আপনি OpenXR, নেটিভ অ্যান্ড্রয়েড API, অথবা WebXR ব্যবহার করে ইমারসিভ অ্যান্ড্রয়েড XR অ্যাপ্লিকেশন তৈরি করতে পারেন। এই পৃষ্ঠায় বর্ণিত ভিজ্যুয়াল ডিজাইনের সুপারিশগুলি আপনি যে প্ল্যাটফর্মই বেছে নিন না কেন, প্রযোজ্য।
ইউনিটি, ওপেনএক্সআর, অথবা ওয়েবএক্সআর অ্যাপের জন্য : আপনার পছন্দের যেকোনো ডিজাইন ভাষা অনুসরণ করতে আপনি স্বাধীন। যদিও ম্যাটেরিয়াল ডিজাইন লাইব্রেরি শুধুমাত্র অ্যান্ড্রয়েড অ্যাপের জন্য অ্যাক্সেসযোগ্য, তবুও আপনি রঙ, ব্যবধান, স্কেল, বোতাম এবং টাইপোগ্রাফি প্রয়োগ করতে এর ডিজাইন সুপারিশগুলি অনুসরণ করতে পারেন।
অ্যান্ড্রয়েড অ্যাপের জন্য : 2D মোবাইল বা বড় স্ক্রিনের অ্যান্ড্রয়েড অ্যাপগুলি খুব কম অতিরিক্ত ডেভেলপমেন্ট কাজের সাথে ফুল স্পেস ক্ষমতার সুবিধা নিতে পারে। উচ্চ XR প্রভাবের জন্য, স্থানিক UI ব্যবহার করার কথা বিবেচনা করুন। আরও নিমজ্জিত অ্যাপ অভিজ্ঞতা তৈরি করতে আপনি আপনার অ্যাপে 3D মডেল এবং পরিবেশও যোগ করতে পারেন।
অ্যান্ড্রয়েড এক্সআর-এ আপনি বিদ্যমান অ্যান্ড্রয়েড অ্যাপগুলির ডিজাইন ভাষা বজায় রাখতে পারেন। নতুন অ্যাপ বা রিডিজাইনের জন্য, ইউআই আকার, অ্যাক্সেসিবিলিটি, টাইপোগ্রাফি, রঙের স্কিম এবং উপাদানগুলির জন্য ম্যাটেরিয়াল ডিজাইন নির্দেশিকা অনুসরণ করার কথা বিবেচনা করুন, যা আপনার অ্যাপটিকে অ্যান্ড্রয়েডের পরিচিত, প্রমাণিত ডিজাইন এবং ব্যবহারযোগ্যতার সুবিধা দেবে।
আপনি যদি ম্যাটেরিয়াল ডিজাইন ৩ লাইব্রেরি ব্যবহার করে আপনার অ্যান্ড্রয়েড অ্যাপ তৈরি করেন, তাহলে আপনি সহজেই এর উপাদান এবং অভিযোজিত লেআউটে স্থানিক UI আচরণ যোগ করতে পারবেন।
আপনার অ্যাপের ভিজ্যুয়াল ডিজাইন কীভাবে পরীক্ষা করবেন
আরামদায়ক এবং সহজলভ্য ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করার জন্য আপনার অ্যাপের ভিজ্যুয়াল ডিজাইন পরীক্ষা করা অত্যন্ত গুরুত্বপূর্ণ। বিভিন্ন XR প্ল্যাটফর্ম এবং পরিবেশে কীভাবে পরীক্ষা করবেন তা এখানে দেওয়া হল।
এমুলেটর, সিমুলেটর এবং বাস্তব ডিভাইস ব্যবহার করুন
- যদি আপনি একটি অ্যান্ড্রয়েড অ্যাপ তৈরি করেন, তাহলে অ্যান্ড্রয়েড এক্সআর এমুলেটরে আপনার অ্যাপটি পরীক্ষা করুন। এটি আপনাকে সম্ভাব্য সমস্যাগুলি সনাক্ত করতে এবং কোনও ফিজিক্যাল ডিভাইস ছাড়াই দ্রুত পুনরাবৃত্তি করতে সহায়তা করে।
ভিজ্যুয়াল ডিজাইন পরীক্ষার চেকলিস্ট
- যেকোনো নড়াচড়া বা অ্যানিমেশন পরীক্ষা করে দেখুন যাতে তারা গতি অসুস্থতা সৃষ্টি না করে। মসৃণ রূপান্তর, স্থিতিশীল ফ্রেম রেট এবং অনুমানযোগ্য গতি পরীক্ষা করুন।
- ভার্চুয়াল উপাদানগুলিকে ভৌত পরিবেশের সাথে মিশে যেতে নিশ্চিত করতে বাস্তব-বিশ্বের সেটিংসে পাসথ্রু ব্যবহার করে দেখুন।
- উজ্জ্বল এবং আবছা পরিবেশ সহ বিভিন্ন আলোর পরিস্থিতিতে আপনার অ্যাপটি পরীক্ষা করুন।
- বিভিন্ন দূরত্ব এবং কোণে লেখার পঠনযোগ্যতা পরীক্ষা করুন।
- সহজলভ্যতা এবং আরামের জন্য রঙের স্কিম মূল্যায়ন করুন।
ব্যবহারকারীর প্রতিক্রিয়া সংগ্রহ করুন
উন্নতির জন্য কোন ক্ষেত্রগুলি চিহ্নিত করতে ব্যবহারকারীর পরীক্ষা পরিচালনা করুন। একটি বিস্তৃত দৃষ্টিভঙ্গির জন্য বিভিন্ন স্তরের XR অভিজ্ঞতা এবং চাক্ষুষ ক্ষমতা সম্পন্ন ব্যবহারকারীদের অন্তর্ভুক্ত করুন।
অ্যান্ড্রয়েড এক্সআর-এ লক্ষ্যবস্তু
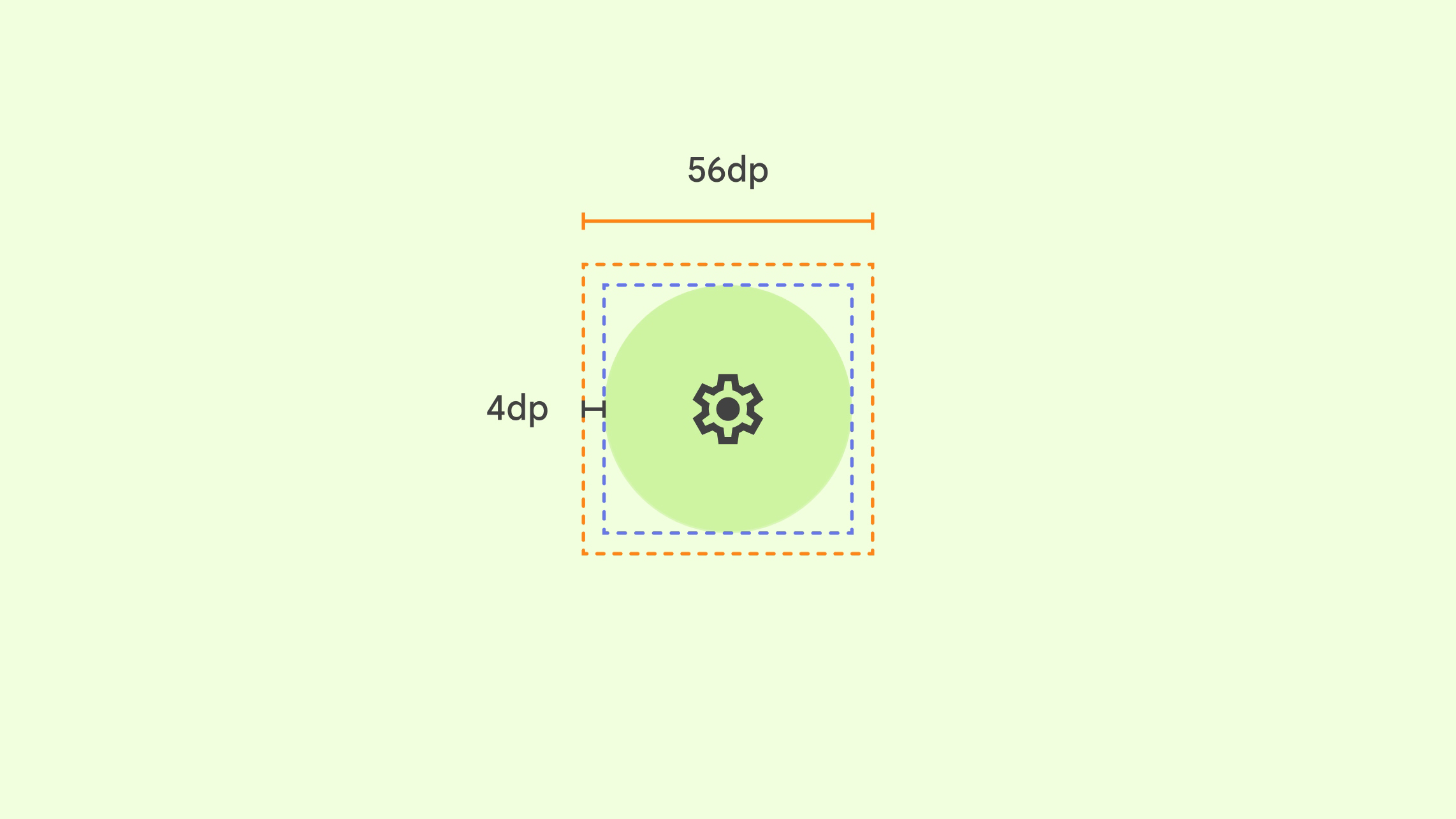
একটি XR অ্যাপে, একটি টার্গেট হল ট্যাপ করা যায় এমন বা পয়েন্টেবল এরিয়া যেখানে ব্যবহারকারীরা ইন্টারঅ্যাক্ট করেন। বৃহত্তর টার্গেটগুলি নির্ভুলতা, আরাম এবং ব্যবহারযোগ্যতা বৃদ্ধি করে। আপনার অ্যাপটি অ্যাক্সেসযোগ্য করতে, ম্যাটেরিয়াল ডিজাইন টার্গেট নির্দেশিকা অনুসরণ করুন। এগুলি অ্যান্ড্রয়েড, ইউনিটি, ওপেনএক্সআর এবং ওয়েবএক্সআর অ্যাপগুলির সাথে কাজ করবে। যদি আপনার অ্যাপটি ইতিমধ্যেই ম্যাটেরিয়াল ডিজাইনের সুপারিশ অনুসরণ করে, তাহলে আপনার টার্গেটের আকার ন্যূনতম পূরণ করে, যদিও 56dp সর্বোত্তম।

সমস্ত ইন্টারেক্টিভ UI উপাদান বিবেচনা করা উচিত:
- প্রস্তাবিত লক্ষ্য: ৫৬dp x ৫৬dp বা তার বেশি
- ভিজ্যুয়াল অ্যাফোর্ডেন্স (আইকন): ৪৮ডিপি x ৪৮ডিপি বা তার বেশি
- লক্ষ্য এবং ভিজ্যুয়াল অ্যাফোর্ডেন্সের মধ্যে অফসেট: 4dp
- সঠিক ইন্টারঅ্যাকশনের জন্য, বিভিন্ন UI উপাদানের পয়েন্টার টার্গেটগুলি ওভারল্যাপ করা উচিত নয়।
- প্রয়োজন অনুসারে, মূল ধারক বা লেবেল সহ লক্ষ্য এবং আইকন স্কেল।
হোভার স্টেট যোগ করতে ভুলবেন না
বর্ধিত অ্যাক্সেসিবিলিটির জন্য, ইন্টারেক্টিভ উপাদানগুলির জন্য মৌলিক ইন্টারেক্টিভ অবস্থা ছাড়াও হোভার এবং ফোকাস অবস্থা অন্তর্ভুক্ত করুন। হোভার অবস্থা সকলের জন্য সহায়ক হতে পারে, এবং বিশেষ করে ব্যবহারকারীদের জন্য যারা UI উপাদান নির্বাচন করার জন্য পয়েন্টার ইনপুটগুলির উপর নির্ভর করে তাদের জন্য গুরুত্বপূর্ণ।
সিস্টেমের মধ্যে আই ট্র্যাকিং কার্যকারিতা সক্ষম করার ক্ষেত্রে হোভার স্টেটগুলি গুরুত্বপূর্ণ ভূমিকা পালন করে । তবে, যখন আই ট্র্যাকিং সক্ষম করা হয়, তখন ব্যবহারকারীর গোপনীয়তা রক্ষা করতে এবং ডেটা ভাগাভাগি রোধ করতে অ্যাপ্লিকেশনটি হোভার স্টেটগুলি অ্যাক্সেস করতে পারে না। সিস্টেমটি একটি ব্যবহারকারী-দৃশ্যমান-শুধু হাইলাইট স্টেট আঁকবে যা বোঝাবে কোন UI উপাদানগুলি ইন্টারঅ্যাক্টিভ।
লক্ষ্যবস্তুর মধ্যে দূরত্ব
ম্যাটেরিয়াল ডিজাইন বোতাম সহ লক্ষ্যবস্তুর মধ্যে ন্যূনতম 8dp স্থান রাখার পরামর্শ দেয়। এই ব্যবধান নিশ্চিত করে যে ব্যবহারকারীরা সহজেই ইন্টারেক্টিভ উপাদানগুলির মধ্যে পার্থক্য করতে পারে এবং দুর্ঘটনাজনিত নির্বাচন এড়াতে পারে।
বোতামগুলির মধ্যে নির্দিষ্ট দূরত্ব তাদের প্রেক্ষাপট এবং আকারের উপর নির্ভর করে পরিবর্তিত হতে পারে। বিবেচনা করার জন্য কিছু বিষয়:
- বোতামের আকার : দৃশ্যমান স্বচ্ছতা বজায় রাখার জন্য বড় বোতামগুলির মধ্যে আরও বেশি জায়গার প্রয়োজন হতে পারে।
- বোতাম গ্রুপিং : কার্যকরীভাবে ঘনিষ্ঠভাবে সম্পর্কিত বোতামগুলিকে আরও কাছাকাছি গ্রুপ করা যেতে পারে, অন্যদিকে সম্পর্কহীন বোতামগুলির মধ্যে আরও বিভাজন থাকা উচিত।
- লেআউট : স্ক্রিনের সামগ্রিক লেআউট বোতামগুলির মধ্যে ব্যবধানকে প্রভাবিত করতে পারে। উদাহরণস্বরূপ, একটি টুলবারের বোতামগুলি একটি ডায়ালগের বোতামগুলির চেয়ে বেশি ঘনিষ্ঠভাবে ব্যবধানযুক্ত হতে পারে।
প্যানেলের আকার এবং স্কেল
Android XR আপনার অ্যাপটিকে আরামদায়ক, সুস্পষ্ট এবং বিস্তৃত দর্শকদের কাছে অ্যাক্সেসযোগ্য করে তোলার জন্য ডিজাইন করা হয়েছে। সর্বোত্তম অভিজ্ঞতার জন্য, Android XR 0.868 dp-to-dmm ব্যবহার করে।

যদি আপনি প্যানেল ব্যবহার করেন, তাহলে আপনার XR অ্যাপটি সম্ভবত ব্যবহারকারীর কাছ থেকে একটি ফিজিক্যাল স্ক্রিনের চেয়ে অনেক দূরে থাকবে। বিবেচনা করুন ব্যবহারকারী একটি হেডসেট পরে আছেন। সর্বোত্তম আরামের জন্য, প্রাথমিক কন্টেন্ট 41° ভিউ ফিল্ডে রাখুন যাতে ব্যবহারকারীদের ইন্টারঅ্যাক্ট করার জন্য তাদের মাথা নাড়াতে না হয়।
সুপারিশ
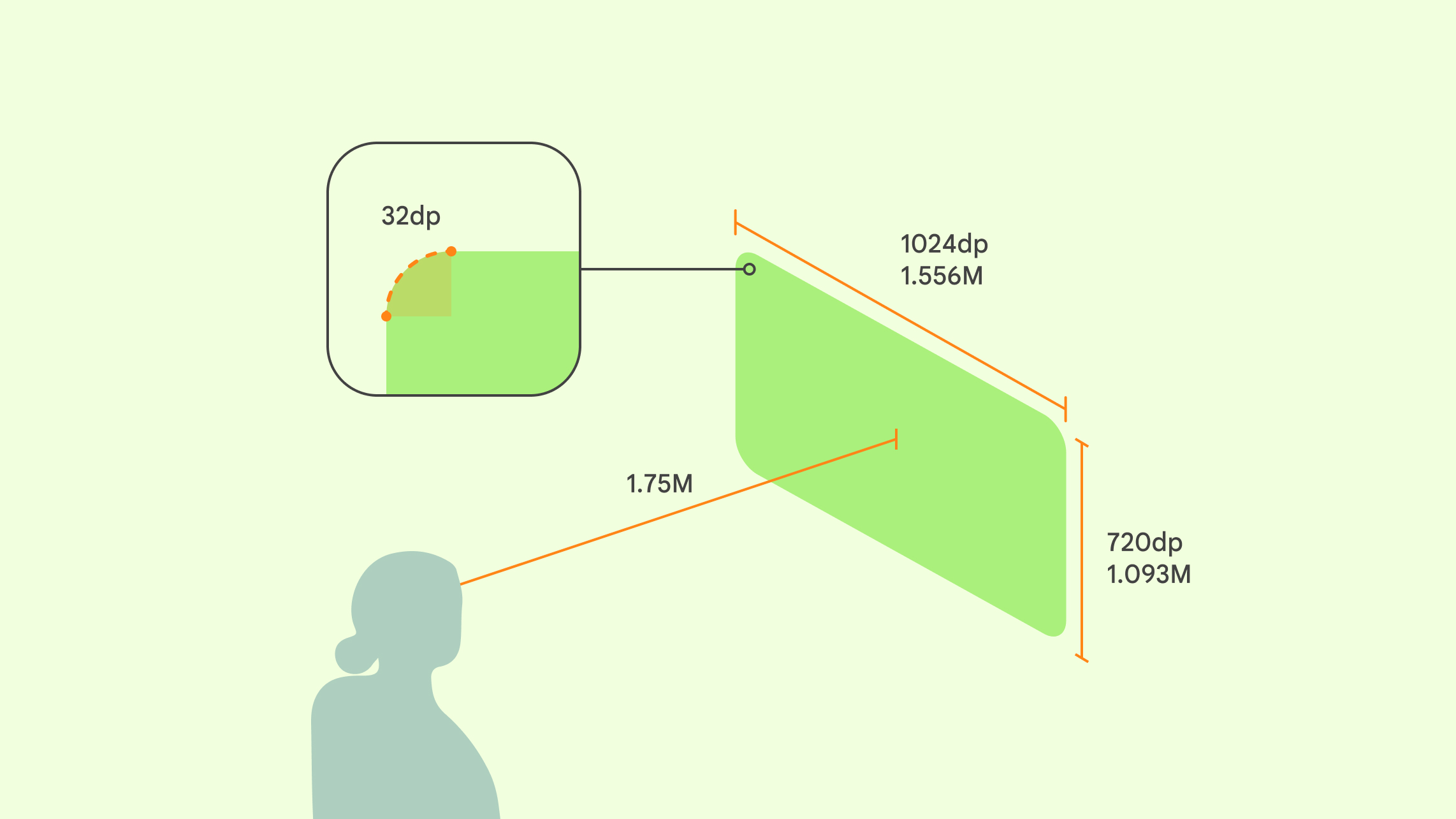
- প্যানেলগুলিতে 32dp গোলাকার কোণ থাকে। আপনি এই ডিফল্টটি ওভাররাইড করতে পারেন।
প্যানেল গভীরতার আচরণ
- হোম স্পেস : অ্যাপগুলি ব্যবহারকারী থেকে ১.৭৫ মিটার দূরে চালু হয় এবং ডেভেলপাররা এটিকে ওভাররাইড করতে পারে না।
- পূর্ণ স্থান : ডিফল্টরূপে, অ্যাপগুলি হোম স্পেসে যে অবস্থানে ছিল সেখানেই লঞ্চ হয়। ব্যবহারকারীর অবস্থানের উপর ভিত্তি করে প্যানেল স্থাপন করতে আপনি স্থানিক যুক্তি ব্যবহার করতে পারেন, যদিও আমরা 1.75 মিটার লঞ্চ দূরত্ব সুপারিশ করি।
যখন একটি অ্যাপ ব্যবহারকারী থেকে ১.৭৫ মিটার দূরে থাকে :
- ১০২৪dp কে ১৫৫৬.২৪ মিলিমিটার হিসেবে ধরা হয়
- ৭২০ডিপি ১০৯৩.৬৬ মিলিমিটার হিসেবে ধরা হয়
- ভৌত বাস্তবতায় ১ মিটার = XR তে ১ মিটার
বোতাম এবং আইকন
যদি আপনার কাছে আগে থেকেই একটি অ্যান্ড্রয়েড অ্যাপ থাকে, তাহলে আপনাকে অ্যান্ড্রয়েড এক্সআর-এর জন্য বিশেষ উপাদান ডিজাইন করার প্রয়োজন নেই। বোতাম এবং আইকনের জন্য ম্যাটেরিয়াল ডিজাইনের নির্দেশিকা অনুসরণ করুন। যদি আপনার কাছে ইউনিটি, ওপেনএক্সআর, অথবা ওয়েবএক্সআর অ্যাপ থাকে, তাহলে আপনি আপনার বোতাম এবং আইকনগুলিকে যেমন আছে তেমন রাখতে পারেন, অথবা ম্যাটেরিয়াল ডিজাইন দ্বারা অনুপ্রাণিত হতে পারেন।
যদি আপনি নিজের বোতাম বা আইকন তৈরি করার সিদ্ধান্ত নেন, তাহলে সহজ ফর্ম, পরিষ্কার লাইন, মৌলিক আকার এবং সীমিত রঙের প্যালেট বেছে নিন। অতিরিক্ত বিস্তারিত ডিজাইন এড়িয়ে চলুন। বিভিন্ন রেজোলিউশন এবং দেখার দূরত্বের মধ্যে এগুলিকে স্কেলেবল এবং সুস্পষ্ট করুন। অ্যাক্সেসযোগ্যতার জন্য, উপাদান এবং এর পটভূমির মধ্যে পর্যাপ্ত বৈসাদৃশ্য নিশ্চিত করুন এবং স্ক্রিন রিডার বা অন্যান্য সহায়ক প্রযুক্তি ব্যবহারকারীদের জন্য পাঠ্য বিবরণ বা টুলটিপ সরবরাহ করুন।
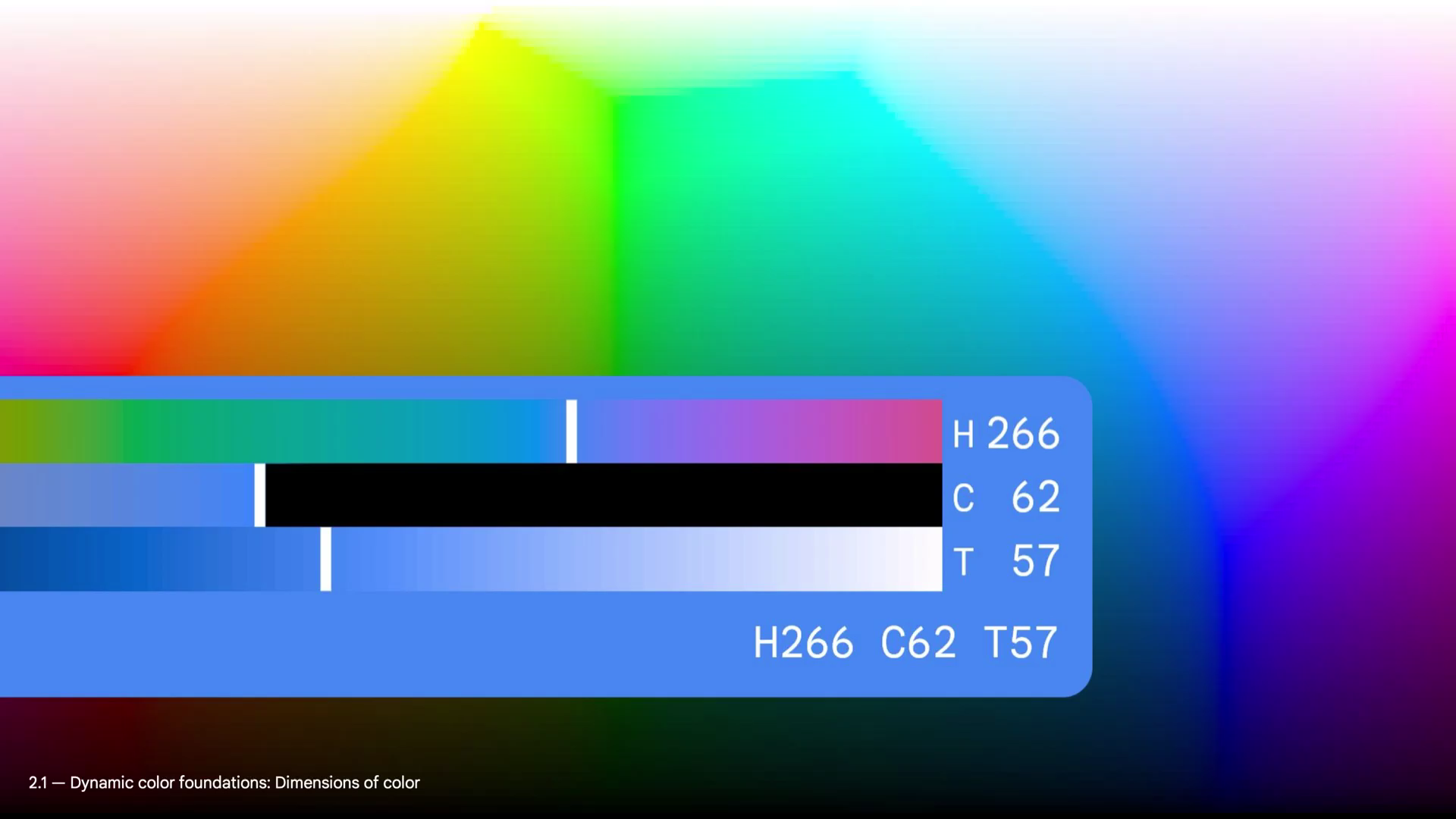
রঙ
অ্যান্ড্রয়েড এক্সআর একটি সুসংগত এবং দৃষ্টিনন্দন ইন্টারফেস নিশ্চিত করার জন্য ম্যাটেরিয়াল ডিজাইনের রঙ ব্যবস্থা অনুসরণ করে। এক্সআর-এর মতো একটি নিমজ্জিত ভিজ্যুয়াল স্টাইল তৈরি করতে, পর্যাপ্ত বৈসাদৃশ্য সহ ডিজাইন করুন, একটি সুষম প্যালেট নির্বাচন করুন, রঙের দৃষ্টির ঘাটতি আছে এমনদের জন্য অ্যাক্সেসযোগ্য রঙ ব্যবহার করুন এবং চোখের চাপ বা বিভ্রান্তির কারণ হতে পারে এমন বিরক্তিকর সমন্বয় এড়িয়ে চলুন।

ডিসপ্লের পার্থক্যের জন্য রঙ অপ্টিমাইজ করুন
তারযুক্ত XR চশমার ডিসপ্লে XR হেডসেটের স্ক্রিনের চেয়ে আলাদাভাবে কাজ করে। আপনার ভিউ প্রতিস্থাপনকারী একটি শক্ত স্ক্রিনের পরিবর্তে, তারযুক্ত XR চশমাকে একটি প্রজেক্টর হিসাবে ভাবুন যা একটি স্বচ্ছ লেন্সে আলো বিকিরণ করে।
- হেডসেটগুলি পৃথিবীকে প্রতিস্থাপন করে : তারা ক্যামেরা ব্যবহার করে ঘরটি ধারণ করে এবং একটি অস্বচ্ছ স্ক্রিনে আপনাকে দেখায়। যদি অ্যাপটি কালো দেখাতে চায়, তবে এটি পিক্সেলগুলি বন্ধ করে দেয়, একটি সত্যিকারের অন্ধকার স্থান তৈরি করে যা এর পিছনের পৃথিবীকে অবরুদ্ধ করে।
- তারযুক্ত XR চশমা পৃথিবীকে আচ্ছাদিত করে : এগুলি আপনাকে কাচের মধ্য দিয়ে সরাসরি ঘরটি দেখতে দেয়। ডিসপ্লেটি সেই দৃশ্যের উপরে আলো যোগ করে। যদিও আপনি পিক্সেল দিয়ে "অন্ধকার" প্রজেক্ট করতে পারবেন না, হার্ডওয়্যার ডিমিং ভৌত জগৎকে আটকে দেওয়ার জন্য লেন্সগুলিকে অন্ধকার করে দিতে পারে।
স্বচ্ছতার জন্য নকশা করা
যেহেতু তারযুক্ত XR চশমার ডিসপ্লেটি অ্যাডিটিভ, তাই আপনার রঙের পছন্দগুলি সরাসরি আপনার ইন্টারফেসটি কতটা সলিড বা স্বচ্ছ দেখাবে তা প্রভাবিত করে।
- কালো রঙ স্বচ্ছ দেখায় : আপনি বিশুদ্ধ কালো রঙ প্রদর্শন করতে পারবেন না। সম্পূর্ণ কালো পিক্সেলগুলি কেবল বন্ধ থাকে, যার অর্থ ব্যবহারকারী কাচের সেই অংশ দিয়ে সরাসরি বাস্তব জগৎ দেখতে পান।
- উজ্জ্বলতা দৃশ্যমানতা বৃদ্ধি করে : উজ্জ্বল রঙগুলি আরও ঘন দেখায়। গাঢ় রঙগুলি কম আলো নির্গত করে এবং আরও স্বচ্ছ দেখায়। সাদা রঙ যুক্ত করলে দৃশ্যমানতা উন্নত হয়, তবে চোখের চাপ এড়াতে অতিরিক্ত উজ্জ্বলতা এড়িয়ে চলুন।
- পরিবেশগত মিশ্রণ : আপনার UI রঙগুলি দৃশ্যত বাস্তব জগতের সাথে মিশে যাবে। উজ্জ্বল, উচ্চ-বৈসাদৃশ্য রঙ ব্যবহার আপনার UI কে অপ্রত্যাশিত ব্যাকগ্রাউন্ডের বিরুদ্ধে আলাদা করে তুলতে সাহায্য করে।
- লেন্সগুলিকে ম্লান করার ফলে দৃঢ়তা বৃদ্ধি পায় : লেন্সগুলি যত গাঢ় হবে, ডিজিটাল কন্টেন্ট তত কম স্বচ্ছ এবং আরও কঠিন দেখাবে। ইলেক্ট্রোক্রোমেটিক ম্লান করার ফলে ব্যাকগ্রাউন্ডের আলো বেশি ব্লক হয়, যা রঙগুলিকে ম্লান দেখাতে সাহায্য করে এবং অন্ধকার উপাদানগুলিকে আলাদা করে তোলে।
XR-এ গাঢ় এবং হালকা থিম
অ্যান্ড্রয়েড মোবাইল অ্যাপের মতোই অন্ধকার এবং হালকা থিম ব্যবহার করুন। ব্যবহারকারীরা অ্যান্ড্রয়েড এক্সআর-এ অন্ধকার এবং হালকা থিমের মধ্যে স্যুইচ করতে পারেন, তাদের ব্যক্তিগত পছন্দ অনুসারে সবচেয়ে উপযুক্ত ভিজ্যুয়াল স্টাইলটি বেছে নিতে পারেন।
মেটেরিয়াল ডিজাইনের রঙের স্কিম সম্পর্কে আরও জানুন ।
XR টাইপোগ্রাফি
XR-এ আরামদায়ক ব্যবহারকারীর অভিজ্ঞতার জন্য ফন্টের সুস্পষ্টতা অত্যন্ত গুরুত্বপূর্ণ। উন্নত সুস্পষ্টতার জন্য আমরা 14dp বা তার চেয়ে বড় ফন্টের আকার এবং স্বাভাবিক বা তার বেশি ফন্টের ওজন সহ টাইপস্কেল বিকল্পগুলি ব্যবহার করার পরামর্শ দিই।
ব্যবহার করা সহজ এমন একটি অ্যাপ তৈরি করতে, মেটেরিয়াল ডিজাইনের টাইপোগ্রাফি নির্দেশিকা অনুসরণ করার কথা বিবেচনা করুন।

XR-এ টাইপোগ্রাফির জন্য সেরা অনুশীলন
- পরিবর্তনশীল দূরত্বের জন্য আকার : মনে রাখবেন যে ব্যবহারকারীরা বিভিন্ন স্থান থেকে পাঠ্য স্থানান্তর করবেন এবং দেখবেন। নিশ্চিত করুন যে ফন্টের আকারগুলি দূর থেকে পড়ার জন্য যথেষ্ট বড়।
- ব্যবহারকারীর স্বাভাবিক দৃষ্টিভঙ্গির ক্ষেত্রে টেক্সট রাখুন : এটি অতিরিক্ত মাথা নড়াচড়া এবং ঘাড়ের চাপ এড়ায়।
- গভীরতা এবং স্কেল বিবেচনা করুন : 3D স্পেসে শ্রেণিবিন্যাস তৈরি করতে গভীরতার সংকেত এবং স্কেল ব্যবহার করুন।
- ব্যবহারকারীর পটভূমিতে লেখাটি স্পষ্টভাবে বোঝার চেষ্টা করুন : ভারী ওজন বেশি বৈসাদৃশ্য প্রদান করে। পরিবেশের রঙ, আলো এবং জটিলতার উপর নির্ভর করে সামঞ্জস্য করুন। মনে রাখবেন যে উজ্জ্বল লেখার মান তারযুক্ত XR চশমায় স্পষ্টভাবে বোঝার ক্ষমতা বজায় রাখতে সাহায্য করে।
- অভিযোজিত টাইপোগ্রাফি ব্যবহার করুন : প্যানেলগুলি খুব কাছাকাছি, খুব দূরে এবং ব্যবহারকারীর দৃষ্টিকোণ থেকে বিশ্রী হতে পারে।
- চলমান বস্তুর সাথে সংযুক্ত টেক্সট সীমিত করুন : এটি গতি অসুস্থতার কারণ হতে পারে।
XR-এ অ্যাক্সেসযোগ্য টাইপোগ্রাফি
- স্পষ্টভাবে বোঝার জন্য ফন্ট নির্বাচন করুন : ছোট আকার এবং দূরবর্তী স্থানে স্পষ্ট অক্ষরের আকারের ফন্টগুলিকে অগ্রাধিকার দিন।
- বাক্যের ছোট হাতের লেখা ব্যবহার করুন : বাক্যের ছোট হাতের লেখা বড় হাতের লেখার চেয়ে পড়া সহজ।
- লাইনের দৈর্ঘ্য সীমিত করুন : পঠনযোগ্যতা উন্নত করতে লাইনের দৈর্ঘ্য কম করার লক্ষ্য রাখুন।
- সহজলভ্য রঙ নির্বাচন করুন : রঙের দৃষ্টিভঙ্গির পার্থক্যযুক্ত ব্যবহারকারীদের কাছে স্পষ্টভাবে বোধগম্য রঙের সংমিশ্রণ ব্যবহার করুন।
- অতিরিক্ত ভিড় এড়িয়ে চলুন : লেখার জন্য পর্যাপ্ত শ্বাস-প্রশ্বাসের সুযোগ দিন।
- টেক্সট স্কেলিং এর অনুমতি দিন : ব্যবহারকারীদের তাদের ব্যক্তিগত চাহিদা মেটাতে টেক্সটের আকার সামঞ্জস্য করতে দিন।
OpenXR™ এবং OpenXR লোগো হল The Khronos Group Inc. এর মালিকানাধীন ট্রেডমার্ক এবং চীন, ইউরোপীয় ইউনিয়ন, জাপান এবং যুক্তরাজ্যে ট্রেডমার্ক হিসেবে নিবন্ধিত।

