![]()
אנחנו משיקים מערכת חדשה של סמלים לאפליקציות ולמשחקים ב-Google Play. המערכת החדשה מאפשרת להתאים טוב יותר את הגרפיקה המגוונת של המפתחים לפריסות השונות של ממשק המשתמש, לגורמי הצורה ולמכשירים השונים של Google Play. בנוסף, המערכת החדשה מאפשרת לשמור על עקביות ולשפר את המראה של Google Play.
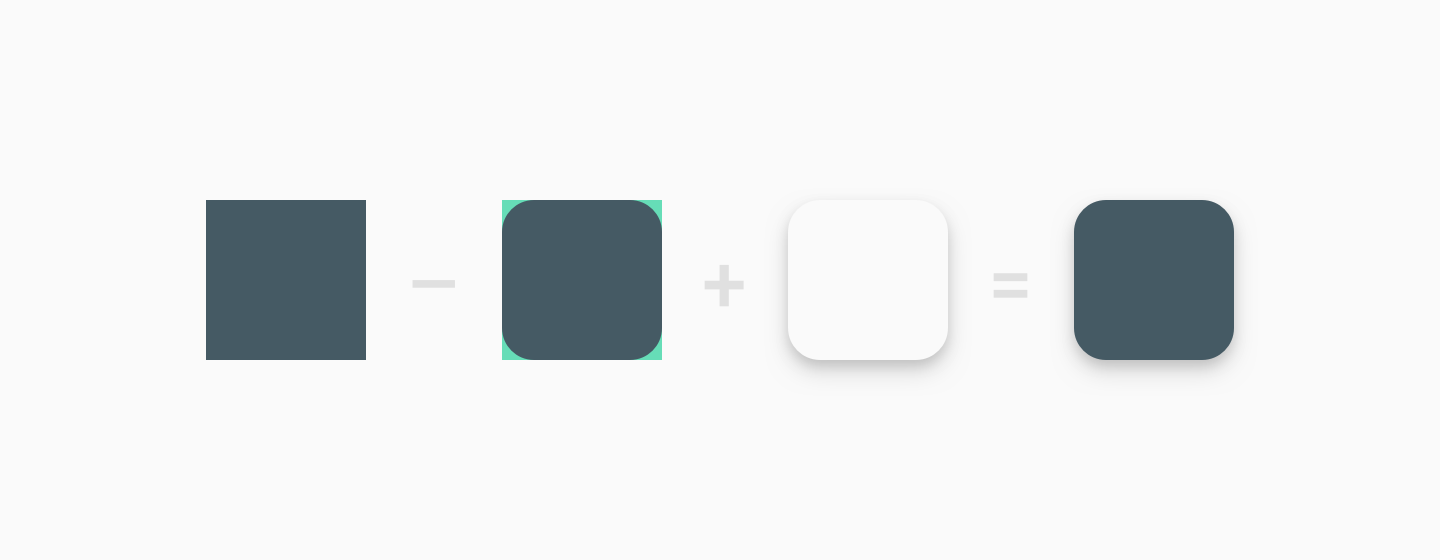
צורות אחידות נראות טוב יותר וקל יותר להבין אותן. הם עוזרים למשתמשים להתמקד ביצירת האומנות, ולא בצורה. הם מתקנים בעיות יישור שנגרמות בגלל רווחים אקראיים, כדי להציג טוב יותר את המידע שמסביב, כמו השם, הדירוג והמחיר.
![]()
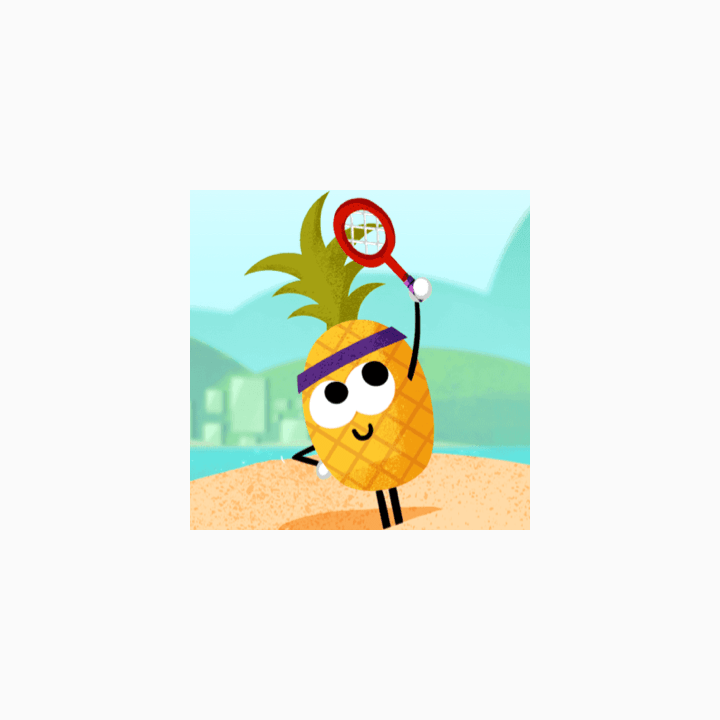
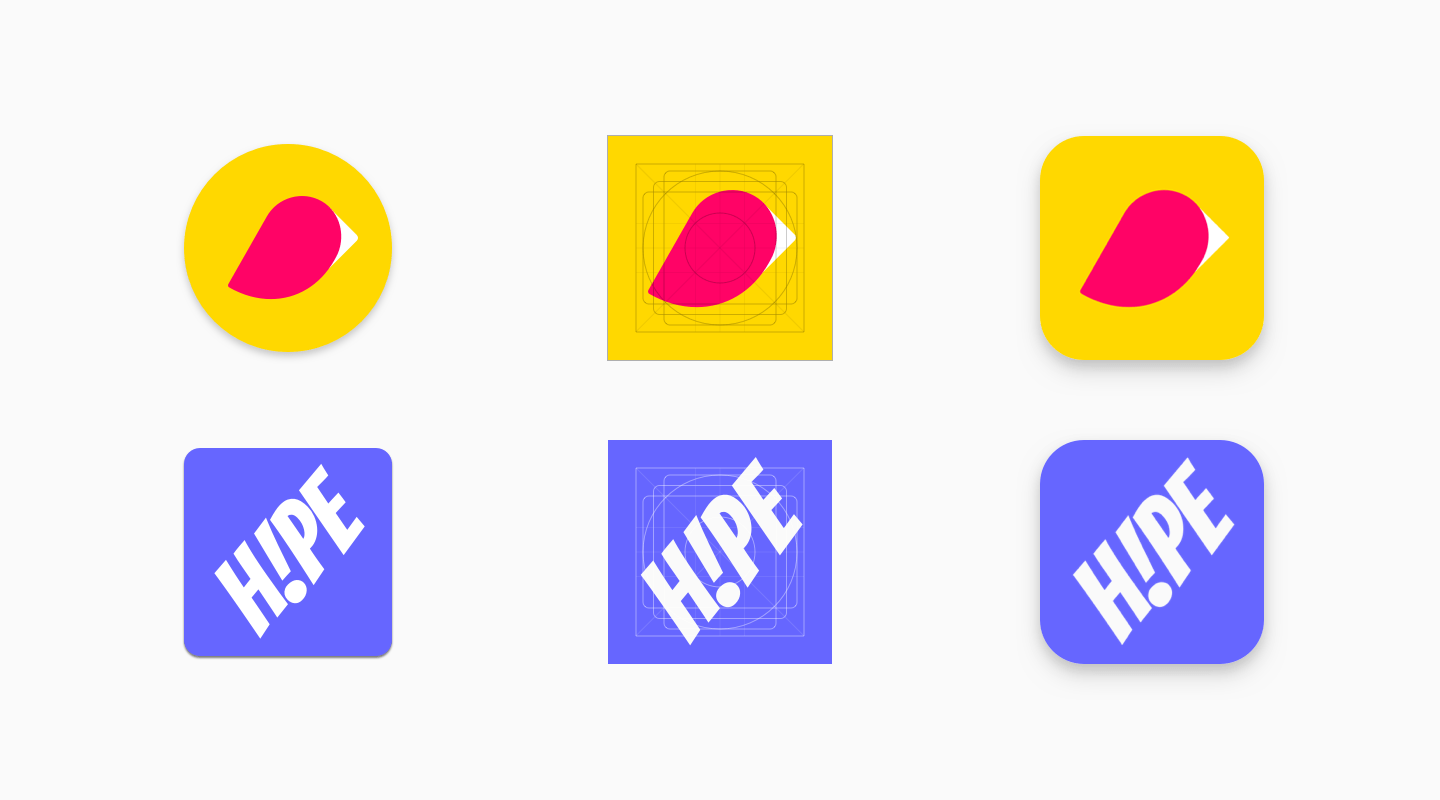
בחירה חופשית – פורמט מקורי
![]()
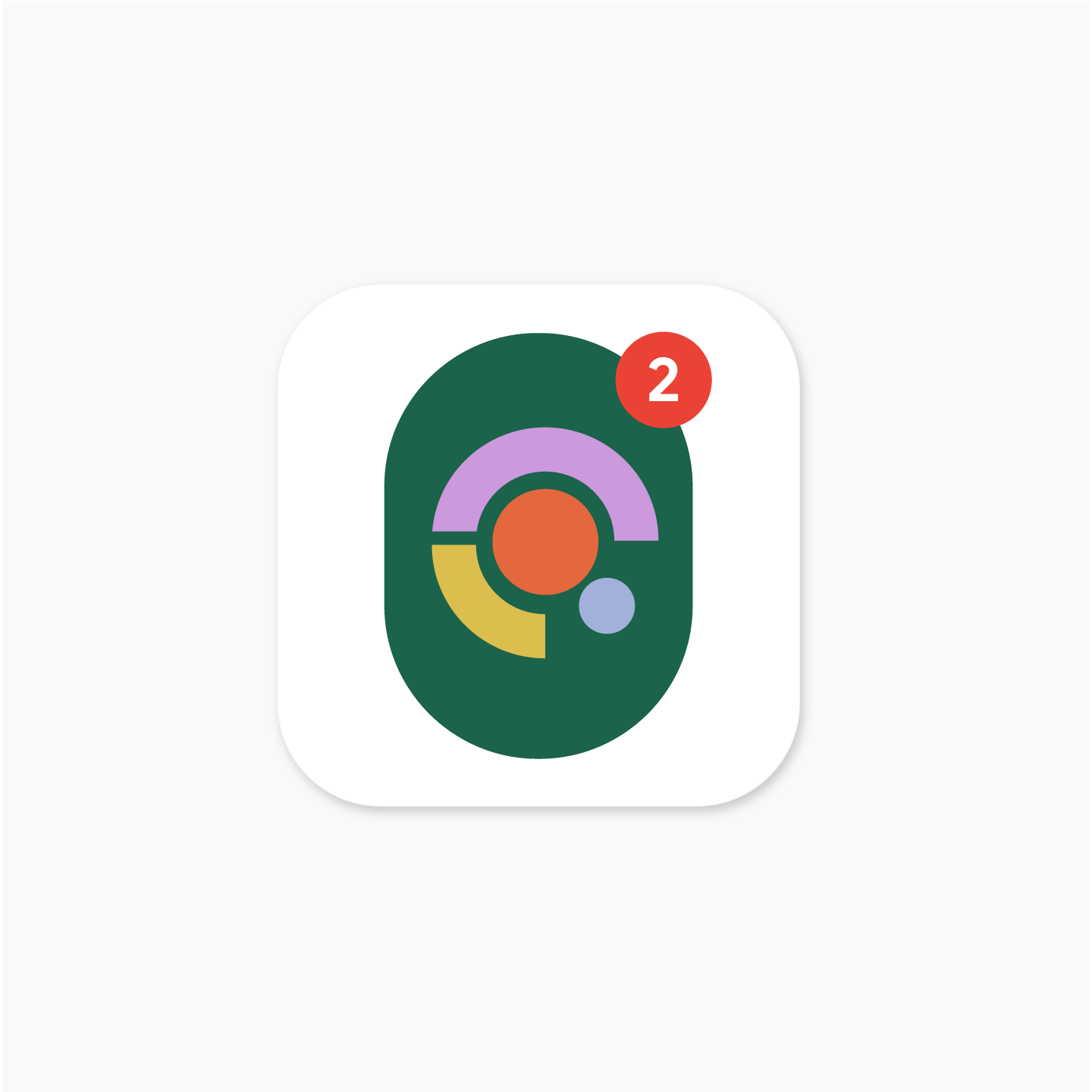
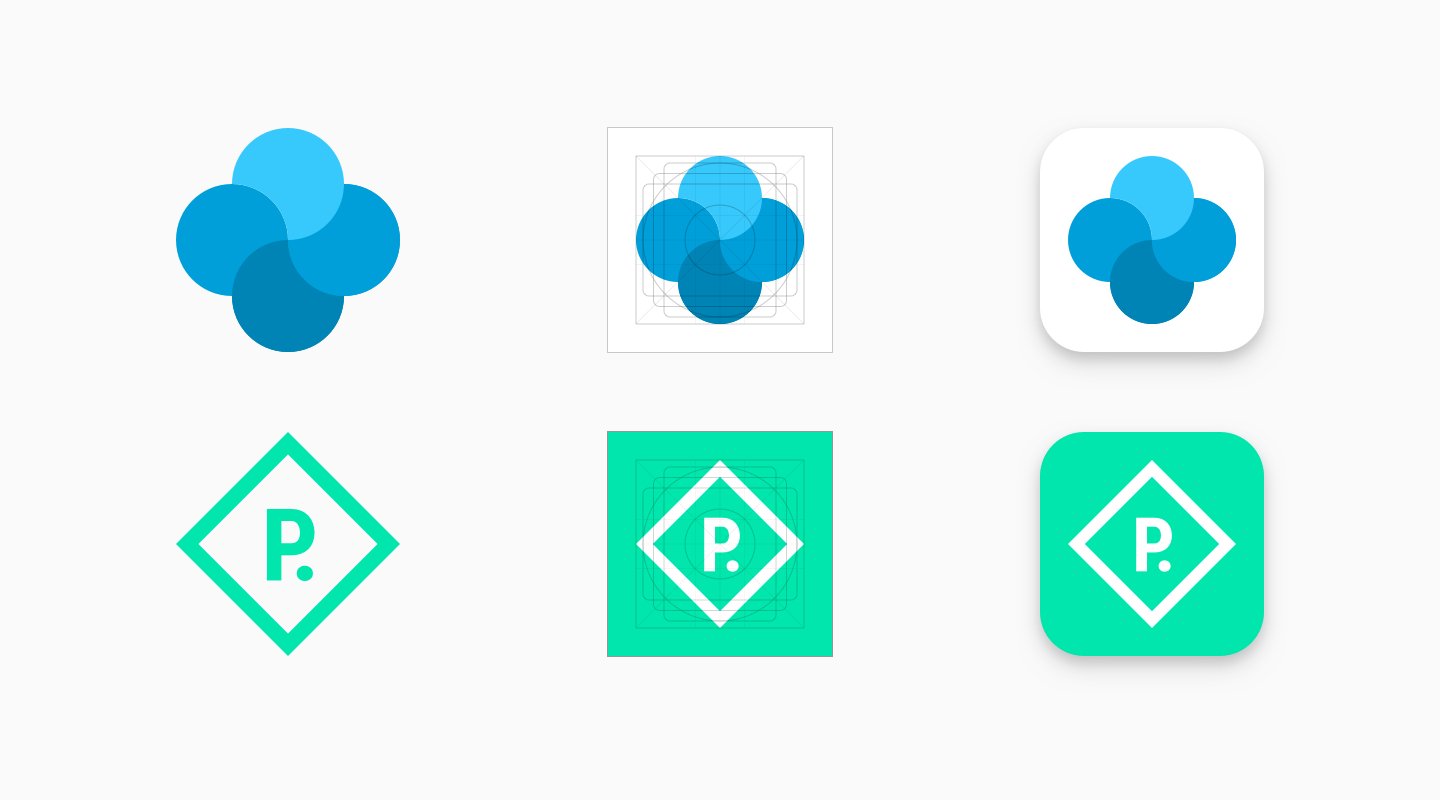
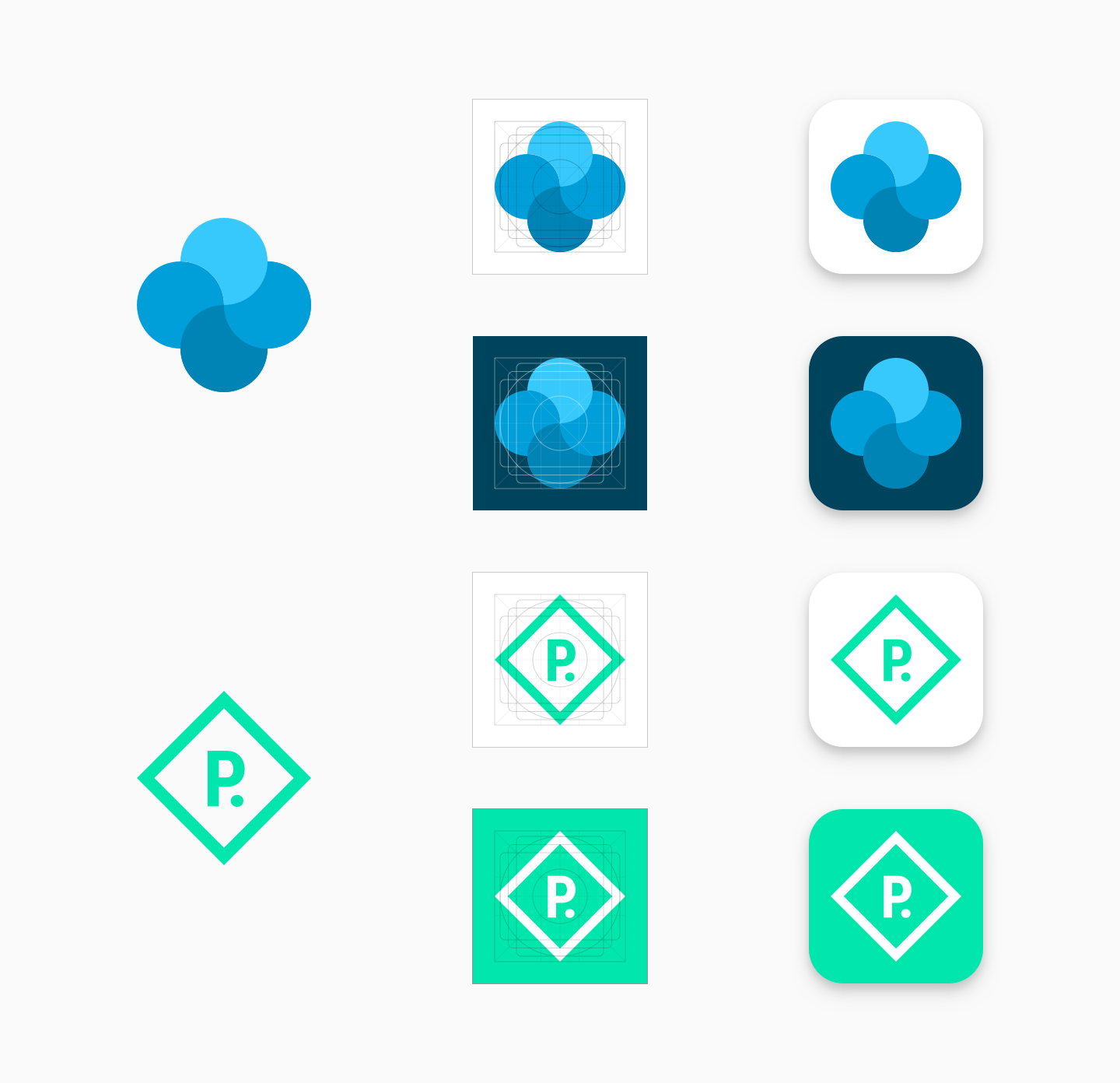
אחיד – פורמט חדש
בדף הזה מפורטות ההנחיות שצריך לפעול לפיהן כשיוצרים נכסים לדף האפליקציה בחנות Google Play. לדוגמה, מכיוון ש-Google Play מעבד באופן דינמי פינות מעוגלות והטלת צלליות לסמלי האפליקציות, צריך להשמיט אותם מנכסי המקור.
חשוב: אם אתם רוצים לקבל מידע נוסף על יצירת סמלי הפעלה של APK, שהם נפרדים מהסמלים של Google Play שמתוארים בדף הזה, תוכלו לעיין במקורות המידע הבאים:
- סמלים דינמיים ל-Android
כדי ללמוד איך ליצור סמלים דינמיים למסך הבית שהוצגו ב-Android 8.0 (רמת API 26), אפשר לעיין בהנחיות האלה לגבי סמלי APK. - סמלי מוצרים
הסבר על העקרונות של Material Design לסמלי מוצרים, כולל הנחיות לעיצוב סמלים, צורות, מפרטים וטיפול.
יצירת נכסים
בקטע הזה מפורטות כמה הנחיות שכדאי לפעול לפיהן כשיוצרים נכסים חזותיים לאפליקציה ב-Google Play.
מאפיינים
אפשר למלא את כל שטח הנכס באיור של הסמל, או לעצב ולמקם רכיבי איור כמו סמלי לוגו על רשת קווי המתאר. כשממקמים את יצירת האומנות, צריך להשתמש בקווי המתאר כהנחיה ולא ככלל מחייב.
כשיוצרים את הגרפיקה, חשוב לוודא שהיא עומדת בדרישות הבאות:
- גודל סופי: 512px x 512px
- פורמט: PNG של 32 סיביות
- מרחב צבעים: sRGB
- גודל קובץ מקסימלי: 1024KB
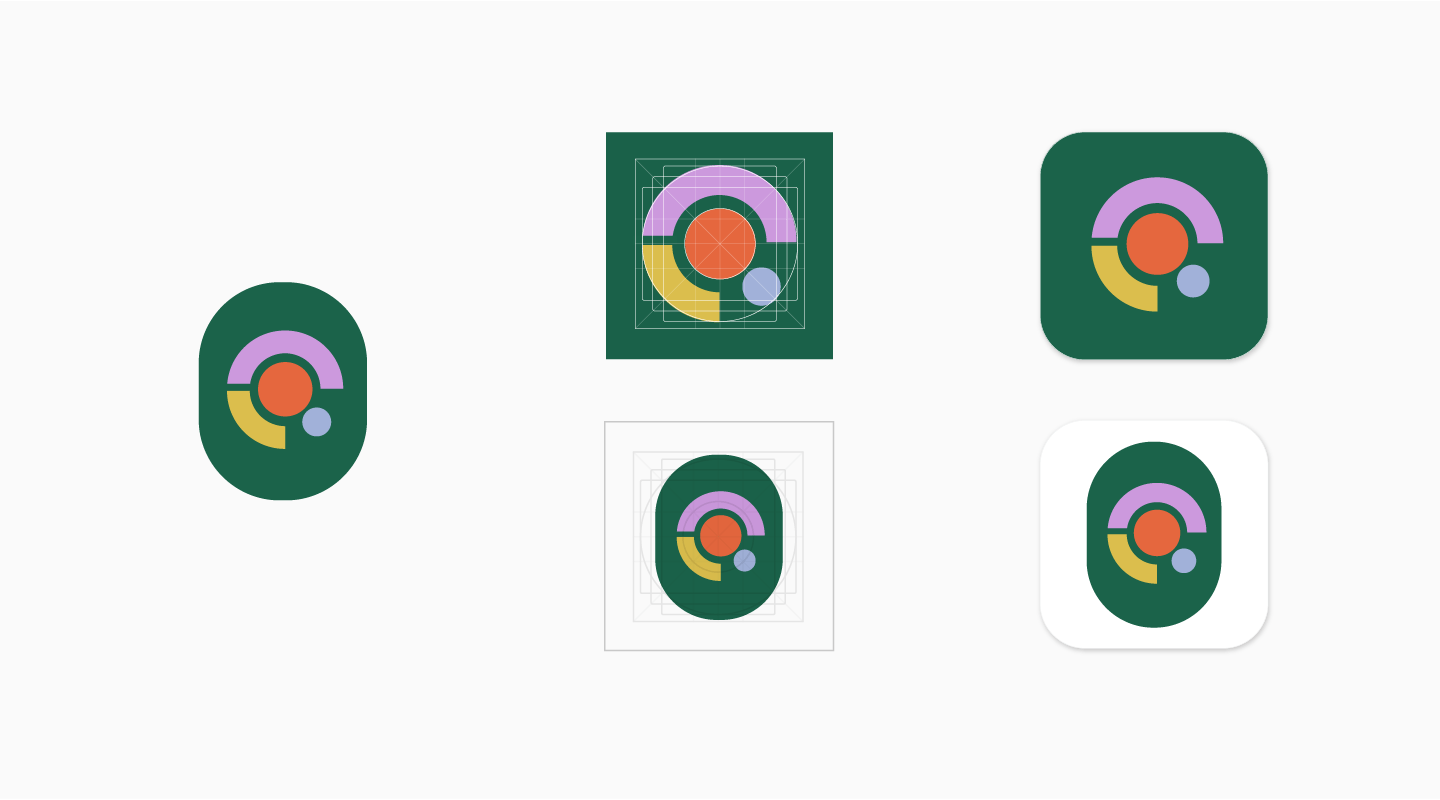
- צורה: ריבוע מלא – מערכת Google Play מטפלת באופן דינמי בהסתרת חלקים מהתמונה. הרדיוס יהיה שווה ל-30% מגודל הסמל.
- צל: ללא – Google Play מטפלת בצללים באופן דינמי. בקטע 'צללים' שבהמשך מוסבר איך לכלול צללים בגרפיקה.
![]()
הגודל הכולל של הנכסים
![]()
קווי מתאר של סמלי מוצרים
אחרי שהנכס מועלה, מערכת Google Play מחילה עליו באופן דינמי את המסכה המעוגלת ואת הצל, כדי להבטיח עקביות בכל הסמלים של האפליקציות והמשחקים.

התאמת גודל
כשמדובר ביצירות אמנות מינימליסטיות, צריך לנצל את כל השטח של הנכס כרקע.
משתמשים בקווי המתאר כהנחיות למיקום של רכיבי הגרפיקה (למשל, לוגו).
![]()
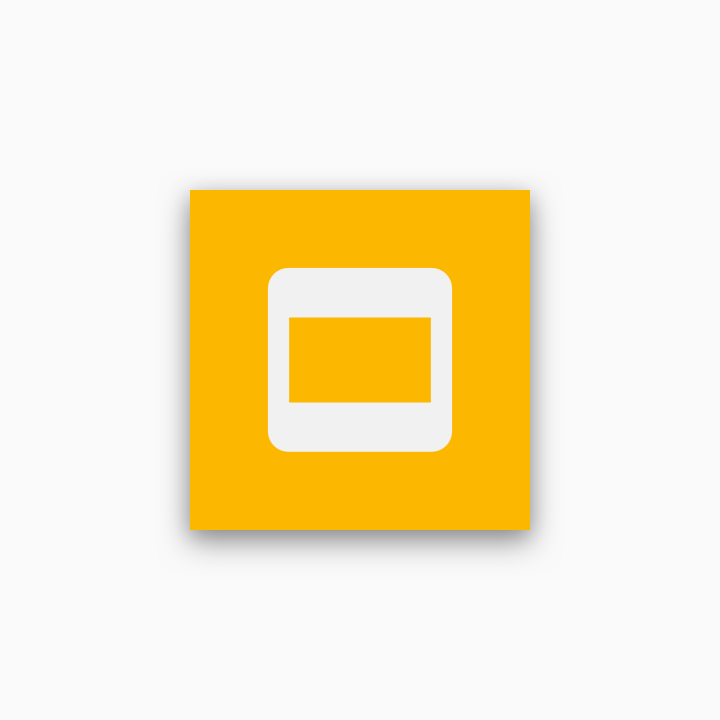
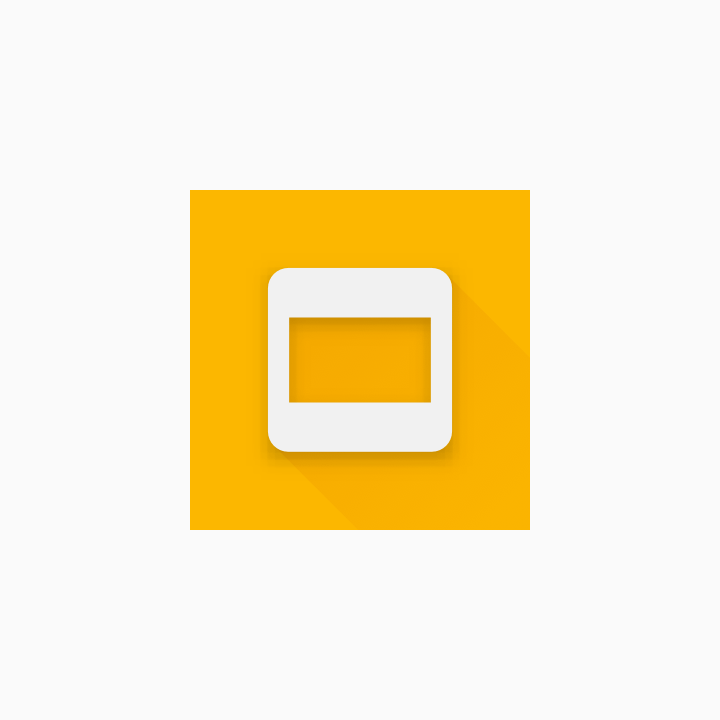
יצירת האומנות בכיסוי מלא (הנכס הסופי)
![]()
תוצאה סופית עם צלליות ופינות מעוגלות שנוספו באופן דינמי על ידי Google Play
אל תנסו להכניס בכוח את הלוגו או את הגרפיקה לכל השטח של נכס הקריאייטיב. במקום זאת, צריך להשתמש ברשת של קווי מתאר.

לא נכון

ימינה
גרפיקה מצוירת מתאימה בדרך כלל כסמל ללא שוליים לבנים.

לא נכון

ימינה
אלה דוגמאות לרכיבי סמלים שמטעים את המשתמשים ומפירים את מדיניות המפתחים של Play. כדי להימנע מבעיות, חשוב לעיין במדיניות של Google Play בנושא מטא-נתונים ובמדיניות בנושא דירוגי משתמשים, ביקורות והתקנות. בהמשך מפורטות שיטות שמומלץ להימנע מהן.

מה אסור לעשות

מה אסור לעשות

מה אסור לעשות

מה אסור לעשות
אזורים כהים
אחרי ההעלאה, Google Play יוסיף באופן דינמי צללית מסביב לסמל הסופי.
כשמוסיפים צללים לאיורים של הסמלים, מומלץ לפעול בהתאם להנחיות של Google Material כדי לשמור על עקביות עם פלטפורמת Android.

לא נכון

ימינה
רדיוס פינה
מערכת Google Play מחילה באופן דינמי רדיוס פינות. כך אפשר לוודא שהסמל יהיה עקבי גם כשמשנים את הגודל שלו בפריסות שונות של ממשק המשתמש. הרדיוס יהיה שווה ל-30% מגודל הסמל.

לא נכון

ימינה
התאמת המותג
אם הצורות הן חלק חשוב בלוגו, אל תכפו על הגרפיקה להיות בגודל מלא. במקום זאת, מניחים אותו על רשת קווי הבסיס החדשה.

אם אפשר, כדאי לבחור צבע רקע לנכס שמתאים למותג שלכם ולא כולל שקיפות. בנכסים שקופים יוצג צבע הרקע של ממשק המשתמש של Google Play.

אם אין צורה ברורה סביב הלוגו שמגדירה אותו, צריך להציב אותו על רקע מלא.

אם הגרפיקה שלכם גמישה מספיק, כדאי לשנות אותה כדי לנצל את הגודל של נכס הקריאייטיב באופן מלא. אם זה לא אפשרי, צריך לחזור להצבת הלוגו על רשת של קווי מתאר.

מצב דור קודם
נכסי סמלים מקוריים שלא עודכנו בהתאם למפרטים החדשים יעברו בסופו של דבר לגרסה קודמת ויצומצמו ב-75% לגודל של רשת קווי המתאר (512 * 0.75 = 384 פיקסלים).
החל ממאי 2019, לא תהיה אפשרות להעלות אייקון בהתאם למפרט המקורי. פרטים נוספים על צירי זמן

הוראות למשתמשי API
תאריכי המעבר שונים מעט למשתמשי API, אבל המטרה הסופית היא זהה: להעביר את כל הסמלים למפרט החדש או ל'מצב מדור קודם' עד 24 ביוני 2019.
לפני 17 ביוני 2019, מפתחים צריכים להשתמש ב-Play Console כדי להחיל את המפרט החדש על הסמלים שלהם. כל הקריאות אל Edits.images: upload
יחילו את המפרט שהוגדר ב-Play Console. אין אפשרות להחיל את המפרט החדש באמצעות API. יכול להיות שתקבלו שגיאה בקריאה Edits.images: upload אם המפרט הישן עדיין חל, והודעת השגיאה לגבי הסמל הספציפי הזה תפנה אתכם למפרט הזה. אחרי שמחילים מפרט חדש באמצעות Play Console, אפשר לנסות שוב את הקריאה Edits.images: upload. יכול להיות שתצטרכו לנסות להתקשר כמה פעמים עד שהשיחה תתבצע.
החל מ-17 ביוני 2019, כל קריאות ה-API אל Edits.images: upload יחילו באופן אוטומטי את המפרט החדש על הסמל. אחרי 17 ביוני 2019, צריך להעלות רק סמלים שתואמים למפרט החדש.
הורדת תבניות עיצוב ומשאבים
כדי להתחיל, מורידים אחת מתבניות הנכסים שמופיעות כאן:
- תבנית Sketch (.sketch)
- תבנית Illustrator (.ai)
- תבנית Photoshop (.psd)
