अगर आपके ऐप्लिकेशन के लिए ज़रूरी है कि कस्टम व्यू कॉम्पोनेंट, तो आपको व्यू को ज़्यादा सुलभ बनाना होगा. नीचे दिए गए चरणों से आपके कस्टम व्यू बेहतर हो सकते हैं सुलभता, जैसा कि इस पेज पर बताया गया है:
- डायरेक्शनल कंट्रोलर क्लिक मैनेज करें.
- Accessibility API के तरीके लागू करें.
AccessibilityEventभेजें आपके कस्टम व्यू के लिए खास ऑब्जेक्ट.AccessibilityEventऔर को भरेंAccessibilityNodeInfoव्यू को हाइलाइट करें.
डायरेक्शनल कंट्रोलर क्लिक मैनेज करना
ज़्यादातर डिवाइसों पर, डायरेक्शनल कंट्रोलर का इस्तेमाल करके किसी व्यू पर क्लिक करने से
KeyEvent के साथ
KEYCODE_DPAD_CENTER
पर फ़ोकस कर सकते हैं. सभी मानक Android व्यू हैंडल
KEYCODE_DPAD_CENTER उचित रूप से. अपनी पसंद के मुताबिक
View अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
कंट्रोल में, यह पक्का करें कि इस इवेंट का असर वही है जो टचस्क्रीन पर व्यू को टैप करने पर होता है.
आपके कस्टम नियंत्रण को
KEYCODE_ENTER अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
KEYCODE_DPAD_CENTER की तरह ही इवेंट. यह, पूरा कीबोर्ड इस्तेमाल करने पर इंटरैक्शन करता है
उपयोगकर्ताओं के लिए आसान है.
Accessibility API के तरीकों को लागू करना
सुलभता इवेंट, उपयोगकर्ताओं की आपके ऐप्लिकेशन के विज़ुअल इंटरफ़ेस के साथ इंटरैक्शन
कॉम्पोनेंट. इन मैसेज को सुलभता सेवाओं की मदद से मैनेज किया जाता है.
इन इवेंट में दी गई जानकारी का इस्तेमाल, पूरक सुझाव और प्रॉम्प्ट देने के लिए कर सकता है. सुलभता
तरीके, View का हिस्सा हैं और
View.AccessibilityDelegate
क्लास. इसके तरीके इस तरह हैं:
dispatchPopulateAccessibilityEvent()onPopulateAccessibilityEvent() को कॉल होगा
इसके बाद, इसके हर बच्चे के लिए dispatchPopulateAccessibilityEvent() तरीका अपनाएं
व्यू. onInitializeAccessibilityEvent()TextView या
Button, इस तरीके को बदलें
और अपने व्यू के बारे में अतिरिक्त जानकारी सेट करें—जैसे पासवर्ड फ़ील्ड का टाइप, चेकबॉक्स
टाइप या स्टेटमेंट में बताया गया हो कि इसका इस्तेमाल करके, इवेंट के बारे में उपयोगकर्ता इंटरैक्शन या सुझाव किस तरह देते हैं
तरीका. अगर यह तरीका बदला जाता है, तो इसके सुपर लागू करने के तरीके को कॉल करें और सिर्फ़ प्रॉपर्टी में बदलाव करें
जिन्हें सुपर क्लास ने सेट नहीं किया है.onInitializeAccessibilityNodeInfo()View में व्यू प्रॉपर्टी का एक स्टैंडर्ड सेट होता है. हालांकि, अगर आपके
कस्टम व्यू, सामान्य TextView या उससे भी ज़्यादा इंटरैक्टिव कंट्रोल देता है
Button, इस तरीके को बदलें और अपने व्यू के बारे में ज़्यादा जानकारी सेट करें
इस तरीके से मैनेज किए जाने वाले AccessibilityNodeInfo ऑब्जेक्ट में.onPopulateAccessibilityEvent()AccessibilityEvent का बोला गया टेक्स्ट प्रॉम्प्ट सेट करता है
व्यू. अगर व्यू, किसी ऐसे व्यू का चाइल्ड व्यू है जो सुलभता जनरेट करता है, तो इसे भी कॉल किया जाता है
इवेंट.
onRequestSendAccessibilityEvent()AccessibilityEvent. इस चरण को पूरा करने पर, माता-पिता अपने हिसाब से सुलभता सुविधाओं में बदलाव कर सकते हैं
इवेंट जोड़ें. यह तरीका तभी लागू करें, जब आपके कस्टम व्यू में
चाइल्ड व्यू और क्या पैरंट व्यू सुलभता के लिए संदर्भ से जुड़ी जानकारी दे सकते हैं
सुलभता सेवाओं के लिए उपयोगी हों.sendAccessibilityEvent()- सिस्टम इस तरीके को तब कॉल करता है, जब कोई उपयोगकर्ता किसी व्यू पर कार्रवाई करता है. इवेंट को इसकी कैटगरी में रखा गया है
उपयोगकर्ता की कार्रवाई का टाइप, जैसे कि
TYPE_VIEW_CLICKED. सामान्य तौर पर, आपकोAccessibilityEventके साथ अपने कस्टम व्यू की सामग्री में बदलाव किया जा सकता है. sendAccessibilityEventUnchecked()- इस तरीके का इस्तेमाल तब किया जाता है, जब कॉलिंग कोड को
डिवाइस पर सुलभता सुविधा चालू की गई हो
(
AccessibilityManager.isEnabled()). अगर यह तरीका लागू किया जाता है, तो कॉल को इस तरह से करें जैसे कि सुलभता चालू हो. इस बात से कोई फ़र्क़ नहीं पड़ता कि सिस्टम सेटिंग. आम तौर पर, आपको कस्टम व्यू के लिए यह तरीका लागू करने की ज़रूरत नहीं होती. dispatchPopulateAccessibilityEvent()onInitializeAccessibilityEvent()onInitializeAccessibilityNodeInfo()onPopulateAccessibilityEvent()TYPE_VIEW_CLICKEDTYPE_VIEW_FOCUSEDTYPE_VIEW_HOVER_ENTERTYPE_VIEW_HOVER_EXITTYPE_VIEW_LONG_CLICKEDTYPE_VIEW_SCROLLED- इंटरप्रेटेड क्लिक ऐक्शन के लिए, सही
AccessibilityEventजनरेट करें. - जो उपयोगकर्ता ये काम नहीं कर सकते उनके लिए कस्टम क्लिक कार्रवाई करने के लिए सुलभता सेवाएं चालू करें टच स्क्रीन का इस्तेमाल करें.
सुलभता का समर्थन करने के लिए, पिछले सुलभता तरीकों को सीधे कस्टम व्यू क्लास का इस्तेमाल करें.
अपने कस्टम व्यू क्लास के लिए, कम से कम ये सुलभता तरीके लागू करें:
इन तरीकों को लागू करने के बारे में ज़्यादा जानकारी के लिए, सुलभता इवेंट अपने-आप भरने के लिए.
सुलभता इवेंट भेजें
आपके कस्टम व्यू की विशेषताओं के आधार पर, इसे भेजने की ज़रूरत पड़ सकती है
अलग-अलग समय पर या उन इवेंट के लिए AccessibilityEvent ऑब्जेक्ट जो डिफ़ॉल्ट रूप से हैंडल नहीं किए जाते
लागू करना. View क्लास इस इवेंट के लिए डिफ़ॉल्ट तौर पर लागू करने की सुविधा देती है
प्रकार:
सामान्य रूप से, आपको एक AccessibilityEvent भेजना होगा जब कभी भी आपके कस्टम
बदलाव देखने के लिए किया जा सकता है. उदाहरण के लिए, अगर आपने कोई ऐसा कस्टम स्लाइडर बार लागू किया है जो उपयोगकर्ता को
लेफ़्ट या राइट ऐरो बटन को दबाकर, आपके कस्टम व्यू से
TYPE_VIEW_TEXT_CHANGED अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
स्लाइडर की वैल्यू में बदलाव होने पर. नीचे दिया गया कोड सैंपल,
इस इवेंट की शिकायत करने का sendAccessibilityEvent() तरीका.
Kotlin
override fun onKeyUp(keyCode: Int, event: KeyEvent): Boolean { return when(keyCode) { KeyEvent.KEYCODE_DPAD_LEFT -> { currentValue-- sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_TEXT_CHANGED) true } ... } }
Java
@Override public boolean onKeyUp (int keyCode, KeyEvent event) { if (keyCode == KeyEvent.KEYCODE_DPAD_LEFT) { currentValue--; sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_TEXT_CHANGED); return true; } ... }
सुलभता इवेंट की जानकारी अपने-आप भरना
हर AccessibilityEvent में ज़रूरी प्रॉपर्टी का एक सेट होता है, जो मौजूदा प्रॉपर्टी के बारे में बताती है
व्यू की स्थिति. इन प्रॉपर्टी में व्यू की क्लास का नाम, कॉन्टेंट जैसी चीज़ें शामिल होती हैं
ब्यौरा, और सही का निशान लगाया गया है. हर इवेंट टाइप के लिए ज़रूरी प्रॉपर्टी की जानकारी दी गई है
में
AccessibilityEvent अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
देखें.
View लागू करने पर, इनके लिए डिफ़ॉल्ट वैल्यू मिलती है
आवश्यक प्रॉपर्टी. क्लास का नाम और इवेंट के टाइमस्टैंप समेत इनमें से कई वैल्यू
अपने-आप उपलब्ध कराया जाएगा. अगर आपको कस्टम व्यू कॉम्पोनेंट बनाना है, तो आपको इसकी जानकारी देनी होगी
कॉन्टेंट और विशेषताओं के बारे में ज़्यादा जानकारी. यह जानकारी एक बटन जितनी आसान हो सकती है
लेबल किया गया है और इसमें ऐसी अतिरिक्त जानकारी शामिल की जा सकती है जिसे आप इवेंट में जोड़ना चाहते हैं.
इसका इस्तेमाल करें
onPopulateAccessibilityEvent() अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
और
onInitializeAccessibilityEvent()
तरीकों का इस्तेमाल करके AccessibilityEvent में जानकारी को अपने-आप भरा या बदला जा सकता है. इसका इस्तेमाल करें
खास तौर पर, टेक्स्ट जोड़ने या उसमें बदलाव करने के लिए onPopulateAccessibilityEvent() तरीका
इवेंट का कॉन्टेंट ऐसा होता है जिसे सुलभता सेवाओं की मदद से सुनाई देने वाले प्रॉम्प्ट में बदला जाता है. जैसे,
TalkBack पर टैप करें. अतिरिक्त जानकारी अपने-आप भरने के लिए, onInitializeAccessibilityEvent() तरीके का इस्तेमाल करें
इवेंट के बारे में जानकारी, जैसे कि व्यू के लिए चुने गए विकल्प की स्थिति.
इसके अलावा,
onInitializeAccessibilityNodeInfo() अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
तरीका. सुलभता सेवाएं इस फ़ील्ड में भरे गए AccessibilityNodeInfo ऑब्जेक्ट का इस्तेमाल करती हैं
का इस्तेमाल करके, व्यू हैरारकी (व्यू और व्यू ग्रुप के लेआउट का क्रम) की जांच की जा सकती है. यह तरीका मिलने के बाद सुलभता इवेंट जनरेट करता है
और उपयोगकर्ताओं को सही सुझाव दें.
नीचे दिए गए उदाहरण में, इन तीन तरीकों को अपने व्यू में बदलने का तरीका बताया गया है:
Kotlin
override fun onPopulateAccessibilityEvent(event: AccessibilityEvent?) { super.onPopulateAccessibilityEvent(event) // Call the super implementation to populate its text for the // event. Then, add text not present in a super class. // You typically only need to add the text for the custom view. if (text?.isNotEmpty() == true) { event?.text?.add(text) } } override fun onInitializeAccessibilityEvent(event: AccessibilityEvent?) { super.onInitializeAccessibilityEvent(event) // Call the super implementation to let super classes // set appropriate event properties. Then, add the new checked // property that is not supported by a super class. event?.isChecked = isChecked() } override fun onInitializeAccessibilityNodeInfo(info: AccessibilityNodeInfo?) { super.onInitializeAccessibilityNodeInfo(info) // Call the super implementation to let super classes set // appropriate info properties. Then, add the checkable and checked // properties that are not supported by a super class. info?.isCheckable = true info?.isChecked = isChecked() // You typically only need to add the text for the custom view. if (text?.isNotEmpty() == true) { info?.text = text } }
Java
@Override public void onPopulateAccessibilityEvent(AccessibilityEvent event) { super.onPopulateAccessibilityEvent(event); // Call the super implementation to populate its text for the // event. Then, add the text not present in a super class. // You typically only need to add the text for the custom view. CharSequence text = getText(); if (!TextUtils.isEmpty(text)) { event.getText().add(text); } } @Override public void onInitializeAccessibilityEvent(AccessibilityEvent event) { super.onInitializeAccessibilityEvent(event); // Call the super implementation to let super classes // set appropriate event properties. Then, add the new checked // property that is not supported by a super class. event.setChecked(isChecked()); } @Override public void onInitializeAccessibilityNodeInfo(AccessibilityNodeInfo info) { super.onInitializeAccessibilityNodeInfo(info); // Call the super implementation to let super classes set // appropriate info properties. Then, add the checkable and checked // properties that are not supported by a super class. info.setCheckable(true); info.setChecked(isChecked()); // You typically only need to add the text for the custom view. CharSequence text = getText(); if (!TextUtils.isEmpty(text)) { info.setText(text); } }
अपने कस्टम व्यू क्लास में इन तरीकों को सीधे लागू किया जा सकता है.
सुलभता सुविधाओं के बारे में अपनी पसंद के मुताबिक जानकारी देना
सुलभता सेवाएं किसी यूज़र इंटरफ़ेस कॉम्पोनेंट के व्यू हैरारकी की जांच कर सकती हैं जो एक सुलभता इवेंट जनरेट करती है. इसकी मदद से, सुलभता सेवाओं को कॉन्टेक्स्ट के हिसाब से बेहतर जानकारी मिलती है जानकारी दी गई है.
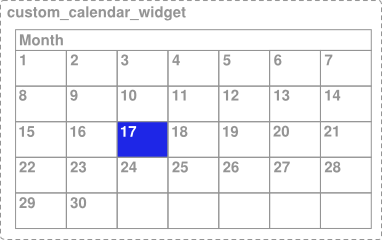
कुछ मामलों में सुलभता सेवाओं को, व्यू से ज़रूरी जानकारी नहीं मिल पाती है हैरारकी है. इसका एक उदाहरण कस्टम इंटरफ़ेस कंट्रोल है, जिसमें दो या उससे ज़्यादा अलग-अलग कंट्रोल होते हैं क्लिक की जा सकने वाली जगहें, जैसे कि कैलेंडर कंट्रोल. इस स्थिति में, सेवाएं मुहैया नहीं करा पातीं जानकारी क्योंकि क्लिक किए जा सकने वाले सब-सेक्शन, व्यू हैरारकी का हिस्सा नहीं हैं.

पहला डायग्राम. दिन के हिसाब से चुने जा सकने वाले एलिमेंट के साथ पसंद के मुताबिक कैलेंडर व्यू.
पहली इमेज में दिखाए गए उदाहरण में, पूरे कैलेंडर को एक व्यू के तौर पर लागू किया गया है, ताकि सुलभता सेवाओं को व्यू के कॉन्टेंट और उपयोगकर्ता के चुने गए कॉन्टेंट के बारे में ज़रूरी जानकारी नहीं मिलती तब तक नहीं दिखेगा, जब तक डेवलपर अतिरिक्त जानकारी नहीं देता. उदाहरण के लिए, अगर कोई उपयोगकर्ता जिस दिन 17 लेबल होता है उस दिन, सुलभता फ़्रेमवर्क को सिर्फ़ ब्यौरे की जानकारी मिलती है कैलेंडर कंट्रोल के लिए. इस मामले में, TalkBack की सुलभता सेवा "कैलेंडर" या "अप्रैल कैलेंडर", और उपयोगकर्ता को यह पता नहीं होता कि कौनसा दिन चुना गया है.
इस तरह की परिस्थितियों में सुलभता सेवाओं के लिए ज़रूरी संदर्भ जानकारी देने के लिए, फ़्रेमवर्क की मदद से, वर्चुअल व्यू हैरारकी (व्यू और व्यू ग्रुप के लेआउट का क्रम) तय करने का तरीका मिलता है. वर्चुअल व्यू हैरारकी इससे ऐप्लिकेशन डेवलपर, सुलभता सेवाओं को मिलते-जुलते व्यू के तौर पर ज़्यादा बेहतर तरीके से दिखा सकते हैं. स्क्रीन पर दी गई जानकारी से काफ़ी हद तक मेल खाता है. इस तरीके से, सुलभता सेवाओं को ज़्यादा उपयोगकर्ताओं को काम की जानकारी देता हो.
दूसरी स्थिति में वर्चुअल व्यू हैरारकी की ज़रूरत हो सकती है, जैसे कि यूज़र इंटरफ़ेस जिसमें
View कंट्रोल का एक सेट, जिसमें काफ़ी हद तक मिलते-जुलते फ़ंक्शन हैं, जहां किसी एक पर कार्रवाई
नियंत्रण एक या उससे ज़्यादा एलिमेंट के कॉन्टेंट पर असर डालता है. जैसे, नंबर पिकर, जिसमें
और 'डाउन ऐरो' पर क्लिक करें. इस स्थिति में, सुलभता सेवाओं को ज़रूरी जानकारी नहीं मिल पाती है, क्योंकि
एक कंट्रोल पर कार्रवाई करने से कॉन्टेंट में बदलाव हो जाता है. साथ ही, यह भी हो सकता है कि एक कंट्रोल से दूसरे कंट्रोल में
साफ़ तौर पर दिखना चाहिए.
इस स्थिति से निपटने के लिए, संबंधित कंट्रोल को कंटेनिंग व्यू के साथ ग्रुप करें और वर्चुअल दें से दी गई जानकारी और व्यवहार को साफ़ तौर पर दिखाने के लिए नियंत्रण.
किसी व्यू के लिए वर्चुअल व्यू हैरारकी देने के लिए,
getAccessibilityNodeProvider() अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
तरीका सेट करना होगा और
AccessibilityNodeProvider.
वर्चुअल व्यू हैरारकी को लागू करने के लिए,
ViewCompat.getAccessibilityNodeProvider() अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
विधि के साथ एक लागू करने के लिए किया गया है और
AccessibilityNodeProviderCompat.
सुलभता सेवाओं को जानकारी उपलब्ध कराने और उसे मैनेज करने के काम को आसान बनाना
सुलभता पर फ़ोकस है. इसके बजाय,
ExploreByTouchHelper.
यह एक AccessibilityNodeProviderCompat देता है और इसे व्यू के तौर पर अटैच किया जा सकता है
कॉल करके AccessibilityDelegateCompat
setAccessibilityDelegate.
उदाहरण के लिए, देखें
ExploreByTouchHelperActivity.
ExploreByTouchHelper का इस्तेमाल फ़्रेमवर्क विजेट में भी किया जाता है, जैसे कि
CalendarView, इसकी मदद से
चाइल्ड व्यू
SimpleMonthView.
कस्टम टच इवेंट मैनेज करना
कस्टम व्यू कंट्रोल के लिए, टच इवेंट को बिना स्टैंडर्ड वाले स्टैंडर्ड के इस्तेमाल करना पड़ सकता है, जैसा कि ये उदाहरण देखें.
क्लिक-आधारित कार्रवाइयां परिभाषित करें
अगर आपका विजेट
OnClickListener या
OnLongClickListener
इंटरफ़ेस, सिस्टम
ACTION_CLICK
और
ACTION_LONG_CLICK
कार्रवाइयां. अगर आपका ऐप्लिकेशन ज़्यादा कस्टमाइज़ किए गए विजेट का इस्तेमाल करता है, जो
OnTouchListener इंटरफ़ेस,
क्लिक-आधारित सुलभता कार्रवाइयों के लिए कस्टम हैंडलर तय करें. ऐसा करने के लिए,
replaceAccessibilityAction()
विधि का इस्तेमाल करें, जैसा कि नीचे दिए गए कोड स्निपेट में दिखाया गया है:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { ... // Assumes that the widget is designed to select text when tapped, and selects // all text when tapped and held. In its strings.xml file, this app sets // "select" to "Select" and "select_all" to "Select all". ViewCompat.replaceAccessibilityAction( binding.textSelectWidget, ACTION_CLICK, getString(R.string.select) ) { view, commandArguments -> selectText() } ViewCompat.replaceAccessibilityAction( binding.textSelectWidget, ACTION_LONG_CLICK, getString(R.string.select_all) ) { view, commandArguments -> selectAllText() } }
Java
@Override protected void onCreate(Bundle savedInstanceState) { ... // Assumes that the widget is designed to select text when tapped, and select // all text when tapped and held. In its strings.xml file, this app sets // "select" to "Select" and "select_all" to "Select all". ViewCompat.replaceAccessibilityAction( binding.textSelectWidget, ACTION_CLICK, getString(R.string.select), (view, commandArguments) -> selectText()); ViewCompat.replaceAccessibilityAction( binding.textSelectWidget, ACTION_LONG_CLICK, getString(R.string.select_all), (view, commandArguments) -> selectAllText()); }
कस्टम क्लिक इवेंट बनाना
कस्टम कंट्रोल, onTouchEvent(MotionEvent) का इस्तेमाल कर सकता है
लिसनर तरीके का इस्तेमाल करके
ACTION_DOWN और
ACTION_UP इवेंट और
कोई विशेष क्लिक इवेंट ट्रिगर करता हो. सुलभता सेवाओं के साथ काम करते रहने के लिए, कोड
हैंडल, इस कस्टम क्लिक इवेंट को ये काम करने होंगे:
इन ज़रूरतों को बेहतर तरीके से पूरा करने के लिए, आपके कोड को
performClick() तरीका,
इस तरीके के सुपर इंप्लीमेंटेशन को कॉल करना चाहिए और फिर जो भी कार्रवाइयां की जाती हैं उन्हें लागू करना चाहिए
क्लिक इवेंट के लिए ज़रूरी है. कस्टम क्लिक कार्रवाई का पता चलने पर, उस कोड को आपके
performClick() तरीका. कोड का यह उदाहरण, इस पैटर्न को दिखाता है.
Kotlin
class CustomTouchView(context: Context) : View(context) { var downTouch = false override fun onTouchEvent(event: MotionEvent): Boolean { super.onTouchEvent(event) // Listening for the down and up touch events. return when (event.action) { MotionEvent.ACTION_DOWN -> { downTouch = true true } MotionEvent.ACTION_UP -> if (downTouch) { downTouch = false performClick() // Call this method to handle the response and // enable accessibility services to // perform this action for a user who can't // tap the touchscreen. true } else { false } else -> false // Return false for other touch events. } } override fun performClick(): Boolean { // Calls the super implementation, which generates an AccessibilityEvent // and calls the onClick() listener on the view, if any. super.performClick() // Handle the action for the custom click here. return true } }
Java
class CustomTouchView extends View { public CustomTouchView(Context context) { super(context); } boolean downTouch = false; @Override public boolean onTouchEvent(MotionEvent event) { super.onTouchEvent(event); // Listening for the down and up touch events switch (event.getAction()) { case MotionEvent.ACTION_DOWN: downTouch = true; return true; case MotionEvent.ACTION_UP: if (downTouch) { downTouch = false; performClick(); // Call this method to handle the response and // enable accessibility services to // perform this action for a user who can't // tap the touchscreen. return true; } } return false; // Return false for other touch events. } @Override public boolean performClick() { // Calls the super implementation, which generates an AccessibilityEvent // and calls the onClick() listener on the view, if any. super.performClick(); // Handle the action for the custom click here. return true; } }
ऊपर दिए गए पैटर्न से यह पक्का करने में मदद मिलती है कि कस्टम क्लिक इवेंट, सुलभता के साथ काम करता है या नहीं
सेवाओं को ऐक्सेस करने के लिए, performClick() तरीके का इस्तेमाल करके सुलभता इवेंट जनरेट किया जाएगा और
उपयोगकर्ता की ओर से सुलभता सेवाओं को ऐक्सेस करने के लिए एक एंट्री पॉइंट उपलब्ध कराता है. यह ऐक्सेस उसी हिसाब से लिया जा सकता है
क्लिक इवेंट.

