Começar a criar para telas grandes
Telas grandes aumentam as oportunidades no desenvolvimento de apps. As telas grandes de tablets, dobráveis e dispositivos ChromeOS exibem conteúdo, facilitam a execução de várias tarefas e permitem o uso de interfaces do usuário que não são possíveis em telas pequenas.
Imagine seu app em telas grandes
Um app de produtividade mais útil, um app de mídia mais envolvente e um jogo mais imersivo. Imagine o que é possível fazer com o amplo espaço de exibição das telas grandes.
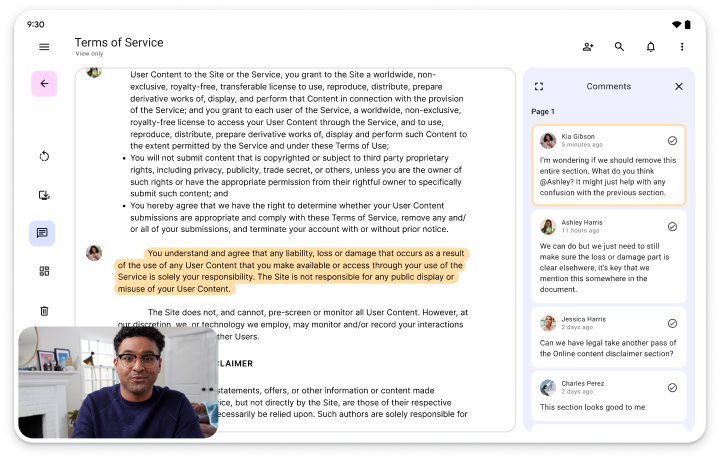
Produtividade
Aumente a produtividade dos apps com muito espaço de trabalho para ferramentas, texto e interatividade organizada.
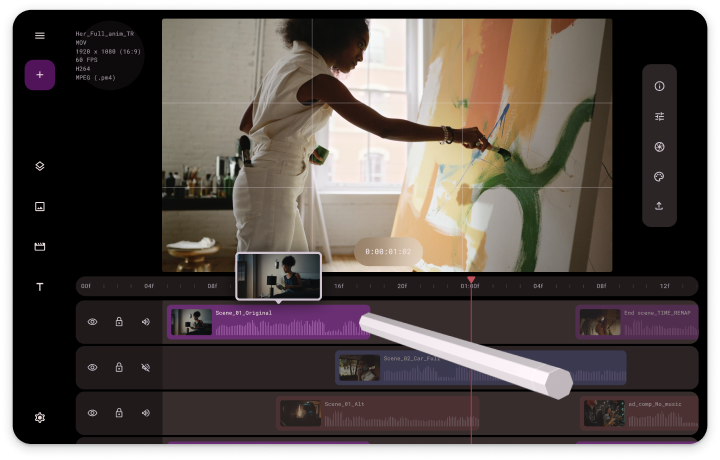
Criatividade
Grandes ideias pedem grandes telas. Deixe paletas, seletores e painéis ao alcance do dedo ou da stylus para um controle criativo natural.
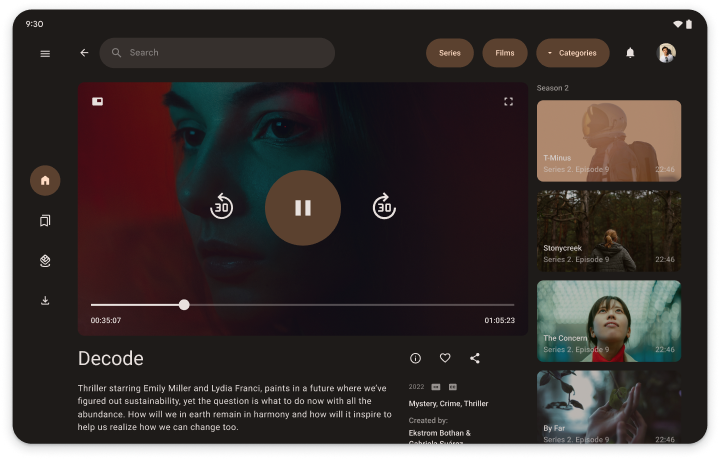
Mídia
Deixe a experiência de ouvir ou assistir mídia ainda melhor com os conteúdos relacionados, como títulos semelhantes, biografias de autores, playlists ou letras de músicas.
Para mais designs de tela grande, acesse a galeria de telas grandes.
Crie para todos…
Os dispositivos de tela grande são um segmento de mercado em rápido crescimento. Permita que seu app seja executado em todos os formatos de tela grande, além de smartphones padrão. Disponibilize seu app para o maior número possível de usuários. Criados para todos os dispositivos e para todos.
Níveis de qualidade do app
As diretrizes de qualidade são organizadas em três níveis: Pronto para telas grandes, Otimizado para telas grandes e Diferenciado para telas grandes. Adicione recursos para tela grande ao seu app trabalhando progressivamente em cada um desses níveis, começando por Pronto para telas grandes. Se você já tiver um app, use os testes de diretrizes de qualidade para determinar o nível de suporte do app no momento e implemente os recursos progressivamente até que ele tenha uma forma exclusiva para telas grandes.
Nível 3
Preparado para
telas grandes
Amplie as possibilidades do seu app em telas grandes. Ofereça suporte às orientações de retrato e paisagem em dispositivos, além do modo de várias janelas. Crie layouts que preencham o espaço disponível do app.
Nível 2
Otimizado para
telas grandes
Aumente o engajamento dos usuários. Acomode telas de todos os tamanhos com layouts responsivos/adaptáveis. Ofereça suporte a teclado, mouse, trackpad e stylus.
Nível 1
Diferenciado para telas grandes
Faça seu app se destacar nas app stores. Adicione recursos diferenciados, como o modo mesa em dispositivos dobráveis, para oferecer ao usuário uma experiência que os smartphones padrão não conseguem.
Começar
Selecione um nível de qualidade e comece a usar todas as telas grandes hoje mesmo.