Bạn có thể tạo ứng dụng Android XR bằng OpenXR, API Android gốc hoặc WebXR. Các đề xuất về thiết kế hình ảnh được nêu trên trang này áp dụng cho mọi nền tảng mà bạn chọn.
Đối với ứng dụng Unity, OpenXR hoặc WebXR: Bạn có thể tuỳ ý sử dụng ngôn ngữ thiết kế mà mình chọn. Mặc dù thư viện Material Design chỉ dành cho các ứng dụng Android, nhưng bạn vẫn có thể làm theo các đề xuất thiết kế của thư viện này để áp dụng màu sắc, khoảng cách, tỷ lệ, nút và kiểu chữ.
Đối với ứng dụng Android: Ứng dụng Android 2D dành cho thiết bị di động hoặc màn hình lớn có thể tận dụng các tính năng của Không gian toàn màn hình mà không cần thêm nhiều công sức phát triển. Để có tác động cao đến XR, hãy cân nhắc sử dụng giao diện người dùng không gian. Để tạo trải nghiệm ứng dụng sống động hơn, bạn cũng có thể thêm mô hình 3D và môi trường vào ứng dụng.
Bạn có thể duy trì ngôn ngữ thiết kế của các ứng dụng Android hiện có trong Android XR. Đối với các ứng dụng mới hoặc thiết kế lại, hãy cân nhắc việc làm theo các nguyên tắc của Material Design về kích thước giao diện người dùng, khả năng hỗ trợ tiếp cận, kiểu chữ, bảng phối màu và thành phần. Điều này sẽ mang lại cho ứng dụng của bạn những lợi ích của thiết kế quen thuộc, đã được chứng minh và khả năng hữu dụng của Android.
Nếu tạo ứng dụng Android bằng thư viện Material Design 3, bạn có thể dễ dàng thêm các hành vi giao diện người dùng không gian vào các thành phần và bố cục thích ứng của ứng dụng.
Cách kiểm thử thiết kế hình ảnh của ứng dụng
Việc kiểm thử thiết kế hình ảnh của ứng dụng là rất quan trọng để đảm bảo trải nghiệm người dùng thoải mái và dễ tiếp cận. Dưới đây là cách kiểm thử trên nhiều nền tảng và môi trường XR.
Sử dụng trình mô phỏng, trình mô phỏng và thiết bị thực
- Nếu bạn đang phát triển ứng dụng Android, hãy kiểm thử ứng dụng của bạn trên trình mô phỏng Android XR. Điều này giúp bạn xác định các vấn đề tiềm ẩn và lặp lại nhanh chóng mà không cần thiết bị thực.
Danh sách kiểm tra kiểm thử thiết kế hình ảnh
- Kiểm thử mọi chuyển động hoặc ảnh động để đảm bảo chúng không kích hoạt tình trạng say khi di chuyển. Kiểm tra các chuyển đổi mượt mà, tốc độ khung hình ổn định và chuyển động có thể dự đoán được.
- Thử tính năng truyền tải trong các chế độ cài đặt thực tế để đảm bảo các thành phần ảo kết hợp với môi trường xung quanh thực tế.
- Kiểm thử ứng dụng trong nhiều điều kiện ánh sáng, bao gồm cả môi trường sáng và tối.
- Kiểm tra khả năng đọc văn bản ở nhiều khoảng cách và góc độ.
- Đánh giá bảng phối màu để đảm bảo khả năng hỗ trợ tiếp cận và sự thoải mái.
Thu thập ý kiến phản hồi của người dùng
Tiến hành kiểm thử người dùng để xác định những điểm cần cải thiện. Bao gồm cả những người dùng có nhiều cấp độ trải nghiệm XR và khả năng thị giác để có được góc nhìn toàn diện.
Mục tiêu trong Android XR
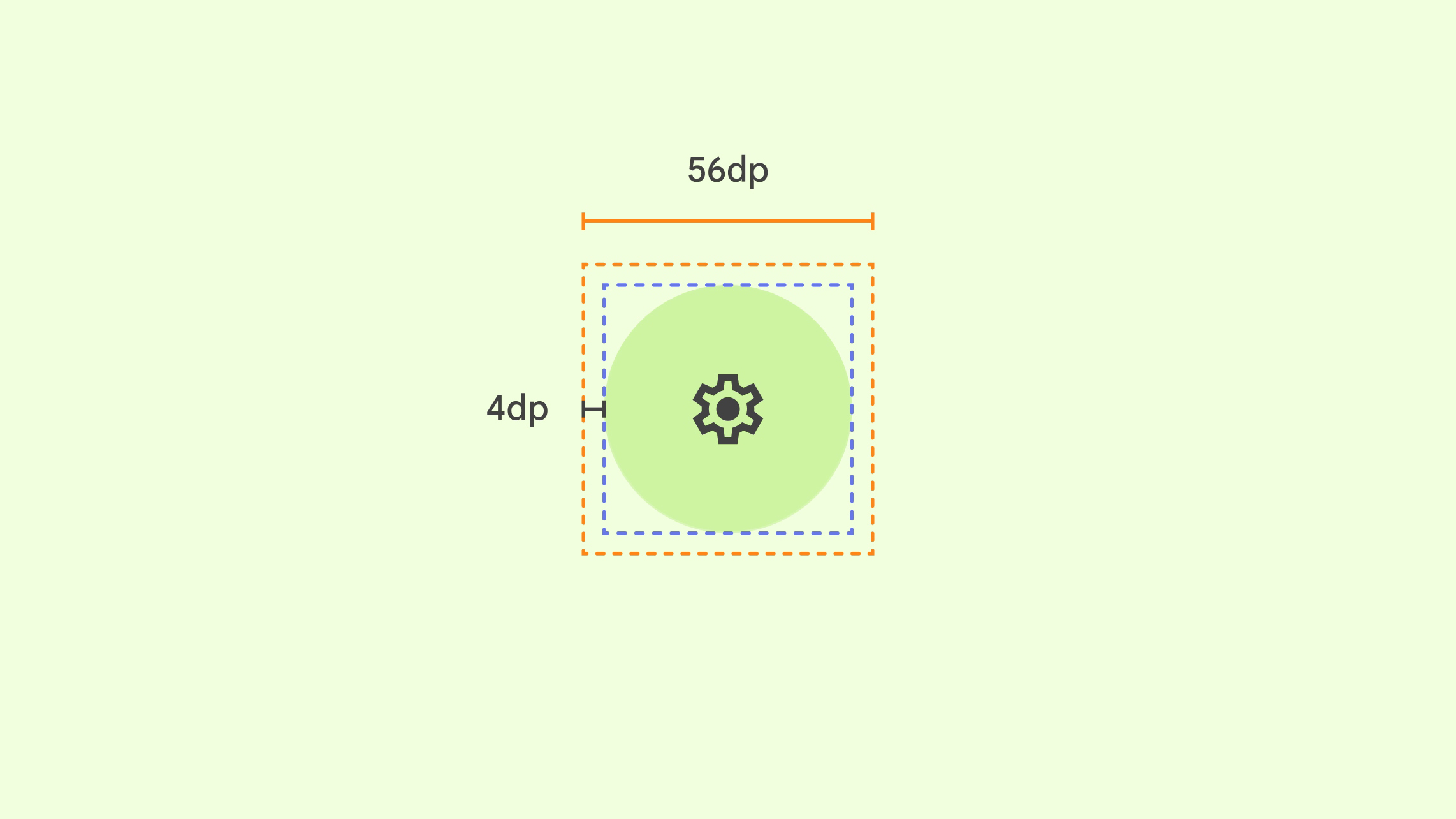
Trong ứng dụng XR, mục tiêu là khu vực có thể nhấn hoặc trỏ mà người dùng tương tác. Các mục tiêu lớn hơn giúp tăng độ chính xác, sự thoải mái và khả năng hữu dụng. Để giúp ứng dụng của bạn hỗ trợ tiếp cận, hãy làm theo nguyên tắc về mục tiêu Material Design. Các ứng dụng này sẽ hoạt động với các ứng dụng Android, Unity, OpenXR và WebXR. Nếu ứng dụng của bạn đã tuân theo các đề xuất của Material Design, thì kích thước mục tiêu của bạn sẽ đáp ứng kích thước tối thiểu, mặc dù 56 dp là kích thước tối ưu.

Tất cả thành phần tương tác trên giao diện người dùng đều phải xem xét:
- Mục tiêu đề xuất: 56 dp x 56 dp trở lên
- Khả năng hỗ trợ hình ảnh: 48 dp x 48 dp trở lên
- Độ lệch giữa mục tiêu và khả năng hỗ trợ hình ảnh: 4dp
- Để tương tác chính xác, các mục tiêu con trỏ của các thành phần trên giao diện người dùng không được chồng chéo
Hãy nhớ thêm trạng thái di chuột
Để tăng khả năng hỗ trợ tiếp cận, hãy kết hợp trạng thái di chuột và tiêu điểm ngoài trạng thái tương tác cơ bản cho các thành phần tương tác. Trạng thái di chuột có thể hữu ích cho mọi người và đặc biệt quan trọng đối với những người dùng dựa vào phương thức nhập con trỏ để chọn các thành phần trên giao diện người dùng.
Trạng thái di chuột đóng vai trò quan trọng trong việc bật chức năng theo dõi chuyển động mắt trong hệ thống. Tuy nhiên, khi bật tính năng theo dõi mắt, ứng dụng sẽ không truy cập được trạng thái di chuột để bảo vệ quyền riêng tư của người dùng và ngăn chặn việc chia sẻ dữ liệu. Hệ thống sẽ vẽ trạng thái làm nổi bật chỉ hiển thị cho người dùng để cho biết thành phần giao diện người dùng nào có thể tương tác.
Khoảng cách giữa các mục tiêu
Material Design đề xuất khoảng cách tối thiểu 8 dp giữa các mục tiêu, bao gồm cả các nút. Khoảng cách này đảm bảo người dùng có thể dễ dàng phân biệt giữa các thành phần tương tác và tránh chọn nhầm.
Khoảng cách cụ thể giữa các nút có thể khác nhau tuỳ thuộc vào ngữ cảnh và kích thước của các nút đó. Một số yếu tố cần cân nhắc:
- Kích thước nút: Các nút lớn hơn có thể cần nhiều khoảng trống hơn giữa các nút để duy trì độ rõ ràng về hình ảnh.
- Nhóm nút: Các nút có liên quan chặt chẽ về chức năng có thể được nhóm lại với nhau, trong khi các nút không liên quan phải được tách biệt hơn.
- Bố cục: Bố cục tổng thể của màn hình có thể ảnh hưởng đến khoảng cách giữa các nút. Ví dụ: các nút trong thanh công cụ có thể có khoảng cách gần hơn so với các nút trong hộp thoại.
Kích thước và tỷ lệ của bảng điều khiển
Android XR được thiết kế để giúp ứng dụng của bạn thoải mái, dễ đọc và dễ tiếp cận đối với nhiều đối tượng. Để có trải nghiệm tối ưu, Android XR sử dụng tỷ lệ 0,868 dp-to-dmm.

Nếu bạn đang sử dụng bảng điều khiển, thì ứng dụng XR của bạn rất có thể sẽ ở xa người dùng hơn so với màn hình thực. Hãy cân nhắc việc người dùng đang đeo tai nghe. Để mang lại sự thoải mái tối ưu, hãy đặt nội dung chính trong trường nhìn 41° để người dùng không phải di chuyển đầu để tương tác.
Đề xuất
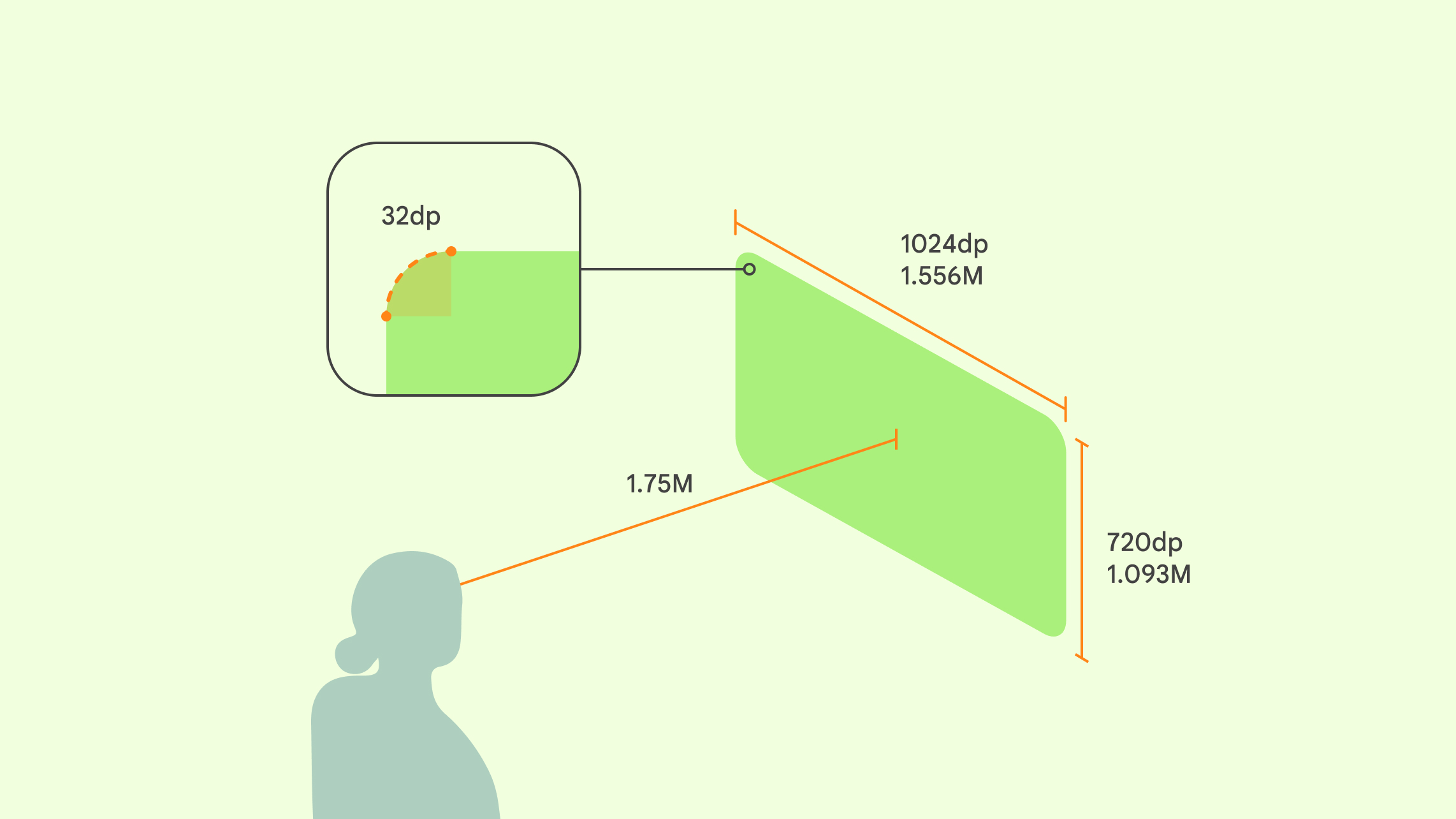
- Các bảng điều khiển có góc bo tròn 32 dp. Bạn có thể ghi đè giá trị mặc định này.
Hành vi về độ sâu của bảng điều khiển
- Không gian chính: Ứng dụng khởi chạy cách người dùng 1, 75 mét và nhà phát triển không thể ghi đè điều này.
- Toàn không gian: Theo mặc định, các ứng dụng sẽ khởi chạy ở cùng vị trí như trong Không gian chính. Bạn có thể sử dụng logic không gian để đặt bảng điều khiển dựa trên vị trí của người dùng, mặc dù bạn nên sử dụng khoảng cách khởi chạy là 1,75 mét.
Khi một ứng dụng cách người dùng 1,75 mét:
- 1024 dp được coi là 1556,24 mm
- 720 dp được coi là 1093,66 mm
- 1 mét trong thực tế vật lý = 1 mét trong XR
Nút và biểu tượng
Nếu đã có ứng dụng Android, bạn không cần thiết kế các thành phần đặc biệt cho Android XR. Tuân theo nguyên tắc của Material Design về nút và biểu tượng. Nếu có ứng dụng Unity, OpenXR hoặc WebXR, bạn có thể giữ nguyên các nút và biểu tượng hoặc lấy cảm hứng từ Material Design.
Nếu bạn quyết định tạo nút hoặc biểu tượng của riêng mình, hãy chọn các hình thức đơn giản, đường nét rõ ràng, hình dạng cơ bản và bảng màu hạn chế. Tránh thiết kế quá chi tiết. Giúp các biểu tượng này có thể mở rộng và dễ đọc ở nhiều độ phân giải và khoảng cách xem. Để hỗ trợ tiếp cận, hãy đảm bảo độ tương phản đủ giữa thành phần và nền của thành phần đó, đồng thời cung cấp nội dung mô tả bằng văn bản hoặc chú giải công cụ cho người dùng có trình đọc màn hình hoặc các công nghệ hỗ trợ khác.
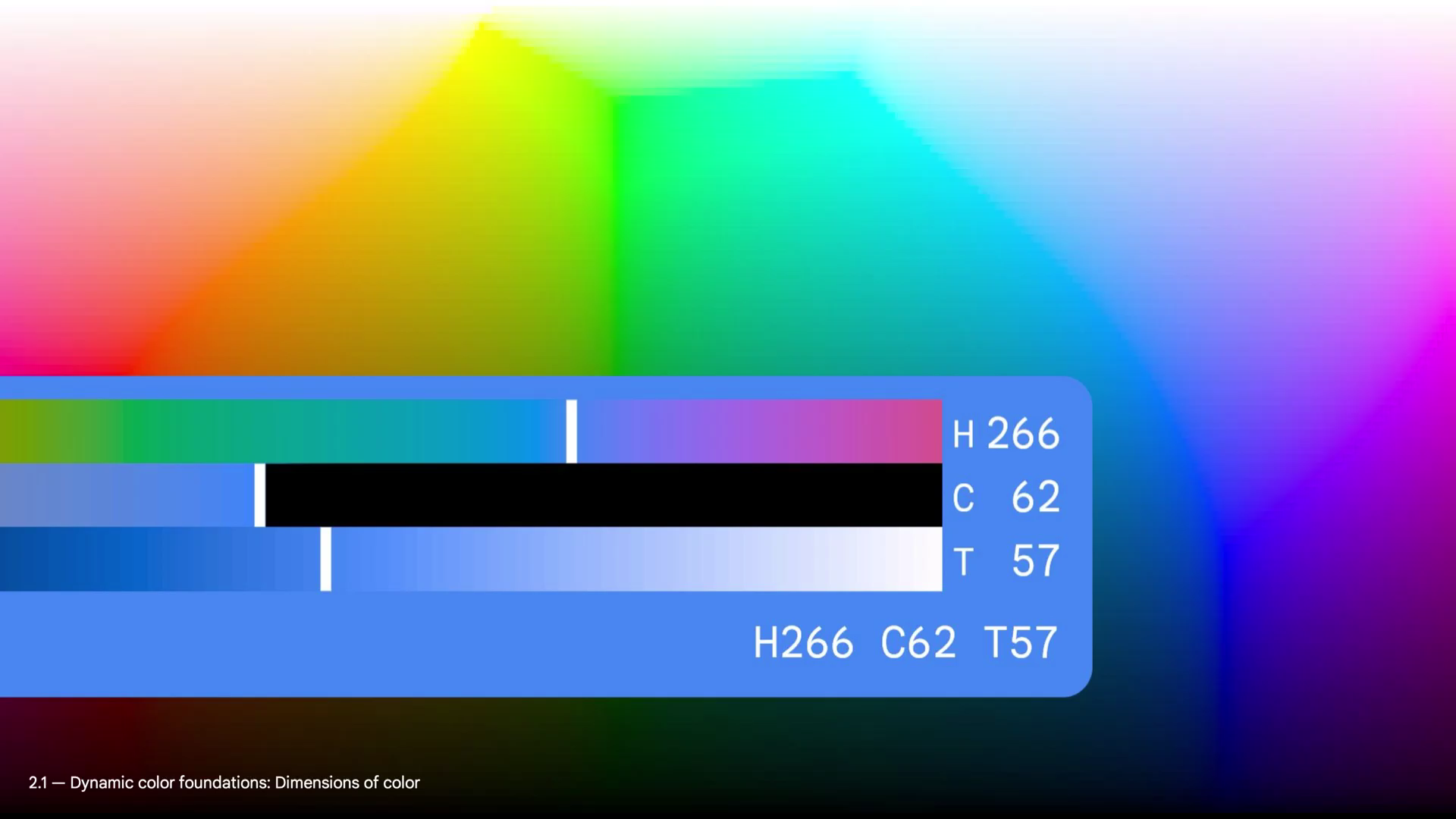
Màu
Android XR tuân theo hệ thống màu của Material Design để đảm bảo giao diện nhất quán và hấp dẫn về mặt hình ảnh. Để tạo một phong cách hình ảnh sống động phù hợp với XR, hãy thiết kế với độ tương phản phù hợp, chọn bảng màu cân bằng, sử dụng màu sắc phù hợp với những người bị khiếm thị màu và tránh các tổ hợp chói mắt có thể gây mỏi mắt hoặc mất phương hướng.

Giao diện sáng và tối trong XR
Sử dụng giao diện tối và sáng như trên ứng dụng di động Android. Người dùng có thể chuyển đổi giữa giao diện tối và sáng trong Android XR, chọn kiểu hình ảnh phù hợp nhất với lựa chọn cá nhân của họ.
Tìm hiểu thêm về bảng phối màu Material Design.
Kiểu chữ XR
Khả năng đọc của phông chữ là yếu tố quan trọng để mang lại trải nghiệm thoải mái cho người dùng trong XR. Bạn nên sử dụng các tuỳ chọn tỷ lệ kiểu chữ có kích thước phông chữ từ 14 dp trở lên và độ đậm phông chữ từ bình thường trở lên để cải thiện khả năng đọc.
Để tạo một ứng dụng dễ sử dụng, hãy cân nhắc việc làm theo hướng dẫn về kiểu chữ của Material Design.

Các phương pháp hay nhất về kiểu chữ trong XR
- Kích thước cho khoảng cách thay đổi: Hãy nhớ rằng người dùng sẽ di chuyển và xem văn bản ở nhiều vị trí. Đảm bảo cỡ chữ đủ lớn để có thể đọc từ xa.
- Đặt văn bản trong trường nhìn tự nhiên của người dùng: Điều này giúp tránh việc di chuyển đầu và cổ quá mức.
- Cân nhắc độ sâu và tỷ lệ: Sử dụng các tín hiệu độ sâu và tỷ lệ để tạo hệ phân cấp trong không gian 3D.
- Đảm bảo văn bản dễ đọc trên nền của người dùng: Phông chữ đậm hơn sẽ tạo ra độ tương phản cao hơn. Điều chỉnh tuỳ thuộc vào màu sắc, ánh sáng và độ phức tạp của môi trường.
- Sử dụng kiểu chữ có thể thích ứng: Các bảng điều khiển có thể quá gần, quá xa và ở góc nhìn khó chịu đối với người dùng.
- Hạn chế văn bản đính kèm vào các vật thể chuyển động: Điều này có thể gây ra chứng say tàu xe.
Kiểu chữ hỗ trợ tiếp cận trong XR
- Chọn phông chữ dễ đọc: Ưu tiên phông chữ có chữ cái rõ ràng ở cỡ chữ nhỏ và khoảng cách xa.
- Sử dụng văn bản viết hoa đầu câu: Văn bản viết hoa đầu câu dễ đọc hơn văn bản viết hoa toàn bộ.
- Giới hạn độ dài dòng: Hãy cố gắng sử dụng các dòng ngắn hơn để cải thiện khả năng đọc.
- Chọn màu hỗ trợ tiếp cận: Sử dụng các tổ hợp màu dễ đọc đối với người dùng có sự khác biệt về thị lực màu.
- Tránh tình trạng quá tải: Để văn bản có đủ không gian.
- Cho phép điều chỉnh tỷ lệ văn bản: Cho phép người dùng điều chỉnh cỡ chữ để đáp ứng nhu cầu cá nhân của họ.

