Probar la app es una parte integral del proceso de desarrollo. Por lo general, ejecutas apps en un emulador o dispositivo para verificar manualmente que tu código funcione según lo previsto. Sin embargo, las pruebas manuales requieren mucho tiempo, son propensas a errores y, a menudo, son inmanejables para las apps que se ejecutan en pantallas y dispositivos de varios tamaños. Los problemas de las pruebas manuales suelen ser el resultado de usar un solo dispositivo para el desarrollo. Como resultado, los errores pueden pasar desapercibidos en otros dispositivos con diferentes factores de forma.
Para identificar regresiones en diferentes tamaños de pantalla y ventana, implementa pruebas automatizadas que verifiquen que el comportamiento y el aspecto de tu app sean coherentes en diferentes factores de forma. Las pruebas automatizadas identifican problemas en las primeras etapas, lo que mitiga el riesgo de que los problemas afecten la experiencia del usuario.
Qué debes probar
Cuando desarrolles IU creadas para diferentes tamaños de pantalla y ventana, presta especial atención a dos aspectos:
- Cómo difieren los atributos visuales de los componentes y los diseños en ventanas de diferentes tamaños
- Cómo se conserva el estado en los cambios de configuración
Atributos visuales
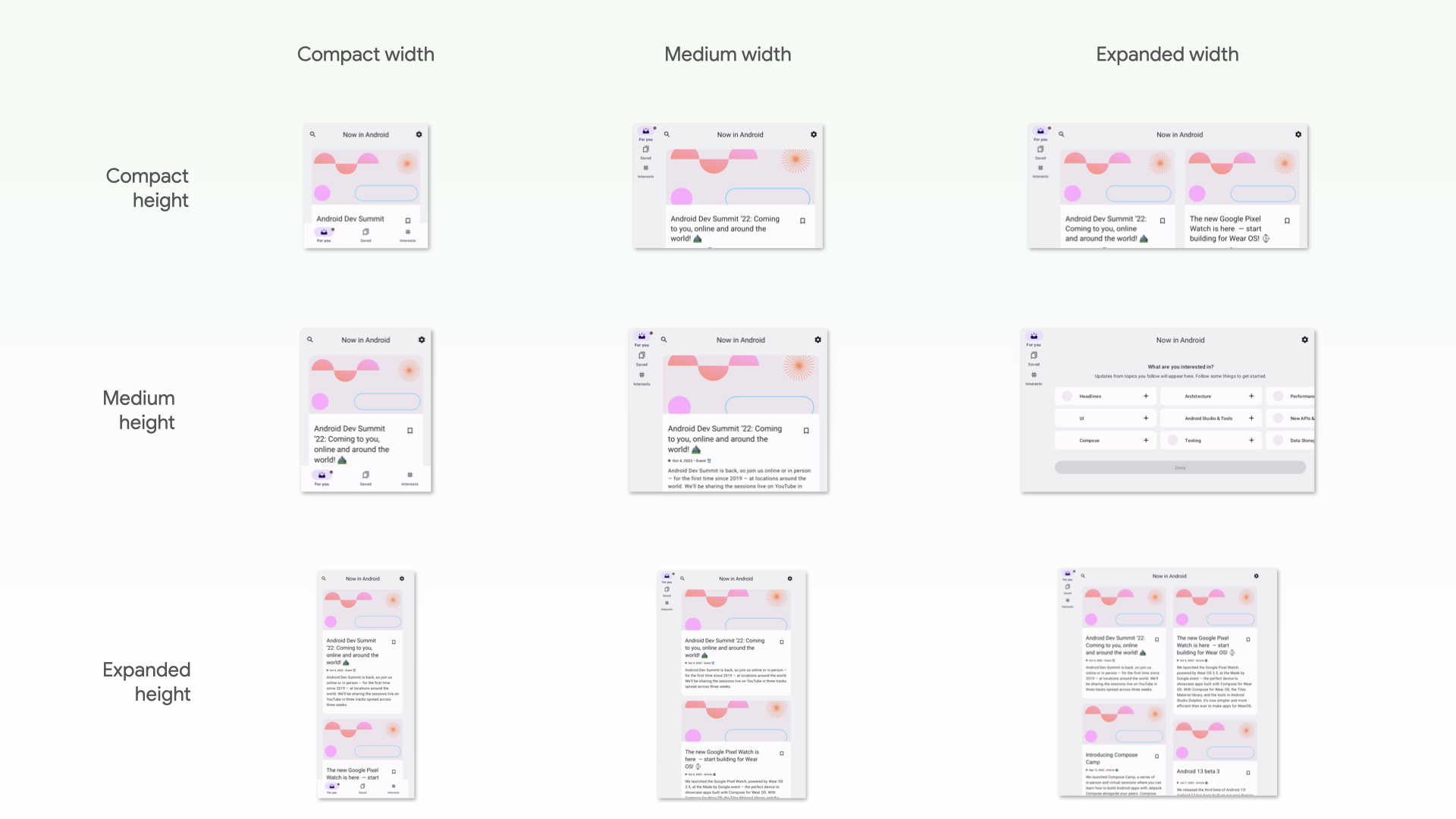
Ya sea que personalices las IU para diferentes tamaños de ventana o no, debes verificar que las IU se muestren correctamente. Ten en cuenta los anchos y las alturas que son compactos, medianos y extendidos. Consulta Clases de tamaño de ventana para ver los puntos de interrupción recomendados.

Además, es posible que tu app no renderice algunos componentes de tu sistema de diseño como se espera cuando se estiran sus restricciones de tamaño.
Si tu app tiene diseños adaptables para diferentes tamaños de ventana, debes tener pruebas automatizadas para evitar regresiones. Por ejemplo, corregir un margen en un teléfono puede generar inconsistencias en el diseño de una tablet. Crea pruebas de IU para verificar el comportamiento de tus diseños y componentes, o bien crea pruebas de capturas de pantalla para verificar los diseños de forma visual.
Restablecimiento del estado
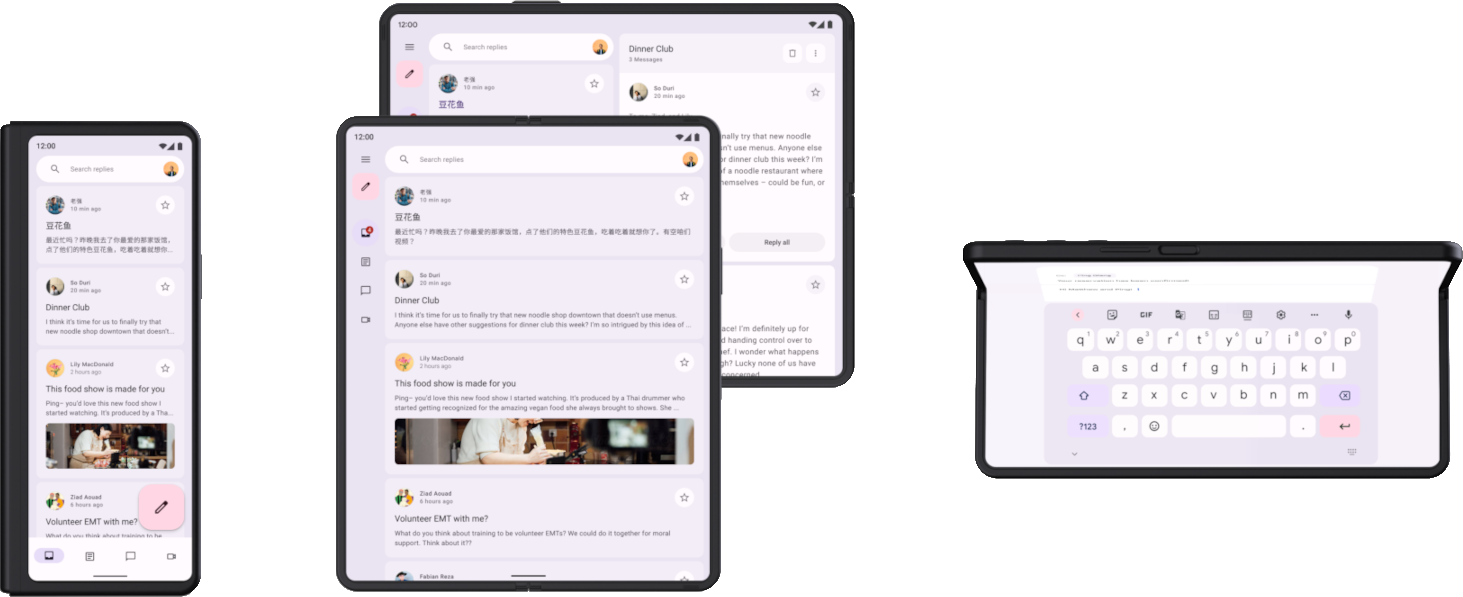
Las apps que se ejecutan en dispositivos como tablets se rotan y cambian de tamaño con mucha más frecuencia que las apps en teléfonos. Además, los dispositivos plegables introducen nuevas capacidades de pantalla, como plegar y desplegar, que pueden activar cambios de configuración. Tu app debe poder restablecer el estado cuando se producen estos cambios de configuración. También debes escribir pruebas que confirmen que tu app restablece el estado correctamente.

Primero, prueba que tu app no falle cuando se produzcan cambios de configuración. Asegúrate de que cada IU de tu app pueda controlar cualquier combinación de rotación, cambio de tamaño o plegado. Dado que los cambios de configuración recrean la actividad de forma predeterminada, algunos fallos se producen debido a suposiciones de persistencia de la actividad.
Existen varias formas de probar los cambios de configuración, pero, en la mayoría de los casos, hay dos formas de hacerlo:
- En Compose, usa
StateRestorationTesterpara simular un cambio de configuración de manera eficiente sin reiniciar la actividad. Consulta las siguientes secciones para obtener más información. - En cualquier prueba de IU, como Espresso o Compose, simula un cambio de configuración llamando a
Activity.recreate().
Por lo general, no es necesario usar diferentes dispositivos para probar el restablecimiento del estado en respuesta a los cambios de configuración. Esto se debe a que todos los cambios de configuración que recrean la actividad tienen repercusiones similares. Sin embargo, algunos cambios de configuración pueden activar diferentes mecanismos de restablecimiento del estado en dispositivos específicos.
Por ejemplo, cuando un usuario ve una IU de lista-detalles en un dispositivo plegable abierto y lo pliega para cambiar a la pantalla frontal, la IU suele cambiar a la página de detalles. Una prueba automatizada debe cubrir este restablecimiento del estado de la IU, incluido el estado de navegación.
Para probar los cambios de configuración que se producen en los dispositivos cuando pasan de una pantalla a otra o cuando ingresan al modo multiventana, tienes varias opciones:
- Cambiar el tamaño de la pantalla durante una prueba con cualquier dispositivo En la mayoría de los casos, esto activa todos los mecanismos de restablecimiento del estado que necesitas verificar. Sin embargo, esta prueba no funcionará para la lógica que detecta posturas específicas en dispositivos plegables, ya que los cambios de postura no activan un cambio de configuración.
- Usa un dispositivo o emulador que admita las funciones que deseas probar y activa los cambios de configuración relacionados. Por ejemplo, un dispositivo plegable o una tablet se pueden controlar con Espresso Device para pasar de plegado a abierto en posición horizontal. Consulta la sección Espresso Device de Bibliotecas y herramientas para probar diferentes tamaños de pantalla para ver ejemplos.
Tipos de pruebas para diferentes tamaños de pantalla y ventana
Usa el tipo de prueba adecuado para cada caso de uso y verifica que la prueba funcione correctamente en diferentes factores de forma:
Las pruebas de comportamiento de la IU inician alguna parte de la IU de la app, como la visualización de una actividad. Las pruebas verifican que existan ciertos elementos o que tengan atributos específicos . Las pruebas pueden realizar, de manera opcional, acciones simuladas del usuario. Para las vistas, usa Espresso. Jetpack Compose tiene sus propias APIs de prueba. Las pruebas de comportamiento de la IU pueden ser instrumentadas o locales. Las pruebas instrumentadas se ejecutan en dispositivos o emuladores, mientras que las pruebas de IU locales se ejecutan en Robolectric en la JVM.
Usa pruebas de comportamiento de la IU para verificar que la implementación de la navegación de una app sea correcta. Las pruebas realizan acciones como clics y deslizamientos. Las pruebas de comportamiento de la IU también verifican la existencia de ciertos elementos o propiedades. Para obtener más información, consulta Automatiza pruebas de IU.
Las pruebas de captura de pantalla toman una captura de pantalla de una IU o un componente y comparan la imagen con una captura de pantalla aprobada anteriormente. Esta es una forma muy eficaz de protegerse contra las regresiones, ya que una sola captura de pantalla puede abarcar una gran cantidad de elementos y sus propiedades visuales. Puedes ejecutar pruebas de capturas de pantalla en la JVM o en dispositivos. Hay varios frameworks de pruebas de capturas de pantalla disponibles. Para obtener más información, consulta pruebas de capturas de pantalla.
Por último, es posible que necesites pruebas de unidades para probar la funcionalidad de las unidades de lógica que se comportan de manera diferente según el tipo de dispositivo o el tamaño de la ventana, pero las pruebas de unidades son menos comunes en esta área.
Próximos pasos
Para obtener más información sobre cómo implementar las verificaciones que se incluyen en este documento, consulta Herramientas y bibliotecas.

