Jetpack XR SDK टूल की मदद से, Kotlin और Compose जैसे आधुनिक टूल के साथ-साथ, Java और Views जैसे पिछली पीढ़ी के टूल का इस्तेमाल करके, बेहतर XR अनुभव बनाए जा सकते हैं. अपने यूज़र इंटरफ़ेस (यूआई) को स्पेस में दिखाया जा सकता है. साथ ही, 3D मॉडल लोड और रेंडर किए जा सकते हैं. इसके अलावा, असल दुनिया को सेमेंटिक तरीके से समझा जा सकता है.
अगर आपके पास Android पर पहले से ही मोबाइल या बड़ी स्क्रीन वाला ऐप्लिकेशन है, तो Jetpack XR SDK टूल, आपके ऐप्लिकेशन को एक नए डाइमेंशन में ले जाता है. इसके लिए, यह मौजूदा लेआउट को स्पेसिएलाइज़ करता है और 3D मॉडल और इमर्सिव एनवायरमेंट की मदद से, आपके अनुभव को बेहतर बनाता है. अपने मौजूदा Android ऐप्लिकेशन को स्पेसिएलाइज़ करने के सुझाव पाने के लिए, क्वालिटी से जुड़े दिशा-निर्देश देखें.
Jetpack XR SDK में ये लाइब्रेरी शामिल हैं. ये दोनों मिलकर, स्पेशलाइज़्ड अनुभव बनाने के लिए एक बेहतरीन टूलकिट उपलब्ध कराते हैं. साथ ही, इन्हें एक-दूसरे के साथ आसानी से काम करने के लिए डिज़ाइन किया गया है.
- XR के लिए Jetpack Compose: ऐसे स्पेसिएल यूज़र इंटरफ़ेस (यूआई) लेआउट बनाएं जो Android XR की स्पेसिएल सुविधाओं का फ़ायदा ले सकें.
- XR के लिए मटीरियल डिज़ाइन: XR के हिसाब से अडैप्ट होने वाले मटीरियल कॉम्पोनेंट और लेआउट का इस्तेमाल करके बनाएं.
- Jetpack SceneCore: 3D कॉन्टेंट की मदद से, Android XR सीन ग्राफ़ बनाएं और उसमें बदलाव करें.
- Jetpack XR के लिए ARCore: इसकी मदद से, डिजिटल कॉन्टेंट को असल दुनिया में दिखाया जा सकता है.
XR के लिए Jetpack Compose
XR के लिए Jetpack Compose का इस्तेमाल करके, Compose के कॉन्सेप्ट का इस्तेमाल किया जा सकता है. जैसे, लाइन और कॉलम. इनका इस्तेमाल करके, XR में स्पेसिएल यूज़र इंटरफ़ेस (यूआई) लेआउट बनाए जा सकते हैं. भले ही, किसी मौजूदा 2D ऐप्लिकेशन को XR में पोर्ट किया जा रहा हो या फिर नए सिरे से कोई XR ऐप्लिकेशन बनाया जा रहा हो.
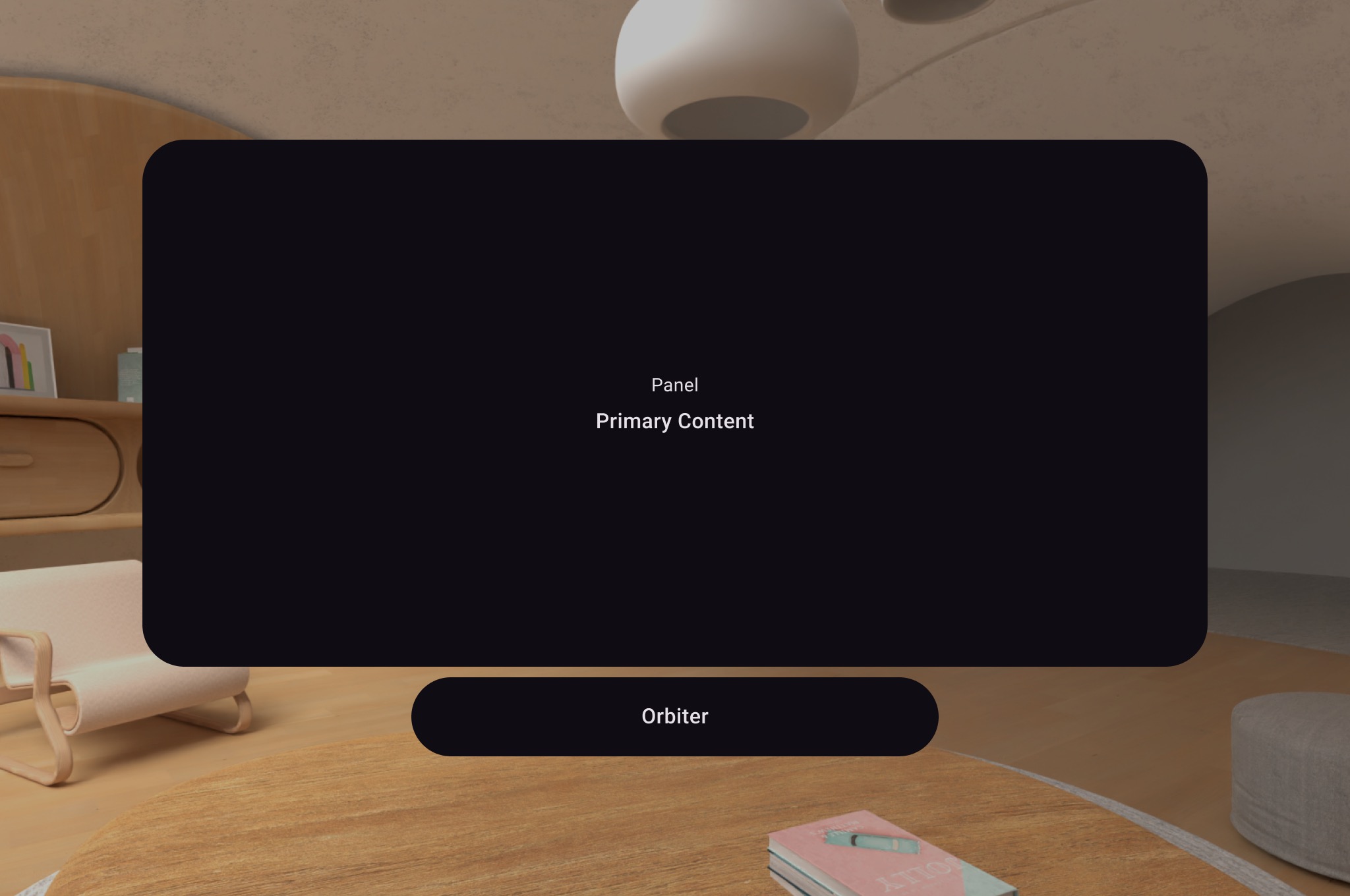
इस लाइब्रेरी में, सबस्पेस में इस्तेमाल किए जा सकने वाले ऐसे विजेट उपलब्ध हैं जैसे कि SpatialPanel और Orbiter. इनकी मदद से, अपने मौजूदा 2D Compose या Views-आधारित यूज़र इंटरफ़ेस (यूआई) को स्पेस लेआउट में रखा जा सकता है.
ज़्यादा जानकारी के लिए, XR के लिए Jetpack Compose की मदद से यूज़र इंटरफ़ेस (यूआई) बनाना लेख पढ़ें.

Compose for XR में Volume सबस्पेस कॉम्पोज़ेबल की सुविधा जोड़ी गई है. इसकी मदद से, SceneCore इकाइयों को अपने यूज़र इंटरफ़ेस (यूआई) के हिसाब से रखा जा सकता है. जैसे, 3D मॉडल.
अपने मौजूदा Android ऐप्लिकेशन को स्पेसलाइज़ करने का तरीका जानें या ज़्यादा जानकारी के लिए एपीआई रेफ़रंस देखें.
XR के लिए मटीरियल डिज़ाइन
मटीरियल डिज़ाइन, एक्सआर के हिसाब से बदलने वाले कॉम्पोनेंट और लेआउट उपलब्ध कराता है. उदाहरण के लिए, मान लें कि आपने अडैप्टिव लेआउट का इस्तेमाल करके विज्ञापन बनाया है. अगर किसी सामान्य EnableXrComponentOverrides रैपर का इस्तेमाल करके, डिपेंडेंसी के नए अल्फा वर्शन पर अपडेट किया जाता है, तो हर पैनल को SpatialPanel के अंदर रखा जाता है और नेविगेशन रेल को Orbiter में रखा जाता है. XR के लिए Material Design को लागू करने के बारे में ज़्यादा जानें.
Jetpack SceneCore
Jetpack SceneCore लाइब्रेरी की मदद से, इकाइयों के हिसाब से 3D कॉन्टेंट को एक-दूसरे और अपने आस-पास के माहौल के हिसाब से व्यवस्थित किया जा सकता है. SceneCore की मदद से, ये काम किए जा सकते हैं:
- स्पेशल एनवायरमेंट सेट करना
PanelEntityके इंस्टेंस बनाना- 3D मॉडल डालना और उन्हें ऐनिमेट करना
- स्पेशल ऑडियो के सोर्स की जानकारी देना
- इकाइयों में कॉम्पोनेंट जोड़ें, ताकि उन्हें एक जगह से दूसरी जगह ले जाया जा सके, उनका साइज़ बदला जा सके, और उन्हें असल दुनिया में अटैच किया जा सके
Jetpack SceneCore लाइब्रेरी, व्यू का इस्तेमाल करके बनाए गए ऐप्लिकेशन को स्पेसिएलाइज़ करने की सुविधा भी देती है. ज़्यादा जानकारी के लिए, व्यू के साथ काम करने के बारे में गाइड देखें.
ज़्यादा जानकारी के लिए, एपीआई का रेफ़रंस देखें.
Jetpack XR के लिए ARCore
मौजूदा ARCore लाइब्रेरी से प्रेरित, ARCore for Jetpack XR लाइब्रेरी, डिजिटल कॉन्टेंट को असल दुनिया के साथ ब्लेंड करने की सुविधाएं उपलब्ध कराती है. इस लाइब्रेरी में मोशन ट्रैकिंग, लगातार काम करने वाले ऐंकर, हिट जांच, और सेमेटिक लेबल (उदाहरण के लिए, फ़्लोर, दीवारें, और टेबलटॉप) की मदद से प्लैन की पहचान करने की सुविधा शामिल है. यह लाइब्रेरी, Android XR पर OpenXR की मदद से काम करने वाले, डिवाइस के बारे में जानकारी देने वाले स्टैक का फ़ायदा लेती है. इससे यह पक्का होता है कि यह लाइब्रेरी कई तरह के डिवाइसों के साथ काम करती है. साथ ही, यह आने वाले समय में भी ऐप्लिकेशन के काम करने में मदद करती है.
ज़्यादा जानकारी के लिए, Jetpack XR के लिए ARCore का इस्तेमाल करना लेख पढ़ें.
डेवलपर के लिए झलक के बारे में जानकारी
कृपया ध्यान दें कि यह रिलीज़, 'डेवलपर के लिए झलक' का हिस्सा है और ये एपीआई अब भी डेवलपमेंट के तहत हैं. पहले से मौजूद समस्याओं के बारे में जानने के लिए, रिलीज़ नोट देखें:
- XR के लिए Jetpack Compose के रिलीज़ नोट
- Jetpack XR के लिए ARCore के रिलीज़ नोट
- Jetpack SceneCore के रिलीज़ नोट
- SceneCore के लिए Jetpack के रनटाइम रिलीज़ नोट
अगर आपको कोई ऐसी समस्या आती है जो उस सूची में नहीं है, तो कृपया गड़बड़ी की शिकायत करें या सुझाव, शिकायत या राय दें.

