Les tests s'inscrivent dans le processus de développement d'une application. Vous exécutez généralement des applications sur un émulateur ou un appareil pour vérifier manuellement que votre code fonctionne comme prévu. Toutefois, les tests manuels sont chronophages, sujets aux erreurs et souvent ingérables pour les applications qui s'exécutent sur des écrans et des appareils de différentes tailles. Les problèmes de tests manuels sont le plus souvent dus à l'utilisation d'un seul appareil pour le développement. Par conséquent, des erreurs peuvent passer inaperçues sur d'autres appareils avec des facteurs de forme différents.
Pour identifier les régressions sur différentes tailles de fenêtre et d'écran, implémentez des tests automatisés afin de vérifier que le comportement et l'apparence de votre application sont cohérents sur différents facteurs de forme. Les tests automatisés identifient les problèmes dès le début, ce qui réduit le risque qu'ils aient un impact sur l'expérience utilisateur.
Que faut-il tester ?
Lorsque vous développez des UI conçues pour différentes tailles d'écran et de fenêtre, accordez une attention particulière à deux aspects :
- Différences entre les attributs visuels des composants et des mises en page sur les fenêtres de différentes tailles
- Comment l'état est conservé lors des modifications de configuration
Attributs visuels
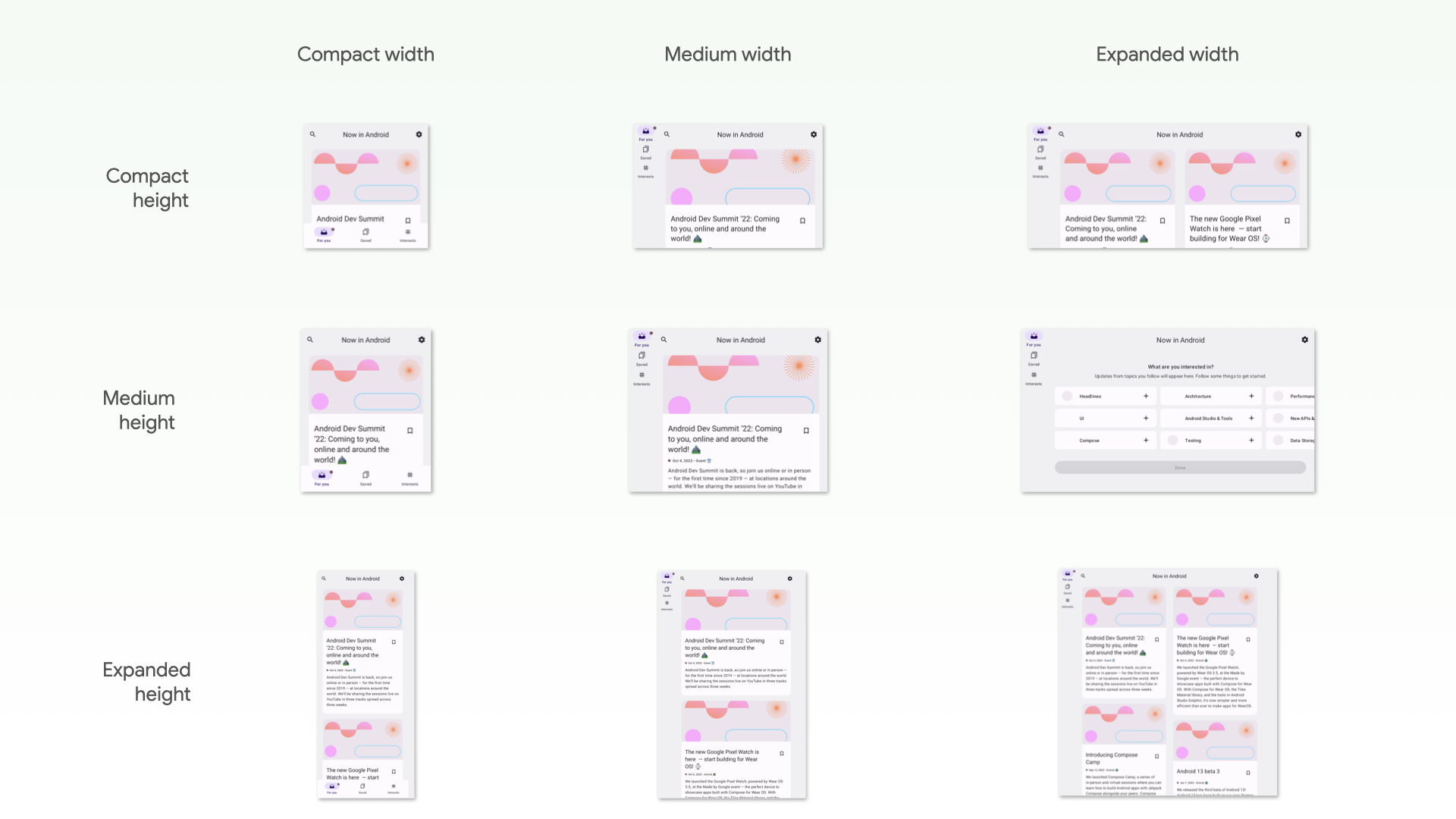
Que vous personnalisiez ou non les UI pour différentes tailles de fenêtre, vous devez vérifier qu'elles s'affichent correctement. Tenez compte des largeurs et des hauteurs compactes, moyennes et étendues. Consultez Classes de taille de fenêtre pour connaître les points d'arrêt recommandés.

De plus, il est possible que votre application n'affiche pas certains composants de votre système de conception comme prévu lorsque leurs contraintes de taille sont étendues.
Si votre application comporte des mises en page adaptatives pour différentes tailles de fenêtre, vous devez disposer de tests automatisés pour éviter les régressions. Par exemple, la correction d'une marge sur un téléphone peut entraîner des incohérences de mise en page sur une tablette. Créez des tests d'UI pour vérifier le comportement de vos mises en page et de vos composants, ou créez des tests de capture d'écran pour vérifier visuellement les mises en page.
Restauration de l'état
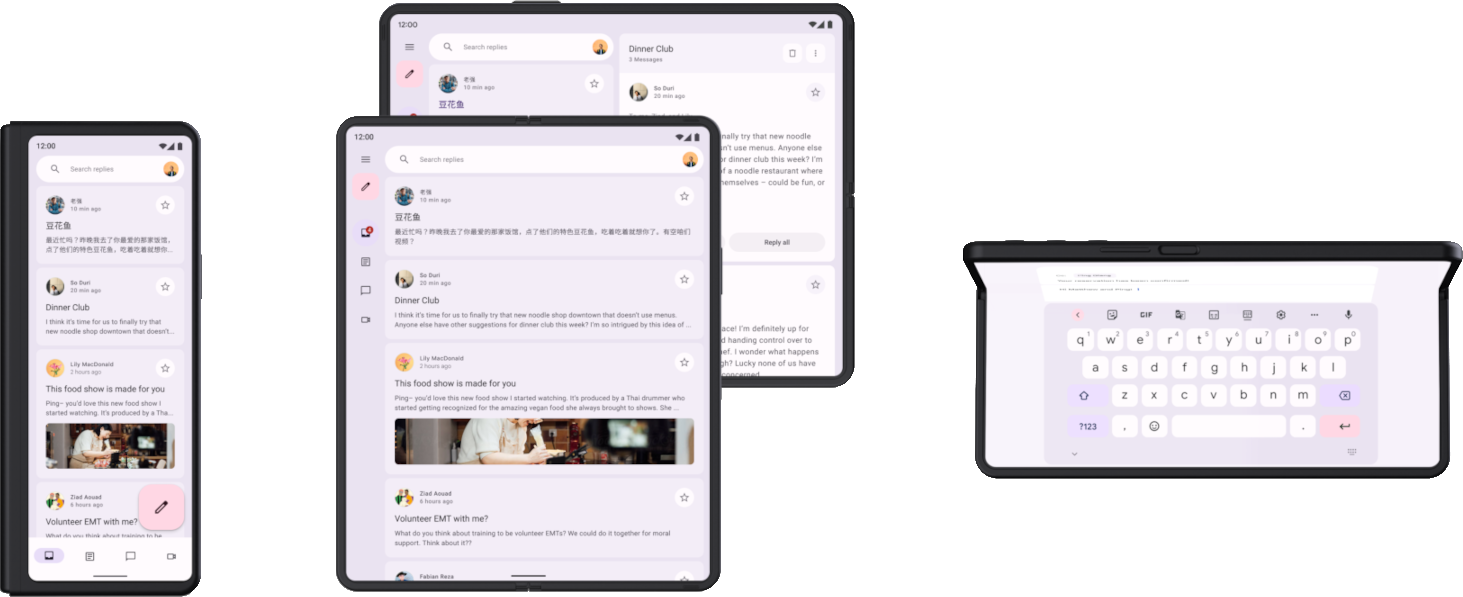
Les applications exécutées sur des appareils tels que les tablettes sont pivotées et redimensionnées beaucoup plus fréquemment que celles sur les téléphones. De plus, les appareils pliables introduisent de nouvelles fonctionnalités d'affichage, telles que le pliage et le dépliage, qui peuvent déclencher des modifications de configuration. Votre application doit être en mesure de restaurer l'état lorsque ces modifications de configuration se produisent. Vous devez ensuite écrire des tests qui confirment que votre application restaure correctement l'état.

Commencez par tester que votre application ne plante pas lorsque la configuration change. Assurez-vous que chaque UI de votre application peut gérer n'importe quelle combinaison de rotation, de redimensionnement ou de pliage. Étant donné que les changements de configuration recréent l'activité par défaut, certains plantages se produisent en raison d'hypothèses de persistance de l'activité.
Il existe plusieurs façons de tester les modifications de configuration, mais dans la plupart des cas, vous avez le choix entre deux méthodes :
- Dans Compose, utilisez
StateRestorationTesterpour simuler un changement de configuration de manière efficace sans redémarrer l'activité. Pour en savoir plus, consultez les sections suivantes. - Dans n'importe quel test d'UI, tel qu'Espresso ou Compose, simulez un changement de configuration en appelant
Activity.recreate().
En général, vous n'avez pas besoin d'utiliser différents appareils pour tester la restauration de l'état en réponse aux changements de configuration. En effet, toutes les modifications de configuration qui recréent l'activité ont des répercussions similaires. Toutefois, certaines modifications de configuration peuvent déclencher différents mécanismes de restauration de l'état sur des appareils spécifiques.
Par exemple, lorsqu'un utilisateur consulte une UI liste/détails sur un appareil pliable ouvert et qu'il le plie pour passer à l'écran avant, l'UI passe généralement à la page de détails. Un test automatisé doit couvrir cette restauration de l'état de l'UI, y compris l'état de navigation.
Pour tester les modifications de configuration qui se produisent sur les appareils lorsqu'ils passent d'un écran à un autre ou qu'ils entrent en mode multifenêtre, vous disposez de plusieurs options :
- Redimensionnez l'écran pendant un test sur n'importe quel appareil. Dans la plupart des cas, cela déclenche tous les mécanismes de restauration d'état que vous devez vérifier. Toutefois, ce test ne fonctionnera pas pour la logique qui détecte des postures spécifiques dans les appareils pliables, car les changements de posture ne déclenchent pas de modification de la configuration.
- À l'aide d'un appareil ou d'un émulateur compatible avec les fonctionnalités que vous souhaitez tester, déclenchez les modifications de configuration associées. Par exemple, un appareil pliable ou une tablette peuvent être contrôlés à l'aide d'Espresso Device pour passer de la position pliée à la position dépliée à plat en mode paysage. Pour obtenir des exemples, consultez la section Appareil Espresso de Bibliothèques et outils pour tester différentes tailles d'écran.
Types de tests pour différentes tailles d'écran et de fenêtre
Utilisez le type de test approprié pour chaque cas d'utilisation afin de vérifier que le test fonctionne correctement sur différents facteurs de forme :
Les tests de comportement de l'UI lancent une partie de l'UI de l'application, comme l'affichage d'une activité. Les tests permettent de vérifier que certains éléments existent ou qu'ils possèdent des attributs spécifiques . Les tests peuvent éventuellement effectuer des actions utilisateur simulées. Pour les vues, utilisez Espresso. Jetpack Compose dispose de ses propres API de test. Les tests de comportement de l'UI peuvent être instrumentés ou locaux. Les tests d'instrumentation s'exécutent sur des appareils ou des émulateurs, tandis que les tests d'UI locaux s'exécutent sur Robolectric sur la JVM.
Utilisez des tests de comportement de l'UI pour vérifier que l'implémentation de la navigation d'une application est correcte. Les tests effectuent des actions telles que des clics et des balayages. Les tests de comportement de l'UI vérifient également l'existence de certains éléments ou propriétés. Pour en savoir plus, consultez Automatiser les tests de l'interface utilisateur.
Les tests de capture d'écran prennent une capture d'écran d'une UI ou d'un composant, puis comparent l'image à une capture d'écran approuvée précédemment. Il s'agit d'un moyen très efficace de se prémunir contre les régressions, car une seule capture d'écran peut couvrir un grand nombre d'éléments et leurs propriétés visuelles. Vous pouvez exécuter des tests de capture d'écran sur la JVM ou sur des appareils. Il existe plusieurs frameworks de test de capture d'écran. Pour en savoir plus, consultez Tests de capture d'écran.
Enfin, vous aurez peut-être besoin de tests unitaires pour tester la fonctionnalité des unités logiques qui se comportent différemment selon le type d'appareil ou la taille de la fenêtre, mais les tests unitaires sont moins courants dans ce domaine.
Étapes suivantes
Pour savoir comment implémenter les vérifications décrites dans ce document, consultez Bibliothèques et outils.
