Android s'exécute sur divers appareils ayant différentes tailles d'écran et densités de pixels. Le système effectue un scaling et un redimensionnement de base pour adapter votre interface utilisateur à différents écrans, mais il existe des moyens d'aider votre UI à mieux s'adapter à chaque type d'écran.

Cette page présente les fonctionnalités disponibles sur Android pour aider votre application à s'adapter en conséquence. Pour obtenir des instructions plus spécifiques sur la création de votre application pour différentes variantes d'écran, consultez la documentation suivante:
- Assurer la compatibilité avec différentes tailles d'écran
- Assurer la compatibilité avec différentes densités de pixels
Tailles d'écran
La taille de l'écran est l'espace visible pour l'interface utilisateur de votre application. La taille de l'écran, telle qu'elle est reconnue par votre application, ne correspond pas à la taille réelle de l'écran de l'appareil. Les applications doivent prendre en compte l'orientation de l'écran, les décorations système (telles que la barre de navigation) et les modifications de configuration des fenêtres (par exemple, le moment où l'utilisateur active le mode multifenêtre).
Mises en page flexibles
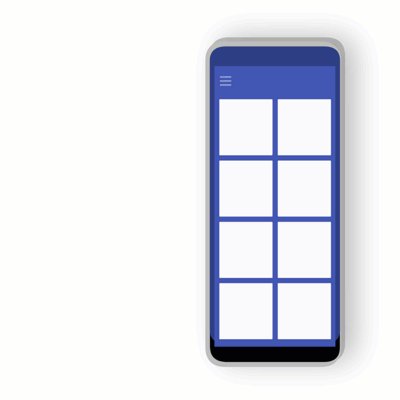
Par défaut, Android redimensionne la mise en page de votre application pour l'adapter à l'écran actuel. Pour que votre mise en page soit correctement redimensionnée pour de petites variations de taille d'écran, implémentez-la en gardant à l'esprit la flexibilité. Ne codez pas en dur la position et la taille des composants de votre interface utilisateur. Laissez plutôt les tailles d'affichage s'étirer et spécifier des positions de vue par rapport à la vue parent ou à d'autres vues sœurs, afin que l'ordre et les tailles relatives souhaités restent les mêmes à mesure que la mise en page se développe.
Pour en savoir plus sur les mises en page flexibles, consultez Responsive Design.
Autres mises en page
Une mise en page flexible est importante, mais vous devez également concevoir différentes mises en page qui optimisent l'expérience utilisateur en fonction de l'espace disponible sur différents appareils. Android vous permet de fournir d'autres fichiers de mise en page que le système applique au moment de l'exécution en fonction de la taille d'écran de l'appareil actuel.

Pour découvrir comment créer d'autres mises en page, consultez Design adaptatif.
Images extensibles
Étant donné que votre mise en page doit s'étirer pour s'adapter à l'écran actuel, les bitmaps que vous associez à l'une des vues de mise en page le sont également. Toutefois, l'étirement d'un bitmap ordinaire dans des directions arbitraires peut entraîner des artefacts de mise à l'échelle étranges et des images asymétriques.
Pour résoudre ce problème, Android accepte les bitmaps Nine-Patch, dans lesquels vous spécifiez de petites zones de pixels étirables, tandis que le reste de l'image n'est pas mis à l'échelle.
Pour en savoir plus sur les bitmaps NinePatch, consultez la section Drawables NinePatch.
Densités de pixels
La densité de pixels correspond au nombre de pixels présents dans une zone physique de l'écran. C'est ce que l'on appelle les "dpi" (points par pouce). Elle diffère de la résolution de l'écran, qui correspond au nombre total de pixels sur un écran.

Indépendance de la densité
Votre application atteint une "indépendance de la densité" lorsqu'elle conserve la taille physique (du point de vue de l'utilisateur) de la conception de l'interface utilisateur lorsqu'elle est affichée sur des écrans avec différentes densités de pixels, comme illustré dans la figure 3. Il est important de maintenir l'indépendance de la densité, car sans cela, un élément d'interface utilisateur tel qu'un bouton peut s'afficher plus grand sur un écran basse densité et plus petit sur un écran haute densité.
Android vous aide à obtenir l'indépendance de la densité en fournissant le pixel indépendant de la densité (dp ou dip) comme unité de mesure à utiliser à la place des pixels (px).
Pour en savoir plus sur les pixels indépendants de la densité, consultez Utiliser des pixels indépendants de la densité.
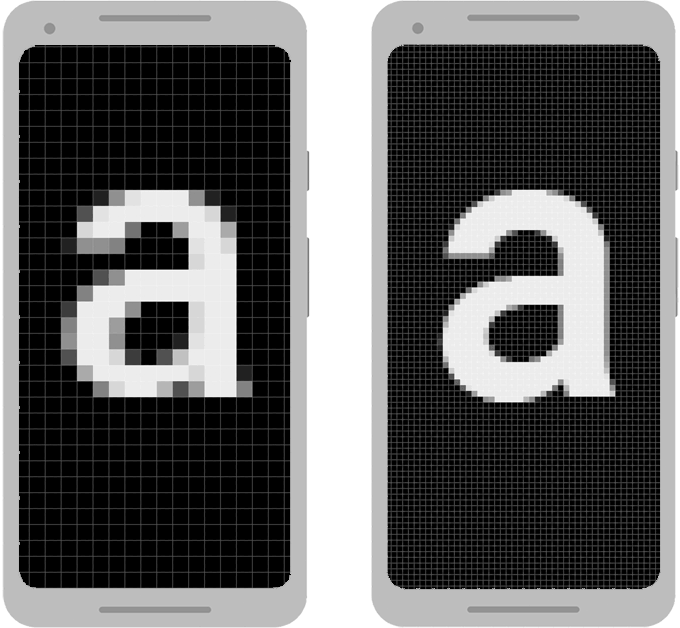
Autres bitmaps
Pour que vos images s'affichent sous leur meilleur jour sur tous les écrans, fournissez d'autres bitmaps correspondant à chaque densité d'écran. Si votre application ne fournit des bitmaps que pour les écrans à faible densité, Android les adapte sur un écran haute densité afin que les images occupent le même espace physique à l'écran. Cela peut entraîner des artefacts de scaling visibles dans les bitmaps. Votre application doit donc inclure d'autres bitmaps avec une résolution plus élevée.
Pour savoir comment fournir d'autres bitmaps, consultez Fournir d'autres bitmaps.
Graphiques vectoriels
Pour les types d'images simples, tels que les icônes, évitez de créer des images distinctes pour chaque densité en utilisant des graphiques vectoriels. Étant donné que les graphiques vectoriels définissent l'illustration avec des lignes géométriques au lieu de pixels, ils peuvent être dessinés à n'importe quelle taille sans mise à l'échelle des artefacts.
Pour en savoir plus sur l'utilisation de graphiques vectoriels, consultez Préférer les graphiques vectoriels.
Wear OS, TV, voitures et ChromeOS
Les recommandations précédentes s'appliquent à tous les facteurs de forme Android, mais si vous souhaitez créer une application pour les appareils Wear OS, Android TV, Android Auto, Android Automotive OS ou ChromeOS, vous devez effectuer plus de travail.
Chacun de ces types d'appareils possède son propre modèle d'interaction utilisateur, que votre application doit prendre en charge. Dans certains cas, par exemple pour Wear OS, vous devez repenser l'expérience utilisateur de votre application et créer une application spécialisée pour cet appareil. En revanche, pour prendre en charge les appareils ChromeOS, tels que le Google Pixelbook, vous n'aurez peut-être besoin que de légères modifications à votre application existante pour prendre en charge les interactions avec le clavier ou la souris et un écran plus grand.
Pour prendre en charge ces appareils, consultez la documentation suivante:
- Créer des applications Wear OS
- Créer des applications TV
- Présentation d'Android for Cars
- Présentation des applications pour ChromeOS
Appareils pliables
Les appareils pliables disposent généralement de plusieurs écrans, avec différents écrans ou combinaisons d'écrans actifs pour différents états de pliage. Suivez les consignes de ce document pour adapter votre application à ces configurations changeantes. Cependant, certaines configurations peuvent présenter des formats inhabituels. Vous devez donc tester le comportement de votre application sur différents appareils.

En règle générale, une application qui fonctionne bien en mode multifenêtre pour différentes tailles de fenêtre se comporte également bien sur les appareils pliables.
Pour en savoir plus sur la création d'applications pour les appareils pliables, consultez En savoir plus sur les appareils pliables.

