Le SDK Jetpack XR inclut tous les outils et bibliothèques dont vous avez besoin pour créer des expériences immersives et augmentées pour les appareils Android XR.
Créez des expériences entièrement immersives
Ciblez les appareils dédiés et haute fidélité tels que les casques XR et les lunettes XR filaires. Utilisez des outils de développement Android modernes tels que Kotlin et Compose, ainsi que des outils de génération précédente tels que Java et Views. Vous pouvez spatialiser votre UI, charger et afficher des modèles 3D et comprendre sémantiquement le monde réel.
Si vous disposez déjà d'une application mobile ou pour grand écran sur Android, le SDK Jetpack XR donne une nouvelle dimension à votre application en spatialisant les mises en page existantes et en améliorant vos expériences avec des modèles 3D et des environnements immersifs. Consultez nos consignes de qualité pour obtenir des recommandations sur la spatialisation de votre application Android existante.
Créer des expériences augmentées et utiles
Ciblez des lunettes d'IA légères et élégantes. Utilisez des outils de développement Android modernes comme Kotlin et Jetpack Compose Glimmer. Utilisez des API qui facilitent les expériences d'application projetées d'un téléphone vers des lunettes d'IA.
Utiliser les bibliothèques Jetpack
Les bibliothèques du SDK Jetpack XR fournissent une boîte à outils complète pour créer des expériences immersives riches, des expériences augmentées légères et tout ce qui se trouve entre les deux. Les bibliothèques suivantes font partie du SDK Jetpack XR :
- Jetpack Compose pour XR : créez de manière déclarative des mises en page d'UI spatiale qui tirent parti des fonctionnalités spatiales d'Android XR.
- Material Design pour la XR : créez des composants et des mises en page Material qui s'adaptent à la XR.
- Jetpack SceneCore : créez et manipulez le graphique de scène Android XR avec du contenu 3D.
- ARCore pour Jetpack XR : intégrez du contenu numérique dans le monde réel grâce à des capacités de perception.
- Jetpack Compose Glimmer : kit d'outils d'UI permettant de créer des expériences Android XR augmentées, optimisé pour les lunettes connectées dotées d'IA.
- Jetpack Projected : API qui facilitent les expériences d'applications projetées d'un téléphone vers des lunettes d'IA.
Développement d'API pendant la Preview développeur
Les bibliothèques du SDK Jetpack XR font partie de la Preview développeur Android XR, et ces API sont encore en cours de développement. Consultez les notes de version de la bibliothèque pour connaître les problèmes connus :
- Notes de version de Jetpack Compose for XR
- Notes de version d'ARCore pour Jetpack XR
- Notes de version de Jetpack SceneCore
- Notes de version du runtime XR
- Notes de version de Jetpack Compose Glimmer
- Notes de version de Jetpack Projected
Si vous rencontrez un problème qui ne figure pas dans l'une de ces listes, veuillez signaler un bug ou envoyer des commentaires.
Jetpack Compose pour XR
Appareils XR concernés : casques XR, lunettes XR filaires
Avec Jetpack Compose pour XR, vous pouvez utiliser des concepts Compose familiers tels que les lignes et les colonnes pour créer des mises en page spatiales dans XR, que vous portiez une application 2D existante vers XR ou que vous créiez une nouvelle application XR de toutes pièces.
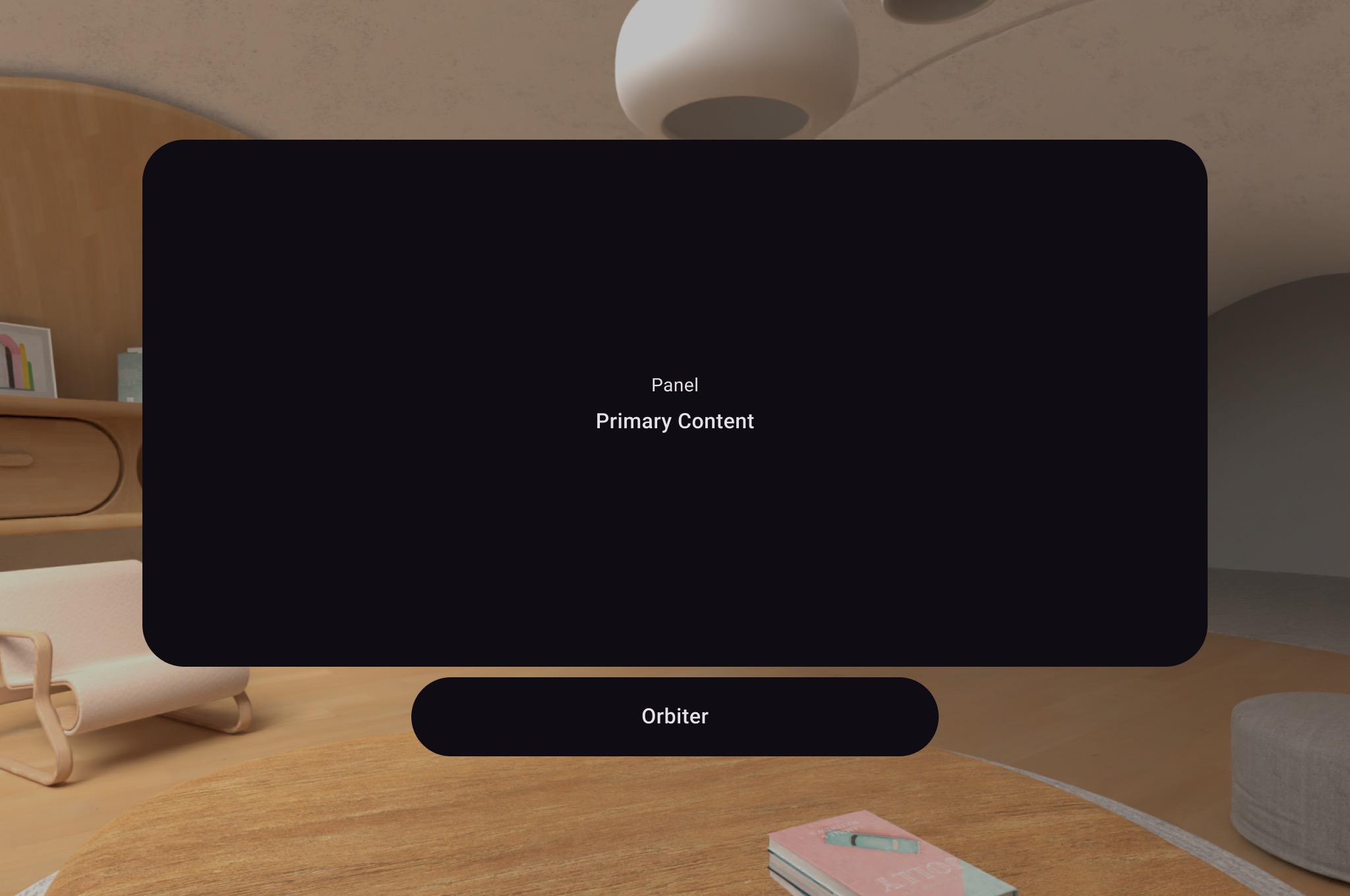
Cette bibliothèque fournit des composables de sous-espace, tels que des panneaux spatiaux et des orbiteurs, qui vous permettent de placer votre UI 2D existante basée sur Compose ou Views dans une mise en page spatiale.
Pour obtenir des conseils détaillés, consultez Développer une UI avec Jetpack Compose pour la XR.

Compose pour XR introduit le composable de sous-espace Volume, qui vous permet de placer des entités SceneCore, telles que des modèles 3D, par rapport à votre UI.
Découvrez comment spatialiser votre application Android existante ou consultez la documentation de référence de l'API pour en savoir plus.
Material Design pour la XR
Appareils XR concernés : casques XR, lunettes XR filaires
Material Design fournit des composants et des mises en page qui s'adaptent à la XR. Par exemple, si vous créez des dispositions adaptatives et que vous passez à la dernière version alpha de la dépendance à l'aide d'un wrapper EnableXrComponentOverrides, chaque volet est placé dans un SpatialPanel et un rail de navigation est placé dans un Orbiter. En savoir plus sur l'implémentation de Material Design pour XR
Jetpack SceneCore
Appareils XR concernés : casques XR, lunettes XR filaires
La bibliothèque Jetpack SceneCore vous permet de placer et d'organiser du contenu 3D, défini par des entités, les uns par rapport aux autres et par rapport à votre environnement. Avec SceneCore, vous pouvez :
- Définir des environnements spatiaux
- Créer des instances d'un
PanelEntity - Placer et animer des modèles 3D
- Spécifier les sources audio spatiales
- Ajoutez des composants aux entités pour les rendre mobiles, redimensionnables et ancrables dans le monde réel.
La bibliothèque Jetpack SceneCore est également compatible avec les applications de spatialisation créées à l'aide de Views. Pour en savoir plus, consultez notre guide sur l'utilisation des vues.
Pour en savoir plus, consultez la documentation de référence de l'API.
ARCore pour Jetpack XR
Appareils XR concernés : casques XR, lunettes XR filaires, lunettes IA
Inspirée de la bibliothèque ARCore existante, la bibliothèque ARCore pour Jetpack XR offre des fonctionnalités permettant de mélanger le contenu numérique avec le monde réel. Cette bibliothèque inclut le suivi du mouvement, les ancres persistantes, les tests de sélection et l'identification des plans avec étiquetage sémantique (par exemple, sol, murs et plateaux de table). Cette bibliothèque s'appuie sur la pile de perception sous-jacente optimisée par OpenXR, ce qui garantit la compatibilité avec un large éventail d'appareils et contribue à pérenniser les applications.
Pour en savoir plus, consultez Utiliser ARCore pour Jetpack XR.
Jetpack Compose Glimmer
Appareils XR concernés : lunettes d'IA
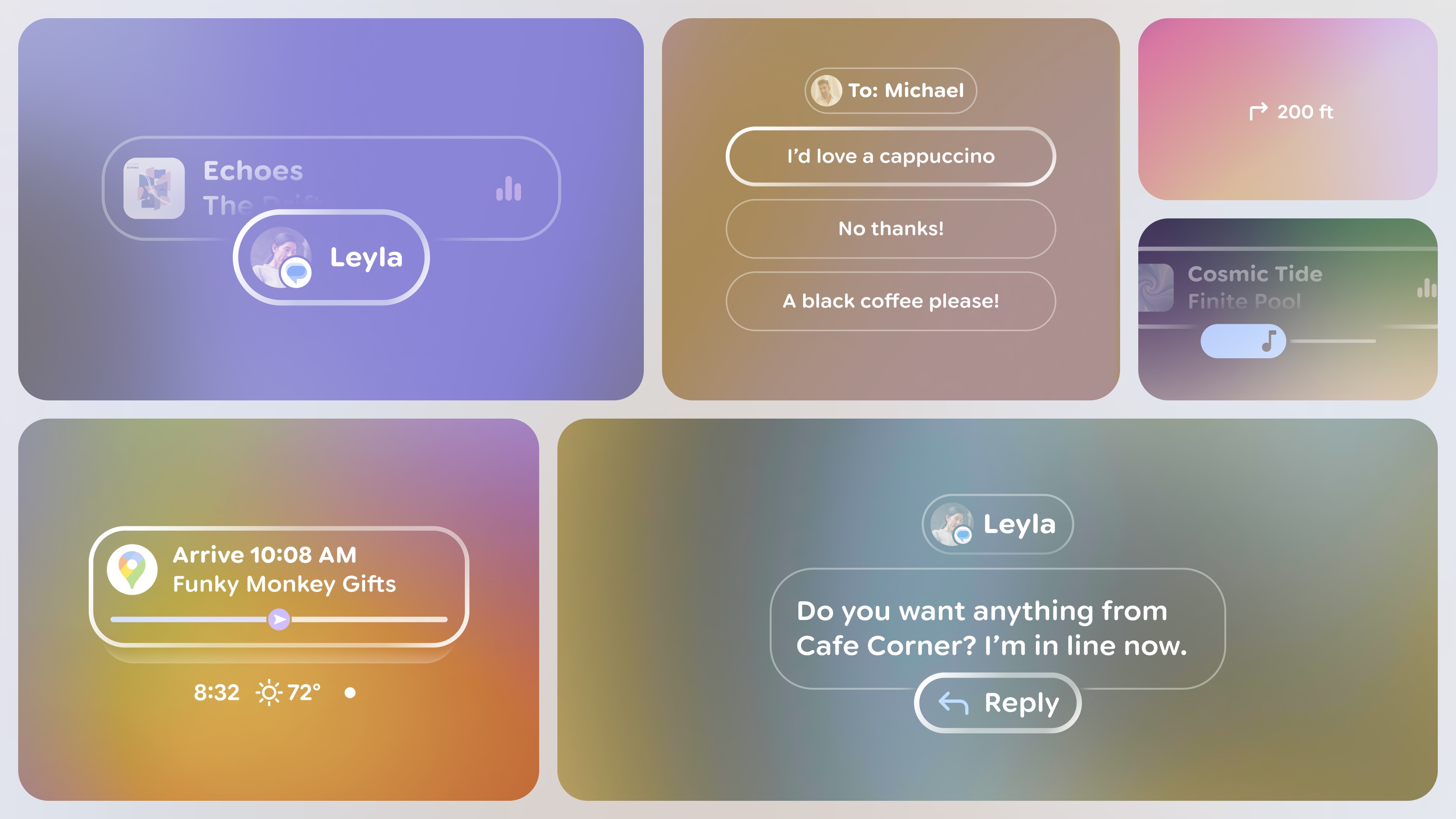
Jetpack Compose Glimmer est un kit d'outils d'UI permettant de créer des expériences Android XR augmentées, optimisées pour les lunettes connectées avec IA. Créez une interface utilisateur esthétique, minimaliste et confortable pour les appareils portés toute la journée.
- Conçue pour être lisible et facile à parcourir : contrairement aux téléphones, le canevas principal est un écran optique transparent. Jetpack Compose Glimmer fournit des thèmes spécifiques aux lunettes, des palettes de couleurs simplifiées et une typographie pour rendre votre contenu facile à lire, rapide à traiter et jamais distrayant.
- Optimisé pour les interactions spécifiques aux wearables : nous avons optimisé les modèles d'interaction pour la façon dont les utilisateurs se servent des lunettes. Les composants Glimmer de Jetpack Compose sont dotés d'états de sélection clairs, comme des contours optimisés au lieu d'effets d'onde de choc distrayants. Ils sont conçus pour gérer les entrées physiques courantes telles que les appuis et les balayages sur le cadre, ainsi que la voix.
- Utilisez des modèles d'UI déclaratifs familiers : comme Jetpack Compose Glimmer est entièrement basé sur Jetpack Compose, vous pouvez utiliser tout ce que vous savez déjà sur la création d'UI déclaratives dans Android. Nous fournissons un ensemble complet de fonctions composables de base prédéfinies, telles que Text, Icon, Button et des composants spécialisés comme TitleChip, tous optimisés pour l'environnement des lunettes.

Jetpack Projected
Appareils XR concernés : lunettes d'IA
Lorsque vous créez une application pour des lunettes IA, elle s'exécute sur un appareil hôte associé, tel qu'un téléphone Android, qui projette les expériences XR de votre application. Jetpack Projected permet à ces appareils hôtes Android de communiquer avec les lunettes d'IA s'ils disposent de fonctionnalités de projection XR.
- Accéder au matériel de l'appareil projeté : contexte d'appareil lié à l'appareil projeté (lunettes d'IA). Ce contexte projeté permet d'accéder au matériel de l'appareil projeté, comme l'appareil photo. Les activités dédiées créées spécifiquement pour s'afficher sur des lunettes d'IA fonctionnent déjà comme un contexte projeté. Si une autre partie de votre application (telle qu'une activité téléphonique ou un service) doit accéder au matériel des lunettes d'IA, elle peut obtenir un contexte projeté.
- Simplifier les demandes d'autorisation : les lunettes IA suivent le modèle d'autorisation Android standard, avec des autorisations spécifiques aux lunettes qui doivent être demandées au moment de l'exécution avant que votre application puisse accéder au matériel de l'appareil, comme la caméra. L'assistant d'autorisation simplifie ces mécanismes de demande d'autorisation sur les interfaces de téléphone et de lunettes IA pour offrir une expérience de demande cohérente.
- Vérifiez les capacités de l'appareil et de l'écran : vérifiez si l'appareil projeté dispose d'un écran et l'état de l'écran pour afficher les éléments visuels. Adaptez votre application en fonction des fonctionnalités de l'appareil. Par exemple, vous pouvez fournir plus de contexte audio si l'appareil n'a pas d'écran ou si l'écran est éteint.
- Accéder aux actions de l'appareil photo de l'application : votre application peut accéder aux actions de l'appareil photo de l'utilisateur, par exemple pour activer ou désactiver l'appareil photo dans une application de streaming vidéo.
OpenXR™ et le logo OpenXR sont des marques déposées appartenant à The Khronos Group Inc. et sont enregistrées en Chine, dans l'Union européenne, au Japon et au Royaume-Uni.




