Android は、画面サイズとピクセル密度が異なるさまざまなデバイスで動作します。システムは基本的なスケーリングとサイズ変更を行い、ユーザー インターフェースをさまざまな画面に適応させますが、UI を各画面タイプに適応させる方法はいくつかあります。

このページでは、アプリを対応させるのに役立つ Android の機能の概要を説明します。さまざまな画面バリエーション向けにアプリをビルドする方法について詳しくは、次のドキュメントをご覧ください。
画面サイズ
画面サイズは、アプリの UI の表示スペースです。アプリで認識される画面サイズは、デバイスの実際の画面サイズではありません。アプリでは、画面の向き、ナビゲーション バーなどのシステム デコレーション、ウィンドウ構成の変更(ユーザーがマルチ ウィンドウ モードを有効にした場合など)を考慮する必要があります。
柔軟なレイアウト
デフォルトでは、Android は現在の画面に合わせてアプリのレイアウトのサイズを変更します。画面サイズのわずかな変化に合わせてレイアウトが適切にサイズ変更されるようにするには、柔軟性を念頭に置いてレイアウトを実装します。UI コンポーネントの位置とサイズはハードコードしないでください。代わりに、ビューサイズを拡大させて、親ビューや他の兄弟ビューからの相対ビュー位置を指定することで、レイアウトが拡大しても意図した順序と相対サイズを維持できます。
柔軟なレイアウトについて詳しくは、レスポンシブ デザインをご覧ください。
代替レイアウト
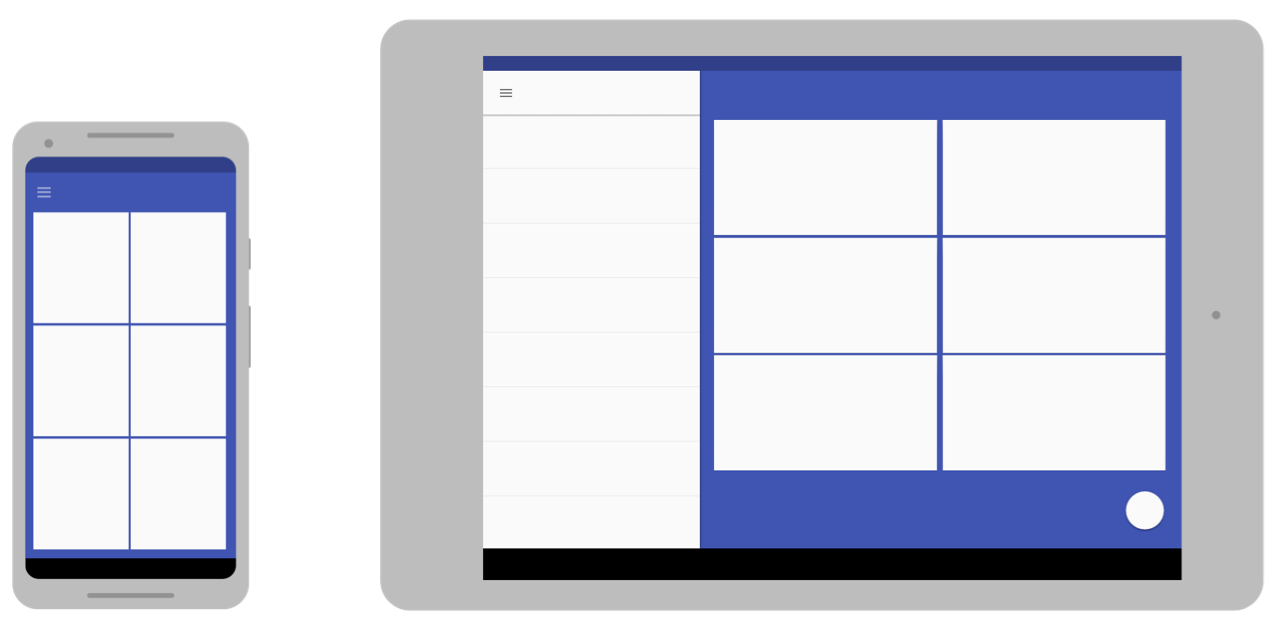
柔軟なレイアウトは重要ですが、さまざまなレイアウトを設計して、さまざまなデバイスで利用可能なスペースに合わせてユーザー エクスペリエンスを最適化する必要があります。Android では、現在のデバイスの画面サイズに基づいてシステムが実行時に適用する代替レイアウト ファイルを指定できます。

代替レイアウトを作成する方法については、アダプティブ デザインをご覧ください。
伸縮可能な画像
レイアウトは現在の画面に合わせて引き伸ばす必要があるため、いずれかのレイアウト ビューにアタッチするビットマップも引き伸ばします。ただし、通常のビットマップを任意の方向に引き伸ばすと、不自然なスケーリング アーティファクトや画像がゆがむ可能性があります。
この問題を解決するため、Android では 9-patch ビットマップをサポートしています。9-patch ビットマップでは、伸縮可能な小さなピクセル領域を指定し、画像の残りの部分はスケーリングしません。
9-patch ビットマップについて詳しくは、NinePatch ドローアブルをご覧ください。
ピクセル密度
ピクセル密度は、画面の物理領域内にあるピクセル数です。dpi(1 インチあたりのドット数)と呼びます。これは、画面の総ピクセル数である画面解像度とは異なります。

密度非依存
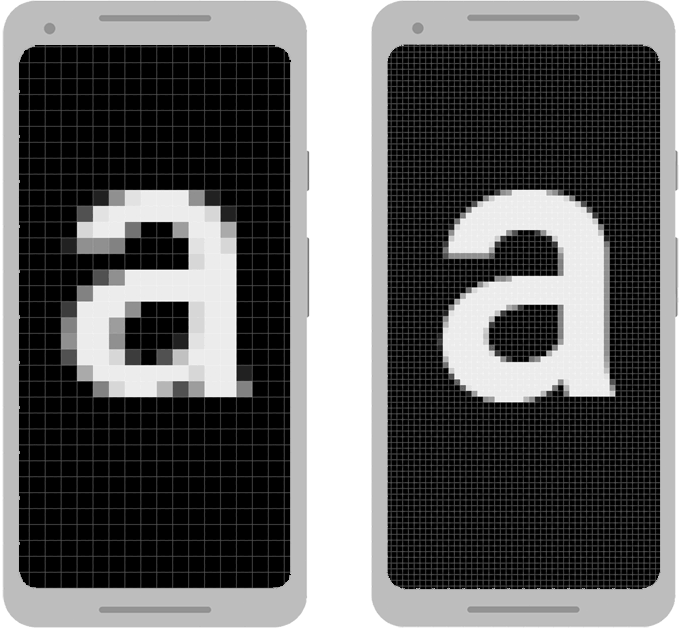
図 3 に示すように、アプリが「密度非依存」になるのは、図 3 に示すように、UI デザインの物理サイズを(ユーザーの視点から見た)異なるピクセル密度の画面で表示した際に、アプリが「密度非依存」になるということです。密度非依存を維持することが重要です。そうしないと、ボタンなどの UI 要素が低密度画面では大きく表示され、高密度画面では小さく表示される可能性があるためです。
Android では、ピクセル(px)の代わりに使用する測定単位として密度非依存ピクセル(dp または dip)を指定することで、密度非依存を実現しています。
密度非依存ピクセルについて詳しくは、密度非依存ピクセルを使用するをご覧ください。
代替ビットマップ
どの画面でも画像が最適な状態で表示されるようにするには、各画面密度に合わせて代替ビットマップを指定します。アプリが低密度画面専用のビットマップを提供する場合、Android は高密度画面になるとビットマップをスケールアップして、画像が画面上の同じ物理スペースを占有します。これにより、ビットマップにスケーリング アーティファクトが目に見えるようになる可能性があります。そのため、アプリはより高い解像度で代替ビットマップを含める必要があります。
代替ビットマップを用意する方法については、代替ビットマップを提供するをご覧ください。
ベクター グラフィック
アイコンなどの単純な画像の場合は、ベクター グラフィックを使用することで、密度ごとに別々の画像を作成せずに済みます。ベクター グラフィックは、ピクセルではなく幾何学的なラインパスを使用してイラストを定義するため、スケーリング アーティファクトなしで任意のサイズで描画できます。
ベクター グラフィックの使用について詳しくは、ベクター グラフィックを優先するをご覧ください。
Wear OS、TV、Cars、ChromeOS
上記の推奨事項はすべての Android フォーム ファクタに適用されますが、Wear OS、Android TV、Android Auto、Android Automotive OS、ChromeOS デバイス向けのアプリを作成する場合は、追加の作業が必要です。
これらの各デバイスタイプには、アプリが対応する必要がある独自のユーザー操作モデルがあります。場合によっては(Wear OS など)、アプリのユーザー エクスペリエンスを見直し、そのデバイスに特化したアプリを作成する必要があります。一方、Google Pixelbook などの ChromeOS デバイスをサポートするには、既存のアプリを少し変更するだけで、キーボードやマウスの操作、大画面に対応できます。
これらのデバイスをサポートするには、次のドキュメントをご覧ください。
折りたたみ式デバイス
通常、折りたたみ式デバイスは複数のディスプレイを備えており、デバイスの折りたたみ状態に応じて異なるディスプレイ(またはディスプレイの組み合わせ)がアクティブになります。このドキュメントのガイドラインに沿って、このような構成の変更にアプリを適応させます。ただし、構成によっては異常なアスペクト比になることがあるため、さまざまなデバイスでアプリの動作をテストしてください。

通常、さまざまなウィンドウ サイズでマルチウィンドウ モードで適切に動作するアプリは、折りたたみ式デバイスでも適切に動作します。
折りたたみ式デバイス向けのアプリの作成について詳しくは、折りたたみ式デバイスについてをご覧ください。
