Erişilebilirlik testi, uygulamanızı kullanıcının başından itibaren görebilir ve gözden kaçırabileceğiniz kullanılabilirlik sorunlarını saptayabilirsiniz. Erişilebilirlik testi uygulamanızı herkes için daha güçlü ve çok yönlü hale getirme fırsatlarını ortaya çıkarabilir engelliler de dahil olmak üzere
En iyi sonuçları elde etmek için bu belgede açıklanan tüm yaklaşımları kullanın:
- Manuel test: Android erişilebilirliğini kullanarak uygulamanızla etkileşimde bulunma kullanıma sunuyoruz.
- Analiz araçlarını kullanarak test etme: Analiz araçlarını kullanarak uygulamanızın erişilebilirliğini artırın.
- Otomatik test: Espresso'da erişilebilirlik testini etkinleştirin ve Robolectric.
- Kullanıcı testi: Uygulamanızla etkileşimde bulunan kişilerden geri bildirim alın.
Manuel test
Manuel testler sizi kullanıcılarınızın yerine koyar. Android
AccessibilityService
nesneler, uygulama içeriğinizin kullanıcıya sunulma şeklini ve
içerikle etkileşime girdiğini gösterir. Uygulamanızla etkileşimde bulunarak
kullanıma sunulduğunda, uygulamanızı kullanıcılarınızla aynı şekilde deneyimleyebilirsiniz.
TalkBack
TalkBack, Android'in yerleşik ekran okuyucusudur. TalkBack açıkken kullanıcılar şunları yapabilir: ekranı görmeden Android destekli cihazıyla etkileşimde bulunamaz. Şuna sahip kullanıcılar: Görme bozuklukları, uygulamanızı kullanmak için TalkBack'e güvenebilir.
TalkBack'i açma
- Cihazınızın Ayarlar uygulamasını açın.
- Erişilebilirlik'e gidin ve TalkBack'i seçin.
- TalkBack'i açmak için TalkBack ekranının üst kısmındaki Açık/Kapalı düğmesine basın.
- Onay iletişim kutusunda izinleri onaylamak için Tamam'ı seçin.
Uygulamanızı TalkBack ile keşfetme
TalkBack açıldıktan sonra, gezinmek için sık kullanılan iki yöntem bulunur:
- Doğrusal gezinme: Gezinmek için hızlıca sağa veya sola kaydırın öğeleri sıraya sokmak. Geçerli olanı seçmek için herhangi bir yere iki kez dokunun ele alalım.
- Dokunarak keşfetme: Ne olduğunu duymak için parmağınızı ekran üzerinde sürükleyin tıklayın. Geçerli öğeyi seçmek için herhangi bir yere iki kez dokunun.
Uygulamanızı TalkBack ile keşfetmek için aşağıdaki adımları tamamlayın:
- Uygulamanızı açın.
- Öğeleri sırayla kaydırın.
Gezinirken aşağıdaki sorunlara bakın:
- Her öğe için sözlü geri bildirim, öğenin içeriğini veya amacını yansıtıyor mu? nasıl sağlayabilirsiniz? Anlamlı metin yazmayı öğrenin. etiketleri kullanın. * Duyurular kısa ve öz mü yoksa gereksiz ayrıntılı mı?
- Ana iş akışlarını kolayca tamamlayabiliyor musunuz?
- Kaydırarak her öğeye ulaşabiliyor musunuz?
- Uyarılar veya diğer geçici mesajlar görüntülenirse bunlar sesli okunuyor mu?
Daha fazla bilgi ve ipucu için TalkBack kullanıcısı hakkında belgeleri ,
İsteğe bağlı: TalkBack geliştirici ayarları
TalkBack geliştirici ayarları, TalkBack'e gidin.
Geliştirici ayarlarını görüntülemek veya değiştirmek için aşağıdaki adımları tamamlayın:
- Cihazınızın Ayarlar uygulamasını açın.
- Erişilebilirlik'e gidin ve TalkBack'i seçin.
Ayarlar > Gelişmiş ayarlar > Geliştirici ayarları:
- Günlük çıkış düzeyi: ayrıntılı'yi seçin.
- Konuşma çıkışını göster: TalkBack konuşmasını görüntülemek için bu ayarı açın belirir.
Anahtar Erişimi
Anahtar Erişimi, kullanıcıların bir anahtar kullanarak Android destekli cihazlarla etkileşimde bulunmasını sağlar karar verebilir. Birkaç anahtar türü vardır: yardımcı teknolojik cihazlar (örneğin, AbleNet, Activation devices, RJ Cooper) ve veya Tecla*; harici klavye tuşları; veya düğmelerdir. Bu hizmet, engelleri olan kullanıcılar için geçerlidir.
* Google, bu şirketleri veya ürünlerini desteklemez.
Anahtar erişimini etkinleştirin
Anahtar erişimini yapılandırmanın bir yolu iki anahtar kullanmaktır. Bir anahtar "Sonraki" olarak belirlendi ekran üzerinde hareket eder. Ardından, ikinci bir "Seç" anahtarı odaklanılan öğeyi seçer. Bu iki anahtarlı yöntemi kullanmak için herhangi bir donanım anahtarı çifti kullanabilir.
Sesi azaltma tuşunu "Sonraki" olarak kullanarak Anahtar Erişimi'ni ayarlamak için ve sesi artırma tuşu olarak "Seç" aşağıdaki adımları tamamlayın:
- TalkBack'in kapalı olduğundan emin olun.
- Cihazınızın Ayarlar uygulamasını açın.
- Erişilebilirlik'e gidin ve Anahtar Erişimi'ni seçin, ardından Ayarlar.
- Anahtar Erişimi Tercihleri ekranında, Otomatik tarama'nın kapalı olduğundan emin olun.
"Sonraki"niz olarak sesi azaltma tuşunu kullanın anahtar:
- Tarama İçin Anahtarları Ata > Sonraki.
- İletişim kutusu açıldığında sesi azaltma tuşuna basın. İletişim kutusunda KEYCODE_VOLUME_DOWN.
- Onaylamak ve iletişim kutusundan çıkmak için Tamam'a dokunun.
"Seç"iniz olarak sesi artırma tuşunu kullanın anahtar:
- Seç'e dokunun.
- İletişim kutusu açıldığında sesi artırma tuşuna basın. İletişim kutusunda KEYCODE_VOLUME_UP.
- Onaylamak ve iletişim kutusundan çıkmak için Tamam'a dokunun.
Geri düğmesine dokunarak Anahtar Erişimi Tercihleri'ne dönün.
İsteğe bağlı: TalkBack 5.1 veya sonraki bir sürümü kullanıyorsanız şunları seçebilirsiniz: Sözlü geri bildirimi etkinleştirmek için Sözlü geri bildirim.
Geri düğmesine dokunarak ana Anahtar Erişimi ekranına dönün.
Anahtar Erişimi ekranının üst kısmındaki Açık/Kapalı düğmesine basarak Anahtar'ı açın Erişim.
Onay iletişim kutusunda izinleri onaylamak için Tamam'ı seçin.
Anahtar Erişimi'ni kullanarak uygulamanızı keşfetme
Uygulamanızı Anahtar Erişimi ile keşfetmek için şu adımları tamamlayın:
- Uygulamanızı açın.
- "Sonraki"ye basarak taramayı başlatın tuşuna (sesi azaltma düğmesi) dokunun.
- Seçmek istediğiniz öğeye ulaşıncaya kadar "Sonraki" anahtarına basmaya devam edin.
- "Seç"e basarak vurgulanan öğeyi seçin tuşuna (sesi artırma düğmesi).
Gezinirken aşağıdaki sorunlara bakın:
- Ana iş akışlarını kolayca tamamlayabiliyor musunuz?
- Metin veya başka girişleriniz varsa kolayca içerik ekleyip düzenleyebiliyor musunuz?
- Öğeler yalnızca onlarla bir işlem gerçekleştirebiliyorsanız vurgulanır mı?
- Her öğe yalnızca bir kez mi vurgulanıyor?
- Tüm işlevler, dokunmatik ekran hareketleriyle de Anahtar Erişimi'nde seçilebilir kontroller veya özel işlemler olarak kullanılabilir mi?
- TalkBack 5.1 veya sonraki bir sürümü kullanıyorsanız ve konuşma özelliğini açtıysanız her öğe için sözlü geri bildirim, öğenin içeriğini iletiyor mu? uygun bir şekilde sunmalısınız? Anlamlı metin yazmayı öğrenin. etiketleri kullanın.
İsteğe bağlı: Taranabilir tüm öğeleri görmek için grup seçimini kullanın
Grup seçimi, tüm etkinlikleri görmenizi sağlayan bir Anahtar Erişimi gezinme yöntemidir. taranabilir öğeyi toplayabilirsiniz. Bu seçenek, tüm olası satış metinlerinizi ekranda doğru öğelerin vurgulanıp vurgulanmadığı.
Grup seçimini etkinleştirmek için şu adımları tamamlayın:
- Cihazınızın Ayarlar uygulamasını açın.
- Erişilebilirlik'e gidin ve Anahtar Erişimi'ni seçin, ardından Ayarlar.
- Anahtar Erişimi Tercihleri ekranında, Otomatik tarama'nın kapalı olduğundan emin olun.
- Tarama yöntemi > Grup seçimi.
- Tarama için anahtar atama'ya dokunun.
- Grup seçimi anahtarı 1 ve Grup seçimi altındaki metinlerin girildiğinden emin olun anahtar 2 her birine bir anahtar atandığını gösterir. Adımları uygularsanız Bu dokümanda Anahtar Erişimi'ni açmak için ses düğmeleri zaten atanmış.
Grup seçimini kullanarak Anahtar Erişimi ile uygulamanızı keşfetmek için şu adımları tamamlayın için şu adımları izleyin:
"Seç"e basın tuşu (sesi artırma düğmesi) tıklayarak eyleme dönüştürülebilir tüm öğe mevcut. Şu sorunların olup olmadığına bakın:
- Yalnızca işlem yapılabilir öğeler vurgulanıyor mu?
- İşlem yapılabilir tüm öğeler vurgulanıyor mu?
- Vurgulanan öğelerin yoğunluğu mantıklı mı?
Vurguyu temizlemek için farklı bir ekrana gidin.
Kullanıcıların grup seçimiyle nasıl gezinebileceği hakkında daha fazla bilgi edinmek için Switch kullanma Erişim.
Sesli Erişim
Sesli Erişim Kullanıcıların Android destekli bir cihazı sesli komutlarla kontrol edebilmesini sağlar. Sesli Erişim Android 5.0 (API düzeyi 21) ve sonraki sürümleri çalıştıran cihazlarda kullanılabilir. Test etmek için Sesli Erişim ile ilgili daha fazla bilgi edinmek için Voice'u kullanmaya nasıl başlayacağınızı öğrenin Erişim.
Analiz araçlarını kullanarak test etme
Analiz araçları, daha iyi hale getirmek için kullanabileceğiniz erişilebilirliği başarısız olabilir.
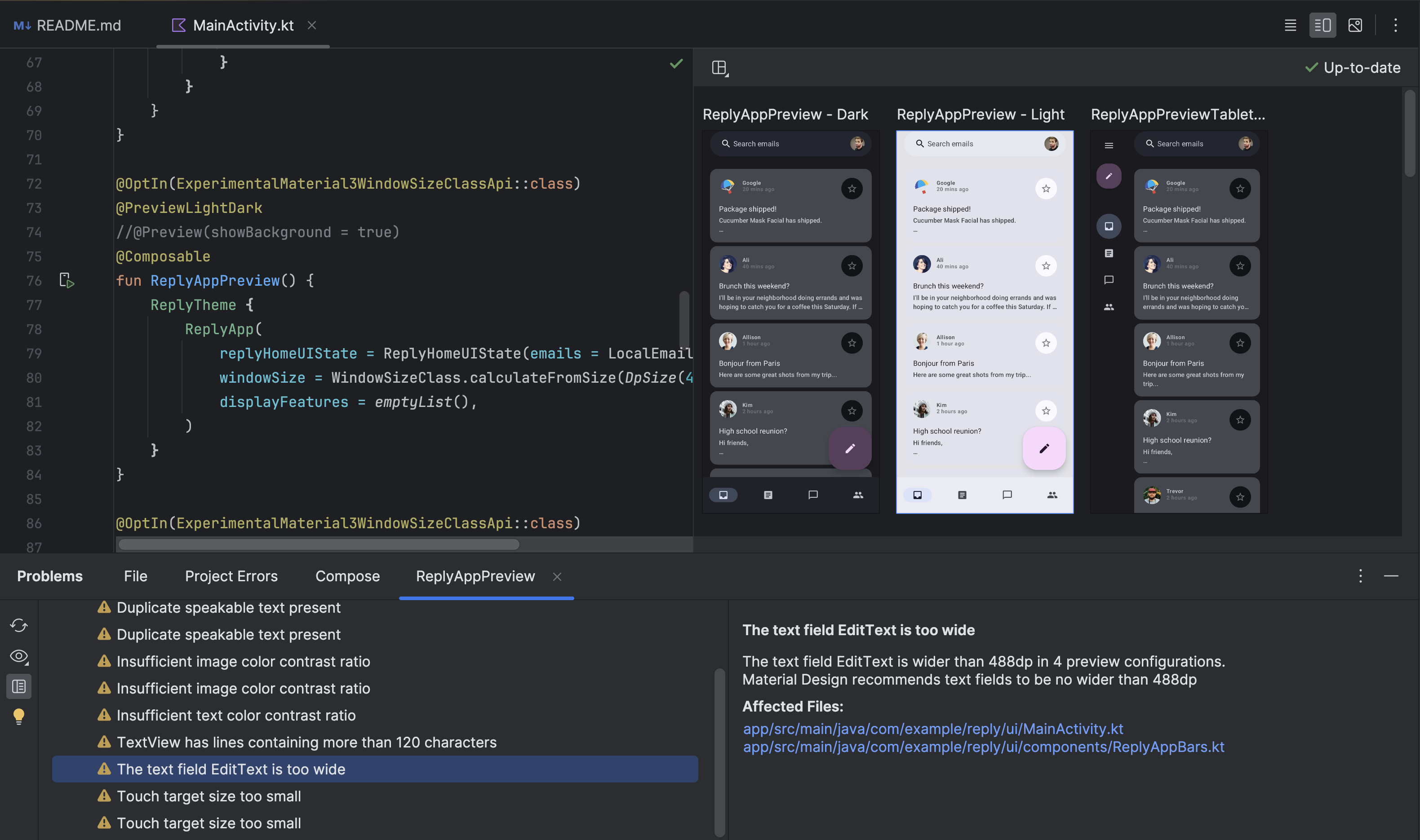
Kullanıcı Arayüzü Denetimi Oluştur
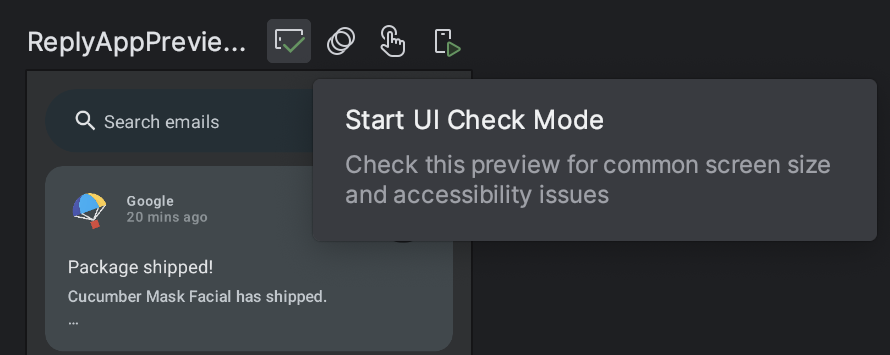
Oluşturma Kullanıcı Arayüzü Kontrol modunu etkinleştir
![]() .
otomatik olarak denetlemesini sağlamak için bir Oluşturma Önizlemesi'nde
Erişilebilirlik sorunları için kullanıcı arayüzü oluşturun. Android Studio, kullanıcı arayüzünüzün çalışıp çalışmadığını kontrol eder
farklı ekran boyutlarında, üzerlerine uzatılmış metin gibi sorunları vurgulayarak
büyük ekranlar veya sorunlar panelinde düşük renk kontrastı.
.
otomatik olarak denetlemesini sağlamak için bir Oluşturma Önizlemesi'nde
Erişilebilirlik sorunları için kullanıcı arayüzü oluşturun. Android Studio, kullanıcı arayüzünüzün çalışıp çalışmadığını kontrol eder
farklı ekran boyutlarında, üzerlerine uzatılmış metin gibi sorunları vurgulayarak
büyük ekranlar veya sorunlar panelinde düşük renk kontrastı.



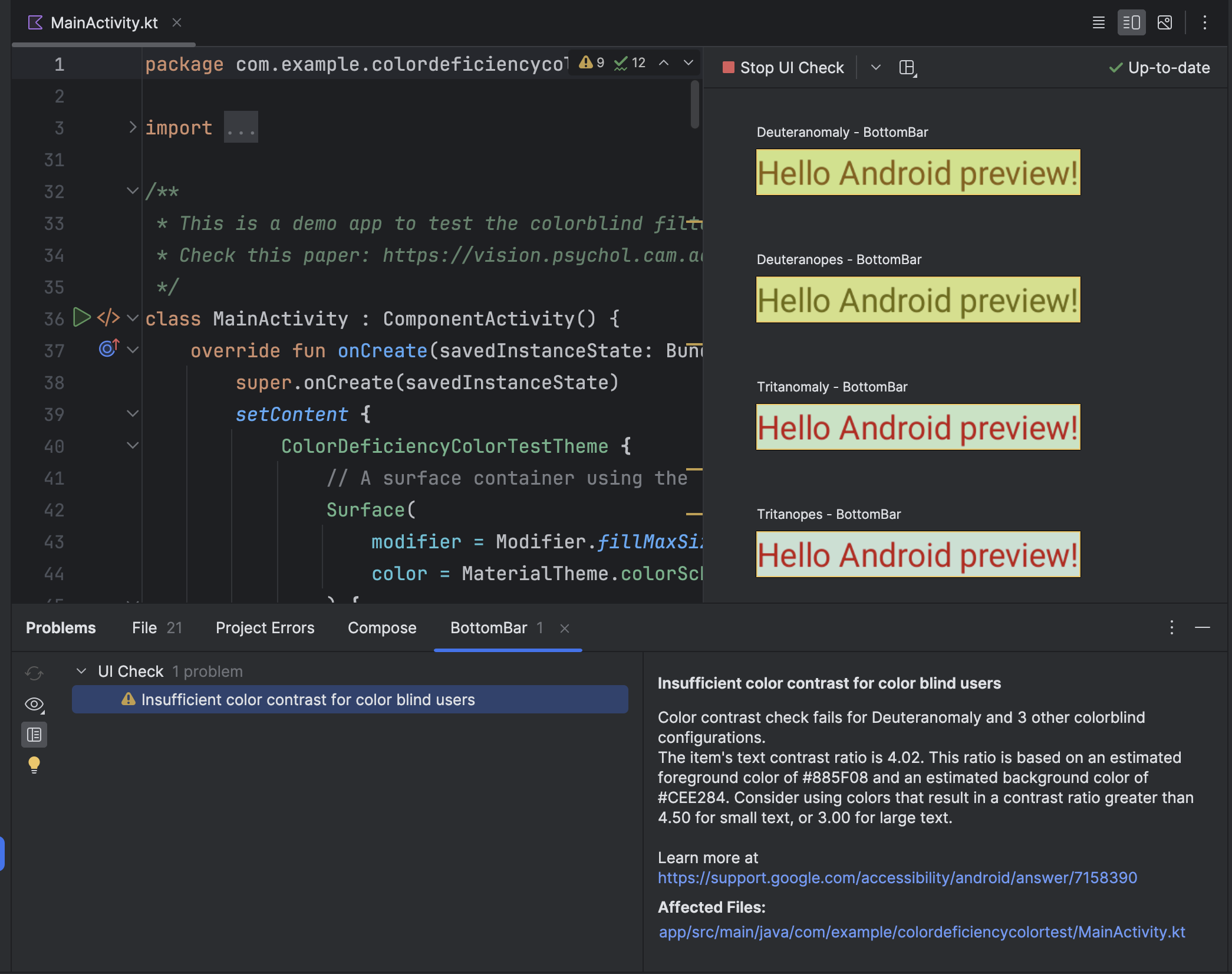
Erişilebilirlik Tarayıcısı
Erişilebilirlik Tarayıcı Uygulama, ekranınızı tarar ve uygulamanızın erişilebilirliğini iyileştirmenin yollarını önerir. uygulamasını indirin. Erişilebilirlik Tarayıcısı, Erişilebilirlik Testi'ni kullanır Çerçeve ve içerik etiketlerine baktıktan sonra belirli öneriler sunar. ve daha pek çok şey yapabilirsiniz.
Android Erişilebilirlik Test Çerçevesi, Android Studio'ya entegre edilmiştir. erişilebilirlik sorunları bulduğunuzdan emin olabilirsiniz. Paneli başlatmak için hata raporu düğmesi 'ı tıklayın. seçeneğini tıklayın.
 .
Şekil 1. Erişilebilirlik Tarayıcısı'nın demosu.
.
Şekil 1. Erişilebilirlik Tarayıcısı'nın demosu.
Daha fazla bilgi edinmek için aşağıdaki kaynakları inceleyin:
ziyaret edin.Google Play'de lansman öncesi rapor
Uygulamanızı Google Play'de dağıtıyorsanız lansman öncesi rapor en iyi yoludur. Google Play bu raporu, bir sürüm yüklemenizden kısa bir süre sonra oluşturur uygulamanızı yeni sürüm kanalından öğrenebilirsiniz. Öte yandan lansman öncesi raporu Google Play Console'da da kullanıma sunulan bu testlerin sonuçlarını, Google Play, uygulamanızda performans gösterir.
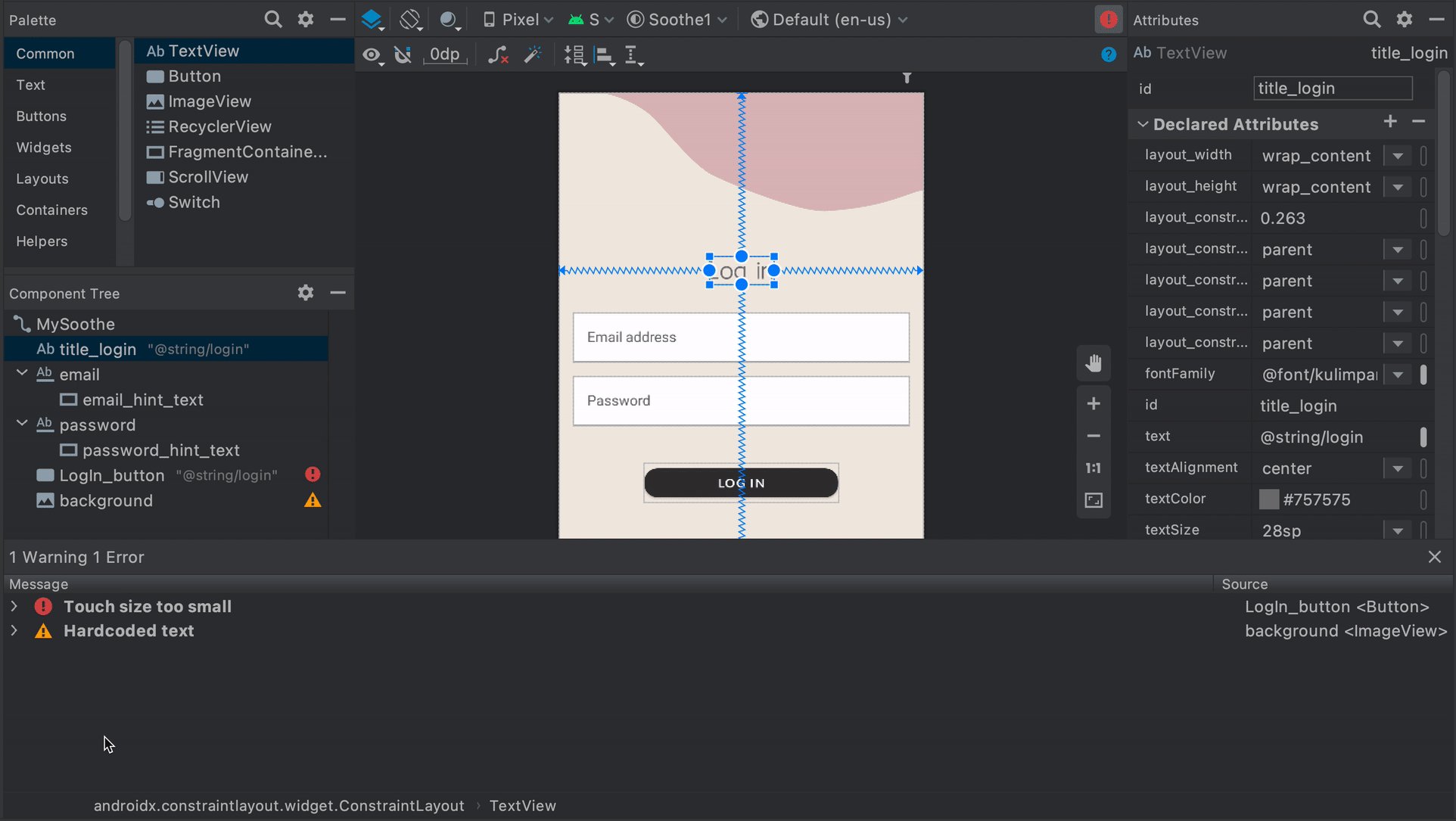
Özellikle, Google Play'in Erişilebilirlik Test et Çerçeve , Bu testlerin sonuçları Erişilebilirlik sekmesindeki bir tabloda uygulamanızın lansman öncesi raporunu kullanın.
Tabloda, iyileştirme fırsatları aşağıdaki kategorilerde düzenlenmiştir:
- Dokunma hedefi boyutu
- Uygulamanızda odaklanılabilir alanı olan etkileşimli öğeler, veya dokunma hedefi boyutu ise daha küçük bir boyuta gidin.
- Düşük kontrast
- Bir metin öğesi ve arka planın renk kontrastı düşükse oranı önerilir.
- İçerik etiketleme
- Aşağıdakileri açıklayan bir etikete sahip olmayan kullanıcı arayüzü öğeleri öğeler" sahip.
- Uygulama
- Kullanıcı arayüzü öğelerine atanan ve bunu zorlaştıran özellikler
otomatik olarak kontrol etmesi gerekir.
Örnekler arasında düzenlenebilir
Viewiçin açıklama tanımlamak yer alır. etiket ve bir öğe geçişini kullanarak şu öğelerle eşleşmez: mantıksal düzenleme.
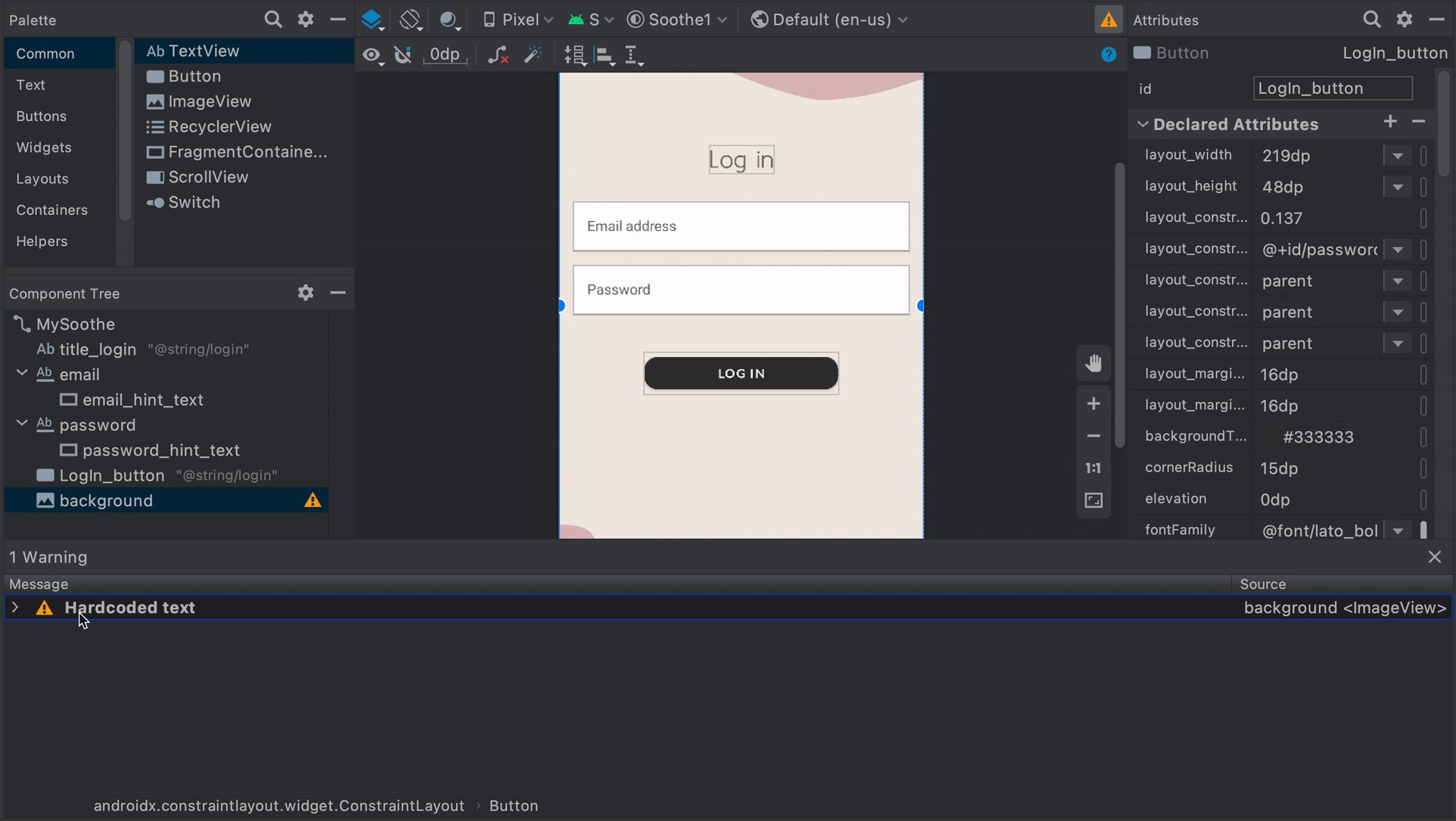
Tablonun ardından, lansman öncesi raporda uygulamanızın anlık görüntüleri gösterilir. Bu anlık görüntüler, uygulamanızın erişilebilirliğini iyileştirmek için en iyi yardımcı olur. Önerilenler de dahil olmak üzere daha fazla ayrıntı görmek için bir ekran görüntüsü seçin ve uygulamanızda başvurabileceğiniz yerlerin daha eksiksiz bir listesi olduğunu görebilirsiniz.
Şekil 2'de Erişilebilirlik sekmesinde görünen tablonun bir örneği gösterilmektedir bir diğeri de Google Play'deki lansman öncesi raporun. Bu şekilde, Sonraki düğmesinin dokunma hedefi boyutunun 30 cm'ye eşit olduğunu gösteren önerilenden daha küçük.

UI Automator Görüntüleyicisi
uiautomatorviewer aracı, bir GUI'yi tarayıp analiz etmek için
Kullanıcı arayüzü bileşenleri şu anda Android destekli bir cihazda gösteriliyor. Kullanıcı arayüzünü
Düzen hiyerarşisini denetlemek ve kullanıcı arayüzünün özelliklerini görüntülemek için otomasyon aracı
Cihazın ön planında görünen bileşenler. Bu bilgiler
daha ayrıntılı testler oluşturmanıza olanak tanır. Örneğin,
belirli bir görünür özellikle eşleşen Araç, tools
Android SDK dizini.
Erişilebilirlik testinde bu araç, test yöntemlerinden birini kullanmanız gerekebilir. Örneğin, manuel test bir görünümün gereken sesli metne sahip değil veya bir görüntüleme şu anda odak alıyorsa Aksi takdirde, sorunun kaynağını belirlemek için aracı kullanabilirsiniz.
UI Automator Viewer hakkında daha fazla bilgi için Kullanıcı arayüzü ile otomatik testler yazma Otomatikleştirici.
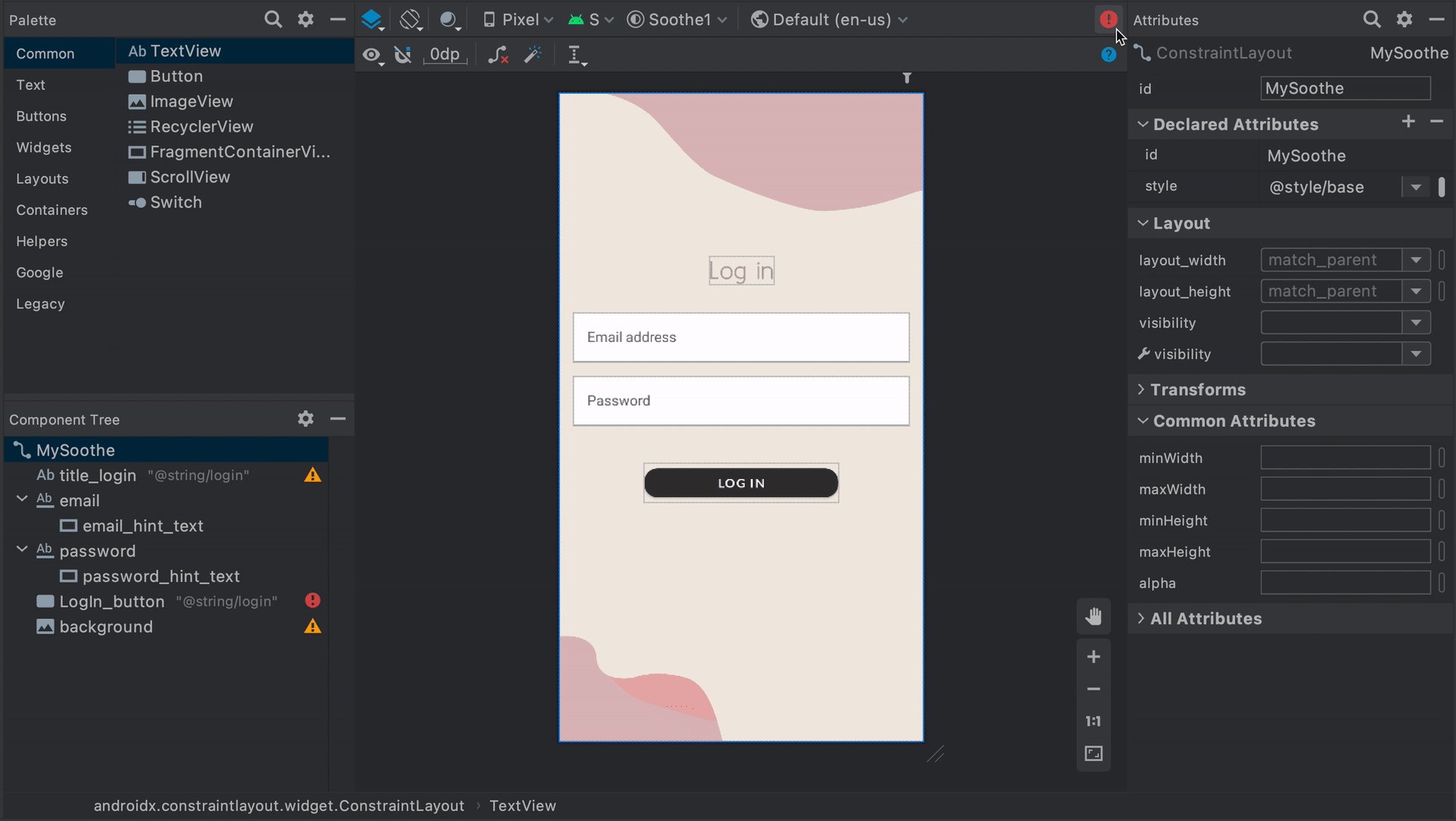
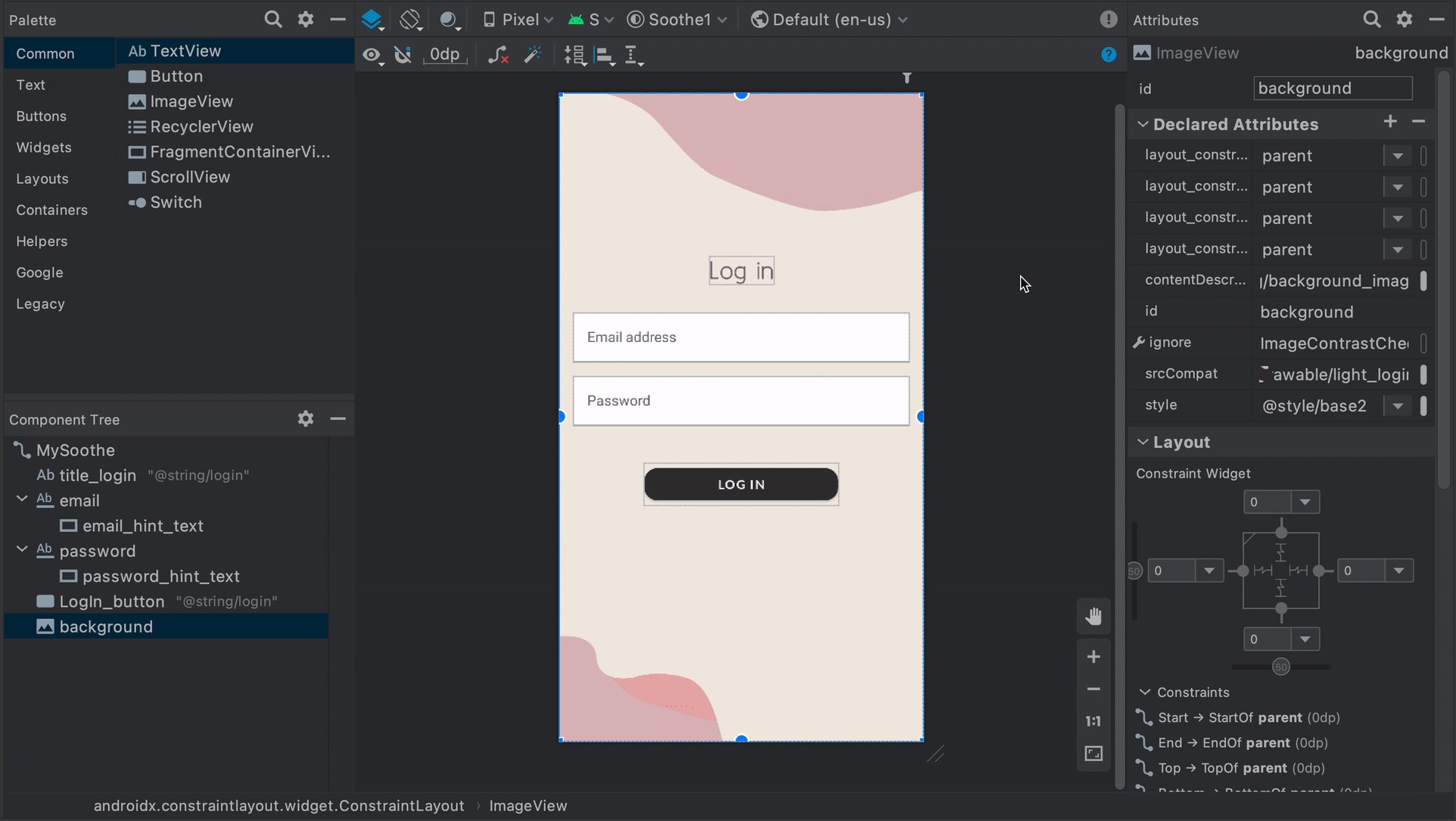
Tüy
Android Studio, çeşitli erişilebilirlik sorunları için lint uyarıları gösterir ve
ilgili yerlere giden bağlantılar içerir. Aşağıdaki örnekte,
resmin contentDescription özelliği eksik. Eksik içerik
açıklaması aşağıdaki mesajla sonuçlanır:
[Accessibility] Missing 'contentDescription' attribute on image
Şekil 3'te, bu mesajın Android Studio'da nasıl görüneceği gösterilmektedir:

contentDescription özelliği için de kullanılmaktadır.Otomatik test
Android platformu Espresso, Huniler ve Google Cloud gibi Bu, uygulamanızın erişilebilirliğini değerlendiren otomatik testler oluşturmanızı ve çalıştırmanızı en iyi şekilde yararlanabilirsiniz.
Espresso
Espresso, şu amaçlarla tasarlanmış bir Android test kitaplığıdır: kullanıcı arayüzü testlerini hızlı ve kolay hale getirir. Şurada kullanıcı arayüzü bileşenleriyle etkileşimde bulunabilmenizi sağlar: uygulamanızda test edebilir ve belirli davranışların gerçekleştiğini veya belirli karşılandığını gösterir.
Espresso ile erişilebilirlik testiyle ilgili genel bakış videosunu görmek için 31:54 ile 34:19 arasındaki aşağıdaki video: Kapsayıcı tasarım ve test: Uygulamanızı daha erişilebilir hale getirme - Google I/O 2016.
Bu bölümde, Espresso kullanılarak erişilebilirlik kontrollerinin nasıl yapılacağı açıklanmaktadır.
Kontrolleri etkinleştir
Erişilebilirlik testini şurada etkinleştirebilir ve yapılandırabilirsiniz:
AccessibilityChecks
sınıf:
Kotlin
import androidx.test.espresso.accessibility.AccessibilityChecks @RunWith(AndroidJUnit4::class) @LargeTest class MyWelcomeWorkflowIntegrationTest { init { AccessibilityChecks.enable() } }
Java
import androidx.test.espresso.accessibility.AccessibilityChecks; @RunWith(AndroidJUnit4.class) @LargeTest public class MyWelcomeWorkflowIntegrationTest { @BeforeClass public void enableAccessibilityChecks() { AccessibilityChecks.enable(); } }
Varsayılan olarak kontroller, aşağıda tanımlanan herhangi bir görüntüleme işlemi gerçekleştirdiğinizde çalıştırılır:
ViewActions. Her biri
kontrol seçeneği, işlemin gerçekleştirildiği görünümün yanı sıra
alt öğe görünümleri. Bir ekranın görünüm hiyerarşisinin tamamını değerlendirebilirsiniz.
her kontrol için true
setRunChecksFromRootView(),
aşağıdaki kod snippet'inde gösterildiği gibidir:
Kotlin
AccessibilityChecks.enable().setRunChecksFromRootView(true)
Java
AccessibilityChecks.enable().setRunChecksFromRootView(true);
Sonuç alt kümelerini gizle
Espresso, uygulamanızda erişilebilirlik kontrolleri çalıştırdıktan sonra,
Uygulamanızın erişilebilirliğini iyileştirme ve ele almanın mümkün olmadığı fırsatlar
hemen teslim edebilirsiniz. Espresso testlerinin sürekli başarısız olmasını engellemek için
yoksa geçici olarak yoksayabilirsiniz. Erişilebilirlik Testi
Çerçeve (ATF), bu işlevi
setSuppressingResultMatcher()
yöntemini kullanın. Bu yöntem, Espresso'ya belirtilen öğeyi karşılayan tüm sonuçları
matcher ifadesindeki gibi.
Uygulamanızda erişilebilirliğin tek bir yönüne değinen değişiklikler yaptığınızda Espresso'nun birçok farklı alanda sonuç vermesi için faydalıdır. erişilebilir hale getirmeyi amaçlıyoruz. Bu nedenle, en iyi seçenek sadece belirli bilinen iyileştirme fırsatlarına değineceğiz.
Kullanmayı planladığınız erişilebilirlik testi bulgularını geçici olarak engellediğinizde benzer bulguları yanlışlıkla gizlememek önemlidir. Örneğin, Bu nedenle, dar kapsamlı eşleştiriciler kullanın. Bunu yapmak için, eşleştirici Böylece Espresso, belirli bir sonucu yalnızca aşağıdaki ölçütlerin her birini karşılıyorsa baskılar şu erişilebilirlik kontrollerini gerçekleştirebilirsiniz:
- Belirli bir türdeki erişilebilirlik kontrolleri (ör. dokunma kontrolü yapılanlar) hedef boyutu.
- Erişilebilirlik, düğme gibi belirli bir kullanıcı arayüzü öğesini değerlendiren kontrolleri kontrol eder.
ATF, çeşitli eşleştiricileri tanımlar
kullanabilirsiniz. Aşağıdakiler
örnek, tek bir TextView ile ilgili kontrollerin sonuçlarını gizler
öğenin renk kontrastı. Öğenin kimliği: countTV.
Kotlin
AccessibilityChecks.enable().apply { setSuppressingResultMatcher( allOf( matchesCheck(TextContrastCheck::class.java), matchesViews(withId(R.id.countTV)) ) ) }
Java
AccessibilityValidator myChecksValidator = AccessibilityChecks.enable() .setSuppressingResultMatcher( allOf( matchesCheck(TextContrastCheck.class), matchesViews(withId(R.id.countTV))));
Kullanıcı testi
Bu kılavuzdaki diğer test yöntemlerinin yanı sıra, kullanıcı testleri de Uygulamanızın kullanılabilirliği hakkında özel ve değerli analizler.
Uygulamanızı test edebilecek kullanıcılar bulmak için aşağıdaki gibi yöntemleri kullanın:
- Size sağlayıcılara yardımcı olan yerel kurumlar, kolejler veya üniversitelere ulaşın engelliler için eğitim.
- Sosyal çevrenize sorun. Projede ya da kurumda yardımcı olmaya isteklidir.
- Şu gibi bir kullanıcı test hizmetine sorun: usertesting.com (kullanıcı testi ve engelli kullanıcıları dahil edin.
- Aşağıdakiler gibi bir erişilebilirlik forumuna katılın: Erişilebilir ve sorun uygulamanızı denemelerini sağlayın.
Daha fazla ipucu için aşağıdaki videonun 31:10 - 44:51: Kamera arkası: Android erişilebilirliğindeki yenilikler - Google I/O 2016.

