আপনি OpenXR, নেটিভ অ্যান্ড্রয়েড API, বা WebXR ব্যবহার করে Android XR অ্যাপ্লিকেশন তৈরি করতে পারেন। আপনি যে প্ল্যাটফর্মটি বেছে নিন তা নির্বিশেষে এই পৃষ্ঠায় বর্ণিত ভিজ্যুয়াল ডিজাইনের সুপারিশগুলি প্রযোজ্য।
ইউনিটি, ওপেনএক্সআর বা ওয়েবএক্সআর অ্যাপের জন্য : আপনি যে কোনো ডিজাইনের ভাষা বেছে নিতে পারেন। যদিও মেটেরিয়াল ডিজাইন লাইব্রেরি শুধুমাত্র অ্যান্ড্রয়েড অ্যাপের জন্য অ্যাক্সেসযোগ্য, আপনি এখনও রঙ, ব্যবধান, স্কেল, বোতাম এবং টাইপোগ্রাফি প্রয়োগ করতে সহায়তা করার জন্য এটির ডিজাইন সুপারিশ অনুসরণ করতে পারেন।
অ্যান্ড্রয়েড অ্যাপ্লিকেশানগুলির জন্য : 2D মোবাইল বা বড়-স্ক্রীনের অ্যান্ড্রয়েড অ্যাপ্লিকেশানগুলি খুব সামান্য অতিরিক্ত উন্নয়ন কাজের সাথে সম্পূর্ণ স্থান ক্ষমতার সুবিধা নিতে পারে। উচ্চ XR প্রভাবের জন্য, স্থানিক UI ব্যবহার করার কথা বিবেচনা করুন। আরও নিমগ্ন অ্যাপ অভিজ্ঞতা তৈরি করতে আপনি আপনার অ্যাপে 3D মডেল এবং পরিবেশ যোগ করতে পারেন।
আপনি Android XR-এ বিদ্যমান অ্যান্ড্রয়েড অ্যাপগুলির ডিজাইনের ভাষা বজায় রাখতে পারেন। নতুন অ্যাপ্লিকেশান বা পুনঃডিজাইনগুলির জন্য, UI আকার, অ্যাক্সেসযোগ্যতা, টাইপোগ্রাফি, রঙের স্কিম এবং উপাদানগুলির জন্য মেটেরিয়াল ডিজাইন নির্দেশিকা অনুসরণ করার কথা বিবেচনা করুন, যা আপনার অ্যাপটিকে Android এর পরিচিত, প্রমাণিত ডিজাইন এবং ব্যবহারযোগ্যতার সুবিধা দেবে৷
আপনি যদি মেটেরিয়াল ডিজাইন 3 লাইব্রেরি ব্যবহার করে আপনার অ্যান্ড্রয়েড অ্যাপ তৈরি করেন, তাহলে আপনি সহজেই এর উপাদান এবং অভিযোজিত বিন্যাসে স্থানিক UI আচরণ যোগ করতে পারেন।
কীভাবে আপনার অ্যাপের ভিজ্যুয়াল ডিজাইন পরীক্ষা করবেন
একটি আরামদায়ক এবং অ্যাক্সেসযোগ্য ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করতে আপনার অ্যাপের ভিজ্যুয়াল ডিজাইন পরীক্ষা করা অত্যন্ত গুরুত্বপূর্ণ৷ বিভিন্ন XR প্ল্যাটফর্ম এবং পরিবেশে কীভাবে পরীক্ষা করা যায় তা এখানে।
এমুলেটর, সিমুলেটর এবং বাস্তব ডিভাইস ব্যবহার করুন
- আপনি যদি একটি অ্যান্ড্রয়েড অ্যাপ তৈরি করেন, তাহলে Android XR এমুলেটরে আপনার অ্যাপটি পরীক্ষা করুন। এটি আপনাকে সম্ভাব্য সমস্যাগুলি সনাক্ত করতে এবং কোনও শারীরিক ডিভাইস ছাড়াই দ্রুত পুনরাবৃত্তি করতে সহায়তা করে৷
ভিজ্যুয়াল ডিজাইন টেস্টিং চেকলিস্ট
- যেকোন নড়াচড়া বা অ্যানিমেশন পরীক্ষা করুন যাতে তারা মোশন সিকনেস ট্রিগার করে না। মসৃণ রূপান্তর, স্থিতিশীল ফ্রেমের হার এবং অনুমানযোগ্য গতির জন্য পরীক্ষা করুন।
- ভার্চুয়াল উপাদানগুলি শারীরিক পরিবেশের সাথে মিশেছে তা নিশ্চিত করতে বাস্তব-বিশ্বের সেটিংসে পাসথ্রু ব্যবহার করে দেখুন।
- উজ্জ্বল এবং আবছা পরিবেশ সহ বিভিন্ন আলোর পরিস্থিতিতে আপনার অ্যাপ পরীক্ষা করুন।
- বিভিন্ন দূরত্ব এবং কোণে পাঠ্য পাঠযোগ্যতা পরীক্ষা করুন।
- অ্যাক্সেসযোগ্যতা এবং আরামের জন্য রঙের স্কিমটি মূল্যায়ন করুন।
ব্যবহারকারীর প্রতিক্রিয়া সংগ্রহ করুন
উন্নতির জন্য কোনো ক্ষেত্র চিহ্নিত করতে ব্যবহারকারীর পরীক্ষা পরিচালনা করুন। একটি ব্যাপক দৃষ্টিভঙ্গির জন্য XR অভিজ্ঞতা এবং চাক্ষুষ ক্ষমতার বিভিন্ন স্তরের ব্যবহারকারীদের অন্তর্ভুক্ত করুন।
অ্যান্ড্রয়েড এক্সআর-এ লক্ষ্য
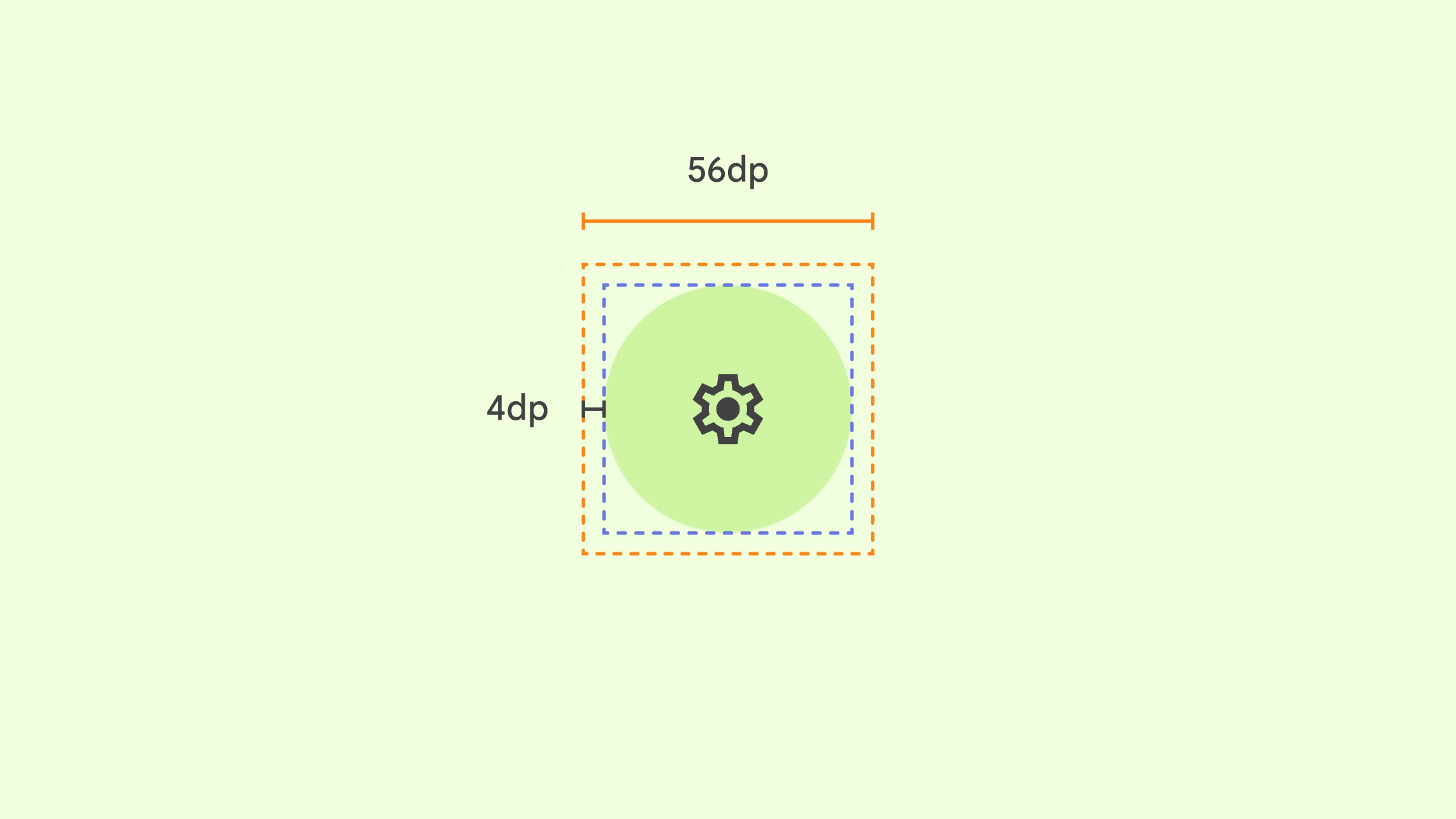
একটি XR অ্যাপে, একটি টার্গেট হল ট্যাপযোগ্য বা নির্দেশযোগ্য এলাকা যা ব্যবহারকারীরা ইন্টারঅ্যাক্ট করে। বড় লক্ষ্যগুলি নির্ভুলতা, আরাম এবং ব্যবহারযোগ্যতা বাড়ায়। আপনার অ্যাপ অ্যাক্সেসযোগ্য করতে, মেটেরিয়াল ডিজাইন লক্ষ্য নির্দেশিকা অনুসরণ করুন। তারা Android, Unity, OpenXR, এবং WebXR অ্যাপের সাথে কাজ করবে। যদি আপনার অ্যাপ ইতিমধ্যেই মেটেরিয়াল ডিজাইনের সুপারিশ অনুসরণ করে, তাহলে আপনার লক্ষ্যের আকার ন্যূনতম পূরণ করে, যদিও 56dp সর্বোত্তম।

সমস্ত ইন্টারেক্টিভ UI উপাদান বিবেচনা করা উচিত:
- প্রস্তাবিত লক্ষ্য: 56dp x 56dp বা বড়
- ভিজ্যুয়াল সামর্থ্য (আইকন): 48dp x 48dp বা বড়
- লক্ষ্য এবং ভিজ্যুয়াল সামর্থ্যের মধ্যে অফসেট: 4dp
- সঠিক মিথস্ক্রিয়াগুলির জন্য, বিভিন্ন UI উপাদানগুলির পয়েন্টার লক্ষ্যগুলি ওভারল্যাপ করা উচিত নয়৷
- অভিভাবক ধারক বা লেবেল সহ লক্ষ্য এবং আইকন স্কেল, প্রয়োজন অনুযায়ী।
নিশ্চিত করুন যে আপনি হোভার স্টেট যোগ করুন
বর্ধিত অ্যাক্সেসিবিলিটির জন্য, ইন্টারেক্টিভ উপাদানগুলির জন্য বেসিক ইন্টারেক্টিভ স্টেটগুলি ছাড়াও হোভার এবং ফোকাস স্টেটগুলি অন্তর্ভুক্ত করুন। হোভার স্টেটগুলি প্রত্যেকের জন্য সহায়ক হতে পারে এবং বিশেষ করে ব্যবহারকারীদের জন্য গুরুত্বপূর্ণ যারা UI উপাদান নির্বাচন করতে পয়েন্টার ইনপুটগুলির উপর নির্ভর করে৷
হোভার স্টেটগুলি সিস্টেমের মধ্যে চোখের ট্র্যাকিং কার্যকারিতা সক্ষম করতে একটি গুরুত্বপূর্ণ ভূমিকা পালন করে । যাইহোক, যখন চোখের ট্র্যাকিং সক্ষম করা হয়, ব্যবহারকারীর গোপনীয়তা রক্ষা করতে এবং ডেটা ভাগ করে নেওয়া রোধ করতে হোভার স্টেটগুলি অ্যাপ্লিকেশনটিতে অ্যাক্সেসযোগ্য নয়৷ কোন UI উপাদানগুলি ইন্টারঅ্যাক্টেবল তা বোঝাতে সিস্টেমটি শুধুমাত্র ব্যবহারকারী-দৃশ্যমান হাইলাইট অবস্থা আঁকবে।
লক্ষ্যের মধ্যে দূরত্ব
ম্যাটেরিয়াল ডিজাইন বোতাম সহ লক্ষ্যগুলির মধ্যে ন্যূনতম 8dp স্থানের সুপারিশ করে৷ এই ব্যবধান নিশ্চিত করে যে ব্যবহারকারীরা সহজেই ইন্টারেক্টিভ উপাদানগুলির মধ্যে পার্থক্য করতে পারে এবং দুর্ঘটনাজনিত নির্বাচনগুলি এড়াতে পারে।
বোতামগুলির মধ্যে নির্দিষ্ট দূরত্ব তাদের প্রসঙ্গ এবং আকারের উপর নির্ভর করে পরিবর্তিত হতে পারে। বিবেচনা করার জন্য কিছু কারণ:
- বোতামের আকার : বড় বোতামের ভিজ্যুয়াল স্বচ্ছতা বজায় রাখার জন্য তাদের মধ্যে আরও জায়গার প্রয়োজন হতে পারে।
- বোতাম গ্রুপিং : যে বোতামগুলি কার্যকরীভাবে ঘনিষ্ঠভাবে সম্পর্কিত সেগুলিকে একসাথে গোষ্ঠীবদ্ধ করা যেতে পারে, যখন সম্পর্কহীন বোতামগুলির আরও বিচ্ছেদ থাকা উচিত।
- বিন্যাস : পর্দার সামগ্রিক বিন্যাস বোতামের মধ্যে ব্যবধানকে প্রভাবিত করতে পারে। উদাহরণস্বরূপ, একটি টুলবারে বোতামগুলি একটি ডায়ালগের বোতামগুলির তুলনায় আরও ঘনিষ্ঠভাবে স্থানান্তরিত হতে পারে।
প্যানেলের আকার এবং স্কেল
Android XR আপনার অ্যাপটিকে আরামদায়ক, সুস্পষ্ট এবং ব্যাপক দর্শকদের কাছে অ্যাক্সেসযোগ্য করার জন্য ডিজাইন করা হয়েছে। একটি সর্বোত্তম অভিজ্ঞতার জন্য, Android XR 0.868 dp-to-dmm ব্যবহার করে।

আপনি যদি প্যানেল ব্যবহার করেন, তাহলে আপনার XR অ্যাপটি সম্ভবত একটি ফিজিক্যাল স্ক্রিনের চেয়ে ব্যবহারকারীর থেকে অনেক দূরে থাকবে। ব্যবহারকারী একটি হেডসেট পরেছেন বিবেচনা করুন. সর্বোত্তম স্বাচ্ছন্দ্যের জন্য, প্রাথমিক বিষয়বস্তু 41° দৃশ্যের ক্ষেত্রে রাখুন যাতে ব্যবহারকারীদের ইন্টারঅ্যাক্ট করতে তাদের মাথা নাড়াতে না হয়।
সুপারিশ
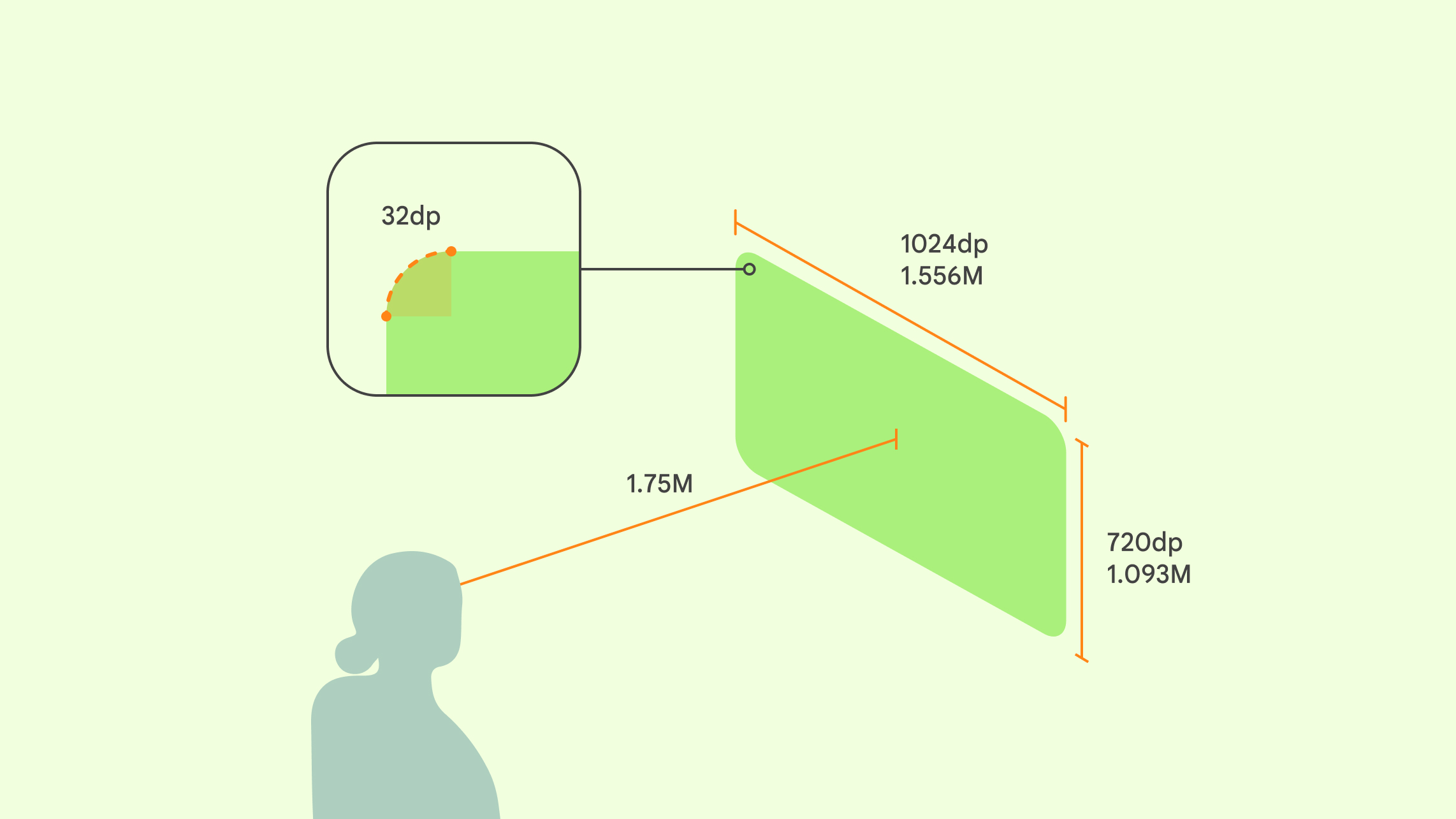
- প্যানেলের 32dp গোলাকার কোণ রয়েছে। আপনি এই ডিফল্ট ওভাররাইড করতে পারেন.
প্যানেলের গভীরতার আচরণ
- হোম স্পেস : অ্যাপগুলি ব্যবহারকারীর কাছ থেকে 1.75 মিটার দূরে চালু হয় এবং বিকাশকারীরা এটিকে ওভাররাইড করতে পারে না।
- ফুল স্পেস : ডিফল্টরূপে, হোম স্পেসে অ্যাপগুলি একই অবস্থানে লঞ্চ হয়। আপনি ব্যবহারকারীর অবস্থানের উপর ভিত্তি করে প্যানেল স্থাপন করতে স্থানিক যুক্তি ব্যবহার করতে পারেন, যদিও আমরা 1.75 মিটার লঞ্চ দূরত্বের সুপারিশ করি।
যখন একটি অ্যাপ ব্যবহারকারী থেকে 1.75 মিটার দূরে থাকে :
- 1024dp 1556.24 মিলিমিটার হিসেবে ধরা হয়
- 720dp 1093.66 মিলিমিটার হিসেবে ধরা হয়
- ভৌত বাস্তবতায় 1 মিটার = XR তে 1 মিটার
বোতাম এবং আইকন
আপনার যদি একটি বিদ্যমান অ্যান্ড্রয়েড অ্যাপ থাকে, তাহলে আপনাকে Android XR-এর জন্য বিশেষ উপাদান ডিজাইন করতে হবে না। বোতাম এবং আইকনগুলির জন্য ম্যাটেরিয়াল ডিজাইনের নির্দেশিকা অনুসরণ করুন৷ আপনার যদি ইউনিটি, ওপেনএক্সআর বা ওয়েবএক্সআর অ্যাপ থাকে, তাহলে আপনি আপনার বোতাম এবং আইকনগুলিকে যেমন আছে তেমন রাখতে পারেন, অথবা মেটেরিয়াল ডিজাইন দ্বারা অনুপ্রাণিত হতে পারেন।
আপনি যদি নিজের বোতাম বা আইকন তৈরি করার সিদ্ধান্ত নেন, তবে সাধারণ ফর্ম, পরিষ্কার লাইন, মৌলিক আকার এবং একটি সীমিত রঙের প্যালেট বেছে নিন। অত্যধিক বিস্তারিত নকশা এড়িয়ে চলুন. বিভিন্ন রেজোলিউশন এবং দেখার দূরত্ব জুড়ে তাদের মাপযোগ্য এবং পাঠযোগ্য করুন। অ্যাক্সেসযোগ্যতার জন্য, উপাদান এবং এর পটভূমির মধ্যে যথেষ্ট বৈসাদৃশ্য নিশ্চিত করুন এবং স্ক্রিন রিডার বা অন্যান্য সহায়ক প্রযুক্তি সহ ব্যবহারকারীদের জন্য পাঠ্য বিবরণ বা টুলটিপ প্রদান করুন।
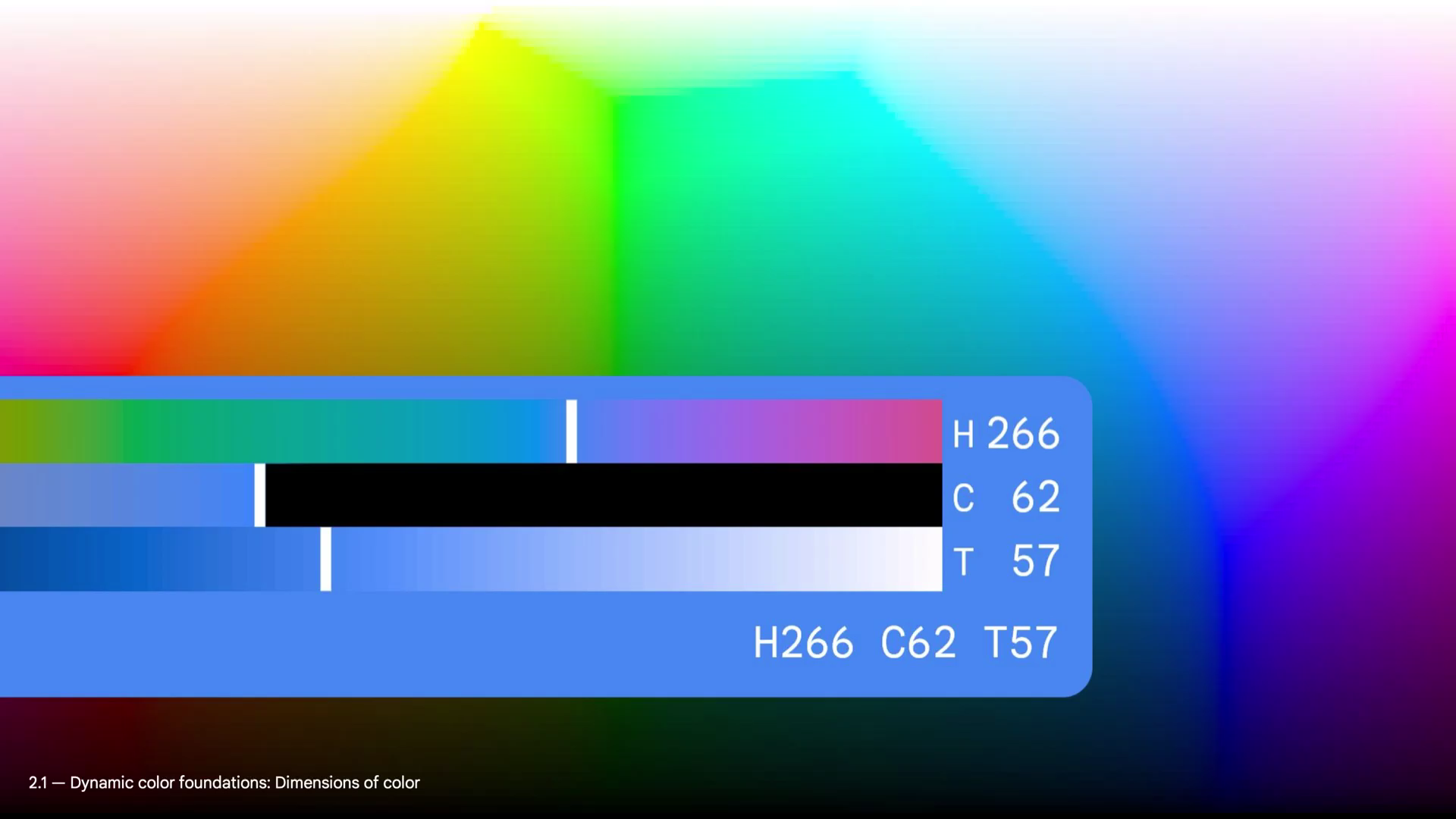
রং
একটি সামঞ্জস্যপূর্ণ এবং দৃষ্টি-আকর্ষক ইন্টারফেস নিশ্চিত করতে Android XR মেটেরিয়াল ডিজাইনের কালার সিস্টেম অনুসরণ করে। XR-এর সাথে মানানসই একটি নিমজ্জনশীল ভিজ্যুয়াল স্টাইল তৈরি করতে, পর্যাপ্ত বৈসাদৃশ্য সহ ডিজাইন করুন, একটি সুষম প্যালেট চয়ন করুন, যাদের রঙের দৃষ্টি ঘাটতি রয়েছে তাদের জন্য অ্যাক্সেসযোগ্য রঙগুলি ব্যবহার করুন এবং চোখের চাপ বা বিভ্রান্তির কারণ হতে পারে এমন বিশৃঙ্খল সংমিশ্রণ এড়ান।

XR-এ গাঢ় এবং হালকা থিম
অ্যান্ড্রয়েড মোবাইল অ্যাপের মতো অন্ধকার এবং হালকা থিম ব্যবহার করুন। ব্যবহারকারীরা অ্যান্ড্রয়েড এক্সআর-এ অন্ধকার এবং হালকা থিমের মধ্যে স্যুইচ করতে পারেন, ভিজ্যুয়াল স্টাইল বেছে নিতে পারেন যা তাদের ব্যক্তিগত পছন্দগুলি সবচেয়ে ভালভাবে পূরণ করে।
মেটেরিয়াল ডিজাইন কালার স্কিম সম্পর্কে আরও জানুন ।
এক্সআর টাইপোগ্রাফি
XR-এ আরামদায়ক ব্যবহারকারীর অভিজ্ঞতার জন্য ফন্টের স্পষ্টতা গুরুত্বপূর্ণ। আমরা 14dp বা তার চেয়ে বড় ফন্ট সাইজ সহ টাইপস্কেল বিকল্পগুলি ব্যবহার করার পরামর্শ দিই এবং উন্নত সুস্পষ্টতার জন্য ফন্টের ওজন স্বাভাবিক বা উচ্চতর।
ব্যবহার করা সহজ এমন একটি অ্যাপ তৈরি করতে, মেটেরিয়াল ডিজাইনের টাইপোগ্রাফি নির্দেশিকা অনুসরণ করুন।

XR-এ টাইপোগ্রাফির জন্য সেরা অনুশীলন
- পরিবর্তনশীল দূরত্বের জন্য আকার : মনে রাখবেন যে ব্যবহারকারীরা বিভিন্ন অবস্থান থেকে পাঠ্য সরানো এবং দেখবে। নিশ্চিত করুন যে ফন্টের আকারগুলি দূর থেকে পড়ার জন্য যথেষ্ট বড়।
- ব্যবহারকারীর প্রাকৃতিক দৃষ্টিভঙ্গিতে অবস্থানের পাঠ্য : এটি অত্যধিক মাথা নড়াচড়া এবং ঘাড়ের চাপ এড়ায়।
- গভীরতা এবং স্কেল বিবেচনা করুন : 3D স্পেসে অনুক্রম তৈরি করতে গভীরতার সংকেত এবং স্কেল ব্যবহার করুন।
- ব্যবহারকারীর পটভূমিতে পাঠ্য পাঠযোগ্য কিনা তা নিশ্চিত করুন : ভারী ওজন আরও বৈসাদৃশ্য প্রস্তাব করে। পরিবেশের রঙ, আলো এবং জটিলতার উপর নির্ভর করে সামঞ্জস্য করুন।
- অভিযোজিত টাইপোগ্রাফি ব্যবহার করুন : প্যানেলগুলি খুব কাছাকাছি, খুব দূরে এবং ব্যবহারকারীর কাছ থেকে বিশ্রী দেখার কোণে হতে পারে।
- চলমান বস্তুর সাথে সংযুক্ত পাঠ্য সীমাবদ্ধ করুন : এটি গতি অসুস্থতার কারণ হতে পারে।
এক্সআর-এ অ্যাক্সেসযোগ্য টাইপোগ্রাফি
- স্পষ্টতার জন্য ফন্ট নির্বাচন করুন : ছোট আকার এবং দূরত্বে স্পষ্ট অক্ষর ফর্ম সহ ফন্টগুলিকে অগ্রাধিকার দিন।
- বাক্যের কেস টেক্সট ব্যবহার করুন : বড় হাতের লেখার চেয়ে বাক্যের কেস টেক্সট পড়া সহজ।
- লাইনের দৈর্ঘ্য সীমিত করুন : পঠনযোগ্যতা উন্নত করতে ছোট লাইনের দৈর্ঘ্যের জন্য লক্ষ্য করুন।
- অ্যাক্সেসযোগ্য রং নির্বাচন করুন : রঙের সংমিশ্রণ ব্যবহার করুন যা রঙের দৃষ্টি পার্থক্য সহ ব্যবহারকারীদের কাছে সুস্পষ্ট।
- অতিরিক্ত ভিড় এড়িয়ে চলুন : পাঠ্যকে যথেষ্ট শ্বাস-প্রশ্বাসের জায়গা দিন।
- টেক্সট স্কেলিংয়ের অনুমতি দিন : ব্যবহারকারীদের তাদের ব্যক্তিগত চাহিদা মেটাতে পাঠ্যের আকার সামঞ্জস্য করতে দিন।
OpenXR™ এবং OpenXR লোগো হল The Khronos Group Inc. এর মালিকানাধীন ট্রেডমার্ক এবং চীন, ইউরোপীয় ইউনিয়ন, জাপান এবং যুক্তরাজ্যে ট্রেডমার্ক হিসেবে নিবন্ধিত।

