Card কম্পোজেবল আপনার UI এর জন্য একটি মেটেরিয়াল ডিজাইন কন্টেইনার হিসাবে কাজ করে। কার্ডগুলি সামগ্রীর একটি একক সুসংগত অংশ উপস্থাপন করে, যেমন:
- একটি শপিং অ্যাপে একটি পণ্য।
- একটি নিউজ অ্যাপে একটি খবর।
- একটি যোগাযোগ অ্যাপে একটি বার্তা।
বিষয়বস্তুর একক অংশ চিত্রিত করার উপর ফোকাস Card অন্যান্য পাত্র থেকে আলাদা করে। উদাহরণস্বরূপ, Scaffold পুরো পর্দায় সাধারণ কাঠামো প্রদান করে। কার্ড হল একটি বৃহত্তর লেআউটের মধ্যে একটি ছোট UI উপাদান, যেখানে একটি লেআউট উপাদান যেমন Column বা Row একটি সহজ এবং আরও জেনেরিক API প্রদান করে।
এই বিষয় আপনাকে দেখায় কিভাবে চার ধরনের কার্ড বাস্তবায়ন করতে হয়:
সংস্করণ সামঞ্জস্য
এই বাস্তবায়নের জন্য আপনার প্রজেক্ট minSDK এপিআই লেভেল 21 বা তার উপরে সেট করা প্রয়োজন।
নির্ভরতা
একটি মৌলিক কার্ড তৈরি করুন
Card কম্পোজের অন্যান্য পাত্রের মতো আচরণ করে। আপনি এটির মধ্যে অন্যান্য কম্পোজেবল কল করে এর বিষয়বস্তু ঘোষণা করেন। উদাহরণ স্বরূপ, নিচের ন্যূনতম উদাহরণে Card কীভাবে Text -এ কল রয়েছে তা বিবেচনা করুন:
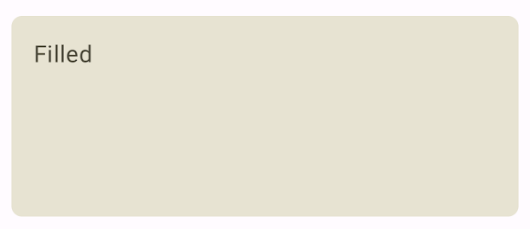
একটি পূর্ণ কার্ড তৈরি করুন
এখানে কী হল ভরা রঙ পরিবর্তন করতে colors বৈশিষ্ট্য ব্যবহার করা:
ফলাফল

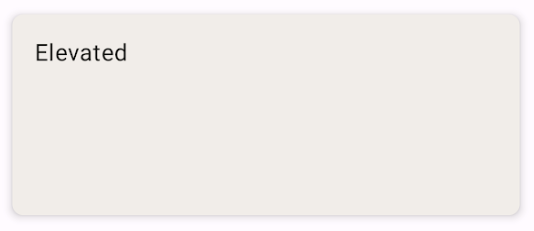
একটি উন্নত কার্ড তৈরি করুন
নিম্নোক্ত স্নিপেট দেখায় কিভাবে একটি উন্নত কার্ড বাস্তবায়ন করতে হয়। ডেডিকেটেড ElevatedCard কম্পোজেবল ব্যবহার করুন।
আপনি উচ্চতা এবং ফলস্বরূপ ছায়ার চেহারা নিয়ন্ত্রণ করতে elevation বৈশিষ্ট্য ব্যবহার করতে পারেন।
ফলাফল

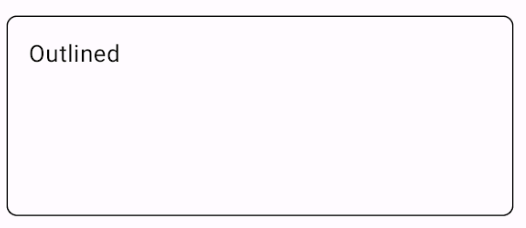
একটি রূপরেখাযুক্ত কার্ড তৈরি করুন
নীচে একটি রূপরেখাযুক্ত কার্ডের একটি উদাহরণ। ডেডিকেটেড OutlinedCard কম্পোজেবল ব্যবহার করুন।
ফলাফল

মূল পয়েন্ট
Card API সংজ্ঞার রেফারেন্স দেখুন। এটি বেশ কয়েকটি পরামিতি সংজ্ঞায়িত করে যা আপনি উপাদানটির চেহারা এবং আচরণ কাস্টমাইজ করতে ব্যবহার করতে পারেন।
কিছু মূল পরামিতি অন্তর্ভুক্ত:
-
elevation: উপাদানটিতে একটি ছায়া যোগ করে যা এটিকে পটভূমির উপরে উঁচু দেখায়। -
colors: কন্টেইনার এবং যেকোনো শিশু উভয়ের ডিফল্ট রঙ সেট করতেCardColorsটাইপ ব্যবহার করে। -
enabled: যদি আপনি এই প্যারামিটারের জন্যfalseপাস করেন, কার্ডটি নিষ্ক্রিয় হিসাবে প্রদর্শিত হবে এবং ব্যবহারকারীর ইনপুটে সাড়া দেয় না। -
onClick: সাধারণত, একটিCardক্লিক ইভেন্ট গ্রহণ করে না। যেমন, আপনি যে প্রাথমিক ওভারলোডটি লক্ষ্য করতে চান তা হল যা একটিonClickপ্যারামিটারকে সংজ্ঞায়িত করে। এই ওভারলোডটি ব্যবহার করুন যখন আপনিCardবাস্তবায়ন ব্যবহারকারীর ক্লিকের প্রতিক্রিয়া জানাতে চান।
কার্ডগুলি অন্তর্নিহিত স্ক্রোল বা খারিজ ক্রিয়াগুলির সাথে আসে না, তবে এই বৈশিষ্ট্যগুলি অফার করে কম্পোজেবলগুলিতে একীভূত হতে পারে। উদাহরণস্বরূপ, একটি কার্ডে খারিজ করার জন্য সোয়াইপ প্রয়োগ করতে, এটিকে SwipeToDismiss কম্পোজেবলের সাথে একীভূত করুন। স্ক্রলের সাথে একীভূত করতে, স্ক্রোল মডিফায়ার ব্যবহার করুন যেমন verticalScroll । আরও তথ্যের জন্য Scroll ডকুমেন্টেশন দেখুন।
এই নির্দেশিকা ধারণকারী সংগ্রহ
এই নির্দেশিকাটি এই কিউরেট করা কুইক গাইড সংগ্রহের অংশ যা বৃহত্তর অ্যান্ড্রয়েড উন্নয়ন লক্ষ্যগুলি কভার করে: