Test yapmak, uygulama geliştirme sürecinin ayrılmaz bir parçasıdır. Kodunuzun beklendiği gibi çalıştığını manuel olarak doğrulamak için genellikle uygulamaları bir emülatörde veya cihazda çalıştırırsınız. Ancak manuel testler zaman alır, hatalara açıktır ve genellikle çeşitli boyutlardaki ekranlarda ve cihazlarda çalışan uygulamalar için yönetilemez. Manuel testle ilgili sorunlar en sık, geliştirme için tek bir cihaz kullanılmasından kaynaklanır. Bu nedenle, farklı form faktörlerine sahip diğer cihazlarda hatalar fark edilmeyebilir.
Farklı pencere ve ekran boyutlarındaki gerilemeleri belirlemek için uygulamanızın davranışının ve görünümünün farklı form faktörlerinde tutarlı olduğunu doğrulayan otomatik testler uygulayın. Otomatik testler, sorunları erken aşamada tespit ederek kullanıcı deneyimini etkileyen sorun riskini azaltır.
Neleri test edebilirsiniz?
Farklı ekran ve pencere boyutları için kullanıcı arayüzleri geliştirirken iki noktaya özellikle dikkat edin:
- Bileşenlerin ve düzenlerin görsel özelliklerinin farklı boyutlardaki pencerelerde nasıl farklılık gösterdiği
- Yapılandırma değişiklikleri sırasında durumun korunması
Görsel özellikler
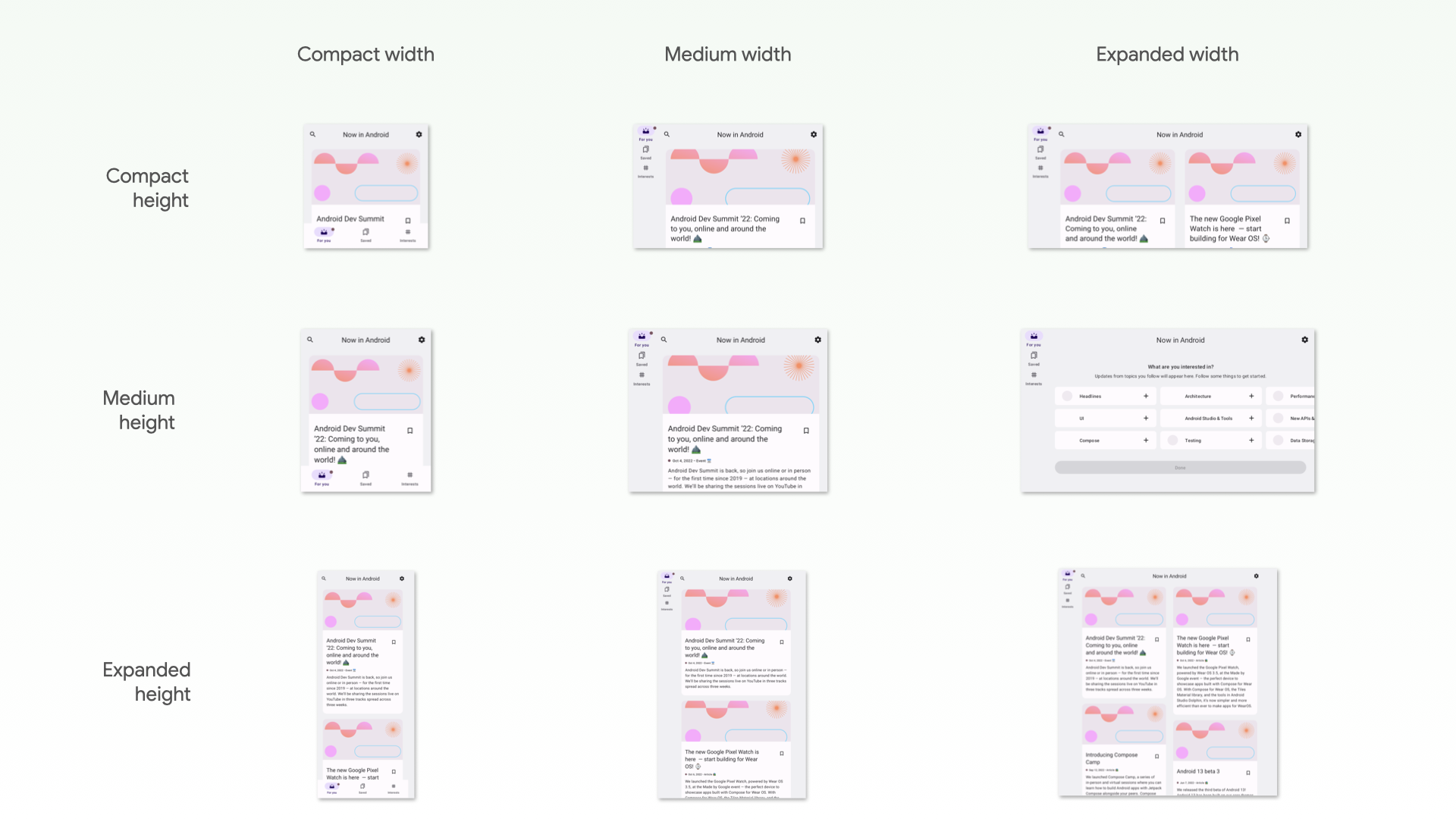
Kullanıcı arayüzlerini farklı pencere boyutlarına göre özelleştirseniz de özelleştirmeseniz de kullanıcı arayüzlerinin doğru şekilde görüntülendiğini doğrulamanız gerekir. Kompakt, orta ve geniş genişlik ve yükseklikleri göz önünde bulundurun. Önerilen kesme noktaları için Pencere boyutu sınıfları başlıklı makaleyi inceleyin.

Ayrıca, boyut kısıtlamaları genişletildiğinde uygulamanız tasarım sisteminizdeki bazı bileşenleri beklendiği gibi oluşturmayabilir.
Uygulamanız farklı pencere boyutları için uyarlanabilir düzenlere sahipse gerilemeleri önlemek için otomatik testleriniz olmalıdır. Örneğin, telefonda bir kenar boşluğunu düzeltmek tablette düzen tutarsızlıklarına yol açabilir. Düzenlerinizin ve bileşenlerinizin davranışını doğrulamak için kullanıcı arayüzü testleri oluşturun veya düzenleri görsel olarak doğrulamak için ekran görüntüsü testleri oluşturun.
Durumu geri yükleme
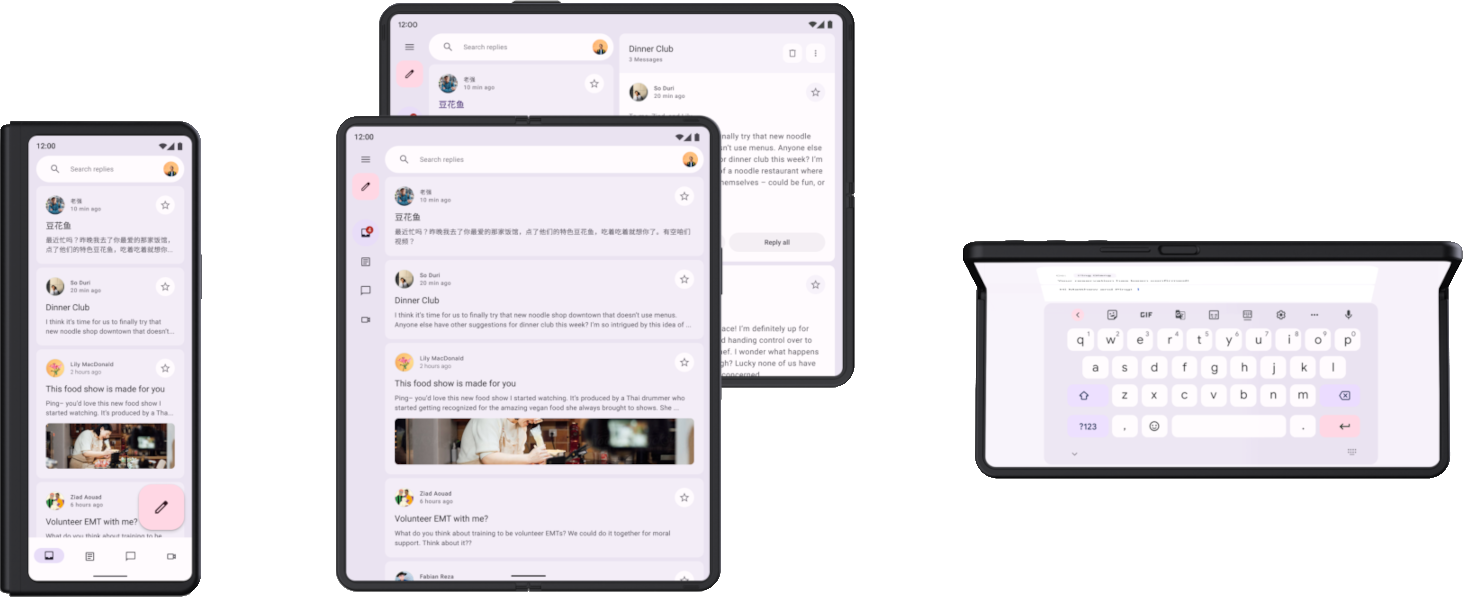
Tablet gibi cihazlarda çalışan uygulamalar, telefonlardaki uygulamalara kıyasla çok daha sık döndürülür ve yeniden boyutlandırılır. Ayrıca katlanabilir cihazlar, katlama ve açma gibi yapılandırma değişikliklerini tetikleyebilecek yeni ekran özellikleri sunar. Uygulamanız, bu yapılandırma değişiklikleri gerçekleştiğinde durumu geri yükleyebilmelidir. Ardından, uygulamanızın durumu doğru şekilde geri yüklediğini doğrulayan testler yazmanız gerekir.

Öncelikle, yapılandırma değişiklikleri olduğunda uygulamanızın kilitlenmediğini test edin. Uygulamanızdaki her kullanıcı arayüzünün döndürme, yeniden boyutlandırma veya katlama işlemlerinin herhangi bir kombinasyonunu desteklediğinden emin olun. Yapılandırma değişiklikleri etkinliği varsayılan olarak yeniden oluşturduğundan, bazı çökmeler etkinliğin devamlılığıyla ilgili varsayımlar nedeniyle meydana gelir.
Yapılandırma değişikliklerini test etmenin birden çok yolu vardır ancak çoğu durumda test etmek için iki yol vardır:
- Oluşturma'da, etkinliği yeniden başlatmadan yapılandırma değişikliğini verimli bir şekilde simüle etmek için
StateRestorationTesteröğesini kullanın. Daha fazla bilgi için aşağıdaki bölümlere bakın. - Espresso veya Compose gibi herhangi bir kullanıcı arayüzü testinde,
Activity.recreate()işlevini çağırarak yapılandırma değişikliğini simüle edin.
Yapılandırma değişikliklerine yanıt olarak durum geri yüklemeyi test etmek için genellikle farklı cihazlar kullanmanız gerekmez. Bunun nedeni, etkinliği yeniden oluşturan tüm yapılandırma değişikliklerinin benzer sonuçlar doğurmasıdır. Ancak bazı yapılandırma değişiklikleri, belirli cihazlarda farklı durum geri yükleme mekanizmalarını tetikleyebilir.
Örneğin, açık bir katlanabilir cihazda liste-ayrıntı kullanıcı arayüzünü görüntüleyen bir kullanıcı, cihazı katlayarak ön ekrana geçtiğinde kullanıcı arayüzü genellikle ayrıntılar sayfasına geçer. Otomatik bir test, gezinme durumu da dahil olmak üzere kullanıcı arayüzü durumunun bu şekilde geri yüklenmesini kapsamalıdır.
Cihazlarda bir ekrandan diğerine geçiş veya çoklu pencere moduna girme sırasında yapılan yapılandırma değişikliklerini test etmek için çeşitli seçenekleriniz vardır:
- Herhangi bir cihazı kullanarak test sırasında ekranı yeniden boyutlandırın. Çoğu durumda bu, doğrulamanız gereken tüm durum geri yükleme mekanizmalarını tetikler. Ancak bu test, katlanabilir cihazlardaki belirli duruşları algılayan mantık için çalışmaz. Bunun nedeni, duruş değişikliklerinin yapılandırma değişikliğini tetiklememesidir.
- Test etmek istediğiniz özellikleri destekleyen bir cihaz veya emülatör kullanarak ilgili yapılandırma değişikliklerini tetikleyin. Örneğin, katlanabilir bir cihaz veya tablet, Espresso Device kullanılarak katlı durumdan yatay olarak açık duruma getirilebilir. Örnekler için Farklı ekran boyutlarını test etmek için kitaplıklar ve araçlar başlıklı makalenin Espresso Cihazı bölümüne bakın.
Farklı ekran ve pencere boyutları için test türleri
Testin farklı form faktörlerinde doğru şekilde çalıştığını doğrulamak için her kullanım alanında uygun test türünü kullanın:
Kullanıcı arayüzü davranış testleri, uygulama kullanıcı arayüzünün bir kısmını (ör. bir etkinliğin gösterilmesi) başlatır. Testler, belirli öğelerin var olduğunu veya belirli özelliklere sahip olduğunu doğrular . Testler, isteğe bağlı olarak simüle edilmiş kullanıcı işlemleri gerçekleştirebilir. Görünümler için Espresso'yu kullanın. Jetpack Compose'un kendi test API'leri vardır. Kullanıcı arayüzü davranışı testleri enstrümantasyonlu veya yerel olabilir. Enstrümanlı testler cihazlarda veya emülatörlerde çalışırken yerel kullanıcı arayüzü testleri JVM'deki Robolectric'te çalışır.
Bir uygulamanın gezinme özelliğini doğru şekilde uyguladığını doğrulamak için kullanıcı arayüzü davranış testlerini kullanın. Testlerde tıklama ve kaydırma gibi işlemler gerçekleştirilir. Kullanıcı arayüzü davranışıyla ilgili testlerde belirli öğelerin veya özelliklerin varlığı da kontrol edilir. Daha fazla bilgi için Kullanıcı arayüzü testlerini otomatikleştirme başlıklı makaleyi inceleyin.
Ekran görüntüsü testleri, bir kullanıcı arayüzünün veya bileşenin ekran görüntüsünü alır ve bu görüntüyü daha önce onaylanmış bir ekran görüntüsüyle karşılaştırır. Tek bir ekran görüntüsü çok sayıda öğeyi ve görsel özelliklerini kapsayabildiğinden bu yöntem, gerilemelere karşı korunmak için oldukça etkilidir. Ekran görüntüsü testlerini JVM'de veya cihazlarda çalıştırabilirsiniz. Birden fazla ekran görüntüsü test çerçevesi mevcuttur. Daha fazla bilgi için ekran görüntüsü testleri başlıklı makaleyi inceleyin.
Son olarak, cihaz türüne veya pencere boyutuna bağlı olarak farklı şekilde davranan mantık birimlerinin işlevselliğini test etmek için birim testlerine ihtiyacınız olabilir. Ancak bu alanda birim testleri daha az yaygındır.
Sonraki adımlar
Bu belgedeki kontrollerin nasıl uygulanacağı hakkında daha fazla bilgi için Kitaplıklar ve araçlar başlıklı makaleyi inceleyin.
