Aplikacje na Androida XR możesz tworzyć za pomocą OpenXR, natywnych interfejsów API Androida lub WebXR. Rekomendacje dotyczące projektu wizualnego opisane na tej stronie obowiązują niezależnie od wybranej platformy.
W przypadku aplikacji Unity, OpenXR lub WebXR: możesz stosować dowolny język projektowania. Biblioteka Material Design jest dostępna tylko dla aplikacji na Androida, ale możesz korzystać z jej zaleceń dotyczących projektowania, aby stosować kolory, odstępy, skalę, przyciski i typografię.
W przypadku aplikacji na Androida: aplikacje mobilne 2D i aplikacje na Androida na duże ekrany mogą korzystać z funkcji Full Space przy niewielkim nakładzie pracy programistycznej. Aby uzyskać duży wpływ XR, rozważ użycie przestrzennego interfejsu. Aby zapewnić użytkownikom bardziej wciągające wrażenia, możesz też dodać do aplikacji modele 3D i środowiska.
W Androidzie XR możesz zachować język projektowania istniejących aplikacji na Androida. W przypadku nowych aplikacji lub zmian w ich wyglądzie warto stosować wytyczne Material Design dotyczące rozmiaru interfejsu, ułatwień dostępu, typografii, schematów kolorów i komponentów. Dzięki temu aplikacja będzie korzystać ze znanego i sprawdzonego projektu Androida oraz jego użyteczności.
Jeśli tworzysz aplikację na Androida przy użyciu biblioteki Material Design 3, możesz łatwo dodać do jej komponentów przestrzenne zachowania interfejsu i układy adaptacyjne.
Jak przetestować projekt graficzny aplikacji
Testowanie wyglądu aplikacji jest kluczowe, aby zapewnić użytkownikom wygodę i dostępność. Dowiedz się, jak testować na różnych platformach i w różnych środowiskach XR.
Korzystanie z emulatorów, symulatorów i prawdziwych urządzeń
- Jeśli tworzysz aplikację na Androida, przetestuj ją na emulatorze Androida XR. Pomoże Ci to wykrywać potencjalne problemy i szybko wprowadzać zmiany bez użycia fizycznego urządzenia.
Lista kontrolna testowania projektu wizualnego
- Sprawdź, czy ruchy i animacje nie wywołują choroby lokomocyjnej. Sprawdź, czy przejścia są płynne, liczba klatek na sekundę jest stabilna, a ruch przewidywalny.
- Wypróbuj tryb podglądu w rzeczywistych warunkach, aby sprawdzić, czy elementy wirtualne dobrze komponują się z otoczeniem.
- Przetestuj aplikację w różnych warunkach oświetleniowych, w tym w jasnym i słabym oświetleniu.
- Sprawdź czytelność tekstu z różnych odległości i pod różnymi kątami.
- Oceń schemat kolorów pod kątem dostępności i wygody.
Zbieranie opinii użytkowników
Przeprowadź testy z udziałem użytkowników, aby określić obszary wymagające poprawy. Uwzględnij użytkowników o różnym poziomie doświadczenia w zakresie XR i różnych możliwościach widzenia, aby uzyskać kompleksową perspektywę.
Cele w Androidzie XR
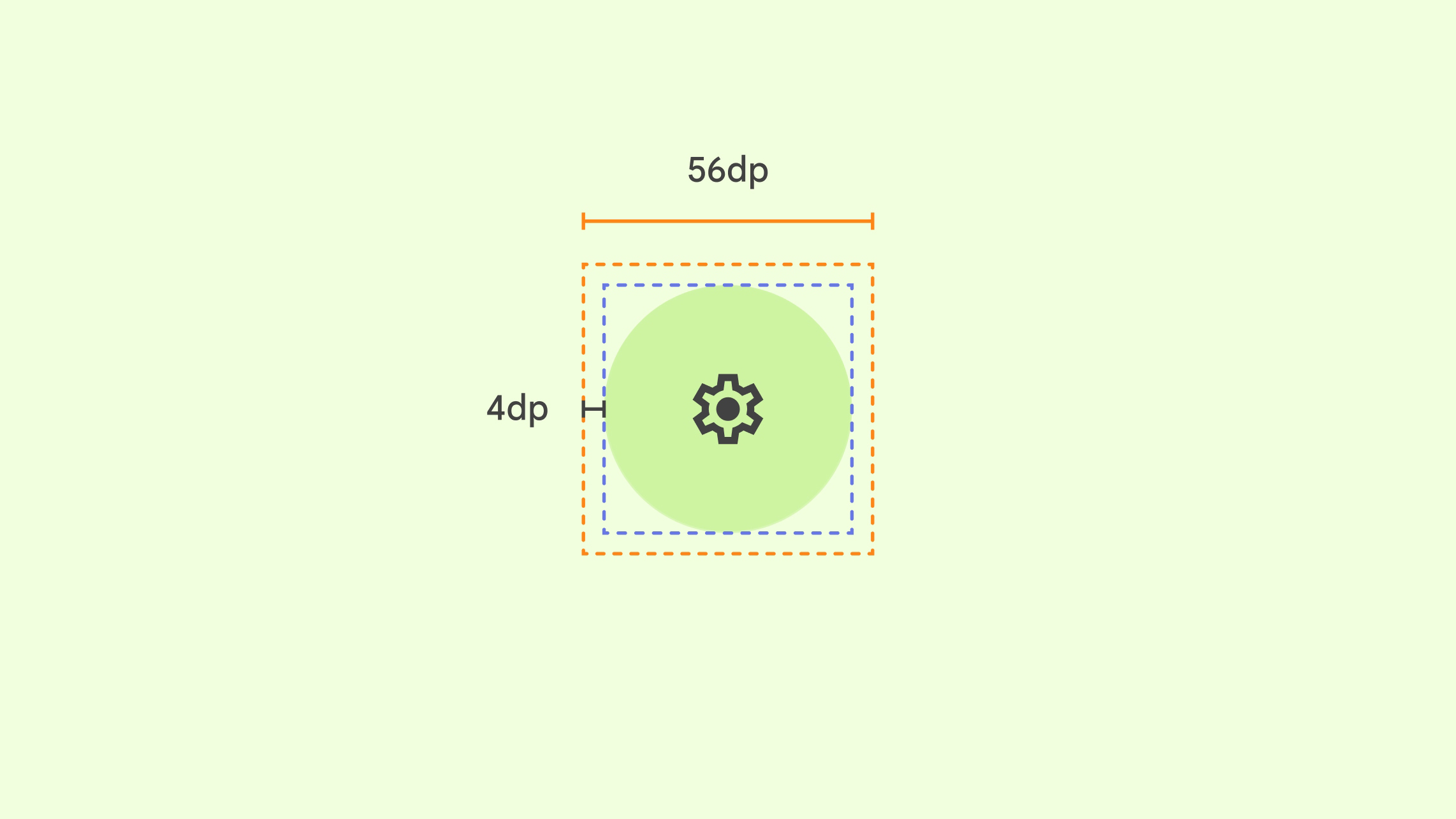
W aplikacji XR element docelowy to obszar, w który użytkownicy mogą kliknąć lub w który mogą skierować wskaźnik. Większe cele zwiększają precyzję, wygodę i użyteczność. Aby aplikacja była dostępna, postępuj zgodnie z wytycznymi dotyczącymi ułatwień dostępu w interfejsie Material Design. Będą one działać z aplikacjami na Androida, Unity, OpenXR i WebXR. Jeśli Twoja aplikacja jest już zgodna z zaleceniami Material Design, rozmiary docelowe spełniają minimalne wymagania, ale optymalny rozmiar to 56 dp.

Wszystkie interaktywne elementy interfejsu powinny uwzględniać:
- Zalecany rozmiar: co najmniej 56 dp × 56 dp
- Wskazówka wizualna (ikona): co najmniej 48 dp x 48 dp.
- Przesunięcie między celem a elementem wizualnym: 4 dp
- Aby interakcje były dokładne, obszary wskaźnika różnych elementów interfejsu nie powinny się nakładać.
- Element docelowy i ikona są w razie potrzeby skalowane wraz z kontenerem nadrzędnym lub etykietą.
Pamiętaj o dodaniu stanów najechania kursorem
Aby zwiększyć dostępność, oprócz podstawowych stanów interaktywnych w przypadku komponentów interaktywnych uwzględnij stany najechania kursorem i skupienia. Stany najechania kursorem mogą być przydatne dla wszystkich, a szczególnie ważne dla użytkowników, którzy do wybierania elementów interfejsu korzystają z wskaźnika.
Stany najechania odgrywają ważną rolę w umożliwianiu działania funkcji śledzenia wzroku w systemie. Gdy jednak śledzenie wzroku jest włączone, stany najechania są niedostępne dla aplikacji, aby chronić prywatność użytkownika i zapobiegać udostępnianiu danych. System będzie rysować stan podświetlenia widoczny tylko dla użytkownika, aby wskazywać, które komponenty interfejsu można obsługiwać.
Odległość między celami
Zgodnie z wytycznymi Material Design minimalna odległość między elementami docelowymi, w tym przyciskami, powinna wynosić 8 dp. Dzięki temu użytkownicy mogą łatwo odróżnić elementy interaktywne i uniknąć przypadkowych wyborów.
Odległość między przyciskami może się różnić w zależności od kontekstu i rozmiaru. Oto kilka czynników, które warto wziąć pod uwagę:
- Rozmiar przycisku: większe przyciski mogą wymagać większej przestrzeni między nimi, aby zachować przejrzystość wizualną.
- Grupowanie przycisków: przyciski, które są ze sobą ściśle powiązane funkcjonalnie, można grupować bliżej siebie, a niepowiązane przyciski powinny być bardziej oddalone.
- Układ: ogólny układ ekranu może wpływać na odstępy między przyciskami. Na przykład przyciski na pasku narzędzi mogą być rozmieszczone bliżej siebie niż przyciski w oknie dialogowym.
Rozmiar i skala panelu
Android XR został zaprojektowany tak, aby aplikacja była wygodna w użyciu, czytelna i dostępna dla szerokiego grona odbiorców. Aby zapewnić optymalne wrażenia, Android XR używa wartości 0,868 dp na dmm.

Jeśli używasz paneli, aplikacja XR będzie prawdopodobnie dalej od użytkownika niż fizyczny ekran. Uznawaj, że użytkownik ma na sobie słuchawki. Aby zapewnić maksymalny komfort, umieść główne treści w polu widzenia o kącie 41°, dzięki czemu użytkownicy nie będą musieli poruszać głową, aby wchodzić w interakcje.
Zalecenia
- Panele mają zaokrąglone rogi o promieniu 32 dp. Możesz zastąpić to ustawienie domyślne.
Działanie głębokości panelu
- Przestrzeń domowa: aplikacje uruchamiają się w odległości 1, 75 m od użytkownika i deweloperzy nie mogą tego zmienić.
- Pełna przestrzeń: domyślnie aplikacje uruchamiają się w tym samym miejscu, w którym były w przestrzeni domowej. Możesz użyć logiki przestrzennej, aby umieszczać panele na podstawie pozycji użytkownika, ale zalecamy odległość uruchomienia wynoszącą 1,75 m.
Gdy aplikacja znajduje się w odległości 1,75 m od użytkownika:
- 1024 dp to 1556,24 milimetra
- 720 dp jest postrzegane jako 1093,66 mm
- 1 metr w rzeczywistości fizycznej = 1 metr w XR
Przyciski i ikony
Jeśli masz już aplikację na Androida, nie musisz projektować specjalnych komponentów na Androida XR. Postępuj zgodnie z wytycznymi Material Design dotyczącymi przycisków i ikon. Jeśli masz aplikację Unity, OpenXR lub WebXR, możesz pozostawić przyciski i ikony bez zmian lub zainspirować się Material Design.
Jeśli zdecydujesz się utworzyć własne przyciski lub ikony, wybierz proste formy, czyste linie, podstawowe kształty i ograniczoną paletę kolorów. Unikaj zbyt szczegółowych projektów. Zadbaj o to, aby były skalowalne i czytelne w różnych rozdzielczościach i odległościach od ekranu. Aby zapewnić dostępność, zadbaj o wystarczający kontrast między komponentem a jego tłem oraz udostępnij opisy tekstowe lub etykietki dla użytkowników czytników ekranu lub innych technologii wspomagających.
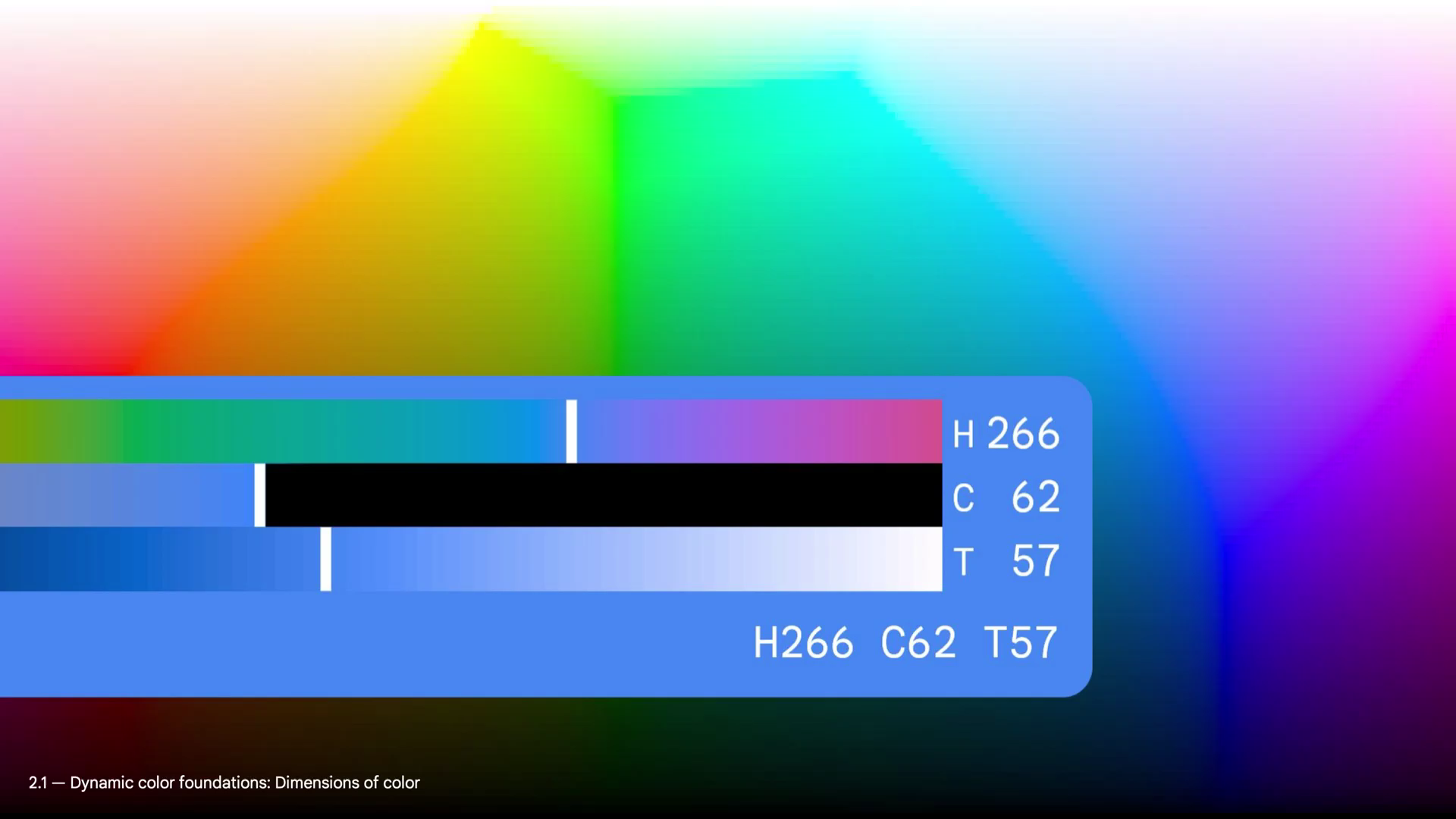
Kolory
Android XR korzysta z systemu kolorów Material Design, aby zapewnić spójny i atrakcyjny wizualnie interfejs. Aby stworzyć wciągający styl wizualny dostosowany do XR, projektuj z wystarczającym kontrastem, wybieraj zrównoważoną paletę, używaj kolorów dostępnych dla osób z wadami wzroku i unikaj rażących kombinacji, które mogą powodować zmęczenie oczu lub dezorientację.

Motywy jasny i ciemny w XR
Używaj ciemnego i jasnego motywu tak samo jak w aplikacji mobilnej na Androida. Użytkownicy mogą przełączać się między ciemnym i jasnym motywem w Androidzie XR, wybierając styl wizualny, który najlepiej odpowiada ich indywidualnym preferencjom.
Więcej informacji o schematach kolorów w Material Design
Typografia XR
Czytelność czcionki ma kluczowe znaczenie dla wygody użytkowników XR. Zalecamy używanie opcji skali typograficznej z rozmiarem czcionki co najmniej 14 dp i wagą czcionki normalną lub większą, aby poprawić czytelność.
Aby utworzyć aplikację, która jest łatwa w użyciu, zapoznaj się z wytycznymi dotyczącymi typografii w Material Design.

Sprawdzone metody dotyczące typografii w XR
- Rozmiar przy zmiennych odległościach: pamiętaj, że użytkownicy będą się poruszać i oglądać tekst z różnych miejsc. Zadbaj o to, aby rozmiary czcionek były wystarczająco duże, aby można je było odczytać z odległości.
- Umieszczaj tekst w naturalnym polu widzenia użytkownika: pozwala to uniknąć nadmiernych ruchów głowy i napięcia szyi.
- Zwróć uwagę na głębię i skalę: używaj wskazówek dotyczących głębi i skali, aby tworzyć hierarchię w przestrzeni 3D.
- Zadbaj o to, aby tekst był czytelny na tle użytkownika: grubsze kroje pisma zapewniają większy kontrast. Dostosuj je do kolorów, oświetlenia i złożoności otoczenia.
- Używaj adaptacyjnej typografii: panele mogą być zbyt blisko, zbyt daleko lub pod niewygodnym kątem widzenia dla użytkownika.
- Ogranicz tekst dołączony do poruszających się obiektów: może to powodować chorobę lokomocyjną.
Dostępna typografia w XR
- Wybieraj czcionki, które są czytelne: wybieraj czcionki z wyraźnymi kształtami liter, które są czytelne w małych rozmiarach i z dużej odległości.
- Używaj tekstu z wielkością liter jak w zdaniu: tekst z wielkością liter jak w zdaniu jest łatwiejszy do odczytania niż tekst pisany wielkimi literami.
- Ogranicz długość wiersza: staraj się, aby wiersze były krótsze, co poprawi czytelność.
- Wybieraj kolory, które są czytelne: używaj kombinacji kolorów, które są czytelne dla użytkowników z zaburzeniami rozpoznawania barw.
- Unikaj przeładowania: pozostaw dużo miejsca na tekst.
- Zezwalaj na skalowanie tekstu: umożliwia użytkownikom dostosowywanie rozmiaru tekstu do ich indywidualnych potrzeb.
OpenXR™ i logo OpenXR są znakami towarowymi należącymi do The Khronos Group Inc. i są zarejestrowane jako znaki towarowe w Chinach, Unii Europejskiej, Japonii i Wielkiej Brytanii.

