Android funziona su diversi dispositivi con schermi di varie dimensioni e densità di pixel. Il sistema esegue operazioni di scalabilità e ridimensionamento di base per adattare l'interfaccia utente a schermi diversi, ma esistono anche dei modi per fare in modo che la UI si adatti meglio a ogni tipo di schermata.

Questa pagina fornisce una panoramica delle funzionalità disponibili su Android per aiutare la tua app ad adattarsi di conseguenza. Per istruzioni più specifiche su come creare un'app per diverse varianti della schermata, consulta la seguente documentazione:
Dimensioni schermo
Le dimensioni dello schermo corrispondono allo spazio visibile per la UI dell'app. Le dimensioni dello schermo, come conosciute dall'app, non corrispondono alle dimensioni effettive dello schermo del dispositivo. Le app devono tenere conto dell'orientamento dello schermo, delle decorazioni del sistema, ad esempio la barra di navigazione, e delle modifiche alla configurazione delle finestre, ad esempio quando l'utente attiva la modalità Multi-finestra.
Layout flessibili
Per impostazione predefinita, Android ridimensiona il layout dell'app per adattarlo allo schermo corrente. Per far sì che il layout venga ridimensionato correttamente per piccole variazioni di dimensioni dello schermo, implementalo tenendo presente la flessibilità. Non impostare come hardcoded la posizione e le dimensioni dei componenti dell'interfaccia utente. Lascia invece che le dimensioni della vista ampliano e specifichi le posizioni della vista rispetto alla vista principale o ad altre viste gemelle, in modo che l'ordine previsto e le dimensioni relative rimangano invariati man mano che il layout cresce.
Per scoprire di più sui layout flessibili, consulta l'articolo Design adattabile.
Layout alternativi
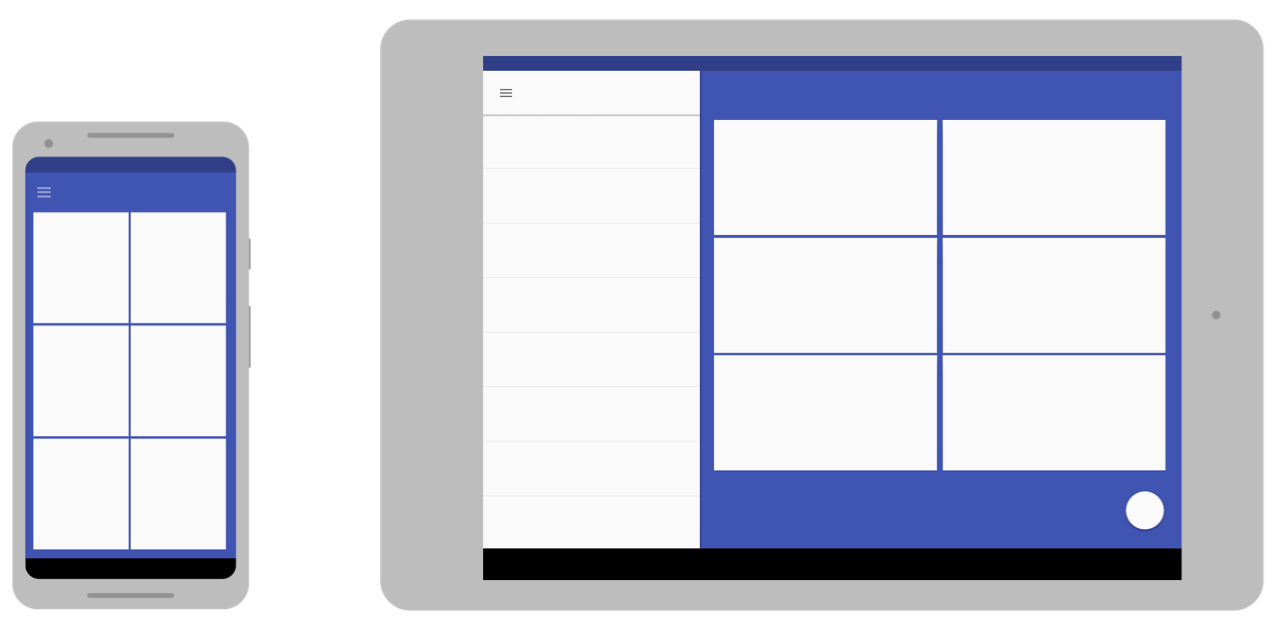
Un layout flessibile è importante, ma devi anche progettare layout diversi che ottimizzino l'esperienza utente in base allo spazio disponibile sui diversi dispositivi. Android ti consente di fornire file di layout alternativi che il sistema applica in fase di runtime in base alle dimensioni dello schermo del dispositivo corrente.

Per scoprire come creare layout alternativi, consulta Design adattivo.
Immagini estensibili
Poiché il layout deve essere allungato per adattarsi alla schermata corrente, anche i bitmap che colleghi a una qualsiasi visualizzazione del layout. Tuttavia, l'estensione di una bitmap ordinaria in direzioni arbitrarie può causare strani artefatti di scalabilità e immagini distorte.
Per risolvere questo problema, Android supporta bitmap a nove patch, in cui puoi specificare aree di pixel piccole che sono estensibili, mentre il resto dell'immagine non in scala.
Per saperne di più sulle bitmap a nove patch, consulta la sezione Disegnabili NinePatch.
Densità di pixel
La densità dei pixel è il numero di pixel all'interno di un'area fisica dello schermo. È denominato dpi (punti per pollice). È diversa dalla risoluzione dello schermo, che corrisponde al numero totale di pixel su uno schermo.

Indipendenza dalla densità
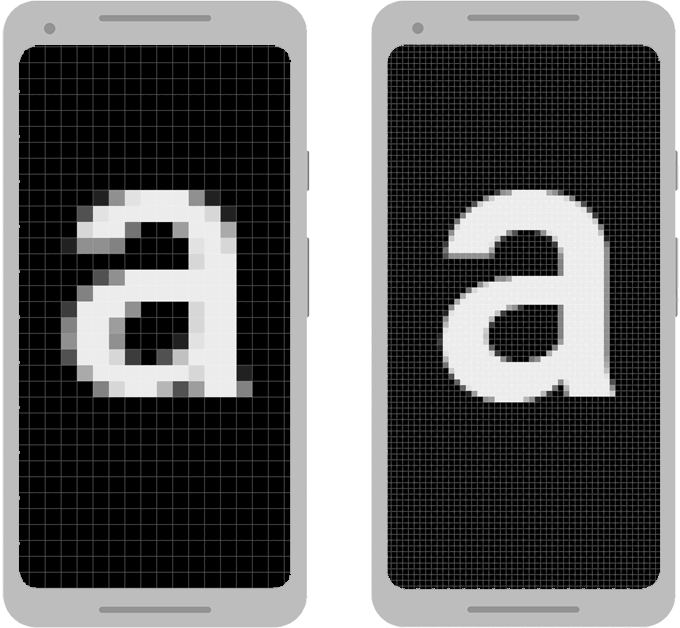
L'app raggiunge l'"indipendenza dalla densità" quando conserva le dimensioni fisiche, dal punto di vista dell'utente, del design dell'interfaccia utente quando viene visualizzata su schermi con densità di pixel diverse, come mostrato nella Figura 3. Mantenere l'indipendenza della densità è importante perché senza questa metrica un elemento dell'interfaccia utente come un pulsante potrebbe apparire più grande su uno schermo a bassa densità e più piccolo su uno schermo ad alta densità.
Android ti aiuta a raggiungere l'indipendenza dalla densità fornendo il pixel indipendente dalla densità (dp o dip) come unità di misura che utilizzi al posto dei pixel (px).
Per scoprire di più sui pixel indipendenti dalla densità, consulta Utilizzare pixel indipendenti dalla densità.
Bitmap alternative
Per una visualizzazione ottimale delle immagini su tutti gli schermi, fornisci bitmap alternativi in base alla densità dello schermo. Se la tua app fornisce bitmap solo per schermi a bassa densità, Android ne aumenta il volume su uno schermo ad alta densità in modo che le immagini occupino lo stesso spazio fisico sullo schermo. Questo può causare artefatti di ridimensionamento visibili nelle bitmap. Pertanto, l'app deve includere bitmap alternative a una risoluzione più elevata.
Per informazioni su come fornire bitmap alternative, consulta l'articolo Fornire bitmap alternative.
Grafica vettoriale
Per i tipi di immagini semplici, come le icone, puoi evitare di creare immagini separate per ogni densità utilizzando grafica vettoriale. Poiché le grafiche vettoriali definiscono l'illustrazione con percorsi di linee geometriche anziché con pixel, possono essere disegnate a qualsiasi dimensione senza artefatti di scalabilità.
Per ulteriori informazioni sull'utilizzo della grafica vettoriale, consulta Preferenza alla grafica vettoriale.
Wear OS, TV, auto e ChromeOS
I consigli precedenti si applicano a tutti i fattori di forma Android, ma se vuoi creare un'app per Wear OS, Android TV, Android Auto, sistema operativo Android Automotive o ChromeOS, devi fare di più.
Ognuno di questi tipi di dispositivi ha il proprio modello di interazione utente che l'app deve soddisfare. In alcuni casi, ad esempio per Wear OS, devi ripensare l'esperienza utente della tua app e creare un'app specializzata per quel dispositivo. D'altra parte, per supportare i dispositivi ChromeOS, come Google Pixelbook, potrebbero essere necessarie solo leggere modifiche all'app esistente per supportare l'interazione con la tastiera o il mouse e uno schermo più grande.
Per supportare questi dispositivi, consulta la seguente documentazione:
- Creare app Wear OS
- Realizza app per la TV
- Panoramica di Android per le auto
- Panoramica delle app per ChromeOS
Pieghevoli
I dispositivi pieghevoli in genere hanno più display con diversi display (o combinazioni di display) che si attivano in base ai diversi stati di piegatura. Segui le linee guida in questo documento per adattare la tua app a queste nuove configurazioni. Tuttavia, alcune configurazioni possono avere proporzioni insolite, quindi verifica il comportamento della tua app su una varietà di dispositivi.

In genere, un'app che funziona bene nella modalità multi-finestra per finestre di varie dimensioni si comporta bene anche sui dispositivi pieghevoli.
Per scoprire di più sulla creazione di app per pieghevoli, consulta Informazioni sui pieghevoli.

