Les applications Android ont un rôle important à jouer dans la redéfinition de l'informatique moderne sur grand écran. Toutefois, exécuter votre application mobile sur un Chromebook ne vous permet pas d'offrir la meilleure expérience à vos utilisateurs.
Cette page décrit certaines façons de personnaliser votre expérience en fonction des facteurs de forme d'ordinateur portable et de convertible. Consultez notre liste complète des tests pour en savoir plus sur la compatibilité de votre application sur ces appareils.
Exploiter la compatibilité avec le mode multifenêtre de forme libre
La mise en œuvre des applications Android sur ChromeOS propose une compatibilité de base avec le mode multifenêtre. Au lieu de toujours occuper tout l'écran, Android affiche les applications sur ChromeOS dans des conteneurs de fenêtre de forme libre, ce qui est plus approprié pour ces appareils.
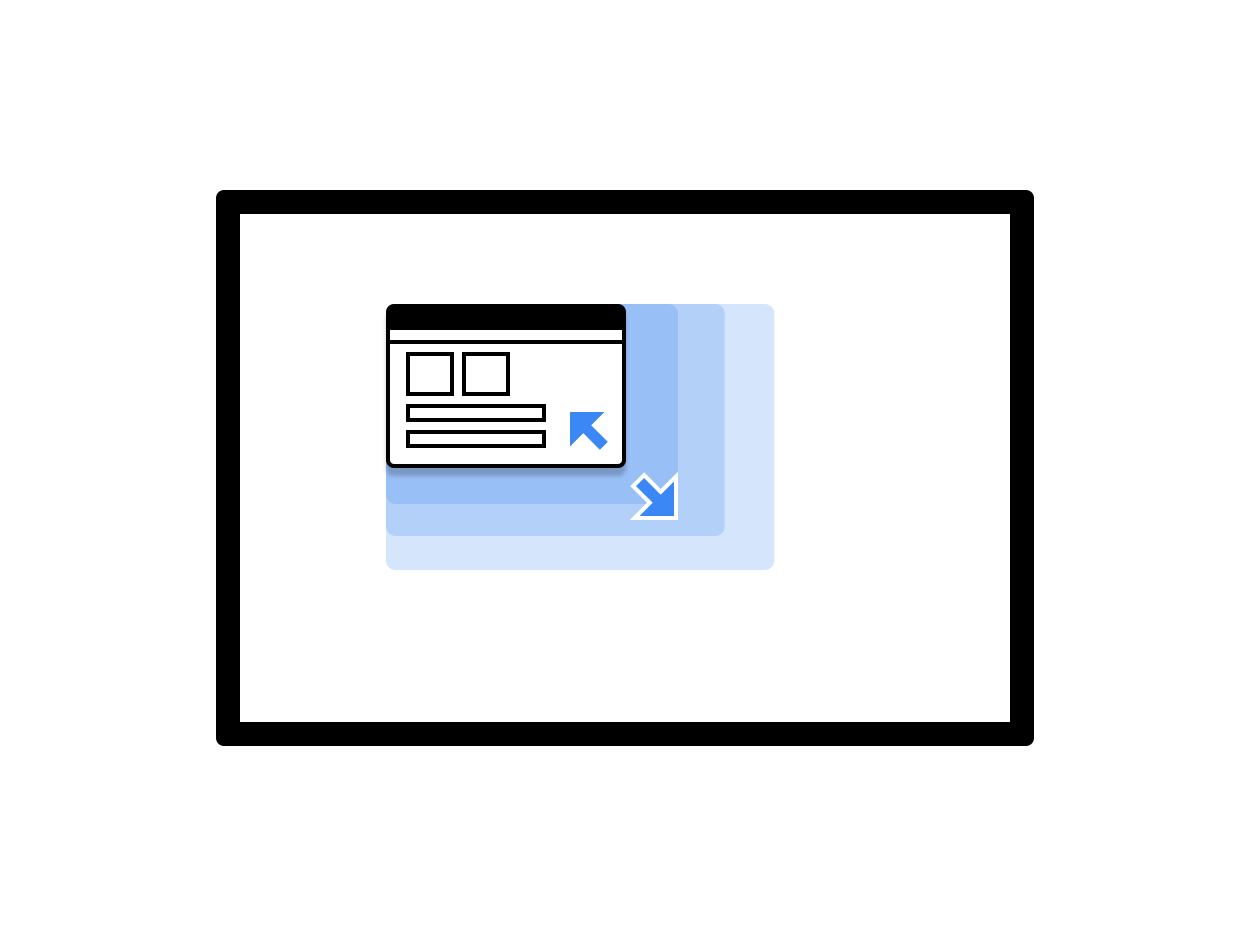
Les utilisateurs peuvent redimensionner la fenêtre contenant votre application Android, comme illustré à la figure 1. Pour vous assurer que vos fenêtres de forme libre se redimensionnent correctement et affichent l'intégralité de leur contenu à l'utilisateur, consultez les consignes de la section Gestion des fenêtres.

Figure 1 : Fenêtre d'application redimensionnable.
Vous pouvez améliorer l'expérience utilisateur lorsque votre application s'exécute sur ChromeOS en suivant ces bonnes pratiques:
- Gérez correctement le cycle de vie de l'activité en mode multifenêtre et assurez-vous de continuer à mettre à jour l'UI, même lorsque votre application n'est pas la fenêtre la plus active.
- Assurez-vous que votre application ajuste sa mise en page de manière appropriée chaque fois que l'utilisateur redimensionne sa fenêtre.
- Personnalisez les dimensions initiales de la fenêtre de l'application en spécifiant sa taille de lancement.
- Notez que l'orientation de l'activité racine de l'application affecte toutes ses fenêtres.
Personnaliser la couleur de la barre supérieure
ChromeOS utilise le thème de l'application pour colorer la barre supérieure affichée au-dessus de l'application, qui s'affiche lorsque les utilisateurs maintiennent les commandes de la fenêtre et le bouton Retour. Pour que votre application soit soignée et personnalisée pour ChromeOS, définissez les valeurs colorPrimary et, si possible, colorPrimaryDark dans le thème de votre application.
colorPrimaryDark permet de colorer la barre supérieure. Si seul colorPrimary est défini, ChromeOS utilise une version plus sombre dans la barre supérieure. Pour en savoir plus, consultez la section Styles et thèmes.
Prenez en charge le clavier, le pavé tactile et la souris
Tous les Chromebooks sont dotés d'un clavier physique et d'un pavé tactile, et certains Chromebooks sont également pourvus d'un écran tactile. Certains ordinateurs portables peuvent être convertis en tablettes.
Dans vos applications pour ChromeOS, acceptez la saisie à l'aide de la souris, du pavé tactile et du clavier afin que l'application soit utilisable sans écran tactile. De nombreuses applications sont déjà compatibles avec la souris et le pavé tactile sans nécessiter de travail supplémentaire. Toutefois, il est préférable de personnaliser le comportement de votre application en fonction de la souris, et de prendre en charge et de distinguer les entrées tactiles et les entrées de souris.
Assurez-vous que:
- vous pouvez cliquer sur toutes les cibles avec la souris ;
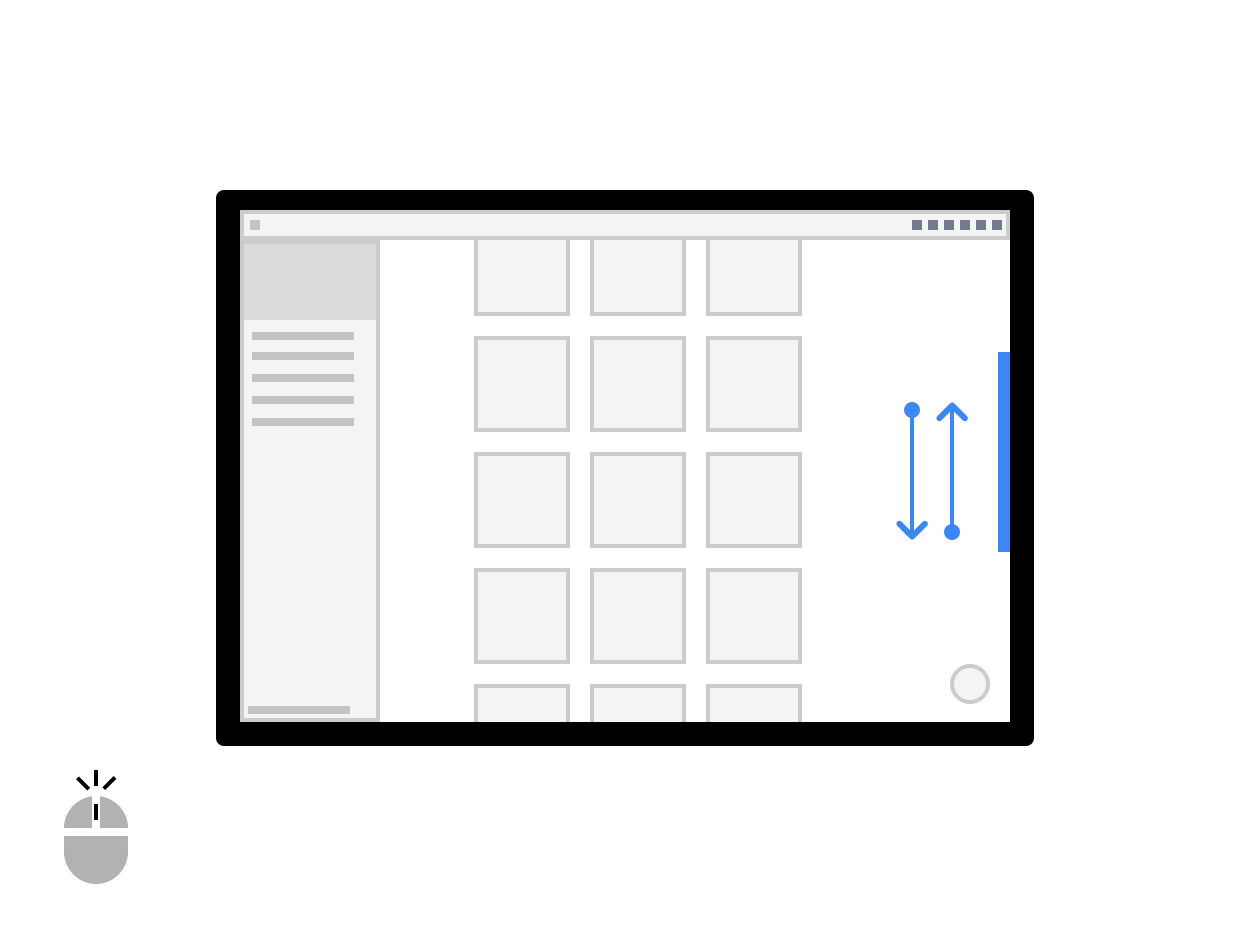
- Toutes les surfaces déroulantes à l'aide d'un écran tactile peuvent être faites défiler à l'aide de la molette de la souris, comme illustré dans la figure 2.
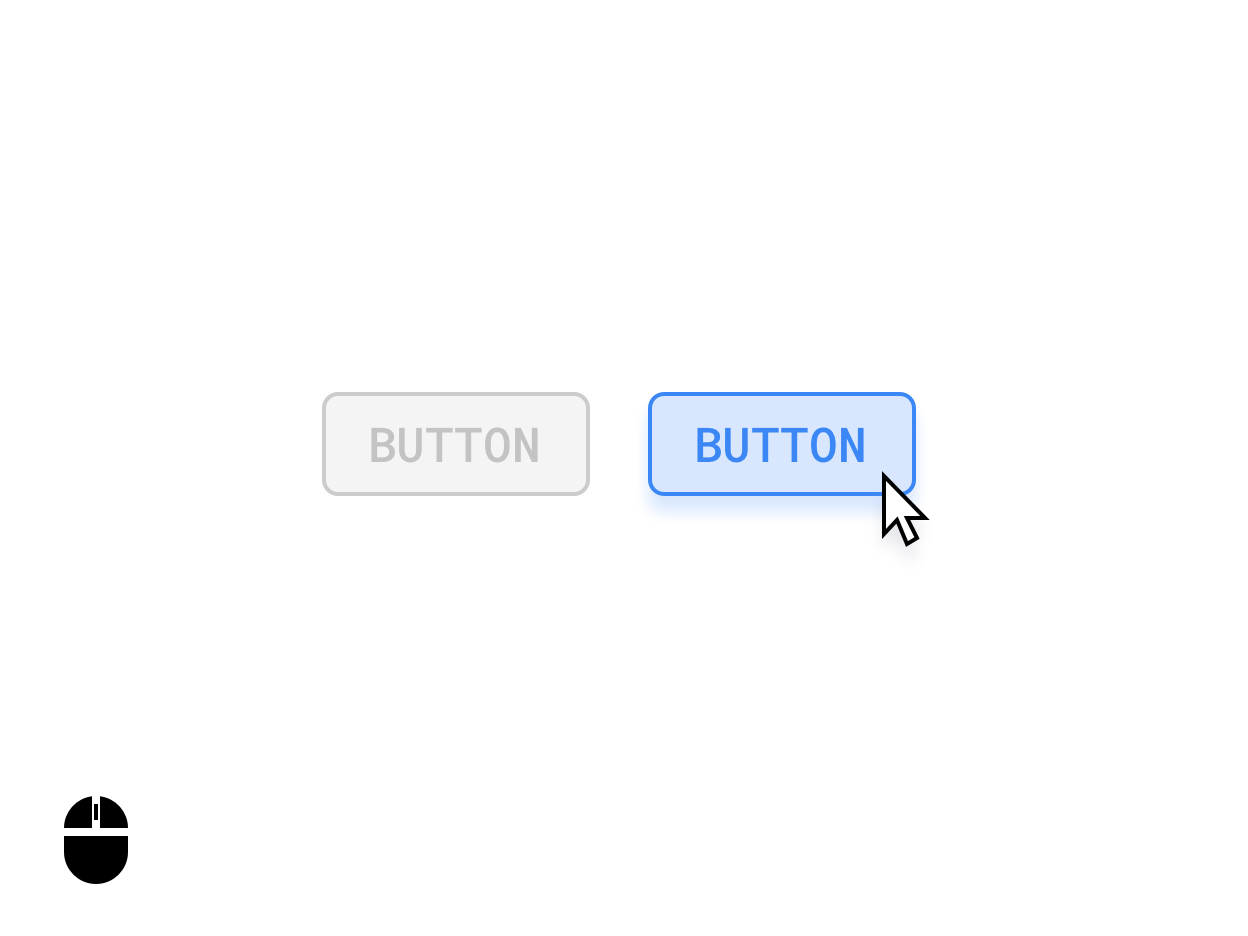
- Les états de survol sont implémentés avec un jugement prudent pour améliorer la découverte de l'UI sans submerger l'utilisateur, comme illustré à la figure 3.

Figure 2. Défilement avec la molette de la souris.

Figure 3. États de pointage des boutons.
Le cas échéant, faites la distinction entre les entrées de la souris et les entrées tactiles. Par exemple, appuyer de manière prolongée sur un élément peut déclencher une UI de sélection multiple, tandis qu'un clic droit sur le même élément peut déclencher un menu d'options.
Curseurs personnalisés
Personnalisez les curseurs de souris de votre application pour indiquer comment les utilisateurs peuvent interagir avec les éléments de l'interface utilisateur de votre application.
Vous pouvez définir le PointerIcon approprié à utiliser lorsque les utilisateurs interagissent avec un élément en appliquant le modificateur
pointerHoverIcon.
Dans vos applications, affichez tous les éléments suivants:
- Curseurs en forme de I pour le texte
- Poignées de redimensionnement sur les bords des calques redimensionnables
- Pointeurs à main ouverte et fermée pour le contenu pouvant être panoramiqué ou glissé à l'aide d'un geste de clic et de glisser
- Icônes de chargement signalant qu'un traitement est en cours
La classe PointerIcon fournit des constantes que vous pouvez utiliser pour implémenter des curseurs personnalisés.
Raccourcis clavier et navigation
Étant donné que chaque Chromebook est doté d'un clavier physique, fournissez des touches de raccourci pour permettre à vos utilisateurs d'être plus productifs. Par exemple, si votre application est compatible avec l'impression, vous pouvez utiliser Ctrl+P pour ouvrir une boîte de dialogue d'impression.
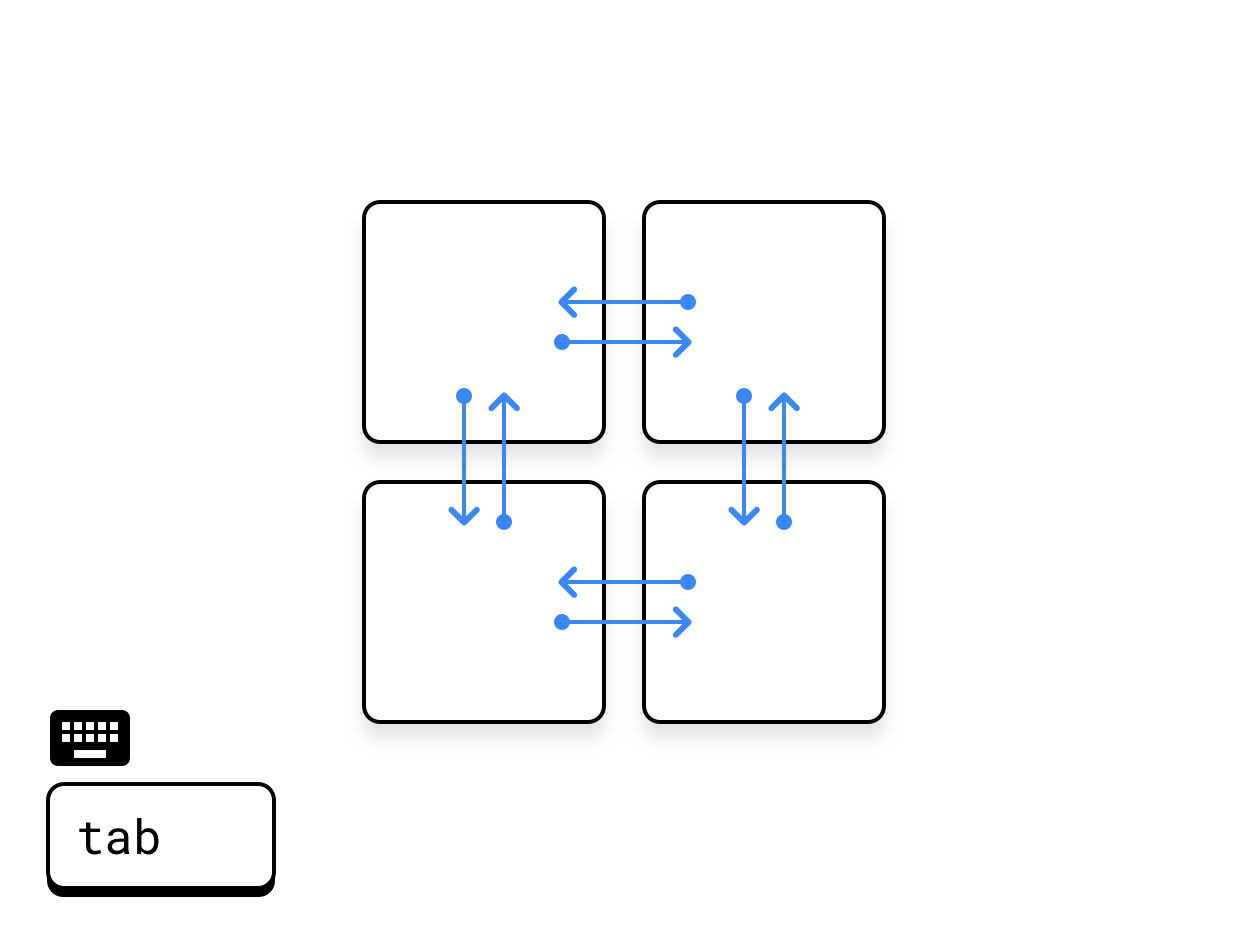
De même, gérez tous les éléments d'interface utilisateur importants à l'aide de la navigation par onglets. Ce point est particulièrement important pour l'accessibilité. Pour respecter les normes d'accessibilité, toutes les surfaces d'interface utilisateur doivent avoir des états de focus évidents et conformes aux normes d'accessibilité, comme illustré dans les figures suivantes:

Figure 4. Mise en tabulation transversale.

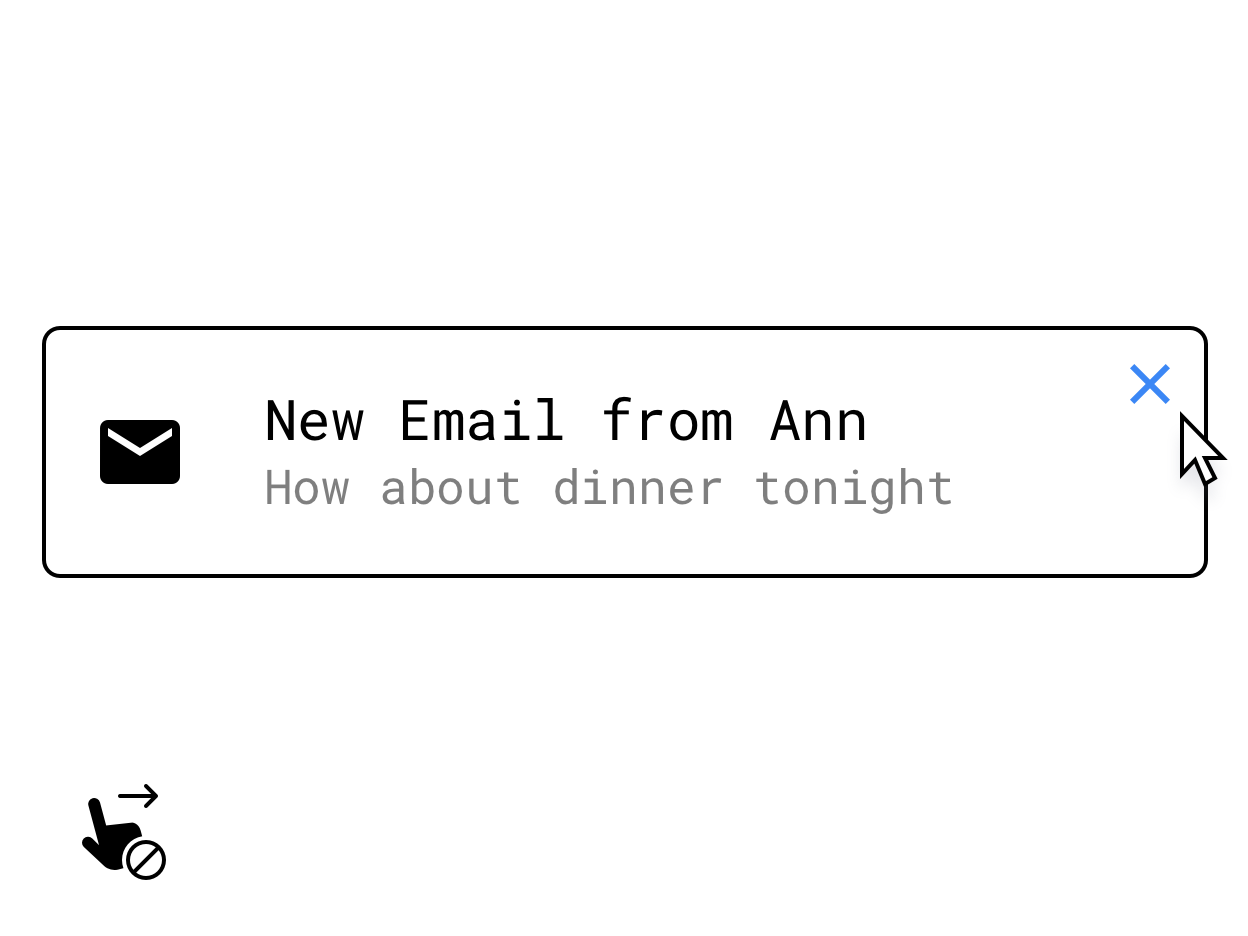
Figure 5. Remplacement d'un geste de balayage par une commande qui s'affiche lorsque vous pointez dessus.
Assurez-vous d'implémenter des alternatives au clavier ou à la souris pour les fonctionnalités de base masquées par des interactions tactiles spécifiques, telles que les actions d'appui prolongé, les balayages ou d'autres gestes multipoint. Par exemple, vous pouvez fournir des boutons qui s'affichent sur une surface lorsque vous pointez dessus.
Pour en savoir plus sur la compatibilité avec le clavier, le pavé tactile et la souris, consultez la section Entrées compatibles sur les grands écrans.
Améliorer davantage les entrées utilisateur
Pour obtenir des fonctionnalités de qualité pour ordinateur de bureau pour votre application, tenez compte des entrées axées sur la productivité suivantes.
Menus contextuels
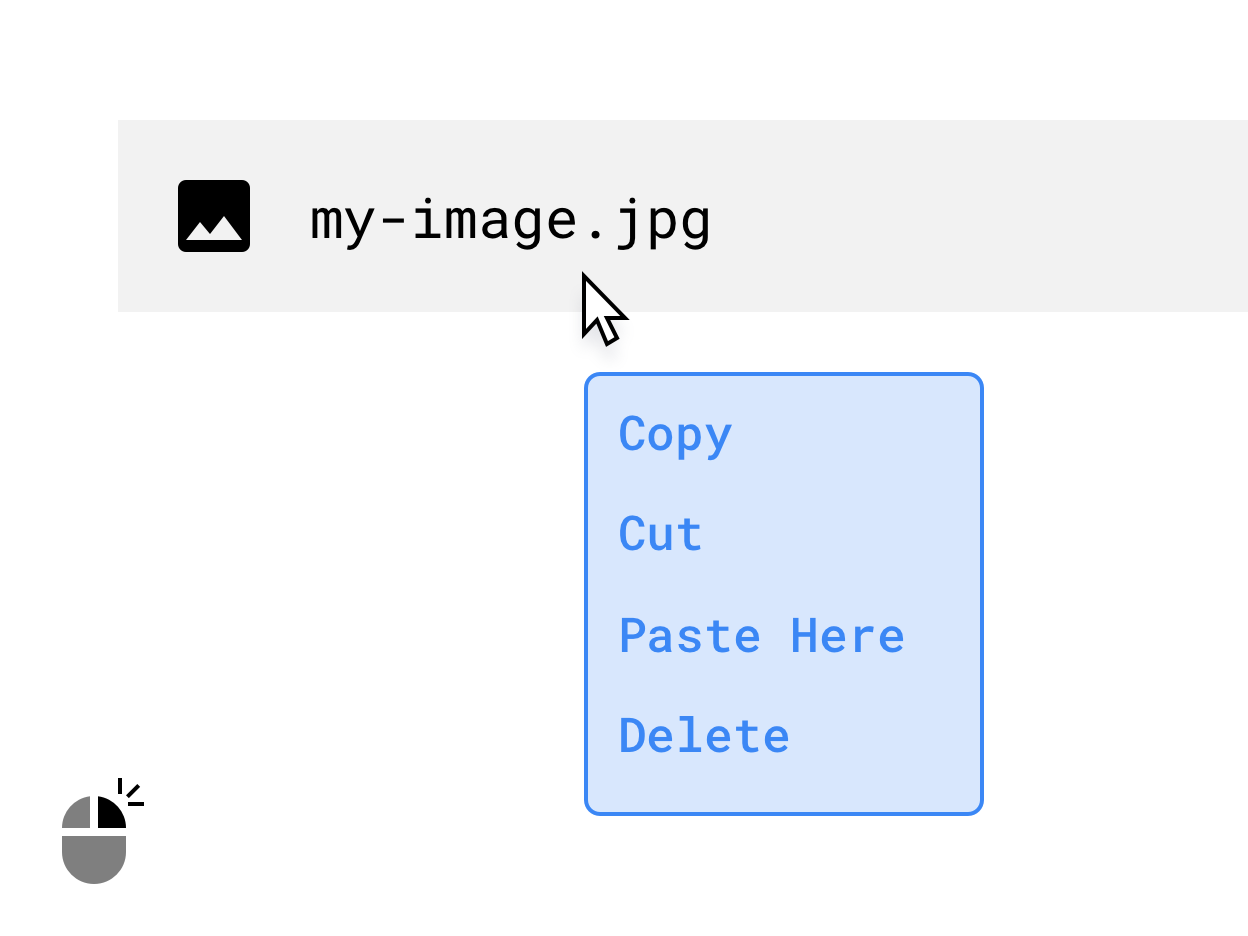
Les menus contextuels Android, qui sont un autre accélérateur pour rediriger les utilisateurs vers les fonctionnalités de votre application, peuvent être déclenchés par un clic de souris ou par le bouton secondaire du pavé tactile, ou par un appui prolongé sur un écran tactile:

Figure 6. Menu contextuel qui s'affiche lorsque vous effectuez un clic droit.
Glisser-déposer
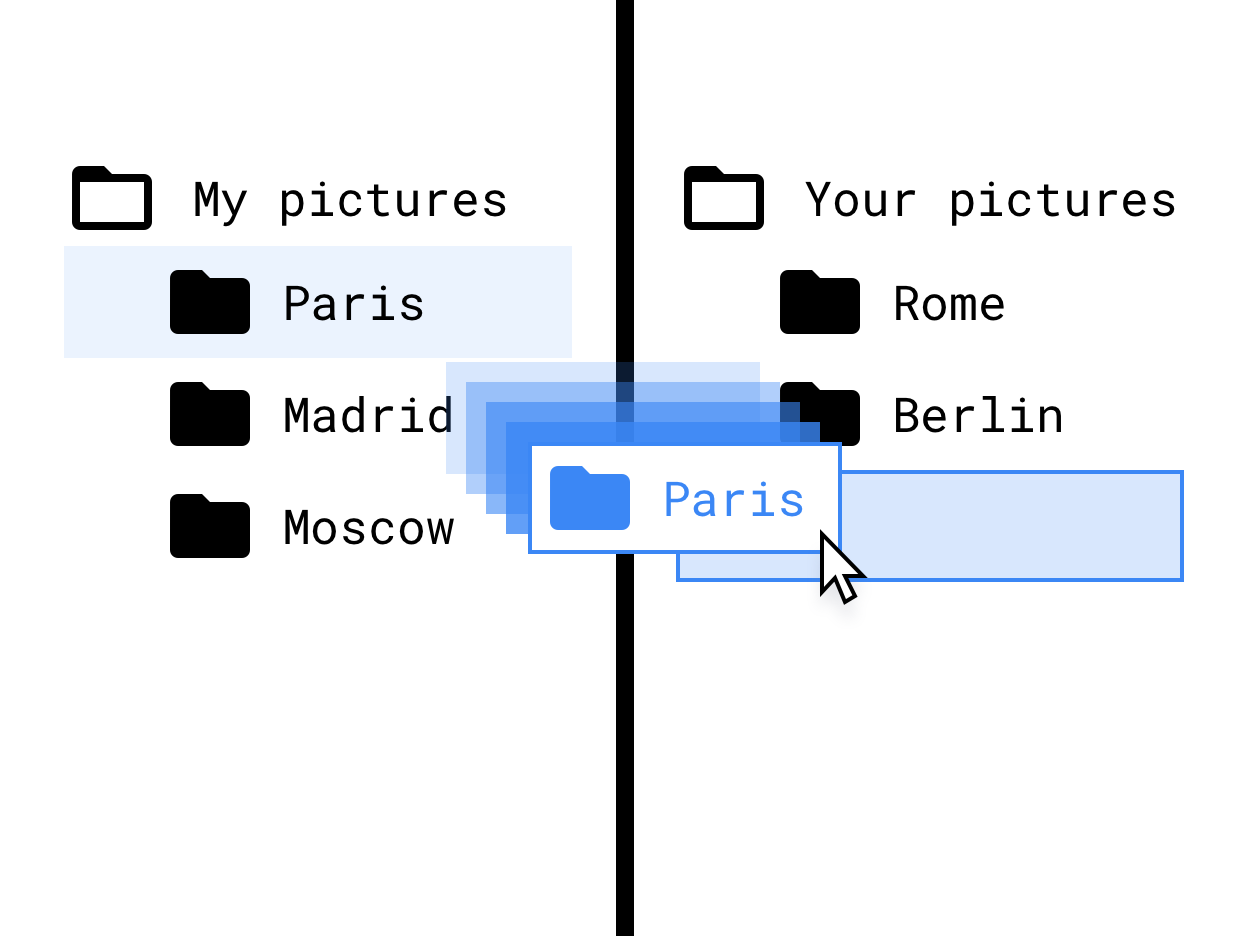
Créer des interactions de glisser-déposer, comme celle de la figure suivante, peut apporter à votre application une fonctionnalité de productivité efficace et intuitive. Pour en savoir plus, consultez la section Glisser-déposer.

Figure 7. Glisser-déposer dans une interface arborescence de fichiers
Compatible avec les stylets
La compatibilité avec le stylet est essentielle pour les applications de dessin et de prise de notes. Fournissez une assistance améliorée pour les Chromebooks et les tablettes équipés d'un stylet en implémentant des interactions adaptées à l'utilisation de la saisie au stylet.
Tenez compte des variations potentielles entre les différents stylos physiques lorsque vous concevez les interactions avec le stylet. Pour obtenir un aperçu des API de stylet, consultez la section Entrées compatibles sur les grands écrans.
Rendre vos mises en page responsives
Exploitez pleinement l'espace disponible sur l'écran de votre application, quel que soit son état visuel (plein écran, portrait, paysage ou fenêtre). Voici quelques exemples d'utilisation optimale de l'espace:
- Architecture de l'application d'affichage.
- Limitez la longueur du texte et la taille de l'image à une largeur maximale.
- Mieux utiliser l'espace disponible grâce à la barre d'outils de l'application
- Améliorez l'emplacement des affordances de l'interface utilisateur en adaptant l'application à l'utilisation de la souris plutôt qu'à celle du pouce.
- Optimisez la taille des vidéos et des images, définissez une largeur et une hauteur maximales pour tous les contenus multimédias et maximisez la lisibilité et la numérisation.
- Utilisez des classes de taille de fenêtre et des mises en page de volets pour implémenter une conception adaptative.
- Supprimez ou réduisez l'importance des composants à défilement horizontal.
- Évitez l'UI modale en plein écran. Utilisez une interface utilisateur intégrée, comme des indicateurs de progression et des alertes, pour toutes les actions non critiques.
- Utilisez des composants d'interface utilisateur améliorés, tels que des sélecteurs de date et d'heure, des champs de texte et des menus conçus pour la souris, le clavier et les écrans plus grands.
- Pour une fonctionnalité de modification de petite à moyenne envergure, utilisez des modifications intégrées, des colonnes supplémentaires ou une interface utilisateur modale au lieu d'une nouvelle activité.
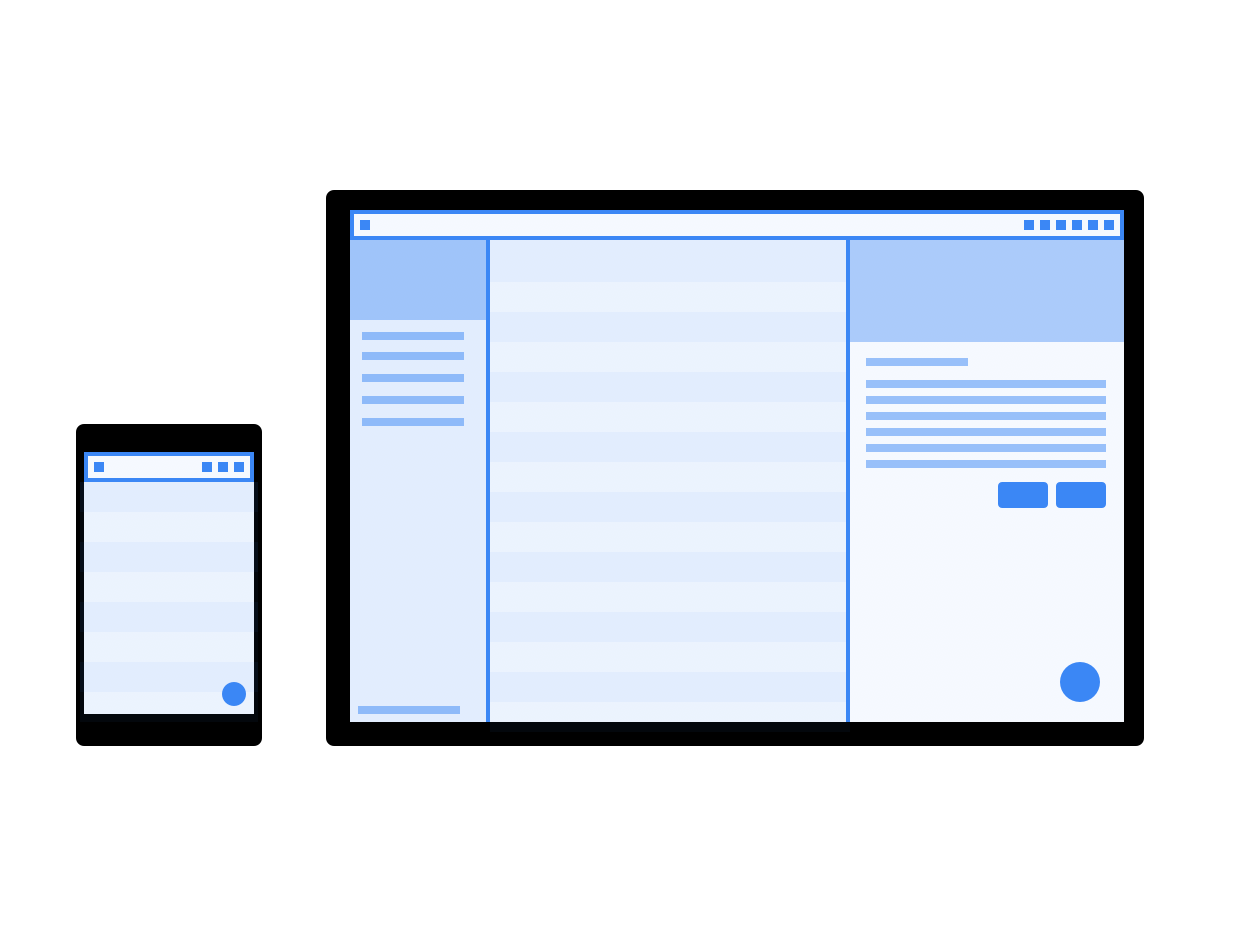
- Supprimez ou modifiez les boutons d'action flottants pour améliorer la navigation au clavier. Par défaut, un bouton d'action flottant se positionne en dernier dans l'ordre de tabulation transversal. Placez-la plutôt en premier, car il s'agit de l'action principale, ou remplacez-la par une autre affordance de niveau supérieur.

Figure 8. Maquettes d'une mise en page responsive sur un écran de téléphone et d'ordinateur
Modifier les modèles de navigation
Un bouton Retour au niveau du système est un modèle repris des origines d'Android sur les appareils portables, qui ne convient pas aussi bien dans un contexte de bureau.
À mesure que votre application devient de plus en plus personnalisée pour un environnement d'ordinateur portable, envisagez d'adopter un modèle de navigation qui atténue l'importance du bouton Retour. Laissez l'application gérer sa propre pile d'historique en fournissant des boutons "Retour", des fil d'Ariane ou d'autres solutions d'échappement, comme des boutons de fermeture ou d'annulation, dans son interface utilisateur pour grand écran.
Vous pouvez contrôler si votre application affiche un bouton Retour dans sa fenêtre en définissant une préférence dans la balise <activity>. Un paramètre true masque le bouton Retour:
<meta-data android:name="WindowManagerPreference:SuppressWindowControlNavigationButton" android:value="true" />
Résoudre les problèmes liés aux images d'aperçu de l'appareil photo
Des problèmes de caméra peuvent survenir lorsque l'application ne peut s'exécuter qu'en mode portrait, mais que l'utilisateur l'exécute sur un écran en mode paysage. Dans ce cas, l'aperçu ou le résultat capturé peut être mal orienté.
Pour simplifier le développement de l'appareil photo, envisagez d'utiliser la bibliothèque CameraX.
Pour en savoir plus, consultez l'explication des problèmes liés à l'aperçu de l'appareil photo.
Gérer les paramètres de l'appareil
Tenez compte des paramètres d'appareil suivants pour les applications exécutées sur ChromeOS.
Régler le volume
Les appareils ChromeOS sont des appareils au volume fixe: les applications qui diffusent du son disposent de leurs propres commandes de volume. Suivez les consignes pour travailler avec des appareils à volume fixe.
Modifier la luminosité de l'écran
Vous ne pouvez pas régler la luminosité de l'appareil sur ChromeOS. Les appels à system settings et WindowManager.LayoutParams sont ignorés.

