ไอคอนหมุนจะช่วยให้คุณเลือก 1 ค่าจากชุดได้อย่างรวดเร็ว เป็นค่าเริ่มต้น สถานะ ไอคอนหมุนจะแสดงค่าที่เลือกไว้ในปัจจุบัน การแตะไอคอนหมุน แสดงเมนูที่แสดงค่าอื่นๆ ทั้งหมดที่ผู้ใช้สามารถเลือกได้

คุณสามารถเพิ่มไอคอนหมุนในเลย์เอาต์ได้ด้วย
Spinner
ซึ่งมักทำในเลย์เอาต์ XML ด้วย
องค์ประกอบ <Spinner> ซึ่งจะแสดงในส่วนต่อไปนี้
ตัวอย่าง:
<Spinner android:id="@+id/planets_spinner" android:layout_width="match_parent" android:layout_height="wrap_content" />
หากต้องการเติมรายการตัวเลือกลงในไอคอนหมุน ให้ระบุ
SpinnerAdapter
ใน
Activityหรือ
Fragment
ซอร์สโค้ด
หากคุณใช้คอมโพเนนต์ดีไซน์ Material
เปิดเผย
เมนูแบบเลื่อนลงเทียบเท่ากับ Spinner
สร้างไอคอนหมุนด้วยตัวเลือกของผู้ใช้
สิ่งที่คุณเลือกสำหรับไอคอนหมุนจะมาจากแหล่งที่มาใดก็ได้ แต่คุณ
ต้องระบุข้อมูลผ่าน SpinnerAdapter เช่น
วันที่ ArrayAdapter
หากมีตัวเลือกอยู่ในอาร์เรย์หรือ
CursorAdapter
หากมีตัวเลือกจากการค้นหาฐานข้อมูล
ตัวอย่างเช่น หากตัวเลือกที่พร้อมใช้งานสำหรับไอคอนหมุนของคุณได้รับการกำหนดไว้ล่วงหน้า คุณสามารถระบุอาร์เรย์สตริงที่กำหนดใน ทรัพยากรสตริง ให้ทำดังนี้
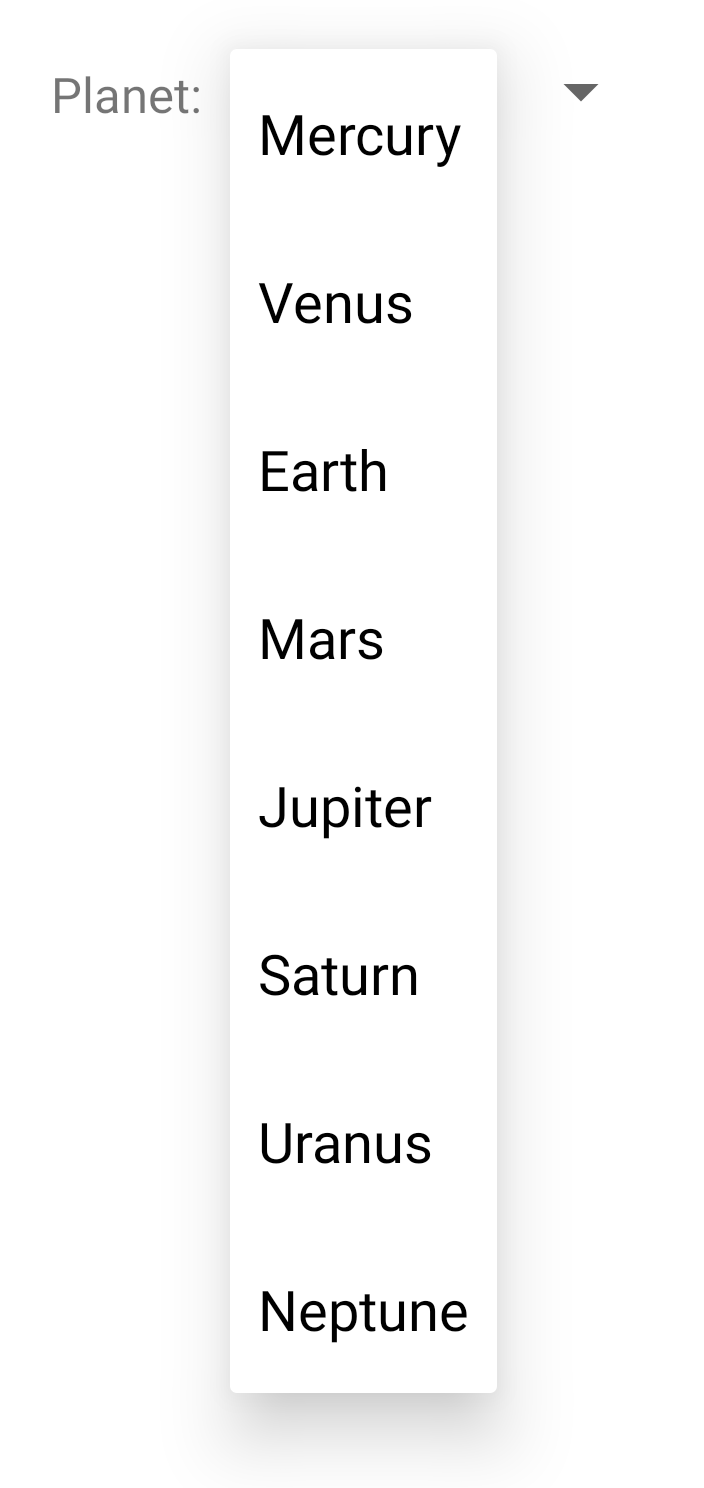
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="planets_array"> <item>Mercury</item> <item>Venus</item> <item>Earth</item> <item>Mars</item> <item>Jupiter</item> <item>Saturn</item> <item>Uranus</item> <item>Neptune</item> </string-array> </resources>
ด้วยอาร์เรย์แบบนี้ คุณสามารถใช้โค้ดต่อไปนี้ใน
Activity หรือ Fragment เพื่อส่งไอคอนหมุน
อาร์เรย์ที่ใช้อินสแตนซ์ของ ArrayAdapter:
Kotlin
val spinner: Spinner = findViewById(R.id.planets_spinner) // Create an ArrayAdapter using the string array and a default spinner layout. ArrayAdapter.createFromResource( this, R.array.planets_array, android.R.layout.simple_spinner_item ).also { adapter -> // Specify the layout to use when the list of choices appears. adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item) // Apply the adapter to the spinner. spinner.adapter = adapter }
Java
Spinner spinner = (Spinner) findViewById(R.id.planets_spinner); // Create an ArrayAdapter using the string array and a default spinner layout. ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource( this, R.array.planets_array, android.R.layout.simple_spinner_item ); // Specify the layout to use when the list of choices appears. adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); // Apply the adapter to the spinner. spinner.setAdapter(adapter);
createFromResource()
จะช่วยให้คุณสร้าง ArrayAdapter จากอาร์เรย์สตริง
อาร์กิวเมนต์ที่ 3 สำหรับเมธอดนี้คือทรัพยากรเลย์เอาต์ที่กำหนดวิธี
ตัวเลือกที่เลือกไว้จะปรากฏในตัวควบคุมไอคอนหมุน แพลตฟอร์มจะให้บริการ
simple_spinner_item
เลย์เอาต์ นี่คือการจัดวางเริ่มต้น เว้นแต่คุณต้องการกำหนดการออกแบบของคุณเองสำหรับ
ลักษณะของไอคอนหมุน
โทร
setDropDownViewResource(int)
เพื่อระบุเลย์เอาต์ที่อะแดปเตอร์จะใช้เพื่อแสดงรายการตัวเลือกไอคอนหมุน
simple_spinner_dropdown_item
เป็นเลย์เอาต์มาตรฐานอีกแบบหนึ่งที่กำหนดโดยแพลตฟอร์ม
โทร
setAdapter()
เพื่อใช้อะแดปเตอร์กับ Spinner
ตอบสนองต่อการเลือกของผู้ใช้
เมื่อผู้ใช้เลือกรายการจากเมนูของไอคอนหมุน
วัตถุ Spinner รายการ
ได้รับเหตุการณ์ในรายการที่เลือก
หากต้องการกำหนดเครื่องจัดการเหตุการณ์การเลือกสำหรับไอคอนหมุน ให้ใช้
AdapterView.OnItemSelectedListener
อินเทอร์เฟซและมิติข้อมูล
onItemSelected()
Callback Method ลองดูตัวอย่างการใช้งานอินเทอร์เฟซใน
Activity:
Kotlin
class SpinnerActivity : Activity(), AdapterView.OnItemSelectedListener { ... override fun onItemSelected(parent: AdapterView<*>, view: View?, pos: Int, id: Long) { // An item is selected. You can retrieve the selected item using // parent.getItemAtPosition(pos). } override fun onNothingSelected(parent: AdapterView<*>) { // Another interface callback. } }
Java
public class SpinnerActivity extends Activity implements OnItemSelectedListener { ... public void onItemSelected(AdapterView<?> parent, View view, int pos, long id) { // An item is selected. You can retrieve the selected item using // parent.getItemAtPosition(pos). } public void onNothingSelected(AdapterView<?> parent) { // Another interface callback. } }
อินเทอร์เฟซของ AdapterView.OnItemSelectedListener ต้องการ
onItemSelected() และ
onNothingSelected()
เมธอด Callback
ระบุการใช้งานอินเทอร์เฟซโดยการเรียกใช้
setOnItemSelectedListener():
Kotlin
val spinner: Spinner = findViewById(R.id.planets_spinner) spinner.onItemSelectedListener = this
Java
Spinner spinner = (Spinner) findViewById(R.id.planets_spinner); spinner.setOnItemSelectedListener(this);
หากคุณใช้ AdapterView.OnItemSelectedListener
อินเทอร์เฟซกับ Activity หรือ Fragment ของคุณ เช่นใน
ตัวอย่างก่อนหน้านี้ คุณสามารถส่ง this เป็นอินสแตนซ์อินเทอร์เฟซได้
