![]()
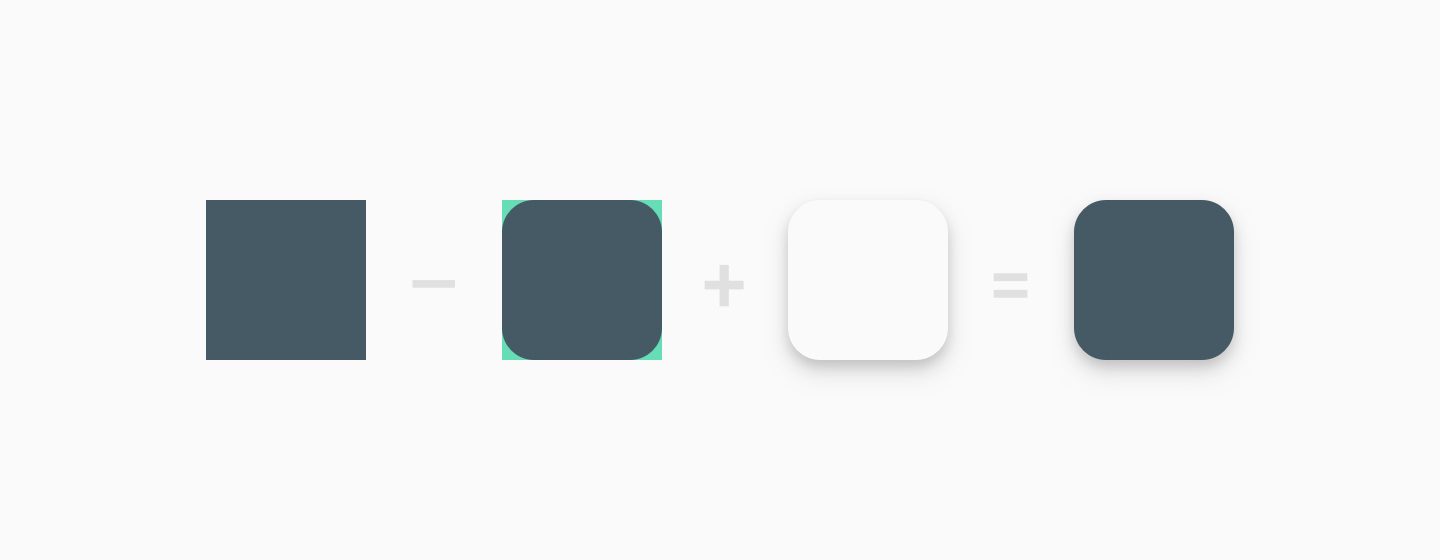
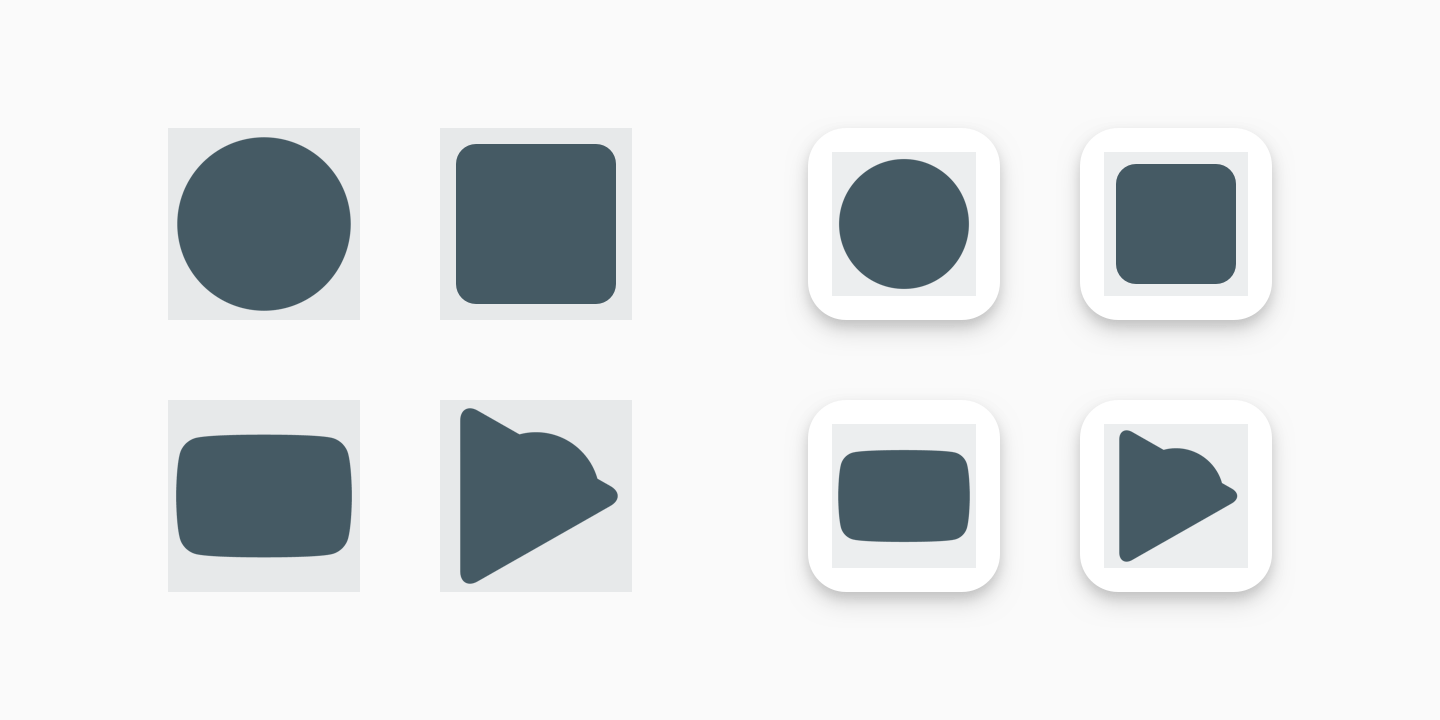
Aplikacje i gry w Google Play przechodzą na nowy system ikon, aby lepiej dopasować różnorodne grafiki deweloperów do różnych układów interfejsu, formatów i urządzeń w Google Play, a także zapewnić spójność i czystszy wygląd Google Play.
Jednolite kształty są bardziej atrakcyjne wizualnie i łatwiejsze do przyswojenia. Pomagają użytkownikom skupić się na grafice, a nie na kształcie. Rozwiązują one problemy z wyrównaniem spowodowane przypadkowymi odstępami, aby lepiej prezentować otaczające informacje, takie jak tytuł, ocena i cena.
![]()
Swobodna wypowiedź – format oryginalny
![]()
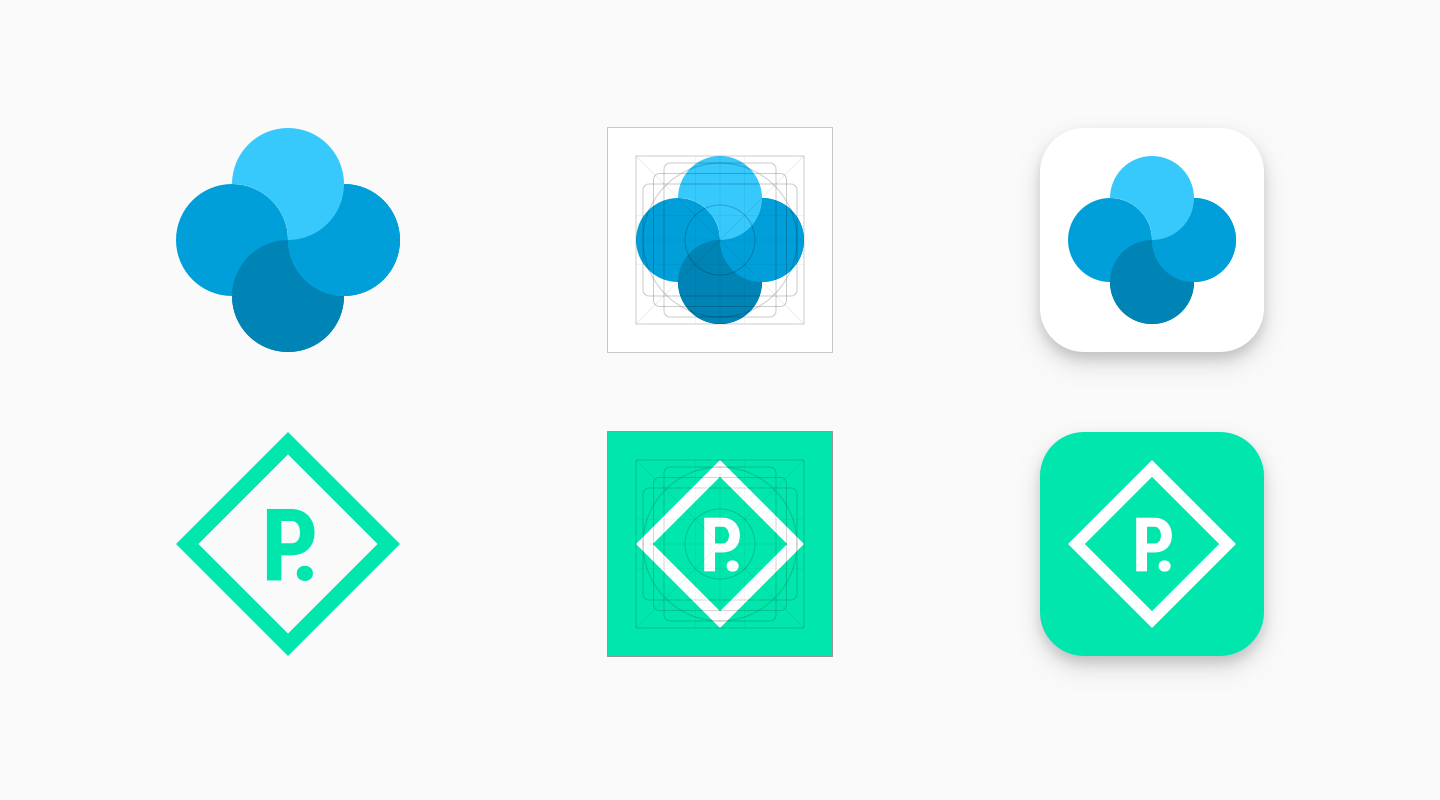
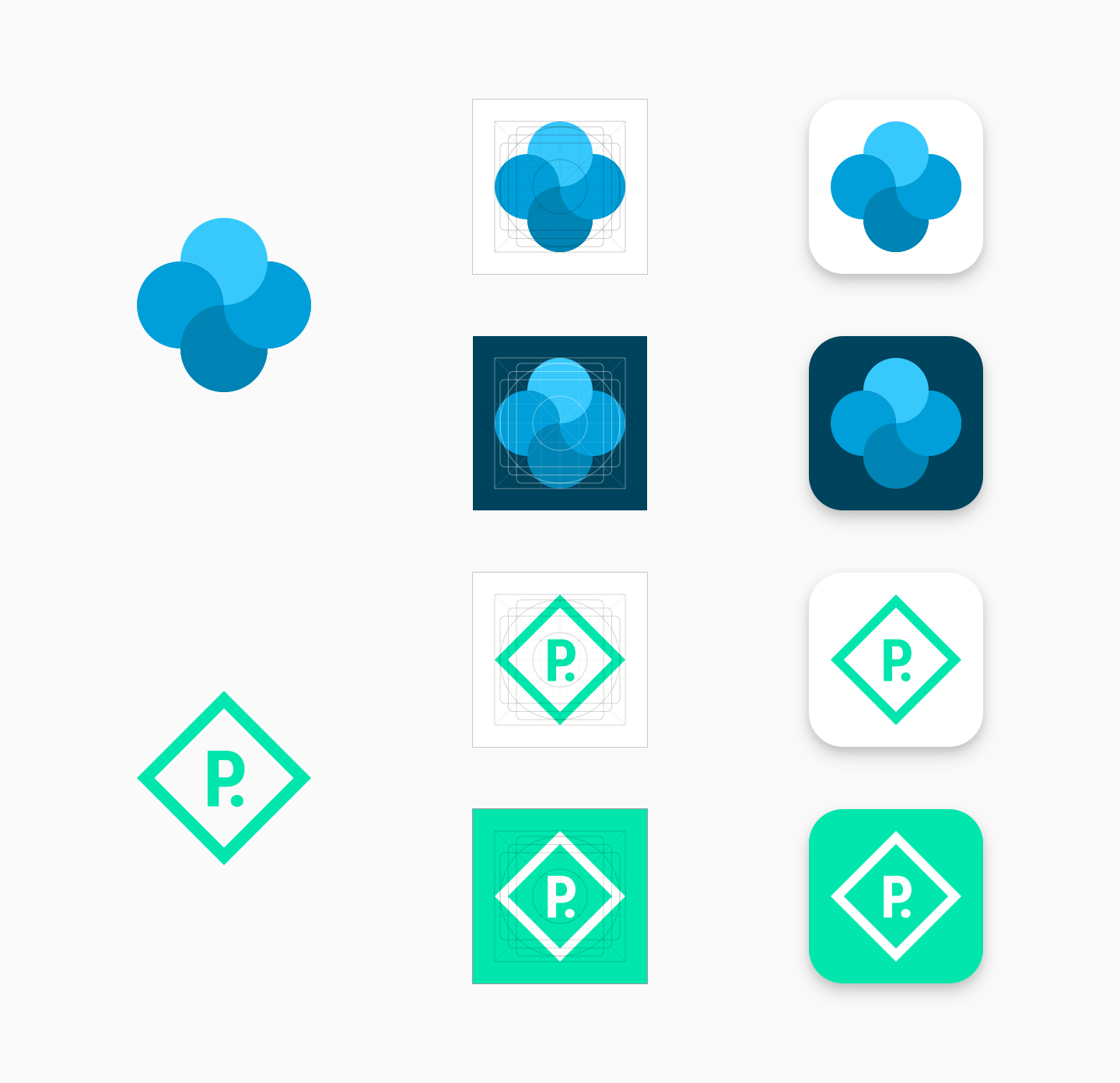
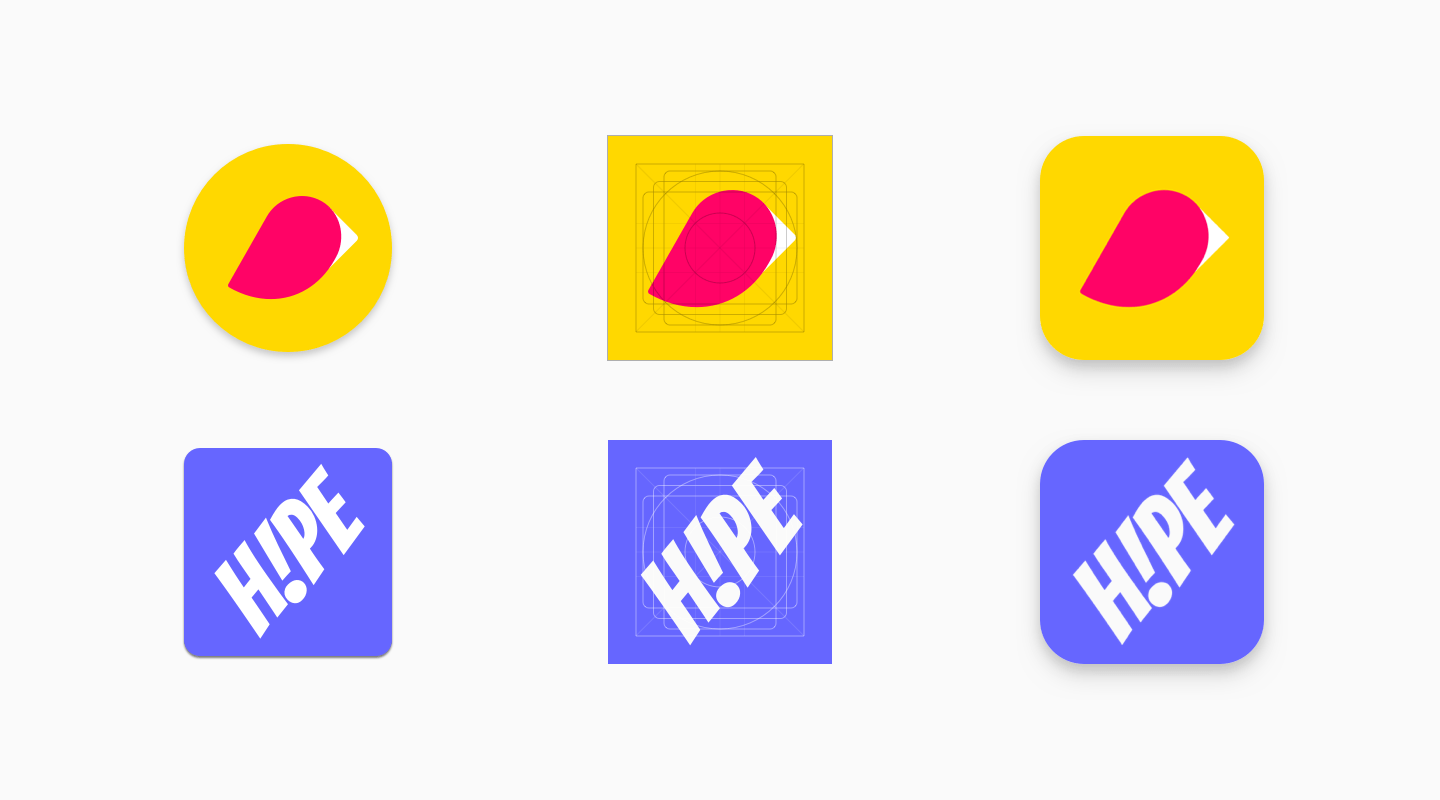
Uniformed – nowy format
Na tej stronie znajdziesz wytyczne, których należy przestrzegać podczas tworzenia komponentów na potrzeby strony aplikacji w Google Play. Na przykład Google Play dynamicznie renderuje zaokrąglone rogi i cienie ikon aplikacji, więc nie musisz ich uwzględniać w oryginalnych komponentach.
Ważne: jeśli chcesz dowiedzieć się więcej o tworzeniu ikon aplikacji APK, które różnią się od ikon Google Play opisanych na tej stronie, zapoznaj się z tymi materiałami:
- Adaptacyjne ikony na Androidzie
Postępuj zgodnie z tymi wytycznymi dotyczącymi ikon APK, aby dowiedzieć się, jak tworzyć adaptacyjne ikony programu uruchamiającego wprowadzone w Androidzie 8.0 (interfejs API na poziomie 26). - Ikony produktów
Poznaj zasady Material Design dotyczące ikon produktów, w tym wytyczne dotyczące projektowania ikon, kształtów, specyfikacji i obróbki.
Tworzenie komponentów
W tej sekcji znajdziesz wytyczne, których należy przestrzegać podczas tworzenia elementów wizualnych aplikacji w Google Play.
Atrybuty
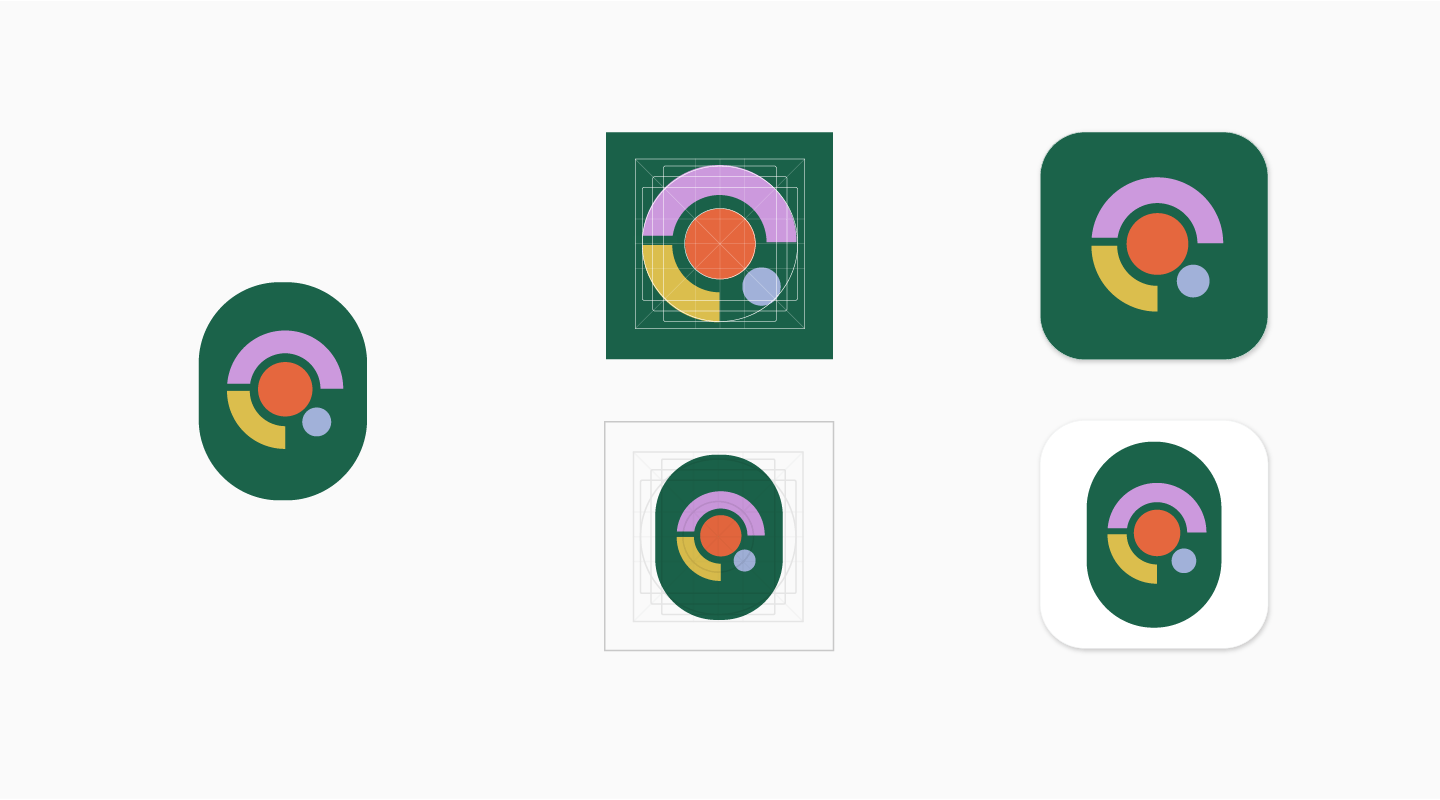
Ikona może wypełniać całą przestrzeń zasobu lub możesz zaprojektować i umieścić elementy graficzne, takie jak logo, na siatce linii pomocniczych. Podczas umieszczania grafiki używaj linii pomocniczych jako wskazówek, a nie sztywnych reguł.
Tworząc grafikę, upewnij się, że spełnia ona te wymagania:
- Rozmiar końcowy: 512 x 512 pikseli
- Format: 32-bitowy PNG
- Przestrzeń barw: sRGB
- Maksymalny rozmiar pliku: 1024 KB
- Kształt: pełny kwadrat – Google Play dynamicznie obsługuje maskowanie. Promień będzie równy 30% rozmiaru ikony.
- Cień: brak – Google Play dynamicznie obsługuje cienie. Więcej informacji o dodawaniu cieni do grafiki znajdziesz w sekcji „Cienie” poniżej.
![]()
Łączny rozmiar komponentu
![]()
Linie pomocnicze ikony usługi
Po przesłaniu komponentu Google Play dynamicznie stosuje zaokrągloną maskę i cień, aby zapewnić spójność wszystkich ikon aplikacji i gier.

Rozmiary
W przypadku minimalistycznych grafik wykorzystuj całą przestrzeń komponentu jako tło.
Używaj linii pomocniczych jako wskazówek do pozycjonowania elementów graficznych (np. logo).
![]()
Grafika z pełnym spadem (komponent końcowy)
![]()
Końcowy efekt z cieniami i zaokrąglonymi narożnikami zastosowanymi dynamicznie przez Google Play
Nie zmuszaj logo ani grafiki do wypełnienia całej przestrzeni elementu. Zamiast tego użyj siatki linii pomocniczych.

Źle

W prawo
Ilustracje zwykle dobrze sprawdzają się jako ikony bez marginesów.

Źle

W prawo
Oto przykłady elementów ikon, które wprowadzają użytkowników w błąd i naruszają zasady Google Play dla deweloperów. Unikaj wszystkich poniższych praktyk i zapoznaj się z zasadami Google Play dotyczącymi metadanych oraz ocen, opinii i instalacji użytkowników, aby uzyskać więcej wskazówek.

Nie

Nie

Nie

Nie
Cienie
Po przesłaniu Google Play dynamicznie doda cień wokół ostatecznej ikony.
Dodając cienie w grafice ikony, pamiętaj o zachowaniu spójności z platformą Android, postępując zgodnie z wytycznymi Google Material.

Źle

W prawo
Promień narożnika
Google Play dynamicznie stosuje promień zaokrąglenia. Zapewnia to spójność, gdy ikona jest zmieniana w różnych układach interfejsu. Promień będzie odpowiadać 30% rozmiaru ikony.

Źle

W prawo
Dostosowanie marki
Jeśli kształty są kluczowym elementem logo, nie wymuszaj pełnego spadu. Zamiast tego umieść go na nowej siatce linii pomocniczych.

Jeśli to możliwe, wybierz kolor tła komponentu, który pasuje do Twojej marki i nie jest przezroczysty. Przezroczyste komponenty będą wyświetlać kolor tła interfejsu Google Play.

Jeśli logo nie ma wyraźnego kształtu, który je definiuje, umieść je na tle bez marginesów.

Jeśli Twoje kreacje są wystarczająco elastyczne, rozważ ich dostosowanie, aby w pełni wykorzystać rozmiar komponentu. Jeśli to niemożliwe, wróć do umieszczania logo na siatce linii pomocniczych.

Starszy tryb
Oryginalne zasoby ikon, które nie zostały zaktualizowane zgodnie z nowymi specyfikacjami, zostaną ostatecznie przeniesione do trybu starszego i zmniejszone o 75% do rozmiaru siatki linii pomocniczych (512 * 0,75 = 384 piksele).
Od maja 2019 r. nie będzie można przesyłać ikon zgodnie z pierwotną specyfikacją. Więcej informacji o harmonogramach

Instrukcje dla użytkowników interfejsu API
W przypadku użytkowników interfejsu API daty migracji są nieco inne, ale do 24 czerwca 2019 roku wszystkie ikony zostaną przeniesione do nowej specyfikacji lub „trybu starszego”.
Do 17 czerwca 2019 roku deweloperzy muszą zastosować nową specyfikację do swoich ikon w Konsoli Play. Wszystkie wywołania funkcji Edits.images: upload
będą stosować specyfikację skonfigurowaną w Konsoli Play. Nie ma możliwości zastosowania nowej specyfikacji za pomocą interfejsu API. Wywołanie Edits.images: upload może zwrócić błąd, jeśli nadal jest stosowana starsza specyfikacja, a komunikat o błędzie dotyczący tej konkretnej ikony będzie odsyłać do tej specyfikacji. Po zastosowaniu nowej specyfikacji w Konsoli Play możesz ponownie wywołać funkcję Edits.images: upload. Może być konieczne kilkukrotne ponowienie połączenia, zanim się ono powiedzie.
Od 17 czerwca 2019 r. wszystkie wywołania interfejsu API Edits.images: upload będą automatycznie stosować nową specyfikację do ikony. Po 17 czerwca 2019 roku
przesyłaj tylko ikony zgodne z nową specyfikacją.
Pobieranie szablonów projektów i zasobów
Na początek pobierz jeden z tych szablonów komponentów:
- Szablon Sketch (.sketch)
- Szablon programu Illustrator (.ai)
- Szablon Photoshopa (.psd)
