![]()
Un nouveau système d'icônes est mis en place pour les applications et les jeux sur Google Play afin de mieux adapter les illustrations des développeurs aux multiples mises en page d'interface utilisateur, facteurs de forme et appareils de Google Play, ainsi que pour apporter une plus grande homogénéité et une présentation épurée à Google Play.
Les formes uniformes sont visuellement plus attrayantes et plus faciles à assimiler. Elles permettent aux utilisateurs de se concentrer sur l'illustration plutôt que sur la forme. De plus, elles éliminent les problèmes d'alignement causés par un espace libre aléatoire afin de mieux présenter les informations environnantes, telles que le titre, les avis et le prix.


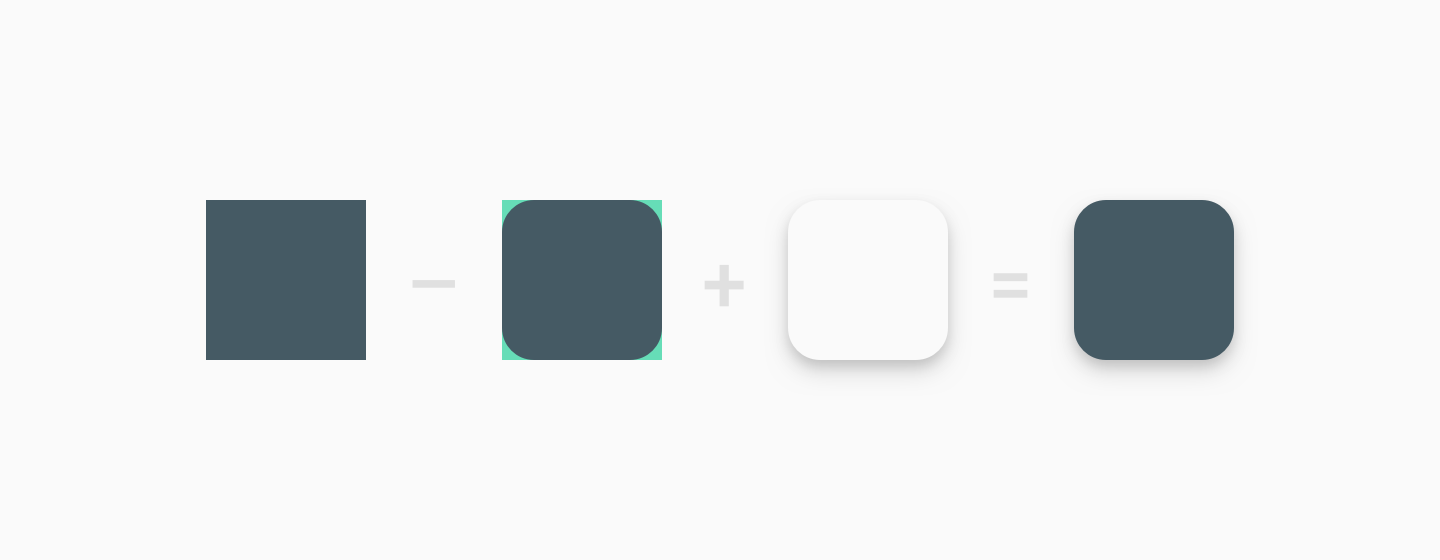
Cette page fournit des consignes pour créer des éléments destinés à la fiche de votre application sur Google Play. Par exemple, dans la mesure où Google Play applique dynamiquement des angles arrondis et des ombres projetées aux icônes de votre application, vous devez les supprimer de vos éléments d'origine.
Important : Si vous préférez en savoir plus sur la création d'icônes de lanceurs APK, qui sont distinctes des icônes Google Play décrites sur cette page, consultez les ressources ci-dessous :
- Icônes adaptatives Android
Suivez ces consignes relatives aux icônes de fichiers APK pour savoir comment créer des icônes de lanceurs adaptatives, introduites dans Android 8.0 (API niveau 26). - Icônes de produits
Consultez les principes du Material Design relatifs aux icônes de produits, y compris les consignes concernant la conception, les formes, les spécifications et le traitement des icônes.
Créer des éléments
Cette section fournit des consignes pour créer des éléments visuels destinés à votre application sur Google Play.
Attributs
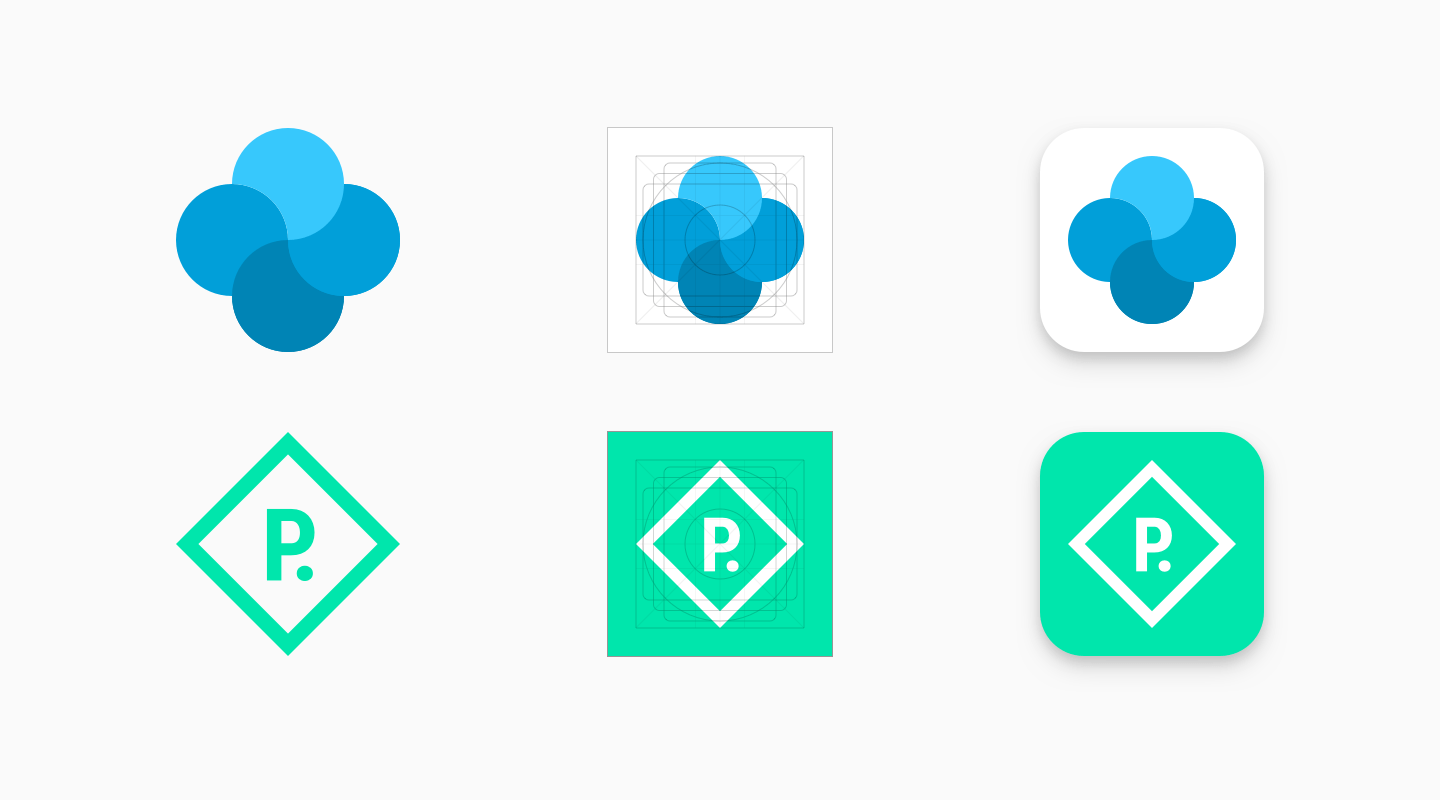
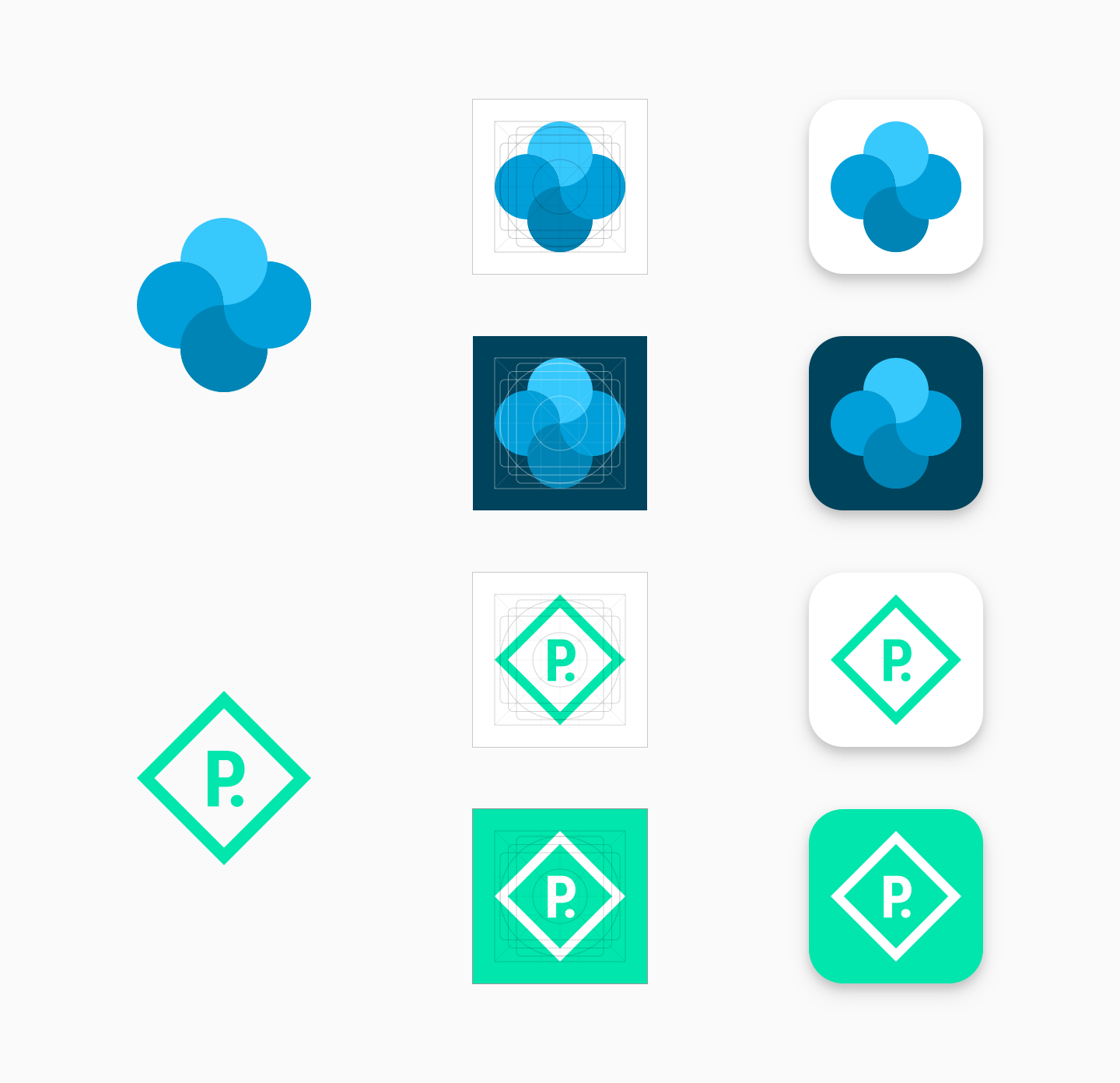
L'illustration d'une icône peut occuper tout l'espace de l'élément visuel. Cela dit, vous pouvez également concevoir un élément d'illustration, tel qu'un logo, et le positionner sur la grille de repère. Lorsque vous placez votre illustration, utilisez les lignes de repère en guise de référence, et non comme une règle absolue.
Lorsque vous créez une illustration, veillez à ce qu'elle respecte les conditions suivantes :
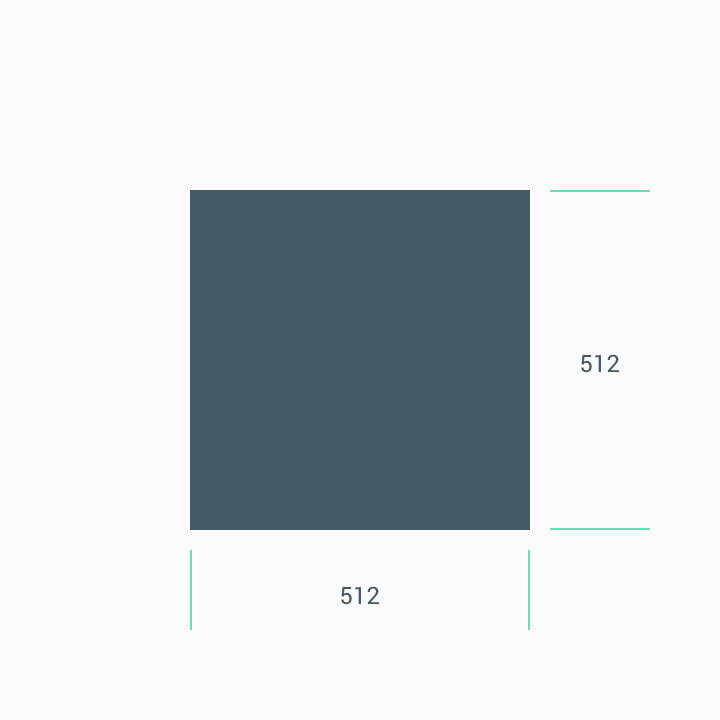
- Taille finale : 512 x 512 px
- Format : PNG 32 bits
- Espace de couleurs : sRVB
- Taille maximale du fichier : 1 204 Ko
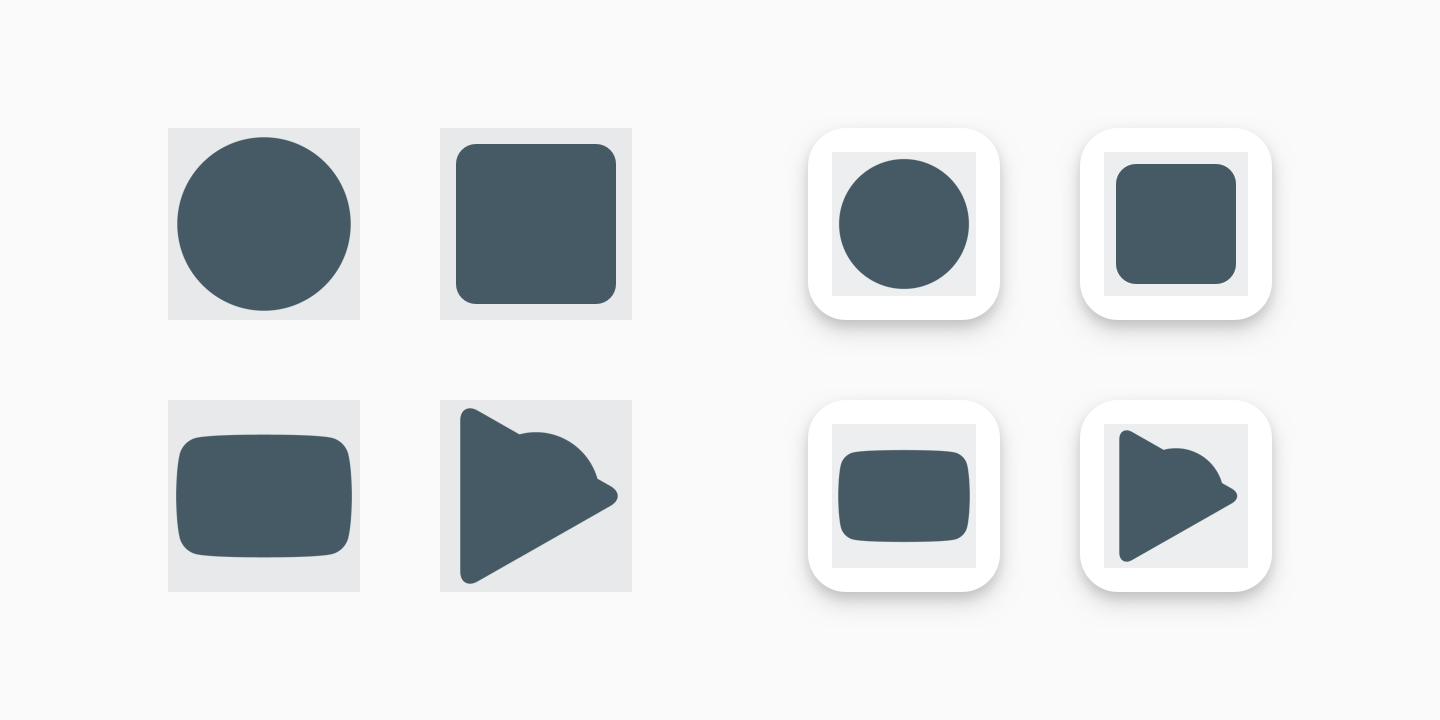
- Forme : carré plein (Google Play gère le masquage de manière dynamique). L'arrondi sera équivalent à 20 % de la taille de l'icône.
- Ombre : aucune (Google Play gère les ombres de manière dynamique). Pour ajouter des ombres à votre illustration, consultez la section "Ombres" ci-dessous.


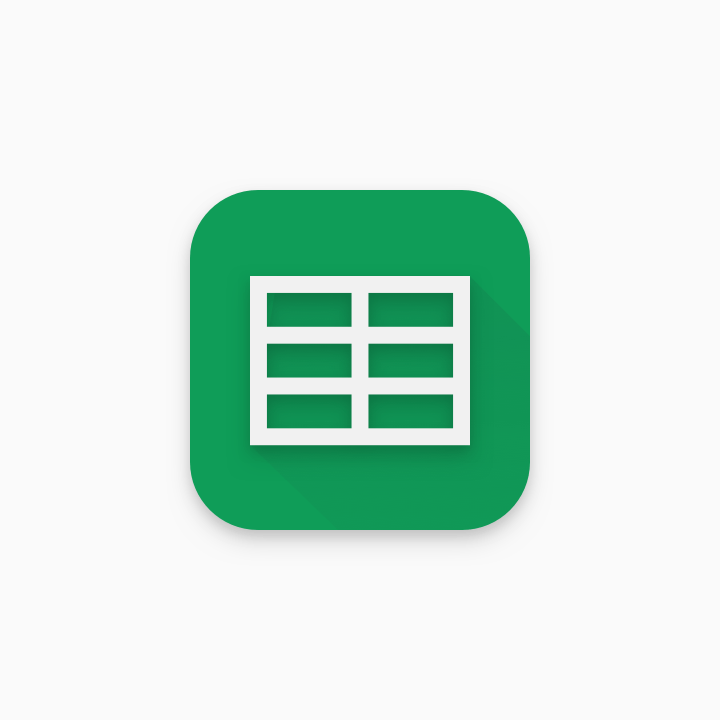
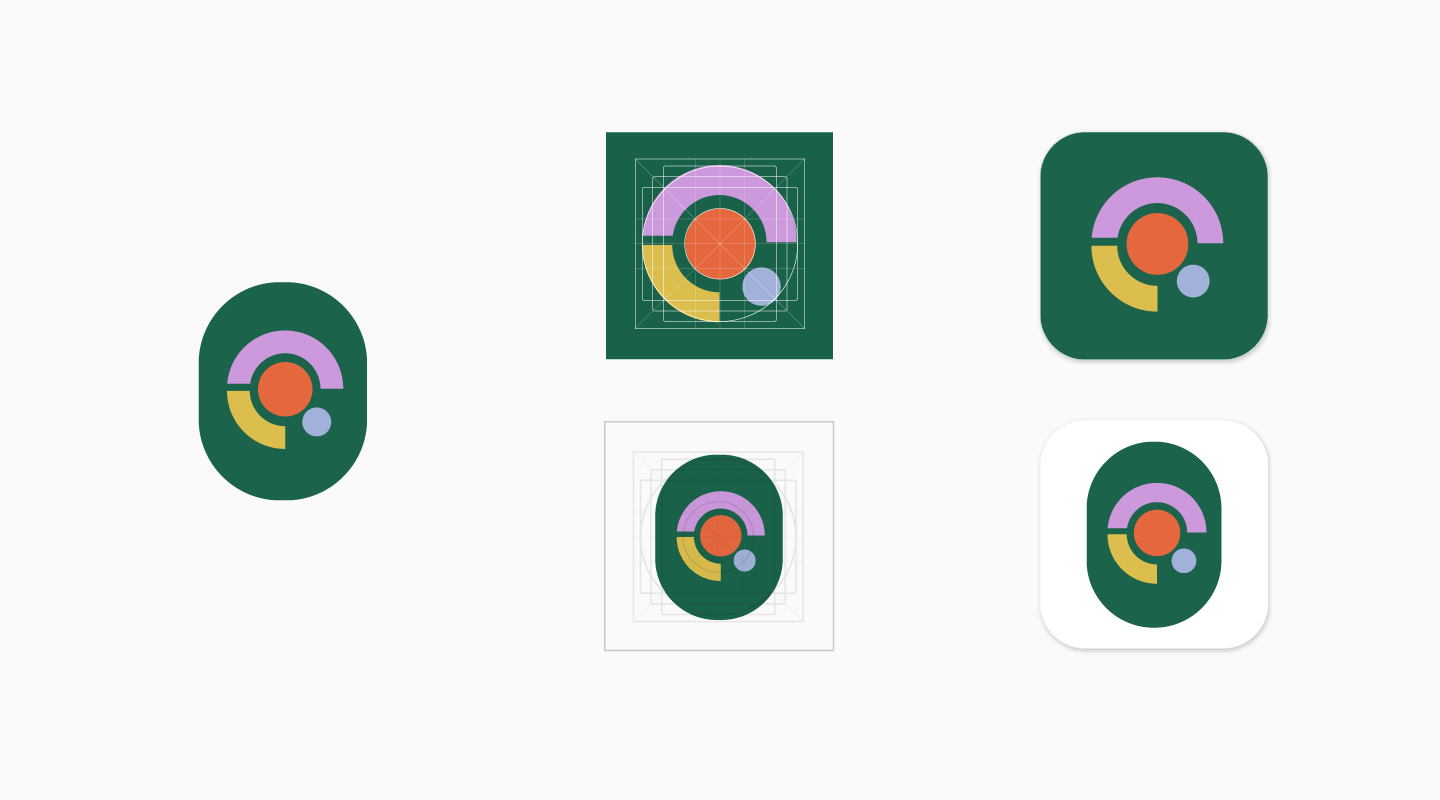
Une fois l'élément importé, Google Play applique de manière dynamique le masquage arrondi et l'ombre pour une meilleure cohérence de toutes les icônes d'application/de jeu.

Taille
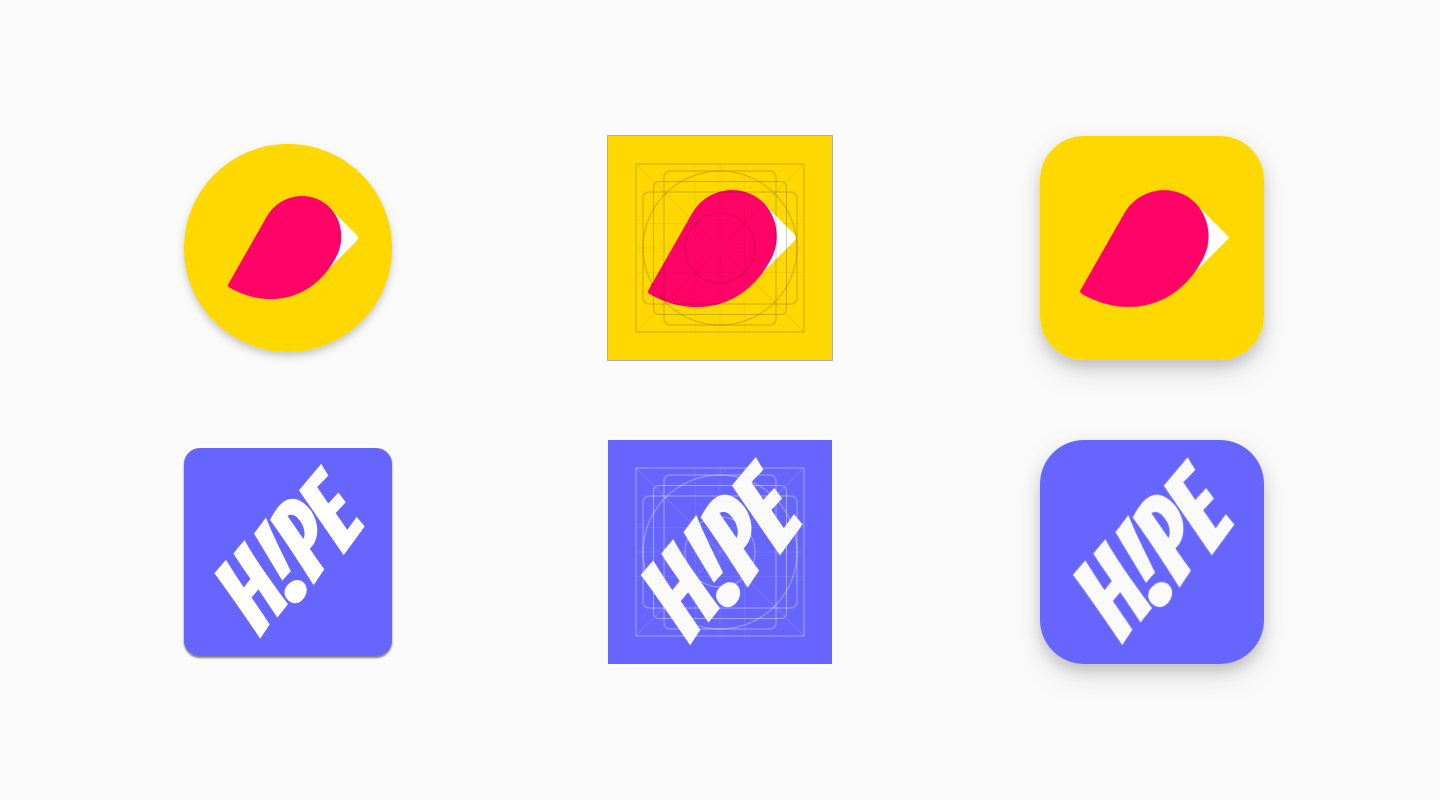
Utilisez l'espace complet de l'élément comme arrière-plan lorsque vous utilisez une illustration minimaliste.
Utilisez les lignes de repère en guide de référence pour positionner les éléments d'illustration (logos).


Ne forcez pas votre logo ou votre illustration à s'adapter à l'espace complet de l'élément. Utilisez plutôt la grille de repère.

Incorrect

Correct
Les illustrations conviennent généralement bien pour une icône à fond perdu.

Incorrect

Correct
Voici des exemples d'icônes qui trompent les utilisateurs et ne respectent pas le règlement pour les développeurs Play. Évitez de reproduire les erreurs ci-dessous, et reportez-vous au Règlement de Google Play sur les métadonnées et aux Règles relatives aux installations, avis et notes des utilisateurs pour en savoir plus.

À éviter

À éviter

À éviter

À éviter
Ombres
Une fois l'importation effectuée, Google Play ajoute de manière dynamique une ombre projetée autour de l'icône finale.
Lorsque vous ajoutez des ombres à l'intérieur de l'illustration de l'icône, veillez à suivre les consignes relatives au Material Design de Google pour une parfaite cohérence avec la plate-forme Android.

Incorrect

Correct
Arrondi d'angle
Google Play applique de manière dynamique des angles arrondis. Cela garantit plus de cohérence lorsque l'icône est redimensionnée sur différentes dispositions d'interface utilisateur. L'arrondi sera équivalent à 20 % de la taille de l'icône.

Incorrect

Correct
Adaptation de la marque
Si les formes constituent une partie essentielle d'un logo, ne forcez pas l'illustration à fond perdu. Placez-la plutôt sur la nouvelle grille de repère.

Si possible, attribuez à votre élément une couleur d'arrière-plan adaptée à votre marque, sans aucune transparence. Les éléments transparents afficheront la couleur d'arrière-plan de l'interface utilisateur Google Play.

S'il n'y a pas de forme distincte autour d'un logo le définissant, placez-le sur un arrière-plan à fond perdu.

Si votre illustration est suffisamment flexible, pensez à la modifier légèrement pour utiliser pleinement la taille de l'élément. Si ce n'est pas possible, placez le logo sur une grille de repère.

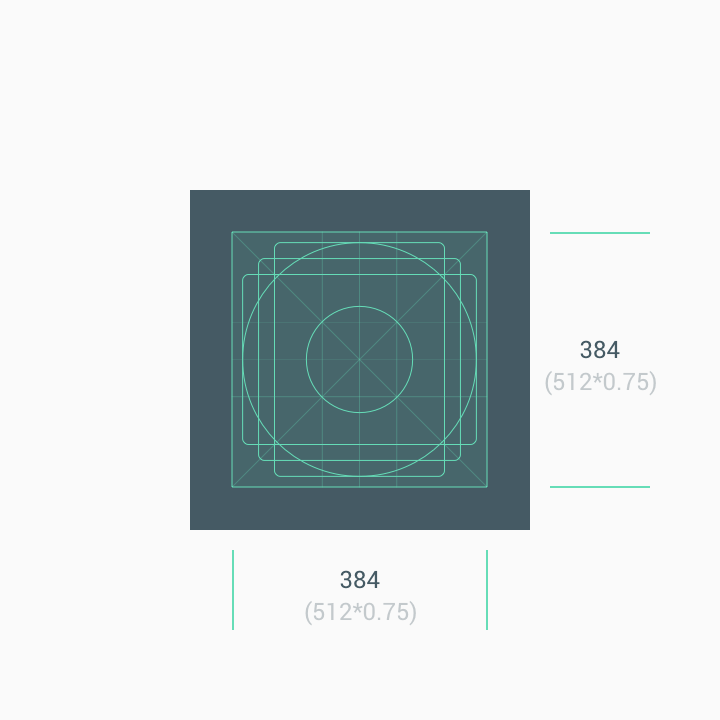
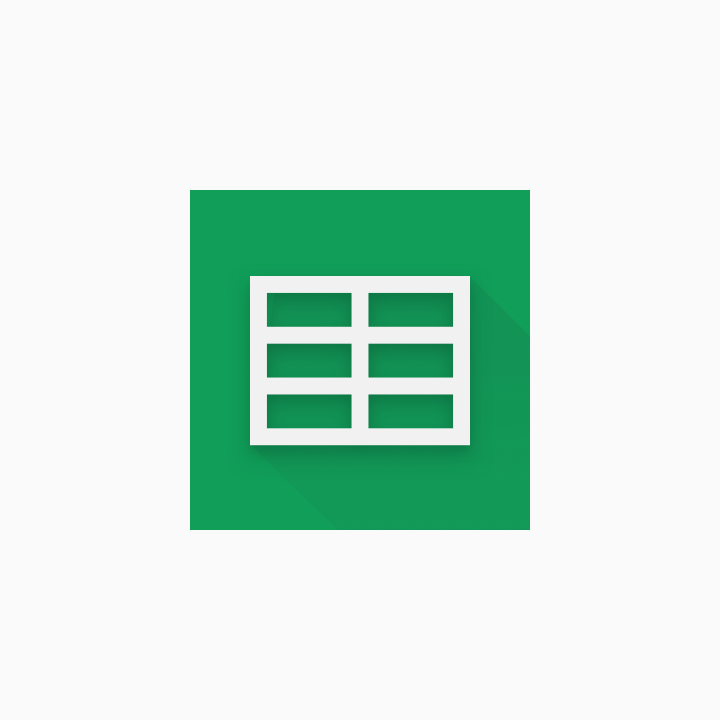
Ancien mode
Les éléments d'icône d'origine qui n'ont pas été mis à jour conformément aux nouvelles spécifications sont finalement migrés vers l'ancien mode et réduits de 75 % par rapport à la taille de la grille de repère (512*0,75 = 384 pixels).
Le téléchargement d'une icône conformément aux spécifications d'origine ne sera plus autorisé à compter de mai 2019. En savoir plus sur l'échéancier

Instructions pour les utilisateurs de l'API
Les dates de migration sont légèrement différentes pour les utilisateurs de l'API, mais avec la même finalité, à savoir migrer toutes les icônes vers l'ancien mode ou conformément aux nouvelles spécifications avant le 24 juin 2019.
Avant le 17 juin 2019, les développeurs doivent utiliser la Play Console pour appliquer les nouvelles spécifications à leurs icônes. Tous les appels à Edits.images: upload s'appliqueront quelle que soit la spécification configurée dans la Play Console. Il n'y a aucun moyen d'appliquer les nouvelles spécifications via l'API. L'appel à Edits.images: upload peut générer une erreur si l'ancienne spécification est encore appliquée. Le message d'erreur pour cette icône spécifique vous redirigera vers cette spécification. Une fois les nouvelles spécifications appliquées via la Play Console, vous pouvez renouveler l'appel à Edits.images: upload. Vous devrez peut-être effectuer plusieurs tentatives avant de réussir.
À compter du 17 juin 2019, tous les appels d'API à Edits.images: upload appliqueront automatiquement les nouvelles spécifications à l'icône. Après le 17 juin 2019, vous ne devrez importer que des icônes compatibles avec les nouvelles spécifications.
Télécharger des modèles et des ressources de conception
Pour commencer, téléchargez l'un des modèles d'élément fournis :
- Modèle Sketch (.sketch)
- Modèle Illustrator (.ai)
- Modèle Photoshop (.psd)
