ユーザー補助機能をテストすることで、ユーザーの立場でアプリを体験し、見逃しがちな使い勝手の問題を見つけることができます。また、障がいのあるユーザーのみにとどまらず、すべてのユーザーにとって有用で使いやすいアプリにするためのヒントが得られます。
最良の結果を得るためには、このドキュメントで説明する以下のアプローチをすべて使用してください。
- 手動テスト: Android ユーザー補助サービスを使用してアプリを操作します。
- 分析ツールを使用したテスト: ツールを使用してアプリのユーザー補助機能の改善点を見つけ出します。
- 自動テスト: Espresso と Robolectric でユーザー補助機能テストを有効にします。
- ユーザーテスト: 実際にアプリを操作したユーザーからフィードバックを受けます。
手動テスト
手動テストでは、アプリをユーザーの視点で確認できます。Android AccessibilityService オブジェクトによって、アプリからユーザーへのコンテンツ表示方法や、ユーザーによるコンテンツ操作方法が変わります。ユーザー補助サービスを使用してアプリを操作することにより、ユーザーの立場でアプリを体験できます。
TalkBack
TalkBack は Android に組み込まれているスクリーン リーダーです。TalkBack を有効にすると、ユーザーは画面を見ずに Android 搭載デバイスを操作できます。視覚障がいのあるユーザーは、アプリの使用に TalkBack を必要とする可能性があります。
TalkBack を有効にする
- デバイスの設定アプリを開きます。
- [ユーザー補助] に移動し、[TalkBack] を選択します。
- TalkBack 画面の上部にある [OFF] をタップして TalkBack を有効にします。
- 確認ダイアログで権限を確認し、[OK] を選択します。
TalkBack でアプリを探索する
TalkBack を有効にした場合、一般的な移動方法には次の 2 つがあります。
- 直線的なナビゲーション: 右または左にすばやくスワイプすることで、画面要素間を順番に移動できます。画面をダブルタップすると、現在の画面要素を選択できます。
- タッチガイド: 画面上を指でドラッグすることで、指の下に何があるかを聞くことができます。ダブルタップすると現在の要素を選択できます。
TalkBack でアプリを探索する手順は次のとおりです。
- アプリを開きます。
- スワイプして各要素を順番に移動します。
移動するごとに、以下の点を確認します。
- 各要素の音声フィードバックでコンテンツや目的が適切に伝わるか(わかりやすいラベルの付け方をご覧ください)。* 案内は簡潔か。冗長になっていないか。
- メインのワークフローを簡単に完了できるか。
- スワイプですべての要素にアクセスできるか。
- アラートなどの一時的なメッセージが表示された場合、それも読み上げられるか。
詳細とヒントについては、TalkBack ユーザーを参照してください。 ドキュメント をタップします。
任意: TalkBack のデベロッパー向けの設定
TalkBack のデベロッパー向けの設定を使用すると、TalkBack を使ったアプリのテストが容易になります。
デベロッパー向けの設定を表示、変更する手順は次のとおりです。
- デバイスの設定アプリを開きます。
- [ユーザー補助] に移動し、[TalkBack] を選択します。
[設定] > [詳細設定] > [デベロッパー向けの設定] を選択します。
- [ログ出力レベル]: [詳細] を選択します。
- [音声出力の表示]: TalkBack 音声出力を画面に表示するには、この設定を有効にします。
スイッチ アクセス
スイッチ アクセスを利用すると、タッチ スクリーンの代わりにスイッチを使って Android 搭載デバイスを操作できます。スイッチには、AbleNet、Enabling Devices、RJ Cooper、Tecla* が販売している支援技術デバイス、外部キーボードのキー、ボタンといった種類があります。このサービスは、運動機能障がいのあるユーザーに役立ちます。
* ここに挙げた会社またはその製品を宣伝するものではありません。
スイッチ アクセスの有効化
スイッチ アクセスを構成する方法の 1 つが、2 つのスイッチを使用する方法です。1 つ目のスイッチは「次へ」スイッチとして、画面上でフォーカスを移動するのに使用し、2 つ目のスイッチは「選択」スイッチとして、フォーカスした要素を選択するのに使用します。この 2 スイッチ方式には、ハードウェア キーの任意のペアを使用できます。
音量小ボタンを「次へ」スイッチ、音量大ボタンを「選択」スイッチとしてスイッチ アクセスを設定する手順は次のとおりです。
- TalkBack がオフになっていることを確認します。
- デバイスの設定アプリを開きます。
- [ユーザー補助] に移動して [スイッチ アクセス] を選択し、[設定] を選択します。
- [スイッチ アクセスの設定] 画面で、[自動スキャン] がオフになっていることを確認します。
次のようにして、音量小ボタンを「次へ」スイッチに設定します。
- [スキャン用のスイッチを割り当てる] > [次へ] をタップします。
- ダイアログが開いたら、音量小ボタンを押します。ダイアログに KEYCODE_VOLUME_DOWN が表示されます。
- 確認して [OK] をタップし、ダイアログを終了します。
次のようにして、音量大ボタンを「選択」スイッチに設定します。
- [選択] をタップします。
- ダイアログが開いたら、音量大ボタンを押します。ダイアログに KEYCODE_VOLUME_UP が表示されます。
- 確認して [OK] をタップし、ダイアログを終了します。
戻るボタンをタップして、[スイッチ アクセスの設定] に戻ります。
任意: TalkBack 5.1 以降を使用している場合は、[音声フィードバック] を選択することで音声フィードバックを有効にできます。
戻るボタンをタップして、スイッチ アクセスのメイン画面に戻ります。
[スイッチ アクセス] 画面の上部にある [OFF] をタップして、スイッチ アクセスを有効にします。
確認ダイアログで権限を確認し、[OK] を選択します。
スイッチ アクセスでアプリを探索する
スイッチ アクセスでアプリを探索する手順は次のとおりです。
- アプリを開きます。
- 「次へ」スイッチ(音量小ボタン)を押してスキャンを開始します。
- 選択対象のアイテムがハイライト表示されるまで「次へ」を押し続けます。
- 「選択」スイッチ(音量大ボタン)を押して、ハイライト表示されている項目を選択します。
移動するごとに、以下の点を確認します。
- メインのワークフローを簡単に完了できるか。
- テキストなどの入力がある場合は、コンテンツの追加や編集を簡単に行えるか。
- 操作可能なアイテムのみがハイライト表示されるか。
- 各アイテムがハイライト表示されるのは 1 回のみか。
- タッチ スクリーン操作で利用できる機能はすべて、スイッチ アクセス内で選択できるコントロールまたはカスタム アクションでも利用できるか。
- TalkBack 5.1 以降を使用していて、音声フィードバックを有効にしている場合、各要素の音声フィードバックでコンテンツや目的が適切に伝わるか(わかりやすいラベルの付け方をご覧ください)。
任意: グループ選択を使用してスキャン可能なすべてのアイテムを表示する
グループ選択とは、スイッチ アクセスの移動方法の一つで、スキャン可能なアイテムをすべて一度に表示できます。このオプションを使用すれば、画面上の要素が適切にハイライト表示されるかどうかを簡単に確認できます。
グループ選択を有効にする手順は次のとおりです。
- デバイスの設定アプリを開きます。
- [ユーザー補助] に移動して [スイッチ アクセス] を選択し、[設定] を選択します。
- [スイッチ アクセスの設定] 画面で、[自動スキャン] がオフになっていることを確認します。
- [スキャン方法] > [グループ選択] を選択します。
- [スキャン用のスイッチの割り当て] をタップします。
- グループ選択スイッチ 1 およびグループ選択スイッチ 2 の下のテキストから、それぞれにスイッチが割り当てられていることを確認します。このドキュメントの手順に沿ってスイッチ アクセスをオンにした場合、音量ボタンはすでに割り当てられています。
グループ選択を使用したスイッチ アクセスでアプリを探索する手順は次のとおりです。
「選択」スイッチ(音量大ボタン)を押して、現在の画面で操作可能なアイテムをすべてハイライト表示します。以下の点を確認します。
- ハイライト表示されているのは操作可能なアイテムのみか。
- 操作可能なアイテムはすべてハイライト表示されているか。
- ハイライト表示されたアイテムの密度は適切か。
ハイライト表示を消去するには、別の画面に移動します。
グループ選択を使用して移動する方法の詳細については、スイッチ アクセスを使用する場合のヒントをご覧ください。
Voice Access
Voice Access を利用すると、音声コマンドで Android 搭載デバイスを操作できます。Voice Access は、Android 5.0(API レベル 21)以降を搭載したデバイスで利用できます。Voice Access を使用してアプリをテストする方法については、Voice Access のスタートガイドをご覧ください。
分析ツールを使用したテスト
分析ツールを使用すると、手動テストでは見逃されがちなユーザー補助機能改善のヒントを発見できます。
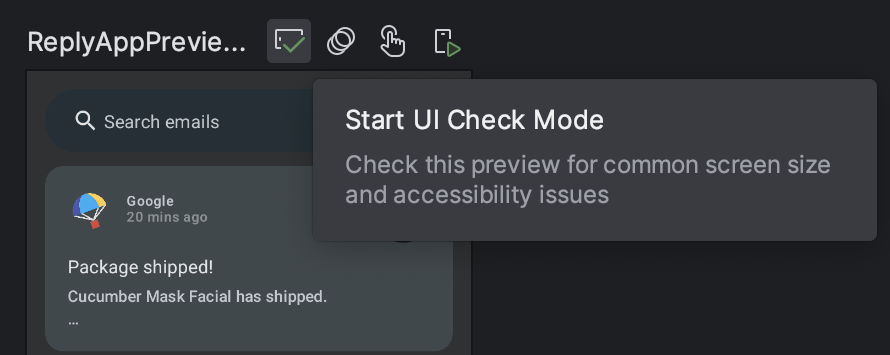
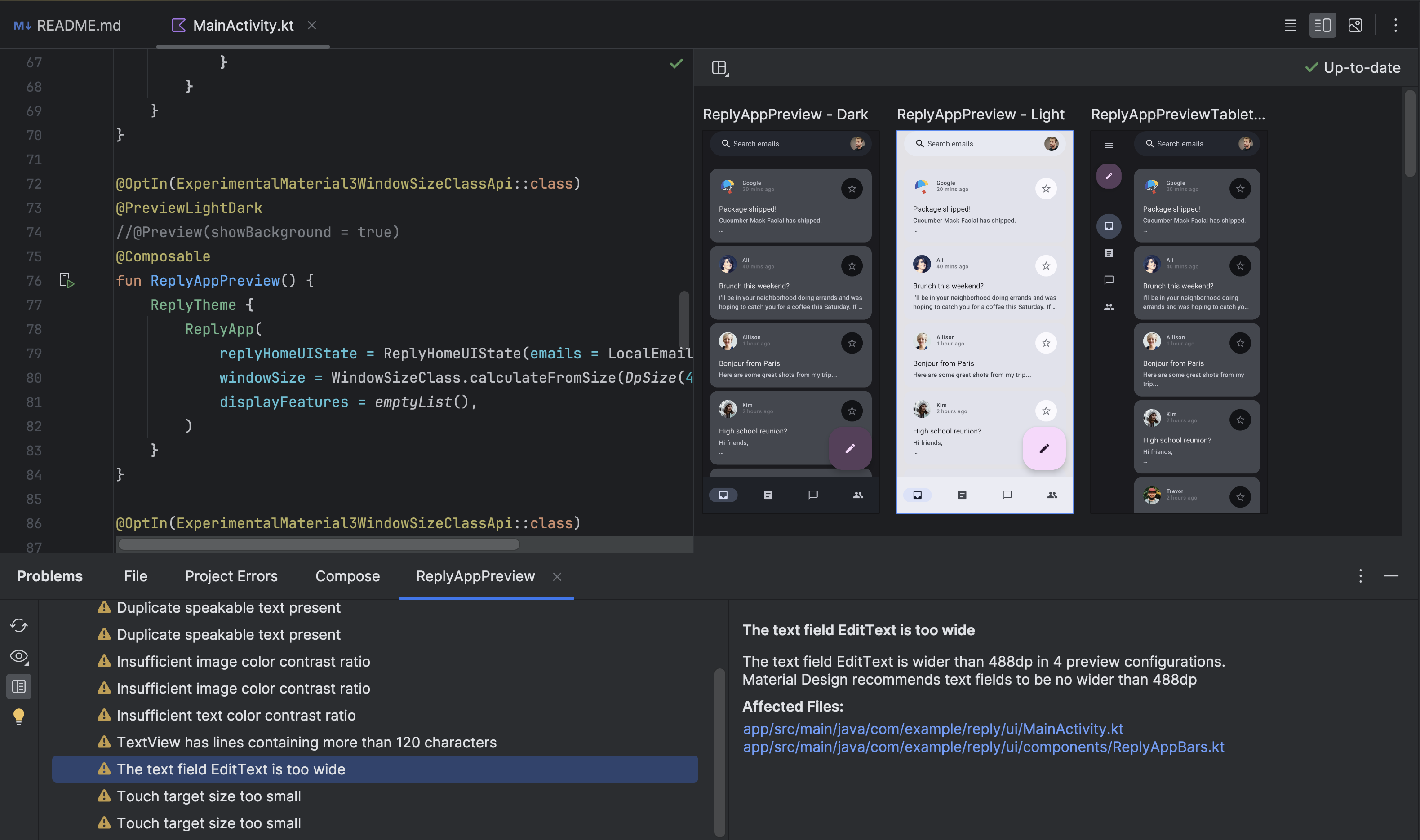
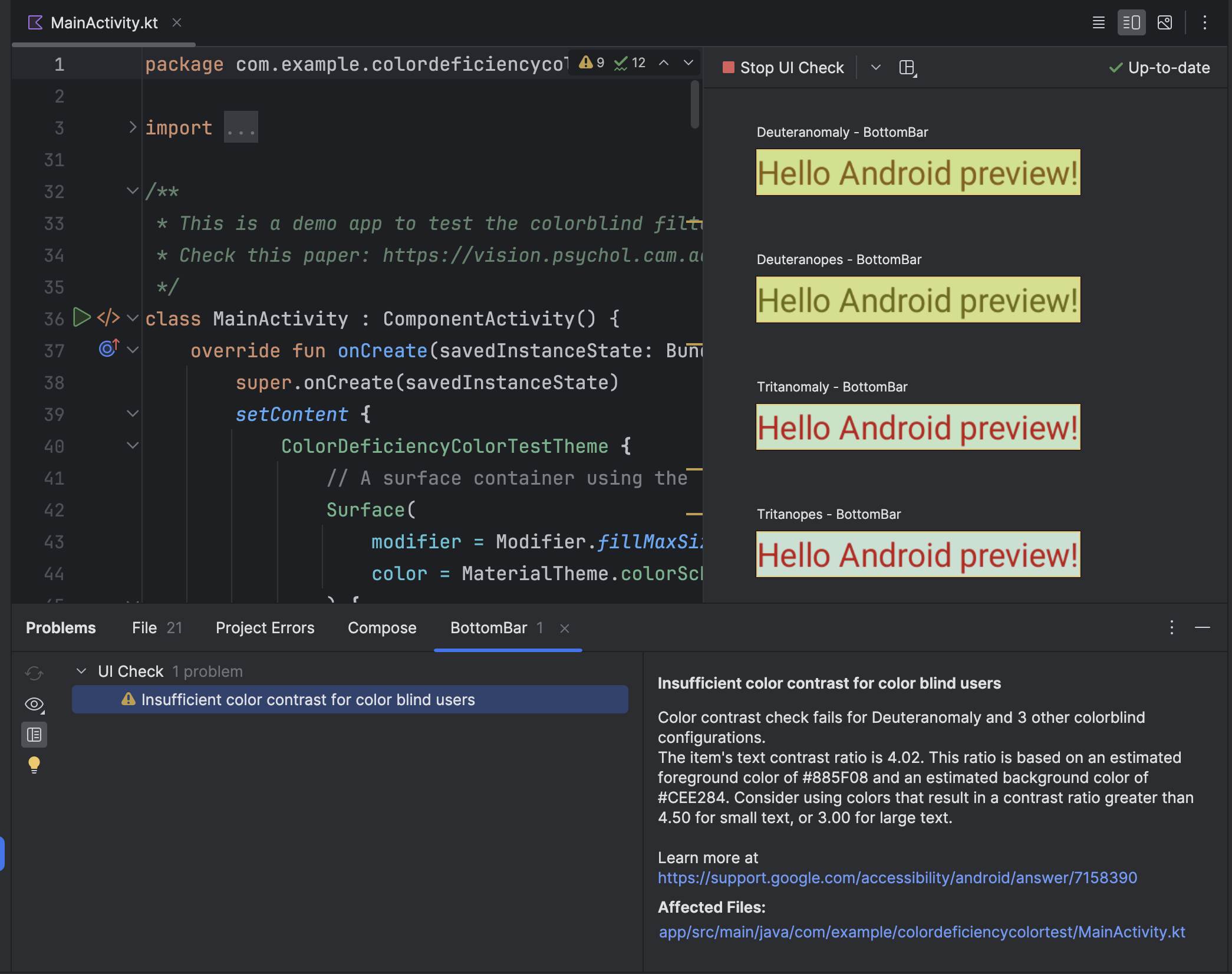
Compose UI チェック
Compose UI チェックモードを有効にする
![]() を組み込み、Android Studio が
ユーザー補助の問題のための Compose UI。UI が動作することを Android Studio がチェックする
テキストが引き伸ばされているなどの問題がハイライト表示されるため、
問題パネルで大きな画面が表示される、または色のコントラストが低い
を組み込み、Android Studio が
ユーザー補助の問題のための Compose UI。UI が動作することを Android Studio がチェックする
テキストが引き伸ばされているなどの問題がハイライト表示されるため、
問題パネルで大きな画面が表示される、または色のコントラストが低い



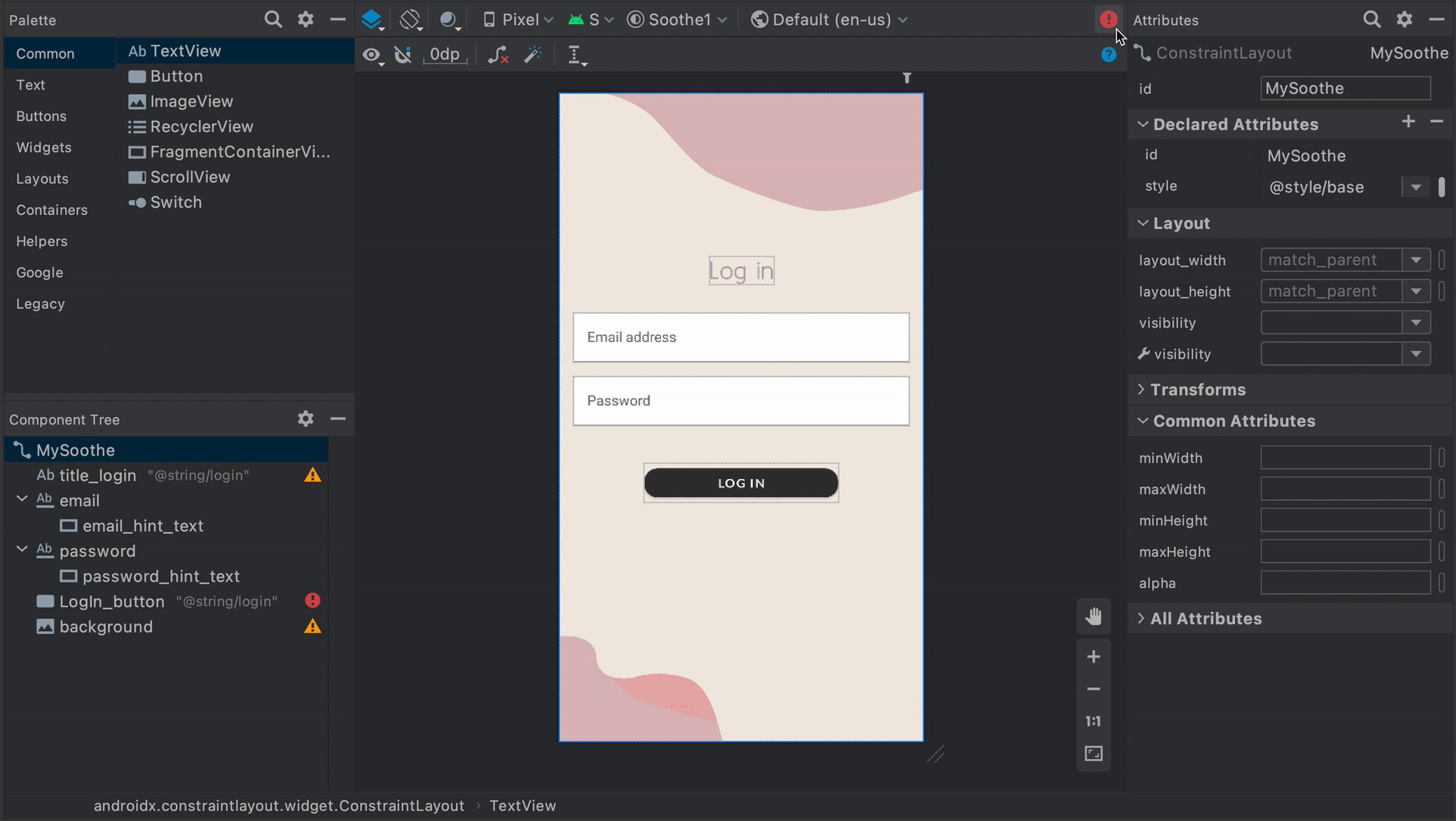
ユーザー補助検証ツール
ユーザー補助機能 スキャナ アプリが画面をスキャンし、アプリのユーザー補助機能を改善する方法を提案します。 。ユーザー補助検証ツールでは、ユーザー補助機能テスト フレームワーク コンテンツ ラベルを確認した後、具体的な候補が提示されます。このラベルはクリック可能で、 調整できます
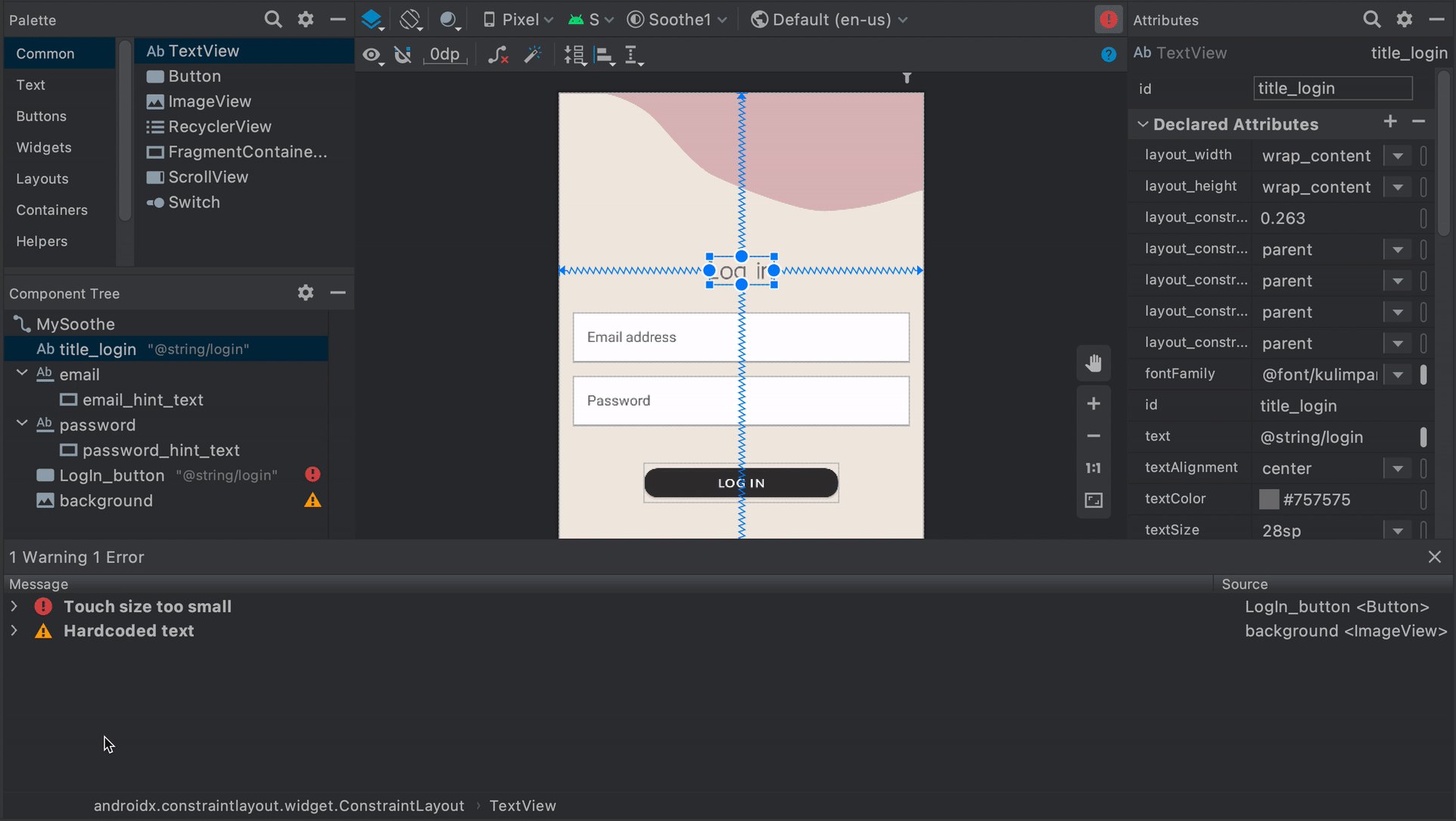
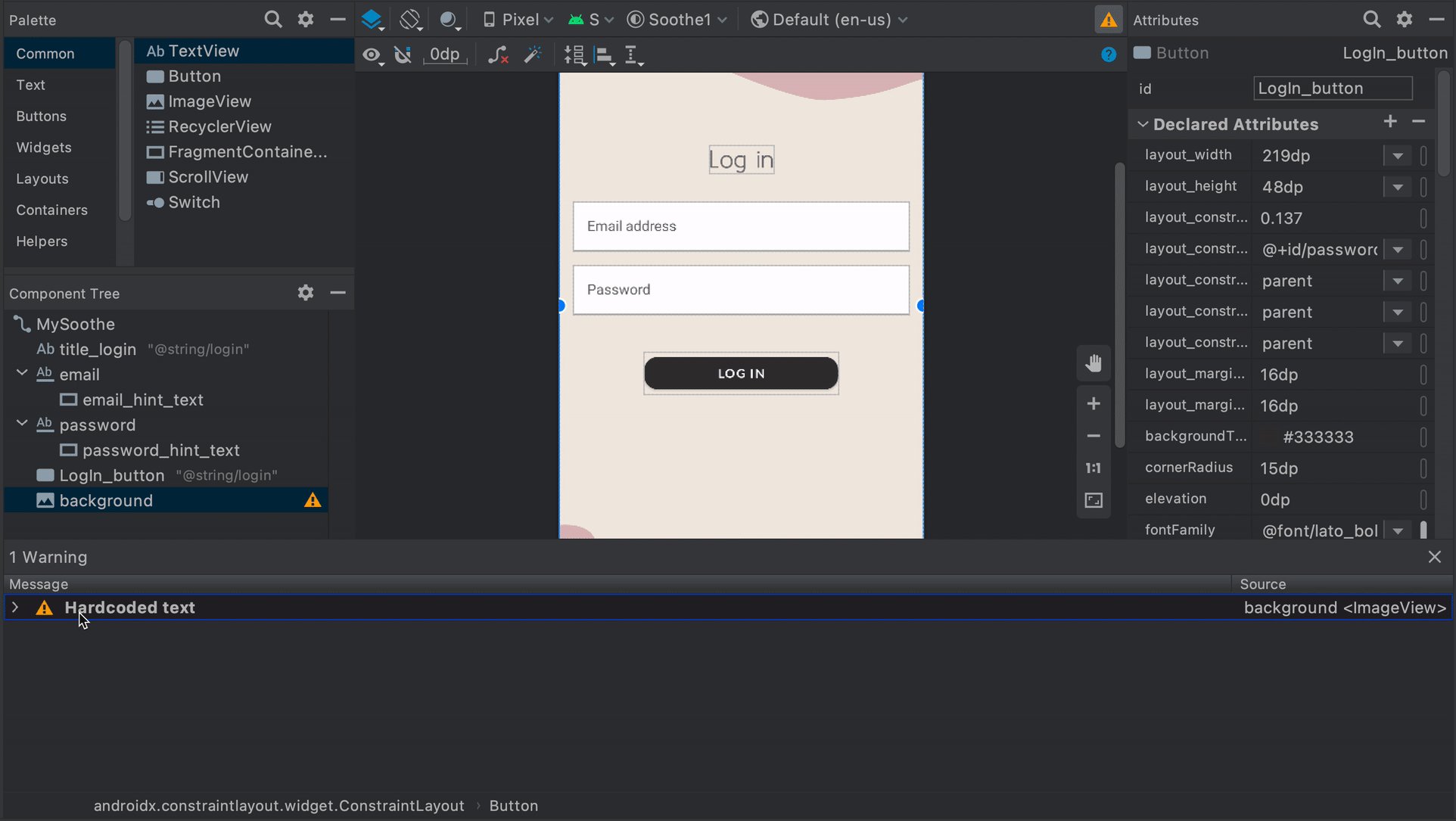
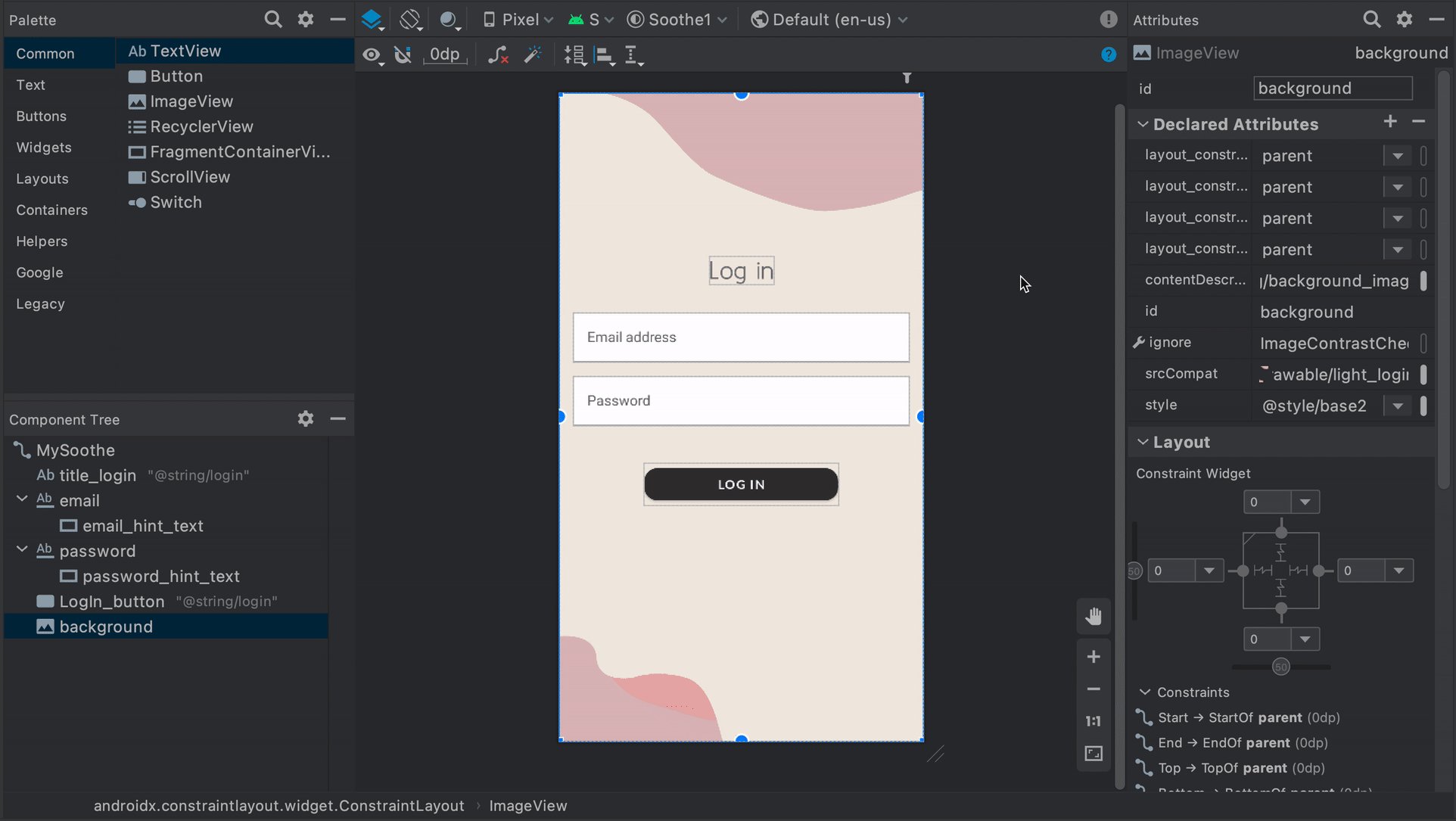
Android Studio に統合されている Android ユーザー補助機能テスト フレームワークを使用すると、レイアウト内のユーザー補助機能の問題を発見できます。パネルを起動するには、 エラー報告ボタン ! をクリックします。
 図 1. ユーザー補助検証ツールのデモ
図 1. ユーザー補助検証ツールのデモ
詳細については、以下のリソースをご覧ください。
Google Play のリリース前レポート
アプリを Google Play で配布する場合は、そのアプリのリリース前レポートを利用できます。このレポートは、Google Play Console からリリース チャンネルにアプリをアップロードして間もなく、Google Play によって生成されます。リリース前レポートには、Google Play で実施されたアプリのテスト結果が示されており、Google Play Console からも確認できます。
特に、Google Play では、ユーザー補助機能 テスト フレームワーク をタップします。テストの結果は、アプリのリリース前レポートの [ユーザー補助機能] タブにある表に示されます。
この表には、改善提案が次のカテゴリごとにまとめられています。
- タップ ターゲットのサイズ
- フォーカス対象領域、つまりタップ ターゲットのサイズが推奨よりも小さい操作対象要素。
- 低コントラスト
- テキスト要素とその背景の色のコントラスト比が推奨値よりも低いインスタンス。
- コンテンツ ラベル
- 要素の目的を説明するラベルがない UI 要素。
- 実装
- システムのユーザー補助サービスによる UI 要素の解釈を困難にするような UI 要素属性の割り当て。例として、編集可能な
Viewラベルに定義した説明が不適切、要素の移動順序が論理的配置と一致しない、などが挙げられます。
リリース前レポートには、表の後にアプリのスクリーンショットが表示されます。このスクリーンショットには、各カテゴリのユーザー補助機能改善に役立つヒントが含まれています。スクリーンショットを選択すると、改善の提案や、アプリ内で同じ改善を適用できる箇所の包括的なリストなど、詳細を表示できます。
図 2 に、Google Play のリリース前レポートの [ユーザー補助機能] タブに表示される表の例を示します。また、この図にはアプリのスクリーンショットも含まれており、[Next] ボタンのタップ ターゲットのサイズが推奨値よりも小さいことが示されています。

UI Automator ビューア
uiautomatorviewer ツールは、Android 搭載デバイスに現在表示されている UI コンポーネントをスキャンして分析するのに便利な GUI を備えています。このツールを使用して、レイアウト階層を検査し、デバイスのフォアグラウンドに表示される UI コンポーネントのプロパティを確認できます。この情報から、特定の表示プロパティとマッチングする UI セレクタを作成するなど、よりきめ細かなテストを作成できます。このツールは、Android SDK の tools ディレクトリにあります。
ユーザー補助機能のテストにおいて、このツールは他のテスト方法で見つかった問題をデバッグするのに役立ちます。手動テストにより、たとえばテキストが読み上げられるべきビューで読み上げられなかった場合や、フォーカスされないはずのビューがフォーカスされた場合に、このツールを使って問題の原因を特定できます。
UI Automator ビューアの詳細については、UI Automator で自動テストを作成するをご覧ください。
lint
Android Studio では、ユーザー補助機能のさまざまな問題について lint 警告が表示され、ソースコード内の該当箇所へのリンクが提示されます。次の例では、画像に contentDescription 属性がありません。コンテンツの説明が欠けている場合、次のメッセージが表示されます。
[Accessibility] Missing 'contentDescription' attribute on image
図 3 に、Android Studio でのこのメッセージの表示例を示します。

contentDescription 属性が欠けていることを示す Android Studio のメッセージ自動テスト
Android プラットフォームは、Espresso をはじめいくつかのテスト フレームワークをサポートしています。Espresso を使用すると、アプリのユーザー補助機能を評価するための自動テストを作成、実行できます。
Espresso
Espresso は、UI テストを迅速かつ簡単に行えるように設計された Android テスト ライブラリです。これを使用すると、テスト中のアプリの UI コンポーネントとやり取りし、特定の動作が発生したことや、特定の条件が満たされたことを確認できます。
Espresso を使用したユーザー補助機能テストに関する概要動画を見るには、次の動画の 31:54 から 34:19 までをご覧ください: インクルーシブな設計とテスト: アプリをあらゆるユーザーにとってより使いやすいものにする(Google I/O 2016)。
このセクションでは、Espresso を使用してユーザー補助機能チェックを実行する方法について説明します。
チェックを有効にする
次のように AccessibilityChecks クラスを使用して、ユーザー補助機能テストを有効化し、設定できます。
Kotlin
import androidx.test.espresso.accessibility.AccessibilityChecks @RunWith(AndroidJUnit4::class) @LargeTest class MyWelcomeWorkflowIntegrationTest { init { AccessibilityChecks.enable() } }
Java
import androidx.test.espresso.accessibility.AccessibilityChecks; @RunWith(AndroidJUnit4.class) @LargeTest public class MyWelcomeWorkflowIntegrationTest { @BeforeClass public void enableAccessibilityChecks() { AccessibilityChecks.enable(); } }
デフォルトでは、ViewActions で定義されたビュー アクションを行うと、このチェックが実行されます。チェックの範囲には、アクションを行ったビューと、そのすべての子孫ビューが含まれます。次のコード スニペットに示すように、true を setRunChecksFromRootView() に渡すことで、それぞれのチェックを行っている間に画面のビュー階層全体を評価できます。
Kotlin
AccessibilityChecks.enable().setRunChecksFromRootView(true)
Java
AccessibilityChecks.enable().setRunChecksFromRootView(true);
結果の一部を抑制する
Espresso がユーザー補助機能チェックを実行した後、すぐには対応できない改善点が見つかることがあります。その結果が原因で Espresso テストの失敗が続かないように、一時的にテストを無視できます。ユーザー補助機能のテスト
フレームワーク(ATF)は、
setSuppressingResultMatcher()
メソッドを呼び出し、指定された条件を満たすすべての結果を抑制するよう Espresso に指示します。
一致します。
ユーザー補助機能の 1 つの観点に対処する変更をアプリに加えるとき、他の観点に関する結果をできるだけ多く Espresso に表示させるのが有益です。そのため、特定の改善点のみ抑制することをおすすめします。
後で対処することを予定しているユーザー補助機能テスト結果の表示を一時的に抑制するときは、似たような結果を誤って抑制しないようにすることが重要です。このために、範囲を限定したマッチャーを使用します。これを行うには、 マッチャー Espresso が特定の結果を抑制するのは、次のすべての条件を満たす場合に限られます。 次のユーザー補助機能チェックを利用できます。
- タッチ ターゲットのサイズを確認するなど、特定タイプのユーザー補助機能チェック。
- ボタンなどの特定の UI 要素を評価するユーザー補助機能チェック。
ATF ではいくつかのマッチャーが定義されています。
Espresso テストで表示する結果を定義する際に役立つヒントをご紹介します。次の例では、1 つの TextView 要素の色のコントラストに関連するチェックの結果を抑制します。要素の ID は countTV です。
Kotlin
AccessibilityChecks.enable().apply { setSuppressingResultMatcher( allOf( matchesCheck(TextContrastCheck::class.java), matchesViews(withId(R.id.countTV)) ) ) }
Java
AccessibilityValidator myChecksValidator = AccessibilityChecks.enable() .setSuppressingResultMatcher( allOf( matchesCheck(TextContrastCheck.class), matchesViews(withId(R.id.countTV))));
ユーザーテスト
このガイドの他のテスト方法に加え、ユーザーテストを行うことで、アプリの使いやすさに関する具体的かつ有益な情報が得られる可能性があります。
アプリをテストできるユーザーを見つける方法の例を次に挙げます。
- 障がいのある人々にトレーニングを提供している地元の組織や大学に問い合わせる。
- ソーシャル サークルに問い合わせる。障がいのある人の中から積極的な協力者が見つかるかもしれません。
- usertesting.com などのユーザーテスト サービスに、アプリのテストが可能か、および障がいのあるユーザーの参加が可能かを問い合わせる。
- accessible などのユーザー補助フォーラムに参加し、ボランティアにアプリの試用を依頼する。
その他のヒントについては、次の動画のユーザーテストのセクション(31:10 から 44:51 まで)をご覧ください: 舞台裏: Android ユーザー補助の新機能(Google I/O 2016)。

