Android działa na wielu urządzeniach, które mają różną wielkość ekranu i gęstość pikseli. System wykonuje podstawowe skalowanie i zmienia rozmiar, aby dostosować interfejs użytkownika do różnych ekranów, ale istnieją sposoby na to, aby lepiej dopasować go do poszczególnych typów ekranów.

Ta strona zawiera przegląd funkcji dostępnych na Androidzie, które pomogą Ci odpowiednio dostosować aplikację. Bardziej szczegółowe instrukcje tworzenia aplikacji na różne wersje ekranu znajdziesz w tej dokumentacji:
Rozmiary ekranu
Rozmiar ekranu to widoczna przestrzeń na interfejs aplikacji. Rozmiar ekranu rozpoznawany przez aplikację nie odpowiada rzeczywistemu rozmiarowi ekranu urządzenia. Aplikacje muszą uwzględniać orientację ekranu, dekoracje systemowe (np. pasek nawigacyjny) i zmiany konfiguracji okien (np. włączenie przez użytkownika trybu wielu okien).
Elastyczne układy
Domyślnie Android zmienia rozmiar układu aplikacji, aby dopasować go do bieżącego ekranu. Aby ułatwić zmianę rozmiaru układu w przypadku niewielkich zmian rozmiaru ekranu, zaimplementuj układ, biorąc pod uwagę jego elastyczność. Nie koduj na stałe położenia i rozmiaru komponentów interfejsu. Zamiast tego pozwól, aby rozmiary widoków były rozciągane i określane w stosunku do widoku nadrzędnego lub innych widoków równorzędnych. Dzięki temu zamierzona kolejność i rozmiary względne pozostaną takie same w miarę rozwoju układu.
Więcej informacji o elastycznych układach znajdziesz w artykule Projektowanie elastyczne.
Alternatywne układy
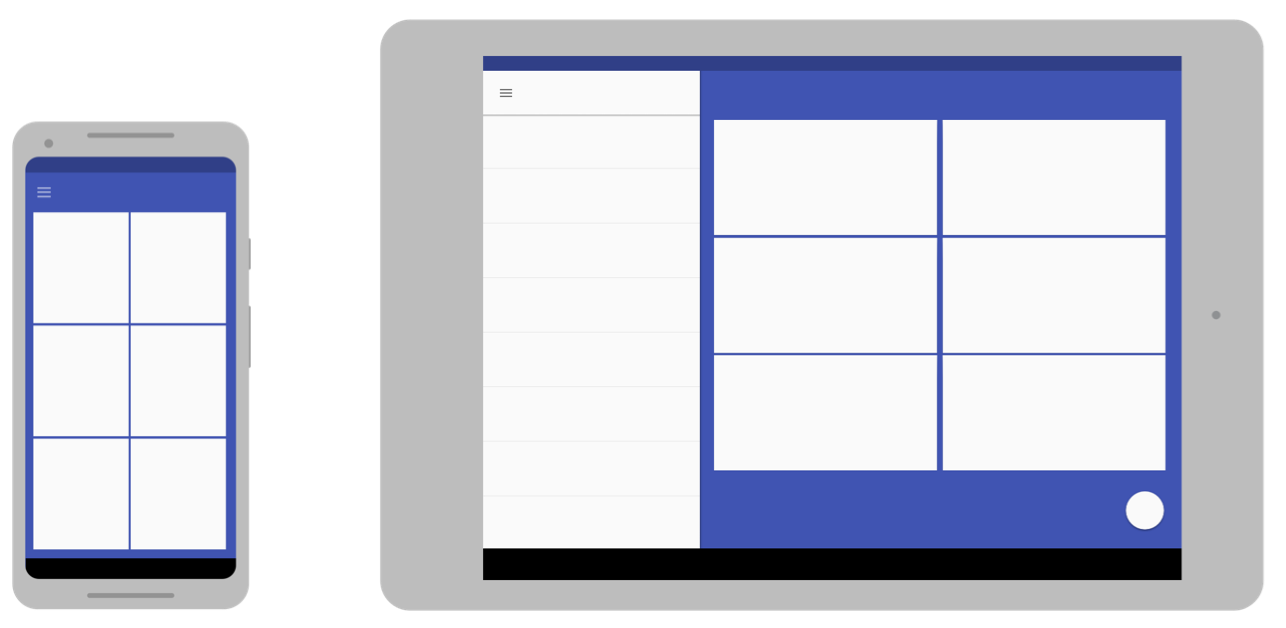
Elastyczny układ jest ważny, ale musisz też projektować różne układy, które optymalizują wrażenia użytkownika podczas korzystania z dostępnej przestrzeni na różnych urządzeniach. Android umożliwia udostępnianie plików układu alternatywnego, które system stosuje w czasie działania na podstawie rozmiaru ekranu urządzenia.

Aby dowiedzieć się, jak tworzyć alternatywne układy, przeczytaj artykuł o projektowaniu adaptacyjnym.
Obrazy rozciągane
Ponieważ układ musi zostać rozciągnięty, aby dopasować się do bieżącego ekranu, musisz mieć mapy bitowe dołączone do dowolnych widoków układu. Jednak rozciąganie zwykłej mapy bitowej w dowolnych kierunkach może prowadzić do powstawania dziwnych artefaktów skalowania i zniekształceń obrazów.
Aby rozwiązać ten problem, Android obsługuje mapy bitowe z dziewięcioma poprawkami, w których określa się małe obszary pikseli, które są rozciągane, a reszta obrazu pozostaje bez skalowania.
Więcej informacji o mapach bitowych w wersji 9-poprawkowej znajdziesz w artykule na temat elementów rysunkowych NinePatch.
Gęstość pikseli
Gęstość pikseli to liczba pikseli na fizycznym obszarze ekranu. Określa się ją jako dpi (punkty na cal). Ta wartość różni się od rozdzielczości ekranu, czyli łącznej liczby pikseli na ekranie.

Niezależność od gęstości
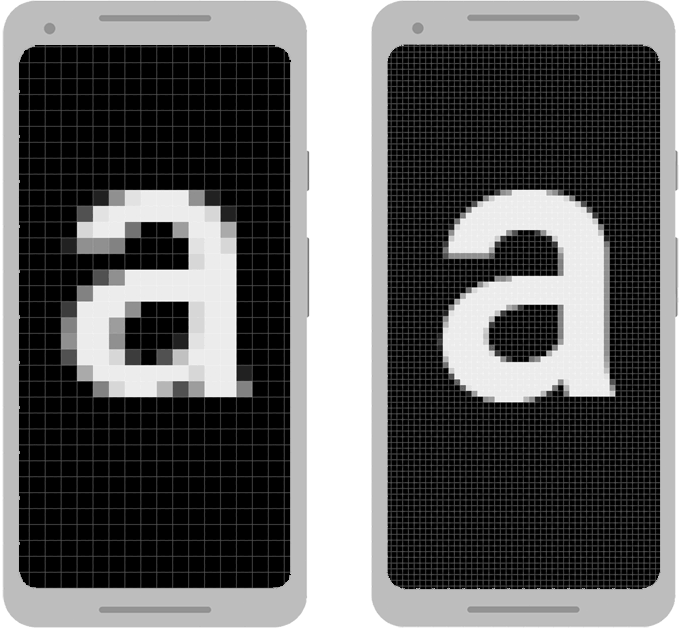
Aplikacja osiąga „niezależność od gęstości”, gdy zachowuje fizyczny rozmiar projektu interfejsu z punktu widzenia użytkownika, gdy jest wyświetlana na ekranach o różnej gęstości pikseli, jak widać na ilustracji 3. Ważne jest zachowanie niezależności od gęstości, ponieważ bez niej element interfejsu, np. przycisk, może wydawać się większy na ekranie o małej gęstości, a zmniejszony na ekranie o dużej gęstości.
Android pomaga uzyskać niezależność od gęstości, podając piksel niezależny od gęstości (dp lub dip) jako jednostkę miary, której używasz zamiast pikseli (px).
Więcej informacji o pikselach niezależnych od gęstości znajdziesz w artykule Używanie pikseli niezależnych od gęstości.
Alternatywne mapy bitowe
Aby obrazy wyglądały najlepiej na wszystkich ekranach, udostępnij alternatywne mapy bitowe dopasowane do poszczególnych gęstości ekranu. Jeśli Twoja aplikacja udostępnia mapy bitowe tylko na potrzeby ekranów o niższej gęstości, Android skaluje je w górę na ekranie o dużej gęstości, aby obrazy zajmowały tę samą fizyczną przestrzeń na ekranie. Może to powodować widoczne artefakty skalowania w mapach bitowych. Aplikacja musi zawierać alternatywne mapy bitowe w wyższej rozdzielczości.
Aby dowiedzieć się, jak udostępnić alternatywne mapy bitowe, zobacz Udostępnianie alternatywnych map bitowych.
Grafika wektorowa
W przypadku prostych typów obrazów, np. ikon, można uniknąć tworzenia osobnych obrazów dla każdej gęstości za pomocą grafiki wektorowej. Obrazy wektorowe definiują ilustracje obejmujące geometryczne ścieżki linii, a nie piksele, więc można je rysować w dowolnym rozmiarze bez skalowania artefaktów.
Więcej informacji o korzystaniu z grafiki wektorowej znajdziesz w artykule Preferowanie grafiki wektorowej.
Wear OS, TV, samochody i ChromeOS
Powyższe rekomendacje dotyczą wszystkich formatów Androida, ale jeśli chcesz utworzyć aplikację na Wear OS, Androida TV, Androida Auto, system operacyjny Android Automotive lub urządzenia z ChromeOS, musisz wykonać więcej czynności.
Każdy z tych typów urządzeń ma własny model interakcji z użytkownikiem, który musi być dostosowany do potrzeb Twojej aplikacji. W niektórych przypadkach, np. w przypadku Wear OS, musisz przemyśleć sposób korzystania z aplikacji i stworzyć aplikację dopasowaną do danego urządzenia. Z drugiej strony, aby zapewnić obsługę urządzeń z ChromeOS, takich jak Google Pixelbook, wystarczy wprowadzić niewielkie modyfikacje w dotychczasowej aplikacji, aby umożliwić obsługę klawiatury lub myszy oraz większy ekran.
Informacje o tym, jak obsługiwać te urządzenia, znajdziesz w dokumentacji:
- Tworzenie aplikacji na Wear OS
- Tworzenie aplikacji na telewizor
- Omówienie Androida do samochodów
- Omówienie aplikacji na ChromeOS
Urządzenia składane
Urządzenia składane zwykle mają kilka wyświetlaczy, na których znajdują się różne wyświetlacze (lub ich połączenie). staje się ono aktywne w zależności od stopnia złożenia urządzenia. Postępuj zgodnie ze wskazówkami w tym dokumencie, aby dostosować aplikację do zmieniających się konfiguracji. Niektóre konfiguracje mogą mieć jednak nietypowy format obrazu, więc sprawdź, jak aplikacja zachowuje się na różnych urządzeniach.

Zwykle aplikacja, która dobrze działa w trybie wielu okien w przypadku okien o różnych rozmiarach, działa też dobrze na urządzeniach składanych.
Więcej informacji o tworzeniu aplikacji na urządzenia składane znajdziesz w artykule Więcej informacji o urządzeniach składanych.

