Android läuft auf einer Vielzahl von Geräten mit unterschiedlichen Bildschirmgrößen und Pixeldichten. Das System führt eine einfache Skalierung und Größenanpassung durch, um die Benutzeroberfläche an verschiedene Bildschirme anzupassen. Es gibt jedoch Möglichkeiten, die Benutzeroberfläche besser an jeden Bildschirmtyp anzupassen.

Auf dieser Seite erhalten Sie einen Überblick über die Funktionen, die unter Android verfügbar sind, damit Ihre App entsprechend angepasst werden kann. Detailliertere Anweisungen zum Erstellen der App für verschiedene Bildschirmvarianten finden Sie in der folgenden Dokumentation:
Bildschirmgrößen
Die Bildschirmgröße ist der sichtbare Bereich für die Benutzeroberfläche Ihrer App. Die von der App erkannte Bildschirmgröße entspricht nicht der tatsächlichen Größe des Gerätebildschirms. Apps müssen Bildschirmausrichtung, Systemdekorationen (z. B. die Navigationsleiste) und Änderungen der Fensterkonfiguration berücksichtigen, z. B. wenn der Nutzer den Mehrfenstermodus aktiviert.
Flexible Layouts
Standardmäßig passt Android die Größe des App-Layouts an den aktuellen Bildschirm an. Damit sich die Größe des Layouts auch für kleine Variationen der Bildschirmgröße anpassen kann, sollten Sie bei der Implementierung Ihres Layouts Flexibilität berücksichtigen. Die Position und Größe Ihrer UI-Komponenten dürfen nicht hartcodiert werden. Stattdessen lassen sich die Ansichtsgrößen gestreckt und die Ansichtspositionen relativ zur übergeordneten Ansicht oder anderen gleichgeordneten Ansichten angeben, sodass die beabsichtigte Reihenfolge und relative Größen bei zunehmendem Layout unverändert bleiben.
Weitere Informationen zu flexiblen Layouts finden Sie unter Responsives Design.
Alternative Layouts
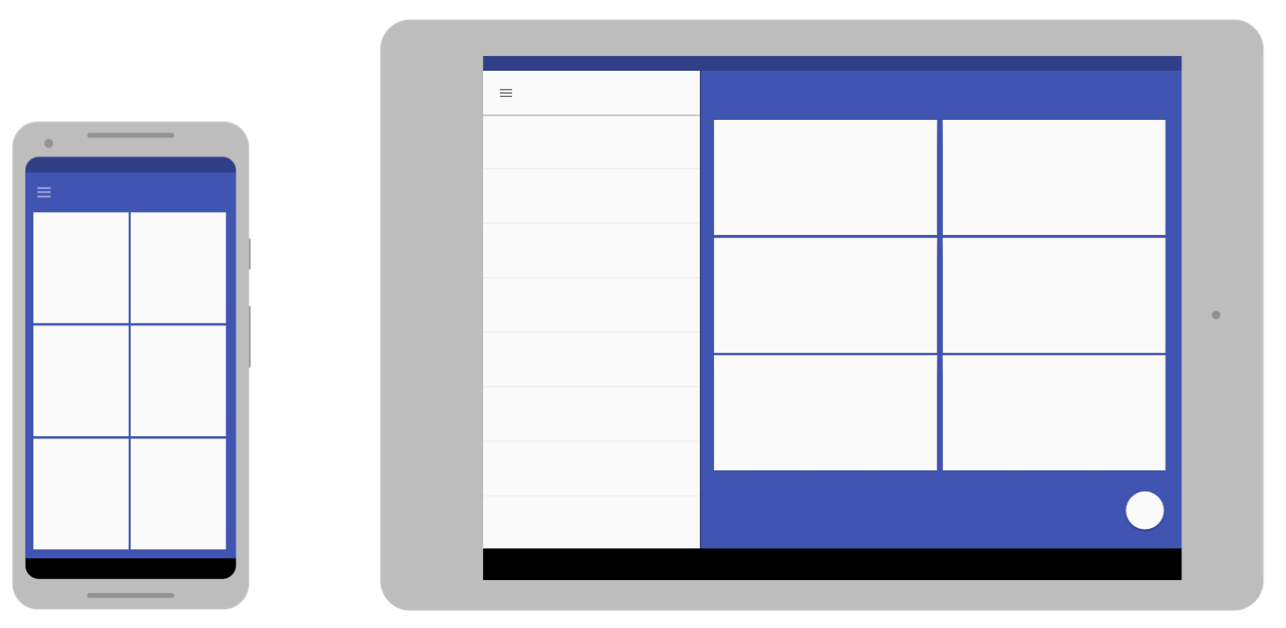
Ein flexibles Layout ist wichtig, aber Sie müssen auch verschiedene Layouts entwerfen, die die User Experience für den verfügbaren Platz auf verschiedenen Geräten optimieren. Mit Android kannst du alternative Layoutdateien bereitstellen, die das System zur Laufzeit auf der Grundlage der aktuellen Bildschirmgröße des Geräts anwendet.

Informationen zum Erstellen alternativer Layouts finden Sie unter Adaptives Design.
Dehnbare Bilder
Da Ihr Layout gestreckt werden muss, um es an den aktuellen Bildschirm anzupassen, müssen auch die Bitmaps, die Sie an eine der Layoutansichten anhängen, gestreckt werden. Das Dehnen einer gewöhnlichen Bitmap in beliebige Richtungen kann jedoch zu seltsamen Skalierungsartefakten und verzerrten Bildern führen.
Um dieses Problem zu lösen, unterstützt Android Bitmaps mit neun Patches, in denen Sie kleine Pixelbereiche angeben, die dehnbar sind, während der Rest des Bildes nicht skaliert wird.
Weitere Informationen zu Bitmaps mit neun Patches findest du unter NinePatch-Drawables.
Pixeldichten
Die Pixeldichte ist die Anzahl der Pixel in einem physischen Bereich des Bildschirms. Sie wird als dpi (Punkte pro Zoll) bezeichnet. Sie unterscheidet sich von der Bildschirmauflösung, also der Gesamtzahl der Pixel auf einem Bildschirm.

Dichteunabhängigkeit
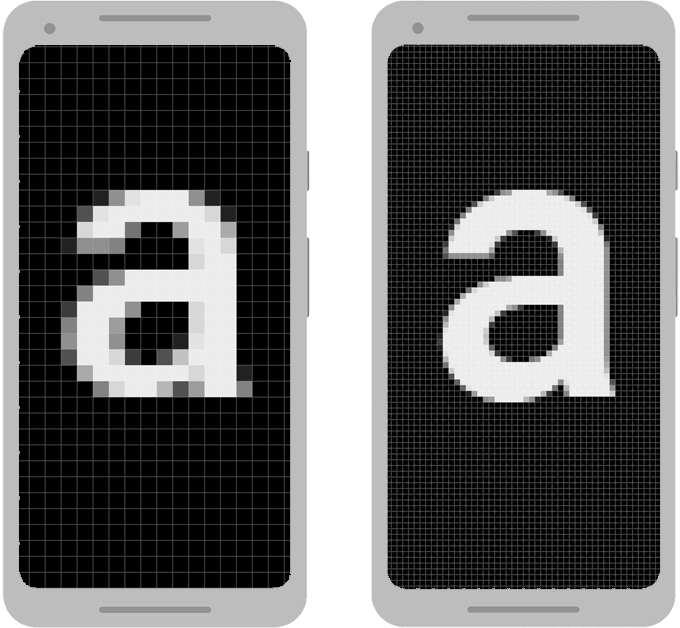
Ihre App erreicht eine "Unabhängigkeitsdichte", wenn sie die physische Größe des UI-Designs aus Sicht des Nutzers beibehält, wenn sie auf Bildschirmen mit unterschiedlichen Pixeldichten angezeigt wird (siehe Abbildung 3). Unabhängig von der Punktdichte ist es wichtig, dass ein UI-Element wie eine Schaltfläche auf einem Bildschirm mit geringer Dichte größer und auf einem Bildschirm mit hoher Dichte kleiner erscheint.
Android hilft dir, eine unabhängige Dichte zu erreichen, indem das dichteunabhängige Pixel (dp oder dip) als Maßeinheit bereitgestellt wird, die du anstelle von Pixeln (px) verwendest.
Weitere Informationen zu dichteunabhängigen Pixeln finden Sie unter Dichteunabhängige Pixel verwenden.
Alternative Bitmaps
Damit Ihre Bilder auf allen Bildschirmen gut aussehen, stellen Sie alternative Bitmaps für die jeweilige Bildschirmdichte bereit. Wenn Ihre App Bitmaps nur für Bildschirme mit geringerer Punktdichte zur Verfügung stellt, skaliert Android sie bei Bildschirmen mit hoher Punktdichte so hoch, dass die Bilder denselben physischen Platz auf dem Bildschirm einnehmen. Dies kann zu sichtbaren Skalierungsartefakten in Bitmaps führen. Ihre Anwendung muss also alternative Bitmaps mit einer höheren Auflösung enthalten.
Informationen zum Bereitstellen alternativer Bitmaps finden Sie unter Alternative Bitmaps bereitstellen.
Vektorgrafiken
Bei einfachen Bildtypen wie Symbolen können Sie mithilfe von Vektorgrafiken vermeiden, für jede Dichte ein separates Bild zu erstellen. Da Vektorgrafiken die Illustration mit geometrischen Linienpfaden anstelle von Pixeln definieren, können sie in jeder Größe ohne Skalierungsartefakte gezeichnet werden.
Weitere Informationen zur Verwendung von Vektorgrafiken finden Sie unter Vektorgrafiken bevorzugen.
Wear OS, TV, Autos und ChromeOS
Die Empfehlungen oben gelten für alle Android-Formfaktoren. Wenn Sie jedoch eine App für Wear OS-, Android TV-, Android Auto-, Android Automotive OS- oder ChromeOS-Geräte erstellen möchten, ist mehr Arbeit erforderlich.
Für jeden dieser Gerätetypen gibt es ein eigenes Nutzerinteraktionsmodell, das von deiner App unterstützt werden muss. In einigen Fällen, z. B. bei Wear OS, müssen Sie die Nutzererfahrung Ihrer App überdenken und eine App speziell für dieses Gerät entwickeln. Andererseits sind zur Unterstützung von ChromeOS-Geräten wie dem Google Pixelbook nur geringfügige Änderungen an Ihrer vorhandenen App erforderlich, um Tastatur- oder Mausinteraktionen und einen größeren Bildschirm zu unterstützen.
Informationen zur Unterstützung dieser Geräte finden Sie in der folgenden Dokumentation:
- Wear OS-Apps entwickeln
- TV-Apps entwickeln
- Android für Autos – Übersicht
- Apps für ChromeOS – Übersicht
Faltbare Smartphones / Tablets
Faltbare Geräte haben in der Regel mehrere Displays, auf denen je nach Gerät beim Falten unterschiedliche Displays oder Kombinationen von Displays aktiv sind. Folgen Sie den Richtlinien in diesem Dokument, um Ihre App an diese sich ändernden Konfigurationen anzupassen. Einige Konfigurationen können jedoch ungewöhnliche Seitenverhältnisse haben. Testen Sie daher, wie sich Ihre App auf verschiedenen Geräten verhält.

In der Regel funktioniert eine App, die im Mehrfenstermodus für verschiedene Fenstergrößen gut funktioniert, auch auf faltbaren Geräten.
Weitere Informationen zum Erstellen von Apps für faltbare Smartphones finden Sie unter Informationen zu faltbaren Smartphones.
