คุณสร้างแอปพลิเคชัน Android XR ที่สมจริงได้โดยใช้ OpenXR, Android API ดั้งเดิม หรือ WebXR คำแนะนำด้านการออกแบบภาพที่ระบุไว้ในหน้านี้มีผล ไม่ว่าคุณจะเลือกแพลตฟอร์มใดก็ตาม
สำหรับแอป Unity, OpenXR หรือ WebXR: คุณมีอิสระที่จะใช้ภาษาการออกแบบใดก็ได้ตามที่ต้องการ แม้ว่าไลบรารี Material Design จะเข้าถึงได้เฉพาะแอป Android แต่คุณก็ยังทำตามคำแนะนำในการออกแบบเพื่อช่วยใช้สี การเว้นวรรค ขนาด ปุ่ม และการจัดรูปแบบข้อความได้
สำหรับแอป Android: แอป Android 2 มิติสำหรับอุปกรณ์เคลื่อนที่หรือหน้าจอขนาดใหญ่สามารถใช้ประโยชน์จากความสามารถของ Full Space ได้โดยไม่ต้องมีการพัฒนาเพิ่มเติมมากนัก หากต้องการให้ XR มีผลกระทบสูง ให้ลองใช้ UI เชิงพื้นที่ หากต้องการสร้างประสบการณ์การใช้งานแอปที่สมจริงยิ่งขึ้น คุณยังเพิ่มโมเดล 3 มิติและสภาพแวดล้อมลงในแอปได้ด้วย
คุณสามารถรักษาภาษาการออกแบบของแอป Android ที่มีอยู่ไว้ใน Android XR ได้ สำหรับแอปใหม่หรือการออกแบบใหม่ ให้พิจารณาทำตามหลักเกณฑ์ของ Material Design สำหรับ ขนาด UI, การช่วยเหลือพิเศษ, การจัดรูปแบบตัวอักษร, รูปแบบสี และคอมโพเนนต์ ซึ่ง จะช่วยให้แอปได้รับประโยชน์จากการออกแบบที่คุ้นเคยและได้รับการพิสูจน์แล้วของ Android รวมถึง ความสามารถในการใช้งาน
หากสร้างแอป Android โดยใช้ไลบรารี Material Design 3 คุณจะเพิ่มลักษณะการทำงานของ UI เชิงพื้นที่ลงในคอมโพเนนต์และเลย์เอาต์ที่ปรับเปลี่ยนตามพื้นที่ว่างได้อย่างง่ายดาย
วิธีทดสอบการออกแบบรูปลักษณ์ของแอป
การทดสอบการออกแบบภาพของแอปเป็นสิ่งสำคัญเพื่อให้ผู้ใช้ได้รับประสบการณ์ที่สะดวกสบายและ เข้าถึงได้ วิธีทดสอบในแพลตฟอร์มและสภาพแวดล้อม XR ต่างๆ มีดังนี้
ใช้โปรแกรมจำลอง เครื่องจำลอง และอุปกรณ์จริง
- หากคุณกำลังพัฒนาแอป Android ให้ทดสอบแอปในโปรแกรมจำลอง Android XR ซึ่งจะช่วยให้คุณระบุปัญหาที่อาจเกิดขึ้นและทำการทดสอบได้อย่างรวดเร็ว โดยไม่ต้องใช้อุปกรณ์จริง
รายการตรวจสอบการทดสอบการออกแบบภาพ
- ทดสอบการเคลื่อนไหวหรือภาพเคลื่อนไหวเพื่อให้แน่ใจว่าไม่ทำให้เกิดอาการเมารถเมาเรือ ตรวจสอบการเปลี่ยนฉากที่ราบรื่น อัตราเฟรมที่เสถียร และการเคลื่อนไหวที่คาดการณ์ได้
- ลองใช้การแสดงภาพในสภาพแวดล้อมจริงเพื่อให้องค์ประกอบเสมือนผสานรวม กับสภาพแวดล้อมจริง
- ทดสอบแอปในสภาพแสงต่างๆ รวมถึงสภาพแวดล้อมที่มีแสงสว่างและแสงสลัว
- ตรวจสอบความสามารถในการอ่านข้อความในระยะและมุมต่างๆ
- ประเมินรูปแบบสีเพื่อการช่วยเหลือพิเศษและความสบาย
รวบรวมความคิดเห็นของผู้ใช้
ทำการทดสอบผู้ใช้เพื่อระบุจุดที่ควรปรับปรุง รวมผู้ใช้ที่มี ประสบการณ์ XR และความสามารถในการมองเห็นที่แตกต่างกันเพื่อให้ได้มุมมองที่ครอบคลุม
เป้าหมายใน Android XR
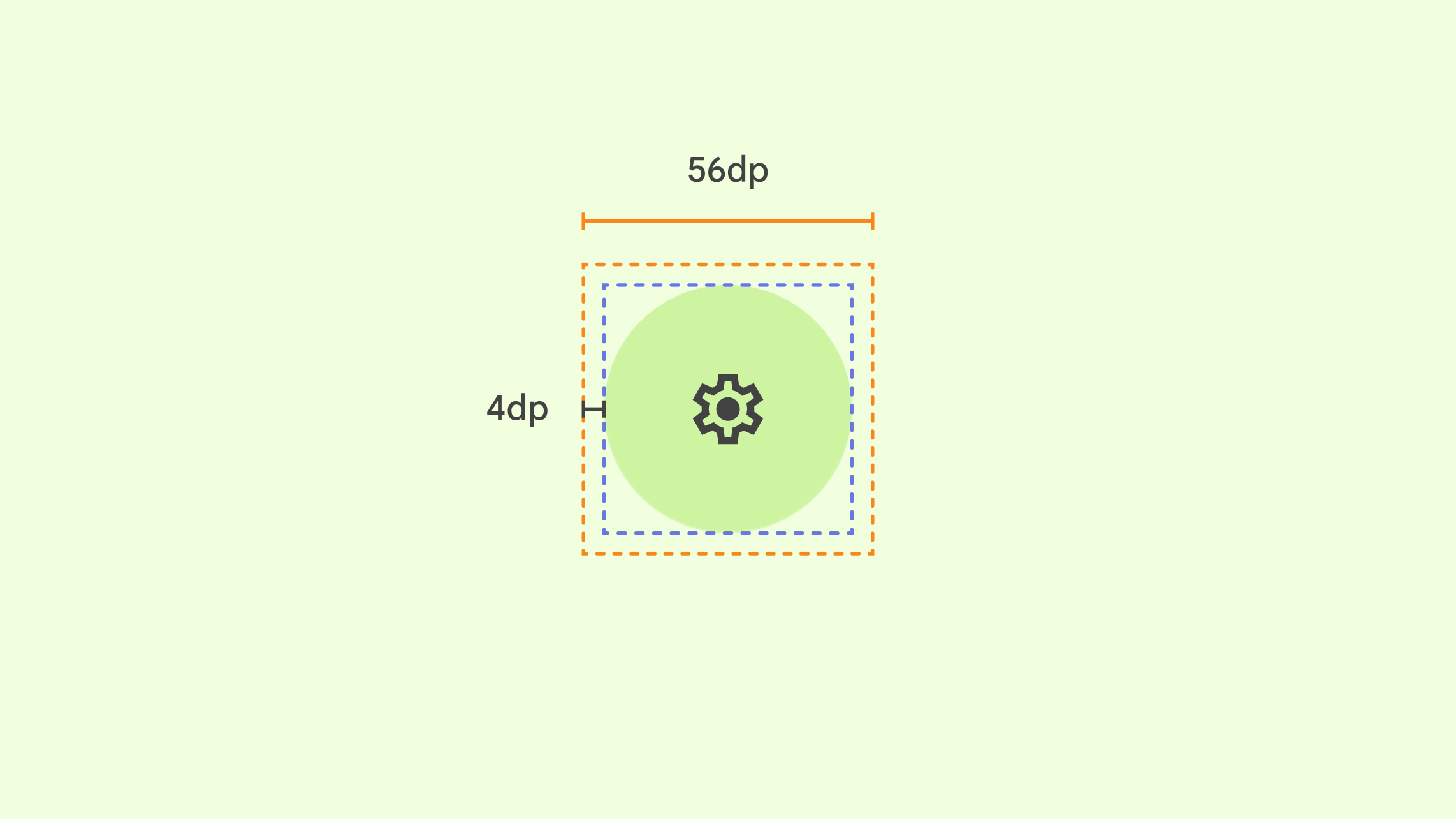
ในแอป XR เป้าหมายคือพื้นที่ที่แตะหรือชี้ได้ซึ่งผู้ใช้โต้ตอบด้วย เป้าหมายที่ใหญ่ขึ้นจะเพิ่มความแม่นยำ ความสะดวกสบาย และความสามารถในการใช้งาน หากต้องการทำให้แอปเข้าถึงได้ ให้ทำตามหลักเกณฑ์เป้าหมายของ Material Design โดยจะใช้ได้กับแอป Android, Unity, OpenXR และ WebXR หากแอปของคุณทำตามคำแนะนำของ Material Design อยู่แล้ว ขนาดเป้าหมายจะตรงตามค่าต่ำสุด แม้ว่า 56dp จะเป็นค่าที่เหมาะสมที่สุดก็ตาม

องค์ประกอบ UI แบบอินเทอร์แอกทีฟทั้งหมดควรพิจารณาสิ่งต่อไปนี้
- เป้าหมายที่แนะนำ: 56dp x 56dp ขึ้นไป
- ความสามารถในการมองเห็น (ไอคอน): 48dp x 48dp ขึ้นไป
- ออฟเซ็ตระหว่างเป้าหมายกับความสามารถในการมองเห็น: 4dp
- เป้าหมายของเคอร์เซอร์ขององค์ประกอบ UI ต่างๆ ไม่ควรทับซ้อนกันเพื่อให้การโต้ตอบถูกต้อง
- เป้าหมายและไอคอนจะปรับขนาดตามคอนเทนเนอร์หลักหรือป้ายกำกับตามต้องการ
อย่าลืมเพิ่มสถานะเมื่อวางเมาส์
เพื่อเพิ่มการช่วยเหลือพิเศษ ให้รวม สถานะการวางเมาส์และการโฟกัสนอกเหนือจากสถานะแบบอินเทอร์แอกทีฟพื้นฐานสำหรับคอมโพเนนต์แบบอินเทอร์แอกทีฟ สถานะเมื่อวางเมาส์อาจเป็นประโยชน์ สำหรับทุกคน และมีความสำคัญอย่างยิ่งสำหรับผู้ใช้ที่ต้องใช้การป้อนข้อมูลด้วยเคอร์เซอร์ เพื่อเลือกองค์ประกอบ UI
สถานะการวางเมาส์มีบทบาทสำคัญในการเปิดใช้ฟังก์ชันการติดตามดวงตา ภายในระบบ อย่างไรก็ตาม เมื่อเปิดใช้การติดตามดวงตา แอปพลิเคชันจะเข้าถึงสถานะการวางเมาส์ไม่ได้เพื่อปกป้องความเป็นส่วนตัวของผู้ใช้และป้องกันการแชร์ข้อมูล ระบบจะวาดสถานะไฮไลต์ที่ผู้ใช้มองเห็นเท่านั้นเพื่อสื่อให้ทราบว่า คอมโพเนนต์ UI ใดที่โต้ตอบได้
ระยะห่างระหว่างเป้าหมาย
Material Design ขอแนะนำให้เว้นระยะห่างระหว่างเป้าหมายอย่างน้อย 8dp ซึ่งรวมถึง ปุ่ม การเว้นวรรคนี้ช่วยให้ผู้ใช้แยกความแตกต่างระหว่าง องค์ประกอบแบบอินเทอร์แอกทีฟได้อย่างง่ายดายและหลีกเลี่ยงการเลือกโดยไม่ตั้งใจ
ระยะห่างที่เฉพาะเจาะจงระหว่างปุ่มอาจแตกต่างกันไปตามบริบทและขนาด ปัจจัยที่ควรพิจารณามีดังนี้
- ขนาดปุ่ม: ปุ่มขนาดใหญ่อาจต้องมีพื้นที่ระหว่างปุ่มมากขึ้นเพื่อรักษาความชัดเจนของภาพ
- การจัดกลุ่มปุ่ม: ปุ่มที่มีฟังก์ชันการทำงานที่เกี่ยวข้องอย่างใกล้ชิดสามารถ จัดกลุ่มไว้ใกล้กันมากขึ้น ในขณะที่ปุ่มที่ไม่เกี่ยวข้องควรมี การแยกกันมากขึ้น
- เลย์เอาต์: เลย์เอาต์โดยรวมของหน้าจออาจส่งผลต่อระยะห่าง ระหว่างปุ่ม ตัวอย่างเช่น ปุ่มในแถบเครื่องมืออาจมีระยะห่าง ใกล้กว่าปุ่มในกล่องโต้ตอบ
ขนาดและสเกลของแผง
Android XR ออกแบบมาเพื่อให้แอปของคุณใช้งานได้สะดวก อ่านง่าย และเข้าถึงได้สำหรับ ผู้ชมในวงกว้าง Android XR ใช้ 0.868 dp-to-dmm เพื่อให้ได้รับประสบการณ์การใช้งานที่ดีที่สุด

หากใช้แผง แอป XR น่าจะอยู่ไกลจากผู้ใช้มากกว่าหน้าจอจริง พิจารณาว่าผู้ใช้สวมชุดหูฟัง เพื่อความสบายสูงสุด ให้วางเนื้อหาหลักในมุมมอง 41° เพื่อให้ผู้ใช้ไม่ต้อง ขยับศีรษะเพื่อโต้ตอบ
คำแนะนำ
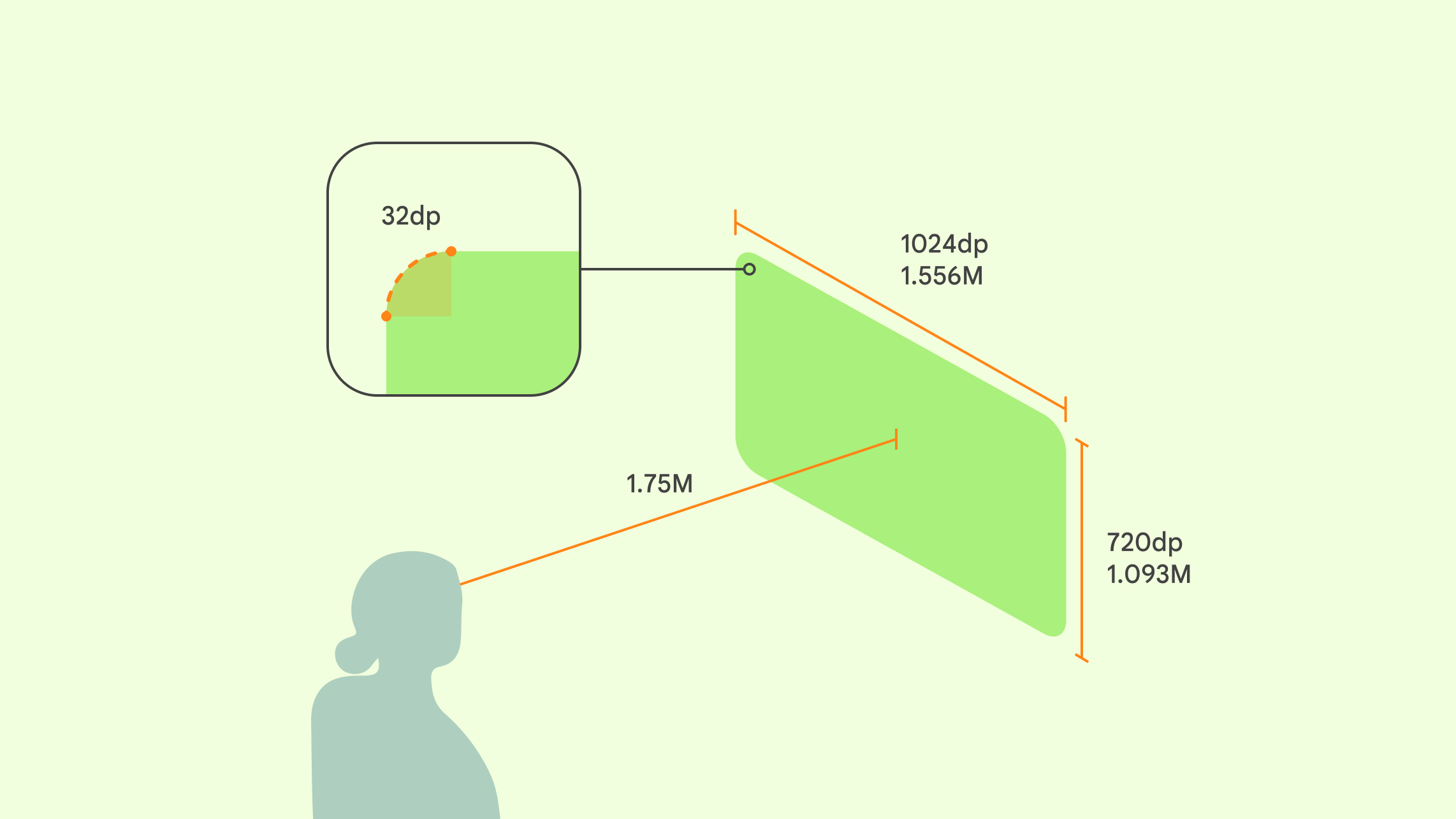
- แผงมีมุมโค้งมน 32dp คุณลบล้างค่าเริ่มต้นนี้ได้
ลักษณะการทำงานของความลึกของแผง
- Home Space: แอปจะเปิดขึ้นห่างจากผู้ใช้ 1.75 เมตร และนักพัฒนาแอปไม่สามารถ ลบล้างการตั้งค่านี้ได้
- Full Space: โดยค่าเริ่มต้น แอปจะเปิดในตำแหน่งเดียวกับที่อยู่ใน Home Space คุณสามารถใช้ตรรกะเชิงพื้นที่เพื่อวางแผงตามตำแหน่งของผู้ใช้ได้ แม้ว่าเราจะแนะนำให้ใช้ระยะเปิดตัวที่ 1.75 เมตรก็ตาม
เมื่อแอปอยู่ห่างจากผู้ใช้ 1.75 เมตร
- 1024dp จะถือเป็น 1556.24 มิลลิเมตร
- 720dp จะถือเป็น 1093.66 มิลลิเมตร
- 1 เมตรในโลกจริง = 1 เมตรใน XR
ปุ่มและไอคอน
หากมีแอป Android อยู่แล้ว คุณไม่จำเป็นต้องออกแบบคอมโพเนนต์พิเศษสำหรับ Android XR ทำตามหลักเกณฑ์ของ Material Design สำหรับปุ่มและไอคอน หากมีแอป Unity, OpenXR หรือ WebXR คุณจะใช้ปุ่มและไอคอนตามเดิมหรือใช้ Material Design เป็นแรงบันดาลใจก็ได้
หากตัดสินใจสร้างปุ่มหรือไอคอนของคุณเอง ให้เลือกรูปแบบที่เรียบง่าย เส้นที่สะอาด รูปร่างพื้นฐาน และชุดสีที่จำกัด หลีกเลี่ยงการออกแบบที่มีรายละเอียดมากเกินไป ทำให้ข้อความปรับขนาดได้และอ่านง่ายในความละเอียดและระยะการรับชมที่แตกต่างกัน เพื่อการช่วยเหลือพิเศษ ให้ตรวจสอบว่าคอมโพเนนต์และพื้นหลังมีความคมชัดเพียงพอ และระบุคำอธิบายข้อความหรือเคล็ดลับเครื่องมือสำหรับผู้ใช้โปรแกรมอ่านหน้าจอหรือเทคโนโลยีความช่วยเหลือพิเศษอื่นๆ
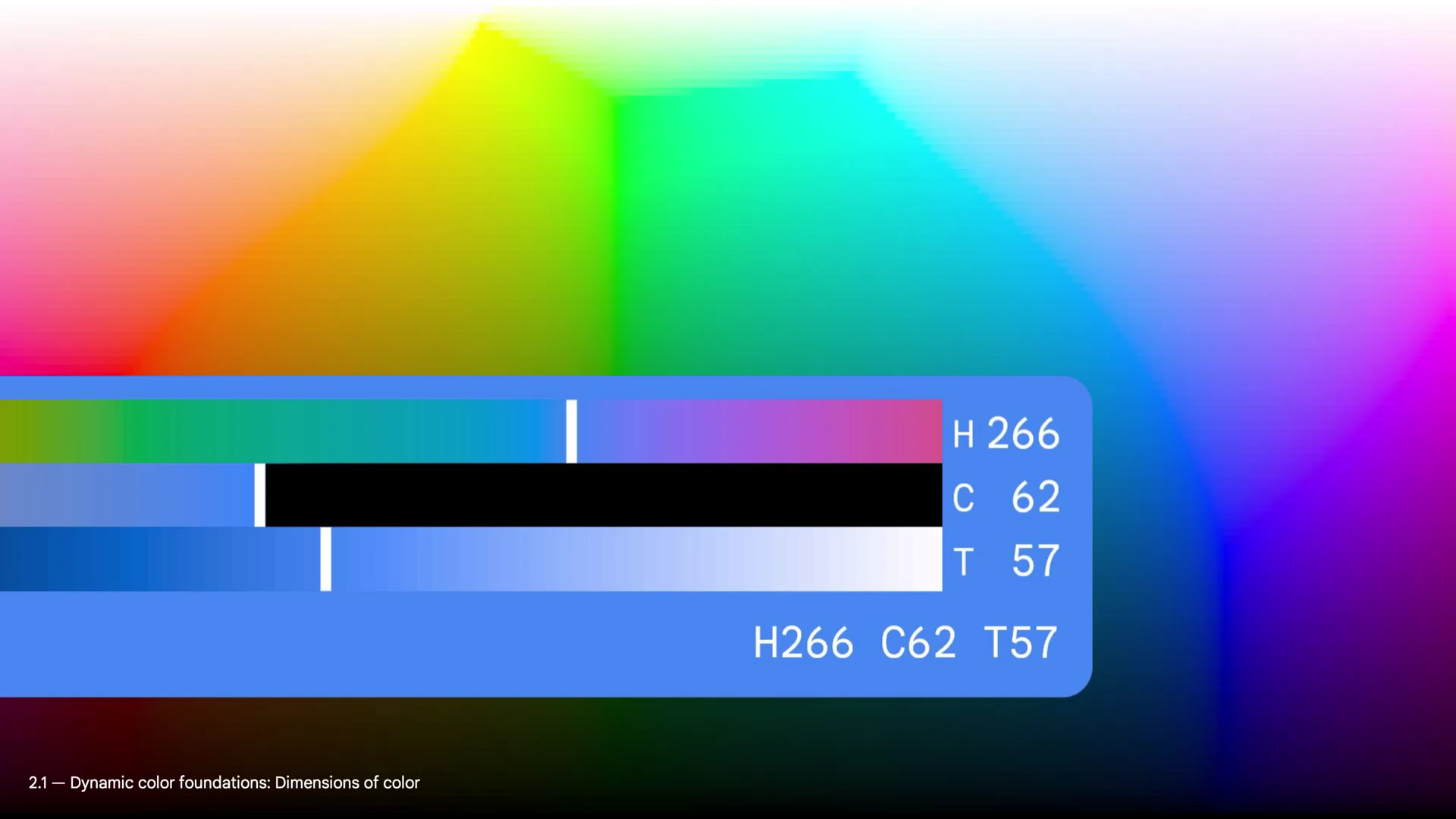
สี
Android XR ใช้ระบบสีของดีไซน์ Material เพื่อให้มั่นใจว่าอินเทอร์เฟซจะสอดคล้องกันและดึงดูดสายตา หากต้องการสร้างสไตล์ภาพที่สมจริง ซึ่งปรับให้เหมาะกับ XR ให้ออกแบบโดยมีคอนทราสต์เพียงพอ เลือกชุดสีที่สมดุล ใช้ สีที่เข้าถึงได้สำหรับผู้ที่มีความบกพร่องด้านการมองเห็นสี และหลีกเลี่ยงการผสมสีที่ ไม่เข้ากันซึ่งอาจทำให้ปวดตาหรือสับสน

เพิ่มประสิทธิภาพสีให้เหมาะกับความแตกต่างของการแสดงผล
จอแสดงผลบนแว่นตา XR แบบมีสายทำงานแตกต่างจากหน้าจอในชุดหูฟัง XR แว่นตา XR แบบมีสายไม่ได้มีหน้าจอทึบที่มาแทนมุมมองของคุณ แต่เป็นเหมือนโปรเจ็กเตอร์ที่ฉายแสงไปยังเลนส์ใส
- ชุดหูฟังแทนที่โลก: ชุดหูฟังใช้กล้องเพื่อจับภาพห้องและ แสดงให้คุณเห็นบนหน้าจอทึบแสง หากแอปต้องการแสดงสีดำ แอปจะปิด พิกเซล ซึ่งจะสร้างจุดมืดที่แท้จริงซึ่งบดบังโลกที่อยู่เบื้องหลัง
- แว่นตา XR แบบมีสายซ้อนทับโลก: แว่นตาเหล่านี้ช่วยให้คุณมองเห็นห้อง ผ่านกระจกได้โดยตรง จอแสดงผลจะเพิ่มแสงสว่างที่ด้านบนของมุมมองนั้น แม้ว่าคุณจะฉายภาพ "ความมืด" ด้วยพิกเซลไม่ได้ แต่การหรี่ฮาร์ดแวร์จะช่วย ทำให้เลนส์มืดลงเพื่อปิดกั้นโลกภายนอกได้
การออกแบบเพื่อความโปร่งใส
เนื่องจากจอแสดงผลในแว่นตา XR แบบมีสายเป็นการแสดงผลแบบบวก ตัวเลือกสีของคุณจึงส่งผลโดยตรง ต่อลักษณะของอินเทอร์เฟซว่าจะเป็นแบบทึบหรือโปร่งใส
- สีดำแสดงผลเป็นโปร่งใส: คุณไม่สามารถแสดงสีดำสนิทได้ พิกเซลสีดำสนิท จะปิดอยู่ ซึ่งหมายความว่าผู้ใช้จะมองเห็นโลกจริงผ่าน ส่วนนั้นของกระจกโดยตรง
- ความสว่างช่วยเพิ่มการมองเห็น: สีที่สว่างขึ้นจะดูชัดเจนยิ่งขึ้น สีเข้มจะปล่อยแสงน้อยกว่าและดูโปร่งใสมากกว่า การเพิ่มสีขาวจะช่วยเพิ่มระดับการมองเห็น แต่อย่าเพิ่มความสว่างมากเกินไปเพื่อป้องกันอาการปวดตา
- การผสานรวมสภาพแวดล้อม: สี UI จะผสมผสานกับโลกจริง อย่างกลมกลืน การใช้สีสดใสที่มีคอนทราสต์สูงจะช่วยให้ UI โดดเด่นเมื่ออยู่บนพื้นหลังที่คาดเดาไม่ได้
- เลนส์ที่หรี่แสงจะเพิ่มความทึบ: เลนส์ยิ่งมืดเท่าใด เนื้อหาดิจิทัลก็จะยิ่งโปร่งใสน้อยลงและทึบมากขึ้น การเพิ่ม การหรี่แสงแบบอิเล็กโทรโครมจะบล็อกแสงพื้นหลังได้มากขึ้น ซึ่งช่วยให้สี ดูทึบและทำให้องค์ประกอบสีเข้มโดดเด่นขึ้น
ธีมมืดและธีมสว่างใน XR
ใช้ธีมมืดและธีมสว่างเช่นเดียวกับในแอป Android บนอุปกรณ์เคลื่อนที่ ผู้ใช้สามารถ สลับระหว่างธีมมืดและธีมสว่างใน Android XR เพื่อเลือกสไตล์ภาพ ที่ตรงกับความต้องการของตนเองมากที่สุด
ดูข้อมูลเพิ่มเติมเกี่ยวกับรูปแบบสีของ Material Design
การพิมพ์ XR
ความสามารถในการอ่านแบบอักษรเป็นสิ่งสำคัญต่อประสบการณ์ของผู้ใช้ใน XR เราขอแนะนำให้ ใช้ตัวเลือกประเภทสเกลที่มีขนาดแบบอักษร 14dp ขึ้นไป และความหนาของแบบอักษรเป็น ปกติหรือสูงกว่าเพื่อให้การอ่านง่ายขึ้น
หากต้องการสร้างแอปที่ใช้งานง่าย ให้พิจารณาทำตามคำแนะนำด้านการพิมพ์ของ Material Design

แนวทางปฏิบัติแนะนำสำหรับตัวอักษรใน XR
- ขนาดสำหรับระยะทางที่เปลี่ยนแปลงได้: โปรดทราบว่าผู้ใช้จะเคลื่อนที่และ ดูข้อความจากสถานที่ต่างๆ ตรวจสอบว่าขนาดแบบอักษรมีขนาดใหญ่พอที่จะ อ่านได้จากระยะไกล
- วางข้อความในขอบเขตการมองเห็นตามธรรมชาติของผู้ใช้: วิธีนี้จะช่วยหลีกเลี่ยงการเคลื่อนไหวศีรษะมากเกินไปและอาการปวดคอ
- พิจารณาความลึกและสเกล: ใช้สัญญาณความลึกและสเกลเพื่อสร้างลำดับชั้น ในพื้นที่ 3 มิติ
- ตรวจสอบว่าข้อความอ่านได้ชัดเจนเมื่อเทียบกับพื้นหลังของผู้ใช้: น้ำหนักที่มากขึ้น จะช่วยเพิ่มคอนทราสต์ ปรับตามสี แสง และความซับซ้อนของสภาพแวดล้อม โปรดทราบว่าค่าข้อความที่สว่างขึ้นจะช่วยให้ข้อความอ่านง่ายในแว่นตา XR แบบมีสาย
- ใช้การจัดรูปแบบข้อความที่ปรับเปลี่ยนได้: แผงอาจอยู่ใกล้กันเกินไป ไกลกันเกินไป และอยู่ในมุมมองที่ ไม่สะดวกสำหรับผู้ใช้
- จำกัดข้อความที่แนบกับออบเจ็กต์ที่เคลื่อนไหว: การทำเช่นนี้อาจทำให้เกิดอาการเมาการเคลื่อนไหว
การจัดรูปแบบข้อความที่เข้าถึงได้ใน XR
- เลือกแบบอักษรเพื่อให้อ่านง่าย: เลือกแบบอักษรที่มีรูปแบบตัวอักษรชัดเจนใน ขนาดเล็กและระยะไกล
- ใช้ข้อความที่ขึ้นต้นประโยคด้วยตัวพิมพ์ใหญ่: ข้อความที่ขึ้นต้นประโยคด้วยตัวพิมพ์ใหญ่อ่านง่ายกว่า ข้อความที่เป็นตัวพิมพ์ใหญ่ทั้งหมด
- จำกัดความยาวบรรทัด: ตั้งเป้าหมายให้ความยาวบรรทัดสั้นลงเพื่อให้อ่านได้ง่ายขึ้น
- เลือกสีที่เข้าถึงได้: ใช้ชุดสีที่ผู้ใช้ที่มีความแตกต่างในการมองเห็นสีอ่านได้
- หลีกเลี่ยงการใส่ข้อความมากเกินไป: เว้นที่ว่างให้ข้อความ
- อนุญาตการปรับขนาดข้อความ: อนุญาตให้ผู้ใช้ปรับขนาดข้อความให้ตรงกับความต้องการของตนเอง
OpenXR™ และโลโก้ OpenXR เป็นเครื่องหมายการค้าของ The Khronos Group Inc. และจดทะเบียนเป็นเครื่องหมายการค้าในจีน สหภาพยุโรป ญี่ปุ่น และสหราชอาณาจักร
