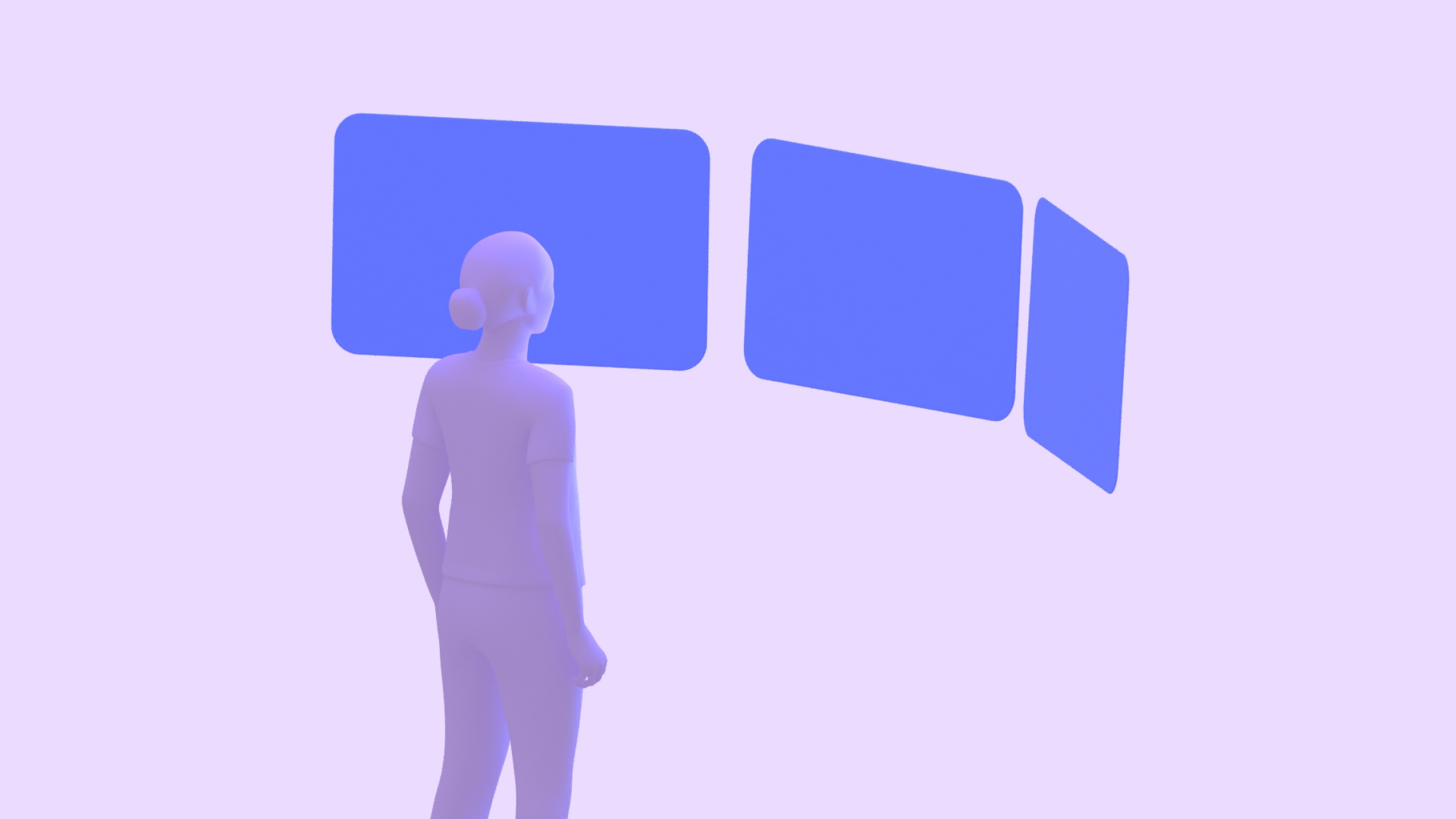
একটি অ্যান্ড্রয়েড এক্সআর ডিফারেনসিয়েটেড অ্যাপ তৈরি করার সময়, আপনি ব্যবহারকারীর শারীরিক বা ভার্চুয়াল পরিবেশে সামগ্রী রাখার জন্য স্থানিক UI ব্যবহার করতে চাইতে পারেন। আপনি আপনার অ্যাপটিকে স্থানিক প্যানেল , অরবিটারে বিভক্ত করতে পারেন এবং স্থানিক উচ্চতা যোগ করতে পারেন (এই পৃষ্ঠায় আরও বিশদে বর্ণনা করা হয়েছে)। আপনি আপনার ডিজাইনে স্থানিক ভিডিওও অন্তর্ভুক্ত করতে পারেন।
স্থানিক প্যানেল
স্থানিক প্যানেলগুলি হল Android XR অ্যাপগুলির মৌলিক বিল্ডিং ব্লক৷ আপনি ব্যবহারকারীর স্থান জুড়ে বিষয়বস্তু প্রসারিত করার সাথে একটি সীমাহীন ডিসপ্লেতে একটি XR-বিভেদ অভিজ্ঞতা তৈরি করতে ব্যবহার করতে পারেন। স্থানিক প্যানেলগুলি UI উপাদান, ইন্টারেক্টিভ উপাদান এবং নিমজ্জিত সামগ্রীর জন্য ধারক হিসাবে কাজ করে।

UI কিভাবে স্কেল এবং সরানো হয় তা বুঝুন
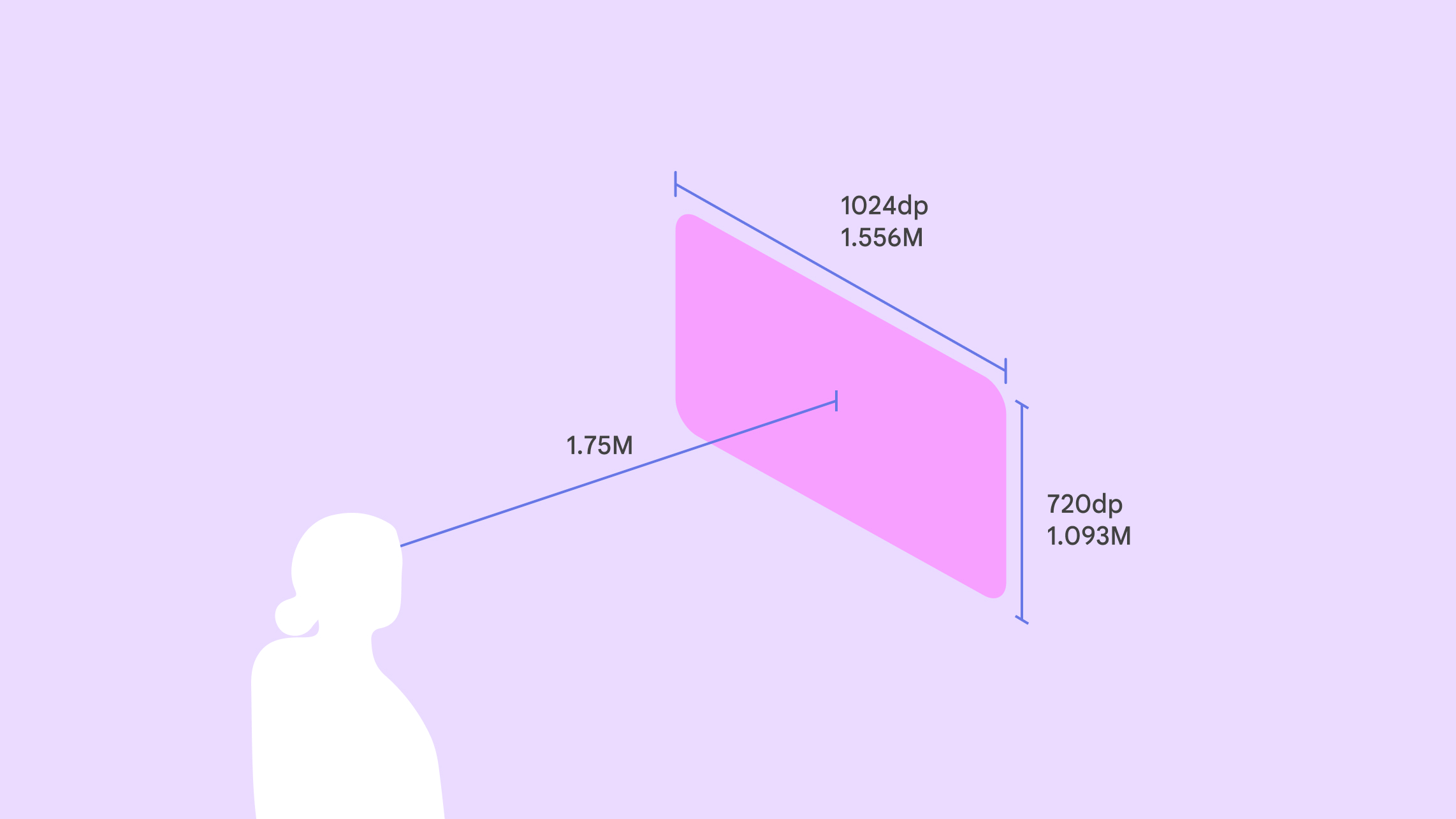
স্থানিক প্যানেল স্বয়ংক্রিয়ভাবে ব্যবহারকারীর থেকে তাদের দূরত্বের উপর ভিত্তি করে তাদের আকার সামঞ্জস্য করে। এই গতিশীল স্কেলিং নিশ্চিত করে যে বিভিন্ন দূরত্ব থেকে দেখা হলে UI উপাদানগুলি সুস্পষ্ট এবং ইন্টারেক্টিভ থাকে। আকার 0.75 মিটার এবং 1.75 মিটারের মধ্যে সামঞ্জস্যপূর্ণ থাকে। তারপর স্কেলিং হার প্রতি মিটারে 0.5 মিটার বৃদ্ধি পাবে এবং উপাদানগুলি ছোট দেখাবে।
সিস্টেম UI এর সাথে দ্বন্দ্ব এড়াতে, ডিফল্ট প্যানেল চলাচলের সীমার মধ্যে রাখুন:
- ন্যূনতম গভীরতা: ব্যবহারকারী থেকে 0.75 মিটার
- সর্বোচ্চ গভীরতা: ব্যবহারকারী থেকে 5 মিটার
ব্যবহারকারীরা একটি স্থানিক প্যানেলকে উপরে বা নীচে স্কেল করতে পারে যাতে এটি পরিষ্কারভাবে দেখতে যথেষ্ট বড় হয়, ব্যবহারকারীর থেকে দূরত্ব যাই হোক না কেন। যখন একজন ব্যবহারকারী একটি স্থানিক প্যানেল স্থানান্তরিত করে, তখন Android XR স্বয়ংক্রিয়ভাবে এর আকার স্কেল করে।
স্থানিক প্যানেলের মাপ
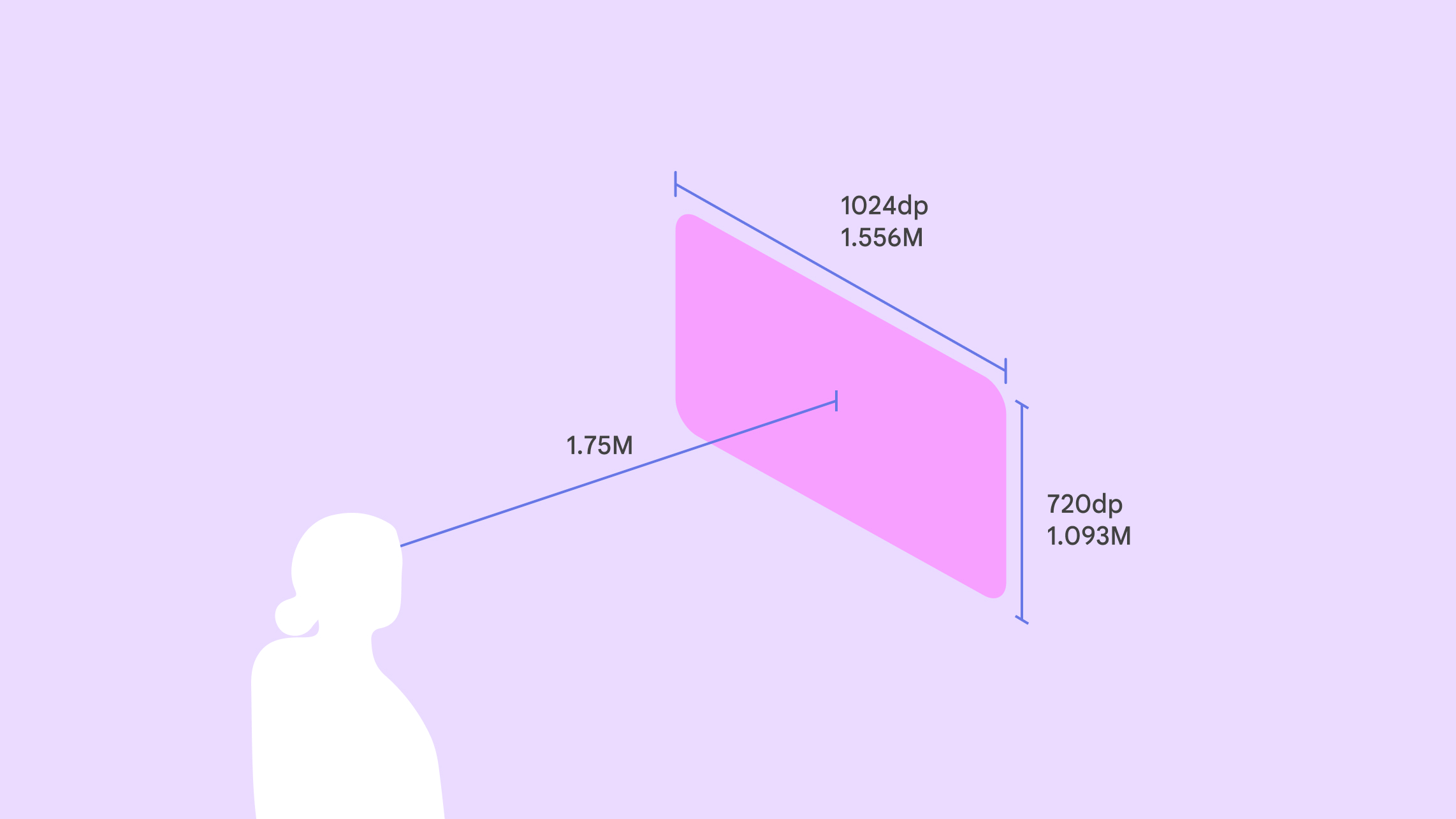
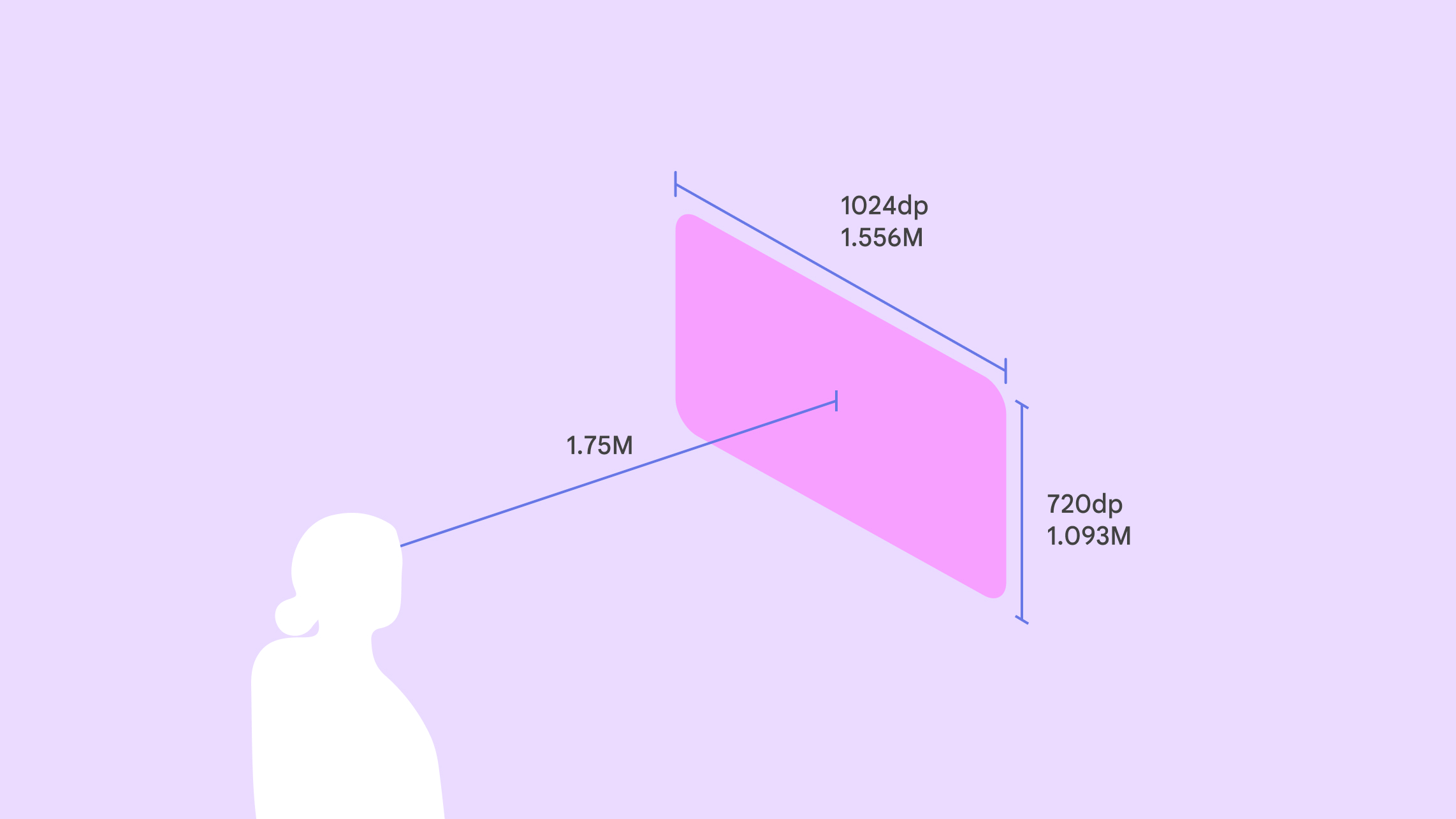
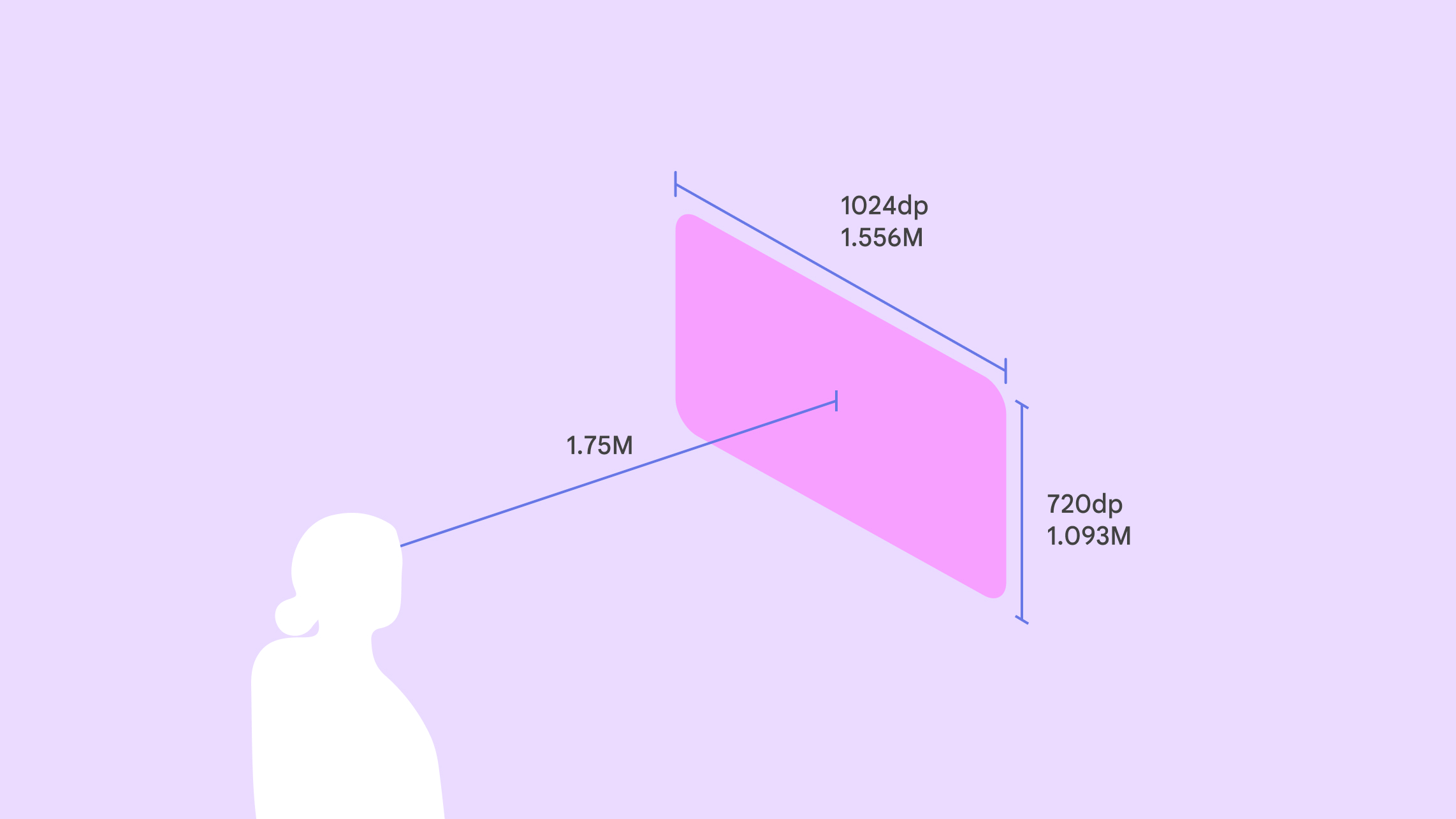
Android XR আপনার অ্যাপটিকে আরামদায়ক, সুস্পষ্ট এবং ব্যাপক দর্শকদের কাছে অ্যাক্সেসযোগ্য করার জন্য ডিজাইন করা হয়েছে। একটি সর্বোত্তম অভিজ্ঞতার জন্য, সিস্টেমটি 0.868 dp-to-dmm ব্যবহার করে। একটি হেডসেটে দেখা হলে, আপনার অ্যাপটি ব্যবহারকারীর থেকে অনেক দূরে প্রদর্শিত হবে যখন তারা একটি ফোন বা ট্যাবলেটে একটি অ্যাপ দেখেন, তাই ব্যবহারের সহজতার জন্য এটি অবশ্যই বড় হতে হবে।
ফুল স্পেসে, একটি স্থানিক প্যানেলের জন্য ন্যূনতম আকার নেই এবং শারীরিক সীমাবদ্ধতার কারণে সর্বাধিক 2560dp x 1800dp।

যেখানে স্থানিক প্যানেল স্থাপন করতে হবে
ফুল স্পেসে, আপনি পাসথ্রু এবং ভার্চুয়াল উভয় পরিবেশেই প্যানেল বসানো নির্ধারণ করতে পারেন। যখন ব্যবহারকারীরা হোম স্পেস থেকে ফুল স্পেসে স্যুইচ করে, উপাদানগুলি একই অনুমানযোগ্য অবস্থানে থাকে, যদি না আপনি একটি কাস্টম অবস্থান নির্ধারণ করেন।

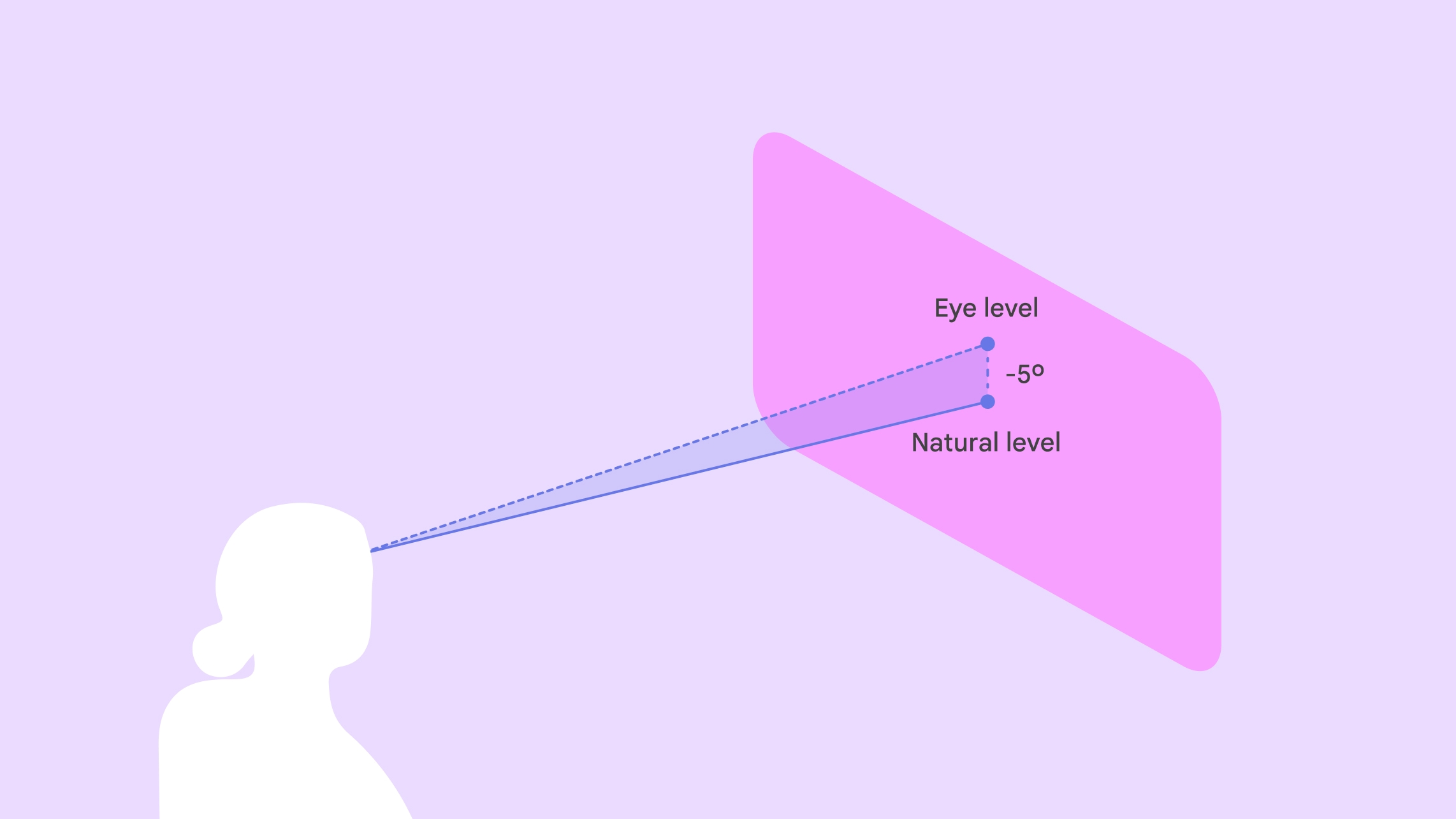
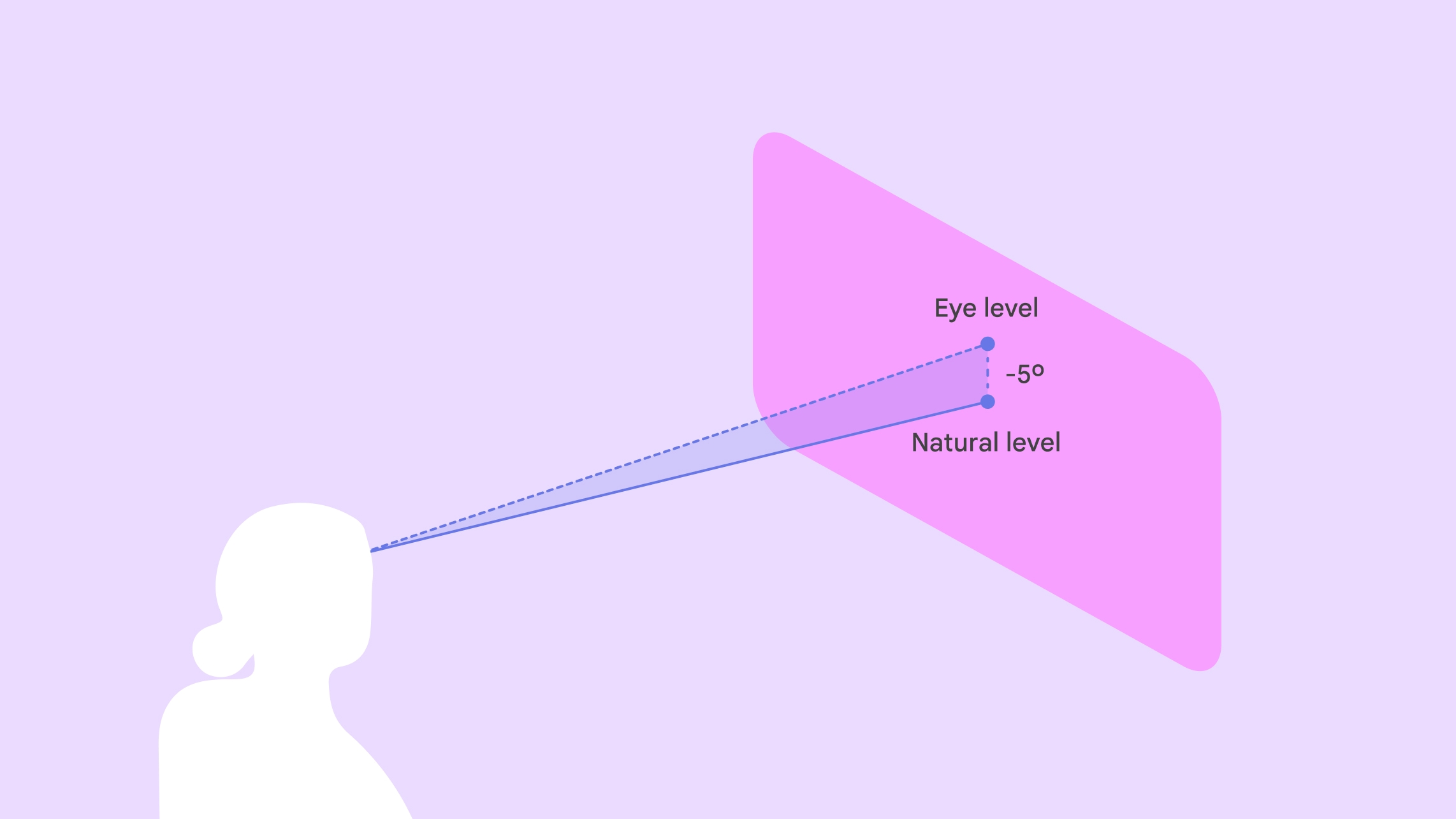
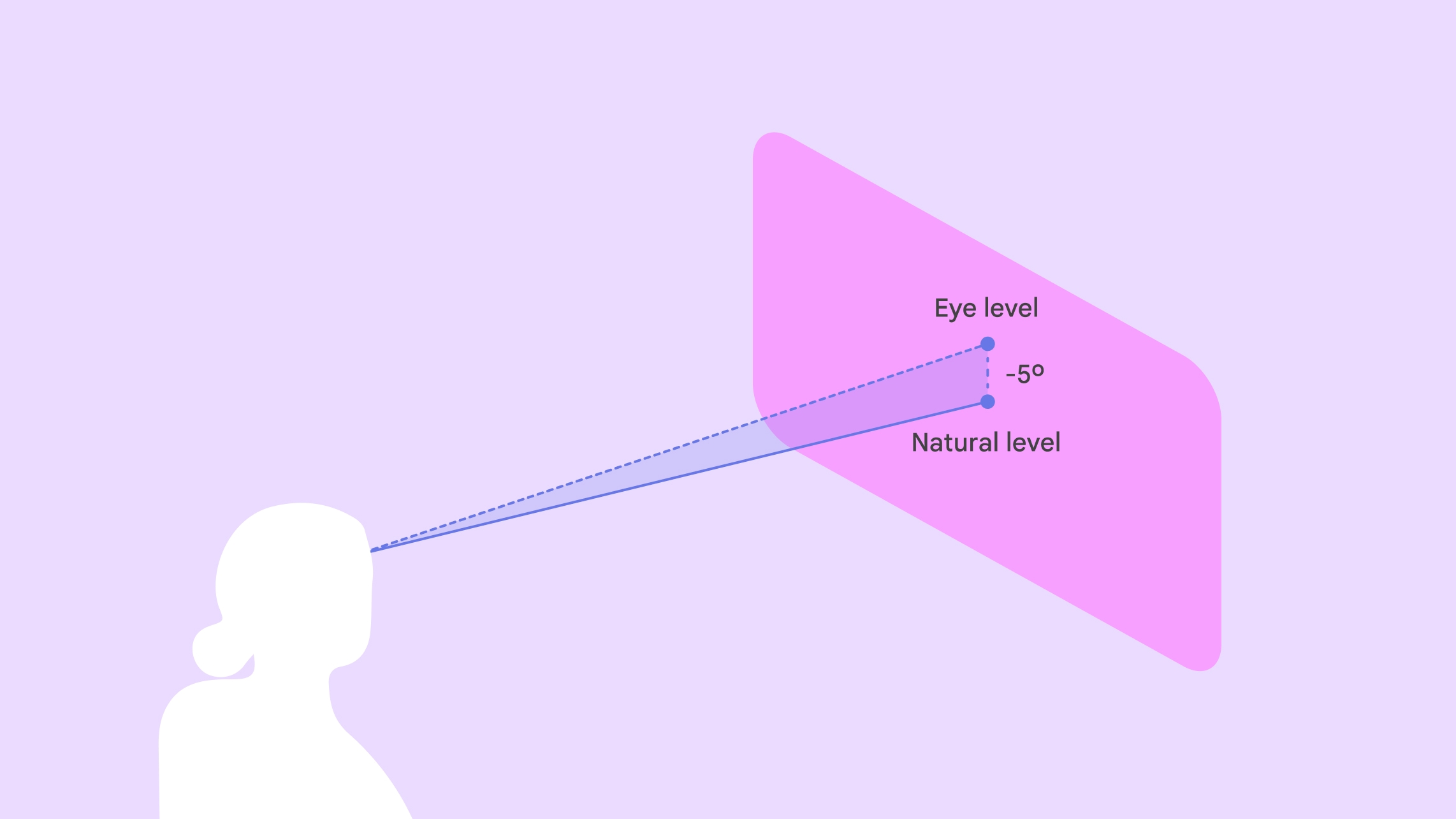
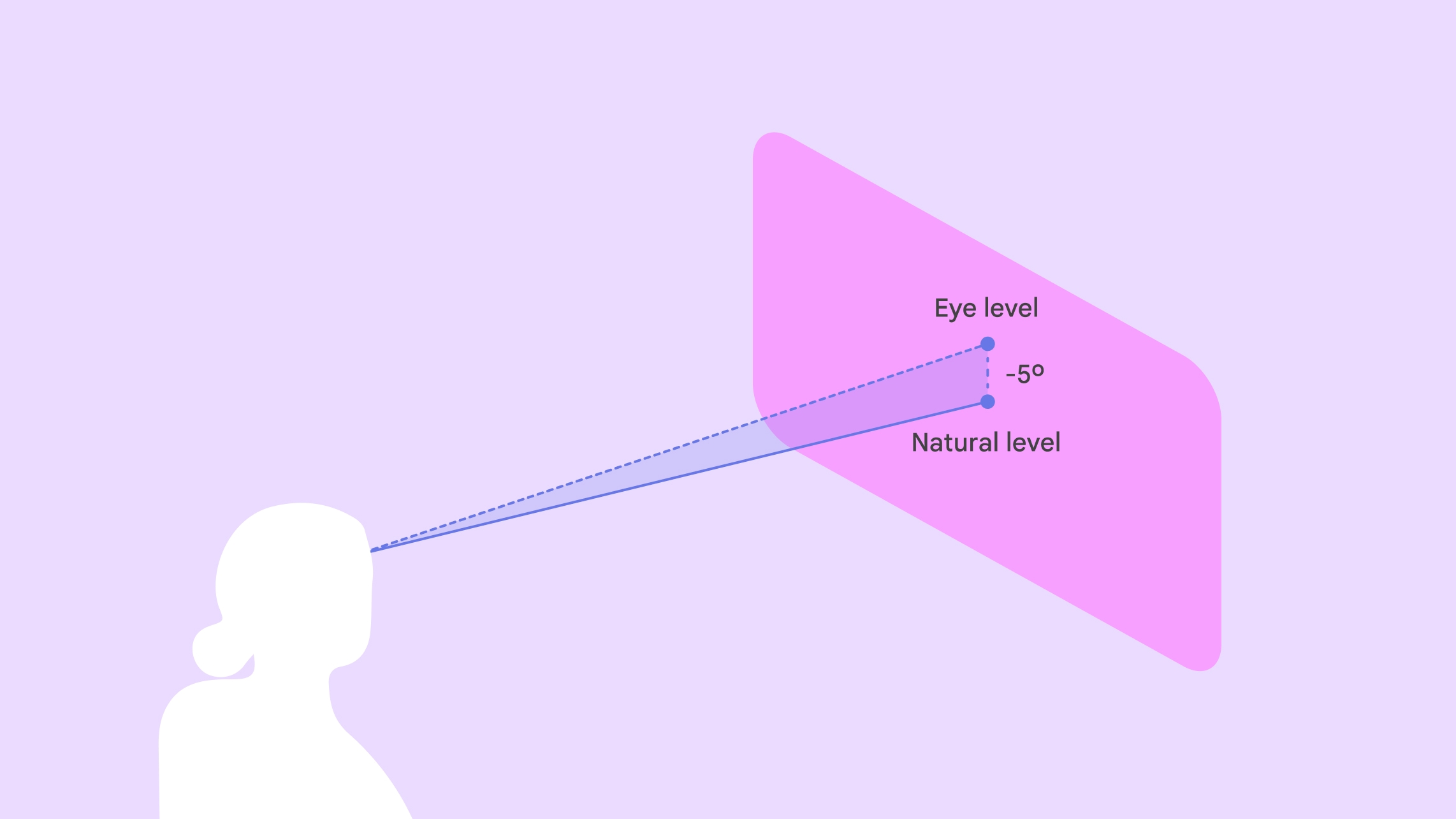
একজন ব্যবহারকারীর দৃষ্টিসীমা থেকে 1.75 মিটার দূরে প্যানেল কেন্দ্রটি ছড়িয়ে দিন । প্যানেলের উল্লম্ব কেন্দ্রটি ব্যবহারকারীর চোখের স্তরের 5° নীচে রাখুন যাতে আরাম বাড়ানো যায়, কারণ ব্যবহারকারীরা নীচের দিকে তাকান।

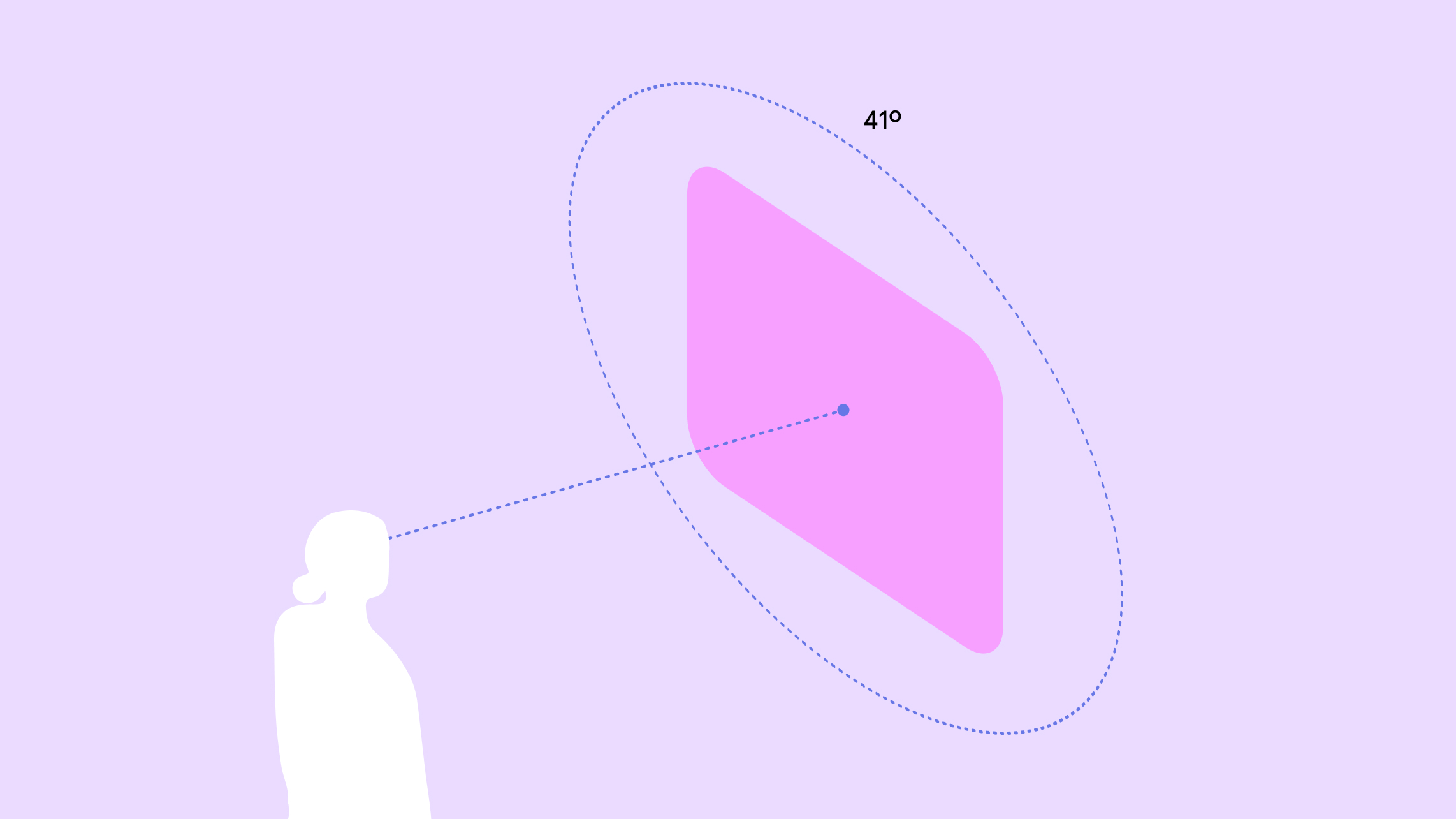
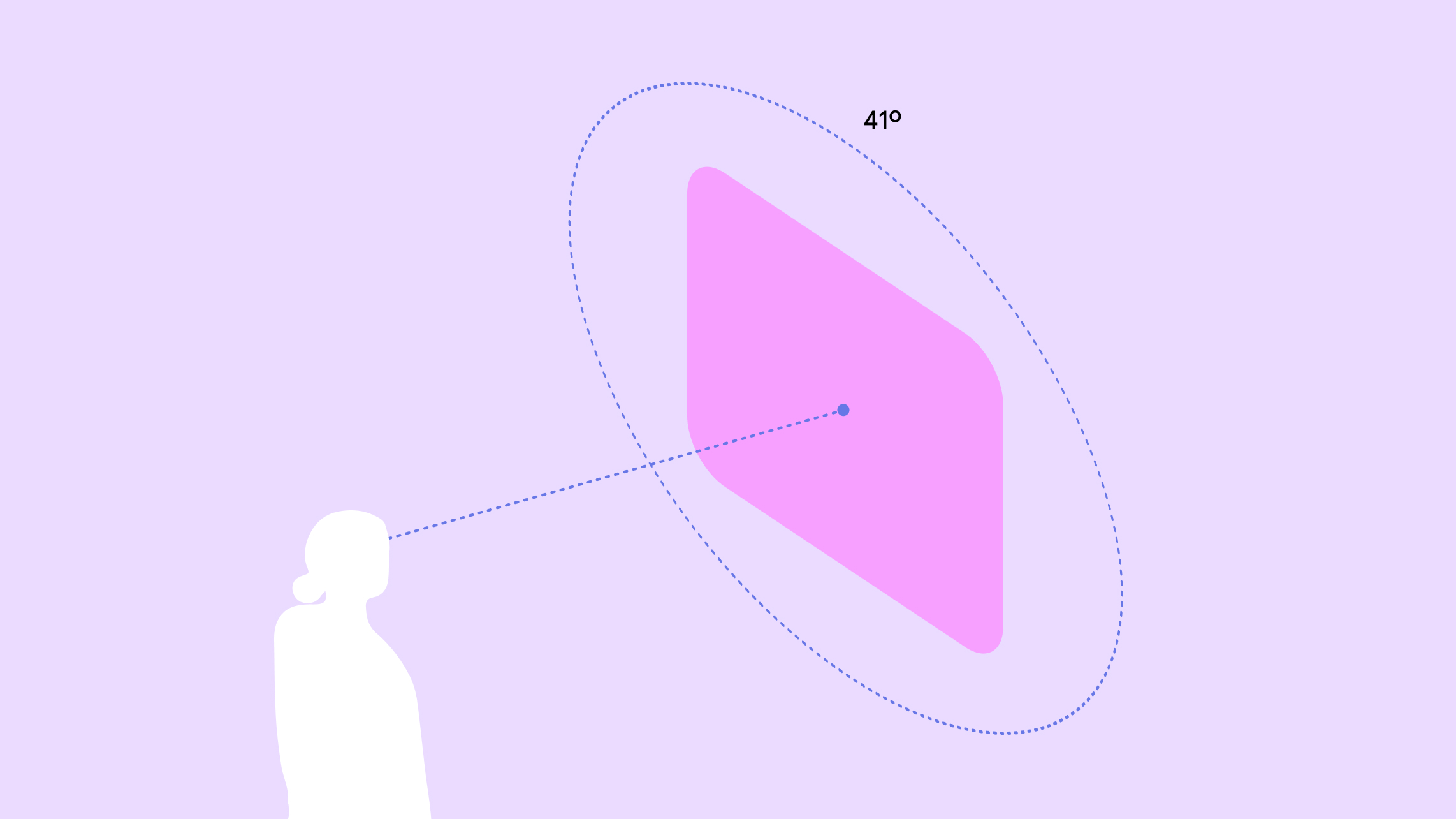
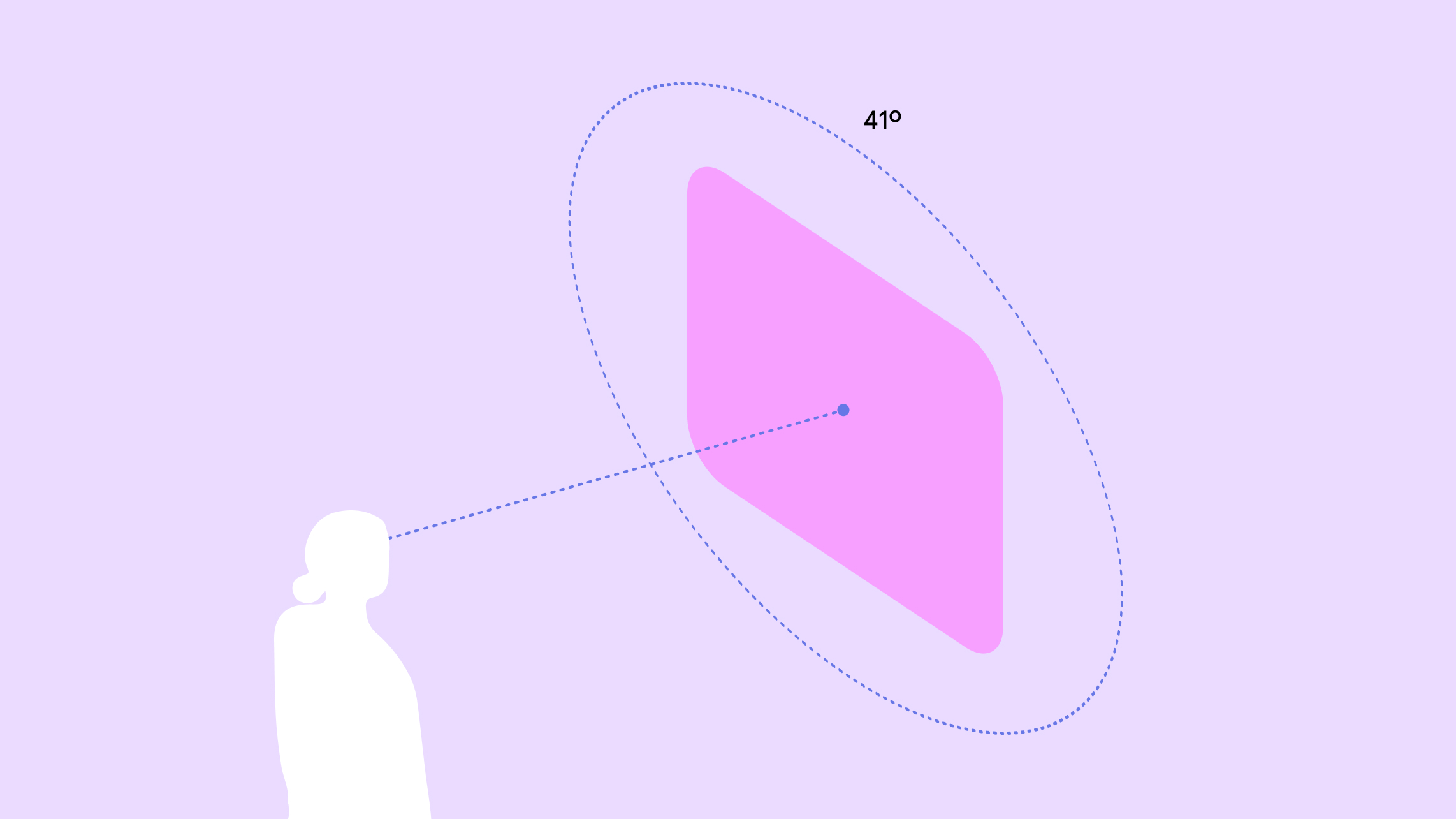
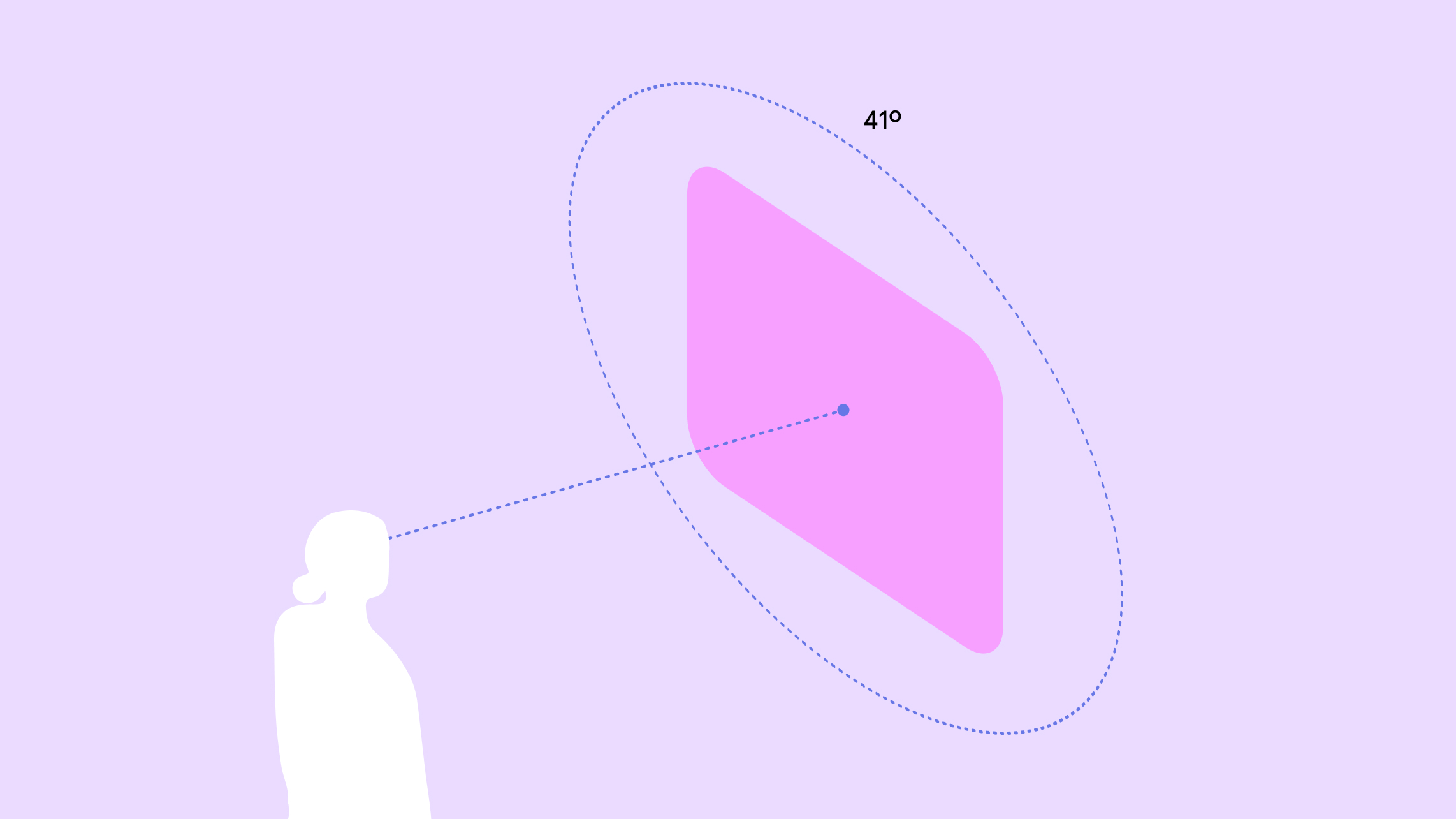
সর্বোত্তম স্বাচ্ছন্দ্যের জন্য, ব্যবহারকারীর দৃশ্যের ক্ষেত্রের 41° কেন্দ্রে বিষয়বস্তু রাখুন ৷ এটি পরিষ্কার দৃশ্যমানতা নিশ্চিত করবে এবং অতিরিক্ত মাথা বা শরীরের নড়াচড়ার প্রয়োজন কমিয়ে দেবে।
একজন ব্যবহারকারী তাদের স্পেসে ঘুরে বেড়াতে পারে, এবং স্থানিক প্যানেলগুলি জায়গায় থাকবে।
অ্যান্ড্রয়েড XR-এ প্রস্তুত-টু-গো ইন্টারঅ্যাকশন প্যাটার্নগুলি অন্তর্ভুক্ত করে যাতে ব্যবহারকারীদের উপাদানগুলিকে ম্যানিপুলেট করা এবং আপনার বিকাশ প্রক্রিয়াকে সহজতর করা সহজ হয়৷ একটি ব্যবহারকারী তাদের ব্যক্তিগত স্থান মানিয়ে উপাদান স্থানান্তর করতে পারেন. আপনি সরানো এবং আচরণের আকার পরিবর্তন করতে কনফিগার করতে পারেন।
ব্যবহারকারীদের তাদের স্পেসে বাস্তব-বিশ্বের বস্তুর সাপেক্ষে UI উপাদানের অবস্থানে সহায়তা করার জন্য, আপনি তাদেরকে বাস্তব জগতের একটি নির্দিষ্ট স্থানে যেমন মেঝে, চেয়ার, প্রাচীর, ছাদ বা টেবিলে একটি স্থানিক প্যানেল নোঙর করার অনুমতি দিতে পারেন। অ্যাঙ্করিং শুধুমাত্র পাসথ্রুতে উপলব্ধ।
ব্যবহারকারীদের স্থিতিশীল এবং ভাল-অভিমুখী বোধ করতে সাহায্য করার জন্য, আপনি ব্যবহারকারীদের একটি স্থানিক প্যানেলকে বাস্তব জগতের একটি নির্দিষ্ট স্থানে, যেমন মেঝে, চেয়ার, প্রাচীর, ছাদ বা টেবিলে নোঙর করার অনুমতি দিতে পারেন। অ্যাঙ্করিং শুধুমাত্র পাসথ্রুতে উপলব্ধ।
আপনার নিজস্ব স্থানিক বিন্যাস তৈরি করুন
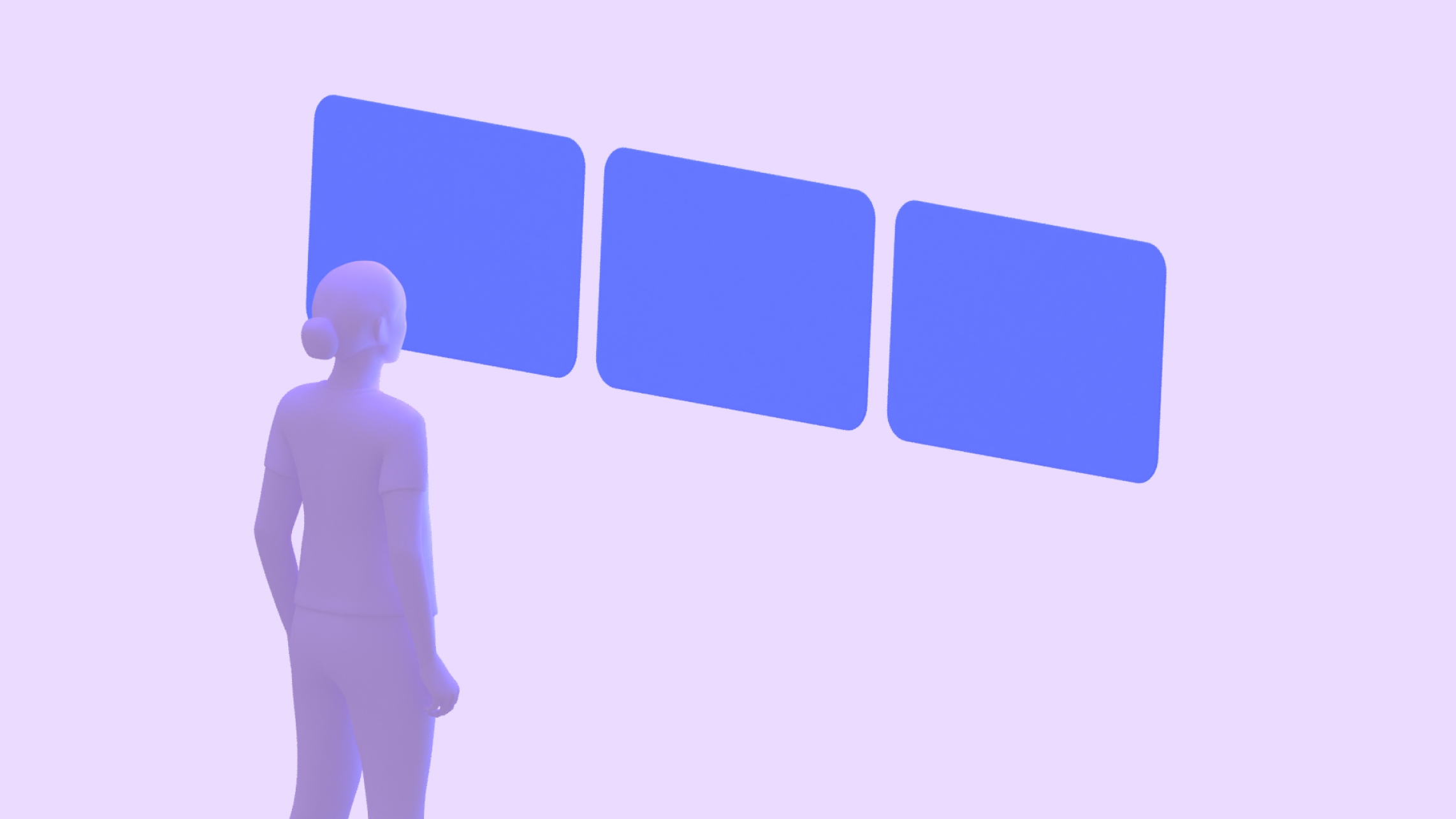
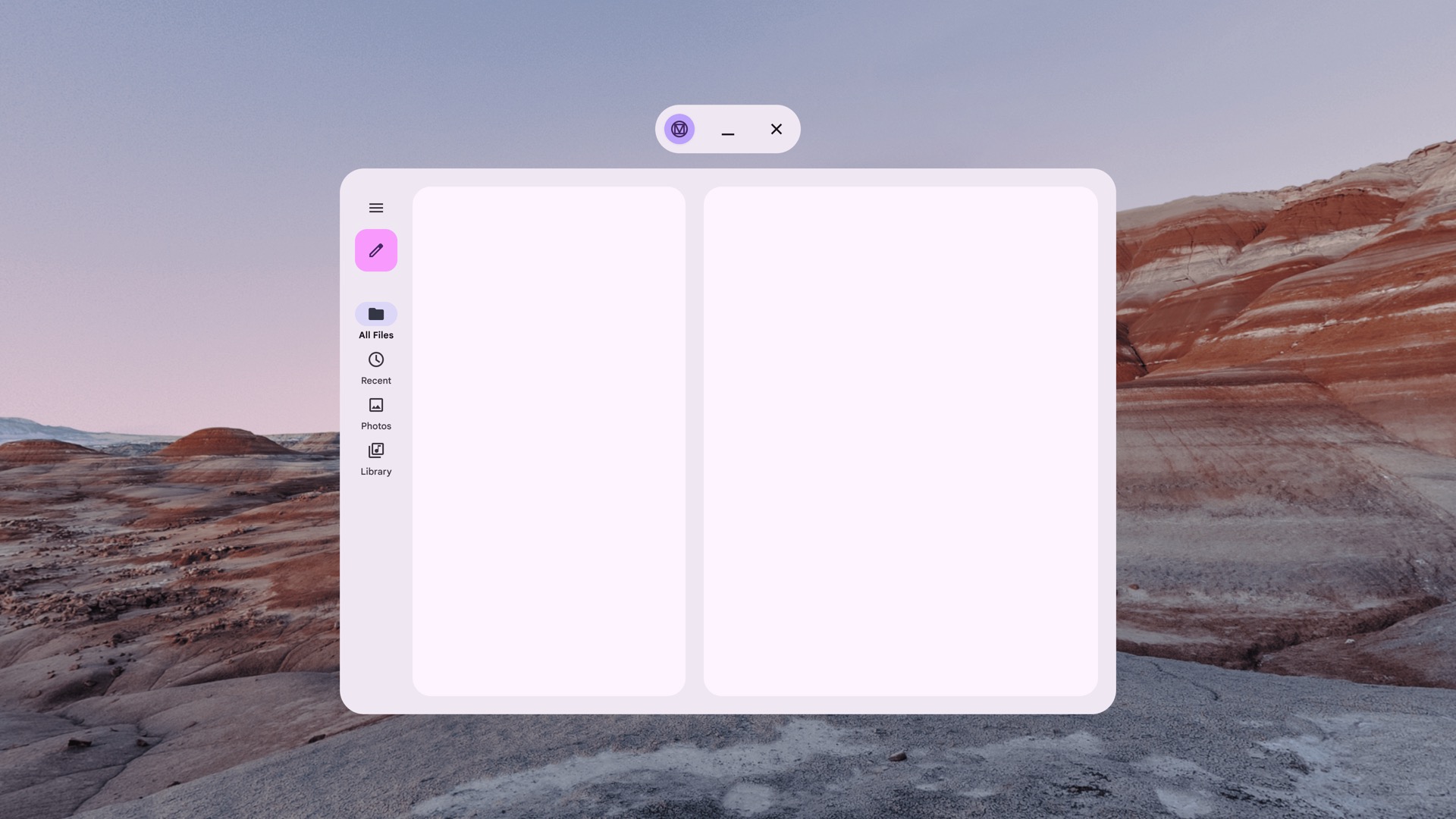
আপনি আপনার পছন্দের যেকোনো লেআউটে আপনার অ্যাপটিকে একাধিক স্থানিক প্যানেলে পচিয়ে দিতে পারেন। স্থানিক UI API গুলি সংখ্যা প্যানেলগুলিকে সীমাবদ্ধ করে না৷ তারা সারি এবং কলাম, এবং সমতল এবং বাঁকা সারি সহ লেআউট তৈরি করার ক্ষমতা অন্তর্ভুক্ত করে। স্থানিক প্যানেলের অবস্থান নির্দিষ্ট বা নির্বিচারে হতে পারে। স্থানিক UI লেআউটগুলি কীভাবে বিকাশ করবেন তা শিখুন ।

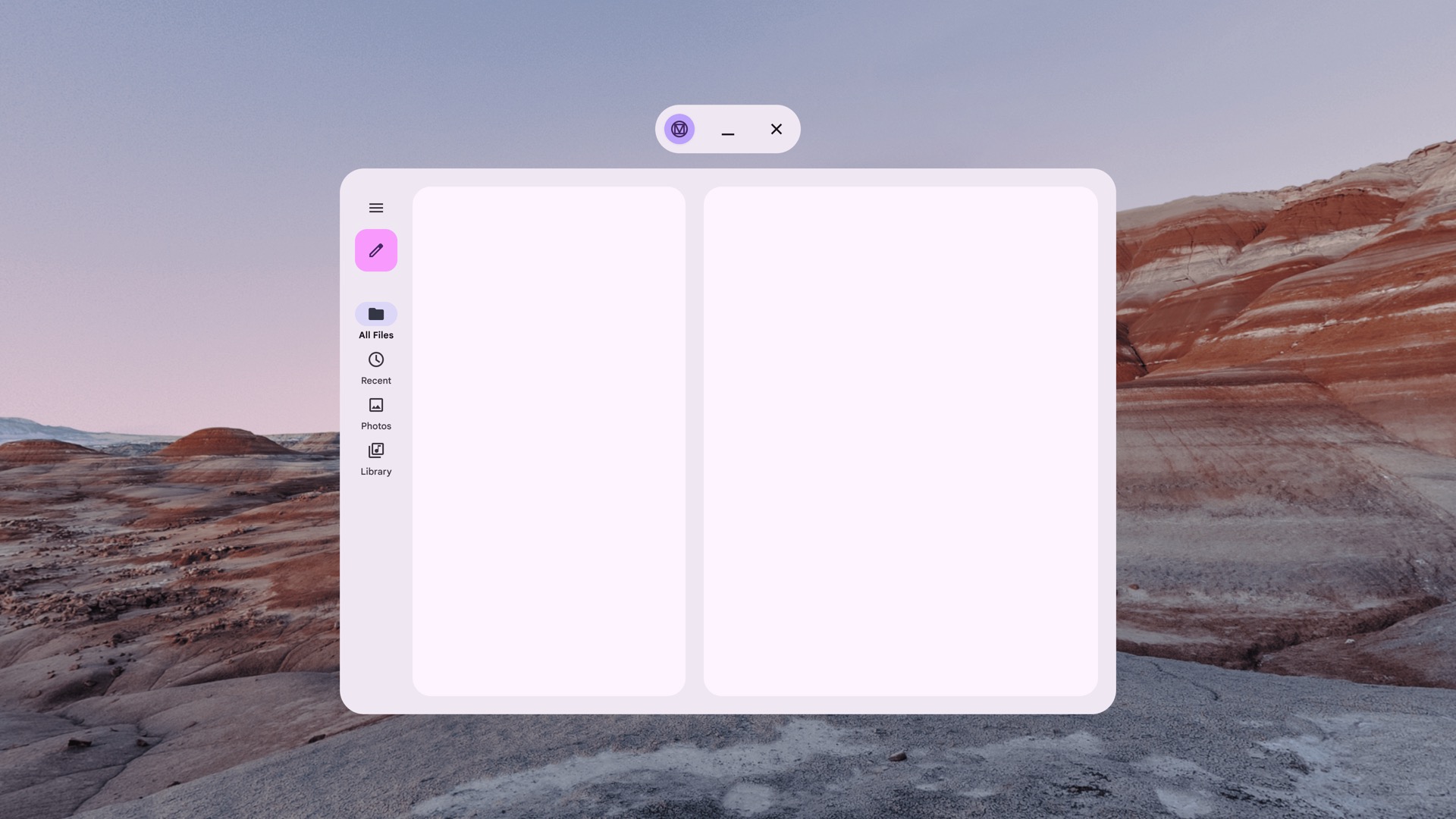
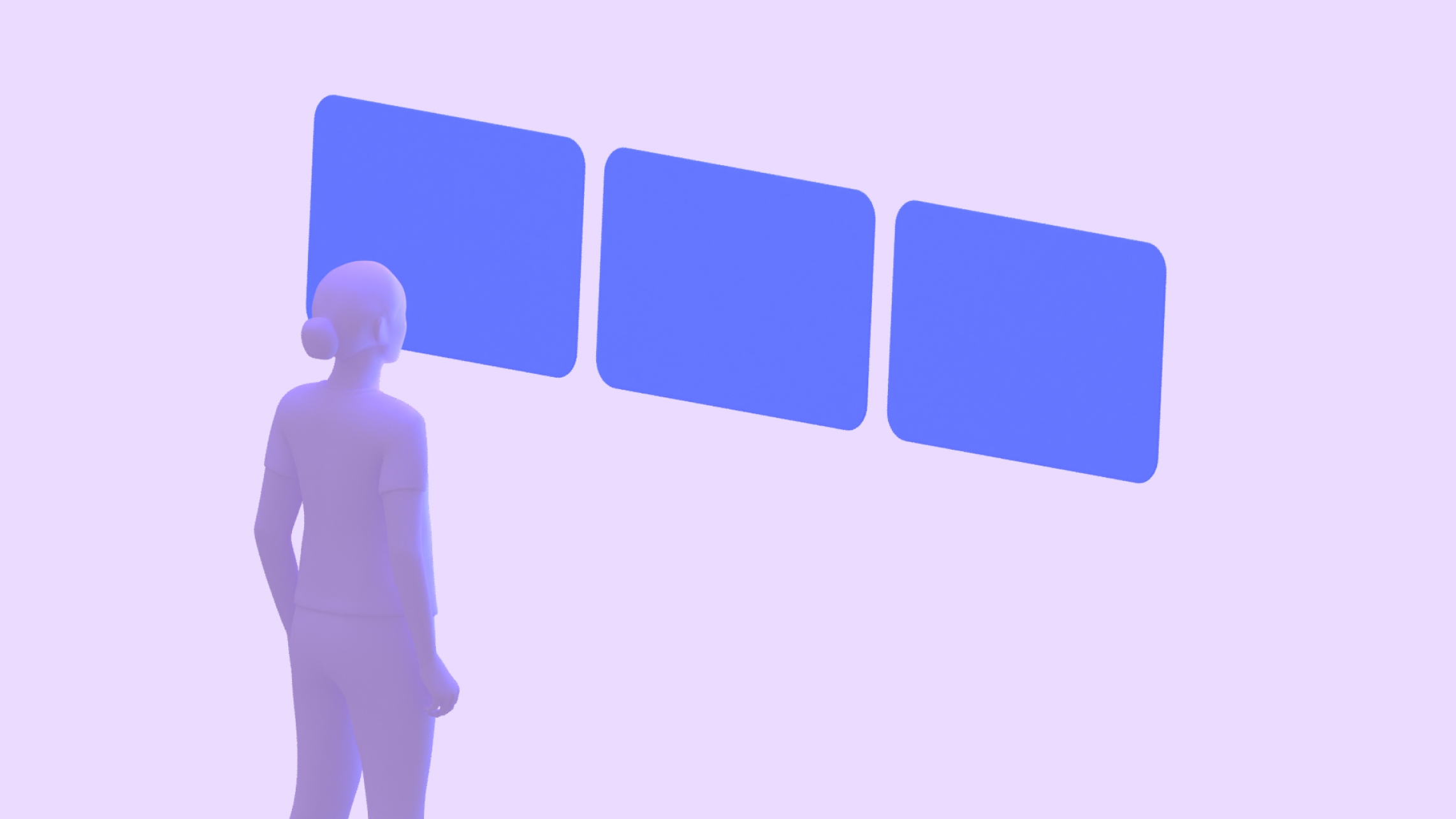
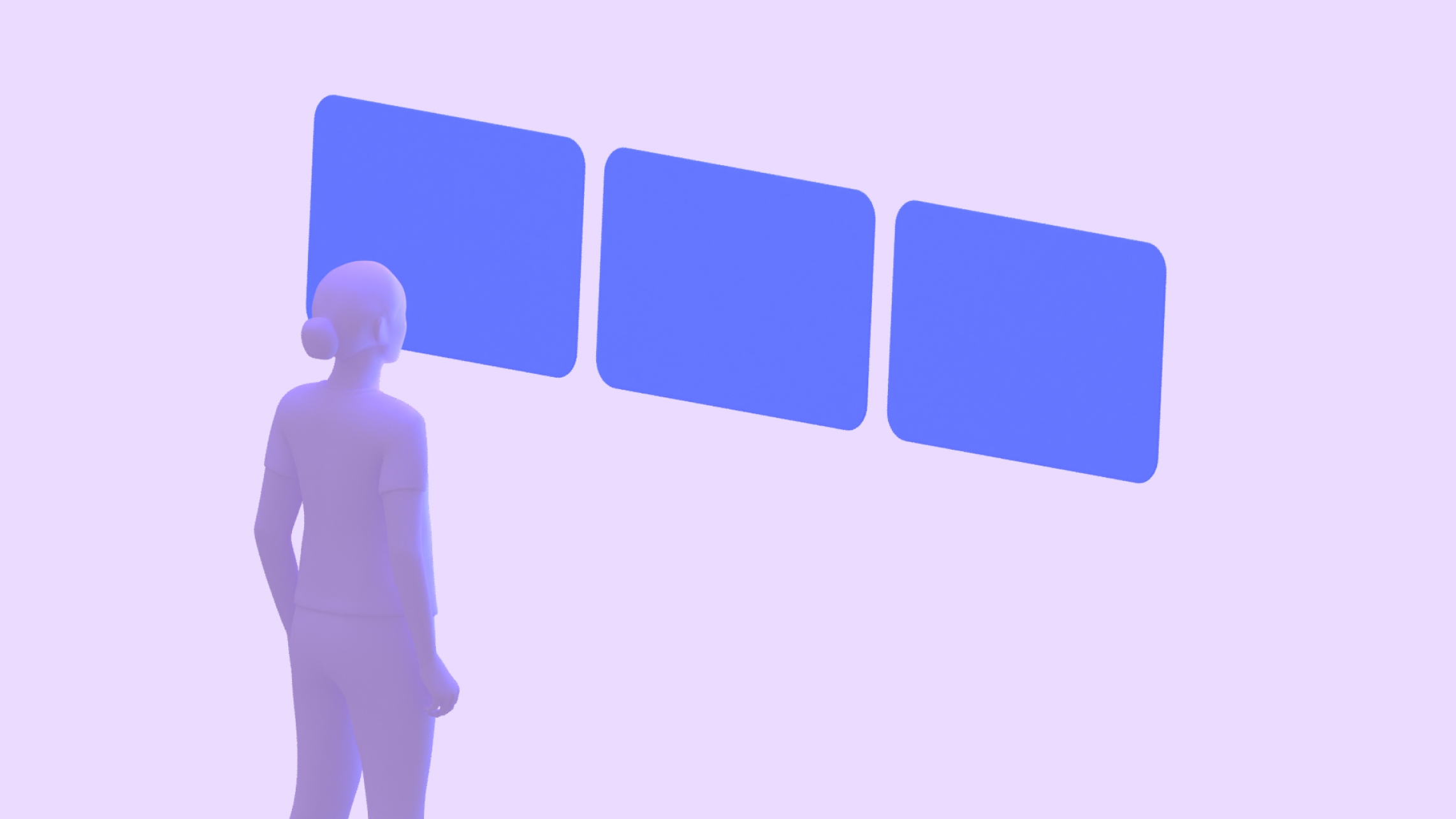
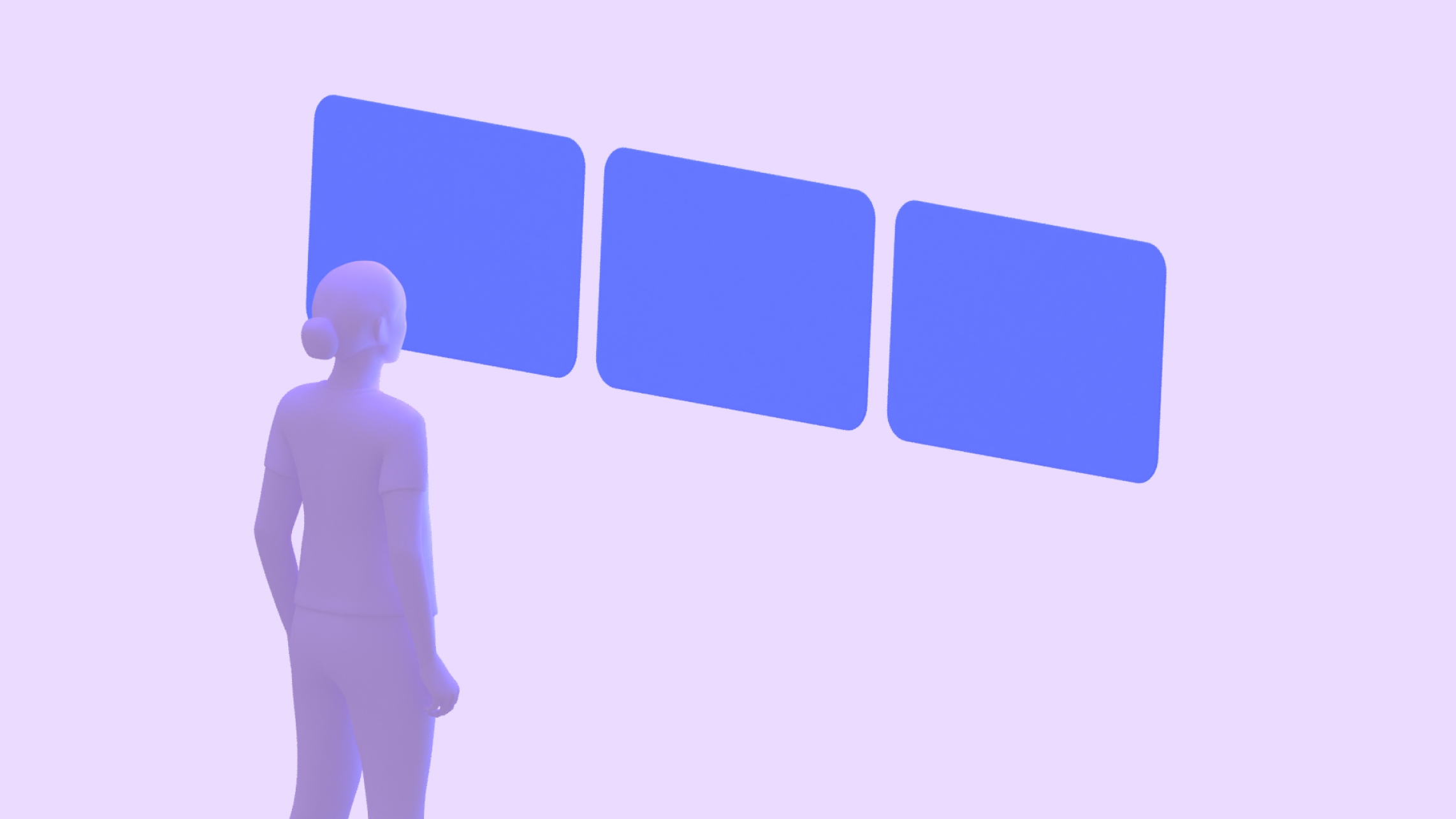
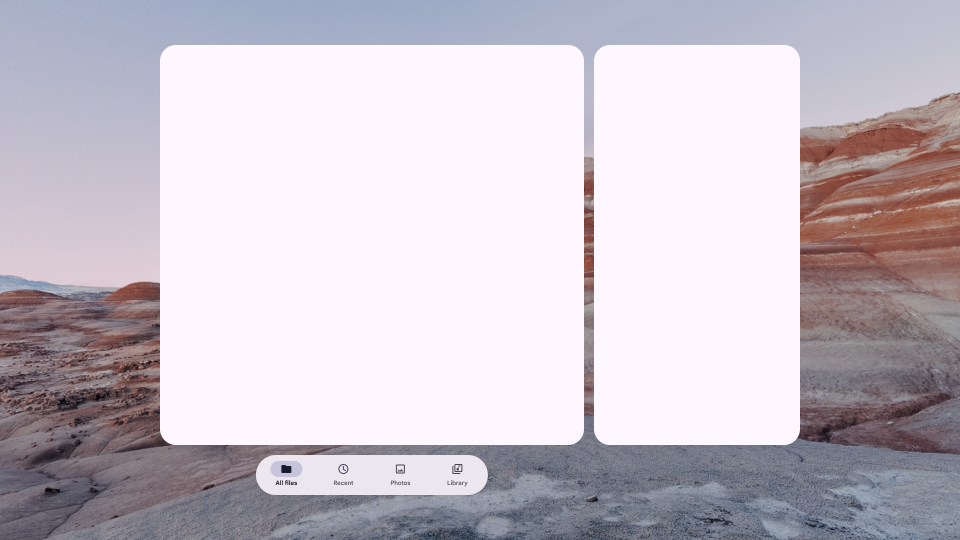
সমতল সারি বিন্যাস

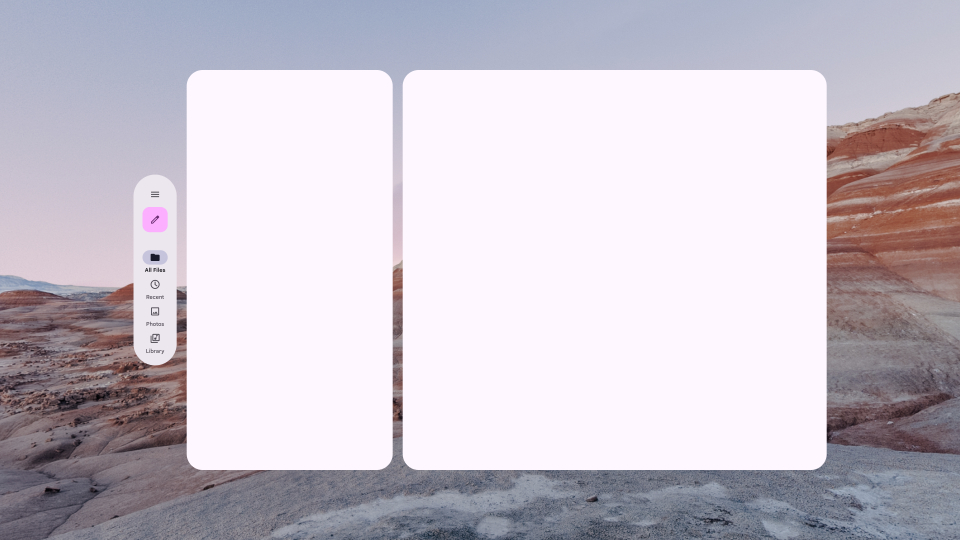
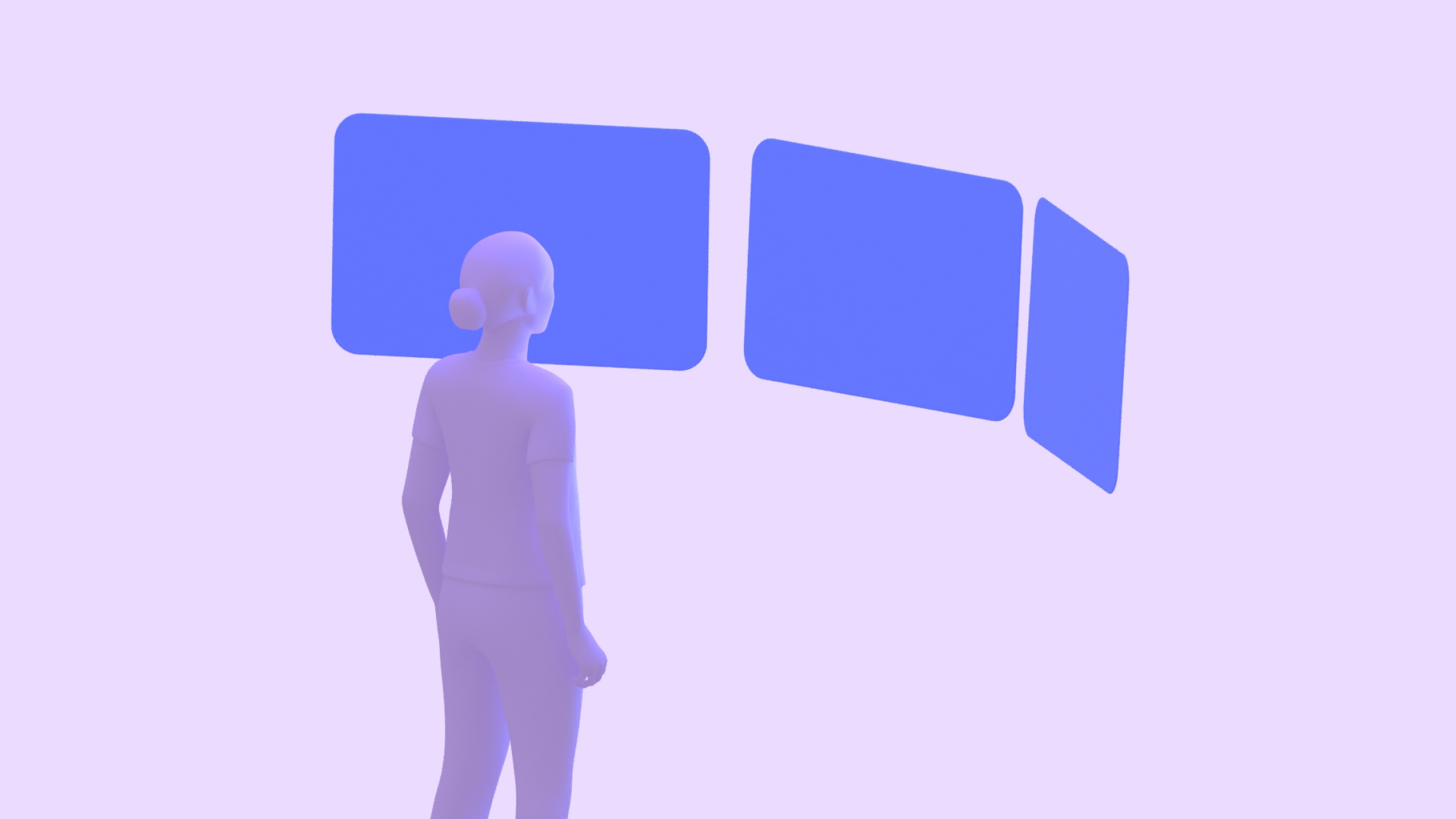
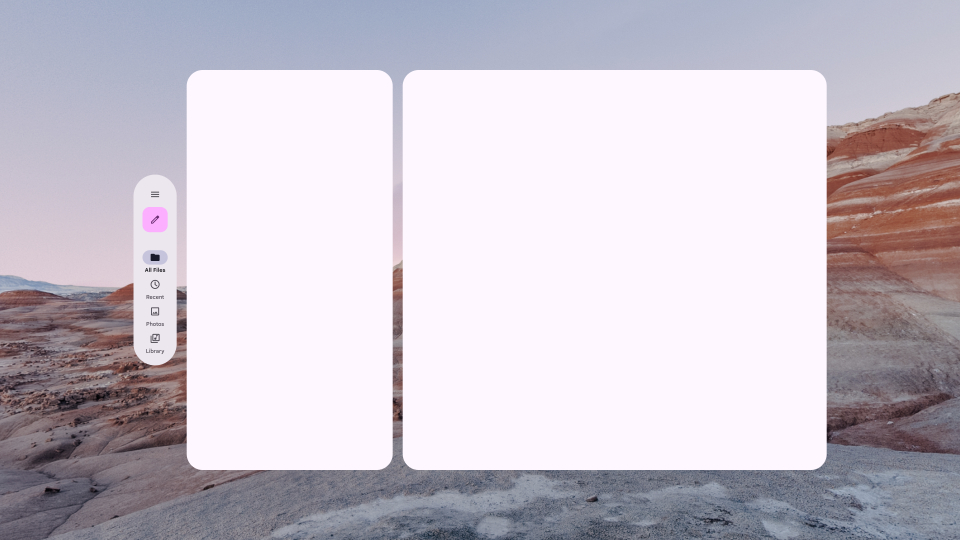
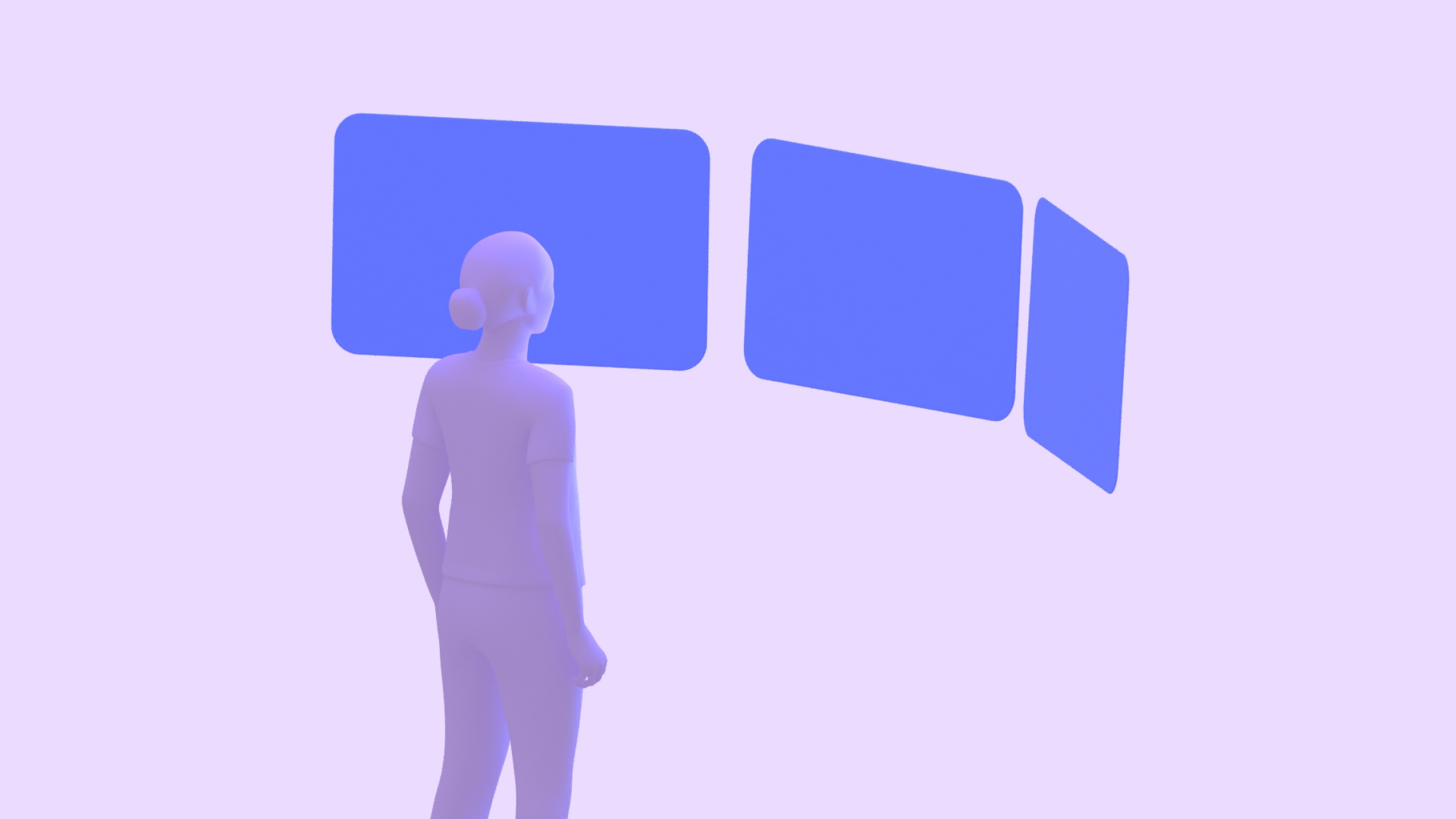
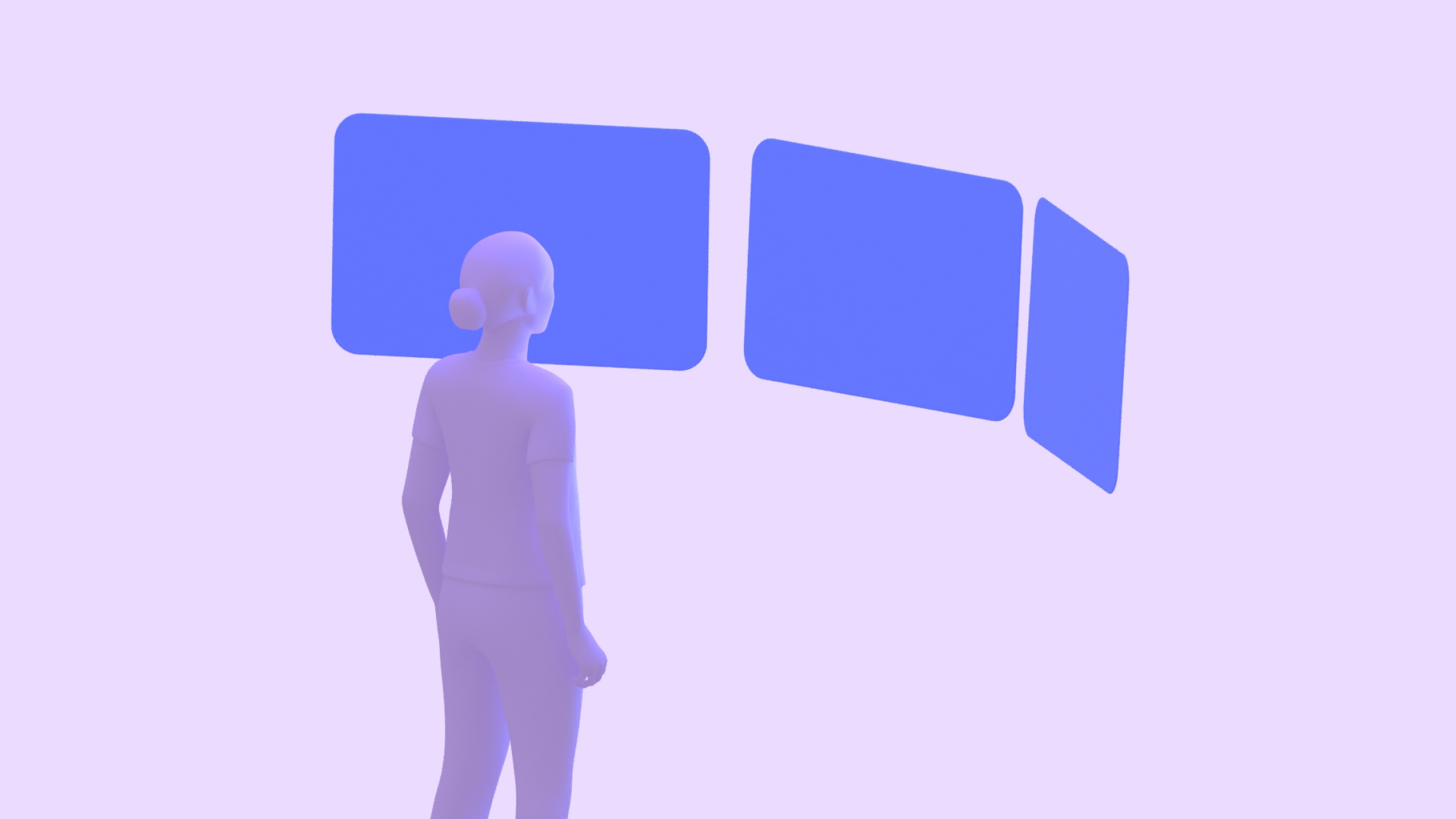
বাঁকা সারি লেআউট

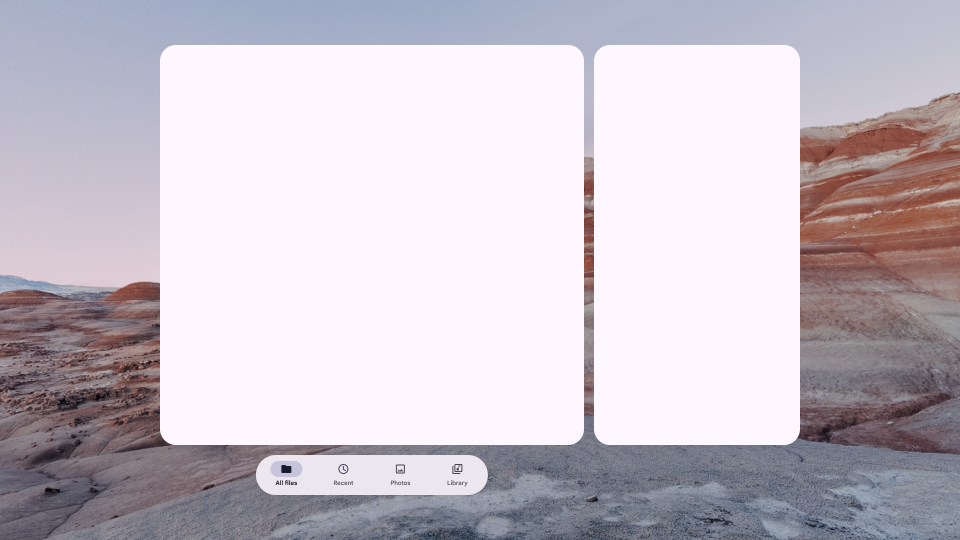
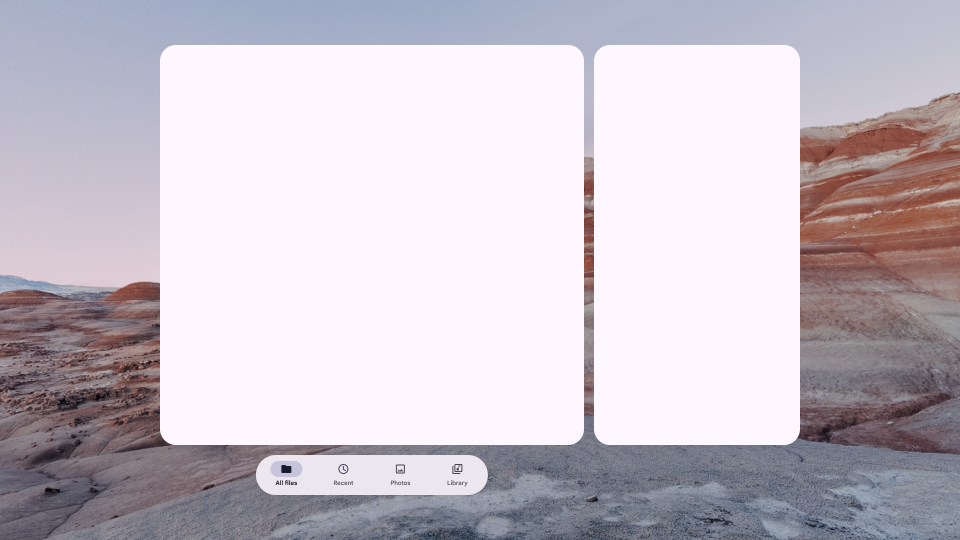
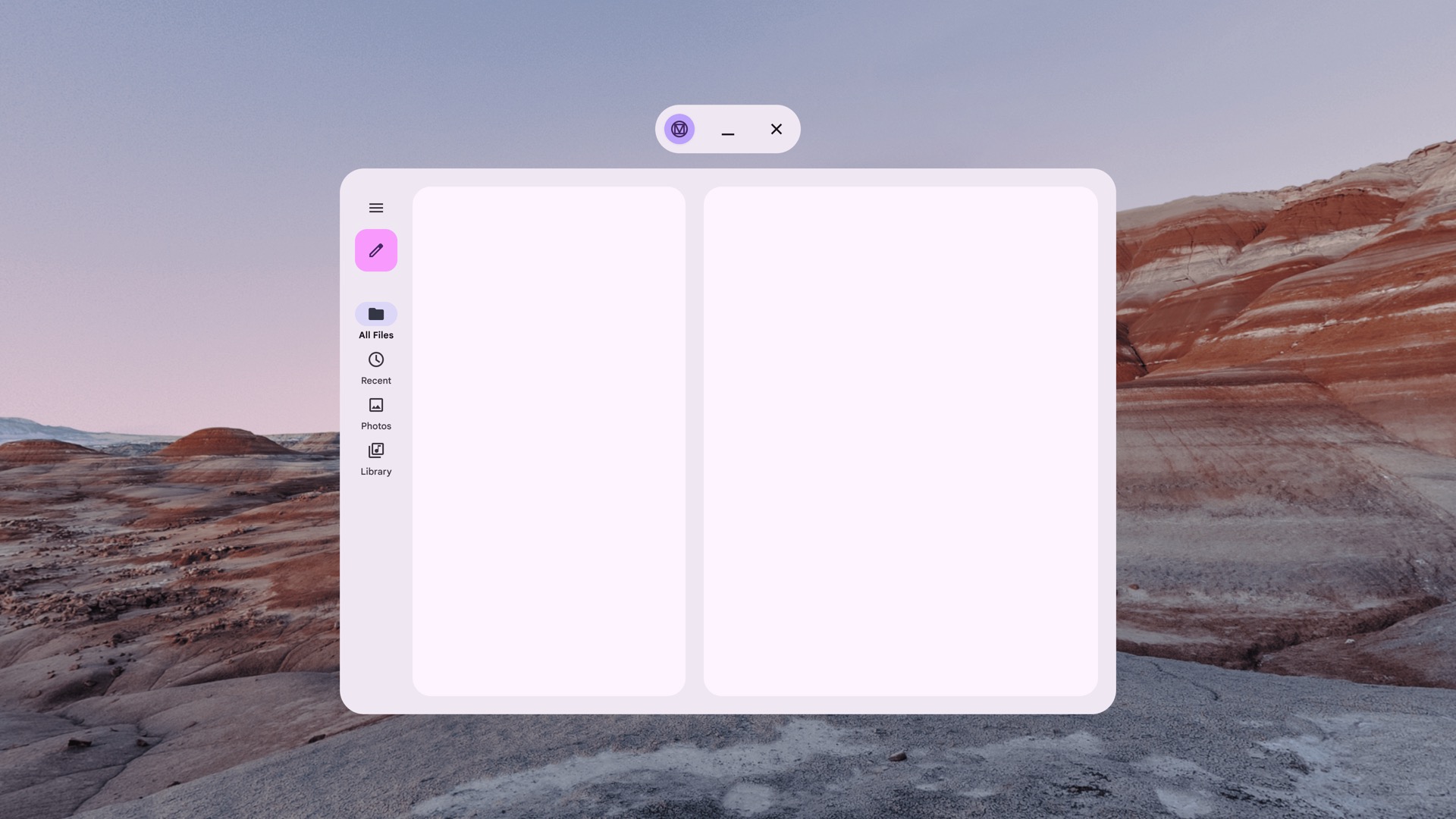
নির্বিচারে অবস্থান বিন্যাস
স্থানিক ভিডিও
স্থানিক ভিডিওগুলি আপনার সামগ্রীতে একটি মাত্রিক, নিমগ্ন অনুভূতি যোগ করতে পারে। সমতল, 180° অর্ধগোলাকার, বা 360° গোলাকার পৃষ্ঠে প্রদর্শিত মনোস্কোপিক বা স্টেরিওস্কোপিক ভিডিও হিসাবে আপনি সেগুলিকে আপনার ডিজাইনে অন্তর্ভুক্ত করতে পারেন।
অরবিটার
অরবিটারগুলি হল ভাসমান UI উপাদান যা সাধারণত স্থানিক প্যানেল এবং অন্যান্য সত্তাগুলির মধ্যে বিষয়বস্তু নিয়ন্ত্রণ করতে ব্যবহৃত হয় যা তারা নোঙ্গর করে। তারা বিষয়বস্তুকে আরও স্থান দেওয়ার অনুমতি দেয় এবং ব্যবহারকারীরা দ্রুত বৈশিষ্ট্যগুলি অ্যাক্সেস করতে পারে যখন মূল বিষয়বস্তু দৃশ্যমান থাকে। অরবিটারগুলি আপনাকে বিদ্যমান UI উপাদানগুলিকে সংহত করতে বা নতুনগুলি তৈরি করার বহুমুখিতা দেয়৷
অরবিটারগুলিকে অল্প পরিমাণে ব্যবহার করা উচিত এবং ব্যবহারকারীর চাহিদা এবং অভিপ্রায় বিবেচনা করে সাবধানে ব্যবহার করা উচিত। বিপুল সংখ্যক স্থানিক UI উপাদান সামগ্রীর ক্লান্তি সৃষ্টি করতে পারে এবং অত্যধিক প্রতিযোগিতামূলক ক্রিয়াগুলির সাথে ব্যবহারকারীদের অভিভূত করতে পারে। ন্যাভিগেশন রেল বা নেভিগেশন বারের মতো কয়েকটি মূল নেভিগেশনাল উপাদানগুলিকে মানিয়ে নেওয়ার পরামর্শ দেওয়া হয়।

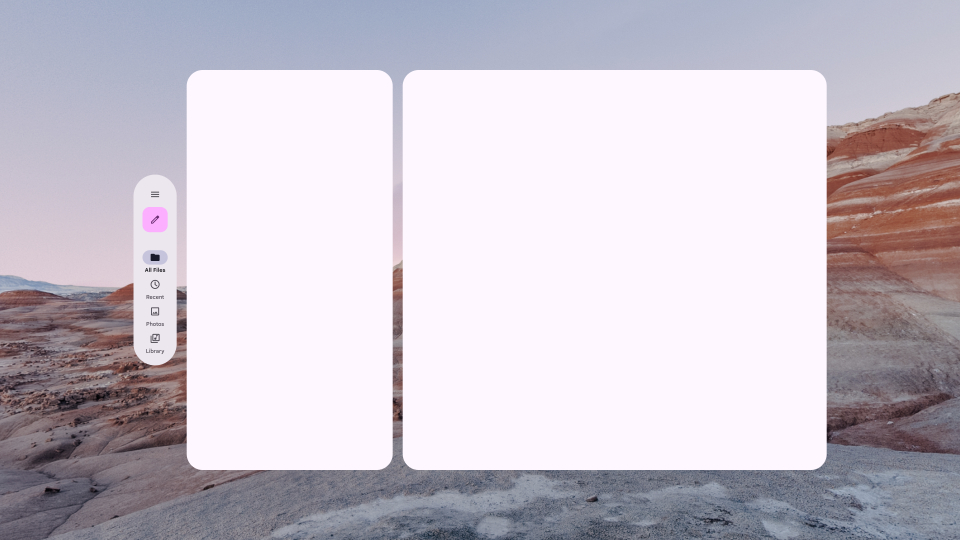
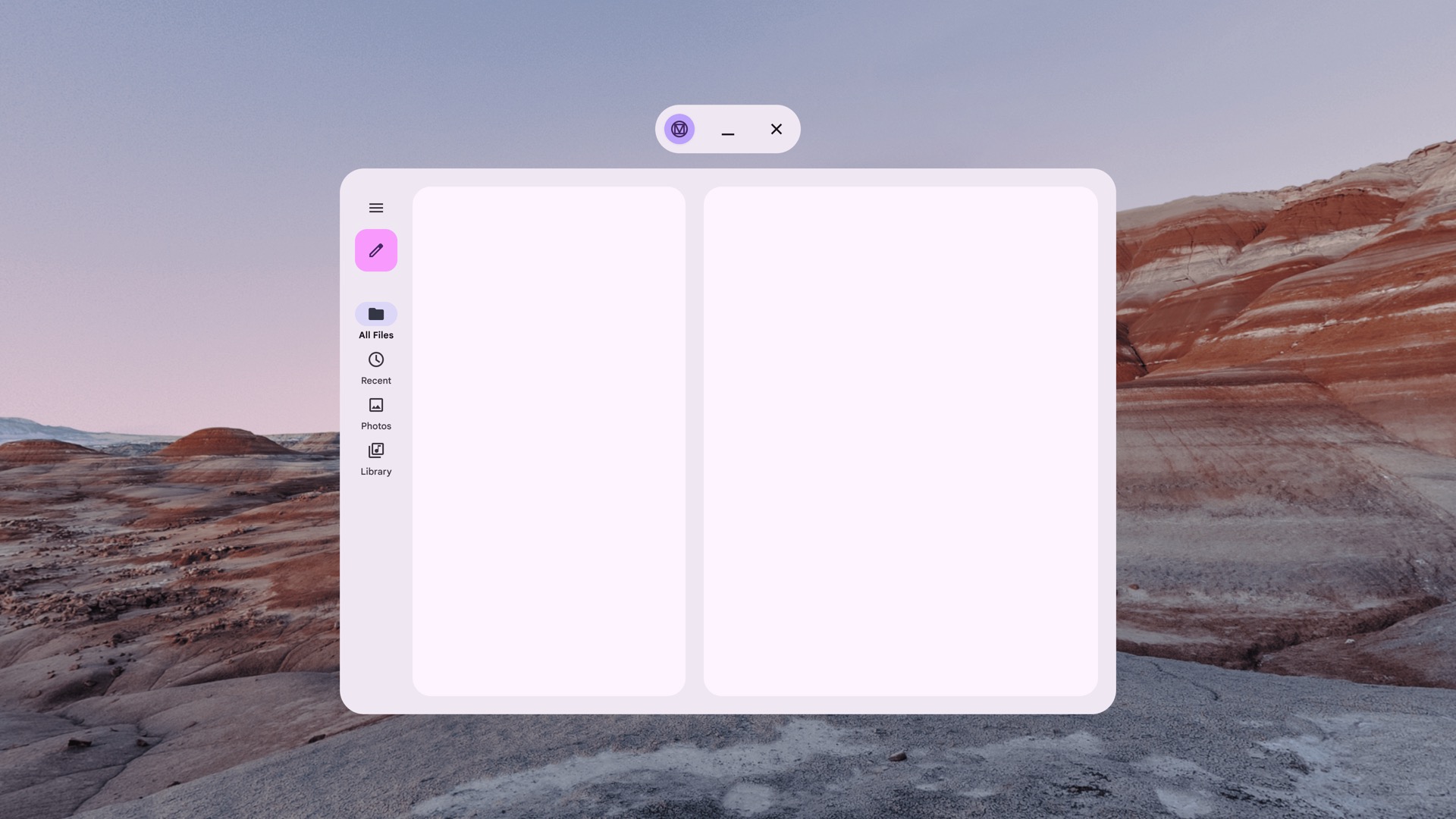
হোম স্পেসে মেটেরিয়াল ডিজাইন থেকে নন-স্পেশিয়ালাইজড নেভিগেশন রেল

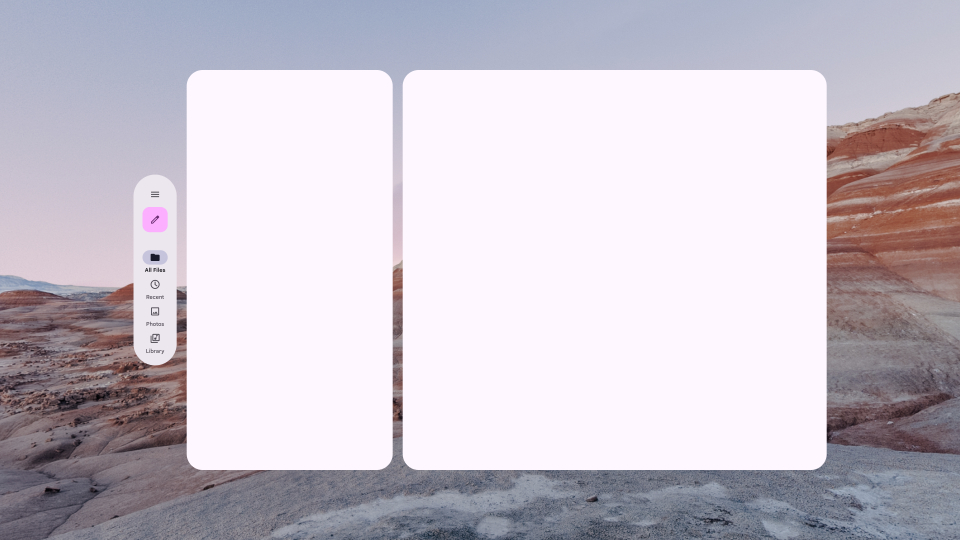
সম্পূর্ণ স্পেসে মেটেরিয়াল ডিজাইন থেকে একটি স্থানিক নেভিগেশন রেল

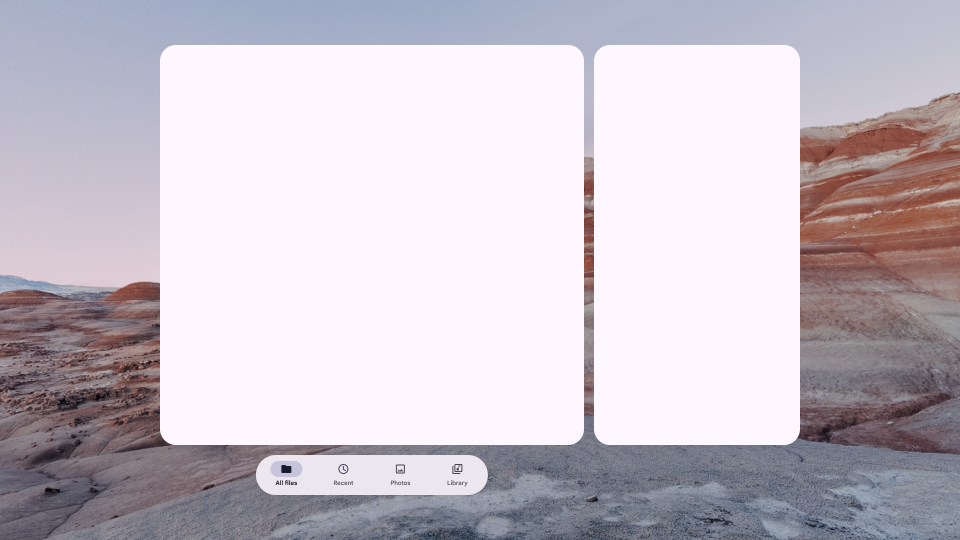
হোম স্পেসে মেটেরিয়াল ডিজাইন থেকে নন-স্পেশিয়ালাইজড নেভিগেশন বার

সম্পূর্ণ স্পেসে মেটেরিয়াল ডিজাইন থেকে একটি স্থানিক নেভিগেশন বার
নির্দেশিকা
- প্যানেলের ফ্লেক্স বা শতাংশের অবস্থান নির্ধারণ করতে প্যাডিংটি সামঞ্জস্য করুন।
- অরবিটারের অফসেট নির্ধারণ করুন। 20dp হল প্রস্তাবিত চাক্ষুষ দূরত্ব।
- স্থানিক উচ্চতা স্তর ব্যবহার করে প্রয়োজন হলে অরবিটার উচ্চতা স্তর সামঞ্জস্য করুন। ডিফল্টরূপে, এগুলিকে Z-গভীরতায় 15dp উন্নত করা হয়।
- প্যানেলের আকার পরিবর্তন করার সময় আকার স্থির বা নমনীয় হতে পারে।
- বিষয়বস্তুর সাথে মানানসই করার জন্য আপনি একটি অরবিটারকে গতিশীলভাবে প্রসারিত করতে চান কিনা তা নির্ধারণ করুন।
নকশা নিদর্শন এড়াতে
- একটি অরবিটারকে এর আকারের 50% এর বেশি ওভারল্যাপ করা এড়িয়ে চলুন।
- স্থানিক প্যানেল থেকে খুব দূরে অরবিটার স্থাপন করা এড়িয়ে চলুন।
- পরম X বা Y স্থানাঙ্ক ব্যবহার করবেন না।
- খুব বেশি অরবিটার ব্যবহার এড়িয়ে চলুন।
স্থানিক উচ্চতা
যখন আপনি একটি উপাদানে স্থানিক উচ্চতা যোগ করেন, তখন এটি Z-অক্ষের স্থানিক প্যানেলের উপরে প্রদর্শিত হয়। এটি একজন ব্যবহারকারীর মনোযোগ পেতে সাহায্য করে, আরও ভাল শ্রেণিবিন্যাস তৈরি করে এবং সুস্পষ্টতা উন্নত করে।
| স্থানিক উচ্চতা স্তর | কম্পোনেন্ট | ডিপি |
|---|---|---|
| 0 | অ্যাসাইন করা হয়নি | .1dp |
| 1 | অরবিটার | 16dp |
| 2 | বরাদ্দ করা হয়নি | 24dp |
| 3 | স্থানিক পপআপ | 32dp |
| 4 | বরাদ্দ করা হয়নি | 40dp |
| 5 | স্থানিক ডায়ালগ | 56dp |

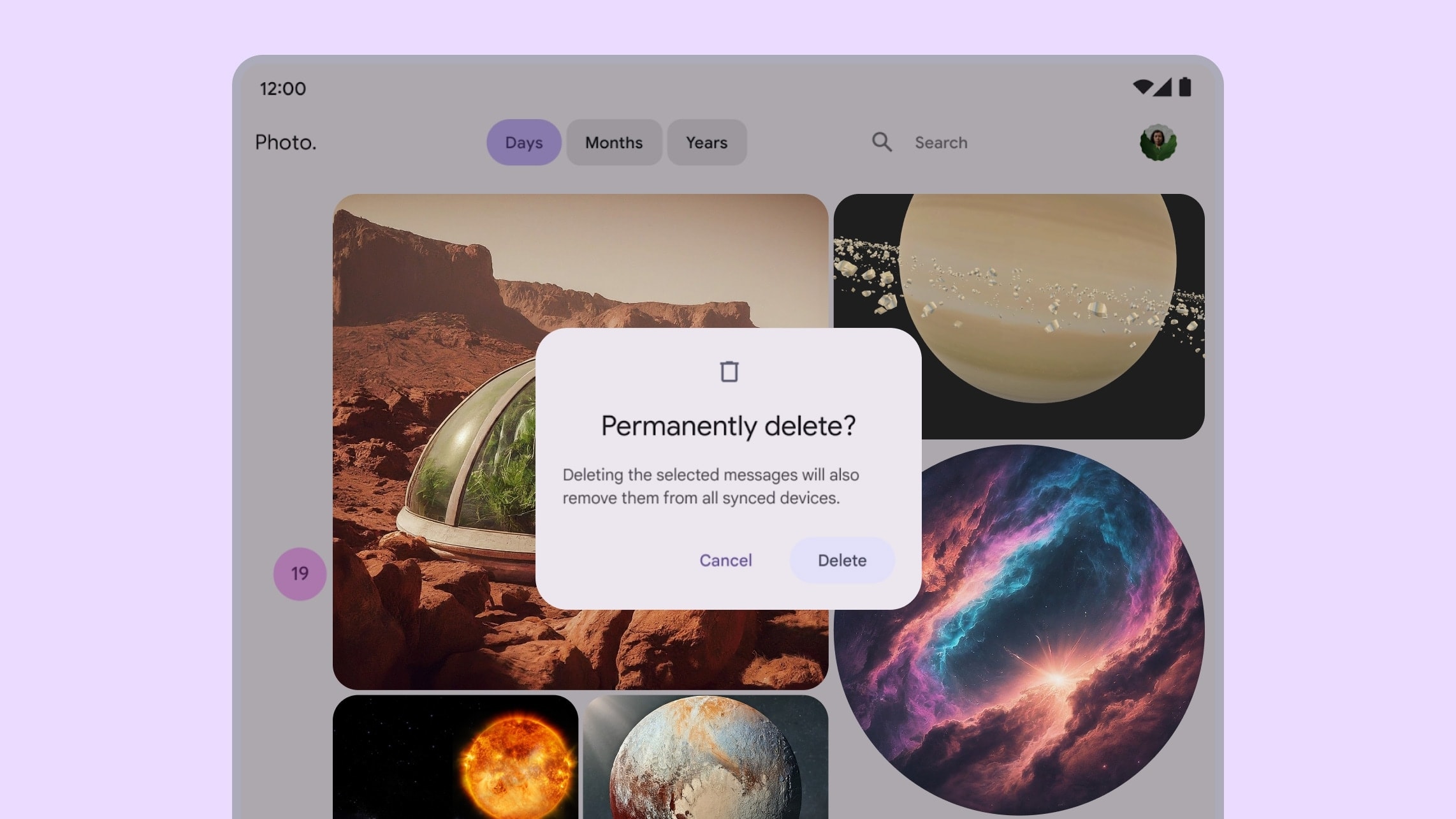
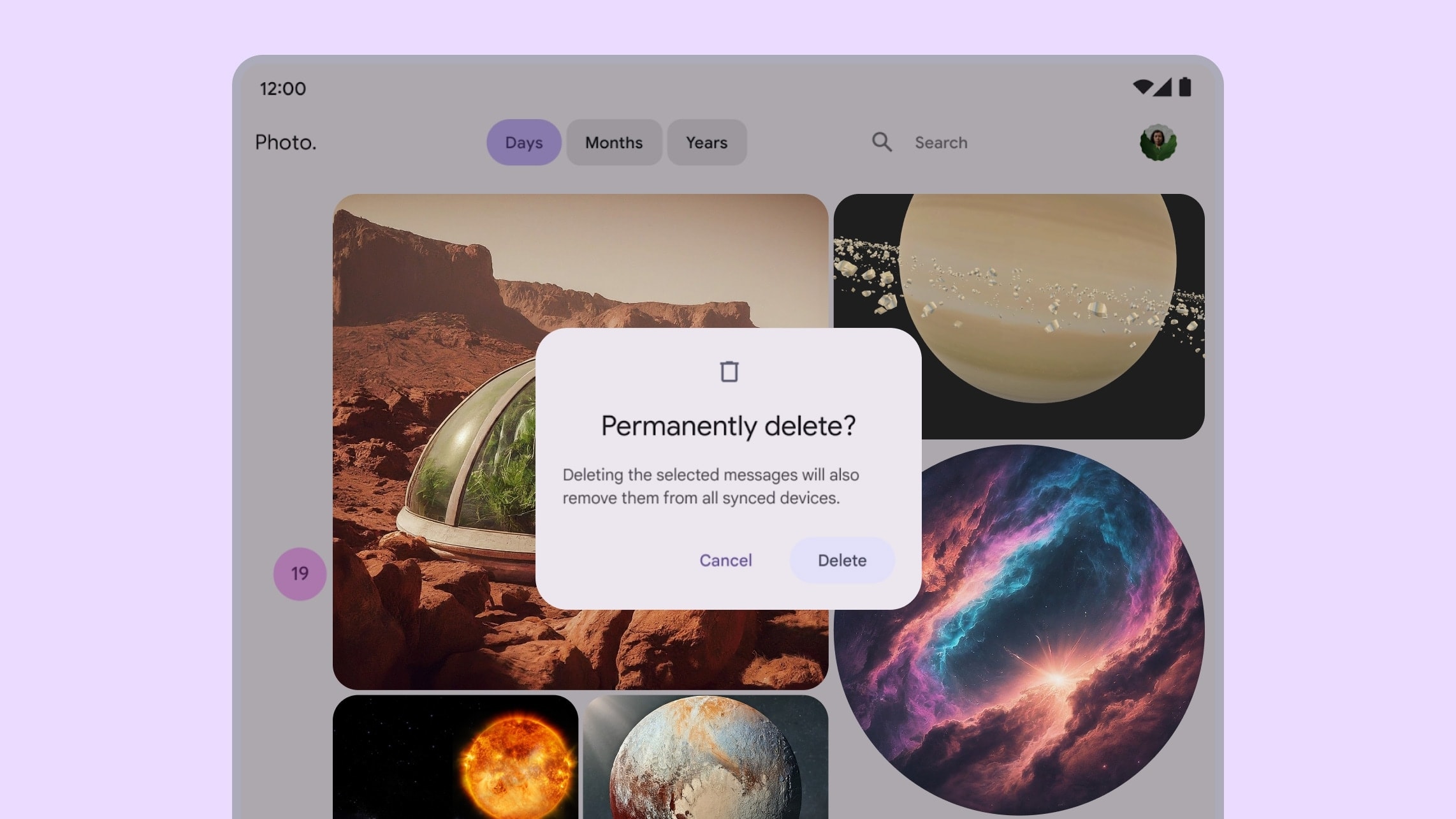
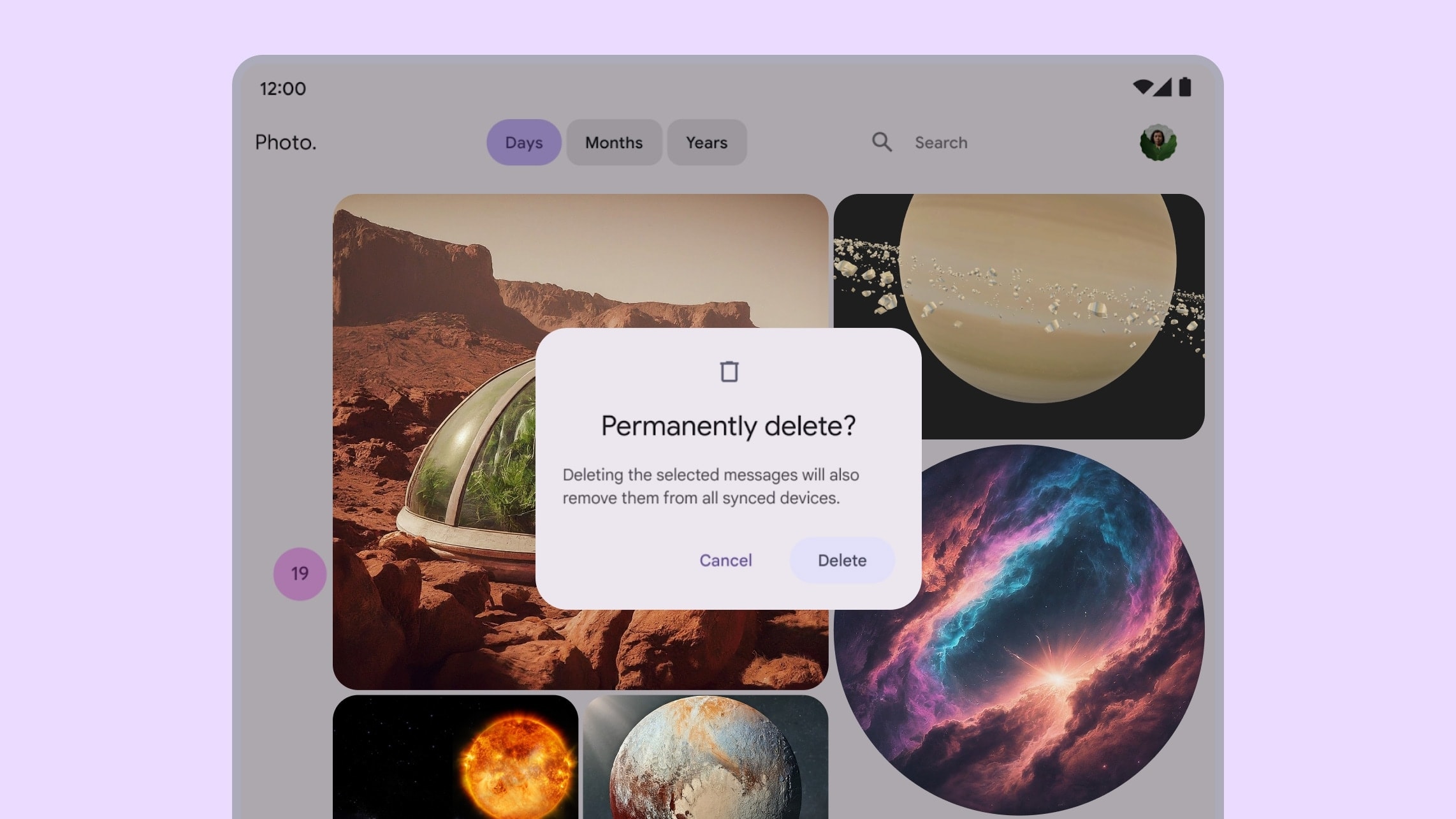
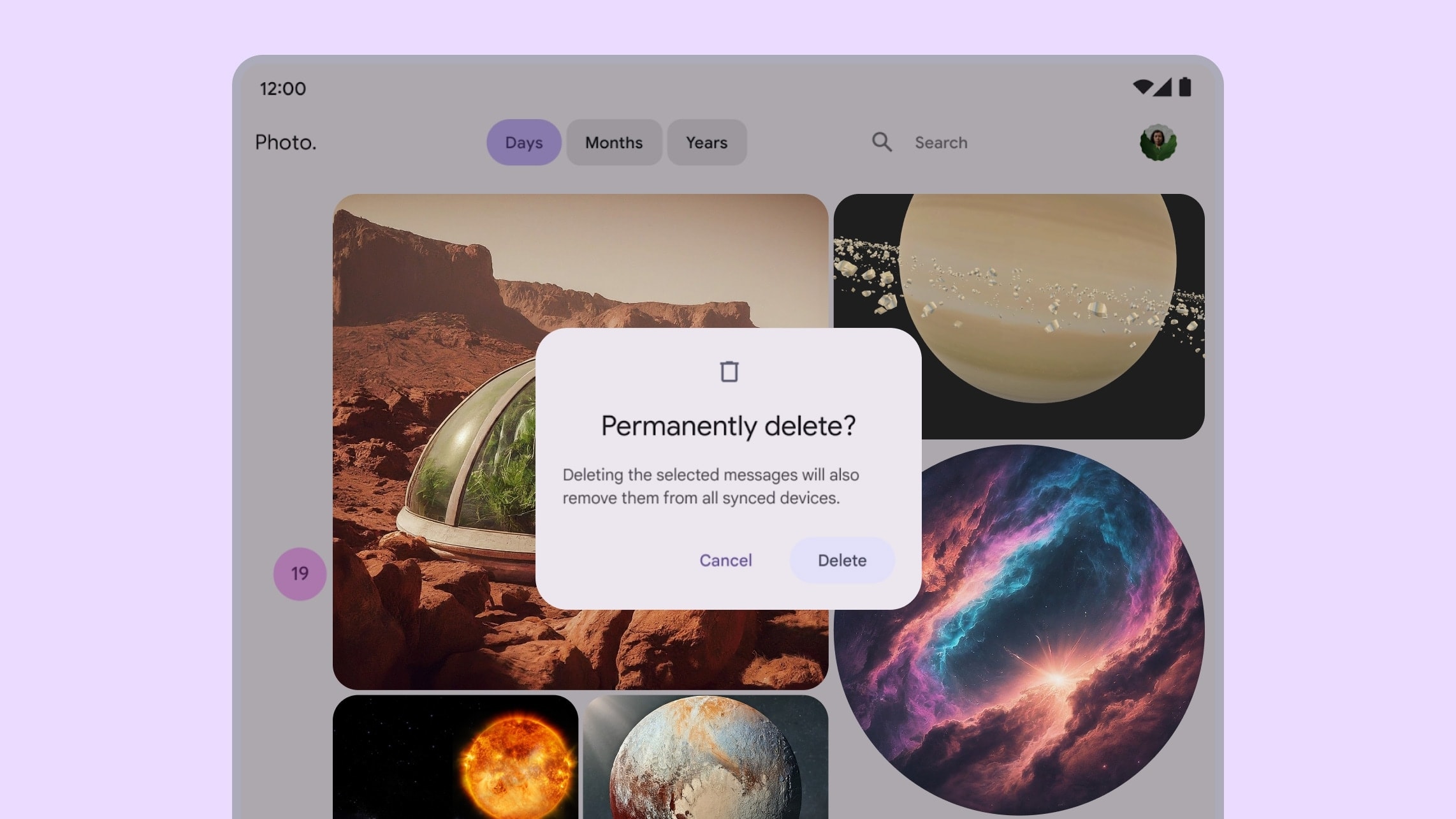
একটি বড়-স্ক্রীন অ্যাপে মেটেরিয়াল ডিজাইন ডায়ালগ
Android XR-এ স্থানিক উচ্চতা ব্যবহার করে একটি ডায়ালগ

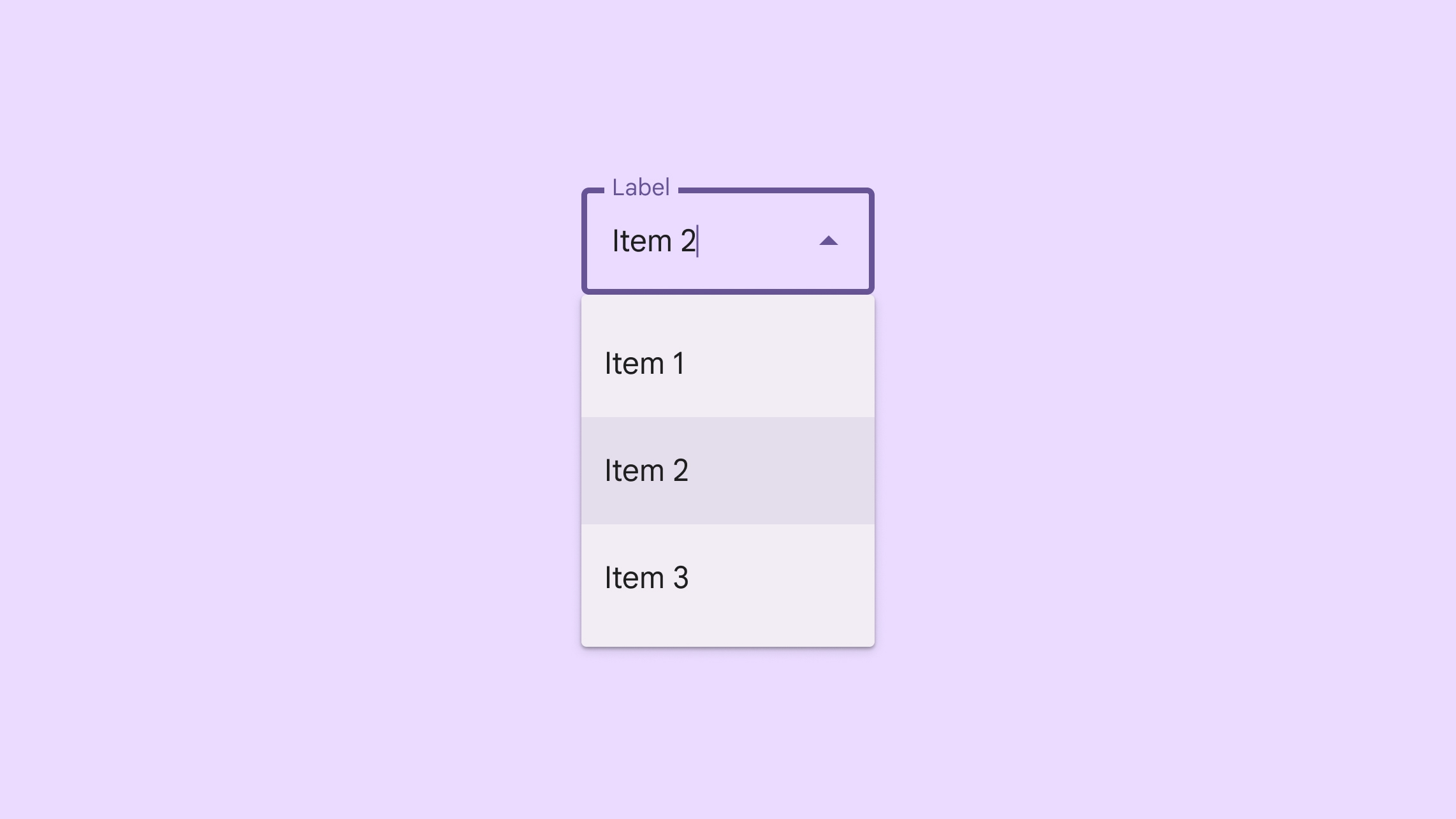
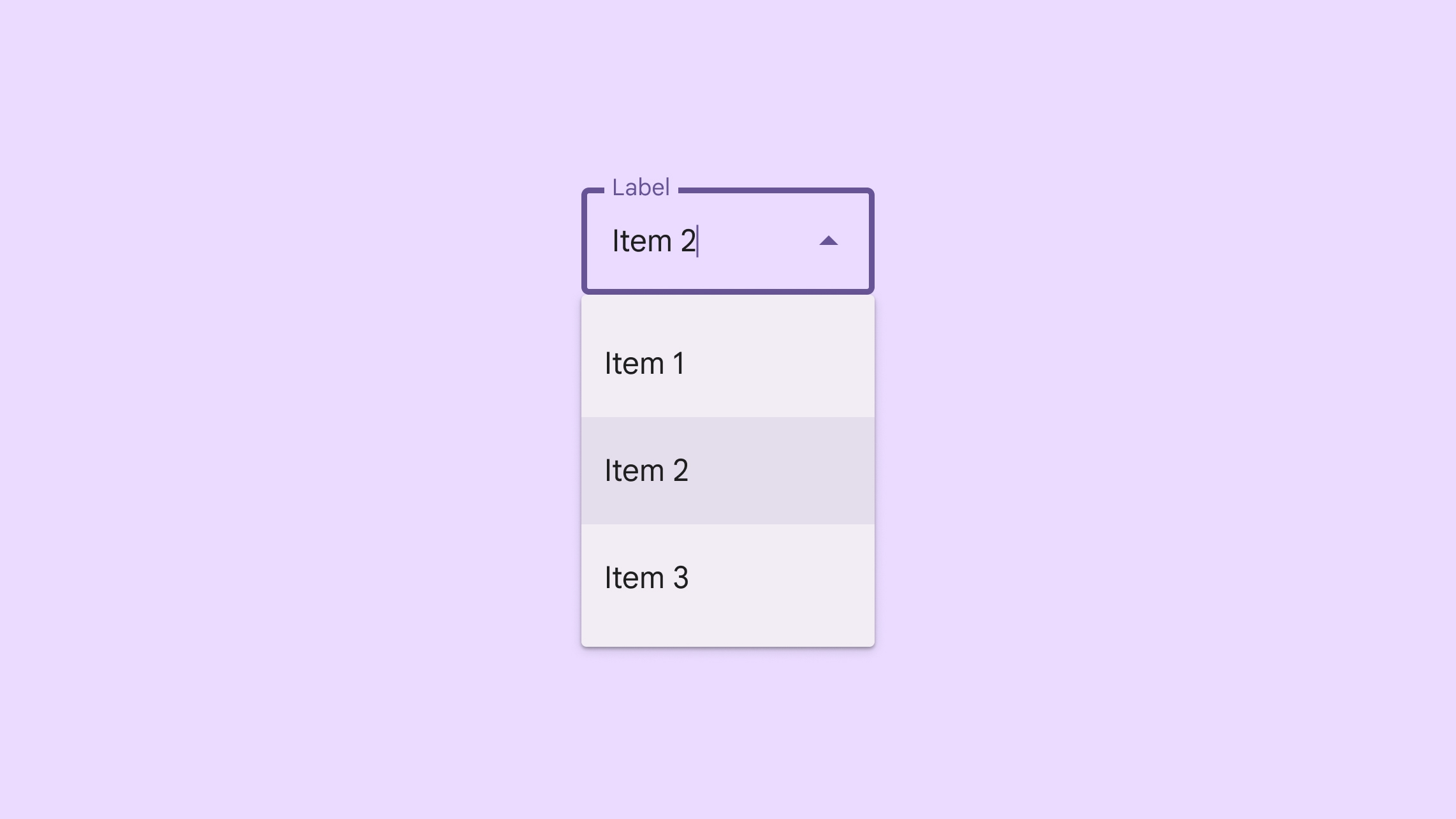
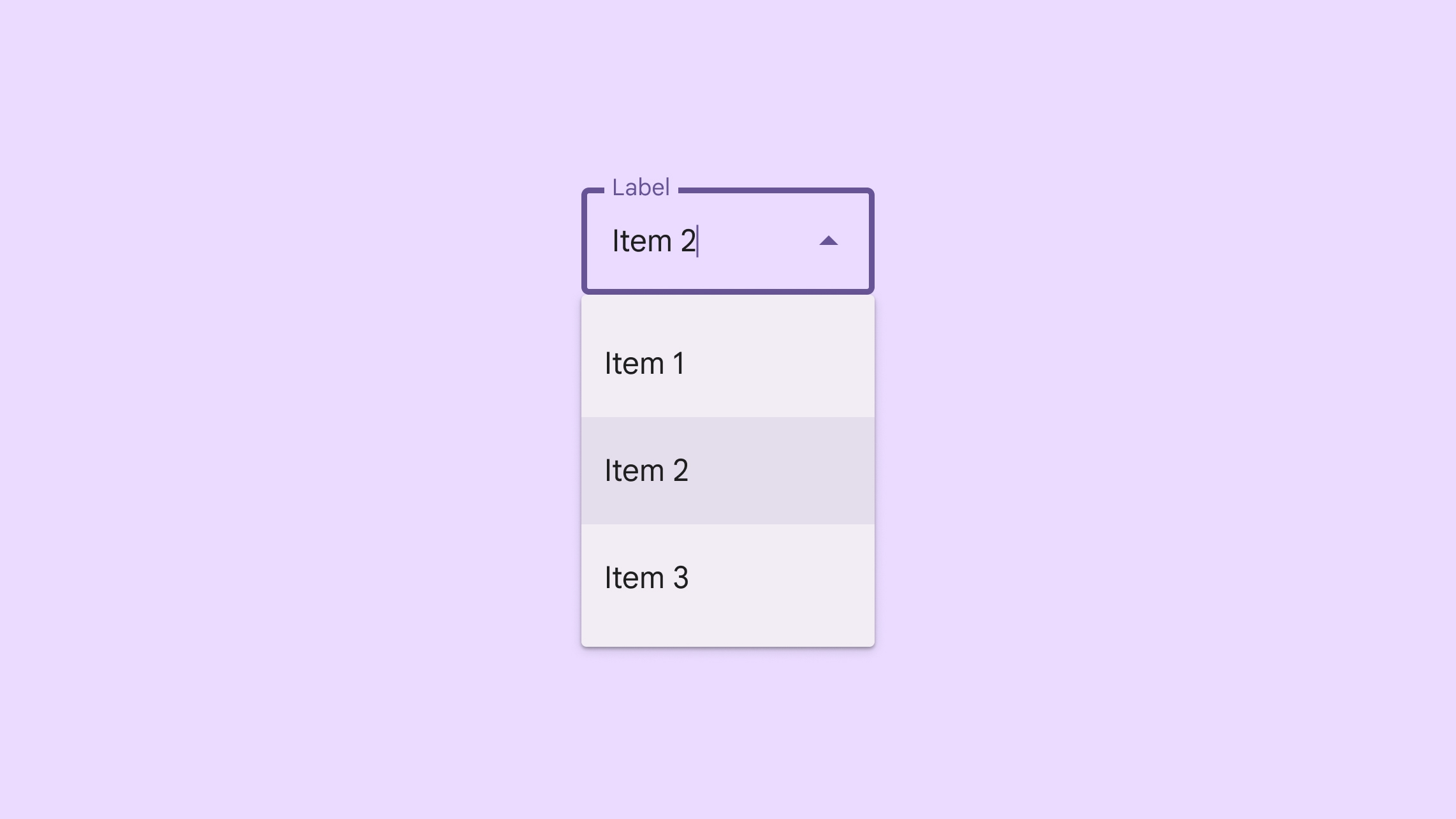
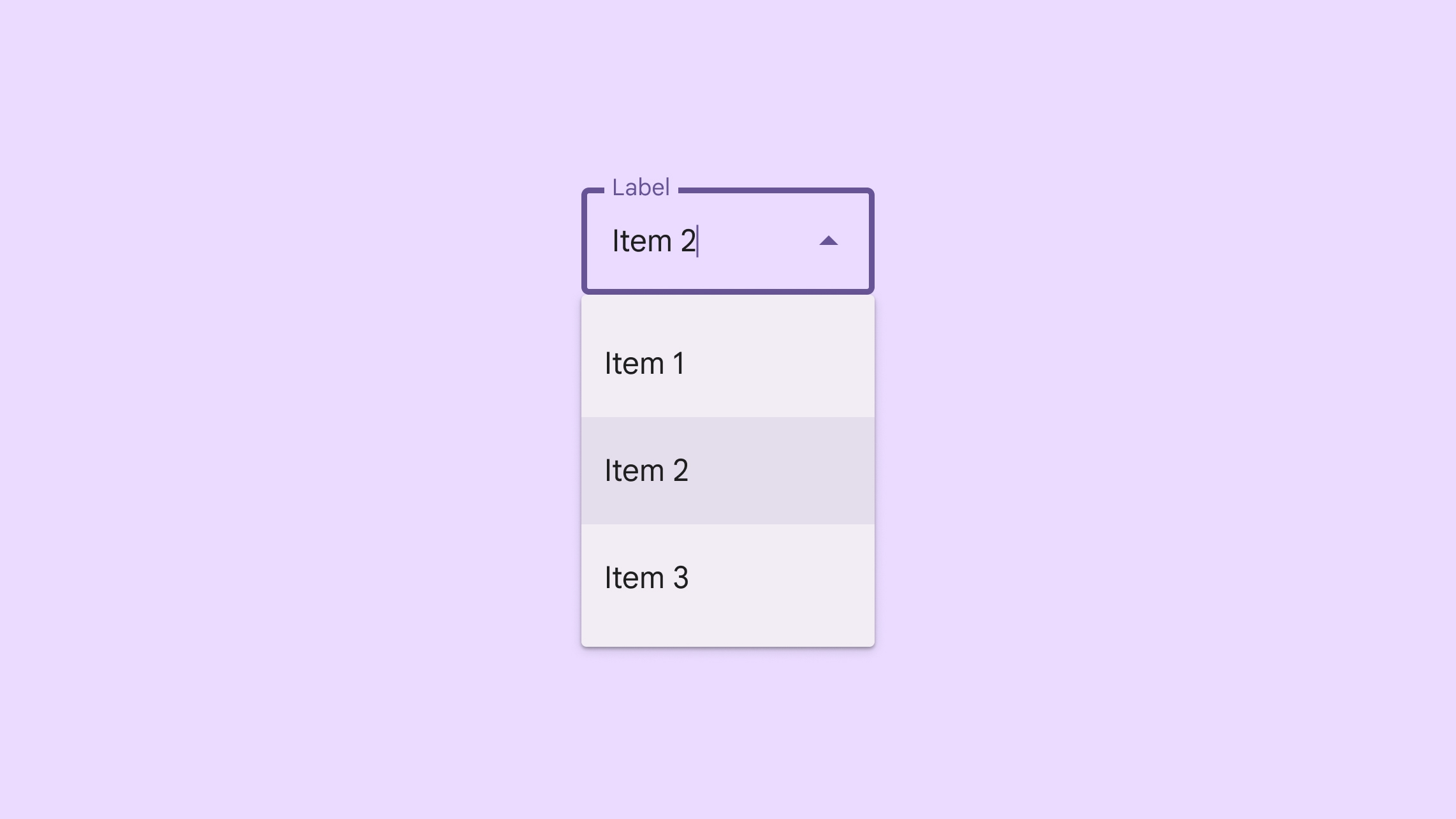
একটি বড়-স্ক্রীন অ্যাপে মেটেরিয়াল ডিজাইন ড্রপ-ডাউন মেনু
Android XR-এ উচ্চতা ব্যবহার করে একটি ড্রপ-ডাউন মেনু
নকশা নিদর্শন এড়াতে
- বড় এলাকা এবং প্লেন যেমন নীচের শীট এবং পাশের শীটগুলি স্থানিককরণ বা উঁচু করা এড়িয়ে চলুন।
- স্ক্রোলযোগ্য সামগ্রী সহ UI উপাদানগুলিকে উন্নত করা এড়িয়ে চলুন।
বড় লক্ষ্য মাপ ডিজাইন
একটি XR অ্যাপে, একটি লক্ষ্য হল পয়েন্টযোগ্য এলাকা যেটির সাথে ব্যবহারকারীরা ইন্টারঅ্যাক্ট করে। Android XR মেটেরিয়াল ডিজাইনের লক্ষ্য নির্দেশিকা মেনে চলে এবং নির্ভুলতা, স্বাচ্ছন্দ্য এবং ব্যবহারযোগ্যতা বাড়াতে আরও বড় লক্ষ্যগুলির সুপারিশ করে৷
XR টার্গেট এবং হোভার স্টেট সম্পর্কে জানুন।
টাইপোগ্রাফি অ্যাক্সেসযোগ্য করুন
XR-এ আরামদায়ক ব্যবহারকারীর অভিজ্ঞতার জন্য ফন্টের স্পষ্টতা গুরুত্বপূর্ণ। আমরা 14dp বা তার চেয়ে বড় ফন্ট সাইজ সহ টাইপস্কেল বিকল্পগুলি ব্যবহার করার পরামর্শ দিই এবং উন্নত সুস্পষ্টতার জন্য ফন্টের ওজন স্বাভাবিক বা উচ্চতর।
আপনার বিদ্যমান অ্যাপটি যদি মেটেরিয়াল ডিজাইনের নির্দেশিকা অনুসরণ করে, তাহলে এটি ইতিমধ্যেই Android XR-এর জন্য অপ্টিমাইজ করা হয়েছে। আপনি মেটেরিয়াল ডিজাইনের উপর ভিত্তি করে একটি নতুন অ্যাপের টাইপোগ্রাফি সংজ্ঞায়িত করতে পারেন।
XR টাইপোগ্রাফি সম্পর্কে জানুন ।
মেটেরিয়াল ডিজাইনের উপাদান এবং লেআউট ব্যবহার করুন
আপনার Android XR অ্যাপ ডিজাইন করার সময় মেটেরিয়াল ডিজাইনের কম্পোনেন্ট লাইব্রেরি এবং অভিযোজিত লেআউটের সুবিধা নিন। এই ইন্টারেক্টিভ বিল্ডিং ব্লকগুলি বিকাশের গতি বাড়াতে সাহায্য করে যাতে আপনি মূল কার্যকারিতা এবং উদ্ভাবনের উপর ফোকাস করতে পারেন।
XR-এর জন্য মেটেরিয়াল ডিজাইন ম্যাটেরিয়াল 3 উপাদান এবং স্থানিক UI আচরণের সাথে অভিযোজিত বিন্যাস উন্নত করে। এগুলি আপনার অ্যাপটিকে প্ল্যাটফর্মে আরও নেটিভ অনুভব করতে পারে এবং স্থানের জন্য অপ্টিমাইজ করতে পারে৷
আপনি বিদ্যমান UI উপাদানগুলিকে অরবিটারে রেখে এবং স্থানিক উচ্চতা প্রয়োগ করে স্থানিককরণ করতে পারেন, যেমন এই পৃষ্ঠায় বর্ণনা করা হয়েছে।
 শুরু করতে ম্যাটেরিয়াল 3 ডিজাইন কিট ডাউনলোড করুন ।
শুরু করতে ম্যাটেরিয়াল 3 ডিজাইন কিট ডাউনলোড করুন ।
একটি অ্যান্ড্রয়েড এক্সআর ডিফারেনসিয়েটেড অ্যাপ তৈরি করার সময়, আপনি ব্যবহারকারীর শারীরিক বা ভার্চুয়াল পরিবেশে সামগ্রী রাখার জন্য স্থানিক UI ব্যবহার করতে চাইতে পারেন। আপনি আপনার অ্যাপটিকে স্থানিক প্যানেল , অরবিটারে বিভক্ত করতে পারেন এবং স্থানিক উচ্চতা যোগ করতে পারেন (এই পৃষ্ঠায় আরও বিশদে বর্ণনা করা হয়েছে)। আপনি আপনার ডিজাইনে স্থানিক ভিডিওও অন্তর্ভুক্ত করতে পারেন।
স্থানিক প্যানেল
স্থানিক প্যানেলগুলি হল Android XR অ্যাপগুলির মৌলিক বিল্ডিং ব্লক৷ আপনি ব্যবহারকারীর স্থান জুড়ে বিষয়বস্তু প্রসারিত করার সাথে একটি সীমাহীন ডিসপ্লেতে একটি XR-বিভেদ অভিজ্ঞতা তৈরি করতে ব্যবহার করতে পারেন। স্থানিক প্যানেলগুলি UI উপাদান, ইন্টারেক্টিভ উপাদান এবং নিমজ্জিত সামগ্রীর জন্য ধারক হিসাবে কাজ করে।

UI কিভাবে স্কেল এবং সরানো হয় তা বুঝুন
স্থানিক প্যানেল স্বয়ংক্রিয়ভাবে ব্যবহারকারীর থেকে তাদের দূরত্বের উপর ভিত্তি করে তাদের আকার সামঞ্জস্য করে। এই গতিশীল স্কেলিং নিশ্চিত করে যে বিভিন্ন দূরত্ব থেকে দেখা হলে UI উপাদানগুলি সুস্পষ্ট এবং ইন্টারেক্টিভ থাকে। আকার 0.75 মিটার এবং 1.75 মিটারের মধ্যে সামঞ্জস্যপূর্ণ থাকে। তারপর স্কেলিং হার প্রতি মিটারে 0.5 মিটার বৃদ্ধি পাবে এবং উপাদানগুলি ছোট দেখাবে।
সিস্টেম UI এর সাথে দ্বন্দ্ব এড়াতে, ডিফল্ট প্যানেল চলাচলের সীমার মধ্যে রাখুন:
- ন্যূনতম গভীরতা: ব্যবহারকারী থেকে 0.75 মিটার
- সর্বোচ্চ গভীরতা: ব্যবহারকারী থেকে 5 মিটার
ব্যবহারকারীরা একটি স্থানিক প্যানেলকে উপরে বা নীচে স্কেল করতে পারে যাতে এটি পরিষ্কারভাবে দেখতে যথেষ্ট বড় হয়, ব্যবহারকারী থেকে দূরত্ব যাই হোক না কেন। যখন একজন ব্যবহারকারী একটি স্থানিক প্যানেল স্থানান্তরিত করে, তখন Android XR স্বয়ংক্রিয়ভাবে এর আকার স্কেল করে।
স্থানিক প্যানেলের মাপ
Android XR আপনার অ্যাপটিকে আরামদায়ক, সুস্পষ্ট এবং ব্যাপক দর্শকদের কাছে অ্যাক্সেসযোগ্য করার জন্য ডিজাইন করা হয়েছে। একটি সর্বোত্তম অভিজ্ঞতার জন্য, সিস্টেমটি 0.868 dp-to-dmm ব্যবহার করে। একটি হেডসেটে দেখা হলে, আপনার অ্যাপটি ব্যবহারকারীর থেকে অনেক দূরে প্রদর্শিত হবে যখন তারা একটি ফোন বা ট্যাবলেটে একটি অ্যাপ দেখেন, তাই ব্যবহারের সহজতার জন্য এটি অবশ্যই বড় হতে হবে।
ফুল স্পেসে, একটি স্থানিক প্যানেলের জন্য ন্যূনতম আকার নেই এবং শারীরিক সীমাবদ্ধতার কারণে সর্বাধিক 2560dp x 1800dp।

যেখানে স্থানিক প্যানেল স্থাপন করতে হবে
ফুল স্পেসে, আপনি পাসথ্রু এবং ভার্চুয়াল উভয় পরিবেশেই প্যানেল বসানো নির্ধারণ করতে পারেন। যখন ব্যবহারকারীরা হোম স্পেস থেকে ফুল স্পেসে স্যুইচ করে, উপাদানগুলি একই অনুমানযোগ্য অবস্থানে থাকে, যদি না আপনি একটি কাস্টম অবস্থান নির্ধারণ করেন।

একজন ব্যবহারকারীর দৃষ্টিসীমা থেকে 1.75 মিটার দূরে প্যানেল কেন্দ্রটি ছড়িয়ে দিন । প্যানেলের উল্লম্ব কেন্দ্রটি ব্যবহারকারীর চোখের স্তরের 5° নীচে রাখুন যাতে আরাম বাড়ানো যায়, কারণ ব্যবহারকারীরা নীচের দিকে তাকান।

সর্বোত্তম স্বাচ্ছন্দ্যের জন্য, ব্যবহারকারীর দৃশ্যের ক্ষেত্রের 41° কেন্দ্রে বিষয়বস্তু রাখুন ৷ এটি পরিষ্কার দৃশ্যমানতা নিশ্চিত করবে এবং অতিরিক্ত মাথা বা শরীরের নড়াচড়ার প্রয়োজন কমিয়ে দেবে।
একজন ব্যবহারকারী তাদের স্পেসে ঘুরে বেড়াতে পারে, এবং স্থানিক প্যানেলগুলি জায়গায় থাকবে।
অ্যান্ড্রয়েড XR-এ প্রস্তুত-টু-গো ইন্টারঅ্যাকশন প্যাটার্নগুলি অন্তর্ভুক্ত করে যাতে ব্যবহারকারীদের উপাদানগুলিকে ম্যানিপুলেট করা এবং আপনার বিকাশ প্রক্রিয়াকে সহজতর করা সহজ হয়৷ একটি ব্যবহারকারী তাদের ব্যক্তিগত স্থান মানিয়ে উপাদান স্থানান্তর করতে পারেন. আপনি সরানো এবং আচরণের আকার পরিবর্তন করতে কনফিগার করতে পারেন।
ব্যবহারকারীদের তাদের স্পেসে বাস্তব-বিশ্বের বস্তুর সাপেক্ষে UI উপাদানের অবস্থানে সহায়তা করার জন্য, আপনি তাদেরকে বাস্তব জগতের একটি নির্দিষ্ট স্থানে যেমন মেঝে, চেয়ার, প্রাচীর, ছাদ বা টেবিলে একটি স্থানিক প্যানেল নোঙর করার অনুমতি দিতে পারেন। অ্যাঙ্করিং শুধুমাত্র পাসথ্রুতে উপলব্ধ।
ব্যবহারকারীদের স্থিতিশীল এবং ভাল-অভিমুখী বোধ করতে সাহায্য করার জন্য, আপনি ব্যবহারকারীদের একটি স্থানিক প্যানেলকে বাস্তব জগতের একটি নির্দিষ্ট স্থানে, যেমন মেঝে, চেয়ার, প্রাচীর, ছাদ বা টেবিলে নোঙর করার অনুমতি দিতে পারেন। অ্যাঙ্করিং শুধুমাত্র পাসথ্রুতে উপলব্ধ।
আপনার নিজস্ব স্থানিক বিন্যাস তৈরি করুন
আপনি আপনার পছন্দের যেকোনো লেআউটে আপনার অ্যাপটিকে একাধিক স্থানিক প্যানেলে পচিয়ে দিতে পারেন। স্থানিক UI API গুলি সংখ্যা প্যানেলগুলিকে সীমাবদ্ধ করে না৷ তারা সারি এবং কলাম, এবং সমতল এবং বাঁকা সারি সহ লেআউট তৈরি করার ক্ষমতা অন্তর্ভুক্ত করে। স্থানিক প্যানেলের অবস্থান নির্দিষ্ট বা নির্বিচারে হতে পারে। স্থানিক UI লেআউটগুলি কীভাবে বিকাশ করবেন তা শিখুন ।

সমতল সারি বিন্যাস

বাঁকা সারি লেআউট

নির্বিচারে অবস্থান বিন্যাস
স্থানিক ভিডিও
স্থানিক ভিডিওগুলি আপনার সামগ্রীতে একটি মাত্রিক, নিমগ্ন অনুভূতি যোগ করতে পারে। সমতল, 180° অর্ধগোলাকার, বা 360° গোলাকার পৃষ্ঠে প্রদর্শিত মনোস্কোপিক বা স্টেরিওস্কোপিক ভিডিও হিসাবে আপনি সেগুলিকে আপনার ডিজাইনে অন্তর্ভুক্ত করতে পারেন।
অরবিটার
অরবিটারগুলি হল ভাসমান UI উপাদান যা সাধারণত স্থানিক প্যানেল এবং অন্যান্য সত্তাগুলির মধ্যে বিষয়বস্তু নিয়ন্ত্রণ করতে ব্যবহৃত হয় যা তারা নোঙ্গর করে। তারা বিষয়বস্তুকে আরও স্থান দেওয়ার অনুমতি দেয় এবং ব্যবহারকারীরা দ্রুত বৈশিষ্ট্যগুলি অ্যাক্সেস করতে পারে যখন মূল বিষয়বস্তু দৃশ্যমান থাকে। অরবিটারগুলি আপনাকে বিদ্যমান UI উপাদানগুলিকে সংহত করতে বা নতুনগুলি তৈরি করার বহুমুখিতা দেয়৷
অরবিটারগুলিকে অল্প পরিমাণে ব্যবহার করা উচিত এবং ব্যবহারকারীর চাহিদা এবং অভিপ্রায় বিবেচনা করে সাবধানে ব্যবহার করা উচিত। বিপুল সংখ্যক স্থানিক UI উপাদান সামগ্রীর ক্লান্তি সৃষ্টি করতে পারে এবং অত্যধিক প্রতিযোগিতামূলক ক্রিয়াগুলির সাথে ব্যবহারকারীদের অভিভূত করতে পারে। ন্যাভিগেশন রেল বা নেভিগেশন বারের মতো কয়েকটি মূল নেভিগেশনাল উপাদানগুলিকে মানিয়ে নেওয়ার পরামর্শ দেওয়া হয়।

হোম স্পেসে মেটেরিয়াল ডিজাইন থেকে নন-স্পেশিয়ালাইজড নেভিগেশন রেল

সম্পূর্ণ স্পেসে মেটেরিয়াল ডিজাইন থেকে একটি স্থানিক নেভিগেশন রেল

হোম স্পেসে মেটেরিয়াল ডিজাইন থেকে নন-স্পেশিয়ালাইজড নেভিগেশন বার

সম্পূর্ণ স্পেসে মেটেরিয়াল ডিজাইন থেকে একটি স্থানিক নেভিগেশন বার
নির্দেশিকা
- প্যানেলের ফ্লেক্স বা শতাংশের অবস্থান নির্ধারণ করতে প্যাডিংটি সামঞ্জস্য করুন।
- অরবিটারের অফসেট নির্ধারণ করুন। 20dp হল প্রস্তাবিত চাক্ষুষ দূরত্ব।
- স্থানিক উচ্চতা স্তর ব্যবহার করে প্রয়োজন হলে অরবিটার উচ্চতা স্তর সামঞ্জস্য করুন। ডিফল্টরূপে, এগুলিকে Z-গভীরতায় 15dp উন্নত করা হয়।
- প্যানেলের আকার পরিবর্তন করার সময় আকার স্থির বা নমনীয় হতে পারে।
- বিষয়বস্তুর সাথে মানানসই করার জন্য আপনি একটি অরবিটারকে গতিশীলভাবে প্রসারিত করতে চান কিনা তা নির্ধারণ করুন।
নকশা নিদর্শন এড়াতে
- একটি অরবিটারকে এর আকারের 50% এর বেশি ওভারল্যাপ করা এড়িয়ে চলুন।
- স্থানিক প্যানেল থেকে খুব দূরে অরবিটার স্থাপন করা এড়িয়ে চলুন।
- পরম X বা Y স্থানাঙ্ক ব্যবহার করবেন না।
- খুব বেশি অরবিটার ব্যবহার এড়িয়ে চলুন।
স্থানিক উচ্চতা
যখন আপনি একটি উপাদানে স্থানিক উচ্চতা যোগ করেন, তখন এটি Z-অক্ষের স্থানিক প্যানেলের উপরে প্রদর্শিত হয়। এটি একজন ব্যবহারকারীর মনোযোগ পেতে সাহায্য করে, আরও ভাল শ্রেণিবিন্যাস তৈরি করে এবং সুস্পষ্টতা উন্নত করে।
| স্থানিক উচ্চতা স্তর | কম্পোনেন্ট | ডিপি |
|---|---|---|
| 0 | অ্যাসাইন করা হয়নি | .1dp |
| 1 | অরবিটার | 16dp |
| 2 | বরাদ্দ করা হয়নি | 24dp |
| 3 | স্থানিক পপআপ | 32dp |
| 4 | বরাদ্দ করা হয়নি | 40dp |
| 5 | স্থানিক ডায়ালগ | 56dp |

একটি বড়-স্ক্রীন অ্যাপে মেটেরিয়াল ডিজাইন ডায়ালগ
Android XR-এ স্থানিক উচ্চতা ব্যবহার করে একটি ডায়ালগ

একটি বড়-স্ক্রীন অ্যাপে মেটেরিয়াল ডিজাইন ড্রপ-ডাউন মেনু
Android XR-এ উচ্চতা ব্যবহার করে একটি ড্রপ-ডাউন মেনু
নকশা নিদর্শন এড়াতে
- বড় এলাকা এবং প্লেন যেমন নীচের শীট এবং পাশের শীটগুলি স্থানিককরণ বা উঁচু করা এড়িয়ে চলুন।
- স্ক্রোলযোগ্য সামগ্রী সহ UI উপাদানগুলিকে উন্নত করা এড়িয়ে চলুন।
বড় লক্ষ্য মাপ ডিজাইন
একটি XR অ্যাপে, একটি লক্ষ্য হল পয়েন্টযোগ্য এলাকা যেটির সাথে ব্যবহারকারীরা ইন্টারঅ্যাক্ট করে। Android XR মেটেরিয়াল ডিজাইনের লক্ষ্য নির্দেশিকা মেনে চলে এবং নির্ভুলতা, স্বাচ্ছন্দ্য এবং ব্যবহারযোগ্যতা বাড়াতে আরও বড় লক্ষ্যগুলির সুপারিশ করে৷
XR টার্গেট এবং হোভার স্টেট সম্পর্কে জানুন।
টাইপোগ্রাফি অ্যাক্সেসযোগ্য করুন
XR-এ আরামদায়ক ব্যবহারকারীর অভিজ্ঞতার জন্য ফন্টের স্পষ্টতা গুরুত্বপূর্ণ। আমরা 14dp বা তার চেয়ে বড় ফন্ট সাইজ সহ টাইপস্কেল বিকল্পগুলি ব্যবহার করার পরামর্শ দিই এবং উন্নত সুস্পষ্টতার জন্য ফন্টের ওজন স্বাভাবিক বা উচ্চতর।
আপনার বিদ্যমান অ্যাপটি যদি মেটেরিয়াল ডিজাইনের নির্দেশিকা অনুসরণ করে, তাহলে এটি ইতিমধ্যেই Android XR-এর জন্য অপ্টিমাইজ করা হয়েছে। আপনি মেটেরিয়াল ডিজাইনের উপর ভিত্তি করে একটি নতুন অ্যাপের টাইপোগ্রাফি সংজ্ঞায়িত করতে পারেন।
XR টাইপোগ্রাফি সম্পর্কে জানুন ।
মেটেরিয়াল ডিজাইনের উপাদান এবং লেআউট ব্যবহার করুন
আপনার Android XR অ্যাপ ডিজাইন করার সময় মেটেরিয়াল ডিজাইনের কম্পোনেন্ট লাইব্রেরি এবং অভিযোজিত লেআউটের সুবিধা নিন। এই ইন্টারেক্টিভ বিল্ডিং ব্লকগুলি বিকাশের গতি বাড়াতে সাহায্য করে যাতে আপনি মূল কার্যকারিতা এবং উদ্ভাবনের উপর ফোকাস করতে পারেন।
XR-এর জন্য মেটেরিয়াল ডিজাইন ম্যাটেরিয়াল 3 উপাদান এবং স্থানিক UI আচরণের সাথে অভিযোজিত বিন্যাস উন্নত করে। এগুলি আপনার অ্যাপটিকে প্ল্যাটফর্মে আরও নেটিভ অনুভব করতে পারে এবং স্থানের জন্য অপ্টিমাইজ করতে পারে৷
আপনি বিদ্যমান UI উপাদানগুলিকে অরবিটারে রেখে এবং স্থানিক উচ্চতা প্রয়োগ করে স্থানিককরণ করতে পারেন, যেমন এই পৃষ্ঠায় বর্ণনা করা হয়েছে।
 শুরু করতে ম্যাটেরিয়াল 3 ডিজাইন কিট ডাউনলোড করুন ।
শুরু করতে ম্যাটেরিয়াল 3 ডিজাইন কিট ডাউনলোড করুন ।
একটি অ্যান্ড্রয়েড এক্সআর ডিফারেনসিয়েটেড অ্যাপ তৈরি করার সময়, আপনি ব্যবহারকারীর শারীরিক বা ভার্চুয়াল পরিবেশে সামগ্রী রাখার জন্য স্থানিক UI ব্যবহার করতে চাইতে পারেন। আপনি আপনার অ্যাপটিকে স্থানিক প্যানেল , অরবিটারে বিভক্ত করতে পারেন এবং স্থানিক উচ্চতা যোগ করতে পারেন (এই পৃষ্ঠায় আরও বিশদে বর্ণনা করা হয়েছে)। আপনি আপনার ডিজাইনে স্থানিক ভিডিওও অন্তর্ভুক্ত করতে পারেন।
স্থানিক প্যানেল
স্থানিক প্যানেলগুলি হল Android XR অ্যাপগুলির মৌলিক বিল্ডিং ব্লক৷ আপনি ব্যবহারকারীর স্থান জুড়ে বিষয়বস্তু প্রসারিত করার সাথে একটি সীমাহীন ডিসপ্লেতে একটি XR-বিভেদ অভিজ্ঞতা তৈরি করতে ব্যবহার করতে পারেন। স্থানিক প্যানেলগুলি UI উপাদান, ইন্টারেক্টিভ উপাদান এবং নিমজ্জিত সামগ্রীর জন্য ধারক হিসাবে কাজ করে।

UI কিভাবে স্কেল এবং সরানো হয় তা বুঝুন
স্থানিক প্যানেল স্বয়ংক্রিয়ভাবে ব্যবহারকারীর থেকে তাদের দূরত্বের উপর ভিত্তি করে তাদের আকার সামঞ্জস্য করে। এই গতিশীল স্কেলিং নিশ্চিত করে যে বিভিন্ন দূরত্ব থেকে দেখা হলে UI উপাদানগুলি সুস্পষ্ট এবং ইন্টারেক্টিভ থাকে। আকার 0.75 মিটার এবং 1.75 মিটারের মধ্যে সামঞ্জস্যপূর্ণ থাকে। তারপর স্কেলিং হার প্রতি মিটারে 0.5 মিটার বৃদ্ধি পাবে এবং উপাদানগুলি ছোট দেখাবে।
সিস্টেম UI এর সাথে দ্বন্দ্ব এড়াতে, ডিফল্ট প্যানেল চলাচলের সীমার মধ্যে রাখুন:
- ন্যূনতম গভীরতা: ব্যবহারকারী থেকে 0.75 মিটার
- সর্বোচ্চ গভীরতা: ব্যবহারকারী থেকে 5 মিটার
ব্যবহারকারীরা একটি স্থানিক প্যানেলকে উপরে বা নীচে স্কেল করতে পারে যাতে এটি পরিষ্কারভাবে দেখতে যথেষ্ট বড় হয়, ব্যবহারকারী থেকে দূরত্ব যাই হোক না কেন। যখন একজন ব্যবহারকারী একটি স্থানিক প্যানেল স্থানান্তরিত করে, তখন Android XR স্বয়ংক্রিয়ভাবে এর আকার স্কেল করে।
স্থানিক প্যানেলের মাপ
Android XR আপনার অ্যাপটিকে আরামদায়ক, সুস্পষ্ট এবং ব্যাপক দর্শকদের কাছে অ্যাক্সেসযোগ্য করার জন্য ডিজাইন করা হয়েছে। একটি সর্বোত্তম অভিজ্ঞতার জন্য, সিস্টেমটি 0.868 dp-to-dmm ব্যবহার করে। একটি হেডসেটে দেখা হলে, আপনার অ্যাপটি ব্যবহারকারীর থেকে অনেক দূরে প্রদর্শিত হবে যখন তারা একটি ফোন বা ট্যাবলেটে একটি অ্যাপ দেখেন, তাই ব্যবহারের সহজতার জন্য এটি অবশ্যই বড় হতে হবে।
ফুল স্পেসে, একটি স্থানিক প্যানেলের জন্য ন্যূনতম আকার নেই এবং শারীরিক সীমাবদ্ধতার কারণে সর্বাধিক 2560dp x 1800dp।

যেখানে স্থানিক প্যানেল স্থাপন করতে হবে
ফুল স্পেসে, আপনি পাসথ্রু এবং ভার্চুয়াল উভয় পরিবেশেই প্যানেল বসানো নির্ধারণ করতে পারেন। যখন ব্যবহারকারীরা হোম স্পেস থেকে ফুল স্পেসে স্যুইচ করে, উপাদানগুলি একই অনুমানযোগ্য অবস্থানে থাকে, যদি না আপনি একটি কাস্টম অবস্থান নির্ধারণ করেন।

একজন ব্যবহারকারীর দৃষ্টিসীমা থেকে 1.75 মিটার দূরে প্যানেল কেন্দ্রটি ছড়িয়ে দিন । প্যানেলের উল্লম্ব কেন্দ্রটি ব্যবহারকারীর চোখের স্তরের 5° নীচে রাখুন যাতে আরাম বাড়ানো যায়, কারণ ব্যবহারকারীরা নীচের দিকে তাকান।

সর্বোত্তম স্বাচ্ছন্দ্যের জন্য, ব্যবহারকারীর দৃশ্যের ক্ষেত্রের 41° কেন্দ্রে বিষয়বস্তু রাখুন ৷ এটি পরিষ্কার দৃশ্যমানতা নিশ্চিত করবে এবং অতিরিক্ত মাথা বা শরীরের নড়াচড়ার প্রয়োজন কমিয়ে দেবে।
একজন ব্যবহারকারী তাদের স্পেসে ঘুরে বেড়াতে পারে, এবং স্থানিক প্যানেলগুলি জায়গায় থাকবে।
অ্যান্ড্রয়েড XR-এ প্রস্তুত-টু-গো ইন্টারঅ্যাকশন প্যাটার্নগুলি অন্তর্ভুক্ত করে যাতে ব্যবহারকারীদের উপাদানগুলিকে ম্যানিপুলেট করা এবং আপনার বিকাশ প্রক্রিয়াকে সহজতর করা সহজ হয়৷ একটি ব্যবহারকারী তাদের ব্যক্তিগত স্থান মানিয়ে উপাদান স্থানান্তর করতে পারেন. আপনি সরানো এবং আচরণের আকার পরিবর্তন করতে কনফিগার করতে পারেন।
ব্যবহারকারীদের তাদের স্পেসে বাস্তব-বিশ্বের বস্তুর সাপেক্ষে UI উপাদানের অবস্থানে সহায়তা করার জন্য, আপনি তাদেরকে বাস্তব জগতের একটি নির্দিষ্ট স্থানে যেমন মেঝে, চেয়ার, প্রাচীর, ছাদ বা টেবিলে একটি স্থানিক প্যানেল নোঙর করার অনুমতি দিতে পারেন। অ্যাঙ্করিং শুধুমাত্র পাসথ্রুতে উপলব্ধ।
ব্যবহারকারীদের স্থিতিশীল এবং ভাল-অভিমুখী বোধ করতে সাহায্য করার জন্য, আপনি ব্যবহারকারীদের একটি স্থানিক প্যানেলকে বাস্তব জগতের একটি নির্দিষ্ট স্থানে, যেমন মেঝে, চেয়ার, প্রাচীর, ছাদ বা টেবিলে নোঙর করার অনুমতি দিতে পারেন। অ্যাঙ্করিং শুধুমাত্র পাসথ্রুতে উপলব্ধ।
আপনার নিজস্ব স্থানিক বিন্যাস তৈরি করুন
আপনি আপনার পছন্দের যেকোনো লেআউটে আপনার অ্যাপটিকে একাধিক স্থানিক প্যানেলে পচিয়ে দিতে পারেন। স্থানিক UI API গুলি সংখ্যা প্যানেলগুলিকে সীমাবদ্ধ করে না৷ তারা সারি এবং কলাম, এবং সমতল এবং বাঁকা সারি সহ লেআউট তৈরি করার ক্ষমতা অন্তর্ভুক্ত করে। স্থানিক প্যানেলের অবস্থান নির্দিষ্ট বা নির্বিচারে হতে পারে। স্থানিক UI লেআউটগুলি কীভাবে বিকাশ করবেন তা শিখুন ।

সমতল সারি বিন্যাস

বাঁকা সারি লেআউট

নির্বিচারে অবস্থান বিন্যাস
স্থানিক ভিডিও
স্থানিক ভিডিওগুলি আপনার সামগ্রীতে একটি মাত্রিক, নিমগ্ন অনুভূতি যোগ করতে পারে। সমতল, 180° অর্ধগোলাকার, বা 360° গোলাকার পৃষ্ঠে প্রদর্শিত মনোস্কোপিক বা স্টেরিওস্কোপিক ভিডিও হিসাবে আপনি সেগুলিকে আপনার ডিজাইনে অন্তর্ভুক্ত করতে পারেন।
অরবিটার
অরবিটারগুলি হল ভাসমান UI উপাদান যা সাধারণত স্থানিক প্যানেল এবং অন্যান্য সত্তাগুলির মধ্যে বিষয়বস্তু নিয়ন্ত্রণ করতে ব্যবহৃত হয় যা তারা নোঙ্গর করে। তারা বিষয়বস্তুকে আরও স্থান দেওয়ার অনুমতি দেয় এবং ব্যবহারকারীরা দ্রুত বৈশিষ্ট্যগুলি অ্যাক্সেস করতে পারে যখন মূল বিষয়বস্তু দৃশ্যমান থাকে। অরবিটারগুলি আপনাকে বিদ্যমান UI উপাদানগুলিকে সংহত করতে বা নতুনগুলি তৈরি করার বহুমুখিতা দেয়৷
অরবিটারগুলিকে অল্প পরিমাণে ব্যবহার করা উচিত এবং ব্যবহারকারীর চাহিদা এবং অভিপ্রায় বিবেচনা করে সাবধানে ব্যবহার করা উচিত। বিপুল সংখ্যক স্থানিক UI উপাদান সামগ্রীর ক্লান্তি সৃষ্টি করতে পারে এবং অত্যধিক প্রতিযোগিতামূলক ক্রিয়াগুলির সাথে ব্যবহারকারীদের অভিভূত করতে পারে। ন্যাভিগেশন রেল বা নেভিগেশন বারের মতো কয়েকটি মূল নেভিগেশনাল উপাদানগুলিকে মানিয়ে নেওয়ার পরামর্শ দেওয়া হয়।

হোম স্পেসে মেটেরিয়াল ডিজাইন থেকে নন-স্পেশিয়ালাইজড নেভিগেশন রেল

সম্পূর্ণ স্পেসে মেটেরিয়াল ডিজাইন থেকে একটি স্থানিক নেভিগেশন রেল

হোম স্পেসে মেটেরিয়াল ডিজাইন থেকে নন-স্পেশিয়ালাইজড নেভিগেশন বার

সম্পূর্ণ স্পেসে মেটেরিয়াল ডিজাইন থেকে একটি স্থানিক নেভিগেশন বার
নির্দেশিকা
- প্যানেলের ফ্লেক্স বা শতাংশের অবস্থান নির্ধারণ করতে প্যাডিংটি সামঞ্জস্য করুন।
- অরবিটারের অফসেট নির্ধারণ করুন। 20dp হল প্রস্তাবিত চাক্ষুষ দূরত্ব।
- স্থানিক উচ্চতা স্তর ব্যবহার করে প্রয়োজন হলে অরবিটার উচ্চতা স্তর সামঞ্জস্য করুন। ডিফল্টরূপে, এগুলিকে Z-গভীরতায় 15dp উন্নত করা হয়।
- প্যানেলের আকার পরিবর্তন করার সময় আকার স্থির বা নমনীয় হতে পারে।
- বিষয়বস্তুর সাথে মানানসই করার জন্য আপনি একটি অরবিটারকে গতিশীলভাবে প্রসারিত করতে চান কিনা তা নির্ধারণ করুন।
নকশা নিদর্শন এড়াতে
- একটি অরবিটারকে এর আকারের 50% এর বেশি ওভারল্যাপ করা এড়িয়ে চলুন।
- স্থানিক প্যানেল থেকে খুব দূরে অরবিটার স্থাপন করা এড়িয়ে চলুন।
- পরম X বা Y স্থানাঙ্ক ব্যবহার করবেন না।
- খুব বেশি অরবিটার ব্যবহার এড়িয়ে চলুন।
স্থানিক উচ্চতা
যখন আপনি একটি উপাদানে স্থানিক উচ্চতা যোগ করেন, তখন এটি Z-অক্ষের স্থানিক প্যানেলের উপরে প্রদর্শিত হয়। এটি একজন ব্যবহারকারীর মনোযোগ পেতে সাহায্য করে, আরও ভাল শ্রেণিবিন্যাস তৈরি করে এবং সুস্পষ্টতা উন্নত করে।
| স্থানিক উচ্চতা স্তর | কম্পোনেন্ট | ডিপি |
|---|---|---|
| 0 | অ্যাসাইন করা হয়নি | .1dp |
| 1 | অরবিটার | 16dp |
| 2 | বরাদ্দ করা হয়নি | 24dp |
| 3 | স্থানিক পপআপ | 32dp |
| 4 | বরাদ্দ করা হয়নি | 40dp |
| 5 | স্থানিক ডায়ালগ | 56dp |

একটি বড়-স্ক্রীন অ্যাপে মেটেরিয়াল ডিজাইন ডায়ালগ
Android XR-এ স্থানিক উচ্চতা ব্যবহার করে একটি ডায়ালগ

একটি বড়-স্ক্রীন অ্যাপে মেটেরিয়াল ডিজাইন ড্রপ-ডাউন মেনু
Android XR-এ উচ্চতা ব্যবহার করে একটি ড্রপ-ডাউন মেনু
নকশা নিদর্শন এড়াতে
- বড় এলাকা এবং প্লেন যেমন নীচের শীট এবং পাশের শীটগুলি স্থানিককরণ বা উঁচু করা এড়িয়ে চলুন।
- স্ক্রোলযোগ্য সামগ্রী সহ UI উপাদানগুলিকে উন্নত করা এড়িয়ে চলুন।
বড় লক্ষ্য মাপ ডিজাইন
একটি XR অ্যাপে, একটি লক্ষ্য হল পয়েন্টযোগ্য এলাকা যেটির সাথে ব্যবহারকারীরা ইন্টারঅ্যাক্ট করে। Android XR মেটেরিয়াল ডিজাইনের লক্ষ্য নির্দেশিকা মেনে চলে এবং নির্ভুলতা, স্বাচ্ছন্দ্য এবং ব্যবহারযোগ্যতা বাড়াতে আরও বড় লক্ষ্যগুলির সুপারিশ করে৷
XR টার্গেট এবং হোভার স্টেট সম্পর্কে জানুন।
টাইপোগ্রাফি অ্যাক্সেসযোগ্য করুন
XR-এ আরামদায়ক ব্যবহারকারীর অভিজ্ঞতার জন্য ফন্টের স্পষ্টতা গুরুত্বপূর্ণ। আমরা 14dp বা তার চেয়ে বড় ফন্ট সাইজ সহ টাইপস্কেল বিকল্পগুলি ব্যবহার করার পরামর্শ দিই এবং উন্নত সুস্পষ্টতার জন্য ফন্টের ওজন স্বাভাবিক বা উচ্চতর।
আপনার বিদ্যমান অ্যাপটি যদি মেটেরিয়াল ডিজাইনের নির্দেশিকা অনুসরণ করে, তাহলে এটি ইতিমধ্যেই Android XR-এর জন্য অপ্টিমাইজ করা হয়েছে। আপনি মেটেরিয়াল ডিজাইনের উপর ভিত্তি করে একটি নতুন অ্যাপের টাইপোগ্রাফি সংজ্ঞায়িত করতে পারেন।
XR টাইপোগ্রাফি সম্পর্কে জানুন ।
মেটেরিয়াল ডিজাইনের উপাদান এবং লেআউট ব্যবহার করুন
আপনার Android XR অ্যাপ ডিজাইন করার সময় মেটেরিয়াল ডিজাইনের কম্পোনেন্ট লাইব্রেরি এবং অভিযোজিত লেআউটের সুবিধা নিন। এই ইন্টারেক্টিভ বিল্ডিং ব্লকগুলি বিকাশের গতি বাড়াতে সাহায্য করে যাতে আপনি মূল কার্যকারিতা এবং উদ্ভাবনের উপর ফোকাস করতে পারেন।
XR-এর জন্য মেটেরিয়াল ডিজাইন ম্যাটেরিয়াল 3 উপাদান এবং স্থানিক UI আচরণের সাথে অভিযোজিত বিন্যাস উন্নত করে। এগুলি আপনার অ্যাপটিকে প্ল্যাটফর্মে আরও নেটিভ অনুভব করতে পারে এবং স্থানের জন্য অপ্টিমাইজ করতে পারে৷
আপনি বিদ্যমান UI উপাদানগুলিকে অরবিটারে রেখে এবং স্থানিক উচ্চতা প্রয়োগ করে স্থানিককরণ করতে পারেন, যেমন এই পৃষ্ঠায় বর্ণনা করা হয়েছে।
 শুরু করতে ম্যাটেরিয়াল 3 ডিজাইন কিট ডাউনলোড করুন ।
শুরু করতে ম্যাটেরিয়াল 3 ডিজাইন কিট ডাউনলোড করুন ।
একটি অ্যান্ড্রয়েড এক্সআর ডিফারেনসিয়েটেড অ্যাপ তৈরি করার সময়, আপনি ব্যবহারকারীর শারীরিক বা ভার্চুয়াল পরিবেশে সামগ্রী রাখার জন্য স্থানিক UI ব্যবহার করতে চাইতে পারেন। আপনি আপনার অ্যাপটিকে স্থানিক প্যানেল , অরবিটারে বিভক্ত করতে পারেন এবং স্থানিক উচ্চতা যোগ করতে পারেন (এই পৃষ্ঠায় আরও বিশদে বর্ণনা করা হয়েছে)। আপনি আপনার ডিজাইনে স্থানিক ভিডিওও অন্তর্ভুক্ত করতে পারেন।
স্থানিক প্যানেল
স্থানিক প্যানেলগুলি হল Android XR অ্যাপগুলির মৌলিক বিল্ডিং ব্লক৷ আপনি ব্যবহারকারীর স্থান জুড়ে বিষয়বস্তু প্রসারিত করার সাথে একটি সীমাহীন ডিসপ্লেতে একটি XR-বিভেদ অভিজ্ঞতা তৈরি করতে ব্যবহার করতে পারেন। স্থানিক প্যানেলগুলি UI উপাদান, ইন্টারেক্টিভ উপাদান এবং নিমজ্জিত সামগ্রীর জন্য ধারক হিসাবে কাজ করে।

UI কিভাবে স্কেল এবং সরানো হয় তা বুঝুন
স্থানিক প্যানেল স্বয়ংক্রিয়ভাবে ব্যবহারকারীর থেকে তাদের দূরত্বের উপর ভিত্তি করে তাদের আকার সামঞ্জস্য করে। এই গতিশীল স্কেলিং নিশ্চিত করে যে বিভিন্ন দূরত্ব থেকে দেখা হলে UI উপাদানগুলি সুস্পষ্ট এবং ইন্টারেক্টিভ থাকে। আকার 0.75 মিটার এবং 1.75 মিটারের মধ্যে সামঞ্জস্যপূর্ণ থাকে। তারপর স্কেলিং হার প্রতি মিটারে 0.5 মিটার বৃদ্ধি পাবে এবং উপাদানগুলি ছোট দেখাবে।
সিস্টেম UI এর সাথে দ্বন্দ্ব এড়াতে, ডিফল্ট প্যানেল চলাচলের সীমার মধ্যে রাখুন:
- ন্যূনতম গভীরতা: ব্যবহারকারী থেকে 0.75 মিটার
- সর্বোচ্চ গভীরতা: ব্যবহারকারী থেকে 5 মিটার
ব্যবহারকারীরা একটি স্থানিক প্যানেলটি উপরে বা নীচে স্কেল করতে পারে তাই এটি ব্যবহারকারীর কাছ থেকে দূরত্বের বিষয়টি বিবেচনা না করেই পরিষ্কারভাবে দেখতে যথেষ্ট বড়। যখন কোনও ব্যবহারকারী একটি স্থানিক প্যানেল সরিয়ে দেয়, অ্যান্ড্রয়েড এক্সআর স্বয়ংক্রিয়ভাবে এর আকার স্কেল করে।
স্থানিক প্যানেল আকার
অ্যান্ড্রয়েড এক্সআর আপনার অ্যাপ্লিকেশনটিকে আরামদায়ক, সুস্পষ্ট এবং বিস্তৃত দর্শকদের কাছে অ্যাক্সেসযোগ্য করার জন্য ডিজাইন করা হয়েছে। একটি অনুকূল অভিজ্ঞতার জন্য, সিস্টেমটি 0.868 ডিপি-টু-ডিএমএম ব্যবহার করে। যখন কোনও হেডসেটে দেখা যায়, আপনার অ্যাপ্লিকেশনটি কোনও ফোন বা ট্যাবলেটে কোনও অ্যাপ দেখার চেয়ে কোনও ব্যবহারকারী থেকে আরও দূরে উপস্থিত হবে, সুতরাং ব্যবহারের স্বাচ্ছন্দ্যের জন্য এটি অবশ্যই আরও বড় হতে হবে।
পুরো জায়গায়, একটি স্থানিক প্যানেলের জন্য কোনও ন্যূনতম আকার নেই এবং শারীরিক সীমাবদ্ধতার কারণে সর্বাধিক 2560DP x 1800DP হয়।

যেখানে স্থানিক প্যানেল স্থাপন করবেন
পুরো জায়গায়, আপনি পাসথ্রু এবং ভার্চুয়াল পরিবেশ উভয় ক্ষেত্রেই প্যানেল স্থাপন নির্ধারণ করতে পারেন। ব্যবহারকারীরা যখন বাড়ির জায়গা থেকে পুরো জায়গাতে স্যুইচ করেন, উপাদানগুলি একই অনুমানযোগ্য অবস্থানে থাকে, যদি না আপনি কোনও কাস্টম অবস্থান নির্ধারণ করেন।

কোনও ব্যবহারকারীর দৃষ্টির লাইন থেকে 1.75 মিটার প্যানেল কেন্দ্রটি স্প্যান করুন । ব্যবহারকারীরা নীচের দিকে তাকানোর প্রবণতা হিসাবে সর্বাধিক স্বাচ্ছন্দ্যের জন্য প্যানেলের উল্লম্ব কেন্দ্রটি 5 ° এর নীচে ব্যবহারকারীর চোখের স্তরের নীচে রাখুন।

অনুকূল আরামের জন্য, কোনও ব্যবহারকারীর দেখার ক্ষেত্রের 41 ° কেন্দ্রে সামগ্রী রাখুন । এটি স্পষ্ট দৃশ্যমানতা নিশ্চিত করবে এবং অতিরিক্ত মাথা বা শরীরের চলাচলের প্রয়োজনীয়তা হ্রাস করবে।
কোনও ব্যবহারকারী তাদের স্পেসে ঘুরে বেড়াতে পারে এবং স্থানিক প্যানেলগুলি জায়গায় থাকবে।
অ্যান্ড্রয়েড এক্সআর ব্যবহারকারীদের জন্য উপাদানগুলি হেরফের করা এবং আপনার উন্নয়ন প্রক্রিয়াটি সহজ করার জন্য সহজ করার জন্য প্রস্তুত-যেতে-যেতে ইন্টারঅ্যাকশন নিদর্শনগুলি অন্তর্ভুক্ত করে। একজন ব্যবহারকারী তাদের ব্যক্তিগত জায়গার সাথে খাপ খাইয়ে নিতে উপাদানগুলিকে সরিয়ে নিতে পারেন। আপনি পদক্ষেপটি কনফিগার করতে পারেন এবং আচরণগুলি পুনরায় আকার দিতে পারেন।
ব্যবহারকারীদের তাদের স্পেসে বাস্তব-জগতের অবজেক্টগুলির সাথে সম্পর্কিত ইউআই উপাদানগুলিকে অবস্থান করতে সহায়তা করার জন্য, আপনি তাদের একটি স্থানিক প্যানেলকে বাস্তব বিশ্বের একটি নির্দিষ্ট স্থানে যেমন মেঝে, চেয়ার, প্রাচীর, সিলিং বা টেবিলের মতো নোঙ্গর করার অনুমতি দিতে পারেন। অ্যাঙ্করিং কেবল পাসথ্রুতে উপলব্ধ।
ব্যবহারকারীদের স্থিতিশীল এবং সুচিন্তিত বোধ করতে সহায়তা করার জন্য, আপনি ব্যবহারকারীদের একটি স্থানিক প্যানেলকে সত্যিকারের বিশ্বের একটি নির্দিষ্ট স্থানে যেমন মেঝে, চেয়ার, প্রাচীর, সিলিং বা টেবিলের মতো কোনও স্থানিক প্যানেলটি নোঙ্গর করার অনুমতি দিতে পারেন। অ্যাঙ্করিং কেবল পাসথ্রুতে উপলব্ধ।
আপনার নিজস্ব স্থানিক বিন্যাস তৈরি করুন
আপনি যে কোনও লেআউটে আপনার অ্যাপটি একাধিক স্থানিক প্যানেলে পচন করতে পারেন। স্থানিক ইউআই এপিআইগুলি নম্বর প্যানেলগুলিকে সীমাবদ্ধ করে না। এগুলির মধ্যে সারি এবং কলামগুলি এবং সমতল এবং বাঁকা সারিগুলি সহ লেআউটগুলি তৈরি করার ক্ষমতা অন্তর্ভুক্ত রয়েছে। স্থানিক প্যানেল অবস্থানগুলি নির্দিষ্ট বা স্বেচ্ছাসেবী হতে পারে। কীভাবে স্থানিক ইউআই লেআউটগুলি বিকাশ করতে হয় তা শিখুন ।

ফ্ল্যাট সারি লেআউট

বাঁকা সারি বিন্যাস

স্বেচ্ছাসেবী অবস্থান বিন্যাস
স্থানিক ভিডিও
স্থানিক ভিডিওগুলি আপনার সামগ্রীতে একটি মাত্রিক, নিমজ্জনিত অনুভূতি যুক্ত করতে পারে। আপনি এগুলিকে আপনার ডিজাইনে ফ্ল্যাট, 180 ° গোলার্ধের বা 360 ° গোলাকার পৃষ্ঠগুলিতে প্রদর্শিত একচেটিয়া বা স্টেরিওস্কোপিক ভিডিও হিসাবে অন্তর্ভুক্ত করতে পারেন।
অরবিটাররা
অরবিটারগুলি ভাসমান ইউআই উপাদানগুলি যা সাধারণত স্থানিক প্যানেল এবং অন্যান্য সত্তাগুলির মধ্যে থাকা সামগ্রীগুলি নিয়ন্ত্রণ করতে ব্যবহৃত হয় যা তারা নোঙ্গর করা হয়। তারা সামগ্রীটিকে আরও স্থান দেওয়ার অনুমতি দেয় এবং প্রধান সামগ্রীটি দৃশ্যমান থাকাকালীন ব্যবহারকারীরা দ্রুত বৈশিষ্ট্যগুলি অ্যাক্সেস করতে পারে। অরবিটাররা আপনাকে বিদ্যমান ইউআই উপাদানগুলিকে একীভূত করতে বা নতুন তৈরি করার জন্য বহুমুখিতা দেয়।
অরবিটারগুলি অল্প পরিমাণে ব্যবহার করা উচিত এবং ব্যবহারকারীর প্রয়োজন এবং অভিপ্রায় যত্ন সহকারে বিবেচনা করে। বিপুল সংখ্যক স্থানিক ইউআই উপাদানগুলি সামগ্রীর ক্লান্তি এবং অতিরিক্ত প্রতিযোগিতামূলক ক্রিয়াকলাপ সহ ব্যবহারকারীদের অভিভূত করতে পারে। নেভিগেশন রেল বা নেভিগেশন বারের মতো কয়েকটি কী নেভিগেশনাল উপাদানগুলি মানিয়ে নেওয়ার পরামর্শ দেওয়া হচ্ছে।

হোম স্পেসে উপাদান নকশা থেকে নন-স্পেসিয়ালাইজড নেভিগেশন রেল

পুরো জায়গাতে উপাদান নকশা থেকে একটি স্থানিক নেভিগেশন রেল

বাড়ির জায়গাতে উপাদান নকশা থেকে অ-স্থানিক নেভিগেশন বার

পুরো জায়গাতে উপাদান নকশা থেকে একটি স্থানিক নেভিগেশন বার
নির্দেশিকা
- প্যাডিংটিকে তার ফ্লেক্স বা শতাংশের অবস্থান নির্ধারণ করতে প্যানেলে সামঞ্জস্য করুন।
- কক্ষপথের অফসেট নির্ধারণ করুন। 20 ডিপি হ'ল প্রস্তাবিত ভিজ্যুয়াল দূরত্ব।
- স্থানিক উচ্চতা স্তরগুলি ব্যবহার করে প্রয়োজনে কক্ষপথের উচ্চতা স্তরটি সামঞ্জস্য করুন। ডিফল্টরূপে, তারা জেড-গভীরতায় 15DP উন্নত হয়।
- প্যানেলটি পুনরায় আকার দেওয়ার সময় আকার স্থির বা নমনীয় হতে পারে।
- আপনি সামগ্রীটি ফিট করার জন্য গতিশীলভাবে প্রসারিত করতে কোনও কক্ষপথ চান কিনা তা নির্ধারণ করুন।
এড়াতে নকশা নিদর্শন
- এর আকারের 50% এরও বেশি দ্বারা কোনও কক্ষপথকে ওভারল্যাপিং এড়িয়ে চলুন।
- স্থানিক প্যানেল থেকে খুব দূরে অরবিটার স্থাপন করা এড়িয়ে চলুন।
- পরম এক্স বা ওয়াই স্থানাঙ্ক ব্যবহার করবেন না।
- অনেক কক্ষপথ ব্যবহার করা এড়িয়ে চলুন।
স্থানিক উচ্চতা
আপনি যখন কোনও উপাদানটিতে স্থানিক উচ্চতা যুক্ত করেন, এটি জেড-অক্ষের স্থানিক প্যানেলের উপরে প্রদর্শিত হয়। এটি কোনও ব্যবহারকারীর দৃষ্টি আকর্ষণ করতে সহায়তা করে, আরও ভাল শ্রেণিবিন্যাস তৈরি করে এবং সুস্পষ্টতা উন্নত করে।
| স্থানিক উচ্চতা স্তর | কম্পোনেন্ট | ডিপি |
|---|---|---|
| 0 | নির্ধারিত নয় | .1 ডিপি |
| 1 | অরবিটার | 16 ডিপি |
| 2 | বরাদ্দ করা হয়নি | 24 ডিপি |
| 3 | স্থানিকপপআপ | 32 ডিপি |
| 4 | বরাদ্দ করা হয়নি | 40 ডিপি |
| 5 | স্প্যাটিয়াল্ডিয়ালগ | 56 ডিপি |

একটি বড় স্ক্রিন অ্যাপে উপাদান নকশা ডায়ালগ
অ্যান্ড্রয়েড এক্সআর -এ স্থানিক উচ্চতা ব্যবহার করে একটি সংলাপ

একটি বড় স্ক্রিন অ্যাপে ম্যাটেরিয়াল ডিজাইন ড্রপ-ডাউন মেনু
অ্যান্ড্রয়েড এক্সআর এ উচ্চতা ব্যবহার করে একটি ড্রপ-ডাউন মেনু
এড়াতে নকশা নিদর্শন
- নীচের শীট এবং পাশের শীটগুলির মতো বড় অঞ্চল এবং বিমানগুলি স্থানিকীকরণ বা উন্নত করা এড়িয়ে চলুন।
- স্ক্রোলযোগ্য সামগ্রী সহ ইউআই উপাদানগুলিকে উন্নত করা এড়িয়ে চলুন।
বড় লক্ষ্য আকার ডিজাইন করুন
একটি এক্সআর অ্যাপে, একটি লক্ষ্য হ'ল পয়েন্টেবল অঞ্চল যা ব্যবহারকারীরা ইন্টারঅ্যাক্ট করে। অ্যান্ড্রয়েড এক্সআর উপাদান ডিজাইনের লক্ষ্য নির্দেশিকাগুলি মেনে চলে এবং যথার্থতা, স্বাচ্ছন্দ্য এবং ব্যবহারযোগ্যতা বাড়ানোর জন্য বৃহত্তর লক্ষ্যগুলিকে সুপারিশ করে।
এক্সআর লক্ষ্য এবং হোভার স্টেটস সম্পর্কে শিখুন।
টাইপোগ্রাফি অ্যাক্সেসযোগ্য করুন
এক্সআর -তে একটি আরামদায়ক ব্যবহারকারীর অভিজ্ঞতার জন্য ফন্টের সুস্পষ্টতা গুরুত্বপূর্ণ। আমরা 14 ডিপি বা তার চেয়ে বড় আকারের একটি ফন্ট আকারের সাথে টাইপস্কেল বিকল্পগুলি ব্যবহার করার পরামর্শ দিই এবং উন্নত স্বীকৃতির জন্য স্বাভাবিক বা উচ্চতর একটি ফন্ট ওজন।
যদি আপনার বিদ্যমান অ্যাপটি উপাদান ডিজাইনের নির্দেশিকাগুলি অনুসরণ করে তবে এটি ইতিমধ্যে অ্যান্ড্রয়েড এক্সআর এর জন্য অনুকূলিত। আপনি উপাদান ডিজাইনের উপর ভিত্তি করে একটি নতুন অ্যাপের টাইপোগ্রাফি সংজ্ঞায়িত করতে পারেন।
এক্সআর টাইপোগ্রাফি সম্পর্কে জানুন ।
উপাদান ডিজাইনের উপাদান এবং বিন্যাস ব্যবহার করুন
আপনার অ্যান্ড্রয়েড এক্সআর অ্যাপ্লিকেশনটি ডিজাইন করার সময় উপাদান ডিজাইনের উপাদান লাইব্রেরি এবং অভিযোজিত লেআউটগুলির সুবিধা নিন। এই ইন্টারেক্টিভ বিল্ডিং ব্লকগুলি বিকাশের গতি বাড়াতে সহায়তা করে যাতে আপনি মূল কার্যকারিতা এবং উদ্ভাবনের দিকে মনোনিবেশ করতে পারেন।
এক্সআর এর জন্য উপাদান নকশাগুলি স্পেসিয়াল ইউআই আচরণগুলির সাথে উপাদান 3 উপাদান এবং অভিযোজিত বিন্যাস বাড়ায়। এগুলি আপনার অ্যাপ্লিকেশনটিকে প্ল্যাটফর্মের আরও স্থানীয় বোধ করতে এবং স্থানের জন্য অনুকূল করতে পারে।
এই পৃষ্ঠায় বর্ণিত হিসাবে আপনি বিদ্যমান ইউআই উপাদানগুলি অরবিটারে রেখে এবং স্থানিক উচ্চতা প্রয়োগ করে স্থানিককরণও করতে পারেন।
 শুরু করতে উপাদান 3 ডিজাইন কিটটি ডাউনলোড করুন ।
শুরু করতে উপাদান 3 ডিজাইন কিটটি ডাউনলোড করুন ।

