Apps enthalten Ressourcen, die für eine bestimmte Kultur spezifisch sein können. Eine App kann beispielsweise kulturspezifische Strings enthalten, die in die Sprache der aktuellen Sprache.
Es empfiehlt sich, kulturspezifische Ressourcen getrennt vom Rest der App. Android-Lösungen sprach- und kulturspezifische Ressourcen basierend auf der Spracheinstellung des Systems. Ich kann mithilfe des Ressourcenverzeichnisses in Ihr Android-Projekt.
Sie können Ressourcen angeben, die auf die Kulturen der Personen zugeschnitten sind, die Ihre Produkte verwenden.
Sie können jeden Ressourcentyp angeben, der
der Sprache und Kultur der Nutzenden
passend sein. Beispiel: Der Parameter
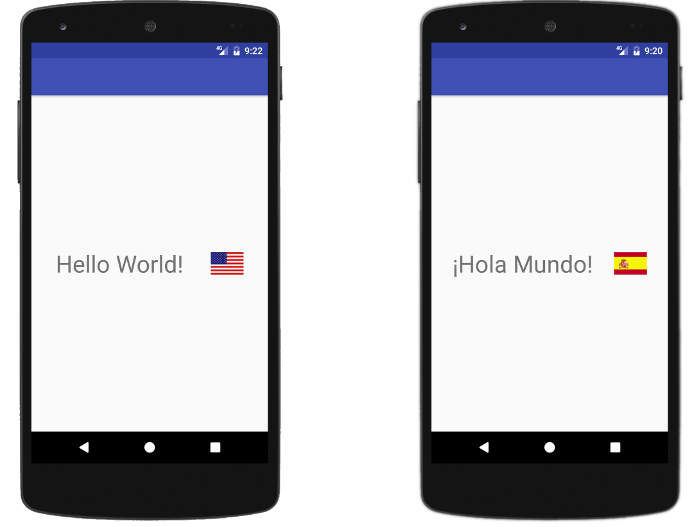
Die folgenden Screenshots zeigen eine App, die einen String und Drawable-Ressourcen in
Die Standardsprache des Geräts en_US und Spanisch
es_ES Sprache.

Abbildung 1: Die Anwendung nutzt je nach aktuelle Sprache
Wenn Sie ein Projekt mit dem Android SDK erstellen
erstellen die Tools ein res/-Verzeichnis auf der obersten Ebene
für das Projekt. In diesem res/-Verzeichnis befinden sich Unterverzeichnisse für verschiedene Ressourcen
Typen. Außerdem gibt es einige Standarddateien, z. B. die res/values/strings.xml.
-Datei, die Ihre Zeichenfolgenwerte enthält.
Die Unterstützung verschiedener Sprachen geht über die Verwendung länderspezifischer Ressourcen hinaus. Einige Nutzende wählen eine Sprache aus, die von rechts nach links gelesene Skripte (RTL-Skripte) verwendet, z. B. Arabisch oder Hebräisch, je nach Benutzeroberflächensprache. Andere Nutzer, die für ihre UI eine Sprache festgelegt haben, die LTR-Skripts, z. B. auf Englisch, können Inhalte aufrufen oder generieren in einer Sprache mit RTL-Skripten. Um beide Nutzertypen zu unterstützen, muss Ihre App folgende Voraussetzungen erfüllen:
- Verwenden Sie ein linksläufiges UI-Layout für Sprachen mit RTL-Sprachen.
- Textdaten erkennen und die Richtung angeben, die darin angezeigt werden formatierten Nachrichten. Normalerweise können Sie eine Methode aufrufen, wie unter in diesem Leitfaden erläutert, in dem Richtung der Textdaten für Sie.
Gebietsschemaverzeichnisse und Ressourcendateien erstellen
Erstellen Sie darin zusätzliche Verzeichnisse, um weitere Sprachen zu unterstützen
res/ Der Name jedes Verzeichnisses muss dem folgenden Format entsprechen:
<resource type>-b+<language code>[+<country code>]
Beispiel: values-b+es/ enthält einen String
Ressourcen für Sprachen mit dem Sprachcode es. In ähnlicher Weise
mipmap-b+es+ES/ enthält Symbole für Sprachen mit dem es
Sprachcode und der Ländercode ES.
Android lädt die entsprechenden Ressourcen entsprechend den Spracheinstellungen der während der Laufzeit des Geräts. Weitere Informationen finden Sie unter <ph type="x-smartling-placeholder"></ph> Stellen Sie alternative Ressourcen zur Verfügung.
Nachdem Sie entschieden haben, welche Sprachen unterstützt werden sollen, erstellen Sie die Ressourcenunterverzeichnisse und Dateien. Beispiel:
MyProject/
res/
values/
strings.xml
values-b+es/
strings.xml
mipmap/
country_flag.png
mipmap-b+es+ES/
country_flag.png
Fülle die Ressourcendateien mit lokalisierten Ressourcen. Im Folgenden finden Sie Beispiele für lokalisierte String- und Bildressourcendateien:
Englische Strings (Standardsprache) in /values/strings.xml:
<resources> <string name="hello_world"><;Hello >W<orld!/stri>ng /resources
Spanische Strings (Sprache es) in /values-b+es/strings.xml:
<resources> <string name="hello_world"><;¡Hola >M<undo!/stri>ng /resources
US-Flagge (Standardsprache) in
/mipmap/country_flag.png:

Abbildung 2: Symbol für die Standardsprache (en_US).
Spanisches Flaggensymbol (es_ES Sprache) in
/mipmap-b+es+ES/country_flag.png:

Abbildung 3: Für die Sprache es_ES verwendetes Symbol.
Hinweis:Sie können Konfigurationsqualifizierer verwenden, z. B. den Gebietsschema-Qualifier, für jeden Ressourcentyp. Vielleicht möchten Sie kannst du lokalisierte Versionen deiner Bitmap-Drawables bereitstellen. Weitere Informationen finden Sie unter App lokalisieren.
Ressourcen in der App verwenden
Verweisen Sie auf die Ressourcen in Ihrem Quellcode und anderen XML-Dateien, indem Sie
des name-Attributs jeder Ressource:
R.<resource type>.<resource name>. Es gibt eine Vielzahl von
, die eine Ressource auf diese Weise akzeptieren, wie in den folgenden Beispielen gezeigt:
Kotlin
// Get a string resource val hello = resources.getString(R.string.hello_world) // Or supply a string resource to a method that requires a string TextView(this).apply { setText(R.string.hello_world) }
Java
// Get a string resource String hello = getResources().getString(R.string.hello_world); // Or supply a string resource to a method that requires a string TextView textView = new TextView(this); textView.setText(R.string.hello_world);
In XML-Dateien können Sie mit der Syntax auf eine Ressource verweisen
@<resource type>/<resource name>, wenn die XML-Datei
akzeptiert einen kompatiblen Wert, wie im folgenden Beispiel gezeigt:
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src=&quo>t;@mipmap/country_flag" /
Hinweis: Damit die Spracheinstellungen des Nutzers priorisiert werden
korrekt ist, geben Sie die Sprachen an, die Ihre App unterstützt. Verwenden Sie dazu das Attribut resConfigs. Für
finden Sie unter
Gib die Sprachen an, die deine App unterstützt.
Text in Nachrichten formatieren
Eine der häufigsten Aufgaben in einer App ist das Formatieren von Text. Lokalisierte Nachrichten werden formatiert, indem Text- und numerische Daten an den entsprechenden Positionen eingefügt werden. Leider kann bei einer RTL-Benutzeroberfläche oder von RTL-Daten eine einfache Formatierung eine falsche oder sogar unlesbare Textausgabe anzuzeigen.
Sprachen wie Arabisch, Hebräisch, Persisch und Urdu sind in RTL geschrieben. Einige Elemente, wie Zahlen und eingebettete LTR-Text, werden LTR-Text innerhalb des ansonsten RTL-Textes geschrieben. Sprachen, in denen LTR-Skripte (z. B. Englisch) verwendet werden, sind ebenfalls bidirektional, da sie eingebettete RTL-Skripte enthalten können, die mit linksläufiger Schrift angezeigt werden müssen.
Anwendungen generieren oft Instanzen dieser Art eingebettetem Text, der in entgegengesetzte Richtungen eingebettet ist. z. B. durch Einfügen von Textdaten Sprache und eine beliebige Textrichtung in lokalisierte Nachrichten umwandeln. Diese Vermischung der Wegbeschreibungen enthält oft keinen eindeutigen Hinweis darauf, Text in entgegengesetzter Richtung beginnt und endet. kann die Nutzererfahrung beeinträchtigen.
Auch wenn die Standardverarbeitung von bidirektionalem Text in der Regel Text wie erwartet erscheint, wird der Text möglicherweise nicht korrekt gerendert, wenn Ihre App fügt es in eine lokalisierte Nachricht ein. Beispiele für Situationen in denen Text wahrscheinlich falsch angezeigt wird:
-
Text am Anfang einer Nachricht eingefügt:
PERSON_NAME ruft dich an
-
Text, der mit einer Zahl beginnt, z. B. eine Adresse oder Telefonnummer:
987 654 3210
-
Text, der mit einem Satzzeichen beginnt, z. B. eine Telefonnummer:
+19876543210
-
Text, der mit einem Satzzeichen endet:
Möchten Sie wirklich fortfahren?
-
Text, der bereits beide Richtungen enthält:
Das Wort bewirkt Rechnungskonto ist das hebräische Wort für Banane.
Beispiel
Angenommen, eine App muss manchmal die Meldung Du meinst %s?", wobei zur Laufzeit eine Adresse anstelle von %s eingefügt wird. Die App unterstützt verschiedene UI-Sprachen, sodass die Meldung von einer gebietsspezifischen Ressource und verwendet RTL-Richtung, wenn für das Gerät eine RTL-Sprache eingestellt ist. Für eine hebräische UI, wird die Meldung so angezeigt:
繗artig lösbar%s?
Die vorgeschlagene Adresse kann jedoch aus einer Datenbank stammen, die keinen Text enthält in der Sprache der Sprache. Wenn die Adresse beispielsweise zu einem Ort gehört, in Kalifornien, wird er in der Datenbank in englischer Sprache angezeigt. Wenn Sie die Adresse „15 Bay Street, Laurel, CA“ in die RTL-Nachricht einfügen, Hinweise zur Textrichtung geben, wird das Ergebnis nicht erwartet oder falsch:
堄刅 Deiner Adresse 15 Bay Street, Laurel, CA?
Die Hausnummer wird rechts neben der Adresse angezeigt, nicht auf der wie beabsichtigt. Dadurch sieht die Hausnummer eher wie eine seltsame Post aus. Code. Das gleiche Problem kann auftreten, wenn Sie in eine Nachricht RTL-Text einfügen, der Textrichtung LTR verwendet.
Erklärung und Lösung
Das Problem in diesem Beispiel liegt darin, dass die Textformatierung keine geben Sie an, dass „15“ der Teil der Adresse ist, sodass das System nicht feststellen kann, die „15“ der Teil des Links nach links oder rechts vor dem Text ist, oder der LTR-Text, der hinterher.
Um dieses Problem zu lösen, verwenden Sie die Methode unicodeWrap() aus der Datei BidiFormatter
. Diese Methode erkennt die Richtung einer Zeichenfolge und setzt sie in Unicode um.
die die Richtung angeben.
Das folgende Code-Snippet zeigt,
unicodeWrap():
Kotlin
val mySuggestion = "15 Bay Street, Laurel, CA" val myBidiFormatter: BidiFormatter = BidiFormatter.getInstance() // The "did_you_mean" localized string resource includes // a "%s" placeholder for the suggestion. String.format(getString(R.string.did_you_mean), myBidiFormatter.unicodeWrap(mySuggestion))
Java
String mySuggestion = "15 Bay Street, Laurel, CA"; BidiFormatter myBidiFormatter = BidiFormatter.getInstance(); // The "did_you_mean" localized string resource includes // a "%s" placeholder for the suggestion. String.format(getString(R.string.did_you_mean), myBidiFormatter.unicodeWrap(mySuggestion));
Da die „15“ erscheint jetzt in Text, der als LTR deklariert haben, wird er an der richtigen Stelle angezeigt:
Cowboyhüpfer 15 Bay Street, Laurel, CA?
Methode unicodeWrap() verwenden für
Jeder Text, der in eine lokalisierte Nachricht eingefügt wird, es sei denn, einer der folgenden Punkte trifft zu:
- Der Text wird in einen maschinenlesbaren String eingefügt, z. B. in einen URI oder eine SQL-Abfrage.
- Sie wissen, dass der Textteil bereits richtig umgebrochen ist.
Hinweis : Wenn Ihre App für Android 4.3 (API-Level 18) oder
verwenden Sie die Version von BidiFormatter aus der
Android-Framework. Andernfalls verwenden Sie die Version
BidiFormatter in der Supportbibliothek gefunden.
Zahlen formatieren
Verwenden Sie Format und nicht Methodenaufrufe verwenden, um Zahlen in Zeichenfolgen Logik:
Kotlin
var myIntAsString = "$myInt"
Java
String myIntAsString = String.format("%d", myInt);
Dadurch werden die Zahlen entsprechend Ihrer Sprache formatiert, die möglicherweise die Verwendung eines anderen Ziffernsatzes beinhalten.
Wenn Sie
String.format() zum Erstellen
SQL-Abfrage auf einem Gerät, für das eine Sprache mit eigenem Ziffernsatz verwendet wird, z. B. Persisch
Bei den meisten arabischen Sprachen treten Probleme auf, wenn einer der Parameter für die Abfrage
sind Zahlen. Das liegt daran, dass die Zahl als Ziffern formatiert ist,
sind diese Ziffern in SQL ungültig.
Um die Zahlen im ASCII-Format und die SQL-Abfrage gültig zu halten, müssen Sie
die überlastete Version
String.format(), die
enthält eine Sprache als ersten Parameter. Argument für die Sprache verwenden
Locale.US
Layout-Spiegelung unterstützen
Nutzer, die RTL-Skripte verwenden, bevorzugen eine RTL-Benutzeroberfläche mit rechtsbündig ausgerichteten Text und Vorwärtspfeile, die auf die hat den Chat verlassen.
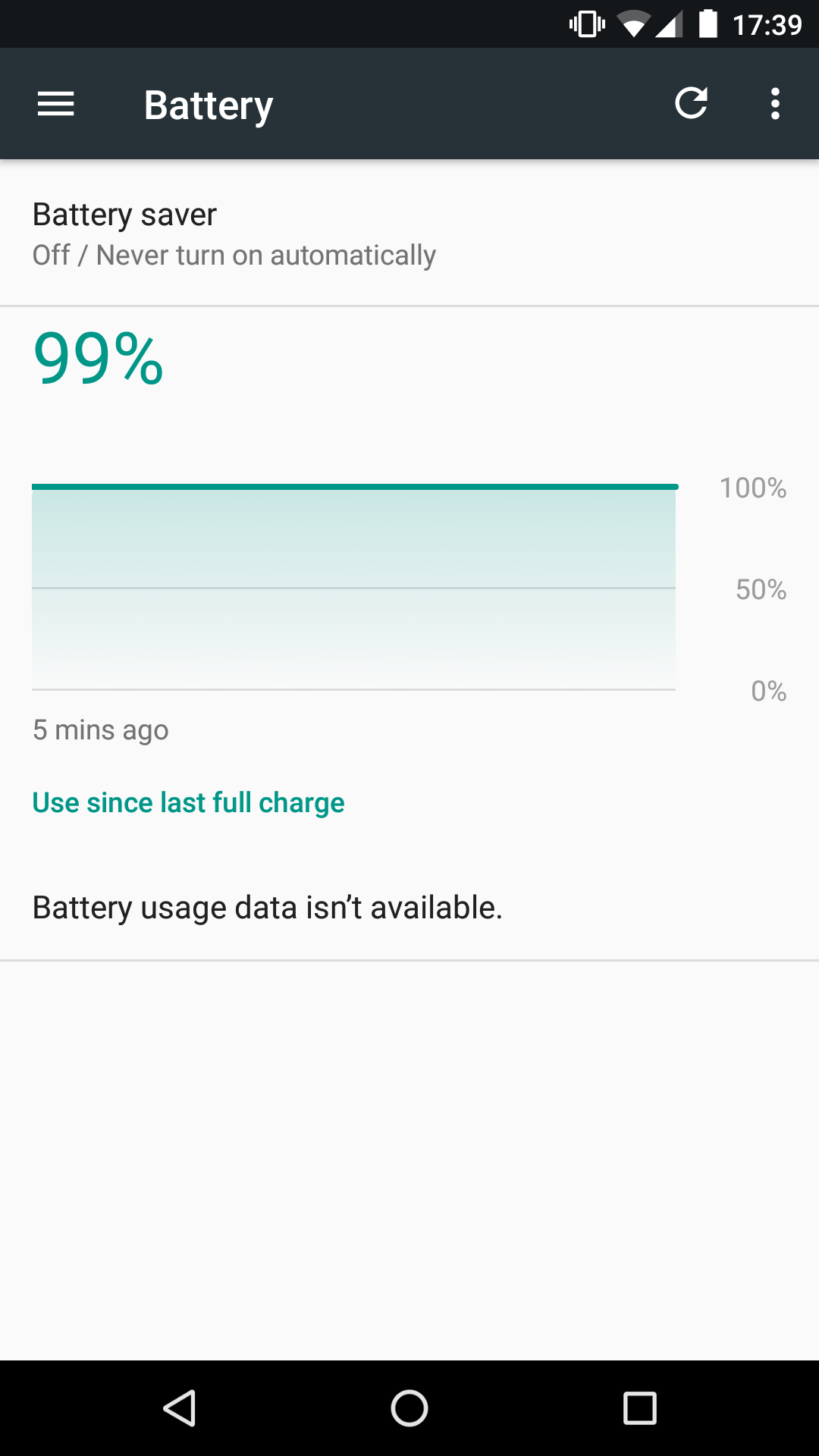
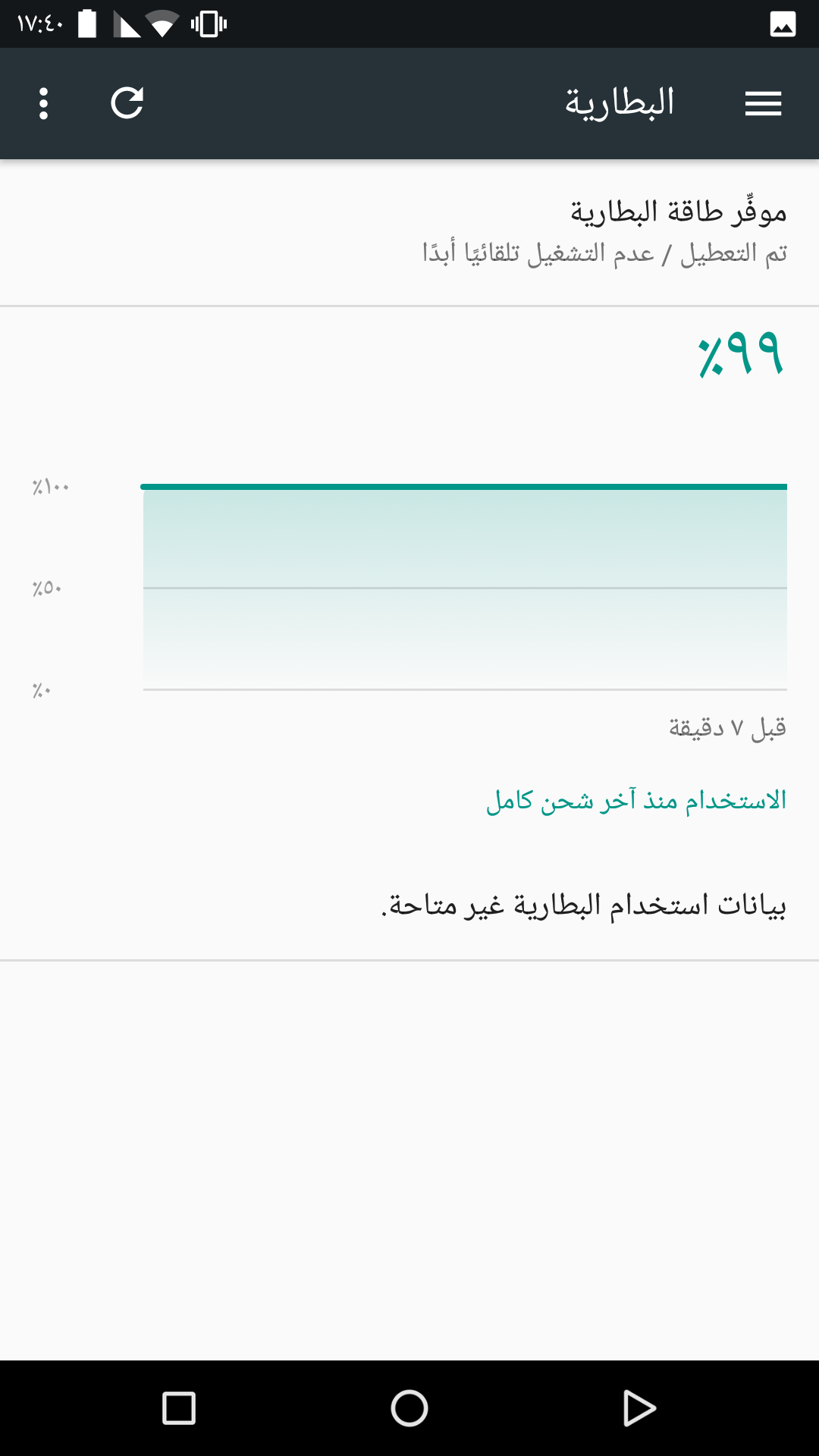
Abbildung 4 zeigt den Kontrast zwischen der LTR-Version eines Bildschirms im Einstellungen-App und ihre RTL-Entsprechung:
<ph type="x-smartling-placeholder">
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Wenn du deiner App RTL-Unterstützung hinzufügst, solltest du die sollten Sie Folgendes beachten:
- Die RTL-Textspiegelung wird nur in Apps unterstützt, die auf Geräten verwendet werden, auf denen Android 4.2 (API-Level 17) oder höher Weitere Informationen zur Unterstützung der Textspiegelung auf älteren Geräten, siehe Support bereitstellen für ältere Apps in diesem Leitfaden.
- So testen Sie, ob Ihre App RTL-Textrichtungen unterstützt: Testen Sie mit den Entwickleroptionen, wie in diesem Leitfaden beschrieben, und laden Sie Personen ein die für die Nutzung deiner App Rechtslinks verwenden.
Hinweis:Hier finden Sie weitere Designrichtlinien für Layout-Spiegelung, einschließlich einer Liste von Elementen, die geeignet bzw. nicht geeignet sind zum Spiegeln, Bidirektionale Verbindungen Material Design-Richtlinien.
Um das UI-Layout in Ihrer App zu spiegeln, sodass sie in einer RTL-Sprache nach links und rechts angezeigt wird, führen Sie die Schritte in den folgenden Abschnitten aus.
Build- und Manifestdateien ändern
Ändere die build.gradle-Datei deines App-Moduls und die App-Manifestdatei deines App-Moduls
wie folgt:
build.gradle (Module: app)
Cool
android { ... defaultConfig { targetSdkVersion 17 // Or higher ... } }
Kotlin
android { ... defaultConfig { targetSdkVersion(17) // Or higher ... } }
AndroidManifest.xml
<manifest ... > ... <application ... android:supportsRtl=">true&<quot; /a>p<plication> /manifest
Hinweis : Wenn Ihre App für Android 4.1.1 (API-Level 16) oder
wird das Attribut android:supportsRtl zusammen mit allen
start und end Attributwerte, die in Ihren
App-Layoutdateien. In diesem Fall erfolgt keine RTL-Layout-Spiegelung
automatisch in Ihrer App.
Vorhandene Ressourcen aktualisieren
left und right in start umwandeln und
end.
So kann das Framework die UI-Elemente Ihrer App basierend auf
Spracheinstellungen des Nutzers anpassen.
Hinweis : Bevor Sie Ihre Ressourcen aktualisieren, sollten Sie sich damit vertraut machen, wie Sie Unterstützung für ältere Apps anbieten oder Apps, die auf Android 4.1.1 (API-Level 16) und niedriger ausgerichtet sind
Um die RTL-Ausrichtungsfunktionen des Frameworks zu nutzen, ändern Sie die Attribute in Layoutdateien, die in Tabelle 1 angezeigt werden.
Tabelle 1. Attribute für Verwenden, wenn deine App Routen in mehreren Textformen unterstützt
Tabelle 2 zeigt, wie das System UI-Ausrichtungsattribute basierend auf dem
SDK-Zielversion, ob die Attribute left und right
definiert sind und ob die Attribute start und end
definiert.
Tabelle 2. Das Ausrichtungsverhalten der UI-Elemente basiert auf auf die SDK-Zielversion und die definierten Attribute
|
|
Links und rechts definiert? | Start und Ende definiert? | Ergebnis |
|---|---|---|---|
| Ja | Ja | Ja |
start und end werden verwendet und überschreiben
left und right
|
| Ja | Ja | Nein | left und right werden verwendet |
| Ja | Nein | Ja | start und end werden verwendet |
| Nein | Ja | Ja |
left und right werden verwendet (start und
end werden ignoriert.)
|
| Nein | Ja | Nein | left und right werden verwendet |
| Nein | Nein | Ja |
start und end werden in left aufgelöst und
right
|
Richtungs- und sprachspezifische Ressourcen hinzufügen
In diesem Schritt fügen Sie bestimmte Versionen Ihres Layouts, Drawables und Werte-Ressourcendateien, die benutzerdefinierte Werte für verschiedene Sprachen enthalten und Routen in Textform.
Ab Android 4.2 (API-Level 17) kannst du die -ldrtl
(layout-direction-right-to-left) und -ldltr
(layout-direction-left-to-right) zu verwenden. Um rückwärts zu bleiben
vorhandenen Ressourcen kompatibel sind, nutzen ältere Android-Versionen eine
Sprachbezeichner der Ressource, um die richtige Textrichtung abzuleiten.
Angenommen, Sie möchten eine spezifische Layoutdatei
für RTL-Skripte hinzufügen,
wie Hebräisch, Arabisch und Persisch. Fügen Sie dazu
Verzeichnis layout-ldrtl/ im Verzeichnis res/, wie
Beispiel:
res/
layout/
main.xml This layout file is loaded by default.
layout-ldrtl/
main.xml This layout file is loaded for languages using an
RTL text direction, including Arabic, Persian, and Hebrew.
Wenn Sie eine bestimmte Version des Layouts hinzufügen möchten, das nur für arabischen Text enthält, sieht Ihre Verzeichnisstruktur so aus:
res/
layout/
main.xml This layout file is loaded by default.
layout-ar/
main.xml This layout file is loaded for Arabic text.
layout-ldrtl/
main.xml This layout file is loaded only for non-Arabic
languages that use an RTL text direction.
Hinweis : Sprachspezifische Ressourcen haben Vorrang vor Layoutrichtungsspezifische Ressourcen, die Vorrang vor den Standardressourcen Ressourcen.
Unterstützte Widgets verwenden
Ab Android 4.2 (API-Level 17) unterstützen die meisten Framework-UI-Elemente die RTL-Methode
Textrichtung automatisch anpassen. Verschiedene Framework-Elemente, wie
ViewPager, RTL-Text wird nicht unterstützt
Richtung.
Startbildschirm-Widgets unterstützen RTL-Textrichtungen,
enthalten die zugehörigen Manifestdateien die Attributzuweisung
android:supportsRtl="true"
Unterstützung für ältere Apps
Wenn Ihre App auf Android 4.1.1 (API-Level 16) oder niedriger ausgerichtet ist, fügen Sie
left und right zusätzlich zu den Attributen,
start und end.
Mit der Methode folgende Logik:
Kotlin
private fun shouldUseLayoutRtl(): Boolean { return if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.JELLY_BEAN_MR1) { View.LAYOUT_DIRECTION_RTL == layoutDirection } else { false } }
Java
private boolean shouldUseLayoutRtl() { if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.JELLY_BEAN_MR1) { return View.LAYOUT_DIRECTION_RTL == getLayoutDirection(); } else { return false; } }
Hinweis : Um Kompatibilitätsprobleme zu vermeiden, verwenden Sie Version 23.0.1. oder höher der Android SDK-Build-Tools.
Mit Entwickleroptionen testen
Auf Geräten mit Android 4.4 (API-Level 19) oder höher können Sie Erzwingen Sie RTL-Layoutrichtung im Menü On-Device-Entwickleroptionen. Diese Einstellung kannst du Text mit LTR-Skripten (z. B. Englisch) in RTL sehen .
App-Logik aktualisieren
In diesem Abschnitt werden spezifische Aspekte der Logik Ihrer App beschrieben, wenn du deine App für die Verarbeitung mehrerer Wegbeschreibungen in Textform anpasst.
Property-Änderungen
Verarbeitung von Änderungen in RTL-bezogenen Eigenschaften, z. B. Layout
Richtung, Layout-Parameter, Abstände, Textrichtung, Textausrichtung oder
Drawable-Positionierung verwenden:
onRtlPropertiesChanged()
Callback des Nutzers an. Mit diesem Callback können Sie die aktuelle Layoutrichtung und
Aktualisieren Sie die View-Objekte einer Aktivität entsprechend.
Aufrufe
Wenn Sie ein UI-Widget erstellen, das nicht direkt Teil der Aktivität wie in einem Dialogfeld oder einem Toast-ähnlichen UI-Element Layout-Richtung je nach Kontext. Das folgende Code-Snippet zeigt, wie dieser Prozess durchgeführt wird:
Kotlin
val config: Configuration = context.resources.configuration view.layoutDirection = config.layoutDirection
Java
final Configuration config = getContext().getResources().getConfiguration(); view.setLayoutDirection(config.getLayoutDirection());
Mehrere Methoden der View-Klasse erfordern zusätzliche
Kaufbereitschaft:
onMeasure()- Die angezeigten Werte können je nach Textrichtung variieren.
onLayout()- Wenn Sie Ihre eigene Layoutimplementierung erstellen, müssen Sie
super()in Ihrer Version vononLayout()und anpassen benutzerdefinierte Logik zur Unterstützung von RTL-Skripten. onDraw()- Wenn Sie eine benutzerdefinierte Ansicht implementieren oder einer Kampagne erweiterte Funktionen
müssen Sie Ihren Code so aktualisieren, dass er RTL-Skripte unterstützt. Verwenden Sie die Methode
folgenden Code, um festzustellen, ob sich dein Widget im RTL-Modus befindet:
Kotlin
// On devices running Android 4.1.1 (API level 16) and lower, // you can call the isLayoutRtl() system method directly. fun isLayoutRtl(): Boolean = layoutDirection == LAYOUT_DIRECTION_RTL
Java
// On devices running Android 4.1.1 (API level 16) and lower, // you can call the isLayoutRtl() system method directly. public boolean isLayoutRtl() { return (getLayoutDirection() == LAYOUT_DIRECTION_RTL); }
Drawables
Wenn Sie ein Drawable haben, das für ein RTL-Layout gespiegelt werden muss, einer der folgenden Schritte je nach Android-Version auf dem Gerät:
-
Auf Geräten mit Android 4.3 (API-Level 18) und niedriger:
Fügen Sie die
-ldrtl-Ressourcendateien hinzu und definieren Sie sie. -
Verwenden Sie unter Android 4.4 (API-Level 19) und höher
android:autoMirrored="true"beim Definieren deines Drawables das System die RTL-Layout-Spiegelung für Sie übernimmt.Hinweis: Das
android:autoMirroredfunktioniert nur für einfache Drawables, deren bidirektionale Spiegelung ist eine grafische Spiegelung des gesamten Drawable. Wenn Ihr Drawable mehrere Elemente enthält, oder wenn die Darstellung Ihres Drawable-Elements können Sie die Spiegelung selbst durchführen. Immer Fragen Sie einen bidirektionalen Experten, sind gespiegelte Drawables sinnvoll für die Nutzenden.
Gravity
Wenn der Layoutcode Ihrer App Gravity.LEFT oder
Gravity.RIGHT, bitte ändern
Werte auf Gravity.START und
Gravity.END.
Wenn Sie Kotlin- oder Java-Code haben, der vom
Property Gravity.LEFT oder Gravity.RIGHT
können Sie es an diese Änderung anpassen, indem Sie absoluteGravity so einstellen,
layoutDirection.
Angenommen, Sie verwenden den folgenden Code:
Kotlin
when (gravity and Gravity.HORIZONTAL_GRAVITY_MASK) { Gravity.LEFT -> { // Handle objects that are left-aligned. } Gravity.RIGHT -> { // Handle objects that are right-aligned. } }
Java
switch (gravity & Gravity.HORIZONTAL_GRAVITY_MASK) { case Gravity.LEFT: // Handle objects that are left-aligned. break; case Gravity.RIGHT: // Handle objects that are right-aligned. break; }
Ändern Sie sie wie folgt:
Kotlin
val absoluteGravity: Int = Gravity.getAbsoluteGravity(gravity, layoutDirection) when (absoluteGravity and Gravity.HORIZONTAL_GRAVITY_MASK) { Gravity.LEFT -> { // Handle objects that are left-aligned. } Gravity.RIGHT -> { // Handle objects that are right-aligned. } }
Java
final int layoutDirection = getLayoutDirection(); final int absoluteGravity = Gravity.getAbsoluteGravity(gravity, layoutDirection); switch (absoluteGravity & Gravity.HORIZONTAL_GRAVITY_MASK) { case Gravity.LEFT: // Handle objects that are left-aligned. break; case Gravity.RIGHT: // Handle objects that are right-aligned. break; }
Das bedeutet, dass Sie Ihren vorhandenen Code
rechtsbündig ausgerichteten Werte, auch wenn Sie start und
end für die Schwerkraftwerte.
Hinweis: Verwenden Sie beim Anwenden der Schwerkrafteinstellungen ein
überlastete Version von Gravity.apply() mit einem
layoutDirection-Argument.
Ränder und Abstände
Beachte die folgenden Best Practices für RTL-Scripts in deiner App Werte für Rand und Abstände:
-
getMarginStart()undgetMarginEnd()statt die richtungsspezifischen AttributäquivalenteleftMarginundrightMargin. -
Wenn Sie
setMargins()verwenden, tauschen Sie die Werte vonleftundright-Argumente, wenn deine App RTL-Skripts erkennt. -
Wenn Ihre App eine benutzerdefinierte Padding-Logik enthält, überschreiben Sie
setPadding()undsetPaddingRelative().
Spracheinstellungen für einzelne Apps unterstützen
In vielen Fällen legen mehrsprachige Nutzer ihre Systemsprache auf eine Sprache fest, z. B. Englisch, aber für bestimmte Apps andere Sprachen auswählen möchten, z. B. Niederländisch, Chinesisch oder Hindi. Um zu helfen, Apps eine bessere Nutzererfahrung bieten, werden mit Android 13 die folgenden Funktionen für Apps, die mehrere Sprachen unterstützen:
-
Systemeinstellungen: ein zentraler Ort, an dem Nutzer ein bevorzugte Sprache für die jeweilige App.
In deiner App muss das Attribut
android:localeConfigin den , um dem System mitzuteilen, dass mehrere Sprachen unterstützt werden. Weitere Informationen finden Sie in der Anweisungen für Erstellen einer Ressource und in der Manifestdatei deiner App deklarieren. -
Zusätzliche APIs: Diese öffentlichen APIs, z. B. die
setApplicationLocales()undgetApplicationLocales()Methoden inLocaleManagerApps dürfen eine andere Sprache als die Systemsprache festlegen, Laufzeit.Apps mit benutzerdefinierten In-App-Sprachauswahlen können über diese APIs Nutzern eine einheitliche User Experience zu bieten, unabhängig davon, wo sie ihre Sprache auswählen. Einstellungen. Mit den öffentlichen APIs lässt sich auch die Menge an Boilerplate-Code reduzieren. unterteilte APKs unterstützt. Sie unterstützen auch die automatische Sicherung für Apps, um die Spracheinstellungen des Nutzers auf App-Ebene zu speichern.
Aus Gründen der Abwärtskompatibilität mit früheren Android-Versionen sind auch gleichwertige APIs verfügbar. in AndroidX. Wir empfehlen die Verwendung von Appcompat 1.6.0-beta01 oder höher liegen.
Weitere Informationen finden Sie in der Anleitung für Umsetzung der neuen APIs
Siehe auch
Weitere Informationen
Weitere Informationen zur Unterstützung älterer Geräte finden Sie in den folgenden Ressourcen:
Blogposts
- Bis Apps barrierefrei gestalten und mit verschiedenen Geräten kompatibel machen
- Schreiben für Zielgruppen auf der ganzen Welt
