Le app includono risorse che possono essere specifiche di una determinata cultura. Ad esempio, un'app può includere stringhe specifiche della cultura che vengono tradotte in la lingua della lingua corrente.
È buona prassi tenere risorse specifiche per cultura separate dal resto dell'app. Risoluzione di Android risorse specifiche per lingua e cultura in base alle impostazioni internazionali del sistema. Tu può fornire assistenza per le diverse impostazioni internazionali utilizzando la directory delle risorse nel tuo progetto Android.
Puoi specificare risorse personalizzate in base alla cultura delle persone che utilizzano il tuo
dell'app. Puoi fornire qualsiasi tipo di risorsa che sia
appropriati alla lingua e alla cultura
dei tuoi utenti. Ad esempio,
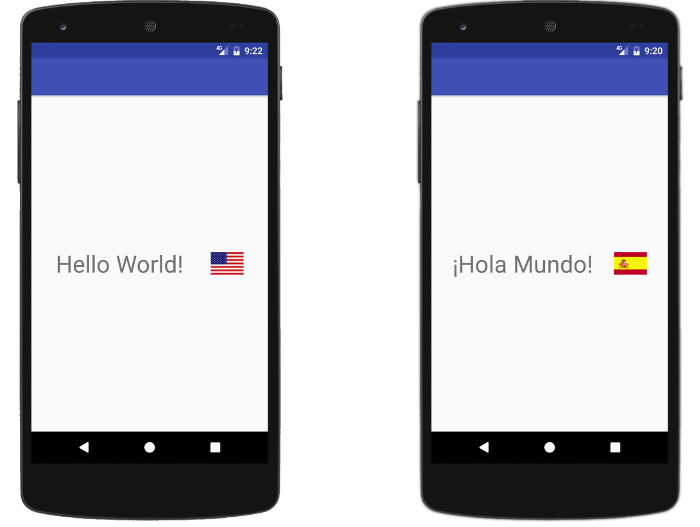
gli screenshot seguenti mostrano un'app che mostra risorse stringa e disegnabili
le impostazioni internazionali predefinite di en_US del dispositivo e lo spagnolo
Impostazioni internazionali es_ES.

Figura 1. che utilizza risorse diverse a seconda impostazioni internazionali correnti.
Quando crei un progetto utilizzando l'SDK Android
Strumenti, gli strumenti generano una directory res/ nel livello superiore di
del progetto. All'interno di questa directory res/ sono presenti sottodirectory per varie risorse
di testo. Esistono anche alcuni file predefiniti, ad esempio res/values/strings.xml
contenente i valori stringa.
Il supporto di lingue diverse va oltre l'utilizzo di risorse specifiche per le varie impostazioni internazionali. Alcuni utenti scelgono una lingua che utilizza script da destra a sinistra (RTL), come Arabo o ebraico, per le impostazioni internazionali dell'interfaccia utente. Altri utenti che hanno impostato le impostazioni internazionali dell'interfaccia utente su una lingua che utilizza Gli script LTR, ad esempio l'inglese, potrebbero visualizzare o generare contenuti in una lingua che utilizza gli script RTL. Per supportare entrambi i tipi di utenti, la tua app deve:
- Utilizza un layout UI RTL per le impostazioni internazionali RTL.
- Rileva e dichiara la direzione dei dati di testo visualizzati all'interno in un bucket con i messaggi formattati. Di solito, è possibile chiamare un metodo, come descritto in questa guida, che determina la direzione dei dati di testo.
Crea directory e file di risorse delle impostazioni internazionali
Per aggiungere il supporto di altre lingue, crea directory aggiuntive all'interno
res/. Il nome di ogni directory deve rispettare il seguente formato:
<resource type>-b+<language code>[+<country code>]
Ad esempio, values-b+es/ contiene una stringa
per le impostazioni internazionali con codice lingua es. Analogamente,
mipmap-b+es+ES/ contiene icone per le impostazioni internazionali con es
e il codice paese ES.
Android carica le risorse appropriate in base alle impostazioni internazionali del dispositivo in fase di runtime. Per ulteriori informazioni, vedi Fornisci risorse alternative.
Dopo aver deciso quali impostazioni internazionali supportare, crea le sottodirectory delle risorse e . Ad esempio:
MyProject/
res/
values/
strings.xml
values-b+es/
strings.xml
mipmap/
country_flag.png
mipmap-b+es+ES/
country_flag.png
Compila i file delle risorse con risorse localizzate. Di seguito sono riportati esempi di file di risorse immagine e stringhe localizzate:
Stringhe inglesi (impostazioni internazionali predefinite) in /values/strings.xml:
<resources> <string name="hello_world">Hello World!</string> </resources>
Stringhe spagnole (es impostazioni internazionali) in /values-b+es/strings.xml:
<resources> <string name="hello_world">¡Hola Mundo!</string> </resources>
Icona della bandiera degli Stati Uniti (impostazioni internazionali predefinite) in
/mipmap/country_flag.png:

Figura 2. Icona utilizzata per le impostazioni internazionali predefinite (en_US).
Icona della bandiera spagnola (es_ES impostazioni internazionali) in
/mipmap-b+es+ES/country_flag.png:

Figura 3. Icona utilizzata per le impostazioni internazionali es_ES.
Nota: puoi usare i qualificatori di configurazione, ad esempio il qualificatore locale, su qualsiasi tipo di risorsa. Ad esempio, potresti voler forniscono versioni localizzate dei disegni bitmap. Per ulteriori informazioni, vedi Localizzare l'app.
Utilizza le risorse nella tua app
Fai riferimento alle risorse nel tuo codice sorgente e in altri file XML utilizzando
attributo name di ogni risorsa:
R.<resource type>.<resource name>. Esistono diverse
di metodi che accettano una risorsa in questo modo, come mostrato negli esempi seguenti:
Kotlin
// Get a string resource val hello = resources.getString(R.string.hello_world) // Or supply a string resource to a method that requires a string TextView(this).apply { setText(R.string.hello_world) }
Java
// Get a string resource String hello = getResources().getString(R.string.hello_world); // Or supply a string resource to a method that requires a string TextView textView = new TextView(this); textView.setText(R.string.hello_world);
Nei file XML, puoi fare riferimento a una risorsa con la sintassi
@<resource type>/<resource name> ogni volta che l'XML
accetta un valore compatibile, come mostrato nell'esempio seguente:
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/country_flag" />
Nota: per garantire che le impostazioni della lingua dell'utente abbiano la priorità.
correttamente, specifica le lingue supportate dalla tua app usando la proprietà resConfigs. Per
ulteriori informazioni, vedi
Specifica le lingue supportate dalla tua app.
Formattare il testo nei messaggi
Una delle attività più comuni in un'app è la formattazione del testo. Messaggi localizzati vengono formattati inserendo testo e dati numerici nelle posizioni appropriate. Sfortunatamente, quando si ha a che fare con una UI o dati RTL, una semplice formattazione può visualizzare output di testo errati o illeggibili.
Lingue come l'arabo, l'ebraico, il persiano e l'urdu sono scritte in RTL. Tuttavia, alcuni elementi, come numeri e rappresentazioni I testi LTR vengono scritti in LTR all'interno del testo RTL, altrimenti Anche le lingue che utilizzano gli script LTR, tra cui l'inglese, sono bidirezionali, perché possono contenere script RTL incorporati che devono essere visualizzati in RTL.
Spesso le app generano istanze di questo tipo di testo incorporato in direzione opposta, ad esempio inserendo dati di testo di un lingua e una direzione di testo arbitraria nei messaggi localizzati. Questa combinazione di direzioni spesso non include un'indicazione chiara del punto in cui la direzione opposta inizia e finisce, quindi i contenuti generati dall'app del testo può compromettere l'esperienza utente.
Sebbene la gestione predefinita del sistema del testo bidirezionale di solito come previsto, il testo potrebbe non essere visualizzato correttamente quando l'app lo inserisce in un messaggio localizzato. Di seguito sono riportati alcuni esempi di situazioni in cui il testo probabilmente non è corretto:
-
Testo inserito all'inizio di un messaggio:
PERSON_NAME ti sta chiamando
-
Testo che inizia con un numero, ad esempio un indirizzo o un numero di telefono:
987 654 3210
-
Testo che inizia con la punteggiatura, ad esempio un numero di telefono:
+19876543210
-
Testo che termina con la punteggiatura:
Confermi?
-
Testo che contiene già entrambe le direzioni:
In ebraico, la parola finalizzare è banana.
Esempio
Supponiamo che a volte un'app debba mostrare il messaggio intendi %s?", con l'indirizzo inserito al posto di %s in fase di esecuzione. L'app supporta diverse impostazioni internazionali dell'interfaccia utente, quindi il messaggio proviene da impostazioni internazionali e utilizza la direzione RTL quando sul dispositivo è impostata una lingua RTL. Ad esempio, nel caso di un ebraico nell'interfaccia utente, il messaggio verrà visualizzato come segue:
엄 엄 춄 엄 연춄 엄 첫춄 연춰 recensione + %s?
Tuttavia, l'indirizzo suggerito potrebbe provenire da un database che non include testo nella lingua delle impostazioni internazionali. Ad esempio, se l'indirizzo si riferisce a un luogo in California, compare nel database in inglese. Se inserisci il parametro indirizzo "Via Cavour, 15, Milano" nel messaggio RTL senza fornire Suggerimenti relativi alla direzione del testo; il risultato non è previsto o corretto:
엄 엄 연춄 춄 엄 연젎 recensione 15 Bay Street, Laurel, CA?
Il numero civico viene visualizzato a destra dell'indirizzo e non alla sono state lasciate come previsto. In questo modo il numero civico sembra più un strano codice postale le API nel tuo codice. Lo stesso problema può verificarsi se includi testo RTL all'interno di un messaggio che utilizza la direzione del testo LTR.
Spiegazione e soluzione
Il problema in questo esempio si verifica perché il formattatore di testo non specificare che "15" fa parte dell'indirizzo, quindi il sistema non è in grado di determinare il "15" fa parte del testo RTL che precede il testo o del testo LTR che precede dopo.
Per risolvere il problema, usa il metodo unicodeWrap() da BidiFormatter
. Questo metodo rileva la direzione di una stringa e la aggrega in Unicode
caratteri di formattazione che dichiarano quella direzione.
Il seguente snippet di codice illustra come utilizzare
unicodeWrap():
Kotlin
val mySuggestion = "15 Bay Street, Laurel, CA" val myBidiFormatter: BidiFormatter = BidiFormatter.getInstance() // The "did_you_mean" localized string resource includes // a "%s" placeholder for the suggestion. String.format(getString(R.string.did_you_mean), myBidiFormatter.unicodeWrap(mySuggestion))
Java
String mySuggestion = "15 Bay Street, Laurel, CA"; BidiFormatter myBidiFormatter = BidiFormatter.getInstance(); // The "did_you_mean" localized string resource includes // a "%s" placeholder for the suggestion. String.format(getString(R.string.did_you_mean), myBidiFormatter.unicodeWrap(mySuggestion));
Poiché il "15" ora appare all'interno di testo dichiarato come LTR, viene visualizzato nella posizione corretta:
엄 엄 연춄 엄 연춄 엄 헄 servono 1 15 Bay Street, Laurel, CA?
Utilizza il metodo unicodeWrap() su
ogni porzione di testo inserita in un messaggio localizzato, ad eccezione dei seguenti casi:
- Il testo viene inserito in una stringa leggibile dalla macchina, come un URI o una query SQL.
- Sai che la porzione di testo è già a capo correttamente.
Nota: se la tua app ha come target Android 4.3 (livello API 18) oppure
successiva, utilizza la versione di BidiFormatter che si trova
Framework Android. In caso contrario, utilizza la versione di
BidiFormatter trovato nella Libreria di supporto.
Formattare i numeri
Utilizza le funzionalità di formato stringhe, non chiamate di metodo, per convertire i numeri in stringhe nel logica:
Kotlin
var myIntAsString = "$myInt"
Java
String myIntAsString = String.format("%d", myInt);
In questo modo i numeri vengono formattati in modo appropriato per la tua lingua, il che potrebbe ad esempio l'uso di un insieme di cifre diverso.
Quando utilizzi
String.format() per creare un
Query SQL su un dispositivo impostato su una lingua che utilizza il proprio set di cifre, ad esempio il persiano
e la maggior parte delle impostazioni internazionali arabe, i problemi si verificano se uno qualsiasi dei parametri
sono numeri. Questo perché il numero è formattato con le cifre delle impostazioni internazionali e
queste cifre non sono valide in SQL.
Per conservare i numeri in formato ASCII e mantenere valida la query SQL, dovrai utilizzare
la versione sovraccarica
String.format() che
include le impostazioni internazionali come primo parametro. Utilizza l'argomento locale
Locale.US.
Supporta il mirroring del layout
Le persone che utilizzano gli script RTL preferiscono un'interfaccia utente RTL, che include menu allineati a destra, testo allineato a destra e frecce avanti che puntano verso rimanenti.
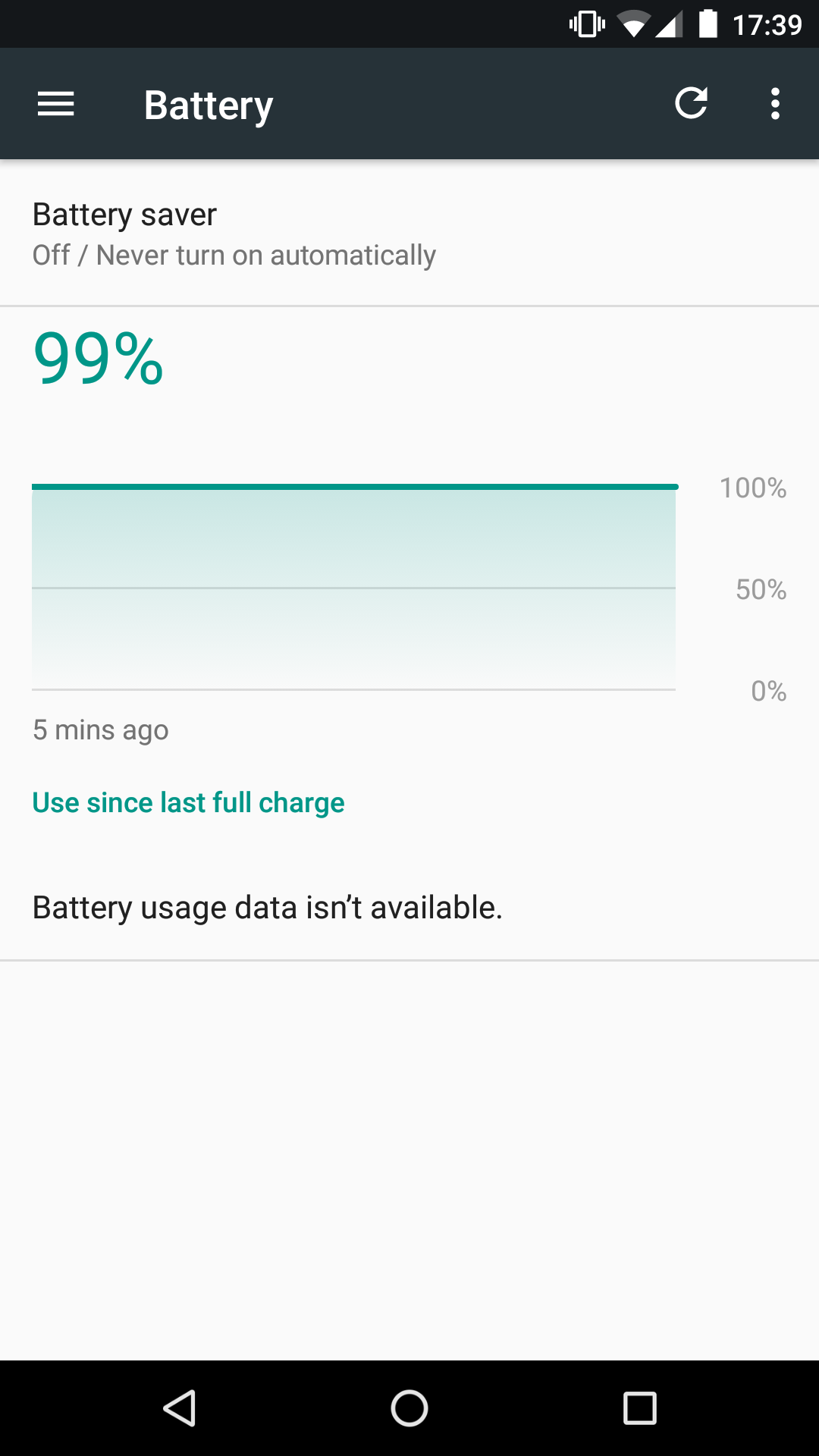
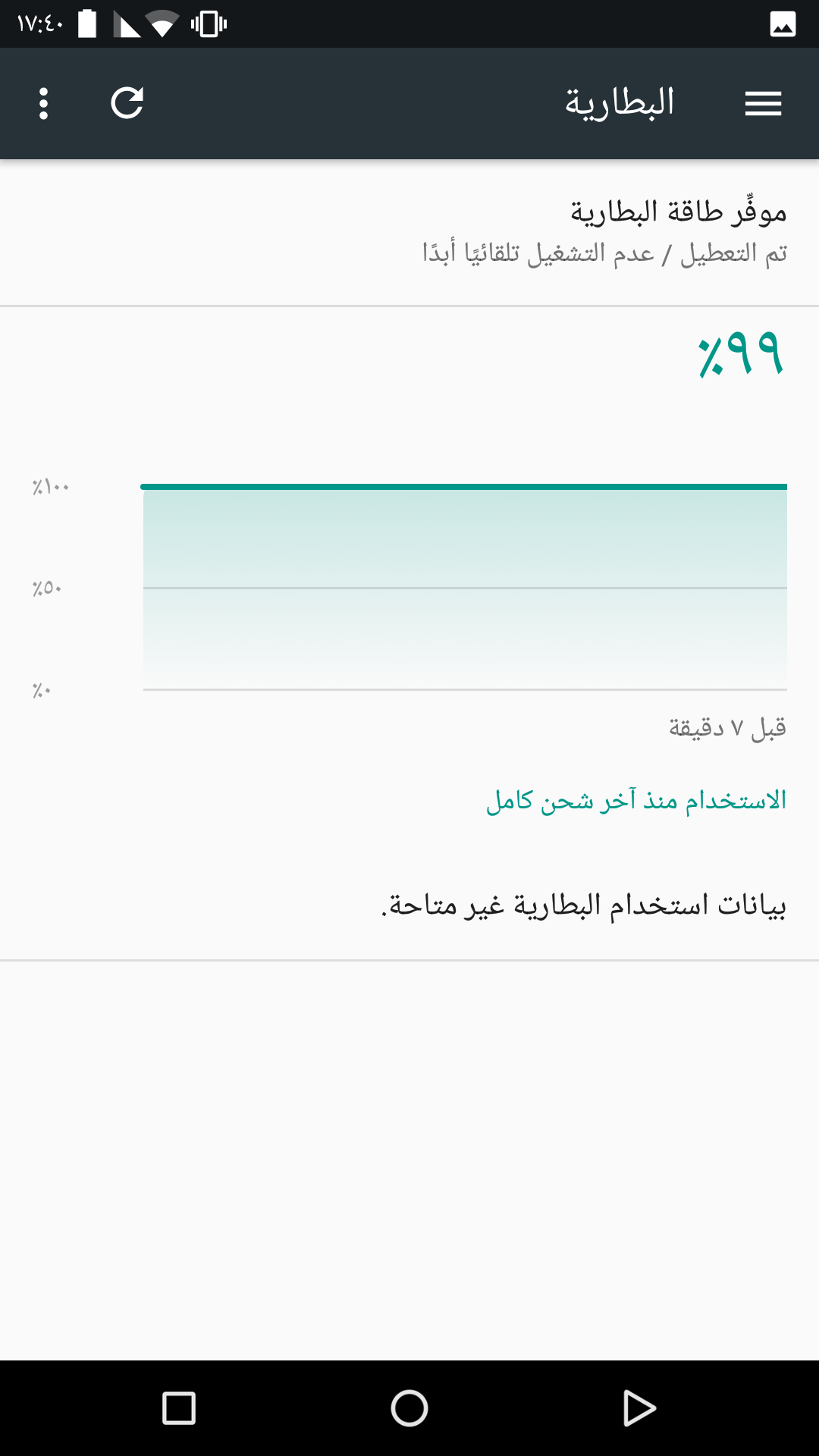
La Figura 4 mostra il contrasto tra la versione LTR di uno schermo all'interno App Impostazioni e relativa controparte RTL:


Quando aggiungi il supporto RTL alla tua app, mantieni i seguenti punti:
- Il mirroring del testo RTL è supportato nelle app solo se utilizzato su dispositivi con Android 4.2 (livello API 17) o versioni successive. Per scoprire come supportare il mirroring del testo sui dispositivi meno recenti, vedi Fornire assistenza per le app precedenti.
- Per verificare se la tua app supporta la direzione del testo in formato RTL: eseguire una prova utilizzando le opzioni sviluppatore come descritto in questa guida e invitare persone che usano gli script RTL per usare la tua app.
Nota:per visualizzare ulteriori linee guida sulla progettazione relative a mirroring del layout, incluso un elenco di elementi appropriati e non appropriati eseguire il mirroring, Bidirezionalità linee guida sulla progettazione dei materiali.
Per eseguire il mirroring del layout della UI nella tua app in modo che appaia RTL nelle impostazioni internazionali RTL: completa i passaggi nelle sezioni seguenti.
Modifica i file manifest e di compilazione
Modifica il file build.gradle e il file manifest dell'app del modulo dell'app
come segue:
build.gradle (Module: app)
Alla moda
android { ... defaultConfig { targetSdkVersion 17 // Or higher ... } }
Kotlin
android { ... defaultConfig { targetSdkVersion(17) // Or higher ... } }
AndroidManifest.xml
<manifest ... > ... <application ... android:supportsRtl="true"> </application> </manifest>
Nota: se la tua app ha come target Android 4.1.1 (livello API 16) oppure
inferiore, l'attributo android:supportsRtl viene ignorato, insieme a qualsiasi
I valori degli attributi start e end visualizzati in
i file di layout dell'app. In questo caso, il mirroring del layout RTL non viene eseguito.
automaticamente nell'app.
Aggiorna risorse esistenti
Converti left e right in start e
rispettivamente end nei file delle risorse di layout esistenti.
In questo modo il framework può allineare gli elementi UI dell'app in base a
le impostazioni della lingua dell'utente.
Nota : prima di aggiornare le risorse, scopri come fornire supporto per le app precedenti, oppure app destinate ad Android 4.1.1 (livello API 16) e versioni precedenti.
Per utilizzare le funzionalità di allineamento RTL del framework, modifica gli attributi in i file di layout visualizzati nella Tabella 1.
Tabella 1. attribuisce a da utilizzare se l'app supporta più direzioni testuali
La tabella 2 mostra in che modo il sistema gestisce gli attributi di allineamento dell'interfaccia utente in base agli attributi
versione SDK target, se gli attributi left e right
e se gli attributi start e end sono definiti
definito.
Tabella 2. In base al comportamento dell'allineamento degli elementi UI sulla versione dell'SDK target e sugli attributi definiti
|
|
Definite come destra e sinistra? | Definite inizio e fine? | Risultato |
|---|---|---|---|
| Sì | Sì | Sì |
Vengono utilizzati start e end, sostituendo
left e right
|
| Sì | Sì | No | left e right sono in uso |
| Sì | No | Sì | start e end sono in uso |
| No | Sì | Sì |
Vengono utilizzati left e right (start e
end vengono ignorati)
|
| No | Sì | No | left e right sono in uso |
| No | No | Sì |
start e end si risolvono in left e
right
|
Aggiungi risorse specifiche per le indicazioni stradali e la lingua
Questo passaggio prevede l'aggiunta di versioni specifiche del layout, dei drawable e dei file di risorse di valori che contengono valori personalizzati per lingue diverse e testo.
In Android 4.2 (livello API 17) e versioni successive, puoi utilizzare -ldrtl
(layout-direction-right-to-left) e -ldltr
qualificatori di risorse (layout-direction-left-to-right). Per mantenere a ritroso
compatibilità con le risorse esistenti, le versioni precedenti di Android
qualificatori linguistici della risorsa per dedurre la direzione corretta del testo.
Supponiamo di voler aggiungere un file di layout specifico per supportare gli script RTL,
come l'ebraico, l'arabo e il persiano. A questo scopo, aggiungi
Directory layout-ldrtl/ nella directory res/, come
come mostrato nell'esempio seguente:
res/
layout/
main.xml This layout file is loaded by default.
layout-ldrtl/
main.xml This layout file is loaded for languages using an
RTL text direction, including Arabic, Persian, and Hebrew.
Se vuoi aggiungere una versione specifica del layout progettata solo per Testo arabo, la struttura della directory è la seguente:
res/
layout/
main.xml This layout file is loaded by default.
layout-ar/
main.xml This layout file is loaded for Arabic text.
layout-ldrtl/
main.xml This layout file is loaded only for non-Arabic
languages that use an RTL text direction.
Nota: le risorse specifiche per lingua hanno la precedenza sulle specifiche per layout-direction, che hanno la precedenza su quelle predefinite Google Cloud.
Utilizzare i widget supportati
A partire da Android 4.2 (livello API 17), la maggior parte degli elementi UI del framework supporta il protocollo RTL.
automaticamente la direzione del testo. Tuttavia, diversi elementi del quadro di riferimento, come
ViewPager, non supportano il testo RTL
.
I widget della schermata Home supportano la direzione del testo in RTL purché
i file manifest corrispondenti includono l'assegnazione degli attributi
android:supportsRtl="true".
Fornire assistenza per le app precedenti
Se la tua app ha come target Android 4.1.1 (livello API 16) o versioni precedenti, includi
Attributi left e right oltre a
start e end.
Per verificare se per il layout è necessario utilizzare la direzione del testo RTL, utilizza lo strumento con la seguente logica:
Kotlin
private fun shouldUseLayoutRtl(): Boolean { return if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.JELLY_BEAN_MR1) { View.LAYOUT_DIRECTION_RTL == layoutDirection } else { false } }
Java
private boolean shouldUseLayoutRtl() { if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.JELLY_BEAN_MR1) { return View.LAYOUT_DIRECTION_RTL == getLayoutDirection(); } else { return false; } }
Nota: per evitare problemi di compatibilità, utilizza la versione 23.0.1 o superiore al Android SDK Build Tools.
Esegui test con Opzioni sviluppatore
Sui dispositivi con Android 4.4 (livello API 19) o versioni successive, puoi attivare Forza direzione layout RTL nella opzioni per sviluppatori on-device. Questa impostazione consente di vedere il testo che utilizza gli script LTR, come il testo in inglese, in RTL .
Aggiorna la logica dell'app
Questa sezione descrive aspetti specifici della logica della tua app per vengono aggiornati per adattare l'app alla gestione di più indicazioni stradali di testo.
Modifiche alla proprietà
Per gestire una modifica in qualsiasi proprietà correlata a RTL, ad esempio il layout
direzione, parametri di layout, spaziatura interna, direzione del testo, allineamento del testo
posizionamento disegnabile, utilizza
onRtlPropertiesChanged()
di Google. Questo callback ti consente di ottenere la direzione del layout corrente
aggiorna di conseguenza gli oggetti View di un'attività.
Visualizzazioni
Se stai creando un widget UI che non fa parte direttamente del della gerarchia di visualizzazione, ad esempio una finestra di dialogo o un elemento UI simile a un avviso popup, imposta il corretto direzione del layout in base al contesto. Il seguente snippet di codice che spiega come completare la procedura:
Kotlin
val config: Configuration = context.resources.configuration view.layoutDirection = config.layoutDirection
Java
final Configuration config = getContext().getResources().getConfiguration(); view.setLayoutDirection(config.getLayoutDirection());
Diversi metodi della classe View richiedono ulteriori
considerazione:
onMeasure()- Le misurazioni dell'area di visualizzazione potrebbero variare in base alla direzione del testo.
onLayout()- Se crei la tua implementazione del layout, devi chiamare
super()nella tua versione dionLayout()e adattati la logica personalizzata per supportare gli script RTL. onDraw()- Se implementi una visualizzazione personalizzata o aggiungi funzionalità avanzate a una
devi aggiornare il codice per supportare gli script RTL. Utilizza la
seguente codice per determinare se il widget è in modalità RTL:
Kotlin
// On devices running Android 4.1.1 (API level 16) and lower, // you can call the isLayoutRtl() system method directly. fun isLayoutRtl(): Boolean = layoutDirection == LAYOUT_DIRECTION_RTL
Java
// On devices running Android 4.1.1 (API level 16) and lower, // you can call the isLayoutRtl() system method directly. public boolean isLayoutRtl() { return (getLayoutDirection() == LAYOUT_DIRECTION_RTL); }
Drawable
Se disponi di un drawable che deve essere sottoposto a mirroring per un layout RTL, completa uno dei seguenti passaggi in base alla versione di Android installata sul dispositivo:
-
Sui dispositivi con Android 4.3 (livello API 18) e versioni precedenti,
aggiungi e definisci i file di risorse
-ldrtl. -
Su Android 4.4 (livello API 19) e versioni successive, utilizza
android:autoMirrored="true"quando definisci il drawable, che consente al sistema di gestire il mirroring del layout RTL per te.Nota:
android:autoMirroredfunziona solo per drawable semplici il cui mirroring bidirezionale è semplicemente una rappresentazione grafica dell'intero drawable. Se il tuo drawable contiene più elementi o se rispecchiando l'elemento disegnabile cambia la sua e l'interpretazione, puoi eseguire il mirroring personalmente. Sempre possibile, rivolgiti a un esperto bidirezionale per determinare se la tua disegnabili speculari hanno senso per gli utenti.
Gravity
Se il codice di layout dell'app utilizza Gravity.LEFT o
Gravity.RIGHT, modifica queste impostazioni
in Gravity.START e
Gravity.END, rispettivamente.
Se disponi di codice Kotlin o Java che dipende dal
Gravity.LEFT o Gravity.RIGHT proprietà,
puoi adattarlo in modo che funzioni con questa modifica impostando absoluteGravity in modo che corrisponda
layoutDirection.
Ad esempio, se utilizzi il seguente codice:
Kotlin
when (gravity and Gravity.HORIZONTAL_GRAVITY_MASK) { Gravity.LEFT -> { // Handle objects that are left-aligned. } Gravity.RIGHT -> { // Handle objects that are right-aligned. } }
Java
switch (gravity & Gravity.HORIZONTAL_GRAVITY_MASK) { case Gravity.LEFT: // Handle objects that are left-aligned. break; case Gravity.RIGHT: // Handle objects that are right-aligned. break; }
Modificalo come segue:
Kotlin
val absoluteGravity: Int = Gravity.getAbsoluteGravity(gravity, layoutDirection) when (absoluteGravity and Gravity.HORIZONTAL_GRAVITY_MASK) { Gravity.LEFT -> { // Handle objects that are left-aligned. } Gravity.RIGHT -> { // Handle objects that are right-aligned. } }
Java
final int layoutDirection = getLayoutDirection(); final int absoluteGravity = Gravity.getAbsoluteGravity(gravity, layoutDirection); switch (absoluteGravity & Gravity.HORIZONTAL_GRAVITY_MASK) { case Gravity.LEFT: // Handle objects that are left-aligned. break; case Gravity.RIGHT: // Handle objects that are right-aligned. break; }
Ciò significa che puoi mantenere il codice esistente che gestisce l'allineamento a sinistra
valori allineati a destra, anche se utilizzi start e
end per i tuoi valori di gravità.
Nota : quando applichi le impostazioni di gravità, utilizza una
versione con sovraccarico di Gravity.apply() che include un
layoutDirection argomento.
Margini e spaziatura interna
Per supportare gli script RTL nella tua app, segui queste best practice relative a valori di margine e di spaziatura interna:
-
Utilizza
getMarginStart()egetMarginEnd()anziché gli equivalenti degli attributi per le indicazioni stradali sonoleftMarginerightMargin. -
Quando usi
setMargins(), scambia i valori dilefterightargomenti se la tua app rileva script RTL. -
Se la tua app include una logica di spaziatura interna personalizzata, sostituisci
setPadding()esetPaddingRelative().
Supporto delle preferenze di lingua per app
In molti casi, gli utenti multilingue impostano la lingua del sistema su una sola lingua, ad esempio l'inglese, ma vuole selezionare altre lingue per app specifiche, ad esempio olandese, cinese o hindi. Per aiutare offrono una migliore esperienza a questi utenti, Android 13 introduce le seguenti funzionalità per app che supportano più lingue:
-
Impostazioni di sistema: una posizione centralizzata in cui gli utenti possono selezionare un lingua preferita per ogni app.
La tua app deve dichiarare l'attributo
android:localeConfignel relativo per comunicare al sistema che supporta più lingue. Per saperne di più, consulta istruzioni per la creazione di una risorsa e dichiarandolo nel file manifest dell'app. -
API aggiuntive: si tratta di API pubbliche, come quelle
setApplicationLocales(): egetApplicationLocales()inLocaleManagerconsenti alle app di impostare una lingua diversa dalla lingua di sistema su runtime.Le app che usano selettori lingua in-app personalizzati possono usare queste API per fornire agli utenti un'esperienza utente coerente, indipendentemente da dove viene selezionata la lingua preferenze. Le API pubbliche ti aiutano anche a ridurre la quantità di codice boilerplate, e supportano gli APK divisi. Supportano anche il Backup automatico per le app per memorizzare le impostazioni della lingua dell'utente a livello di app.
Per la compatibilità con le versioni precedenti di Android, sono disponibili anche API equivalenti. in AndroidX. È consigliabile utilizzare Appcompat 1.6.0-beta01 o in alto.
Per saperne di più, consulta le istruzioni per di implementare le nuove per le API.
Vedi anche
Risorse aggiuntive
Per scoprire di più sul supporto dei dispositivi meno recenti, consulta le seguenti risorse:
Blog post
- A Rendi le app accessibili e rendile compatibili con dispositivi diversi
- Scrittura per pubblico di tutto il mondo

