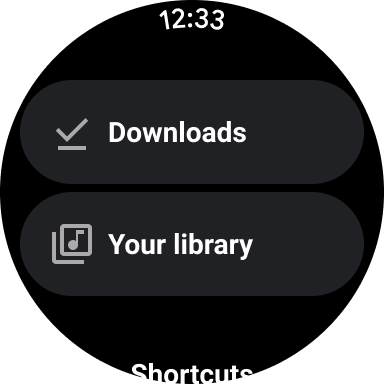
Gdy użytkownik przegląda multimedia, wyświetl ostatnio pobrane multimedia.


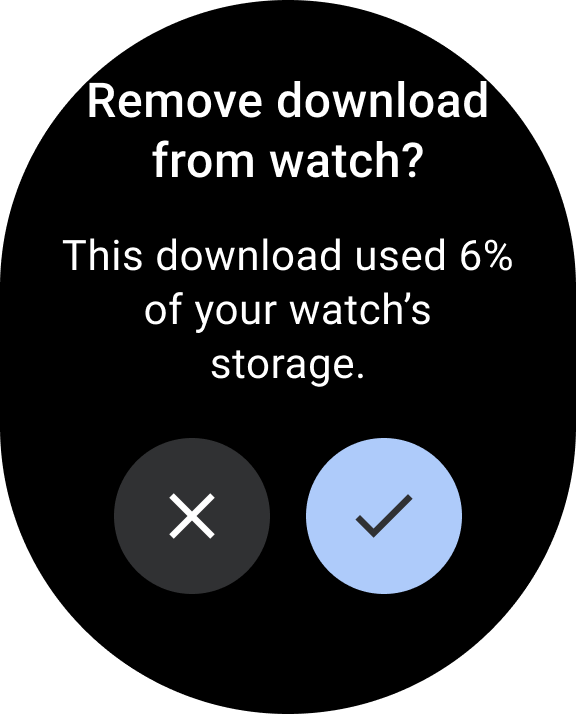
Jeśli treść jest już pobrana, wyjaśnij to, wyświetlając działanie usuwające pobrane treści z zegarka. W takim przypadku należy też pokazać, ile miejsca w telefonie zajmuje pobierany plik, jak pokazano na ilustracji poniżej.


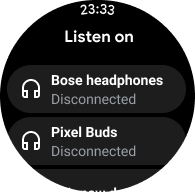
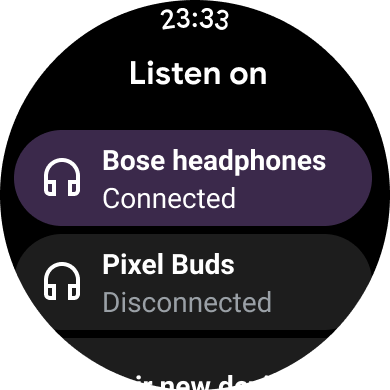
Jeśli urządzeniem źródłowym jest zegarek, poproś użytkowników o podłączenie zestawu słuchawkowego, zanim zaczną słuchać muzyki. Po podłączeniu zestawu słuchawkowego odtwórz multimedia i otwórz elementy sterujące.
 |
 |
 |
 |
Odtwarzanie muzyki z zegarka
Transmitowanie z zegarka może wyczerpywać jego baterię. Nadaj priorytet pobranym treściom, gdy użytkownicy zdecydują się słuchać ich na zegarku. Pokaż na liście przeglądania ostatnio używane pobrane treści. Rozważ dodanie przycisku, który przeniesie je do pełnej listy pobranych plików, tak jak na ilustracjach poniżej.