Recursos são os arquivos complementares e o conteúdo estático usado pelo seu código, como bitmaps, definições de layout, strings da interface do usuário, instruções de animação, entre outros.
Sempre exteriorize os recursos do app, como imagens e strings do código, para que a manutenção deles possa ser feita de forma independente. Além disso, forneça recursos alternativos para configurações específicas do dispositivo agrupando-os em diretórios de recursos especialmente nomeados. Durante a execução, o Android usa o recurso adequado com base na configuração atual. Por exemplo, forneça um outro layout de IU de acordo com o tamanho da tela ou strings diferentes dependendo da configuração de idioma.
Ao exteriorizar os recursos do app, eles podem ser acessados com IDs de recurso gerados na classe R do projeto.
Este documento mostra como agrupar os recursos no seu projeto Android. Ele também mostra como
fornecer recursos alternativos para configurações específicas do dispositivo e, em seguida, acessá-los
no código do app ou de outros arquivos XML.
Tipos de recurso de grupo
Coloque cada tipo de recurso em um subdiretório específico do diretório res/
do projeto. Por exemplo, abaixo mostramos a hierarquia de arquivos para um projeto simples:
MyProject/
src/
MyActivity.java
res/
drawable/
graphic.png
layout/
main.xml
info.xml
mipmap/
icon.png
values/
strings.xml
O diretório res/ contém todos os recursos nos
subdiretórios: um recurso de imagem, dois recursos de layout, um diretório mipmap/ para ícones na
tela de início e um arquivo de recurso de string. Os nomes dos
diretórios de recursos são importantes e estão descritos na tabela 1.
Observação: para mais informações sobre o uso de pastas de mipmap, consulte Colocar ícones de apps em diretórios de mipmap.
Tabela 1. Diretórios de recursos
que têm suporte dentro do diretório res/ do projeto.
| Diretório | Tipo de recurso |
|---|---|
animator/ |
Arquivos XML que definem as animações de propriedade. |
anim/ |
Arquivos XML que definem as animações
intermediárias. As animações de propriedade também podem ser salvas neste diretório, mas
o diretório animator/ é o recomendado para que elas diferenciem os dois
tipos. |
color/ |
Arquivos XML que definem uma lista de estado de cores. Para mais informações, consulte Recurso de lista de estados de cores. |
drawable/ |
Arquivos bitmap (PNG,
Para mais informações, consulte Recursos drawables. |
mipmap/ |
São arquivos drawable para diferentes densidades do ícone na tela de início. Para saber mais sobre como gerenciar
ícones de tela de início com pastas mipmap/, consulte
Colocar ícones de apps em
diretórios de mipmap. |
layout/ |
Arquivos XML que definem um layout de interface do usuário. Para mais informações, consulte Recurso de layout. |
menu/ |
São arquivos XML que definem os menus do app, como o menu "opções", o menu de contexto ou o submenu. Para mais informações, consulte Recurso de menu. |
raw/ |
São arquivos arbitrários para salvar na forma bruta. Para abrir esses recursos com um
No entanto, se você precisar de acesso aos nomes de arquivo e à hierarquia de arquivos originais, considere
salvar recursos no diretório |
values/ |
São arquivos XML que contêm valores simples, como strings, números inteiros e cores. Enquanto os arquivos de recurso XML que estão em outros subdiretórios Como cada recurso é definido com seu próprio elemento XML, é possível nomear o arquivo da forma que quiser e colocar tipos de recurso variados em um arquivo. No entanto, para simplificar, coloque tipos de recursos únicos em arquivos diferentes. Por exemplo, confira algumas convenções de nome de arquivo para recursos que podem ser criados neste diretório:
Para mais informações, consulte Recursos de string, Recurso de estilo e Mais tipos de recursos. |
xml/ |
Arquivos arbitrários XML que podem ser lidos durante a execução chamando Resources.getXML(). Vários arquivos de configuração XML
precisam ser salvos aqui, como uma Configuração de pesquisa.
|
font/ |
São arquivos de fonte com extensões como TTF, OTF
ou TTC, ou arquivos XML que
incluem um elemento <font-family>. Para saber mais sobre
fontes como recursos, consulte
Adicionar uma fonte como um recurso XML.
|
Cuidado: nunca salve arquivos de recurso diretamente no diretório
res/. Isso causa um erro do compilador.
Para mais informações sobre os tipos de recursos individuais, consulte a Visão geral dos tipos de recursos.
Os recursos salvos nos subdiretórios definidos na tabela 1 são os recursos padrão. Ou seja, esses recursos definem o design e o conteúdo padrão do seu app. No entanto, diferentes tipos de dispositivos Android podem precisar de diferentes tipos de recursos.
Por exemplo, você pode fornecer recursos de layout diferentes para dispositivos que têm telas maiores que o normal para aproveitar o espaço extra. Você também pode fornecer diferentes recursos de string que traduzem o texto na interface do usuário com base na configuração de idioma do dispositivo. Para fornecer esses diferentes recursos para configurações de dispositivo diferentes, você precisa fornecer recursos alternativos, além dos recursos padrão.
Fornecer recursos alternativos
A maioria dos apps oferece recursos alternativos para oferecer suporte a configurações específicas do dispositivo. Por exemplo, inclua recursos drawable alternativos para densidades de tela diferentes e recursos alternativos de string para idiomas diferentes. Durante a execução, o Android detecta a configuração atual do dispositivo e carrega os recursos adequados para o app.

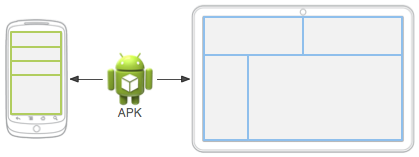
Figura 1. Dois dispositivos que usam recursos de layout diferentes com base no tamanho da tela.
Para especificar alternativas específicas de configuração para um conjunto de recursos, faça o seguinte:
- Crie um novo diretório no
res/nomeado na forma de<resources_name>-<qualifier>.<resources_name>é o nome do diretório dos recursos padrão correspondentes (definido na tabela 1).<qualifier>é um nome que especifica uma configuração individual a que esses recursos se destinam (definido na tabela 2).
É possível anexar mais de um
<qualifier>. Separe cada um com um travessão.Cuidado: ao anexar vários qualificadores, coloque-os na mesma ordem em que foram listados na Tabela 2. Se os qualificadores estiverem na ordem incorreta, os recursos serão ignorados.
- Salve os respectivos recursos alternativos neste novo diretório. Os arquivos de recurso precisam ter exatamente os mesmos nomes dos arquivos de recurso padrão.
No exemplo abaixo há alguns recursos alternativos e outros padrão:
res/
drawable/
icon.png
background.png
drawable-hdpi/
icon.png
background.png
O qualificador hdpi indica que os recursos neste diretório são destinados a dispositivos com
telas de alta densidade. As imagens nesses diretórios drawable são dimensionadas para densidades
de tela específicas, mas os nomes dos arquivos são exatamente
os mesmos. Dessa forma, o ID do recurso usado para fazer referência à imagem icon.png ou
background.png é sempre o mesmo. O Android seleciona a
versão de cada recurso que melhor corresponde ao dispositivo atual comparando as informações
de configuração do dispositivo com os qualificadores no nome do diretório de recursos.
Cuidado: ao definir um recurso alternativo, verifique se você
também definiu o recurso em uma configuração padrão. Caso contrário, o app pode encontrar exceções
de execução quando o dispositivo mudar uma configuração. Por exemplo, se você adicionar uma string apenas para
values-en, e não para values, o app pode encontrar uma exceção
Resource Not Found quando o usuário mudar o idioma padrão do sistema.
A tabela 2 lista os qualificadores de configuração válidos em ordem de precedência. É possível adicionar vários qualificadores a um nome de diretório separando cada qualificador com um traço. Se você usar vários qualificadores para um diretório de recursos, será necessário adicioná-los ao nome do diretório na ordem em que estão listados na tabela.
Tabela 2. Nomes de qualificadores de configuração.
| Configuração | Valores do qualificador | Descrição |
|---|---|---|
| MCC e MNC | Exemplos:mcc310mcc208-mnc00
|
O código de país para dispositivos móveis (MCC), opcionalmente seguido do código de rede móvel (MNC)
do chip no dispositivo. Por exemplo, Se o dispositivo usar uma conexão de rádio (ou seja, se for um aparelho GSM), os valores MCC e MNC serão os do chip. Você também pode usar somente o MCC para, por exemplo, incluir recursos legais específicos do país no seu app. Se você precisar especificar com base apenas no idioma, use o qualificador de idioma, script (opcional) e região (opcional). Se você usar o qualificador MCC e MNC, tome cuidado e teste o funcionamento. Confira também os campos de configuração |
| Idioma, script (opcional) e região (opcional) | Exemplos:enfren-rUSfr-rFRfr-rCAb+enb+en+USb+es+419b+zh+Hantb+sr+Latn+RS |
O idioma é definido por um código de idioma ISO 639-1 de duas letras, opcionalmente seguido
por um código da região ISO 3166-1-alpha-2, que começa com um
Os códigos não diferenciam maiúsculas de minúsculas. O prefixo O Android 7.0 (nível 24 da API) lançou o suporte a tags de idioma BCP 47 (link em inglês), que podem ser usadas para qualificar recursos específicos de idioma e região. As tags de idiomas são compostas pela sequência de uma ou mais subtags, sendo que cada uma delas refina ou limita o intervalo do idioma identificado pela tag geral. Para mais informações sobre tags de idioma, consulte Tags para identificar idiomas (em inglês). Para usar uma tag de idioma BCP 47, concatene
A tag de idioma pode mudar durante a vida útil do seu app, caso os usuários mudem o idioma nas configurações do sistema. Para saber mais sobre como isso pode afetar seu app durante a execução, consulte Processar alterações de configuração. Para acessar um guia completo de localização do app para outros idiomas, consulte Localizar o app. Consulte também o método |
| Direção do layout | ldrtlldltr |
É a direção do layout do app. Isso pode ser aplicado a qualquer recurso, como layouts, drawables ou valores. Por exemplo, se você quiser fornecer um layout específico para o idioma árabe e um layout genérico para qualquer outro idioma "da direita para a esquerda", como persa ou hebraico, use diretórios como estes:
Observação: para ativar recursos de layout de leitura da direita para a esquerda
para o app, você precisa definir Adicionado no nível 17 da API. |
| Menor largura | sw<N>dpExemplos: sw320dpsw600dpsw720dpetc. |
É a menor dimensão da área da tela disponível para um app.
Especificamente, a
Por exemplo, se o layout exigir que a menor dimensão da área da tela
seja de pelo menos 600 dp, é possível usar este qualificador para
criar os recursos do layout em um diretório Usar a menor largura para determinar o tamanho geral da tela é útil, porque a largura é frequentemente o fator determinante para o design de um layout. Muitas vezes, uma interface rola verticalmente, mas tem restrições bastante rígidas no espaço mínimo de que precisa horizontalmente. A largura disponível também é um fator essencial para determinar o uso de um layout de um painel para celulares ou de um layout de vários painéis para tablets. Você provavelmente precisa se preocupar mais com a menor largura possível em cada dispositivo. A menor largura de um dispositivo considera decorações de tela e a interface do sistema. Por exemplo, se o dispositivo tiver elementos de interface persistentes na tela que consideram o espaço ao longo do eixo da menor largura, o sistema vai declarar que essa largura é menor do que o tamanho atual da tela, porque são pixels de tela não disponíveis para a interface. Alguns dos valores que você pode usar para tamanhos de tela comuns:
Quando o app fornece vários diretórios de recursos com valores diferentes para
o qualificador Adicionado no nível 13 da API. Consulte também o atributo
Para mais informações sobre como projetar para telas diferentes usando esse qualificador, consulte Design responsivo/adaptável com visualizações: |
| Largura e altura disponíveis | w<N>dph<N>dpExemplos: w720dpw1024dph720dph1024dpetc. |
Especifica a largura ou altura mínima disponível da tela (em unidades A largura e a altura disponíveis geralmente são úteis para determinar o uso de um layout de vários painéis porque, mesmo em um tablet, geralmente não é recomendável usar o mesmo layout de vários painéis para a orientação retrato e paisagem. Você pode usar os valores disponíveis para especificar a largura e/ou altura mínimas necessárias para o layout, em vez de usar os qualificadores de tamanho e orientação da tela juntos. Quando o app fornece vários diretórios de recursos com valores diferentes para essas configurações, o sistema usa o mais próximo da largura atual da tela do dispositivo (sem o exceder). O valor mais próximo é determinado adicionando as diferenças entre a largura real da tela e a largura especificada com a diferença entre a altura real da tela e a altura especificada, com alturas e larguras não especificadas com o valor 0. Os valores excluem a área ocupada por
Encartes de janela. Se o dispositivo tiver
elementos da interface persistentes nas bordas da tela, os valores para largura e altura serão
menores do que as dimensões da tela real, mesmo quando o app for mostrado de ponta a ponta
usando
Algumas decorações de tela vertical que não são fixas (como uma barra de status de smartphone que pode ser ocultada em tela cheia) não são consideradas aqui, nem decorações de janela como o título ou barra de ações. Por isso, os apps precisam estar preparados para lidar com um espaço um pouco menor do que o especificado. Observação: o sistema escolhe o recurso que corresponde à largura e à altura. Portanto, é preferível ter um recurso que especifique ambos em vez de um que especifique apenas um ou outro. Por exemplo, se a tela tiver 720 dp de largura por 1.280 dp de altura e um recurso for qualificado com w720 dp, e outro for qualificado como w700dp-h1200 dp, o último será escolhido mesmo que o primeiro seja uma correspondência exata para o que ele especifica. Adicionado no nível 13 da API. Consulte também os campos de configuração
Para mais informações sobre como projetar para telas diferentes usando esse qualificador, consulte Design responsivo/adaptável com visualizações: |
| Tamanho da tela |
smallnormallargexlarge
|
Observação: o uso de um qualificador de tamanho não implica que os recursos sejam apenas para telas desse tamanho. Caso você não forneça recursos alternativos com qualificadores que melhor correspondem à configuração atual do dispositivo, o sistema pode usar quaisquer recursos que representem a melhor correspondência. Cuidado: se todos os seus recursos usarem um qualificador
de tamanho maior que a tela atual, o sistema
não os utilizará, e o app falhará durante a execução. Isso acontece, por exemplo, se todos os recursos
de layout forem marcados com o qualificador Adicionado no nível 4 da API. Consulte também o campo de configuração
Para mais informações, consulte Visão geral de compatibilidade de tela. |
| Aspecto da tela |
longnotlong
|
Adicionado no nível 4 da API. Isso se baseia puramente na relação de aspecto da tela (uma tela Consulte também o campo de configuração |
| Tela redonda |
roundnotround
|
Adicionadas no nível 23 da API. Consulte também o método de configuração |
| Gama ampla de cores |
widecgnowidecg
|
Adicionado no nível 26 da API. Consulte também o método de configuração |
| High Dynamic Range (HDR) |
highdrlowdr
|
Adicionado no nível 26 da API. Consulte também o método de configuração |
| Orientação da tela |
portland
|
Isso pode mudar durante a vida útil do app se o usuário girar a tela. Para saber mais sobre como isso afeta seu app durante a execução, consulte Processar mudanças de configuração. Consulte também o campo de configuração |
| Modo de interface |
cardesktelevisionappliancewatchvrheadset
|
Adicionado no nível 8 da API, modo televisão adicionado no nível 13 da API e modo relógio adicionado no nível 20 da API. Para informações sobre como o app pode responder quando o dispositivo é inserido ou removido de uma base, consulte Como determinar e monitorar o tipo e do estado da base. Isso pode mudar durante a vida útil do app, se o usuário colocar o dispositivo em uma
base. É possível ativar ou desativar alguns desses modos usando
|
| Modo noturno |
nightnotnight
|
Adicionado no nível 8 da API. Isso pode mudar durante a vida útil do app, se o modo noturno é deixado no
automático (padrão), que muda dependendo do horário. É possível ativar
ou desativar esse modo usando |
| Densidade de pixel da tela (dpi) |
ldpimdpihdpixhdpixxhdpixxxhdpinodpitvdpianydpinnndpi
|
Há uma razão de escalonamento de 3:4:6:8:12:16 entre as seis densidades principais (ignorando a densidade tvdpi). Um bitmap de 9 x 9 em ldpi é 12 x 12 em mdpi, 18 x 18 em hdpi, 24 x 24 em xhdpi e assim por diante. Observação: usar um qualificador de densidade não implica que os recursos são apenas para telas dessa densidade. Caso não forneça recursos alternativos com qualificadores que melhor correspondem à configuração atual do dispositivo, o sistema poderá usar quaisquer recursos que representem a melhor correspondência. Para mais informações sobre como lidar com as diferentes densidades de tela e como o Android pode dimensionar os bitmaps para ajustá-los à densidade atual, consulte Visão geral da compatibilidade da tela. |
| Tipo de tela touchscreen |
notouchfinger
|
Consulte também o campo de configuração |
| Disponibilidade de teclado |
keysexposedkeyshiddenkeyssoft
|
Se você fornecer os recursos Isso pode mudar durante a vida útil do app se o usuário abrir um teclado de hardware. Para saber mais sobre como isso afeta seu app durante a execução, consulte Processar mudanças de configuração. Consulte também os campos de configuração |
| Método principal de entrada de texto |
nokeysqwerty12key
|
Consulte também o campo de configuração |
| Disponibilidade de teclas de navegação |
navexposednavhidden
|
Isso pode mudar durante a vida útil do app. se o usuário revelar as teclas de navegação. Para saber mais sobre como isso afeta seu app durante a execução, consulte Processar mudanças de configuração. Consulte também o campo de configuração |
| Método principal de navegação sem toque |
nonavdpadtrackballwheel
|
Consulte também o campo de configuração |
| Versão da plataforma (nível da API) | Exemplos:v3v4v7etc. |
O nível de API com suporte do dispositivo. Por exemplo, |
Observação: nem todas as versões do Android oferecem suporte a todos os qualificadores. O uso de um novo qualificador adiciona implicitamente
o qualificador de versão de plataforma para que dispositivos mais antigos possam ignorá-lo. Por exemplo, o uso de
um qualificador w600dp inclui automaticamente o v13, porque
o qualificador de largura disponível era novo no nível 13 da API. Para evitar quaisquer problemas, sempre inclua um conjunto de
recursos padrão (um conjunto de recursos sem qualificadores). Para mais informações, consulte a
seção Como fornecer a melhor compatibilidade de dispositivo com
recursos.
Regras de nome do qualificador
Confira abaixo algumas regras sobre como usar nomes de qualificador de configuração:
- É possível especificar vários qualificadores para um único conjunto de recursos, separados por travessões. Por
exemplo,
drawable-en-rUS-landé aplicado aos dispositivos em inglês dos EUA na orientação de paisagem. - Os qualificadores precisam estar na ordem listada na tabela 2.
- Errado:
drawable-hdpi-port/ - Correto:
drawable-port-hdpi/
- Errado:
- Diretórios de recursos alternativos não podem ser aninhados. Por exemplo, não é possível usar
res/drawable/drawable-en/. - Os valores não diferenciam letras maiúsculas e minúsculas. O compilador de recursos converte nomes de diretório para letras minúsculas antes de fazer o processamento para evitar problemas nos sistemas de arquivo que não diferenciam maiúsculas de minúsculas. Qualquer letra maiúscula nos nomes é só para o benefício da leitura.
- Há suporte a apenas um valor para cada tipo de qualificador. Por exemplo, se você quiser usar
os mesmos arquivos drawable para a Espanha e a França, não será possível ter um diretório chamado
drawable-es-fr/. Em vez disso, você vai precisar de dois diretórios de recursos, comodrawable-es/edrawable-fr/, que contêm os arquivos adequados. No entanto, não é obrigatório duplicar os arquivos em ambos os locais. Em vez disso, crie um alias para um recurso, conforme descrito na seção Criar recursos de alias.
Após salvar os recursos alternativos nos diretórios nomeados com esses qualificadores, o Android vai aplicar automaticamente os recursos no app com base na configuração atual do dispositivo. Sempre que um recurso é solicitado, o Android verifica diretórios de recursos alternativos que contenham o arquivo de recurso solicitado e, em seguida, encontra o melhor recurso correspondente.
Se não houver recursos alternativos que correspondam a uma configuração de dispositivo específica, o Android vai usar os recursos padrão correspondentes (o conjunto de recursos para um tipo de recurso específico que não inclua um qualificador de configuração).
Criar recursos de alias
Quando você tem um recurso que quer usar para mais de uma configuração de dispositivo, mas não quer que ele seja um recurso padrão, não precisa usar o mesmo recurso em mais de um diretório de recursos alternativos. Em vez disso, é possível criar um recurso alternativo que atue como um alias para um recurso salvo no diretório de recursos padrão.
Observação: nem todos os recursos oferecem um mecanismo que possibilita
criar um alias para outro. Em particular, recursos de animação, de menu, brutos e de outros tipos
no diretório xml/ não oferecem essa função.
Por exemplo: você tem um ícone do app, icon.png, e precisa da versão exclusiva
para diferentes localidades. No entanto, duas localidades, inglês canadense e francês canadense, precisam
usar a mesma versão. Não é necessário copiar a mesma imagem
para o diretório de recursos do inglês canadense e do francês canadense.
Em vez disso, você pode salvar a imagem usada para ambos usando qualquer nome diferente de
icon.png, como icon_ca.png e colocá-la
no diretório res/drawable/ padrão. Em seguida, crie um arquivo icon.xml em res/drawable-en-rCA/ e em res/drawable-fr-rCA/ que referencie o recurso icon_ca.png
usando o elemento <bitmap>. Isso permite que você armazene somente uma versão do
arquivo PNG e dois arquivos XML pequenos que apontam para ele. Consulte os exemplos nas
próximas seções para mais detalhes.
Drawable
Para criar um alias para um drawable existente, use o elemento <drawable>:
<?xml version="1.0" encoding="utf-8"?> <resources> <drawable name="icon">@drawable/icon_ca</drawable> </resources>
Se você salvar esse arquivo como icon.xml em um diretório de recursos
alternativos, como res/values-en-rCA/, ele vai ser compilado
em um recurso que pode ser referenciado como R.drawable.icon, mas é
um alias do recurso R.drawable.icon_ca,
salvo em res/drawable/.
Layout
Para criar um alias para um layout existente, use o elemento <include>,
agrupado em um <merge>:
<?xml version="1.0" encoding="utf-8"?> <merge> <include layout="@layout/main_ltr"/> </merge>
Se você salvar esse arquivo como main.xml, ele vai ser compilado em um recurso que pode ser referenciado
como R.layout.main, mas é um alias do recurso
R.layout.main_ltr.
Strings e outros valores simples
Para criar um alias para uma string já existente, use o ID de recurso da string desejada como o valor da nova string:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="hello">Hello</string> <string name="hi">@string/hello</string> </resources>
O recurso R.string.hi é agora um alias de R.string.hello.
Outros valores simples funcionam da mesma maneira, como cores:
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="red">#f00</color> <color name="highlight">@color/red</color> </resources>
Acessar os recursos do app
Depois que um recurso é fornecido no app, ele pode ser aplicado
referenciando o ID do recurso. Todos os IDs de recursos são definidos na classe R do projeto que
a ferramenta aapt gera automaticamente.
Quando o aplicativo é compilado, o aapt gera a classe R, que contém
IDs de recursos para todos os recursos no diretório res/. Para cada tipo de recurso,
há uma subclasse R, como
R.drawable para todos os recursos drawable. E para cada recurso desse tipo, há um
número inteiro estático, por exemplo, R.drawable.icon. Esse número inteiro é o ID do recurso que pode ser usado
para extraí-lo.
Embora a classe R seja o local onde os IDs de recursos são especificados, não é necessário
verificá-la para localizar um ID de recurso. Um ID de recurso é sempre composto pelo seguinte:
- O tipo de recurso: cada recurso é agrupado em um "tipo", como
string,drawableelayout. Para mais informações sobre os diferentes tipos, consulte a Visão geral dos tipos de recursos. - O nome do recurso, que é o nome do arquivo,
excluindo a extensão ou o valor no atributo
android:namedo XML, se o recurso for um valor simples, como uma string.
Há duas formas de acessar um recurso:
- No código: usando um número inteiro estático de uma subclasse da sua classe
R, como:R.string.hello
stringé o tipo de recurso ehelloé o nome do recurso. Há muitas APIs do Android que podem acessar recursos quando você fornece um ID nesse formato. Para mais informações, consulte a seção Acessar recursos no código. - Em XML: usando uma sintaxe XML especial que corresponde ao
ID de recurso definido na sua classe
R, como:@string/hello
stringé o tipo de recurso ehelloé o nome do recurso. Você pode usar essa sintaxe em um recurso XML em qualquer lugar em que um valor é esperado e que seja fornecido em um recurso. Para mais informações, consulte a seção Acessar recursos do XML.
Acessar recursos no código
Você pode usar um recurso no código transmitindo o ID do recurso como parâmetro do método. Por
exemplo, é possível definir uma ImageView para usar o recurso res/drawable/myimage.png
usando setImageResource():
Kotlin
val imageView = findViewById(R.id.myimageview) as ImageView imageView.setImageResource(R.drawable.myimage)
Java
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
Você pode extrair recursos individuais usando métodos em Resources. É possível acessar uma instância
desses métodos com getResources().
Sintaxe
Esta é a sintaxe para referenciar um recurso no código:
[<package_name>.]R.<resource_type>.<resource_name>
<package_name>é o nome do pacote em que o recurso está localizado (não é obrigatório ao referenciar recursos do seu pacote).<resource_type>é a subclasseRdo tipo de recurso.<resource_name>é o nome do arquivo do recurso sem a extensão ou o valor do atributoandroid:nameno elemento XML, para valores simples.
Para mais informações sobre cada tipo de recurso e como referenciá-los, consulte a Visão geral dos tipos de recurso.
Casos de uso
Há muitos métodos que aceitam um parâmetro de ID de recurso e você pode extrair recursos usando
métodos em Resources. É
possível acessar uma instância de Resources usando Context.getResources().
Confira abaixo alguns exemplos de como acessar recursos no código.
Kotlin
// Load a background for the current screen from a drawable resource. window.setBackgroundDrawableResource(R.drawable.my_background_image) // Set the Activity title by getting a string from the Resources object, because // this method requires a CharSequence rather than a resource ID. window.setTitle(resources.getText(R.string.main_title)) // Load a custom layout for the current screen. setContentView(R.layout.main_screen) // Set a slide in animation by getting an Animation from the Resources object. flipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.hyperspace_in)) // Set the text on a TextView object using a resource ID. val msgTextView = findViewById(R.id.msg) as TextView msgTextView.setText(R.string.hello_message)
Java
// Load a background for the current screen from a drawable resource. getWindow().setBackgroundDrawableResource(R.drawable.my_background_image) ; // Set the Activity title by getting a string from the Resources object, because // this method requires a CharSequence rather than a resource ID. getWindow().setTitle(getResources().getText(R.string.main_title)); // Load a custom layout for the current screen. setContentView(R.layout.main_screen); // Set a slide in animation by getting an Animation from the Resources object. flipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.hyperspace_in)); // Set the text on a TextView object using a resource ID. TextView msgTextView = (TextView) findViewById(R.id.msg); msgTextView.setText(R.string.hello_message);
Cuidado: não modifique o arquivo R.java manualmente. Ele é gerado pela ferramenta aapt quando o projeto é
compilado. As mudanças vão ser substituídas na próxima compilação.
Acessar recursos no XML
Você pode definir valores para alguns atributos e elementos XML usando uma referência a um recurso existente. Isso costuma ser feito com frequência ao criar arquivos de layout para fornecer strings e imagens para os widgets.
Por exemplo, se você adicionar um Button ao layout, use
um recurso de string para o texto do botão:
<Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/submit" />
Sintaxe
Esta é a sintaxe para referenciar um recurso em um recurso XML:
@[<package_name>:]<resource_type>/<resource_name>
<package_name>é o nome do pacote em que o recurso está localizado. Não é obrigatório ao referenciar recursos do mesmo pacote.<resource_type>é a subclasseRdo tipo de recurso.<resource_name>é o nome do arquivo do recurso sem a extensão ou o valor do atributoandroid:nameno elemento XML, para valores simples.
Para mais informações sobre cada tipo de recurso e como referenciá-los, consulte a Visão geral dos tipos de recurso.
Casos de uso
Em alguns casos, é preciso usar um recurso para um valor em XML, como para aplicar uma imagem drawable a um widget, mas você também pode usar um recurso em XML em qualquer lugar que aceite um valor simples. Por exemplo, se você tiver o arquivo de recursos abaixo que inclui um recurso de cor e um recurso de string:
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="opaque_red">#f00</color> <string name="hello">Hello!</string> </resources>
É possível usar esses recursos no arquivo de layout abaixo para definir a cor e a string do texto:
<?xml version="1.0" encoding="utf-8"?> <EditText xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:textColor="@color/opaque_red" android:text="@string/hello" />
Nesse caso, não é preciso especificar o nome do pacote na referência do recurso porque os recursos estão no seu pacote. Para fazer referência a um recurso do sistema, é necessário incluir o nome do pacote, como mostrado no exemplo abaixo:
<?xml version="1.0" encoding="utf-8"?> <EditText xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:textColor="@android:color/secondary_text_dark" android:text="@string/hello" />
Observação: sempre use recursos de string para que seu aplicativo possa ser localizado para outros idiomas. Para saber mais sobre a criação de recursos alternativos (como strings localizadas), consulte Fornecer recursos alternativos. Para conferir um guia completo de localização de aplicativos para outros idiomas, consulte Localizar seu app.
Você pode até mesmo usar recursos em XML para criar alias. Por exemplo, é possível criar um recurso drawable que seja um alias de outro recurso drawable:
<?xml version="1.0" encoding="utf-8"?> <bitmap xmlns:android="http://schemas.android.com/apk/res/android" android:src="@drawable/other_drawable" />
Isso parece redundante, mas pode ser muito útil ao usar um recurso alternativo. Para mais informações, consulte a seção sobre como criar recursos de alias.
Atributos de estilo de referência
Um recurso de atributo de estilo permite referenciar o valor de um atributo no tema atualmente aplicado. Referenciar um atributo de estilo permite personalizar a aparência de elementos da interface aplicando um estilo a eles para corresponder às variações padrão fornecidas pelo tema atual, em vez de fornecer um valor fixado no código. Referenciar um atributo de estilo basicamente significa “usar o estilo que é definido por esse atributo no tema atual”.
Para referenciar um atributo de estilo, a sintaxe do nome é quase idêntica ao formato normal de recurso,
mas, em vez do símbolo arroba (@), use um ponto de interrogação (?).
A parte do tipo de recurso é opcional. A sintaxe de referência é a seguinte:
?[<package_name>:][<resource_type>/]<resource_name>
Por exemplo, confira como referenciar um atributo para definir a cor do texto para combinar com a cor de texto secundária do tema do sistema:
<EditText id="text" android:layout_width="fill_parent" android:layout_height="wrap_content" android:textColor="?android:textColorSecondary" android:text="@string/hello_world" />
Aqui o atributo android:textColor especifica o nome de um atributo de
estilo no tema atual. O Android agora usa o valor aplicado ao atributo de estilo android:textColorSecondary
como o valor para android:textColor nesse widget. Como a ferramenta
de recursos do sistema sabe que um recurso de atributo é esperado nesse contexto,
não é necessário declarar explicitamente o tipo, que é
?android:attr/textColorSecondary. Você pode excluir o tipo attr.
Acessar arquivos originais
Apesar de ser incomum, pode ser necessário acessar os arquivos e os diretórios originais. Nesse caso,
salvar os arquivos em res/ não vai funcionar, porque a única forma de ler um recurso de
res/ é com o ID do recurso. Em vez disso, você pode salvar os recursos no
diretório assets/.
Arquivos salvos no diretório assets/ não recebem nenhum ID de recurso,
portanto, não é possível fazer referência a eles com a classe R nem com recursos XML. Em vez disso, é possível
consultar arquivos no diretório assets/ como um sistema de arquivos normal e ler dados brutos usando
o AssetManager.
Se você só precisar da capacidade de ler dados brutos (como um arquivo de vídeo ou áudio),
salve o arquivo no diretório res/raw/ e leia um stream de bytes usando openRawResource().
Acessar recursos da plataforma
O Android contém uma série de recursos padrão, como estilos, temas e layouts. Para
os acessar, qualifique a referência de recurso com o
nome do pacote android. Por exemplo, o Android fornece um recurso de layout que pode ser usado para
listar itens em um ListAdapter:
Kotlin
listAdapter = ArrayAdapter(this, android.R.layout.simple_list_item_1, myarray)
Java
setListAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, myarray));
Nesse exemplo, simple_list_item_1 é um recurso de layout definido pela
plataforma para itens em uma ListView. Você pode usá-lo em vez de criar
o próprio layout para itens de lista.
Fornecer a melhor compatibilidade de dispositivo com recursos
Para que o app ofereça suporte a várias configurações de dispositivo, é muito importante que você sempre forneça recursos padrão para cada tipo de recurso que o app usar.
Por exemplo: se o app oferecer suporte a vários idiomas, sempre inclua um diretório values/ (em que as strings sejam salvas) sem qualificadores de região e idioma. Se você colocar todos os arquivos de string
em diretórios que têm qualificadores de região e idioma, o app vai apresentar erros ao ser executado
em um dispositivo configurado para um idioma que as strings não reconheçam.
Se você fornecer recursos values/
padrão, o app será executado corretamente, mesmo que o usuário não
entenda o idioma apresentado. Isso é melhor do que uma falha.
Do mesmo modo, se você fornecer recursos de layout diferentes com base na orientação da tela,
escolha uma orientação como a padrão. Por exemplo: em vez de fornecer recursos de layout em layout-land/ para paisagem e layout-port/ para retrato, deixe uma como padrão, por exemplo,
layout/ para paisagem e layout-port/ para retrato.
Fornecer recursos padrão é importante não só porque o app pode ser executado em uma configuração que você não tenha previsto, mas também porque as novas versões do Android, às vezes, adicionam qualificadores de configuração que não têm suporte em versões mais antigas. Se você usar um novo qualificador de recurso, mas mantiver a compatibilidade do código com versões mais antigas do Android, quando uma versão mais antiga do Android executar seu app, ele falhará se você não fornecer recursos padrão, porque ele não pode usar os recursos nomeados com o novo qualificador.
Por exemplo, se a minSdkVersion estiver definida como 4 e você qualificar todos os recursos drawable usando o modo noturno (night ou notnight, que foram adicionados no nível
8 da API), o dispositivo com o nível 4 não poderá acessar os recursos drawable e irá falhar. Nesse
caso, você provavelmente vai querer que notnight seja seu recurso padrão, então exclua esse
qualificador e coloque os recursos drawable em drawable/ ou drawable-night/.
Resumindo, para oferecer a melhor compatibilidade entre dispositivos, sempre forneça os recursos padrão para que o app funcione como esperado. Em seguida, crie recursos alternativos para configurações específicas de dispositivo usando os qualificadores de configuração.
Há uma exceção a essa regra: se a minSdkVersion do seu app é 4 ou
mais recente, você não precisa de recursos drawable padrão ao fornecer recursos drawable alternativos
com o qualificador de densidade de tela. Mesmo sem os recursos drawable padrão,
o Android pode encontrar a melhor correspondência entre as densidades de tela alternativas e dimensionar
os bitmaps conforme necessário. No entanto, para ter a melhor experiência em todos os tipos de dispositivo,
forneça drawables alternativos para os três tipos de densidade.
Como o Android encontra o melhor recurso correspondente
Ao solicitar um recurso a que você fornece alternativas, o Android seleciona quais recursos usar durante a execução, dependendo da configuração atual do dispositivo. Para demonstrar como o Android seleciona um recurso alternativo, presuma que os diretórios de drawable abaixo contenham versões diferentes das mesmas imagens:
drawable/ drawable-en/ drawable-fr-rCA/ drawable-en-port/ drawable-en-notouch-12key/ drawable-port-ldpi/ drawable-port-notouch-12key/
E presuma que a configuração do dispositivo seja esta:
Localidade = en-GB
Orientação da tela = port
Densidade de pixels da tela = hdpi
Tipo de tela touchscreen = notouch
Método de entrada de texto principal = 12key
Ao comparar a configuração do dispositivo com os recursos alternativos disponíveis, o Android seleciona
drawables de drawable-en-port.
O sistema chega à conclusão de que recursos usar com esta lógica:

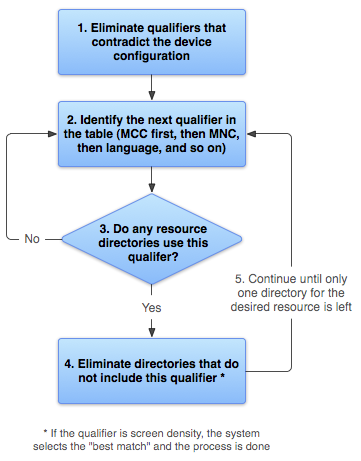
Figura 2. Fluxograma de como o Android encontra o melhor recurso correspondente.
- Elimine os arquivos de recurso que contradizem a configuração do dispositivo.
O diretório
drawable-fr-rCA/é eliminado, porque contradiz a localidadeen-GB.drawable/ drawable-en/
drawable-fr-rCA/drawable-en-port/ drawable-en-notouch-12key/ drawable-port-ldpi/ drawable-port-notouch-12key/Exceção: a densidade de pixel da tela é a que o qualificador não eliminou devido a uma contradição. Apesar da densidade da tela do dispositivo ser hdpi,
drawable-port-ldpi/não é eliminado, porque todas as densidades de tela são consideradas uma correspondência neste ponto. Para mais informações, consulte a Visão geral da compatibilidade da tela. - Encontre o próximo qualificador de maior precedência na lista (tabela 2). Comece com o MCC.
- Algum dos diretórios de recurso incluem este qualificador?
- Em caso negativo, volte à Etapa 2 e confira o próximo qualificador. No exemplo, a resposta é "não" até chegar no qualificador de idioma.
- Em caso afirmativo, prossiga para a etapa quatro.
- Elimine os diretórios de recurso que não incluem esse qualificador. Neste exemplo, o sistema
elimina todos os diretórios que não incluem um qualificador de idioma:
drawable/drawable-en/ drawable-en-port/ drawable-en-notouch-12key/drawable-port-ldpi/drawable-port-notouch-12key/Exceção: se o qualificador em questão for a densidade de pixels da tela, o Android selecionará a opção mais próxima da densidade de tela do dispositivo. Geralmente, o Android prefere reduzir a escala vertical de uma imagem original maior em vez de usar uma menor. Para mais informações, consulte a Visão geral da compatibilidade da tela.
- Repita as etapas dois, três e quatro até que apenas um diretório permaneça. Neste exemplo, a orientação da tela
é o próximo qualificador, onde há várias correspondências.
Os recursos que não especificarem uma orientação de tela vão ser eliminados:
drawable-en/drawable-en-port/drawable-en-notouch-12key/O diretório que sobra é
drawable-en-port.
Embora esse procedimento seja executado para cada recurso solicitado, o sistema otimiza alguns aspectos dele. Esse tipo de otimização, quando a configuração do dispositivo é conhecida, pode eliminar os recursos alternativos que nunca têm uma correspondência. Por exemplo, se o idioma da configuração for inglês, nenhum diretório de recurso que tiver um qualificador de idioma definido para outro idioma que não seja inglês vai ser incluído no conjunto de recursos verificados (apesar de um diretório de recursos sem o qualificador de idioma ainda ser incluído).
Ao selecionar os recursos com base nos qualificadores de tamanho da tela, o sistema vai usar os recursos criados para uma tela menor do que a atual, caso não tenha recursos com melhor correspondência. Por exemplo, uma tela de tamanho grande vai usar os recursos de tela de tamanho normal, se necessário.
No entanto, se
os únicos recursos disponíveis forem maiores que a tela atual, eles
não serão usados pelo sistema, e o app vai falhar se nenhum outro recurso corresponder à configuração
do dispositivo. Isso acontece, por exemplo, se todos os recursos de layout estiverem com a tag do qualificador xlarge,
mas o dispositivo tiver uma tela de tamanho normal.
Observação: a precedência do qualificador (na Tabela 2) é mais importante
do que o número de qualificadores que correspondem exatamente ao dispositivo. No exemplo anterior, na quarta etapa,
a última opção na lista inclui três qualificadores que correspondem exatamente ao dispositivo (orientação,
tipo de tela touchscreen e método de entrada), enquanto drawable-en tem apenas um parâmetro correspondente
(idioma). No entanto, o idioma tem uma precedência maior que esses outros qualificadores, então
drawable-port-notouch-12key é eliminado.
