Il visualizzatore gerarchia è deprecato. Se usi Android Studio 3.1 o versioni successive, utilizza Layout Inspector per controllare la gerarchia delle visualizzazioni dell'app in fase di runtime. Per profilare la velocità di rendering del layout della tua app, utilizza Window.OnFrameMetricsAvailableListener come descritto in questo post del blog.
Hierarchy Viewer è uno strumento integrato in Monitoraggio dispositivi Android che ti consente di misurare la velocità del layout per ogni visualizzazione nella gerarchia del layout. Può aiutarti a individuare i colli di bottiglia delle prestazioni causati dalla struttura della gerarchia delle visualizzazioni.
Nota:la funzione Visualizzatore gerarchia non è più in fase di sviluppo. Per controllare le proprietà nella gerarchia delle visualizzazioni in fase di runtime, utilizza invece Controllo layout in Android Studio. Tuttavia, al momento Layout Inspector non fornisce dettagli dei profili sulle prestazioni del layout.
Questa pagina fornisce un'introduzione al visualizzatore gerarchia e una procedura dettagliata per la profilazione del layout.
Configurazione
Se usi l'emulatore Android, puoi saltare questa sezione. In caso contrario, devi configurare il dispositivo come segue.
Nota: sul dispositivo deve essere installato Android 4.1 o una versione successiva.
- Attiva le Opzioni sviluppatore sul dispositivo.
- Imposta la variabile di ambiente
ANDROID_HVPROTO=ddmsulla tua macchina di sviluppo.Questa variabile indica al visualizzatore gerarchia di connettersi al dispositivo utilizzando il protocollo
ddm, che è identico al protocollo DCM. L'avvertenza è che può esistere un solo processo sull'host che si connette al dispositivo, quindi devi terminare qualsiasi altra sessione DCM per eseguire il visualizzatore gerarchia.
Avvia visualizzatore gerarchia

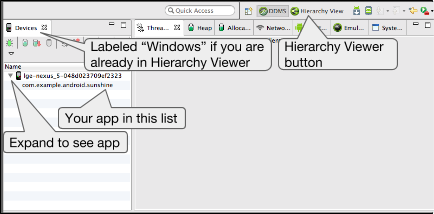
Figura 1. Monitoraggio dispositivi Android
- Collega il dispositivo al computer. Se sul dispositivo viene visualizzata una finestra di dialogo con la richiesta Vuoi consentire il debug USB?, tocca OK.
- Apri il progetto in Android Studio, crealo ed eseguilo sul tuo dispositivo.
- Avvia Monitoraggio dispositivi Android.
Android Studio potrebbe mostrare una finestra di dialogo Disattiva integrazione ADB perché un solo processo può connettersi al dispositivo tramite ADB contemporaneamente e Monitoraggio dispositivi Android richiede una connessione.
Fai clic su Sì.
La figura 1 illustra ciò che inizialmente viene visualizzato in Monitoraggio dispositivi Android.
- Nella barra dei menu, seleziona Finestra > Apri
prospettiva, quindi fai clic su Visualizzazione gerarchia.
Dovresti vedere una disposizione simile a quella della Figura 2. In caso contrario, seleziona Finestra > Reimposta prospettiva per tornare al layout predefinito.
- Fai doppio clic sul nome del pacchetto dell'app nella scheda Windows a sinistra. In questo modo, i riquadri vengono compilati con la gerarchia delle visualizzazioni dell'app.
Acquisire familiarità con gli strumenti

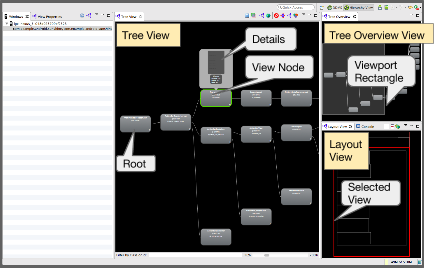
Figura 2. Riquadri gerarchia.
Il visualizzatore gerarchia fornisce i seguenti riquadri (come mostrato nella figura 2):
- Vista ad albero (al centro): mostra una visualizzazione ad albero della gerarchia delle visualizzazioni.
Puoi trascinare e ingrandire l'albero utilizzando il mouse e il controllo zoom in basso.
Ogni nodo indica il nome della classe
Viewe il nome ID. - Panoramica ad albero (in alto a destra): offre una visione d'insieme della gerarchia di visualizzazioni completa della tua app. Sposta il rettangolo grigio per cambiare l'area visibile nella visualizzazione ad albero.
- Visualizzazione layout (in basso a destra): mostra una visualizzazione frame del tuo layout.
Il contorno della vista attualmente selezionata è rosso e la relativa vista principale è rosso chiaro.
Se fai clic qui su una visualizzazione, questa viene selezionata anche nella Vista ad albero e viceversa.
La gerarchia delle visualizzazioni è un'istantanea del layout, quindi non si aggiorna automaticamente.
Per aggiornare la visualizzazione gerarchia, fai clic su Ricarica la gerarchia di visualizzazione
 .
.
Per invalidare una vista (richiedi la chiamata di sistema onDraw()
durante il successivo aggiornamento del layout), seleziona una vista nella gerarchia e
fai clic su Annulla validità layout  (equivale a una chiamata a
(equivale a una chiamata a invalidate() nella vista).
Per richiedere la definizione effettiva della vista (e di eventuali bambini), fai clic su Richiedi layout
 .
.
Se passi a un'altra app, devi selezionarla dalla scheda Windows nel riquadro a sinistra per visualizzarne la gerarchia delle visualizzazioni.
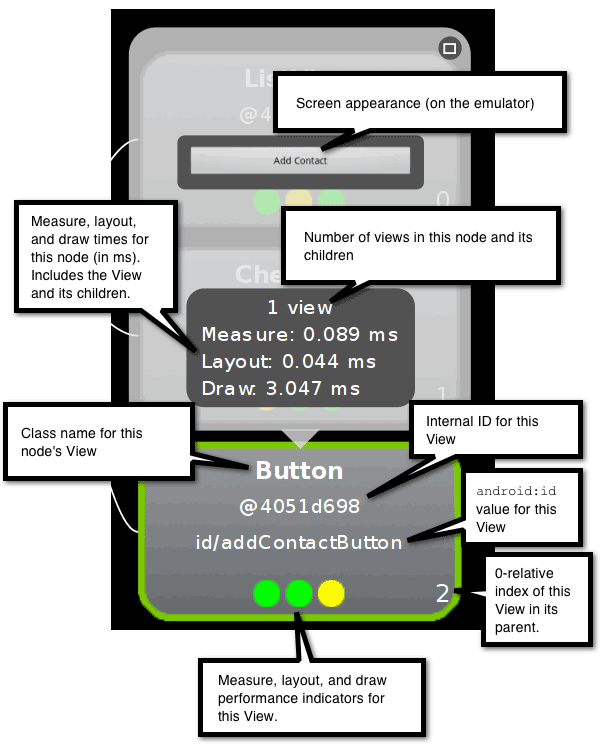
Per visualizzare i dettagli della vista, compresi i tempi di misurazione, layout e disegno (come mostrato nella Figura 3), fai clic sulla vista in Vista ad albero. Fai doppio clic sulla visualizzazione per vederne un'immagine ingrandita.

Figura 3. Le parti del nodo di visualizzazione vengono visualizzate.
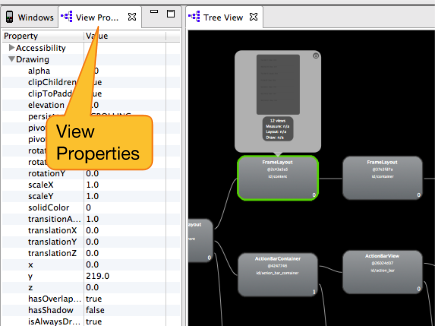
Per visualizzare le proprietà della vista, fai clic sulla scheda Visualizza proprietà nel riquadro a sinistra, come mostrato nella figura 4.

Figura 4. Posizione della scheda Visualizza proprietà.
Per salvare uno screenshot a più livelli del layout in un file Adobe Photoshop (PSD), fai clic su Acquisisci i livelli delle finestre  nella barra degli strumenti. Ogni vista viene salvata come livello a sé stante,
in modo da poter creare facilmente una nuova simulazione nascondendo e modificando la vista.
nella barra degli strumenti. Ogni vista viene salvata come livello a sé stante,
in modo da poter creare facilmente una nuova simulazione nascondendo e modificando la vista.
Profila il tuo layout

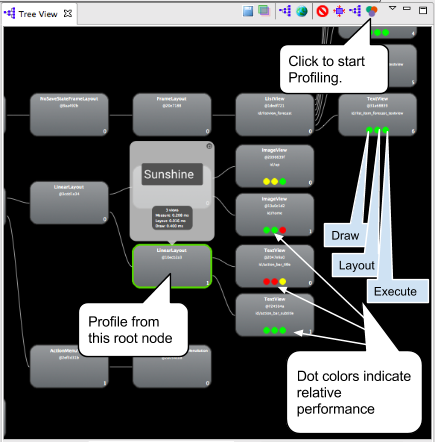
Figura 5. Visualizza la gerarchia dopo la profilazione.
Ora che sai come utilizzare lo strumento, puoi utilizzarlo per profilare la gerarchia delle visualizzazioni e interpretare i risultati.
- Nella visualizzazione ad albero o nella visualizzazione layout, fai clic sul nodo di visualizzazione di cui vuoi profilare gli elementi secondari.
- Per iniziare la profilazione, fai clic su Ottieni tempi di layout
 nella parte superiore della visualizzazione ad albero.
nella parte superiore della visualizzazione ad albero.
Per le gerarchie di visualizzazioni di grandi dimensioni, la profilazione potrebbe richiedere alcuni secondi.
Ogni vista secondaria del nodo selezionato ha tre punti, che possono essere verdi, gialli o rossi.
- Il punto a sinistra rappresenta il processo di disegno della pipeline di rendering.
- Il punto centrale rappresenta la fase del layout.
- Il punto a destra rappresenta la fase di esecuzione.

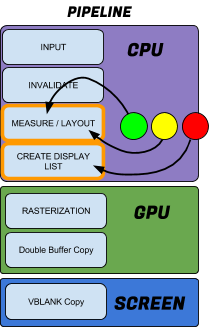
Figura 6. Correlazione tra i punti colorati
e la pipeline di rendering.
Questi punti corrispondono approssimativamente alla misura, al layout e al disegno delle fasi della pipeline di elaborazione. Il colore dei punti indica le prestazioni relative di questo nodo rispetto a tutti gli altri nodi profilati della famiglia locale.
- Verde indica che il rendering della visualizzazione è più veloce di almeno la metà delle altre.
- Giallo indica che il rendering della visualizzazione è più veloce rispetto alla metà inferiore delle altre visualizzazioni.
- Rosso indica che la visualizzazione è tra la metà più lenta delle visualizzazioni.
Interpretazione dei risultati
Il visualizzatore gerarchia misura le prestazioni di ciascun nodo rispetto alle viste di pari livello, pertanto il profilo contiene sempre nodi rossi, a meno che tutte le visualizzazioni non abbiano funzionato in modo identico. Ciò non significa necessariamente che quello rosso abbia prestazioni scarse (solo che è la visualizzazione più lenta nel gruppo di visualizzazioni locali).
Il visualizzatore gerarchia rasterizza il layout per acquisire le informazioni sulle tempistiche. La rasterizzazione è il processo di trasformazione di una funzione primitiva di alto livello, come un carattere circolare o vettoriale, in pixel sullo schermo. In genere, la rasterizzazione viene eseguita dalla GPU del dispositivo, ma nel caso di rasterizzazione software il rendering viene eseguito sulla CPU con un software ordinario. Ciò significa che le tempistiche assolute riportate sono corrette l'una dall'altra, ma sono eccessive e variano a seconda del carico di lavoro della CPU complessivo e delle variazioni sul tuo dispositivo e sulla tua macchina di sviluppo. In questo modo non riflette le velocità reali delle prestazioni su un dispositivo, devi profilare più volte per avere un'idea delle misurazioni medie.
Un nodo rosso è un problema potenziale in qualsiasi situazione in cui la tua app rallenta inaspettatamente le prestazioni. In un'impostazione relativa, c'è sempre un nodo più lento. Assicurati solo che sia il nodo previsto. I seguenti esempi illustrano come interpretare i punti rossi.
- Cerca i punti rossi nei nodi foglia o nei gruppi di visualizzazioni con pochi elementi secondari. Questo potrebbe causare un problema. L'app potrebbe non essere lenta o non lenta sul dispositivo, ma devi sapere perché quel punto è rosso. Systrace o Traceview possono fornirti informazioni aggiuntive.
- Se hai un gruppo di visualizzazioni con molti figli e una fase di misurazione rossa, dai un'occhiata ai bambini per verificarne il rendimento.
- Una visualizzazione con punti gialli o anche rossi potrebbe non funzionare lentamente sul dispositivo. È qui che entrano in gioco le cifre effettive. Systrace o Traceview possono fornirti informazioni aggiuntive.
- Se la vista principale di una gerarchia ha una fase di misurazione rossa, una fase di layout rossa e una fase di disegno gialla, si tratta di un comportamento tipico, poiché è la vista principale di tutte le altre viste e il suo layout non termina fino al termine delle viste secondarie.
- Se un nodo foglia in un albero con più di 20 viste presenta una fase di disegno rossa, questo è un
problema. Controlla se nel metodo
onDraw()è presente codice che non dovrebbe essere presente.
Per ulteriori suggerimenti sul layout, consulta la sezione Come migliorare le prestazioni del layout.
