Tests sind ein wesentlicher Bestandteil der App-Entwicklung. Normalerweise führen Sie Apps auf einem Emulator oder Gerät aus, um manuell zu überprüfen, ob Ihr Code wie erwartet funktioniert. Manuelle Tests sind jedoch zeitaufwendig, fehleranfällig und oft nicht praktikabel für Apps, die auf Bildschirmen und Geräten unterschiedlicher Größe ausgeführt werden. Die Probleme beim manuellen Testen sind meistens das Ergebnis der Verwendung eines einzelnen Geräts für die Entwicklung. Daher können Fehler auf anderen Geräten mit unterschiedlichen Formfaktoren unbemerkt bleiben.
Um Regressionen bei verschiedenen Fenster- und Bildschirmgrößen zu erkennen, sollten Sie automatisierte Tests implementieren, um zu prüfen, ob sich Ihre App auf verschiedenen Formfaktoren gleich verhält und gleich aussieht. Durch automatisierte Tests werden Probleme frühzeitig erkannt, wodurch das Risiko von Problemen, die sich auf die Nutzererfahrung auswirken, verringert wird.
Was getestet werden sollte
Achten Sie bei der Entwicklung von UIs für verschiedene Bildschirm- und Fenstergrößen besonders auf zwei Aspekte:
- Wie sich die visuellen Attribute der Komponenten und Layouts in Fenstern unterschiedlicher Größe unterscheiden
- So wird der Status bei Konfigurationsänderungen beibehalten
Visuelle Attribute
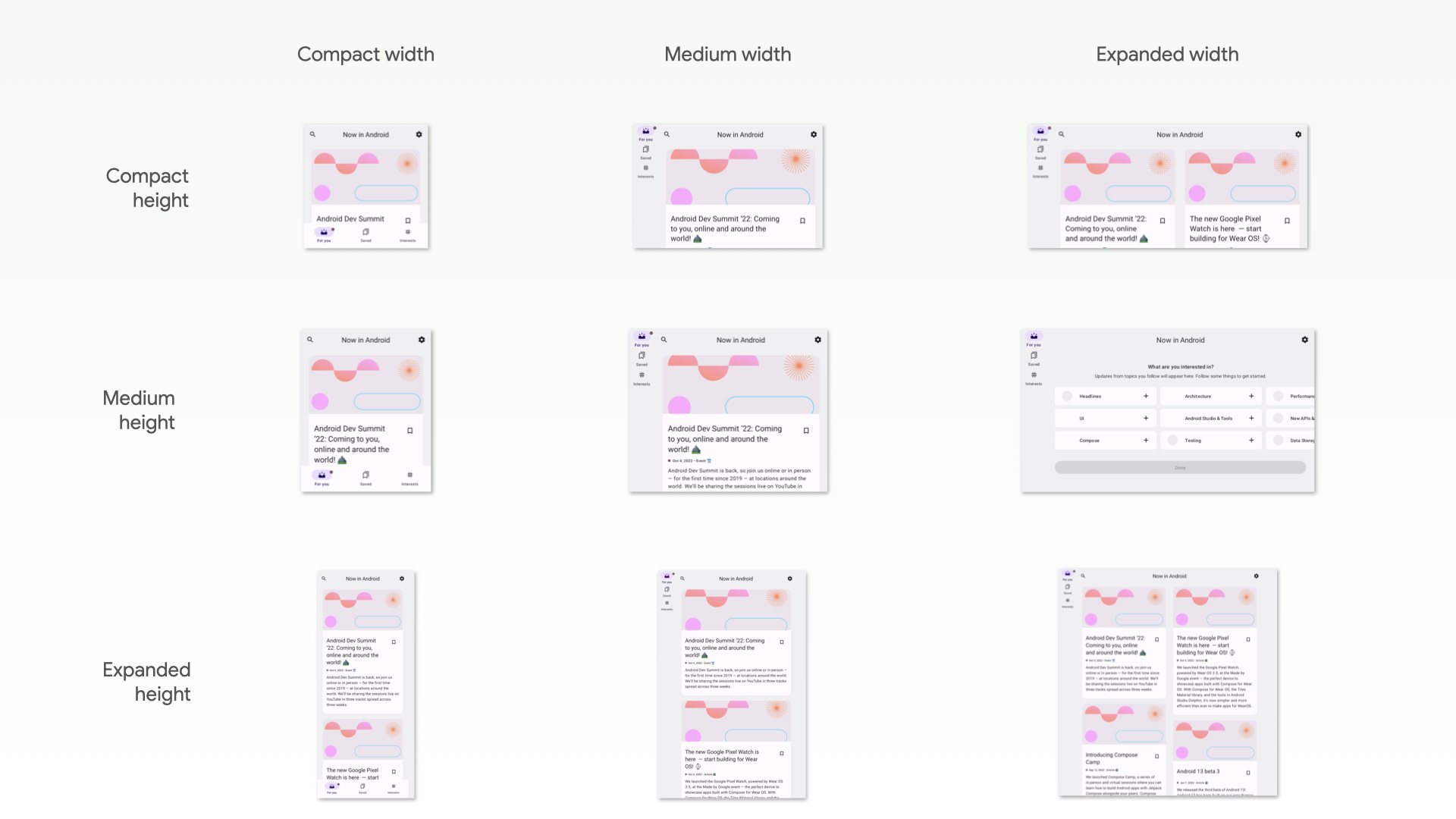
Unabhängig davon, ob Sie die Benutzeroberflächen für verschiedene Fenstergrößen anpassen oder nicht, sollten Sie prüfen, ob sie richtig angezeigt werden. Berücksichtigen Sie kompakte, mittlere und erweiterte Breiten und Höhen. Die empfohlenen Breakpoints finden Sie unter Fenstergrößenklassen.

Außerdem werden einige Komponenten in Ihrem Designsystem möglicherweise nicht wie erwartet gerendert, wenn ihre Größenbeschränkungen überschritten werden.
Wenn Ihre App adaptive Layouts für verschiedene Fenstergrößen hat, sollten Sie automatisierte Tests verwenden, um Regressionen zu vermeiden. Wenn Sie beispielsweise einen Rand auf einem Smartphone korrigieren, kann dies zu Layoutabweichungen auf einem Tablet führen. Erstellen Sie UI-Tests, um das Verhalten Ihrer Layouts und Komponenten zu überprüfen, oder erstellen Sie Screenshot-Tests, um die Layouts visuell zu überprüfen.
Wiederherstellung des Status
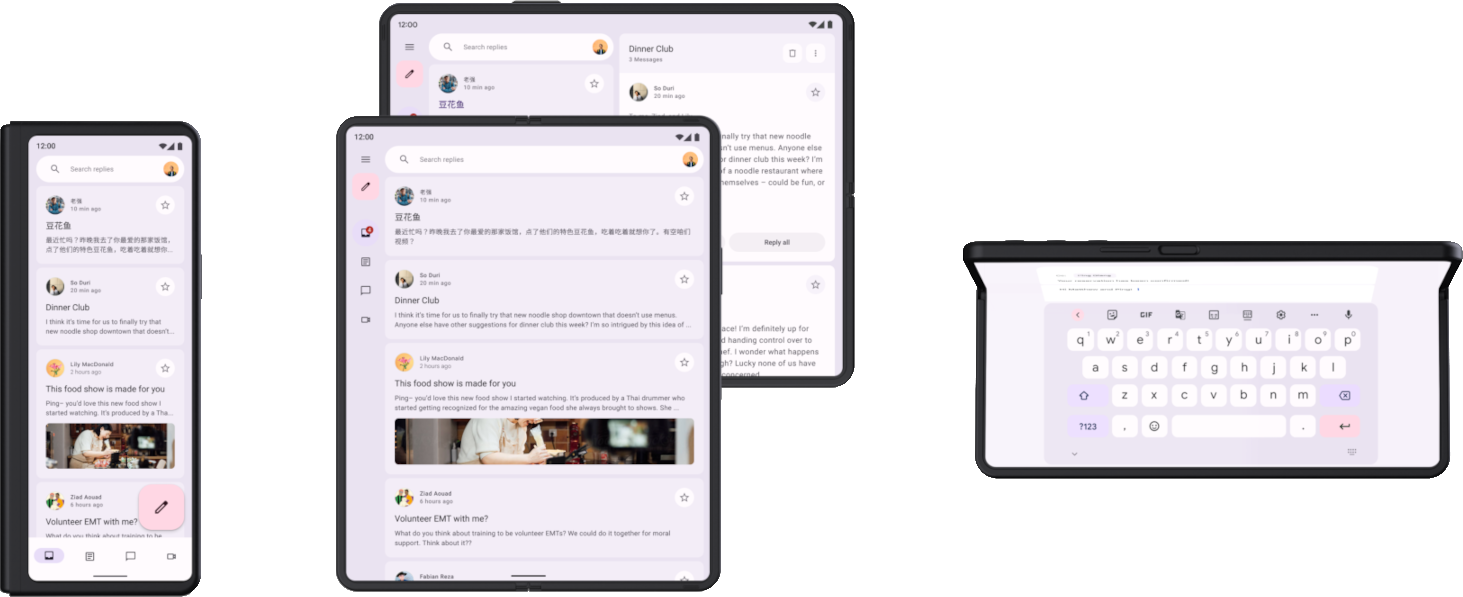
Apps, die auf Geräten wie Tablets ausgeführt werden, werden viel häufiger gedreht und in der Größe angepasst als Apps auf Smartphones. Außerdem bieten faltbare Geräte neue Displayfunktionen wie das Ein- und Ausklappen, die Konfigurationsänderungen auslösen können. Ihre App muss den Status wiederherstellen können, wenn diese Konfigurationsänderungen auftreten. Außerdem müssen Sie Tests schreiben, die bestätigen, dass der Status Ihrer App korrekt wiederhergestellt wird.

Testen Sie zuerst, ob Ihre App abstürzt, wenn sich die Konfiguration ändert. Achten Sie darauf, dass jede Benutzeroberfläche in Ihrer App jede Kombination aus Drehen, Ändern der Größe oder Falten verarbeiten kann. Da bei Konfigurationsänderungen die Aktivität standardmäßig neu erstellt wird, treten einige Abstürze aufgrund von Annahmen zur Persistenz der Aktivität auf.
Es gibt mehrere Möglichkeiten, Konfigurationsänderungen zu testen. In den meisten Fällen sind jedoch zwei Methoden am besten geeignet:
- Verwenden Sie in Compose
StateRestorationTester, um eine Konfigurationsänderung effizient zu simulieren, ohne die Aktivität neu zu starten. Weitere Informationen finden Sie in den folgenden Abschnitten. - In jedem UI-Test wie Espresso oder Compose können Sie eine Konfigurationsänderung simulieren, indem Sie
Activity.recreate()aufrufen.
Im Allgemeinen müssen Sie keine verschiedenen Geräte verwenden, um die Wiederherstellung des Status nach Konfigurationsänderungen zu testen. Das liegt daran, dass alle Konfigurationsänderungen, durch die die Aktivität neu erstellt wird, ähnliche Auswirkungen haben. Einige Konfigurationsänderungen können jedoch auf bestimmten Geräten unterschiedliche Mechanismen zur Wiederherstellung des Status auslösen.
Wenn ein Nutzer beispielsweise auf einem geöffneten faltbaren Gerät eine Listen-/Detail-Benutzeroberfläche aufruft und das Gerät zusammenfaltet, um zum Frontdisplay zu wechseln, wird in der Regel die Detailseite angezeigt. Ein automatisierter Test sollte die Wiederherstellung des UI-Zustands, einschließlich des Navigationszustands, abdecken.
Wenn Sie Konfigurationsänderungen testen möchten, die auf Geräten auftreten, wenn sie von einem Display zum anderen wechseln oder in den Mehrfenstermodus wechseln, haben Sie mehrere Möglichkeiten:
- Ändern Sie die Größe des Bildschirms während eines Tests auf einem beliebigen Gerät. In den meisten Fällen werden dadurch alle Mechanismen zur Wiederherstellung des Status ausgelöst, die Sie überprüfen müssen. Dieser Test funktioniert jedoch nicht für Logik, die bestimmte Positionen bei faltbaren Geräten erkennt, da Positionsänderungen keine Konfigurationsänderung auslösen.
- Lösen Sie auf einem Gerät oder Emulator, der die Funktionen unterstützt, die Sie testen möchten, die entsprechenden Konfigurationsänderungen aus. Ein faltbares Gerät oder ein Tablet kann beispielsweise mit Espresso Device gesteuert werden, um vom gefalteten in den flachen, geöffneten Zustand im Querformat zu wechseln. Beispiele finden Sie im Abschnitt Espresso Device unter Bibliotheken und Tools zum Testen verschiedener Bildschirmgrößen.
Arten von Tests für verschiedene Bildschirm- und Fenstergrößen
Verwenden Sie für jeden Anwendungsfall den entsprechenden Testtyp, um zu prüfen, ob der Test auf verschiedenen Formfaktoren richtig funktioniert:
Bei UI-Verhaltenstests wird ein Teil der App-UI gestartet, z. B. die Anzeige einer Aktivität. Die Tests prüfen, ob bestimmte Elemente vorhanden sind oder bestimmte Attribute haben . Die Tests können optional simulierte Nutzeraktionen ausführen. Verwenden Sie für Ansichten Espresso. Jetpack Compose hat eigene Test-APIs. Tests für das UI-Verhalten können instrumentiert oder lokal sein. Instrumentierte Tests werden auf Geräten oder Emulatoren ausgeführt, während lokale UI-Tests auf Robolectric auf der JVM ausgeführt werden.
Mit Tests zum Verhalten der Benutzeroberfläche können Sie prüfen, ob die Implementierung der Navigation in einer App korrekt ist. Bei den Tests werden Aktionen wie Klicks und Wischbewegungen ausgeführt. Bei UI-Verhaltenstests wird auch geprüft, ob bestimmte Elemente oder Eigenschaften vorhanden sind. Weitere Informationen finden Sie unter UI-Tests automatisieren.
Bei Screenshot-Tests wird ein Screenshot einer Benutzeroberfläche oder Komponente erstellt und mit einem zuvor genehmigten Screenshot verglichen. Das ist eine sehr effektive Methode, um Regressionen zu verhindern, da ein einzelner Screenshot eine große Anzahl von Elementen und deren visuellen Eigenschaften abdecken kann. Sie können Screenshot-Tests auf der JVM oder auf Geräten ausführen. Es gibt mehrere Frameworks für Screenshot-Tests. Weitere Informationen finden Sie unter Screenshot-Tests.
Schließlich benötigen Sie möglicherweise Einheitentests, um die Funktionalität von Logikeinheiten zu testen, die sich je nach Gerätetyp oder Fenstergröße unterschiedlich verhalten. Einheitentests sind in diesem Bereich jedoch weniger üblich.
Nächste Schritte
Weitere Informationen zur Implementierung der in diesem Dokument enthaltenen Prüfungen finden Sie unter Bibliotheken und Tools.

