大画面のスタートガイド
大画面は、アプリ開発のチャンスを広げます。タブレット、折りたたみ式デバイス、ChromeOS デバイスの大画面は、コンテンツを見やすく表示し、マルチタスクを容易にし、小さな画面では不可能なユーザー インターフェースを実現します。
大画面でのアプリの表示を想像する
生産性の高い生産性向上アプリ、魅力的なメディアアプリ、没入感の高いゲーム。大画面の広々としたディスプレイ スペースで何ができるか想像してみましょう。
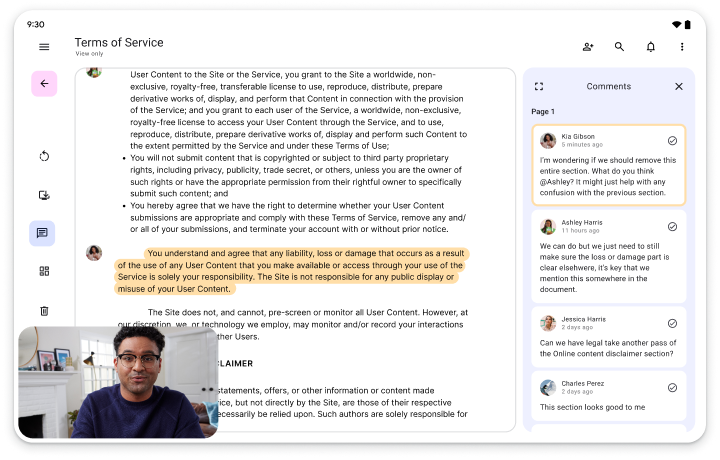
仕事効率化
ツール、テキスト、スムーズなインタラクティビティのための豊富なワークスペースを確保して、アプリの生産性を向上させます。
大画面向けのその他のデザインについては、大画面ギャラリーをご覧ください。
誰もが利用できるサービスを開発
大画面デバイスは、急速に成長している市場セグメントです。標準のスマートフォンに加えて、すべての大画面フォーム ファクタでアプリを実行できるようにします。できるだけ多くのユーザーがアプリを利用できるようにします。どのデバイスでも、誰でも利用できるようにします。
アプリの品質レベル
この品質に関するガイドラインは、「大画面に対応」、「大画面向けに最適化」、「大画面によって差別化」の 3 階層で構成されています。大画面の機能をアプリに追加するには、「大画面に対応」から開始し、順を追って各階層の開発を進めます。既存のアプリがある場合は、品質に関するガイドラインテストを使用して、アプリがサポートする階層を判断し、アプリが大画面によって独自に差別化されるまで、階層ごとに機能を実装します。
Tier 3
大画面
対応
大画面でのアプリの可能性を広げましょう。デバイスの縦向きと横向き、マルチ ウィンドウ モードをサポートします。アプリの利用可能なスペース全体に表示されるレイアウトを作成します。
Tier 2
大画面
最適化
ユーザー エンゲージメントを高めましょう。レスポンシブ / アダプティブ レイアウトで、あらゆるサイズのディスプレイに対応します。キーボード、マウス、トラックパッド、タッチペンをサポートします。
Tier 1
大画面によって差別化
アプリストアでアプリを目立たせましょう。折りたたみ式デバイスのテーブルトップ形状のような差別化された機能を追加して、標準的なスマートフォンではできないユーザー エクスペリエンスを実現します。
始める
品質レベルを選択して、大画面の利用を今すぐ始めましょう。すべての画面が大画面です。