您可以使用 Jetpack XR SDK,運用 Kotlin 和 Compose 等新式工具,以及 Java 和 View 等舊版工具,打造沉浸式 XR 體驗。您可以將 UI 轉為空間化、載入及算繪 3D 模型,並以語意方式瞭解現實世界。
如果您在 Android 上已有行動裝置或大螢幕應用程式,Jetpack XR SDK 可將現有版面配置轉換為空間化,並透過 3D 模型和沉浸式環境提升體驗。請參閱品質指南,瞭解如何將現有 Android 應用程式轉為空間化應用程式。
Jetpack XR SDK 包含下列程式庫。這兩項工具可搭配使用,提供完整的工具組,協助您打造豐富多元的空間化體驗,並可彼此搭配使用。
- 適用於 XR 的 Jetpack Compose:宣告式建構空間 UI 版面配置,充分運用 Android XR 的空間功能。
- 適用於 XR 的 Material Design:使用可調整為 XR 的 Material Design 元件和版面配置進行建構。
- Jetpack SceneCore:使用 3D 內容建構及操作 Android XR 場景圖表。
- 適用於 Jetpack XR 的 ARCore:透過感知功能,將數位內容帶入真實世界。
適用於 XR 的 Jetpack Compose
無論您是要將現有的 2D 應用程式移植至 XR,還是要從頭開始建立新的 XR 應用程式,都可以使用 Jetpack Compose for XR 中的Compose 概念 (例如列和欄),在 XR 中建立空間 UI 版面配置。
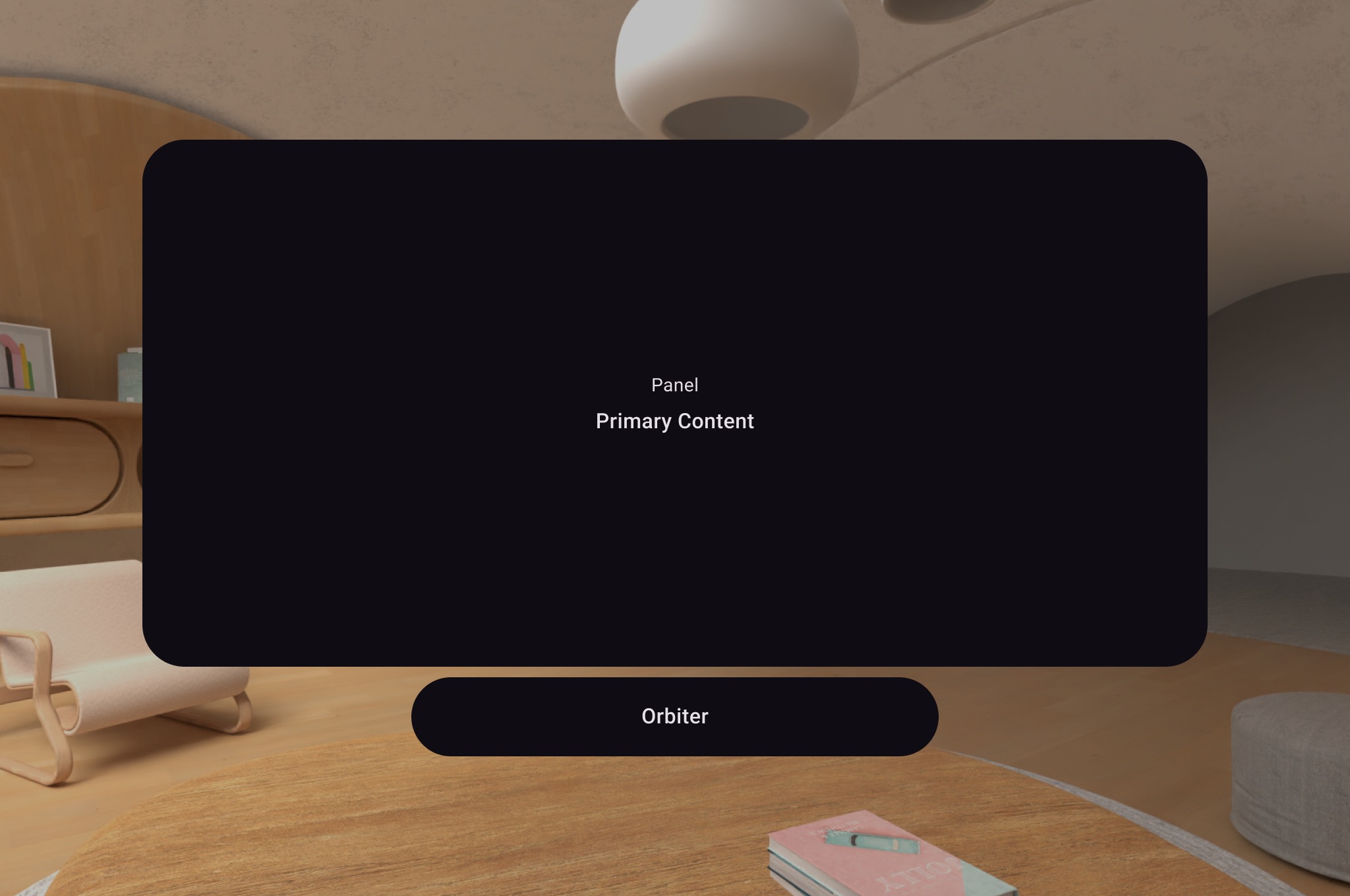
這個程式庫提供子區可組合的小工具,例如 SpatialPanel 和 Orbiter,可讓您將現有的 2D Compose 或以 View 為基礎的 UI 放置在空間版面配置中。
如需詳細指南,請參閱「使用 Jetpack Compose for XR 開發 UI」。

Compose for XR 推出 Volume 子集可組合項,可讓您根據 UI 放置 SceneCore 實體 (例如 3D 模型)。
瞭解如何將現有 Android 應用程式轉為空間化應用程式,或查看 API 參考資料以取得更多詳細資訊。
適用於 XR 的 Material Design
Material Design 提供可配合 XR 調整的元件和版面配置。舉例來說,假設您使用自動調整式版面配置建構應用程式。如果您使用簡單的 EnableXrComponentOverrides 包裝函式更新至依附元件的最新 Alpha 版,每個窗格會放置在 SpatialPanel 中,導覽列則會放置在 Orbiter 中。進一步瞭解如何實作 XR 版 Material Design。
Jetpack SceneCore
Jetpack SceneCore 程式庫可讓您放置及排列 3D 內容,這些內容由實體定義,並與彼此和環境相關。使用 SceneCore 時,您可以:
Jetpack SceneCore 程式庫也支援使用 View 建構的應用程式空間化。詳情請參閱使用 View 的指南。
詳情請參閱 API 參考資料。
適用於 Jetpack XR 的 ARCore
受到現有 ARCore 程式庫的啟發,ARCore for Jetpack XR 程式庫提供將數位內容與真實世界融合的功能。這個程式庫包含動作追蹤、持續性錨點、命中測試,以及使用語義標記的平面識別功能 (例如地板、牆壁和桌面)。這個程式庫可利用由 Android XR 上的 OpenXR 提供的基礎感知堆疊,確保與多種裝置的相容性,並協助應用程式永不過時。
詳情請參閱「使用 Jetpack XR 的 ARCore」。
關於開發人員預覽版的注意事項
請注意,這個版本是開發人員預覽版的一部分,這些 API 仍在開發中。如要瞭解已知問題,請參閱版本資訊:
- 適用於 XR 的 Jetpack Compose 版本資訊
- 適用於 Jetpack XR 的 ARCore 版本資訊
- Jetpack SceneCore 版本資訊
- 適用於 SceneCore 執行階段的 Jetpack 版本資訊
如果您遇到未列在清單中的問題,請回報錯誤或提交意見回饋。

