Pengujian adalah bagian integral dari proses pengembangan aplikasi. Anda biasanya menjalankan aplikasi di emulator atau perangkat untuk memverifikasi secara manual bahwa kode Anda berfungsi seperti yang diharapkan. Namun, pengujian manual memakan waktu, rentan terhadap kesalahan, dan sering kali tidak dapat dikelola untuk aplikasi yang berjalan di layar dan perangkat dengan berbagai ukuran. Masalah pengujian manual paling sering terjadi akibat penggunaan satu perangkat untuk pengembangan. Akibatnya, error dapat tidak terdeteksi di perangkat lain dengan faktor bentuk yang berbeda.
Untuk mengidentifikasi regresi pada berbagai ukuran jendela dan layar, terapkan pengujian otomatis untuk memverifikasi bahwa perilaku dan tampilan aplikasi Anda konsisten di berbagai faktor bentuk. Pengujian otomatis mengidentifikasi masalah sejak awal, sehingga mengurangi risiko masalah yang memengaruhi pengalaman pengguna.
Yang perlu diuji
Saat mengembangkan UI yang dibuat untuk berbagai ukuran layar dan jendela, perhatikan dua aspek berikut:
- Perbedaan atribut visual komponen dan tata letak pada jendela dengan ukuran yang berbeda
- Cara mempertahankan status di seluruh perubahan konfigurasi
Atribut visual
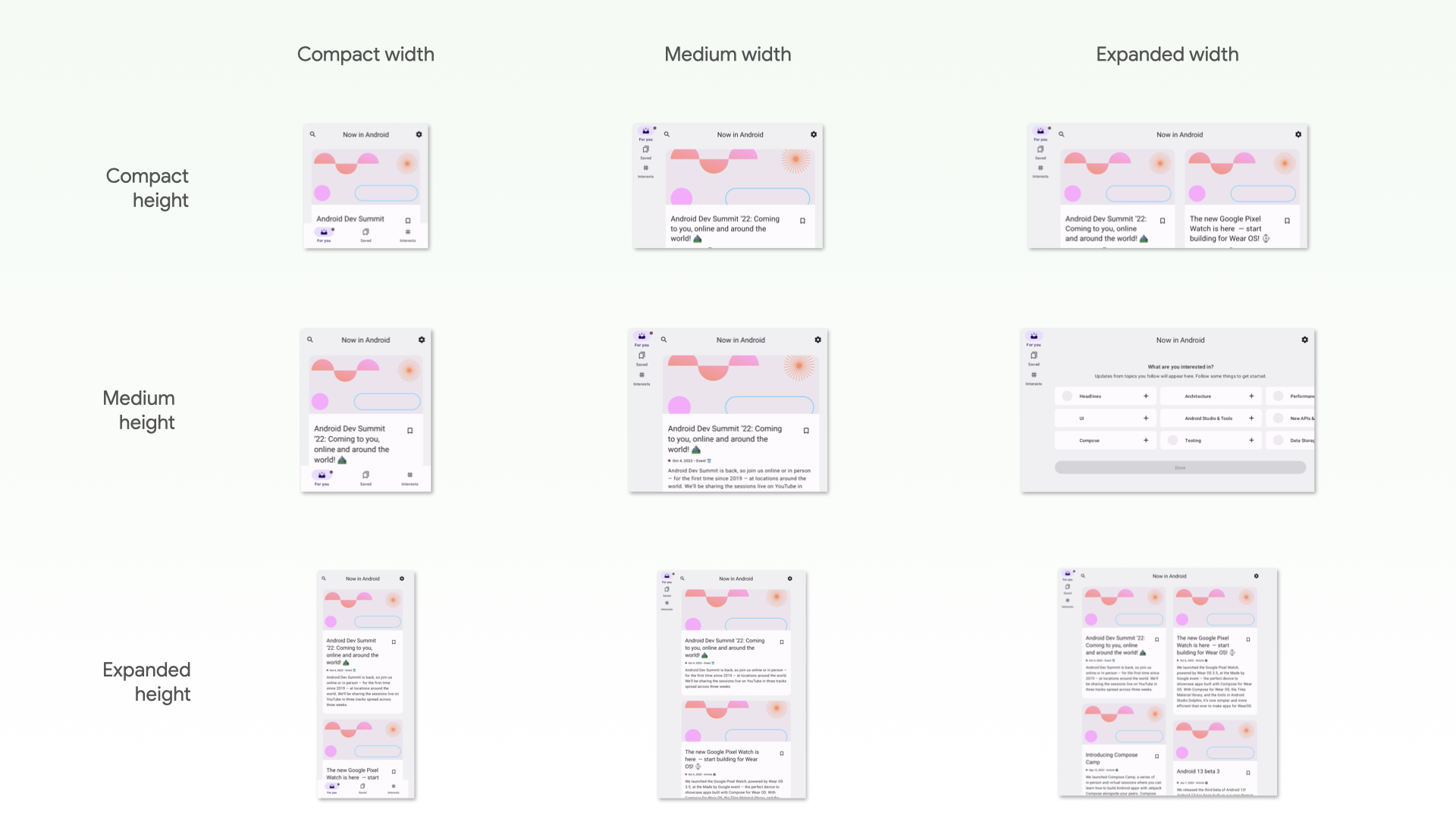
Baik Anda menyesuaikan UI untuk berbagai ukuran jendela atau tidak, Anda harus memverifikasi bahwa UI ditampilkan dengan benar. Perhatikan lebar dan tinggi yang ringkas, sedang, dan diperluas. Lihat Class ukuran jendela untuk titik henti sementara yang direkomendasikan.

Selain itu, aplikasi Anda mungkin tidak merender beberapa komponen dalam sistem desain seperti yang diharapkan saat batasan ukurannya diperluas.
Jika aplikasi Anda memiliki tata letak adaptif untuk berbagai ukuran jendela, Anda harus memiliki pengujian otomatis untuk mencegah regresi. Misalnya, memperbaiki margin di ponsel dapat menyebabkan tata letak yang tidak konsisten di tablet. Buat pengujian UI untuk memverifikasi perilaku tata letak dan komponen Anda, atau buat pengujian screenshot untuk memverifikasi tata letak secara visual.
Pemulihan status
Aplikasi yang berjalan di perangkat seperti tablet diputar dan diubah ukurannya jauh lebih sering daripada aplikasi di ponsel. Selain itu, perangkat foldable memperkenalkan kemampuan tampilan baru, seperti melipat dan membuka lipatan, yang dapat memicu perubahan konfigurasi. Aplikasi Anda harus dapat memulihkan status saat perubahan konfigurasi ini terjadi. Kemudian, Anda juga perlu menulis pengujian yang mengonfirmasi bahwa aplikasi Anda memulihkan status dengan benar.

Pertama, uji agar aplikasi Anda tidak mengalami error saat terjadi perubahan konfigurasi. Pastikan setiap UI di aplikasi Anda dapat menangani kombinasi rotasi, pengubahan ukuran, atau pelipatan. Karena perubahan konfigurasi membuat ulang aktivitas secara default, beberapa error terjadi karena asumsi persistensi aktivitas.
Ada beberapa cara untuk menguji perubahan konfigurasi, tetapi untuk sebagian besar kasus, ada dua cara untuk menguji:
- Di Compose, gunakan
StateRestorationTesteruntuk menyimulasikan perubahan konfigurasi secara efisien tanpa memulai ulang aktivitas. Lihat bagian berikut untuk mengetahui informasi selengkapnya. - Dalam pengujian UI apa pun seperti Espresso atau Compose, simulasikan perubahan konfigurasi dengan memanggil
Activity.recreate().
Anda umumnya tidak perlu menggunakan perangkat yang berbeda untuk menguji pemulihan status sebagai respons terhadap perubahan konfigurasi. Hal ini karena semua perubahan konfigurasi yang membuat ulang aktivitas memiliki dampak serupa. Namun, beberapa perubahan konfigurasi dapat memicu mekanisme pemulihan status yang berbeda di perangkat tertentu.
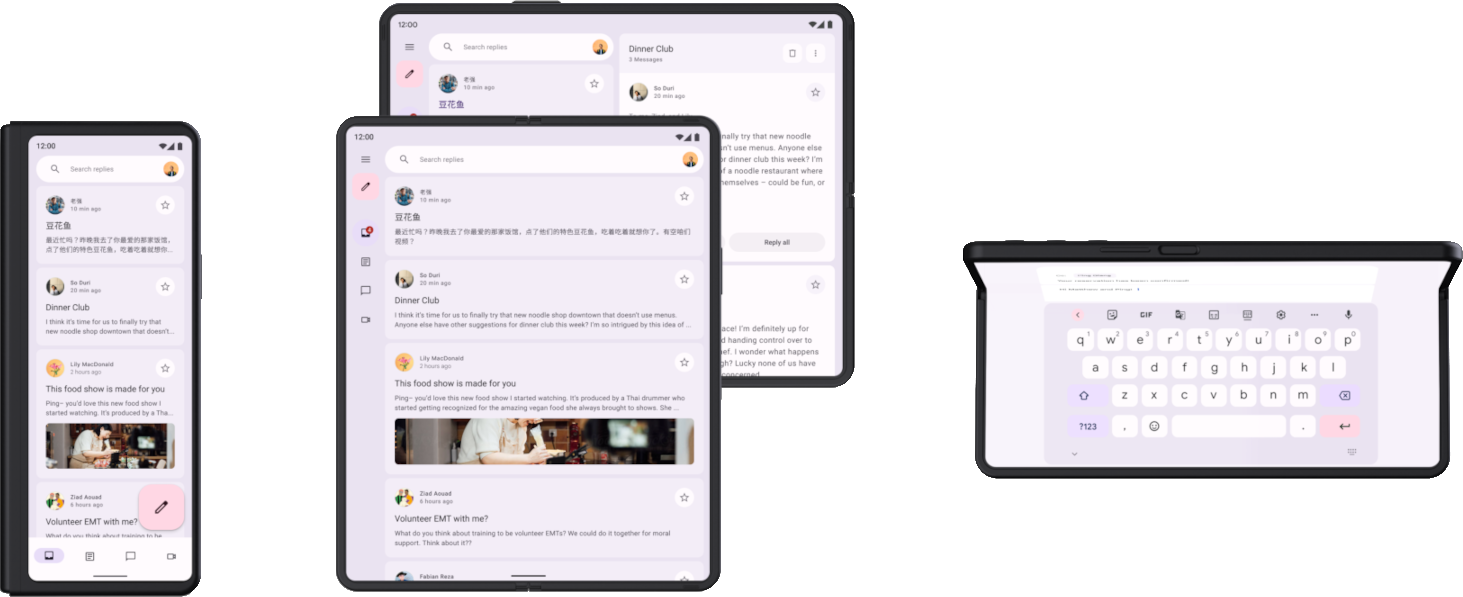
Misalnya, saat pengguna melihat UI daftar-detail di perangkat foldable yang terbuka dan melipat perangkat untuk beralih ke layar depan, UI biasanya beralih ke halaman detail. Pengujian otomatis harus mencakup pemulihan status UI ini, termasuk status navigasi.
Untuk menguji perubahan konfigurasi yang terjadi pada perangkat saat beralih dari satu tampilan ke tampilan lain atau saat memasuki mode multi-aplikasi, Anda memiliki beberapa opsi:
- Menggunakan perangkat apa pun, ubah ukuran layar selama pengujian. Dalam kebanyakan kasus, hal ini akan memicu semua mekanisme pemulihan status yang perlu Anda verifikasi. Namun, pengujian ini tidak akan berfungsi untuk logika yang mendeteksi postur tertentu di perangkat foldable, karena perubahan postur tidak memicu perubahan konfigurasi.
- Menggunakan perangkat atau emulator yang mendukung fitur yang ingin Anda uji, picu perubahan konfigurasi terkait. Misalnya, perangkat foldable atau tablet dapat dikontrol menggunakan Espresso Device untuk berpindah dari posisi terlipat ke posisi terbuka datar dalam lanskap. Lihat bagian Espresso Device di Libraries and tools to test different screen sizes untuk melihat contohnya.
Jenis pengujian untuk berbagai ukuran layar dan jendela
Gunakan jenis pengujian yang sesuai untuk setiap kasus penggunaan guna memverifikasi bahwa pengujian berfungsi dengan benar di berbagai faktor bentuk:
Pengujian perilaku UI meluncurkan beberapa bagian UI aplikasi, seperti tampilan aktivitas. Pengujian memverifikasi bahwa elemen tertentu ada atau memiliki atribut tertentu . Pengujian dapat secara opsional melakukan tindakan pengguna yang disimulasikan. Untuk tampilan, gunakan Espresso. Jetpack Compose memiliki API pengujian sendiri. Pengujian perilaku UI dapat berupa berinstrumen atau lokal. Pengujian berinstrumen berjalan di perangkat atau emulator, sedangkan pengujian UI lokal berjalan di Robolectric di JVM.
Gunakan pengujian perilaku UI untuk memverifikasi bahwa penerapan navigasi aplikasi sudah benar. Pengujian melakukan tindakan seperti klik dan geser. Pengujian perilaku UI juga memeriksa keberadaan elemen atau properti tertentu. Untuk mengetahui informasi selengkapnya, lihat Mengotomatiskan pengujian UI.
Pengujian screenshot mengambil screenshot UI atau komponen dan membandingkan gambar dengan screenshot yang sebelumnya disetujui. Ini adalah cara yang sangat efektif untuk melindungi dari regresi, karena satu screenshot dapat mencakup sejumlah besar elemen dan properti visualnya. Anda dapat menjalankan pengujian screenshot di JVM atau di perangkat. Ada beberapa framework pengujian screenshot yang tersedia. Untuk mengetahui informasi selengkapnya, lihat pengujian screenshot.
Terakhir, Anda mungkin memerlukan pengujian unit untuk menguji fungsionalitas unit logika yang berperilaku berbeda bergantung pada jenis perangkat atau ukuran jendela, tetapi pengujian unit kurang umum di area ini.
Langkah berikutnya
Untuk mengetahui informasi selengkapnya tentang cara menerapkan pemeriksaan yang ada dalam dokumen ini, lihat Library dan alat.
