您可以使用 OpenXR、原生 Android API 或 WebXR 构建 Android XR 应用。无论您选择哪个平台,本页概述的视觉设计建议都适用。
对于 Unity、OpenXR 或 WebXR 应用:您可以自由选择任何设计语言。虽然 Material Design 库仅适用于 Android 应用,但您仍可以遵循其设计建议,以便应用颜色、间距、缩放、按钮和排版。
对于 Android 应用:2D 移动应用或大屏 Android 应用只需极少的额外开发工作,即可充分利用全空间功能。如需实现高 XR 影响,请考虑使用空间界面。为了打造更具沉浸感的应用体验,您还可以向应用添加 3D 模型和环境。
您可以在 Android XR 中沿用现有 Android 应用的设计语言。 对于新应用或重新设计的应用,请考虑遵循 Material Design 准则,以确定界面大小、无障碍功能、排版、配色方案和组件,这样您的应用就能受益于 Android 熟悉且经过验证的设计和易用性。
如果您使用 Material Design 3 库构建 Android 应用,则可以轻松地向其组件和自适应布局添加空间界面行为。
如何测试应用的视觉设计
测试应用的视觉设计对于确保舒适且无障碍的用户体验至关重要。以下是针对不同 XR 平台和环境进行测试的方法。
使用模拟器、仿真器和真实设备
- 如果您正在开发 Android 应用,请在 Android XR 模拟器上测试您的应用。这有助于您在没有实体设备的情况下发现潜在问题并快速迭代。
视觉设计测试核对清单
- 测试所有移动或动画,确保它们不会引发晕动症。检查过渡是否顺畅、帧速率是否稳定以及运动是否可预测。
- 在现实世界中试用透视功能,确保虚拟元素与周围的实体环境融为一体。
- 在不同的光照条件下(包括明亮和昏暗的环境)测试您的应用。
- 检查不同距离和角度下的文字可读性。
- 评估配色方案的无障碍性和舒适度。
收集用户反馈
进行用户测试,找出需要改进的方面。纳入具有不同程度的 XR 经验和视觉能力的用户,以获得全面的视角。
Android XR 中的目标
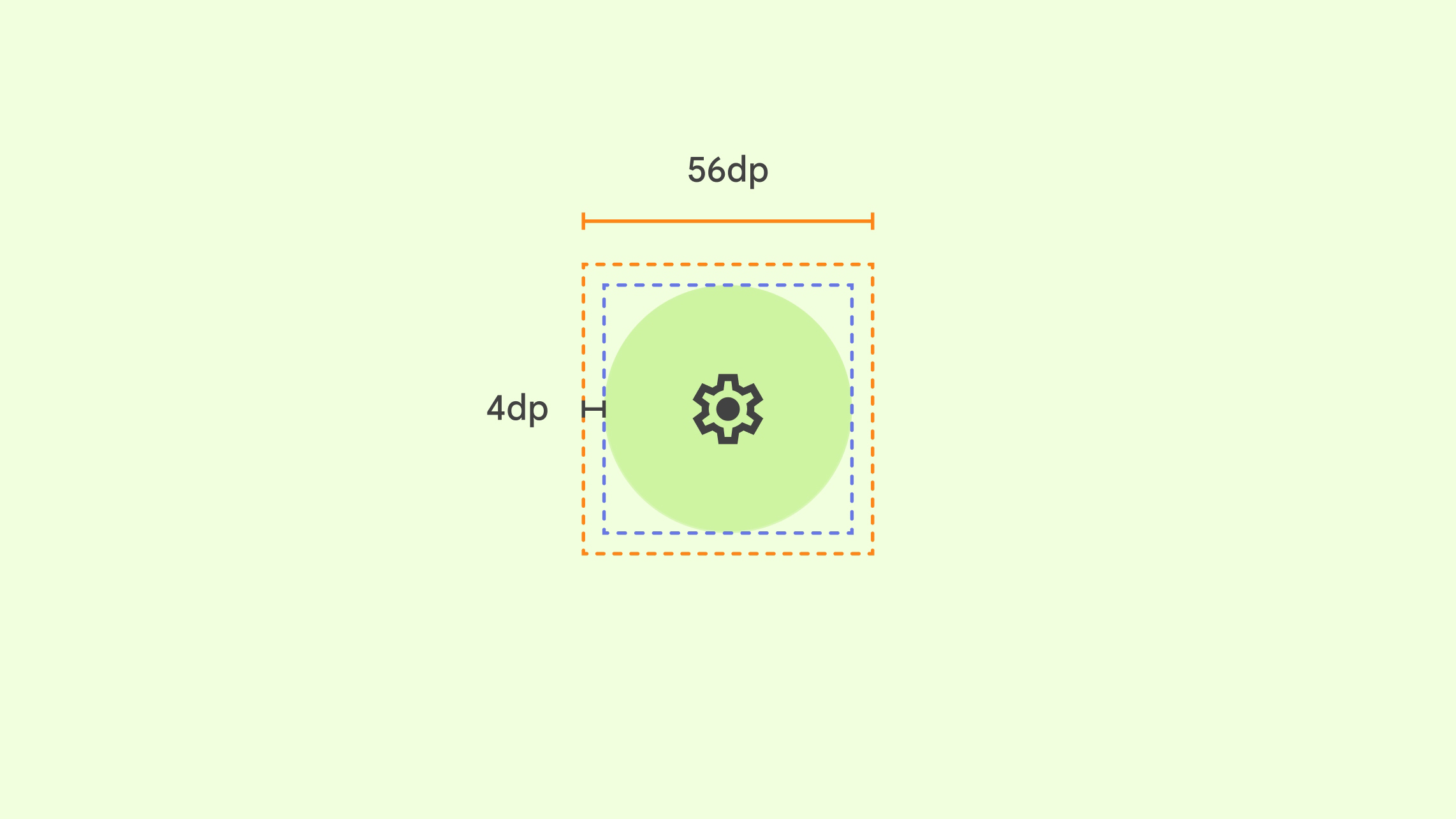
在 XR 应用中,目标是指用户可点按或指向的区域。较大的目标可提高精确度、舒适度和易用性。如需让您的应用具有无障碍功能,请遵循 Material Design 目标准则。它们将适用于 Android、Unity、OpenXR 和 WebXR 应用。如果您的应用已遵循 Material Design 建议,则目标尺寸符合最低要求,但 56dp 是最佳尺寸。

所有互动式界面元素都应考虑以下事项:
- 建议的目标大小:56dp x 56dp 或更大
- 视觉提示(图标):48dp x 48dp 或更大
- 目标与视觉效果之间的偏移量:4dp
- 为确保互动准确,不同界面元素的指针目标不应重叠
- 目标和图标会根据需要随父容器或标签一起缩放。
请务必添加悬停状态
为了提高无障碍性,请为互动式组件添加 悬停和焦点状态,而不是仅添加基本互动状态。悬停状态对所有用户都有帮助,对于依赖指针输入来选择界面元素的用户来说尤其重要。
悬停状态在实现系统内的眼动追踪功能方面发挥着重要作用。不过,当眼动追踪功能处于启用状态时,应用无法访问悬停状态,以保护用户隐私并防止数据共享。系统将绘制仅用户可见的突出显示状态,以传达哪些界面组件可互动。
目标之间的距离
Material Design 建议目标(包括按钮)之间至少留出 8dp 的空间。此间距可确保用户能够轻松区分互动元素,避免意外选择。
按钮之间的具体距离可能会因其上下文和大小而异。需要考虑的一些因素:
- 按钮大小:较大的按钮可能需要更大的间距才能保持视觉清晰度。
- 按钮分组:功能密切相关的按钮可以分组在一起,而无关的按钮应分开。
- 布局:屏幕的整体布局可能会影响按钮之间的间距。例如,工具栏中的按钮间距可能比对话框中的按钮间距更小。
面板尺寸和规模
Android XR 旨在让您的应用舒适易读,并可供广泛的受众群体使用。为获得最佳体验,Android XR 使用 0.868 dp-to-dmm。

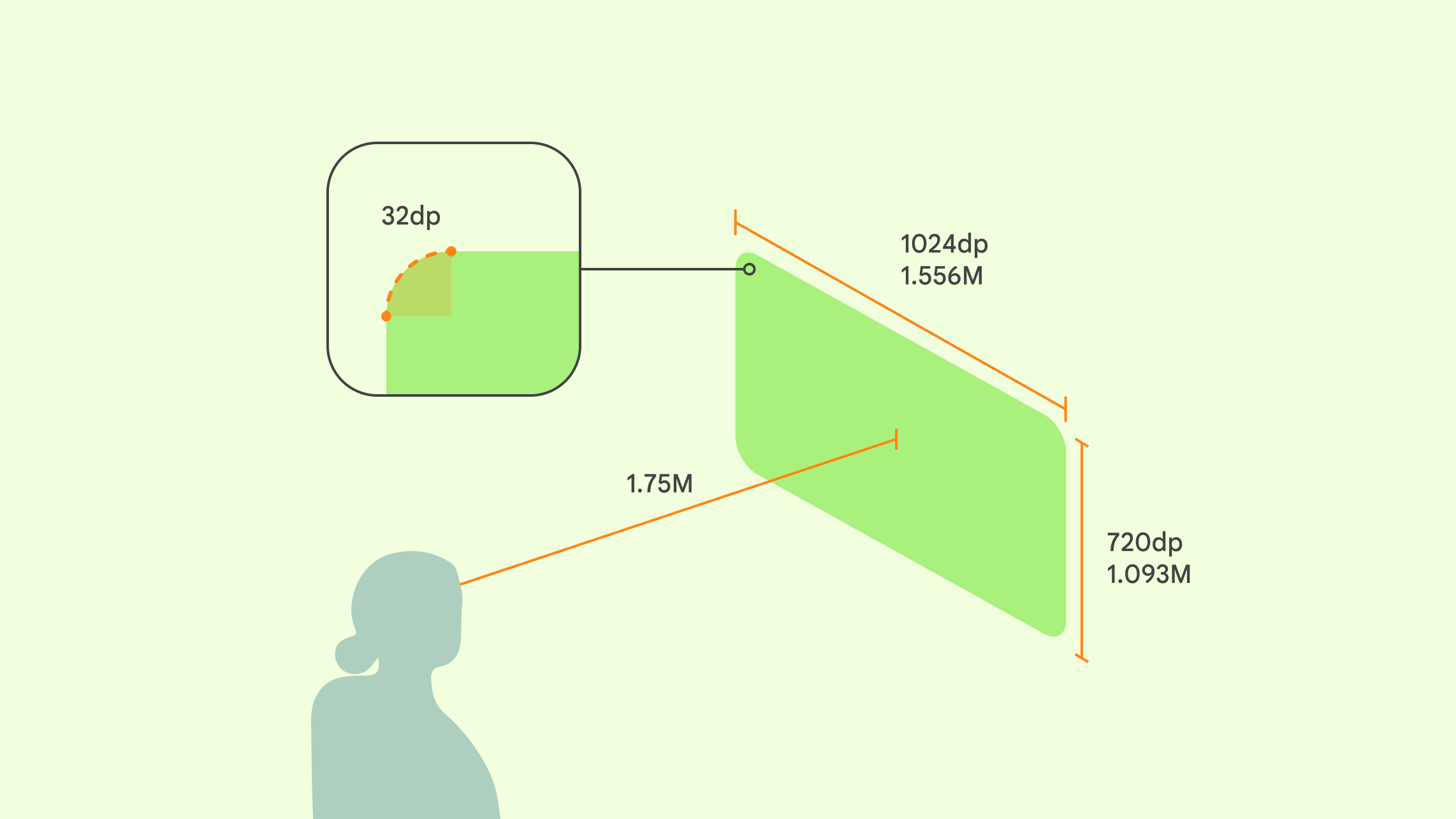
如果您使用的是面板,那么与实体屏幕相比,您的 XR 应用很可能离用户更远。假设用户佩戴了耳机。为获得最佳舒适度,请将主要内容放置在 41° 的视野范围内,这样用户无需移动头部即可进行互动。
推荐内容
- 面板具有 32dp 圆角。您可以替换此默认值。
面板深度行为
- Home Space:应用在距离用户 1.75 米的位置启动,开发者无法替换此设置。
- 全空间:默认情况下,应用会以其在主空间中的位置启动。您可以使用空间逻辑根据用户的位置放置面板,不过我们建议启动距离为 1.75 米。
当应用距离用户 1.75 米时:
- 1024dp 被视为 1556.24 毫米
- 720dp 被视为 1093.66 毫米
- 现实世界中的 1 米 = XR 中的 1 米
按钮和图标
如果您有现有的 Android 应用,则无需为 Android XR 设计特殊组件。遵循 Material Design 关于按钮和图标的准则。如果您有 Unity、OpenXR 或 WebXR 应用,则可以按原样保留按钮和图标,也可以从 Material Design 中汲取灵感。
如果您决定自行构建按钮或图标,请选择简单的形状、清晰的线条、基本形状和有限的调色板。避免设计过于精细。 确保它们在不同分辨率和观看距离下都能清晰显示。 为了实现无障碍功能,请确保组件与其背景之间有足够的对比度,并为使用屏幕阅读器或其他辅助技术的用户提供文本说明或工具提示。
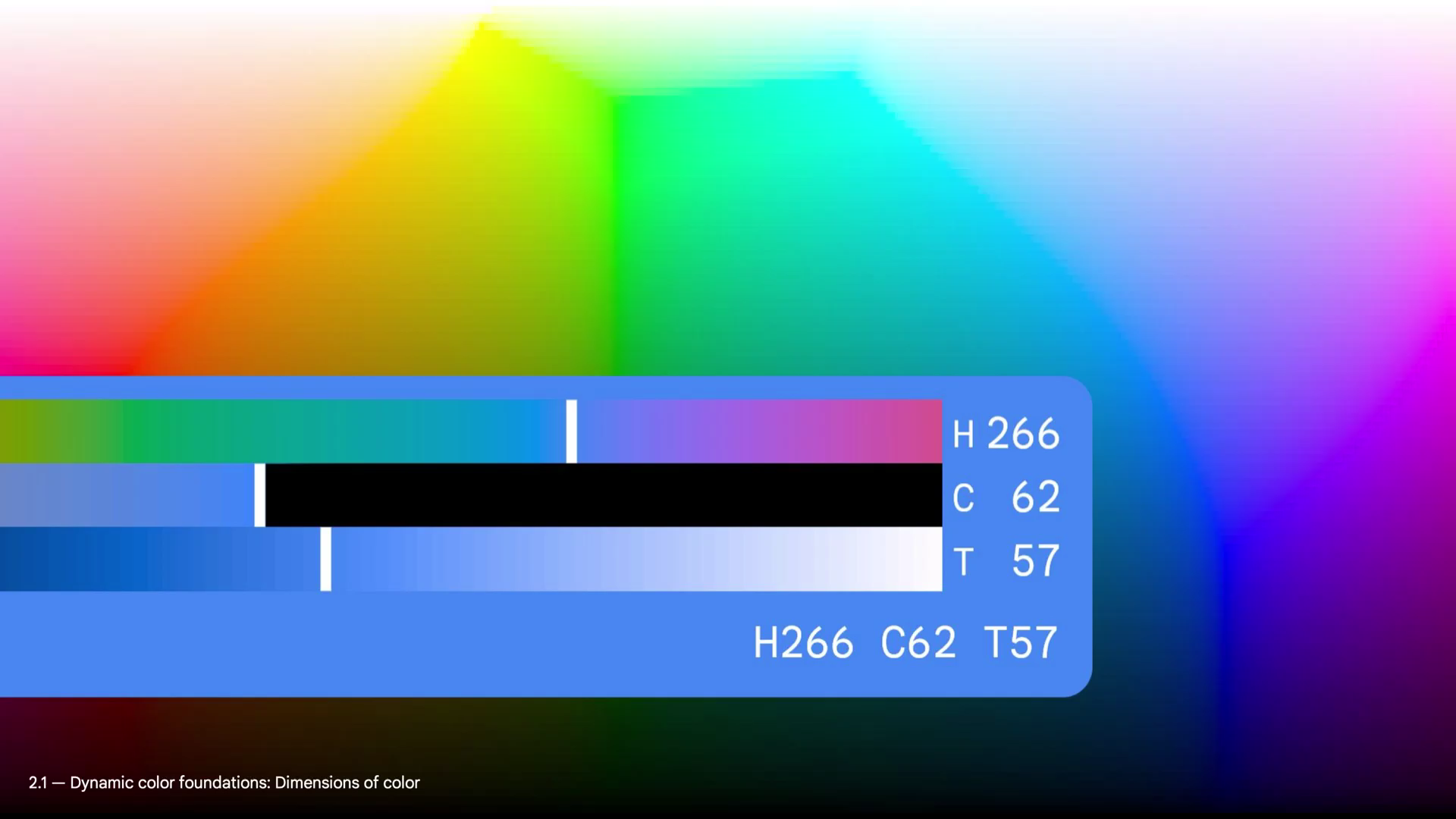
颜色
Android XR 遵循 Material Design 的颜色系统,以确保界面的一致性和视觉吸引力。为了打造适合 XR 的沉浸式视觉风格,请设计出对比度足够的颜色,选择平衡的调色板,使用色觉障碍人士可访问的颜色,并避免使用可能会导致眼睛疲劳或迷失方向的刺眼组合。

XR 中的深色主题和浅色主题
像在 Android 移动应用中一样使用深色主题和浅色主题。用户可以在 Android XR 中切换深色主题和浅色主题,选择最符合自己偏好的视觉风格。
XR 排版
字体可读性对于在 XR 中获得舒适的用户体验至关重要。建议使用字号为 14dp 或更大、字重为 normal 或更重的字号比例选项,以提高可读性。
如需创建易于使用的应用,请考虑遵循 Material Design 的排版指南。

XR 中的排版最佳实践
- 不同距离下的尺寸:请注意,用户会移动,并且会从不同的位置查看文字。确保字体大小足够大,以便在一定距离外也能看清。
- 将文字放置在用户的自然视野范围内:这样可以避免头部过度移动和颈部拉伤。
- 考虑深度和比例:使用深度提示和比例在 3D 空间中创建层次结构。
- 确保文字在用户背景衬托下清晰易读:较粗的字重可提供更高的对比度。根据环境的颜色、光照和复杂程度进行调整。
- 使用自适应排版:面板可能离用户太近、太远,或者用户观看的角度不佳。
- 限制附加到移动对象的文字:这可能会导致晕动症。
XR 中的无障碍排版
- 选择清晰易读的字体:优先选择在小尺寸和远距离下也能清晰显示的字体。
- 使用句首字母大写形式的文字:与大写文字相比,句首字母大写形式的文字更易于阅读。
- 限制行长度:尽量缩短行长度,以提高可读性。
- 选择无障碍颜色:使用色觉障碍用户也能看清的颜色组合。
- 避免过于拥挤:为文字留出足够的空间。
- 允许文字缩放:允许用户调整文字大小,以满足其个性化需求。
OpenXR™ 和 OpenXR 徽标是 The Khronos Group Inc. 拥有的商标,已在中国、欧盟、日本和英国注册为商标。

