Android ऐप्लिकेशन, बड़ी स्क्रीन पर मॉडर्न कंप्यूटिंग को फिर से परिभाषित करने में अहम भूमिका निभाते हैं. हालांकि, सिर्फ़ Chromebook पर मोबाइल ऐप्लिकेशन चलाने से, आपके उपयोगकर्ताओं को बेहतर अनुभव नहीं मिलता.
इस पेज पर, लैपटॉप और कन्वर्टिबल डिवाइसों के हिसाब से अपने अनुभव को बेहतर बनाने के कुछ तरीके बताए गए हैं. इन डिवाइसों पर ऐप्लिकेशन की कंपैटिबिलिटी की जांच करने के बारे में ज़्यादा जानने के लिए, जांचों की पूरी सूची देखें.
फ़्री-फ़ॉर्म मल्टी-विंडो मोड की सुविधा का इस्तेमाल करना
ChromeOS पर Android ऐप्लिकेशन इस्तेमाल करने के लिए, मल्टी-विंडो की सुविधा उपलब्ध है. Android, ChromeOS पर ऐप्लिकेशन को हमेशा पूरी स्क्रीन पर दिखाने के बजाय, फ़्री-फ़ॉर्म विंडो कंटेनर में दिखाता है. यह इन डिवाइसों के लिए ज़्यादा सही है.
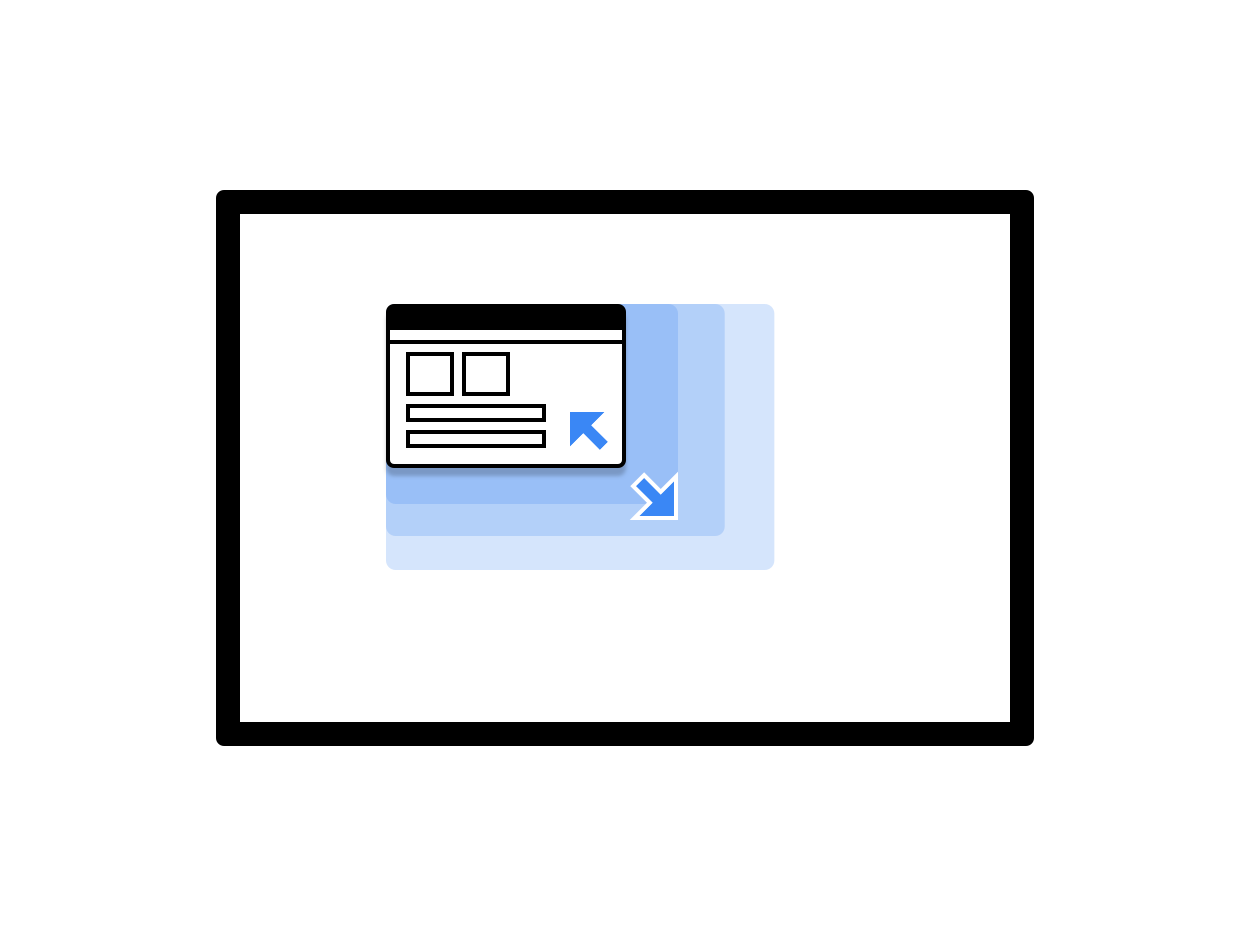
उपयोगकर्ता, आपके Android ऐप्लिकेशन वाली विंडो का साइज़ बदल सकते हैं. जैसा कि पहली इमेज में दिखाया गया है. यह पक्का करने के लिए कि फ़्री-फ़ॉर्म विंडो का साइज़ आसानी से बदला जा सके और उपयोगकर्ता को उनका पूरा कॉन्टेंट दिखे, विंडो मैनेजमेंट में दिए गए दिशा-निर्देश पढ़ें.

पहली इमेज. ऐप्लिकेशन की ऐसी विंडो जिसका साइज़ बदला जा सकता है.
इन सबसे सही तरीकों को अपनाकर, ChromeOS पर चलने वाले अपने ऐप्लिकेशन का उपयोगकर्ता अनुभव बेहतर बनाया जा सकता है:
- मल्टी-विंडो मोड में, ऐक्टिविटी के लाइफ़साइकल को सही तरीके से मैनेज करें. साथ ही, यह पक्का करें कि यूज़र इंटरफ़ेस (यूआई) को अपडेट किया जा रहा हो. भले ही, आपका ऐप्लिकेशन सबसे ऊपर फ़ोकस की गई विंडो न हो.
- पक्का करें कि जब भी उपयोगकर्ता ऐप्लिकेशन की विंडो का साइज़ बदले, तो आपका ऐप्लिकेशन लेआउट को सही तरीके से अडजस्ट करे.
- ऐप्लिकेशन की विंडो के शुरुआती डाइमेंशन को पसंद के मुताबिक बनाएं. इसके लिए, लॉन्च साइज़ तय करें.
- ध्यान दें कि ऐप्लिकेशन की रूट ऐक्टिविटी के ओरिएंटेशन का असर, उसकी सभी विंडो पर पड़ता है.
सबसे ऊपर मौजूद बार के रंग को पसंद के मुताबिक बनाना
ChromeOS, ऐप्लिकेशन के सबसे ऊपर दिखने वाले बार को रंग देने के लिए, ऐप्लिकेशन की थीम का इस्तेमाल करता है. यह बार तब दिखता है, जब उपयोगकर्ता विंडो कंट्रोल और 'वापस जाएं' बटन को दबाकर रखते हैं. अपने ऐप्लिकेशन को ChromeOS के लिए बेहतर और पसंद के मुताबिक बनाने के लिए, अपने ऐप्लिकेशन की थीम में colorPrimary और अगर हो सके, तो colorPrimaryDark वैल्यू तय करें.
colorPrimaryDark का इस्तेमाल, सबसे ऊपर मौजूद बार में रंग भरने के लिए किया जाता है. अगर सिर्फ़ colorPrimary को तय किया गया है, तो ChromeOS, टॉप बार में इसके गहरे रंग वाले वर्शन का इस्तेमाल करता है. ज़्यादा जानकारी के लिए, स्टाइल और थीम देखें.
कीबोर्ड, ट्रैकपैड, और माउस के साथ काम करे
सभी Chromebook में फ़िज़िकल कीबोर्ड और ट्रैकपैड होता है. कुछ में टचस्क्रीन भी होती है. कुछ डिवाइसों को लैपटॉप से टैबलेट में बदला जा सकता है.
ChromeOS के लिए बनाए गए ऐप्लिकेशन में, माउस, ट्रैकपैड, और कीबोर्ड से इनपुट देने की सुविधा शामिल करें, ताकि ऐप्लिकेशन को टचस्क्रीन के बिना इस्तेमाल किया जा सके. कई ऐप्लिकेशन में पहले से ही माउस और ट्रैकपैड की सुविधा काम करती है. इसके लिए, कोई अतिरिक्त सेटअप नहीं करना पड़ता. हालांकि, माउस के हिसाब से अपने ऐप्लिकेशन के व्यवहार को ज़रूरत के मुताबिक बनाना सबसे अच्छा होता है. साथ ही, माउस और टच इनपुट के बीच अंतर करने और उन्हें सपोर्ट करने के लिए भी ऐसा करना ज़रूरी है.
पक्का करें कि:
- सभी टारगेट पर माउस से क्लिक किया जा सकता है.
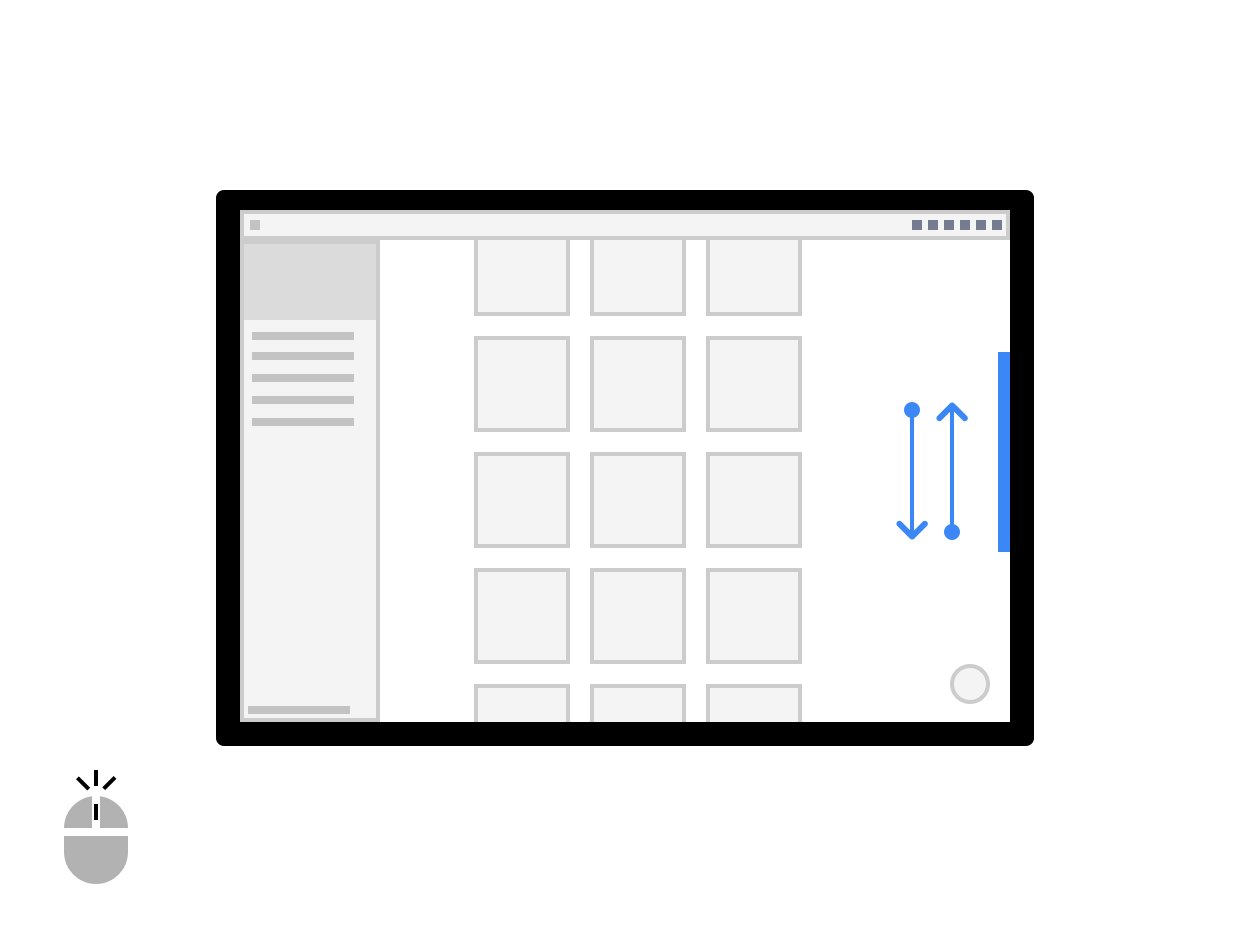
- माउस व्हील को स्क्रोल करने पर, टच करके स्क्रोल की जा सकने वाली सभी सतहें स्क्रोल होती हैं. जैसा कि दूसरी इमेज में दिखाया गया है.
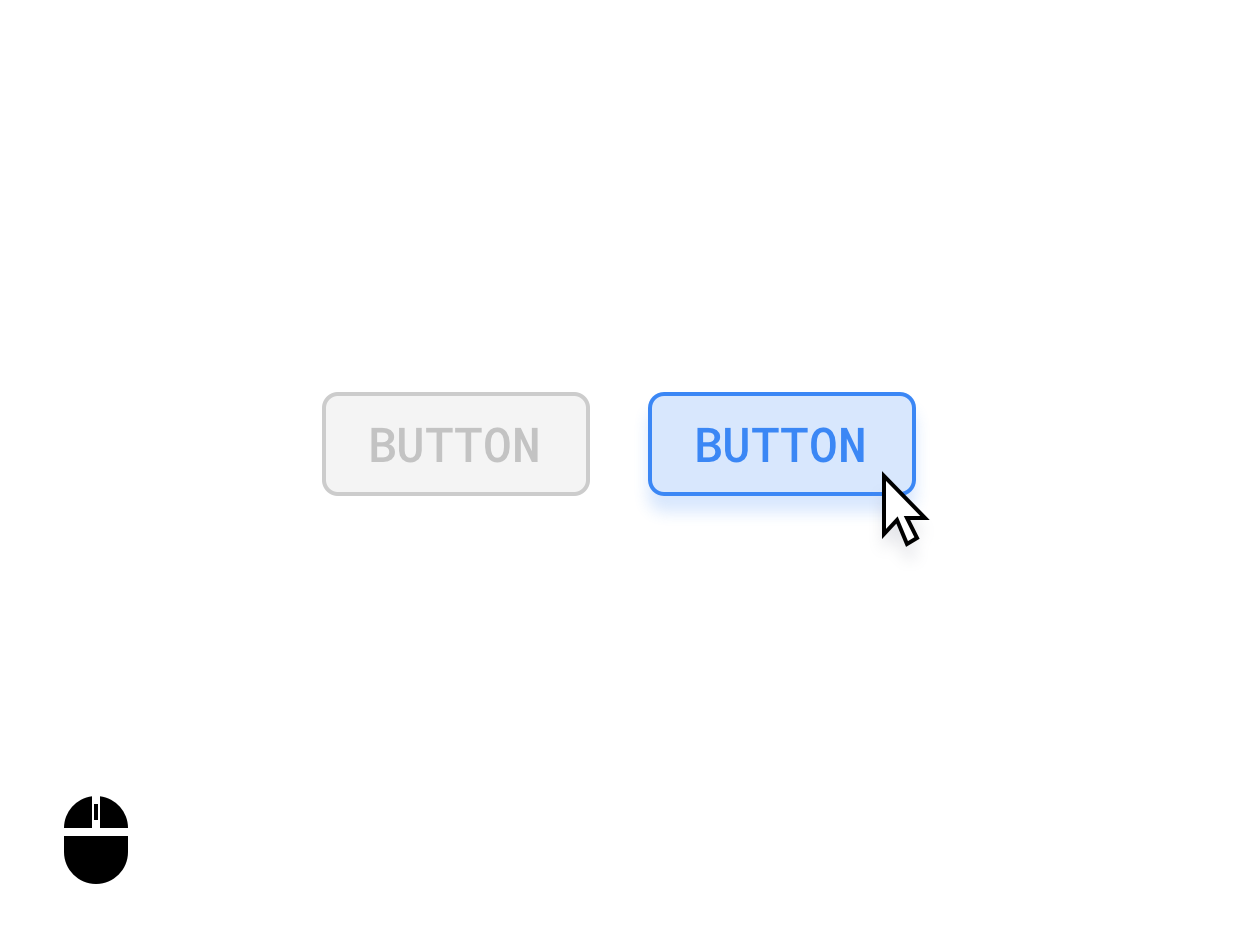
- उपयोगकर्ता को ज़्यादा जानकारी दिए बिना यूज़र इंटरफ़ेस (यूआई) को बेहतर तरीके से समझने में मदद करने के लिए, होवर स्टेट को सावधानीपूर्वक लागू किया जाता है. इसकी जानकारी, तीसरी इमेज में दी गई है.

दूसरी इमेज. माउस व्हील से स्क्रोल करना.

तीसरी इमेज. बटन पर कर्सर घुमाने पर दिखने वाली स्थितियां.
जहां ज़रूरी हो वहां माउस और टच इनपुट के बीच अंतर बताएं. उदाहरण के लिए, किसी आइटम को दबाकर रखने से, एक से ज़्यादा आइटम चुनने की सुविधा वाला यूज़र इंटरफ़ेस (यूआई) ट्रिगर हो सकता है. वहीं, उसी आइटम पर राइट क्लिक करने से, विकल्पों वाला मेन्यू ट्रिगर हो सकता है.
कस्टम कर्सर
अपने ऐप्लिकेशन के माउस कर्सर को पसंद के मुताबिक बनाएं, ताकि यह पता चल सके कि लोग आपके ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) एलिमेंट के साथ कैसे इंटरैक्ट कर सकते हैं.
PointerIcon मॉडिफ़ायर लागू करके, PointerIcon को सेट किया जा सकता है, ताकि जब उपयोगकर्ता किसी एलिमेंट से इंटरैक्ट करें, तो उसका इस्तेमाल किया जा सके.
pointerHoverIcon
अपने ऐप्लिकेशन में, यह सब दिखाएं:
- टेक्स्ट के लिए आई-बीम पॉइंटर
- बदले जा सकने वाले लेयर के किनारों पर मौजूद साइज़ बदलने वाले हैंडल
- क्लिक करके खींचने वाले जेस्चर का इस्तेमाल करके पैन या ड्रैग किए जा सकने वाले कॉन्टेंट के लिए, खुले और बंद हाथ वाले पॉइंटर
- प्रोसेसिंग स्पिनर
PointerIcon क्लास, कॉन्स्टेंट उपलब्ध कराती है. इनका इस्तेमाल करके, कस्टम कर्सर लागू किए जा सकते हैं.
कीबोर्ड शॉर्टकट और नेविगेशन
हर Chromebook में फ़िज़िकल कीबोर्ड होता है. इसलिए, हॉट की उपलब्ध कराएं, ताकि लोग ज़्यादा प्रोडक्टिव तरीके से काम कर सकें. उदाहरण के लिए, अगर आपका ऐप्लिकेशन प्रिंट करने की सुविधा देता है, तो प्रिंट डायलॉग खोलने के लिए Control+P का इस्तेमाल किया जा सकता है.
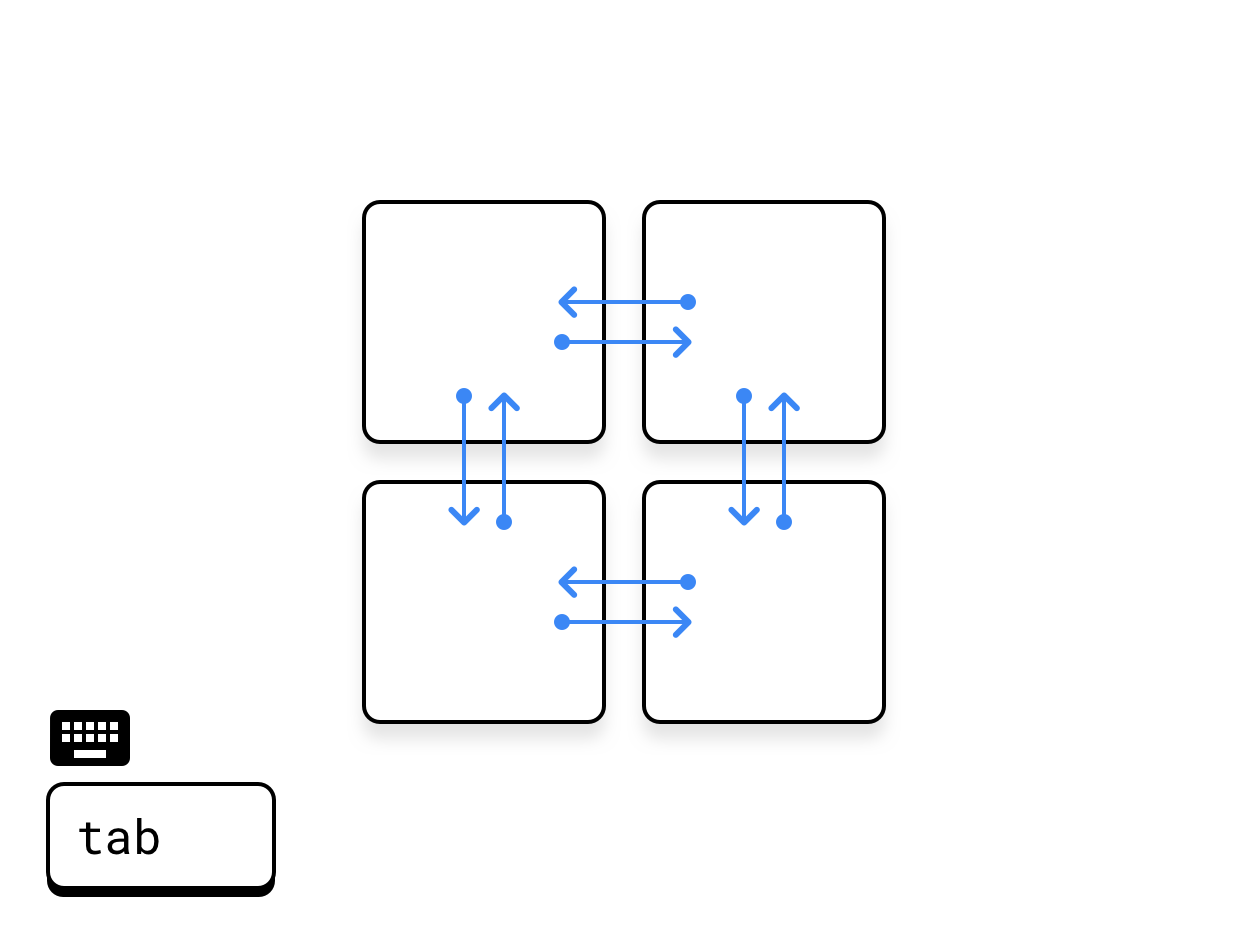
इसी तरह, सभी ज़रूरी यूज़र इंटरफ़ेस (यूआई) एलिमेंट को मैनेज करने के लिए, टैब नेविगेशन का इस्तेमाल करें. यह खास तौर पर, सुलभता के लिए ज़रूरी है. सुलभता के मानकों को पूरा करने के लिए, सभी यूज़र इंटरफ़ेस (यूआई) में फ़ोकस की स्थिति साफ़ तौर पर दिखनी चाहिए और सुलभता के मानकों के मुताबिक होनी चाहिए. जैसा कि यहां दिए गए डायग्राम में दिखाया गया है:

चौथी इमेज. ट्रांसवर्सल टैबिंग.

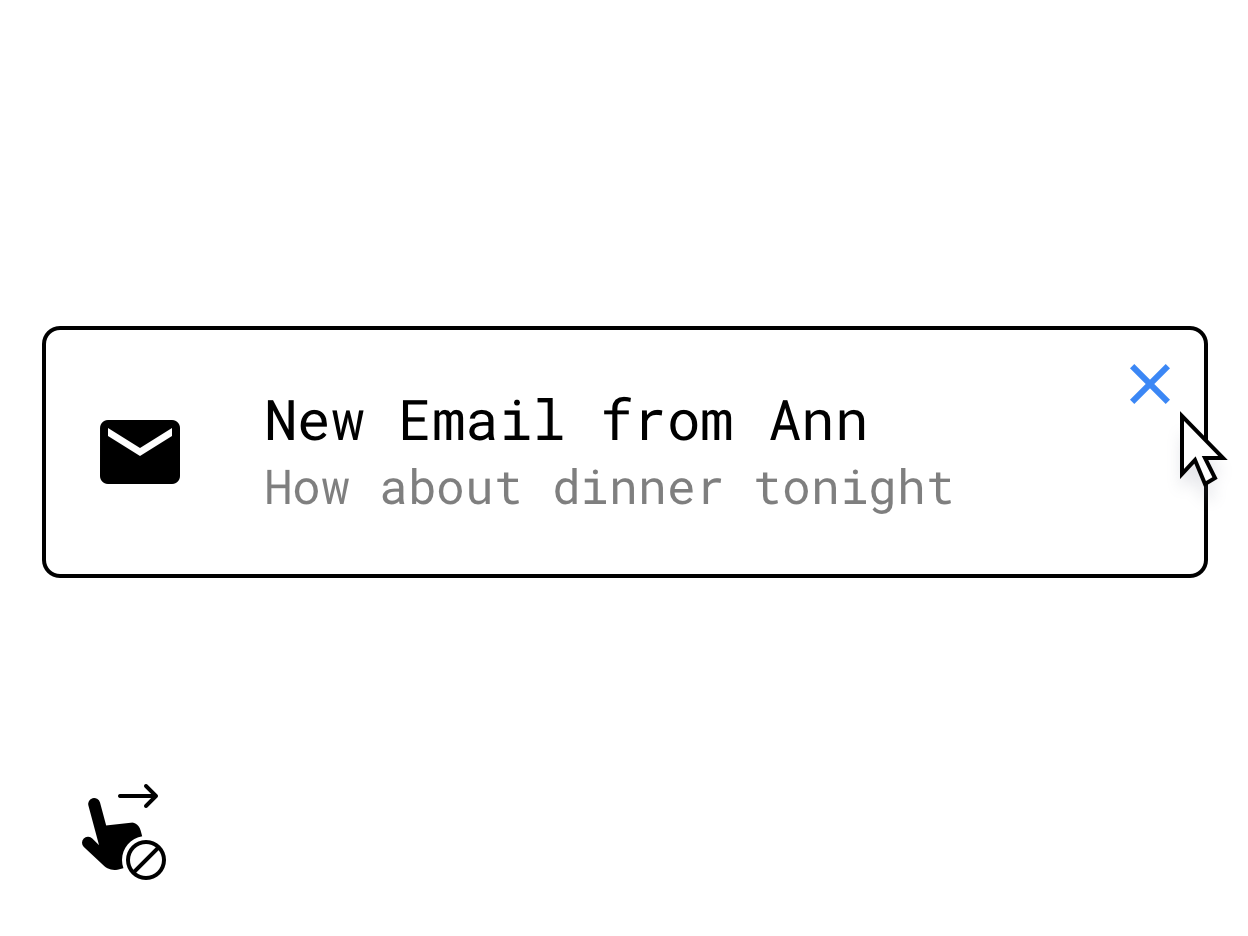
पांचवीं इमेज. स्वाइप जेस्चर को, होवर करने पर दिखने वाले कंट्रोल से बदलना.
पक्का करें कि आपने कीबोर्ड या माउस के विकल्पों को उन मुख्य सुविधाओं के लिए लागू किया हो जो सिर्फ़ टच से जुड़ी इंटरैक्शन के तहत छिपी होती हैं. जैसे, दबाकर रखने की कार्रवाइयां, स्वाइप या मल्टी-टच के अन्य जेस्चर. उदाहरण के लिए, ऐसे बटन दिए जा सकते हैं जो होवर करने पर किसी प्लैटफ़ॉर्म पर दिखते हैं.
कीबोर्ड, ट्रैकपैड, और माउस के साथ काम करने की सुविधा के बारे में ज़्यादा जानने के लिए, बड़ी स्क्रीन पर इनपुट डिवाइसों के साथ काम करने की सुविधा लेख पढ़ें.
उपयोगकर्ता के इनपुट को और बेहतर बनाना
अपने ऐप्लिकेशन में डेस्कटॉप-ग्रेड की सुविधाएं पाने के लिए, काम से जुड़े इनपुट पर ध्यान दें.
कॉन्टेक्स्ट मेन्यू
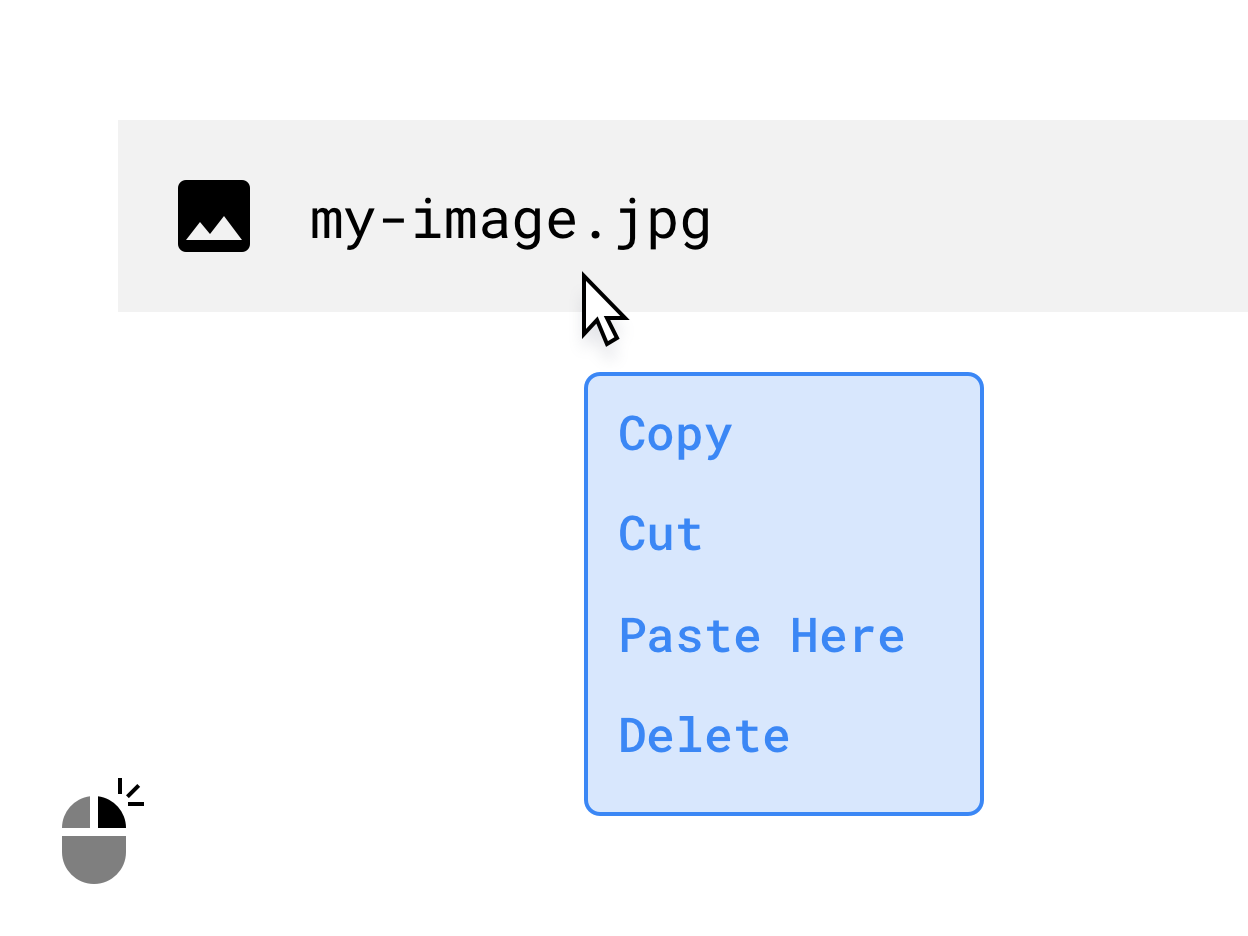
Android कॉन्टेक्स्ट मेन्यू, उपयोगकर्ताओं को आपके ऐप्लिकेशन की सुविधाओं पर ले जाने का एक और ऐक्सलरेटर है. इसे माउस के क्लिक या ट्रैकपैड के सेकंडरी बटन को क्लिक करके या टचस्क्रीन पर टच करके और दबाकर ट्रिगर किया जा सकता है:

छठी इमेज. राइट क्लिक करने पर दिखने वाला कॉन्टेक्स्ट मेन्यू.
खींचें और छोड़ें
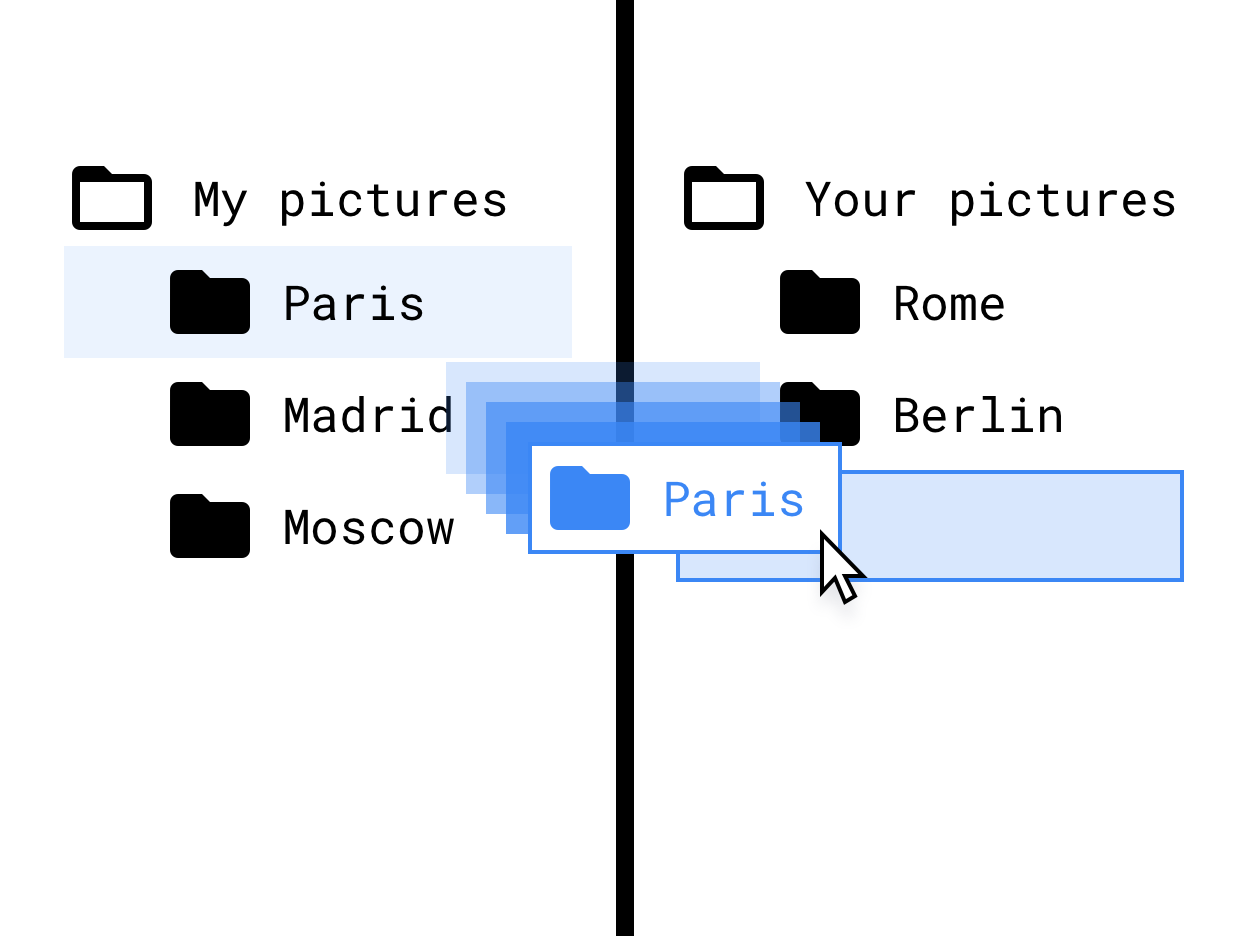
नीचे दिए गए चित्र में दिखाए गए उदाहरण की तरह, ड्रैग इंटरैक्शन बनाने से आपके ऐप्लिकेशन में बेहतर और आसान तरीके से काम करने की सुविधा मिल सकती है. ज़्यादा जानकारी के लिए, ड्रैग देखें.

सातवीं इमेज. फ़ाइल ट्री इंटरफ़ेस में खींचकर छोड़ें.
स्टाइलस इस्तेमाल किया जा सकता है
ड्रॉइंग और नोट लेने वाले ऐप्लिकेशन के लिए, स्टाइलस का इस्तेमाल करने की सुविधा होना ज़रूरी है. स्टाइलस की सुविधा वाले Chromebook और टैबलेट के लिए बेहतर सहायता उपलब्ध कराएं. इसके लिए, स्टाइलस इनपुट के इस्तेमाल के हिसाब से इंटरैक्शन लागू करें.
स्टाइलस से इंटरैक्ट करने की सुविधा डिज़ाइन करते समय, अलग-अलग स्टाइलस हार्डवेयर में संभावित बदलावों को ध्यान में रखें. स्टाइलस एपीआई की खास जानकारी के लिए, बड़ी स्क्रीन पर इनपुट डिवाइस इस्तेमाल करने की सुविधा देखें.
अपने लेआउट को रिस्पॉन्सिव बनाना
अपने ऐप्लिकेशन के लिए उपलब्ध स्क्रीन का बेहतर तरीके से इस्तेमाल करें. भले ही, वह फ़ुलस्क्रीन, पोर्ट्रेट, लैंडस्केप या विंडो मोड में हो. जगह का सही इस्तेमाल करने के कुछ उदाहरण यहां दिए गए हैं:
- ऐप्लिकेशन का आर्किटेक्चर दिखाएं.
- टेक्स्ट की लंबाई और इमेज के साइज़ को ज़्यादा से ज़्यादा चौड़ाई तक सीमित करें.
- ऐप्लिकेशन के टूलबार में रीयल एस्टेट का बेहतर इस्तेमाल करें.
- ऐप्लिकेशन को उंगलियों के बजाय माउस से इस्तेमाल करने के हिसाब से बदलकर, यूज़र इंटरफ़ेस (यूआई) को बेहतर तरीके से प्लेस करें.
- वीडियो और इमेज के साइज़ को ऑप्टिमाइज़ करें. सभी मीडिया के लिए, ज़्यादा से ज़्यादा चौड़ाई और ऊंचाई का सेट तय करें. साथ ही, पढ़ने और स्कैन करने में आसानी हो, यह पक्का करें.
- अडैप्टिव डिज़ाइन लागू करने के लिए, विंडो साइज़ क्लास और पैन लेआउट का इस्तेमाल करें.
इन बातों का भी ध्यान रखें:
- हॉरिज़ॉन्टल स्क्रोलिंग वाले कॉम्पोनेंट हटाएं या उनकी अहमियत कम करें.
- फ़ुलस्क्रीन मोडल यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल न करें. सभी गैर-ज़रूरी कार्रवाइयों के लिए, इनलाइन यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करें. जैसे, प्रोग्रेस इंडिकेटर और सूचनाएं.
- बेहतर यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट का इस्तेमाल करें. जैसे, समय और तारीख चुनने वाले टूल, टेक्स्ट फ़ील्ड, और मेन्यू. इन्हें माउस, कीबोर्ड, और बड़ी स्क्रीन के लिए डिज़ाइन किया गया है.
- छोटे से लेकर सामान्य बदलाव करने के लिए, नई गतिविधि के बजाय इनलाइन बदलाव, अतिरिक्त कॉलम या मोडल यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करें.
- कीबोर्ड से बेहतर तरीके से नेविगेट करने के लिए, फ़्लोटिंग ऐक्शन बटन (एफ़एबी) हटाएं या उनमें बदलाव करें. डिफ़ॉल्ट रूप से, FAB को ट्रांसवर्सल टैबिंग के क्रम में आखिर में रखा जाता है. इसके बजाय, इसे पहला ऐक्शन बनाएं, क्योंकि यह प्राइमरी ऐक्शन है या इसे ज़्यादा अहमियत वाले किसी दूसरे ऐक्शन से बदलें.

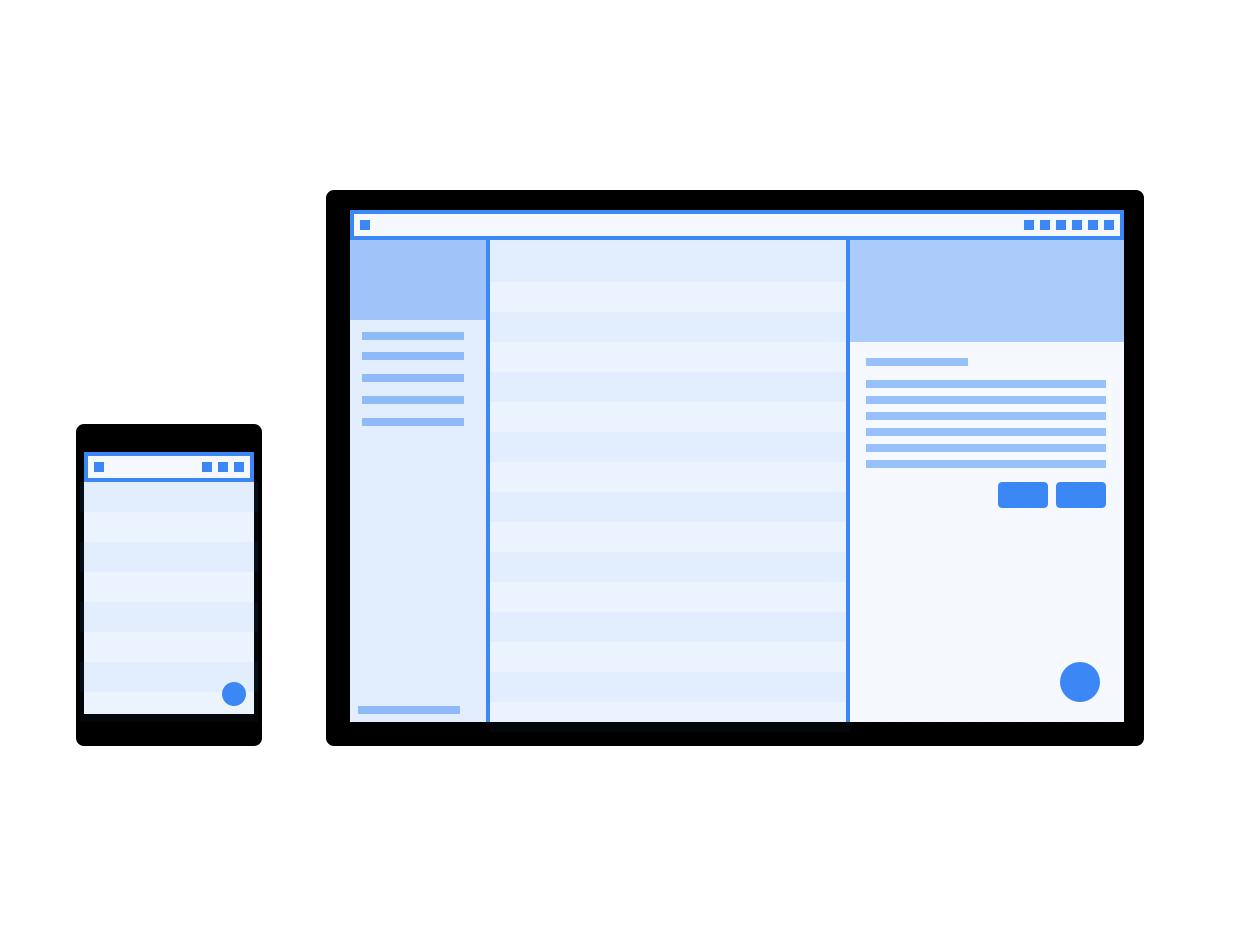
आठवीं इमेज. फ़ोन और डेस्कटॉप की स्क्रीन के साइज़ के हिसाब से रिस्पॉन्सिव लेआउट के मॉकअप.
नेविगेशन के पैटर्न बदलना
सिस्टम-लेवल का बैक बटन, Android के हैंडहेल्ड डिवाइसों से लिया गया एक पैटर्न है. यह डेस्कटॉप के संदर्भ में उतना सही नहीं है.
जैसे-जैसे आपका ऐप्लिकेशन लैपटॉप के हिसाब से ज़्यादा से ज़्यादा कस्टम किया जाता है, वैसे-वैसे नेविगेशन के ऐसे पैटर्न का इस्तेमाल करें जिसमें 'वापस जाएं' बटन पर कम ज़ोर दिया गया हो. ऐप्लिकेशन को, अपने इतिहास के स्टैक को मैनेज करने दें. इसके लिए, ऐप्लिकेशन में बैक बटन, ब्रेडक्रंब या अन्य एस्केप रूट उपलब्ध कराएं. जैसे, बंद करें या रद्द करें बटन. ये बटन, ऐप्लिकेशन के लार्ज स्क्रीन यूज़र इंटरफ़ेस (यूआई) का हिस्सा होने चाहिए.
<activity> टैग में प्राथमिकता सेट करके, यह कंट्रोल किया जा सकता है कि आपका ऐप्लिकेशन अपनी विंडो में 'वापस जाएं' बटन दिखाए या नहीं. true की सेटिंग में, 'वापस जाएं' बटन छिपा होता है:
<meta-data android:name="WindowManagerPreference:SuppressWindowControlNavigationButton" android:value="true" />
कैमरे की झलक वाली इमेज से जुड़ी समस्याएं हल करना
अगर ऐप्लिकेशन सिर्फ़ पोर्ट्रेट ओरिएंटेशन में काम करता है, लेकिन उपयोगकर्ता उसे लैंडस्केप स्क्रीन पर चलाता है, तो कैमरे से जुड़ी समस्याएं हो सकती हैं. इस मामले में, ऐसा हो सकता है कि झलक या कैप्चर किया गया नतीजा गलत तरीके से रोटेट हो.
कैमरे से जुड़े ऐप्लिकेशन को आसानी से डेवलप करने के लिए, CameraX लाइब्रेरी का इस्तेमाल करें.
ज़्यादा जानकारी के लिए, कैमरे की झलक से जुड़ी समस्याओं के बारे में जानकारी देखें.
डिवाइस की सेटिंग मैनेज करना
ChromeOS पर चलने वाले ऐप्लिकेशन के लिए, डिवाइस की इन सेटिंग का इस्तेमाल करें.
आवाज़ कम या ज़्यादा करें
ChromeOS डिवाइसों में वॉल्यूम को अडजस्ट करने की सुविधा नहीं होती: आवाज़ चलाने वाले ऐप्लिकेशन में वॉल्यूम कंट्रोल करने की सुविधा होती है. फ़िक्स वॉल्यूम वाले डिवाइसों के साथ काम करने के दिशा-निर्देशों का पालन करें.
स्क्रीन की चमक बदलना
ChromeOS पर, डिवाइस की रोशनी को कम या ज़्यादा नहीं किया जा सकता. system settings और WindowManager.LayoutParams को अनदेखा कर दिया जाता है.
