Mit einer Liste mit mehreren Artikeltypen können Sie gemischte Inhaltstypen wie Text, Bilder und interaktive Elemente anzeigen.
Versionskompatibilität
Für diese Implementierung muss das minSDK Ihres Projekts auf API-Level 21 oder höher festgelegt sein.
Abhängigkeiten
Mehrere Artikeltypen hinzufügen
Sie können den Inhaltstyp für jedes Element des Layouts angeben, wenn Sie eine Liste oder ein Raster mit mehreren Elementtypen erstellen:
@Composable fun ListWithMultipleItems(messages: List<Any>) { LazyColumn { items( messages.size, contentType = { it } ) { for (message in messages) when (message) { is MediaStore.Audio -> AudioMessage(message) is Text -> TextMessage(message) } } } } @Composable fun AudioMessage(message: MediaStore.Audio) { TODO("Not yet implemented.") } @Composable fun TextMessage(message: Text) { TODO("Not yet implemented.") } data class SampleMessage(val text: String, val content: Any)
Wichtige Punkte zum Code
- Gibt den Inhaltstyp für jedes Element an, indem
contentTypeinitems()festgelegt wird. - Hier wird jeder Inhaltstyp einem entsprechenden Composeable zugeordnet.
Audioist beispielsweise eincontentType, das an anderer Stelle definiert ist und einemAudioMessage-Komposit zugeordnet ist. - Bei Compose werden die gerenderten Composeables für jedes Element eines bestimmten Inhaltstyps wiederverwendet.
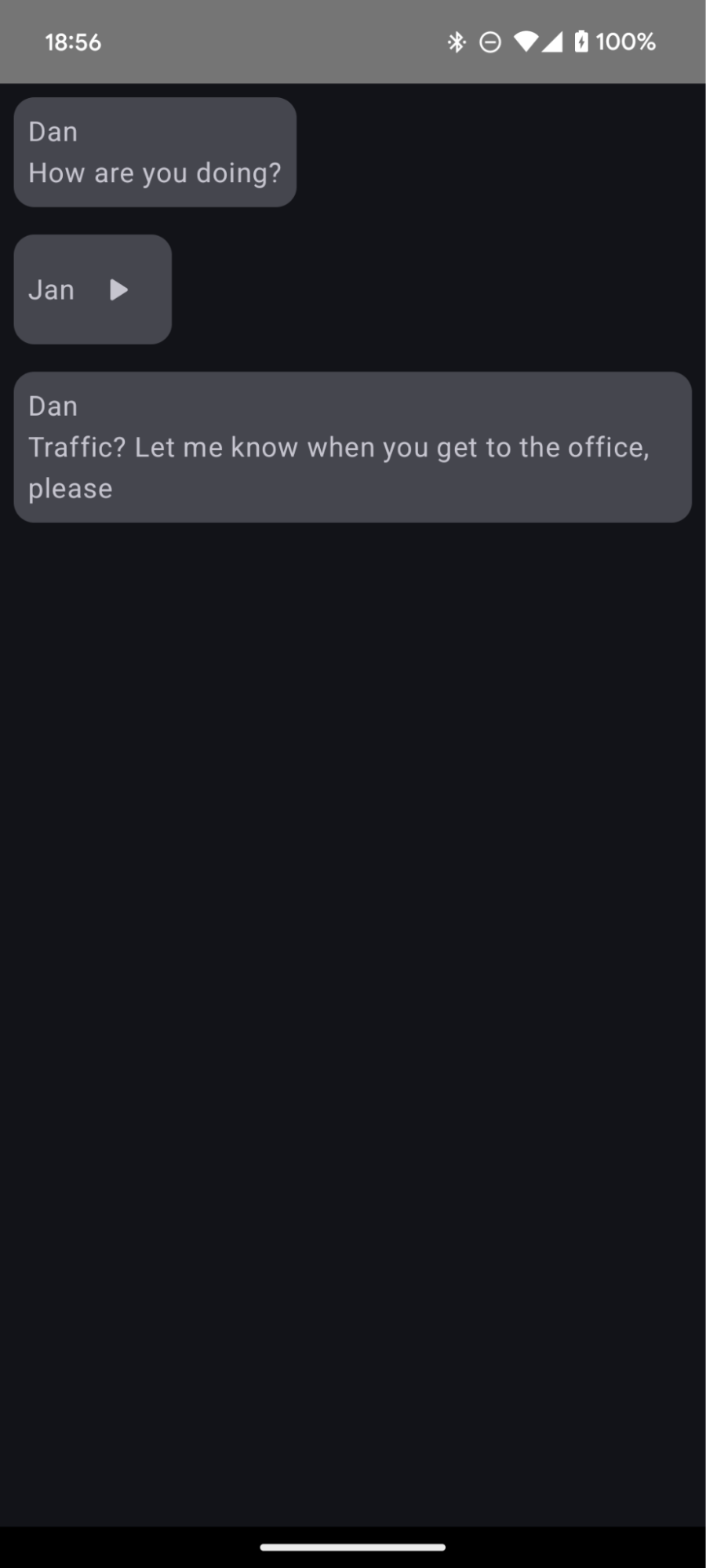
Ergebnisse

Sammlungen, die diesen Leitfaden enthalten
Dieser Leitfaden ist Teil der folgenden ausgewählten Sammlungen von Kurzanleitungen, die allgemeinere Ziele der Android-Entwicklung abdecken:

Liste oder Raster anzeigen

Interaktive Komponenten anzeigen