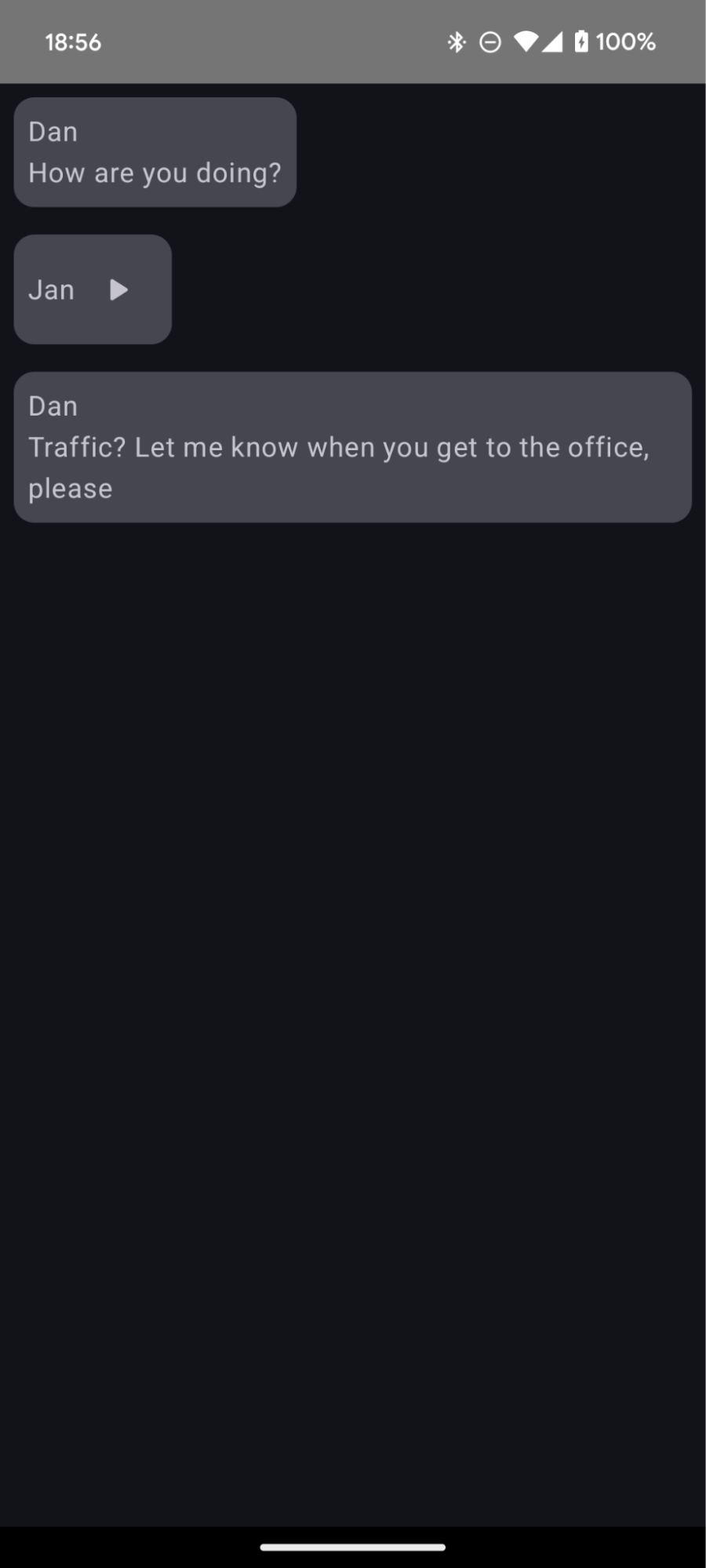
אפשר להשתמש ברשימת פריטים עם כמה סוגים כדי להציג סוגים שונים של תוכן, כמו טקסט, תמונות ורכיבים אינטראקטיביים.
תאימות גרסאות
כדי להטמיע את הקוד הזה, צריך להגדיר את minSDK של הפרויקט לרמת API 21 ואילך.
יחסי תלות
הוספת כמה סוגים של פריטים
כשאתם יוצרים רשימה או רשת עם כמה סוגים של פריטים, אתם יכולים לציין את סוג התוכן של כל פריט בפריסה:
@Composable fun ListWithMultipleItems(messages: List<Any>) { LazyColumn { items( messages.size, contentType = { it } ) { for (message in messages) when (message) { is MediaStore.Audio -> AudioMessage(message) is Text -> TextMessage(message) } } } } @Composable fun AudioMessage(message: MediaStore.Audio) { TODO("Not yet implemented.") } @Composable fun TextMessage(message: Text) { TODO("Not yet implemented.") } data class SampleMessage(val text: String, val content: Any)
נקודות עיקריות לגבי הקוד
- מציין את סוג התוכן של כל פריט על ידי הגדרת
contentTypeב-items(). - מיפוי של כל סוג תוכן לרכיב מורכב תואם. לדוגמה,
AudioהואcontentTypeשמוגדר במקום אחר וממופה ל-composable שלAudioMessage. - Compose משתמש שוב ברכיבי ה-Composable שעבר עיבוד לכל פריט מסוג תוכן נתון.
תוצאות

אוספים שמכילים את המדריך הזה
המדריך הזה הוא חלק מהאוספים הבאים של מדריכים מהירים, שמכסים יעדים רחבים יותר לפיתוח Android:

הצגת רשימה או רשת
רשימות ורשתות מאפשרות להציג באפליקציה קולקציות בצורה חזותית נעימה וקלה לשימוש למשתמשים.

הצגת רכיבים אינטראקטיביים
איך פונקציות מורכבות מאפשרות ליצור בקלות רכיבי ממשק משתמש יפים על סמך מערכת העיצוב של Material Design.

יסודות הכתיבה (אוסף סרטונים)
בסדרת הסרטונים הזו נסביר על ממשקי API שונים של Compose, ונראה במהירות מה זמין ואיך משתמשים בהם.
יש לכם שאלות או משוב
אתם יכולים להיכנס לדף השאלות הנפוצות שלנו ולקרוא מדריכים מהירים, או ליצור איתנו קשר ולספר לנו מה דעתכם.



