स्क्रोल की जा सकने वाली सीमित सूची बनाना
bookmark_borderbookmark
संग्रह की मदद से व्यवस्थित रहें
अपनी प्राथमिकताओं के आधार पर, कॉन्टेंट को सेव करें और कैटगरी में बांटें.
स्क्रोल की जा सकने वाली सूचियों की मदद से, डेटासेट मैनेज किए जा सकते हैं, रिस्पॉन्सिव डिज़ाइन बनाए जा सकते हैं, और नेविगेशन को आसान बनाया जा सकता है. सीमित स्क्रोलिंग सूची का इस्तेमाल करके, अपने ऐप्लिकेशन में आइटम के छोटे सेट दिखाए जा सकते हैं. बड़े डेटासेट या अज्ञात लंबाई की सूची की परफ़ॉर्मेंस से जुड़ी समस्याओं से बचने के लिए, सूची और पेजिंग की मदद से डेटा को धीरे-धीरे लोड करना लेख पढ़ें.
वर्शन के साथ काम करना
इसे लागू करने के लिए, ज़रूरी है कि आपके प्रोजेक्ट का minSDK एपीआई लेवल 21 या उससे ज़्यादा पर सेट हो.
डिपेंडेंसी
वर्टिकल स्क्रोलिंग वाली सूची बनाना
वर्टिकल स्क्रोलिंग सूची बनाने के लिए, इस कोड का इस्तेमाल करें:
@Composable
private fun ScrollBoxes() {
Column(
modifier = Modifier
.background(Color.LightGray)
.size(100.dp)
.verticalScroll(rememberScrollState())
) {
repeat(10) {
Text("Item $it", modifier = Modifier.padding(2.dp))
}
}
}
कोड के बारे में अहम जानकारी
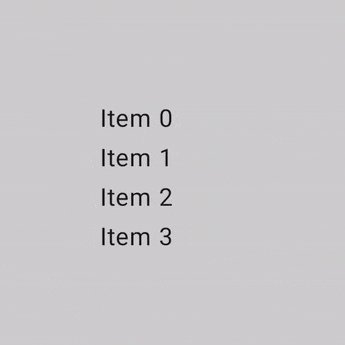
नतीजे
 पहली इमेज. वर्टिकल स्क्रोलिंग सूची.
पहली इमेज. वर्टिकल स्क्रोलिंग सूची.
ऐसे संग्रह जिनमें यह गाइड शामिल है
यह गाइड, चुने गए क्विक गाइड के कलेक्शन का हिस्सा है. इसमें Android डेवलपमेंट के बड़े लक्ष्यों के बारे में बताया गया है:
सूची या ग्रिड दिखाना
सूचियों और ग्रिड की मदद से, आपके ऐप्लिकेशन में संग्रहों को ऐसे दिखाया जा सकता है कि वे उपयोगकर्ताओं को देखने में अच्छे लगें और उन्हें आसानी से समझ आएं.
इंटरैक्टिव कॉम्पोनेंट दिखाना
जानें कि कॉम्पोज़ेबल फ़ंक्शन की मदद से, Material Design डिज़ाइन सिस्टम के आधार पर, आसानी से खूबसूरत यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट कैसे बनाए जा सकते हैं.
कॉम्पोज़ करने के बुनियादी तरीके (वीडियो कलेक्शन)
इस वीडियो सीरीज़ में, Compose के अलग-अलग एपीआई के बारे में बताया गया है. इससे आपको यह जानने में मदद मिलेगी कि कौनसे एपीआई उपलब्ध हैं और उन्हें कैसे इस्तेमाल किया जा सकता है.
सूचियों और ग्रिड की मदद से, आइटम के कलेक्शन को बेहतर तरीके से दिखाएं और व्यवस्थित करें.
Feb 6, 2025 को अपडेट किया गया
ऐप्लिकेशन की परफ़ॉर्मेंस को बेहतर बनाने के लिए, लेज़ी ग्रिड की मदद से बड़े डेटासेट और डाइनैमिक कॉन्टेंट को मैनेज किया जा सकता है. लेज़ी ग्रिड कॉम्पोज़ेबल की मदद से, आइटम को स्क्रोल किए जा सकने वाले कंटेनर में दिखाया जा सकता है. यह कंटेनर, एक से ज़्यादा कॉलम या पंक्तियों में फैला होता है.
Feb 6, 2025 को अपडेट किया गया
कई डिवाइसों के साथ काम करने की सुविधा, अलग-अलग तरह के डिवाइसों के लिए ऐप्लिकेशन डिज़ाइन करने के लिए ज़रूरी है.
Feb 20, 2025 को अपडेट किया गया
इस पेज पर मौजूद कॉन्टेंट और कोड सैंपल कॉन्टेंट के लाइसेंस में बताए गए लाइसेंस के हिसाब से हैं. Java और OpenJDK, Oracle और/या इससे जुड़ी हुई कंपनियों के ट्रेडमार्क या रजिस्टर किए हुए ट्रेडमार्क हैं.
आखिरी बार 2025-02-06 (UTC) को अपडेट किया गया.
[[["समझने में आसान है","easyToUnderstand","thumb-up"],["मेरी समस्या हल हो गई","solvedMyProblem","thumb-up"],["अन्य","otherUp","thumb-up"]],[["वह जानकारी मौजूद नहीं है जो मुझे चाहिए","missingTheInformationINeed","thumb-down"],["बहुत मुश्किल है / बहुत सारे चरण हैं","tooComplicatedTooManySteps","thumb-down"],["पुराना","outOfDate","thumb-down"],["अनुवाद से जुड़ी समस्या","translationIssue","thumb-down"],["सैंपल / कोड से जुड़ी समस्या","samplesCodeIssue","thumb-down"],["अन्य","otherDown","thumb-down"]],["आखिरी बार 2025-02-06 (UTC) को अपडेट किया गया."],[],[]]